Програмування власного коду - це весело і відкриває багато дверей у цифровому світі. Однак, перш ніж почати працювати з JavaScript та jQuery, вам потрібен відповідний редактор коду. У цьому посібнику ми зосередимося на встановленні Atom - зручного та крос-платформного текстового редактора, який полегшить вам процес програмування.
Основні висновки
- Atom - це кросплатформний текстовий редактор, який підходить для Windows, Mac і Linux.
- Ви дізнаєтеся, як завантажити та встановити Atom, щоб почати розробку JavaScript.
- Важливо розуміти основи HTML та CSS, перш ніж працювати з JavaScript.
Покрокова інструкція
Крок 1: Завантажте Atom
Щоб встановити Atom, перейдіть на сайт atom.io. Натисніть на кнопку, щоб завантажити програмне забезпечення. Потім вирішіть, чи хочете ви зберегти налаштування за замовчуванням.

Крок 2: Встановіть Atom
Після завершення завантаження відкрийте файл.exe (під Windows) або відповідний інсталяційний файл для вашої операційної системи. Дотримуйтесь інструкцій з інсталяції на екрані.

Крок 3: Ознайомтеся з інтерфейсом користувача
Після встановлення Atom відкрийте програму. Можливо, ви потрапите на сторінку привітання. Ви можете просто закрити її, оскільки ми одразу почнемо створювати проект.

Крок 4: Створіть папку проекту
Щоб почати новий проект, перейдіть до "Файл" і виберіть "Нова папка". Назвіть нову папку проекту, наприклад, "JavaScript Projects ", і виберіть її.
Крок 5: Створення нового файлу
Ви можете створити новий файл у новоствореній папці проекту. Клацніть правою кнопкою миші на папці і виберіть "Новий файл". Назвіть файл "javascript.html".
