Hemen başardın! Unity ile mimari projeni oluşturduktan sonra, şimdi son adım geliyor: Web için Export. Bu Kılavuz sana süreci anlatacak, böylece projelerini sorunsuz bir şekilde çevrimiçi sunabilirsin. Uygulamanı bir web sitesinde barındırmak veya başkalarının erişimine açmak istesen de, bunu nasıl verimli bir şekilde gerçekleştireceğini göstereceğim.
En önemli bilgiler
- Kullanıcı arayüzünü doğru konumlandırmak için oyuncunun boyutuna dikkat et.
- Export farklı formatlarda yapılabilir, ancak WebGL en güncel yöntemdir.
- Export işleminden sonra projeyi doğrudan bir sunucuya yükleyip test edebilirsin.
Adım Adım Kılavuz
Projenizi başarıyla export etmek için bu adımları takip et:
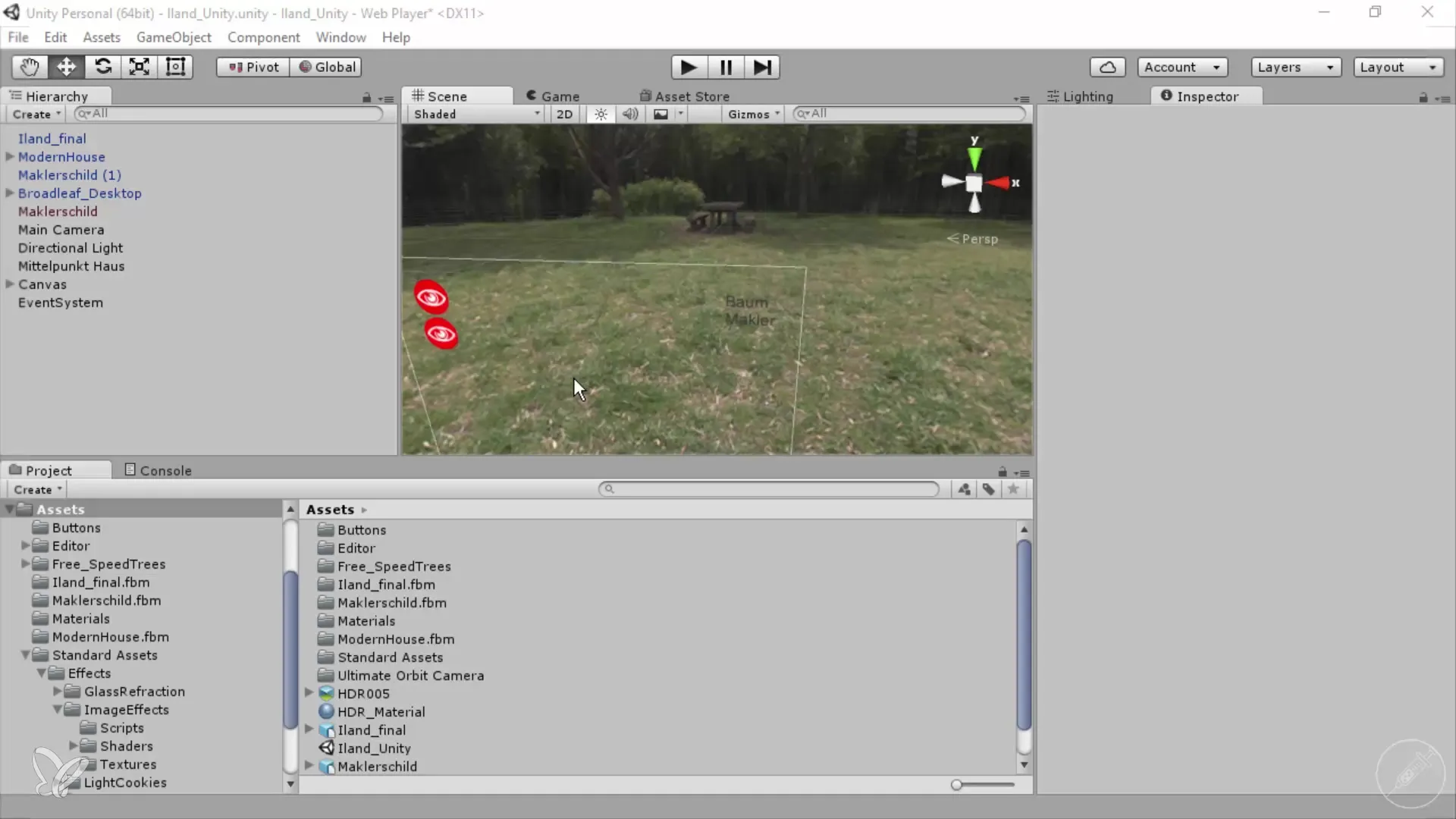
İlk olarak, projenizde her şeyin sorunsuz çalıştığından emin olmalısınız. 'Play' tuşuna basın ve uygulamanızın nasıl çalıştığını gözlemleyin. Bu, olası sorunları erken tespit etmek için önemlidir.

