Якщо ви працюєте над розробкою інтерактивних веб-сайтів, вам не обійтися без jQuery. Це перевірений інструмент, який значно полегшує роботу з JavaScript. Але чи знаєте ви, що існує ще одне розширення, яке може оптимізувати користувацький інтерфейс вашого додатку? Це розширення називається jQuery UI. У цьому уроці ви дізнаєтеся, що таке jQuery UI і як ви можете ефективно використовувати його у своїх проектах.
Основні висновки
jQuery UI - це надбудова для jQuery, яка надає вам різноманітні функції для швидкого та ефективного створення елементів інтерфейсу користувача. До них відносяться елементи, що перетягуються, діалогові вікна, редактори дат і багато інших віджетів. jQuery UI прискорює процес розробки і значно розширює можливості ваших веб-додатків.
Покрокова інструкція
Що таке jQuery UI?
jQuery UI - це надбудова для jQuery, яка спеціально призначена для проектування та розробки користувацьких інтерфейсів. Він пропонує багато корисних функцій, які дозволяють створювати привабливі та інтерактивні елементи.

Розробляйте користувацькі інтерфейси ефективно
Однією з головних переваг jQuery UI є те, що він виконує за вас багато роботи, яку інакше вам довелося б робити самостійно за допомогою CSS, HTML і JavaScript. Замість того, щоб створювати все з нуля, ви можете використовувати безліч готових віджетів і взаємодій, які пропонує jQuery UI. Прикладами цього є перетягувані елементи та діалогові вікна.
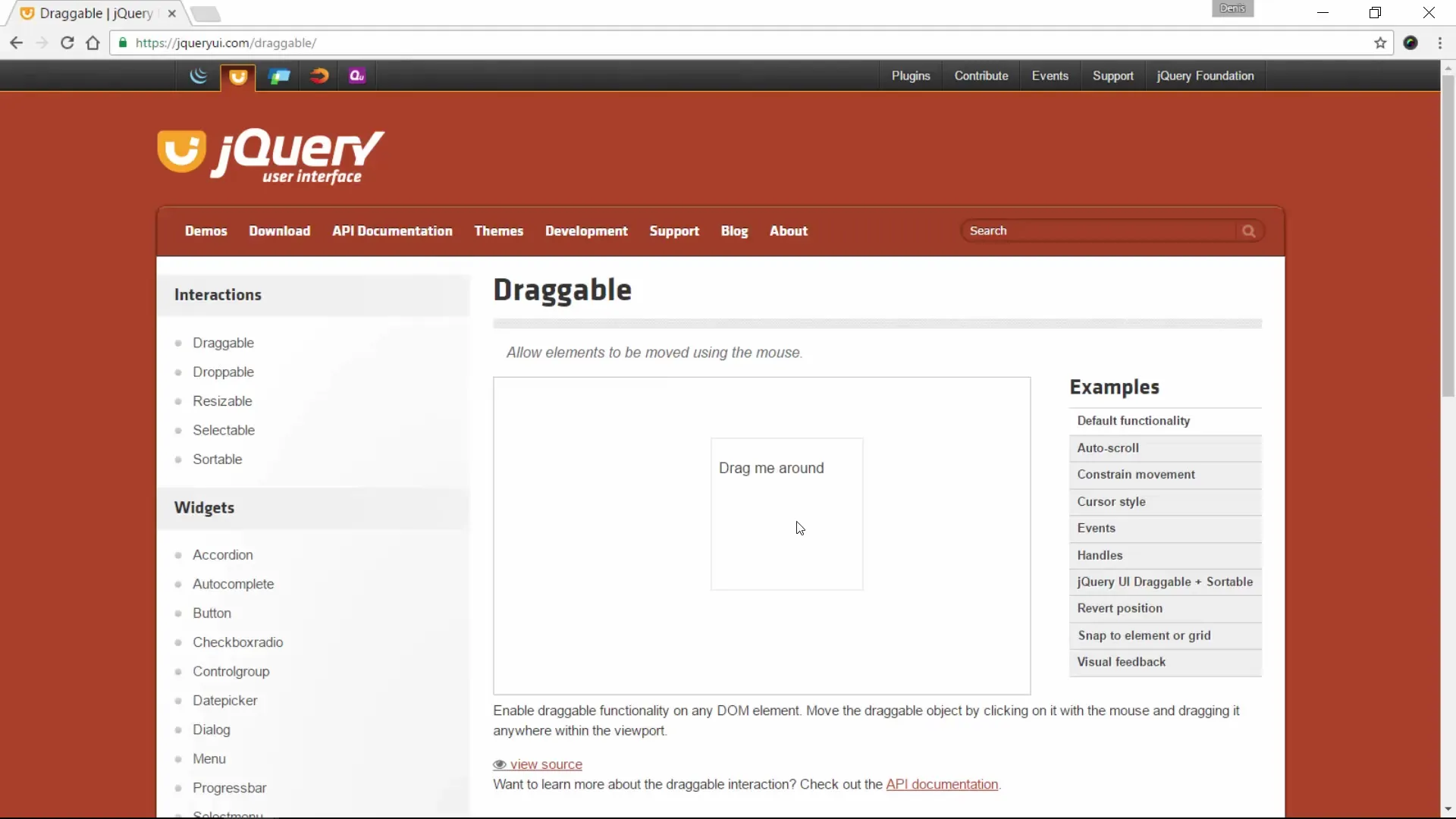
Використання елементів, що перетягуються
Почнемо з віджетів, які можна перетягувати. Він дозволяє вам переміщати елементи в межах вашого сайту за допомогою перетягування. Це