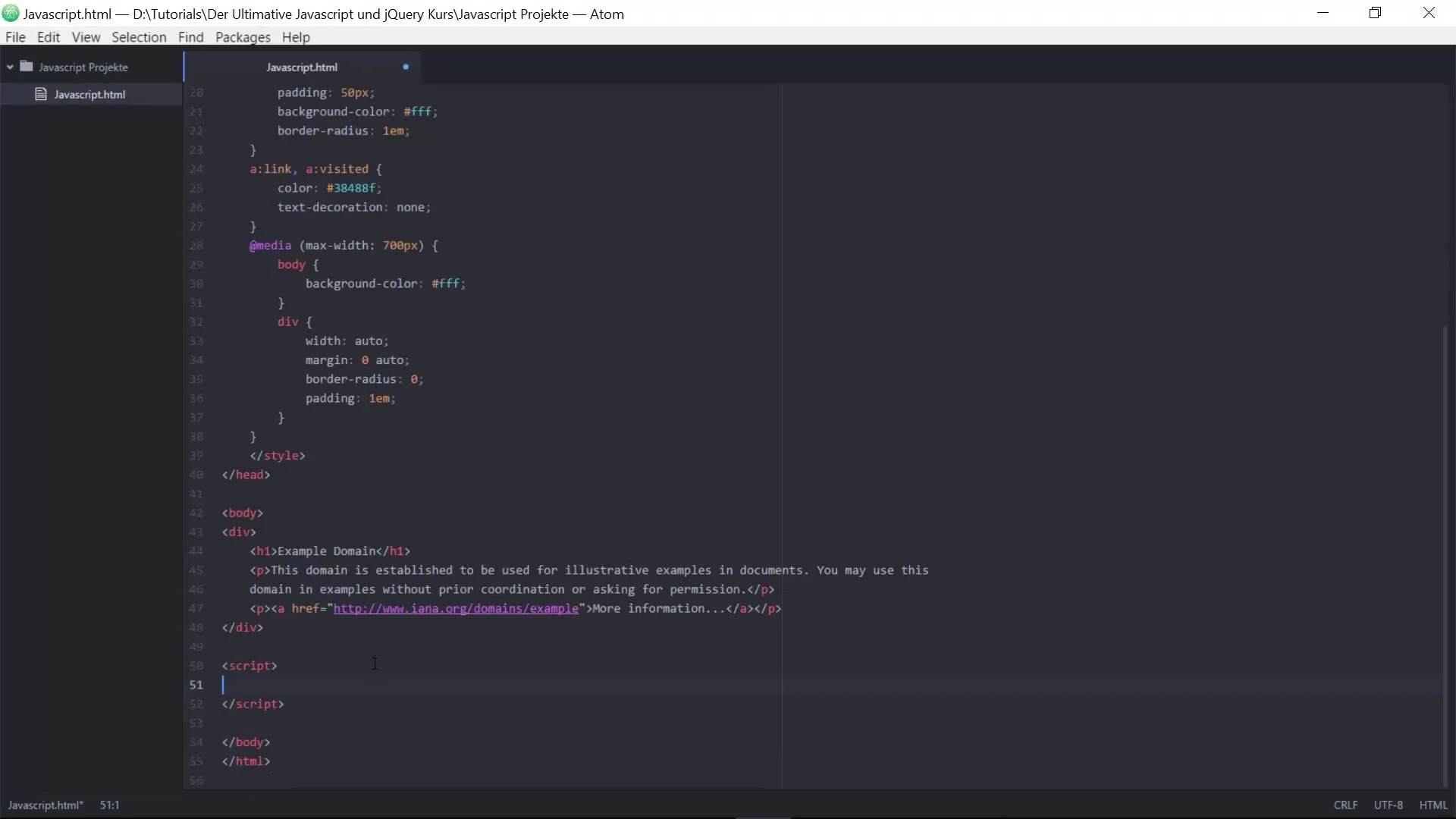
Крок 6: Вставте структуру HTML
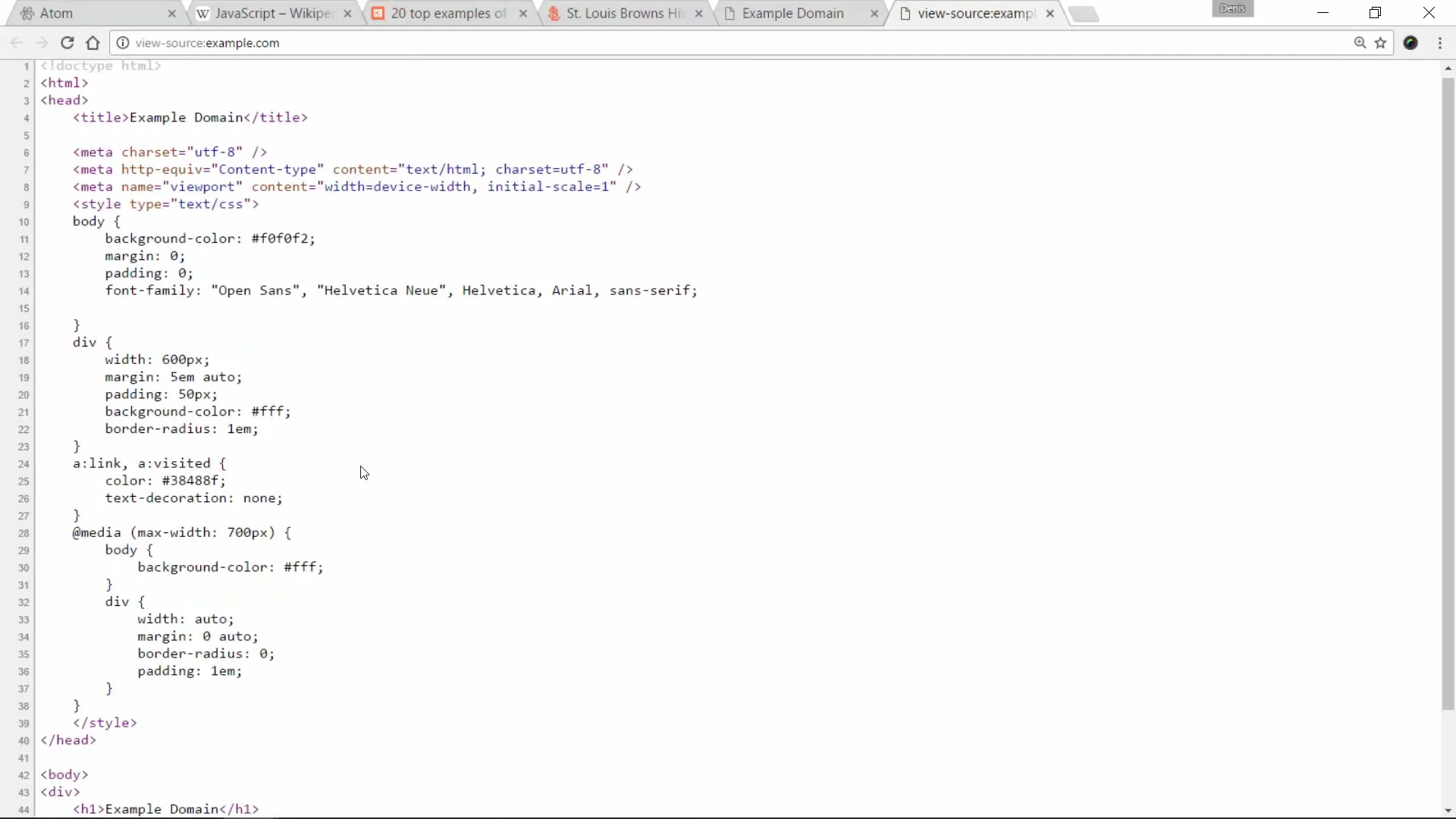
Тепер вставте основний HTML-код у файл. Ви можете скопіювати його з прикладу сторінки, наприклад, example.com. Для цього клацніть правою кнопкою миші на веб-сайті і виберіть "Показати вихідний код сторінки", щоб витягти HTML-код.

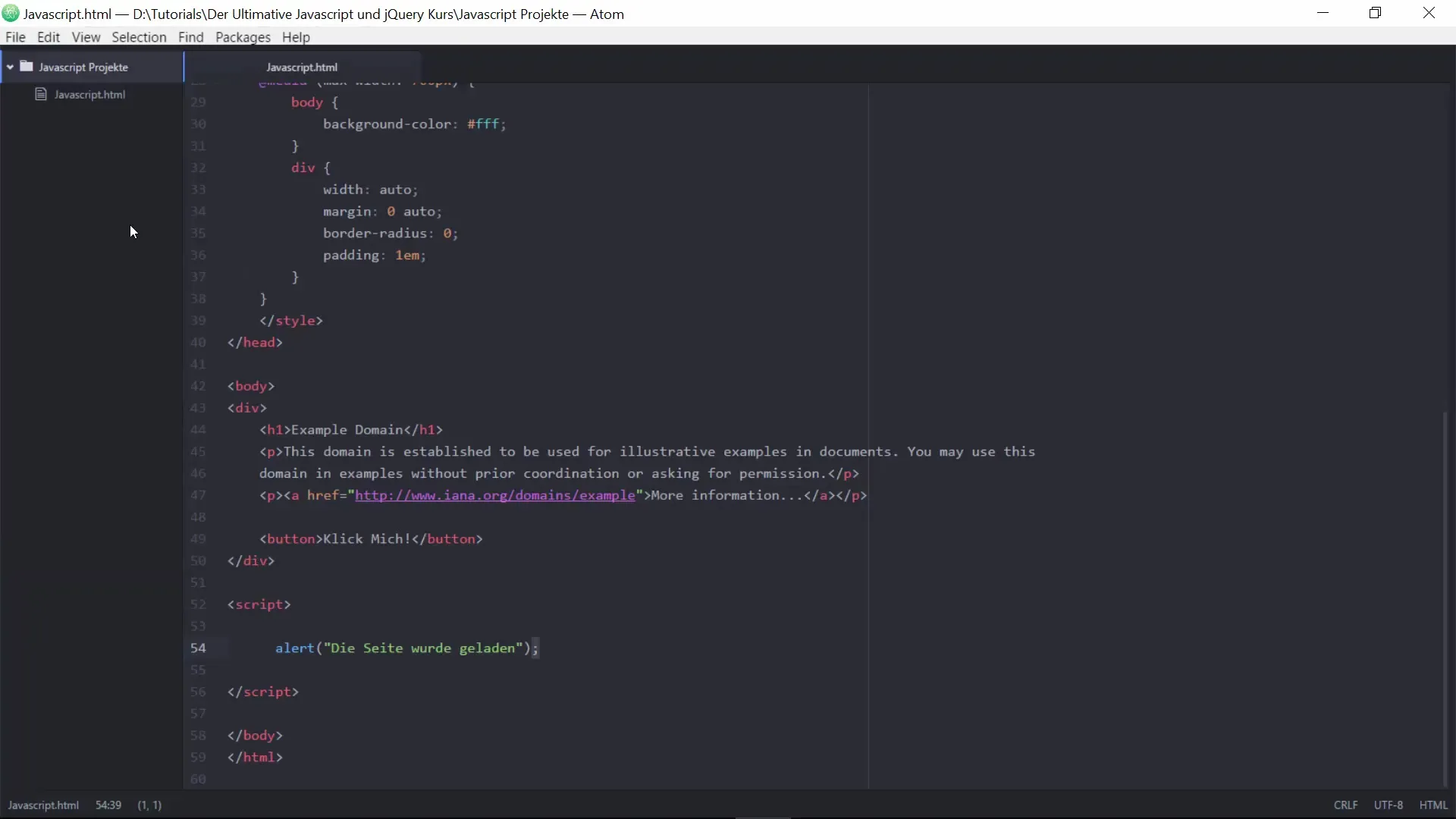
Крок 7: Додайте код JavaScript
Вставте код JavaScript в -область HTML-файлу. Код повинен генерувати поле сповіщення, яке відображає повідомлення, коли сторінка завантажиться.

Крок 8: Збережіть файл
Збережіть ваші зміни, натиснувши "Файл", а потім "Зберегти". Тепер ваш файл готовий до тестування, тож відкрийте його у веб-браузері.