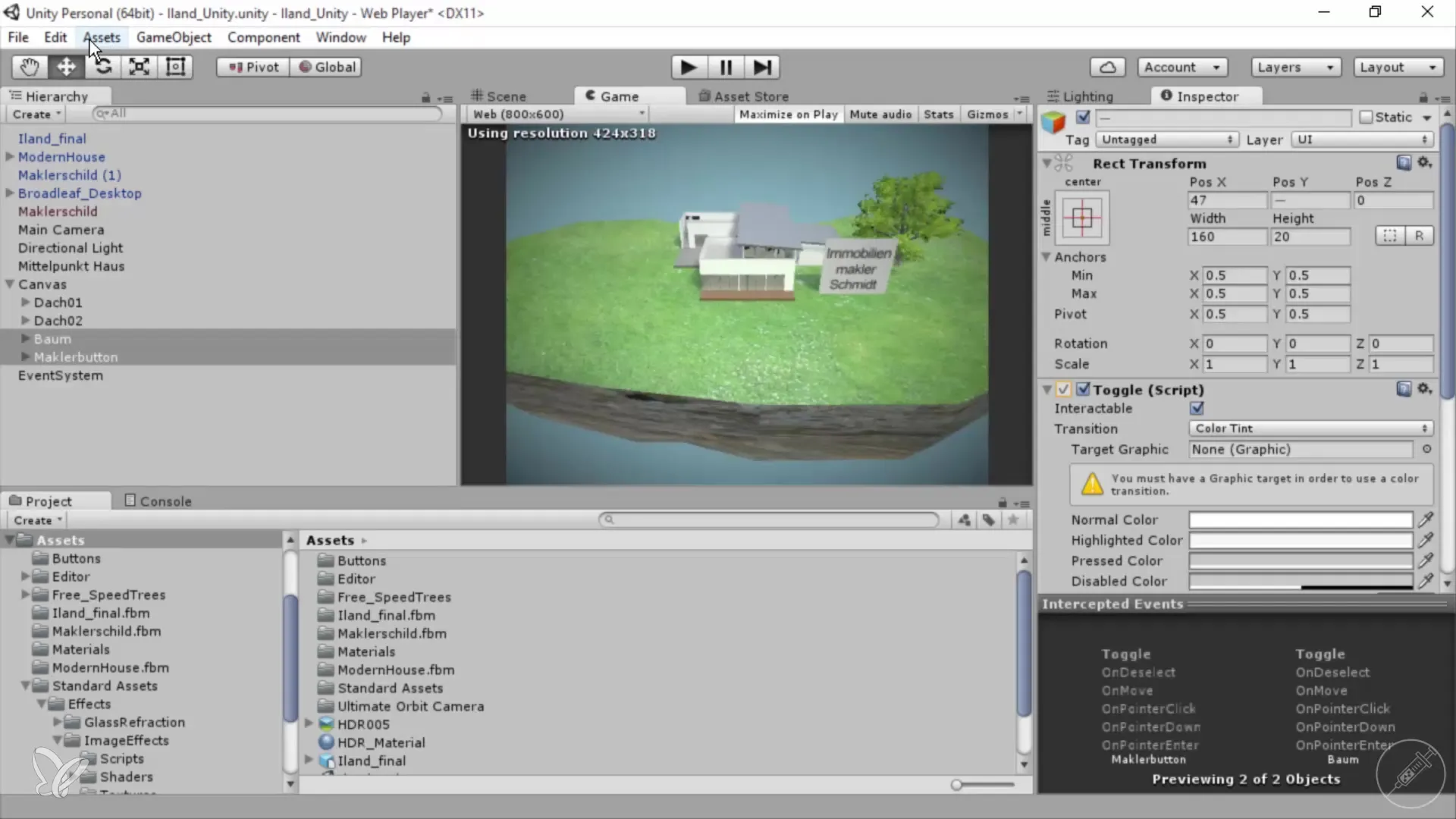
Özellikle görüntüleme alanının boyutuna dikkat et. Proje ayarların 800 x 600 piksel standart boyutudur, ancak bu oyuncunun boyutuna bağlıdır. Sunumun değişken olduğunu gözlemleyin; eğer oyuncunuzu büyütürseniz, görüntüleme alanı uyum sağlar ve kullanıcı arayüzünüzün daha gerçekçi bir sunumunu verir.

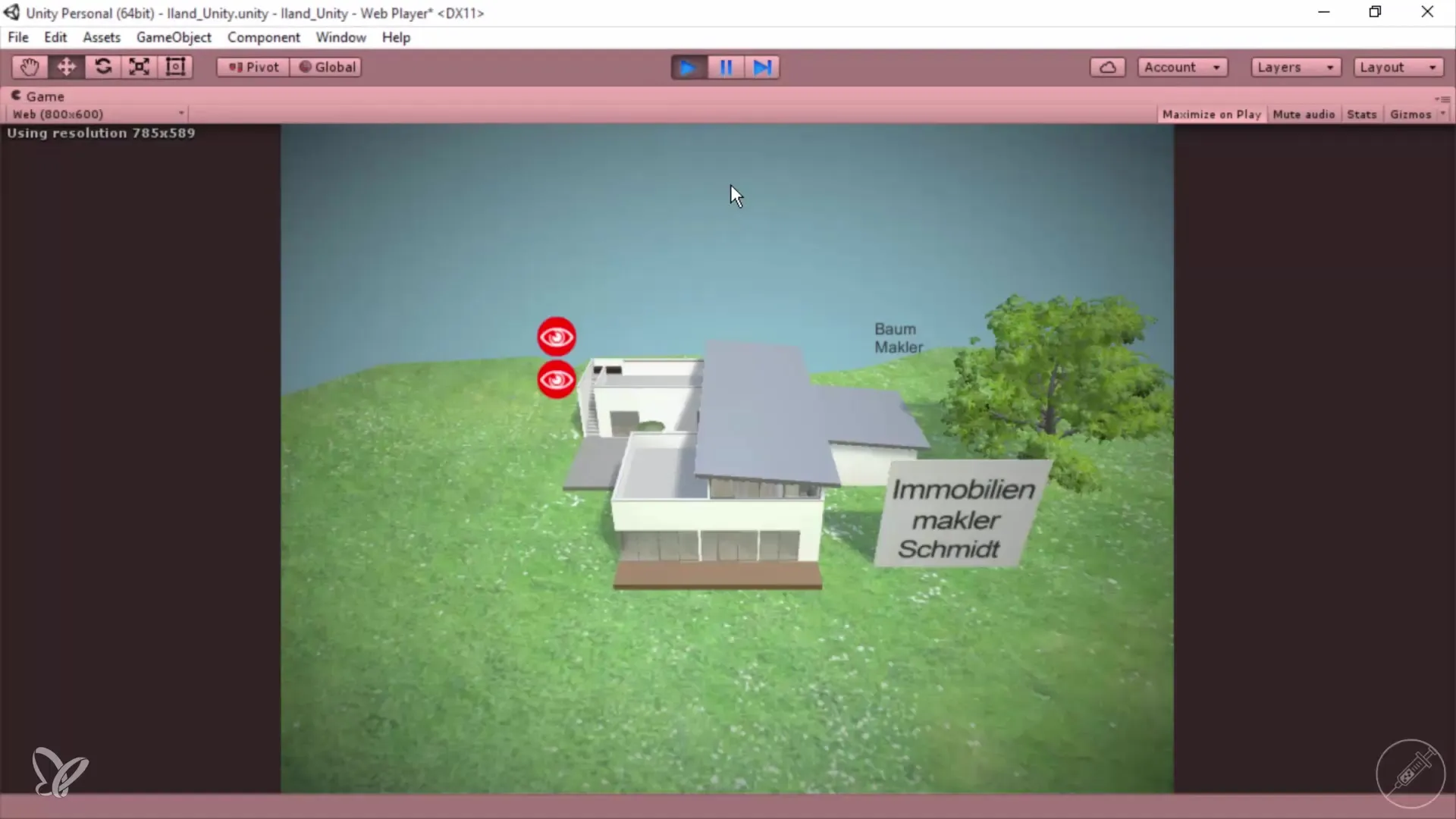
UI'nizin tam boyutta nasıl göründüğünü görmek için 'Game' seçeneğine gidin