означає, що для створення функціонального користувацького інтерфейсу вам знадобиться лише мінімальна кількість вихідного коду.
Використовуйте візуальний зворотній зв'язок
Однією з важливих особливостей інтерфейсу jQuery є візуальний зворотній зв'язок, який він надає. Коли ви переміщуєте елемент, який можна перетягувати, його вигляд змінюється так, що користувач одразу бачить, що елемент переміщується. Цей візуальний зворотній зв'язок значно покращує взаємодію з користувачем.

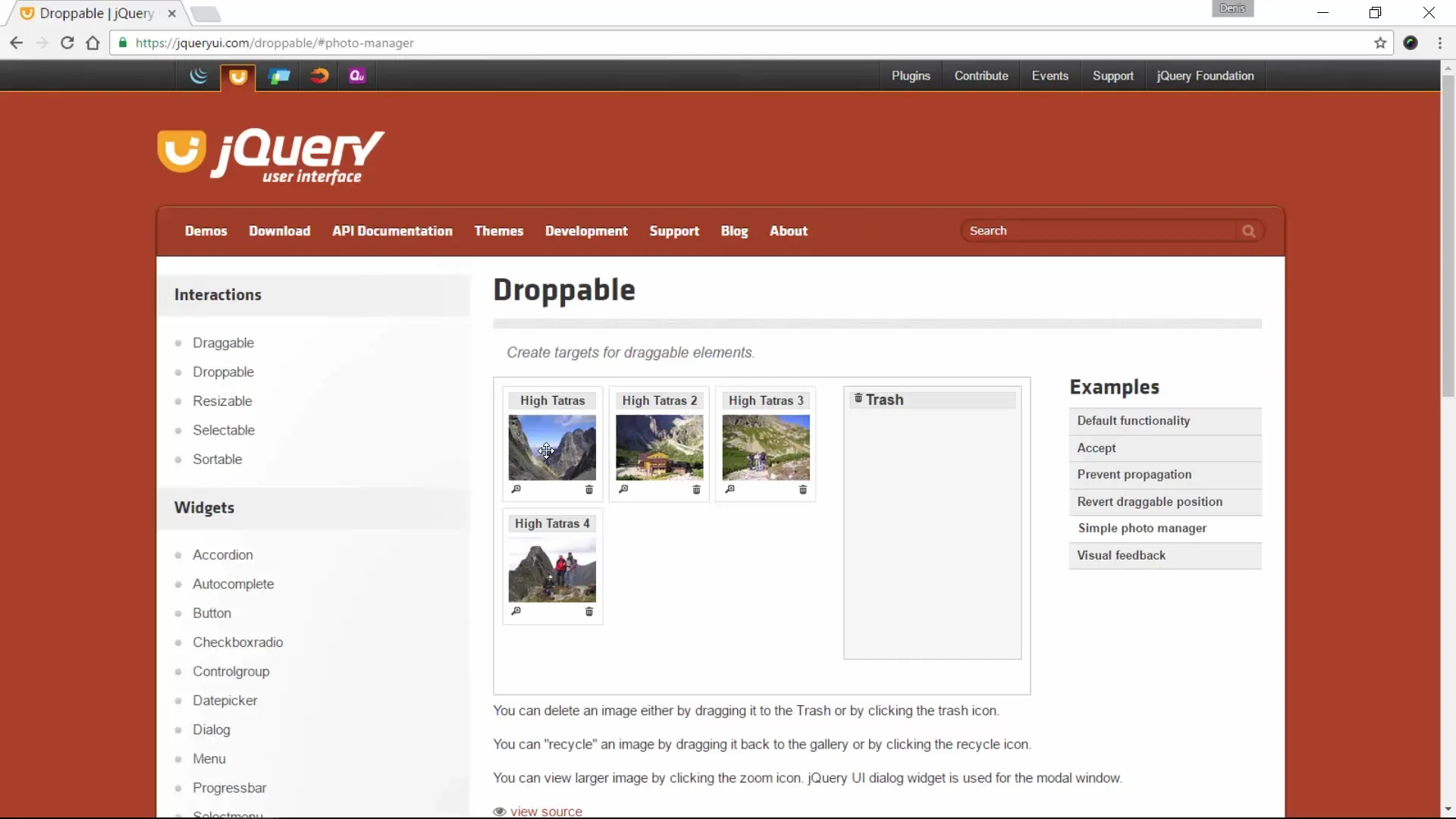
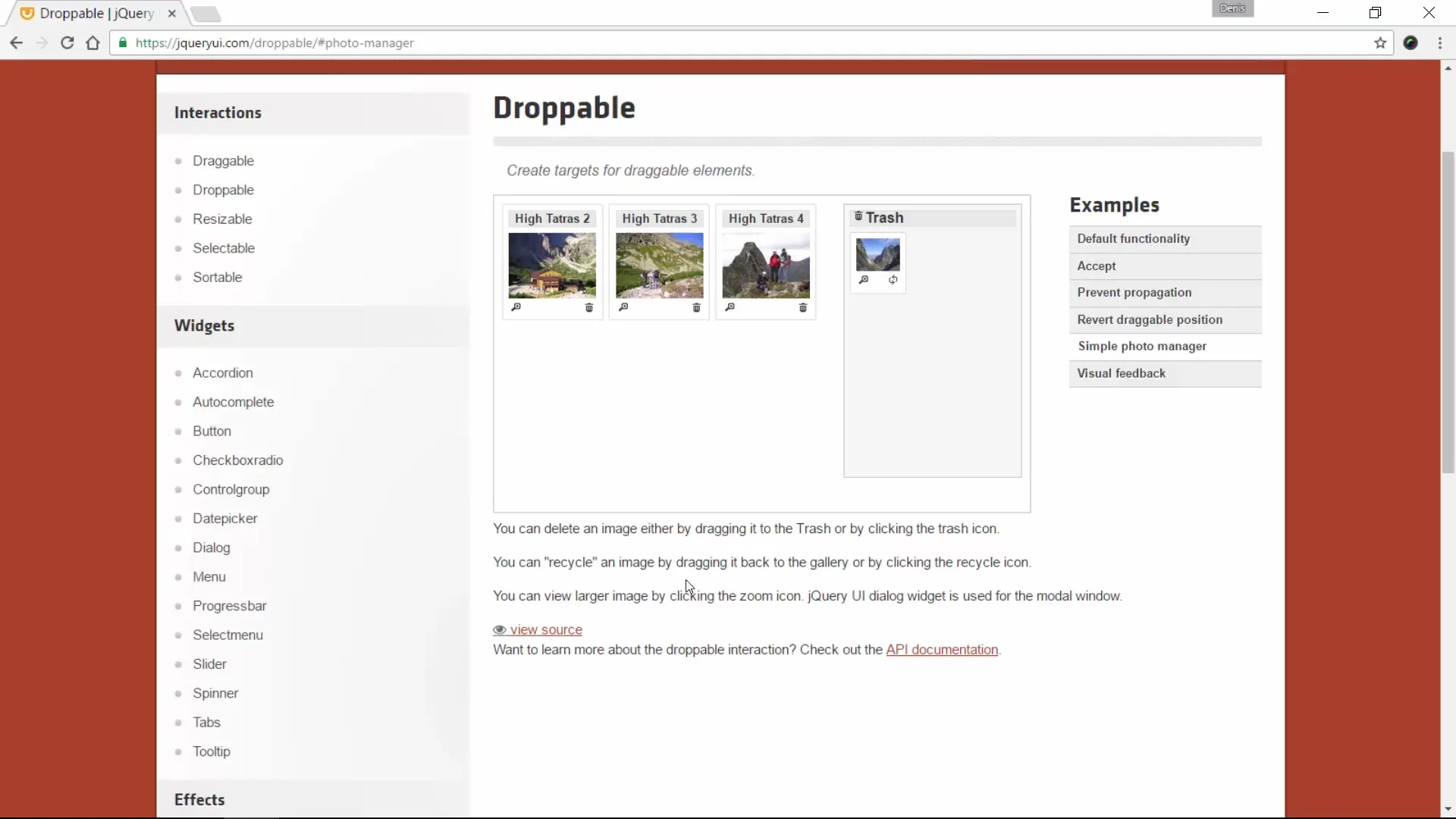
Створення елементів, що випадають
Інтерфейс jQuery також включає в себе елементи, що випадають, які особливо корисні, якщо ви розробляєте додаток, в якому користувачі хочуть завантажувати і сортувати файли або зображення, наприклад. Ви можете налаштувати папку "кошик", в яку користувачі можуть перетягувати файли, щоб видалити їх.