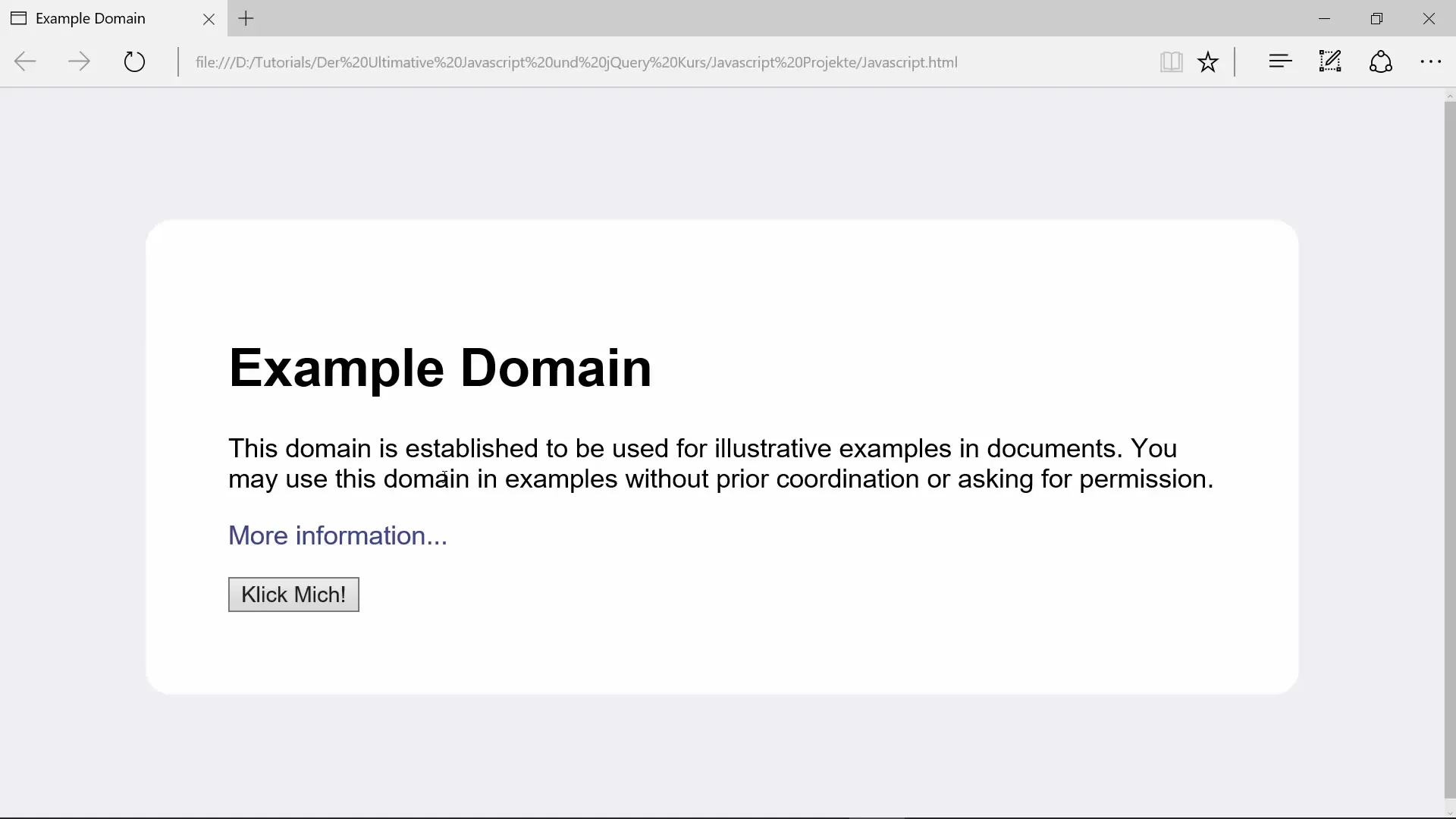
Крок 9: Тестування додатку
Коли ви відкриєте файл javascript.html у браузері, має з'явитися підказка: "Сторінка завантажена". Тепер ви успішно інтегрували HTML і JavaScript в один проект.

Крок 10: Експерименти
Нарешті, я запрошую вас поекспериментувати зі своїм кодом. Змініть текст у полі сповіщення, щоб зробити його більш особистим - можливо, ви захочете використати "Hello world" або власне ім'я.
Найкращий спосіб потренуватися - це не тільки виконати показані кроки, але й спробувати їх самостійно. Це дасть вам краще розуміння коду і того, як він працює.
Резюме - Завантажте та використовуйте Atom: Простий вступ до JavaScript та jQuery
Підводячи підсумок, ви дізналися, як завантажити та встановити Atom. Ви знаєте, як створити новий HTML-файл та інтегрувати базовий код JavaScript. З практикою ви зможете розвивати свої навички програмування і братися за дедалі складніші проекти.
Поширені запитання
Як завантажити Atom?Перейдіть на сайт atom.io і натисніть на кнопку завантаження для вашої операційної системи.
Чи можу я використовувати Atom на Windows, Mac і Linux?Так, Atom є крос-платформним і підтримує всі три операційні системи.
Де я можу знайти вихідний код мого HTML-документа?Клацніть правою кнопкою миші на прикладі сторінки у вашому браузері та виберіть "Показати вихідний код сторінки".
Як зберегти файл JavaScript?Натисніть на "Файл" в Atom, а потім на "Зберегти".
Як я можу експериментувати з JavaScript?Змініть текст у функції alert() і подивіться, що станеться.