ve 'Maximize' butonuna tıklayın. Bu, nihai görüntü ve butonlarınızın konumlandırılması hakkında net bir fikir verir. Şimdi, UI elemanlarını istediğiniz konumlara taşıyarak düzeni optimize edebilirsiniz.

Ayrıca butonlarınızın yerleşimini gözden geçirin. Olmasını istediğiniz yerlerde olduğundan emin olun. Kullanıcı deneyiminin optimal olması için, kullanıcılar yazılımınızı kullanırken sürpriz yaşamamalıdır.

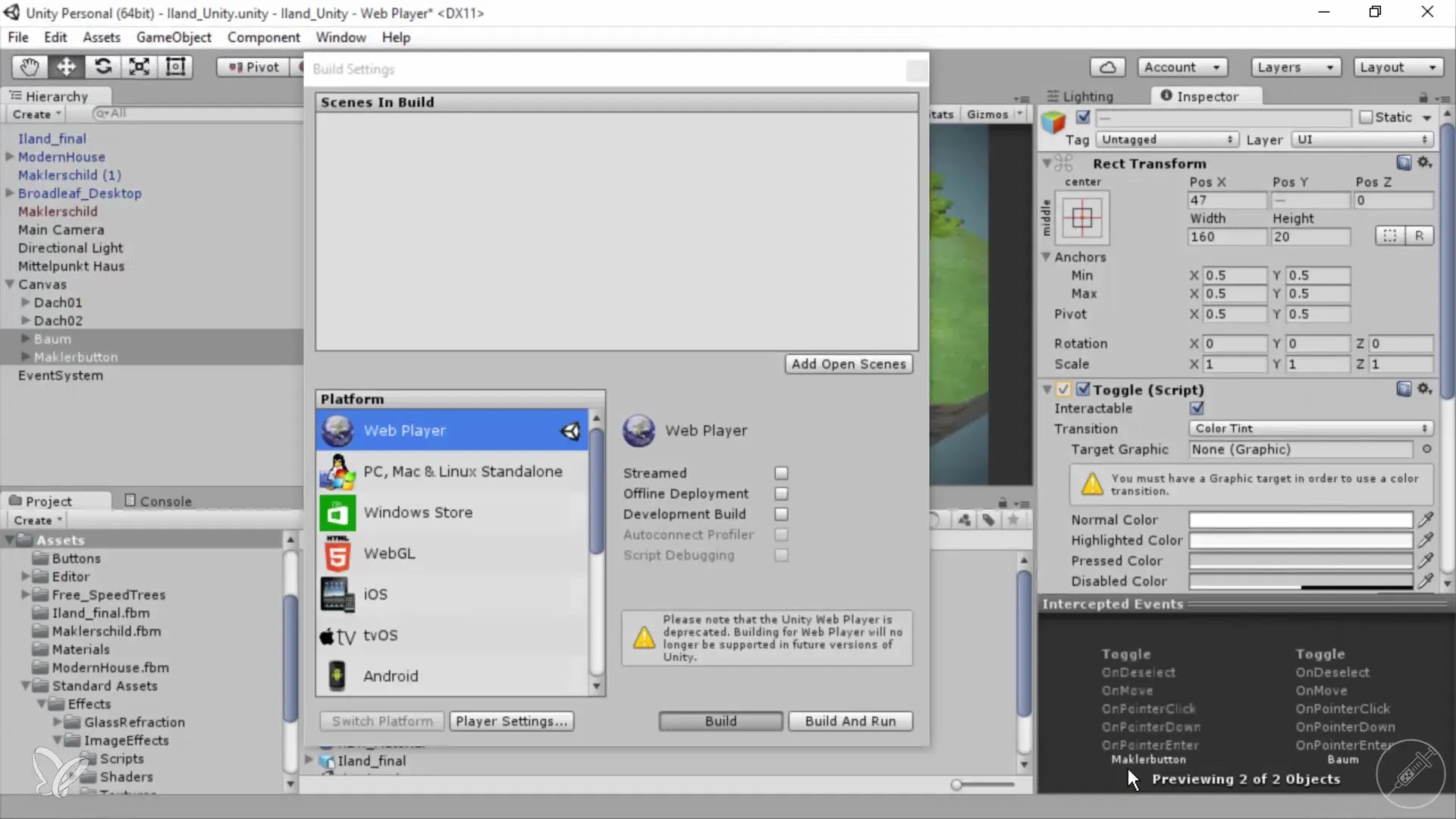