Зосередьтеся на користувацькому досвіді
Завдяки інтерфейсу jQuery ви заощаджуєте багато часу на розробку. Багато функцій, що часто повторюються, вже інтегровані, тому ви можете зосередитися на креативності та зручності вашого додатку.

Приклади віджетів jQuery UI
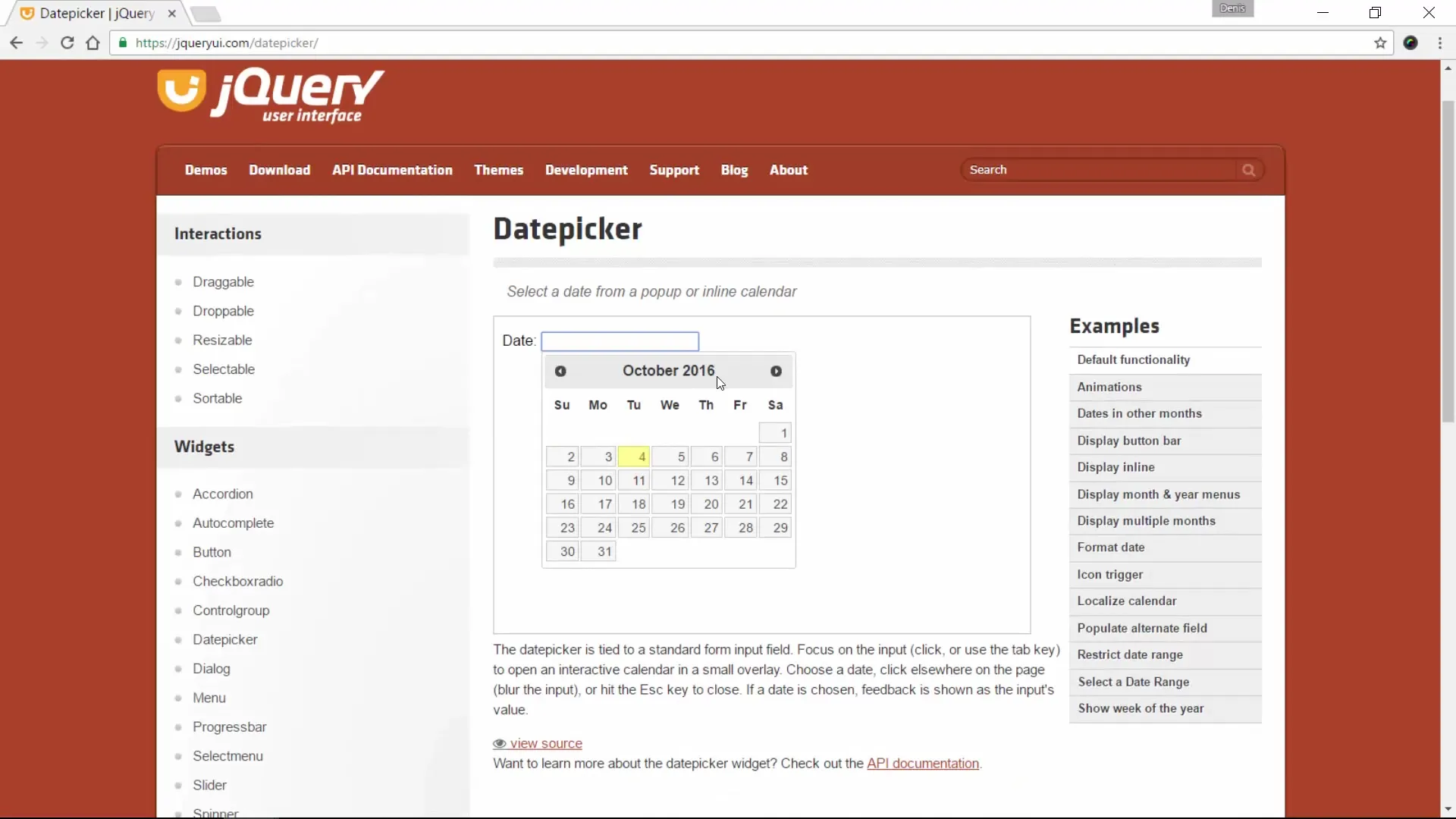
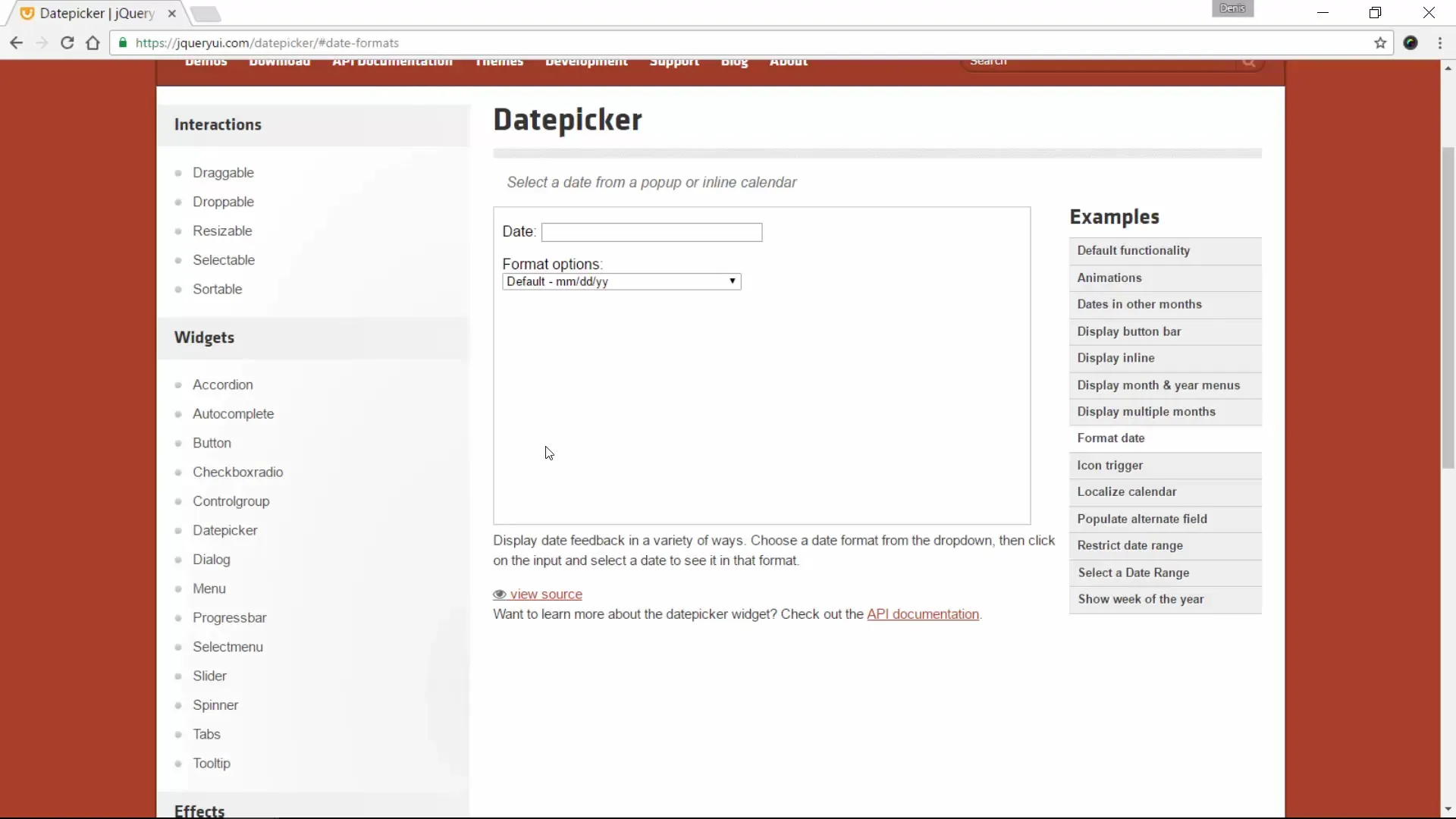
jQuery UI надає не тільки базові віджети, але й численні опції, які відкривають широкий спектр можливостей. Наприклад, ви можете створити діалогове вікно або вікно вибору дати без необхідності програмування з нуля.

Проста реалізація на вашому веб-сайті
У наступному розділі ми розглянемо, як саме можна інтегрувати jQuery UI у ваш веб-сайт. Ви побачите, що використання функцій і можливостей jQuery UI не потребує багато зусиль.