Şimdi export sürecine geçelim. 'File' seçeneğine gidin ve 'Build Settings' seçin. Burada hangi platforma export etmek istediğinizi belirleyin. Bu eğitimde WebGL için export üzerine odaklanıyoruz. Gerekli ayarları yapın ve daha önce Unity için mevcut olan Webplayer'ın giderek eski bir teknoloji olduğunu unutmayın.
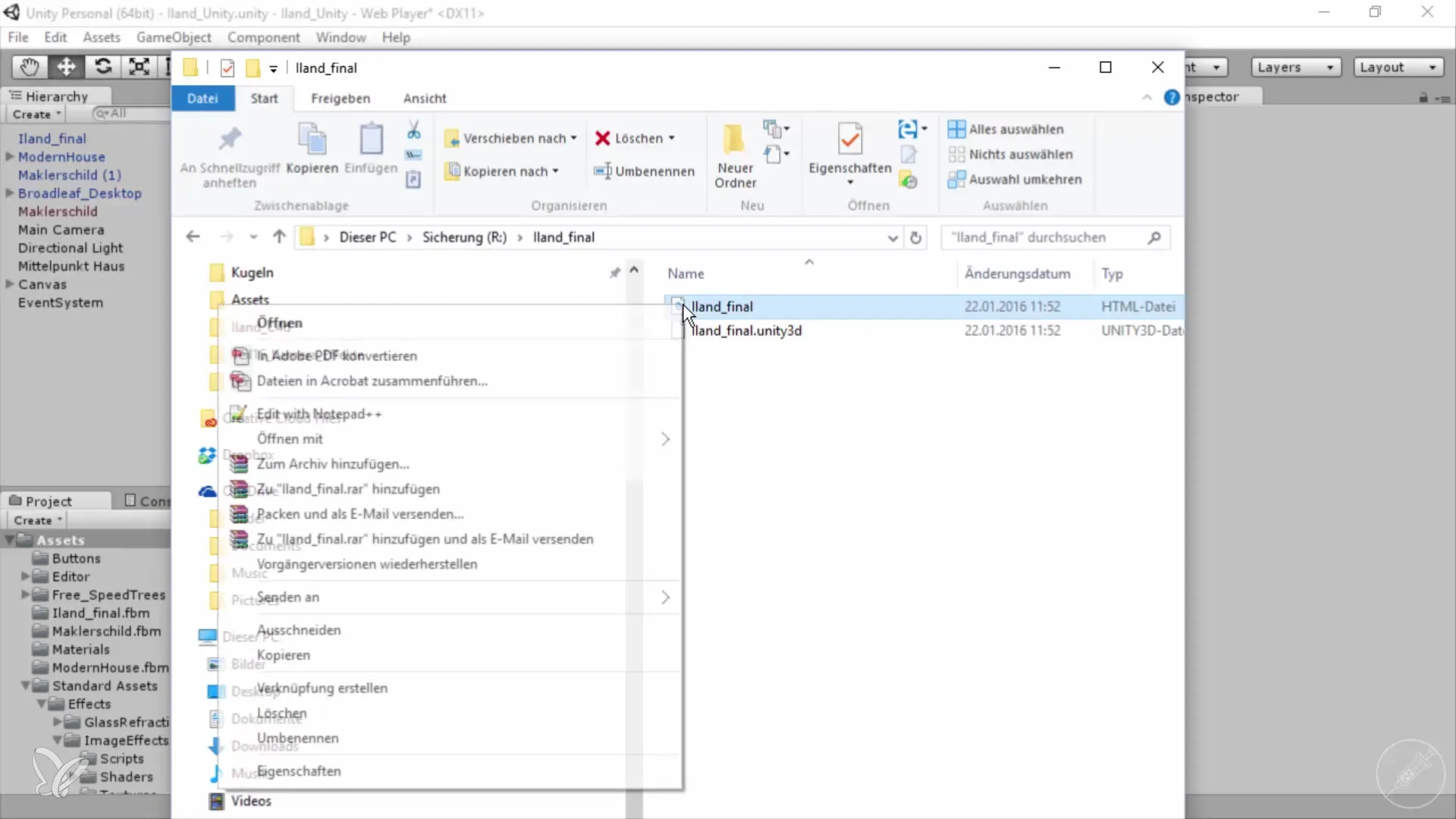
Daha sonra 'Build' seçeneğini seçin ve export edilen dosyaların kaydedileceği klasörü belirleyin. Benim durumumda 