Висновок про використання jQuery UI
Багато розробників прагнуть створювати власні рішення для проблем інтерфейсу користувача, навіть якщо вже існують складні інструменти. jQuery UI - це один з таких інструментів, який допоможе вам скоротити час розробки, одночасно значно підвищивши функціональність і зручність вашого веб-сайту для користувачів.
Резюме - Ефективне використання jQuery UI: Посібник
У цьому посібнику ви дізналися, що таке jQuery UI і які можливості він пропонує для покращення користувацьких інтерфейсів. За допомогою готових віджетів і взаємодій ви можете розробляти інтерактивні та цікаві додатки, не витрачаючи багато часу на кодування. Використовуйте jQuery UI, щоб максимізувати ефективність і зручність використання у своїх проектах.
Поширені запитання
Що таке jQuery UI?jQuery UI - це надбудова для jQuery, яка пропонує багато корисних функцій для розробки користувацьких інтерфейсів.
Як працює віджет, що перетягується?Віджет, що перетягується, дозволяє користувачам переміщати елементи в межах веб-сайту за допомогою перетягування.
Що таке елементи, що перетягуються?Елементи, що перетягуються - це спеціальні області, в які можна перетягнути інші елементи для виконання певних дій, наприклад, видалення файлів.
Чому я повинен використовувати jQuery UI?jQuery UI економить час розробки, оскільки багато функцій вже інтегровано, дозволяючи вам зосередитися на дизайні та користувацькому досвіді.
Чи можна легко інтегрувати jQuery UI в існуючий веб-сайт? jQueryUI можна легко інтегрувати в існуючі веб-сайти, тому ви можете відразу ж скористатися доступними віджетами.