'Island final' adında bir klasör oluşturmuşum. Klasörü seçtiğinizde, Unity projenizi işleme almaya başlayacak ve son verileri bu klasörde kaydedecektir.

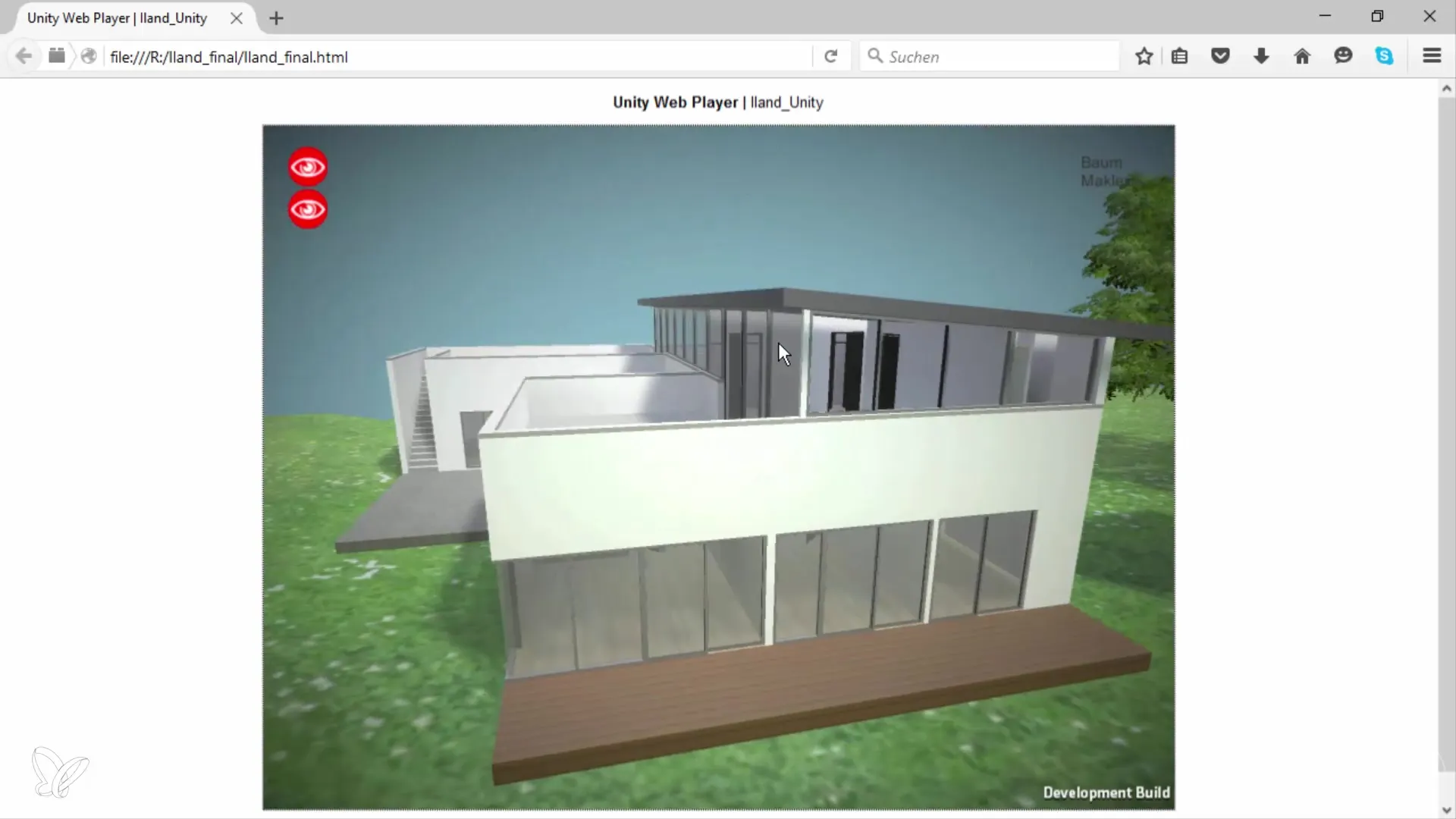
Bu işlem bir süre alır, bu yüzden sabırlı olun. Export tamamlandığında, dosyaları incelemelisiniz. 'Island final' klasörünüze gidin ve Firefox gibi bir web tarayıcısıyla dosyayı açın.

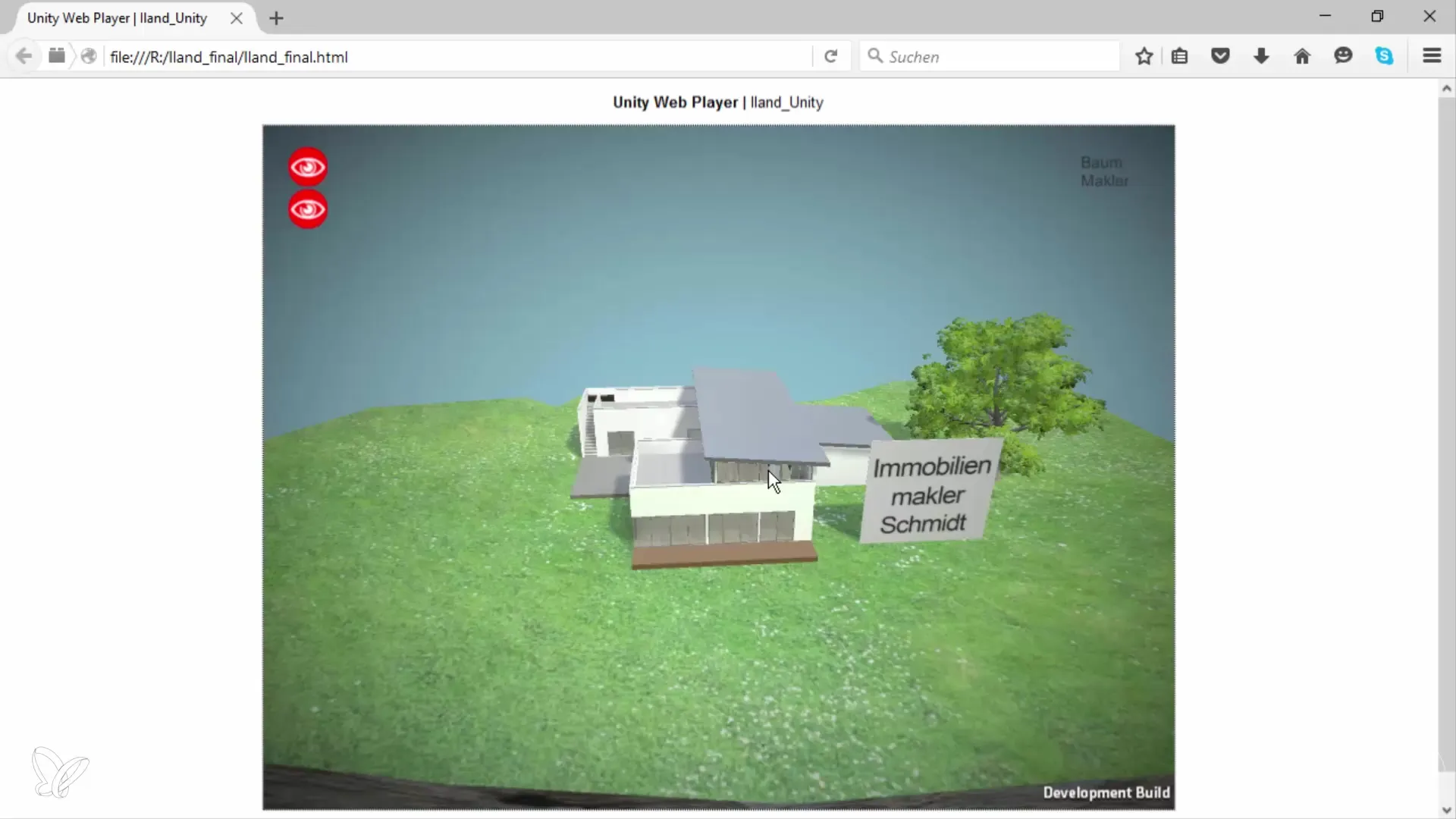
Artık uygulamanızı test edebilirsiniz! Butonlarınız istenen konumlarda olmalı ve tüm işlevsellik planlandığı gibi çalışmalıdır. Her şeyin beklediğiniz gibi olduğundan emin olmak için nesnelerin yakınlaştırmasını ve döndürülmesini kontrol edin.

Tebrikler! Projenizi başarıyla hazırladınız ve export ettiniz. Kendi mülklerinizi veya diğer yaratıcı projelerinizi tasarlamak için düzenlemeler yapmayı deneyin. Gelişmelerinizde bol şans dilerim!

Özet – Unity Projelerinin Web İçin Export İşlemi Hakkında 360° Kılavuz
Unity projenizi web için etkili bir şekilde nasıl export edeceğinizi öğrendiniz. UI elemanlarının yerleşimine dikkat ederek ve doğru export sürecini seçerek, kullanıcı deneyimini optimize edebilir ve projenizi diğerlerine erişilebilir kılabilirsiniz.
Sık Sorulan Sorular
Web için Unity'de kullanıcı arayüzünü nasıl optimize edebilirim?Oyuncunun boyutunu ve UI elemanlarının konumlandırılmasını doğru bir şekilde ayarlamaya dikkat edin.
Web export'u için hangi formatı seçmeliyim?Webplayer artık eski kabul edildiği için WebGL kullanın.
Unity projesinin web için export'u ne kadar sürer?Süresi projenizin büyüklüğüne bağlıdır, bu birkaç dakika sürebilir.
Export'dan sonra ne olur?Oluşturulan dosyaları bir sunucuya yükleyebilir ve oradan uygulamanıza erişebilirsiniz.
Uygulamamın düzgün çalıştığından nasıl emin olabilirim?Web için export etmeden önce uygulamanızı editörde kapsamlı bir şekilde test edin.


