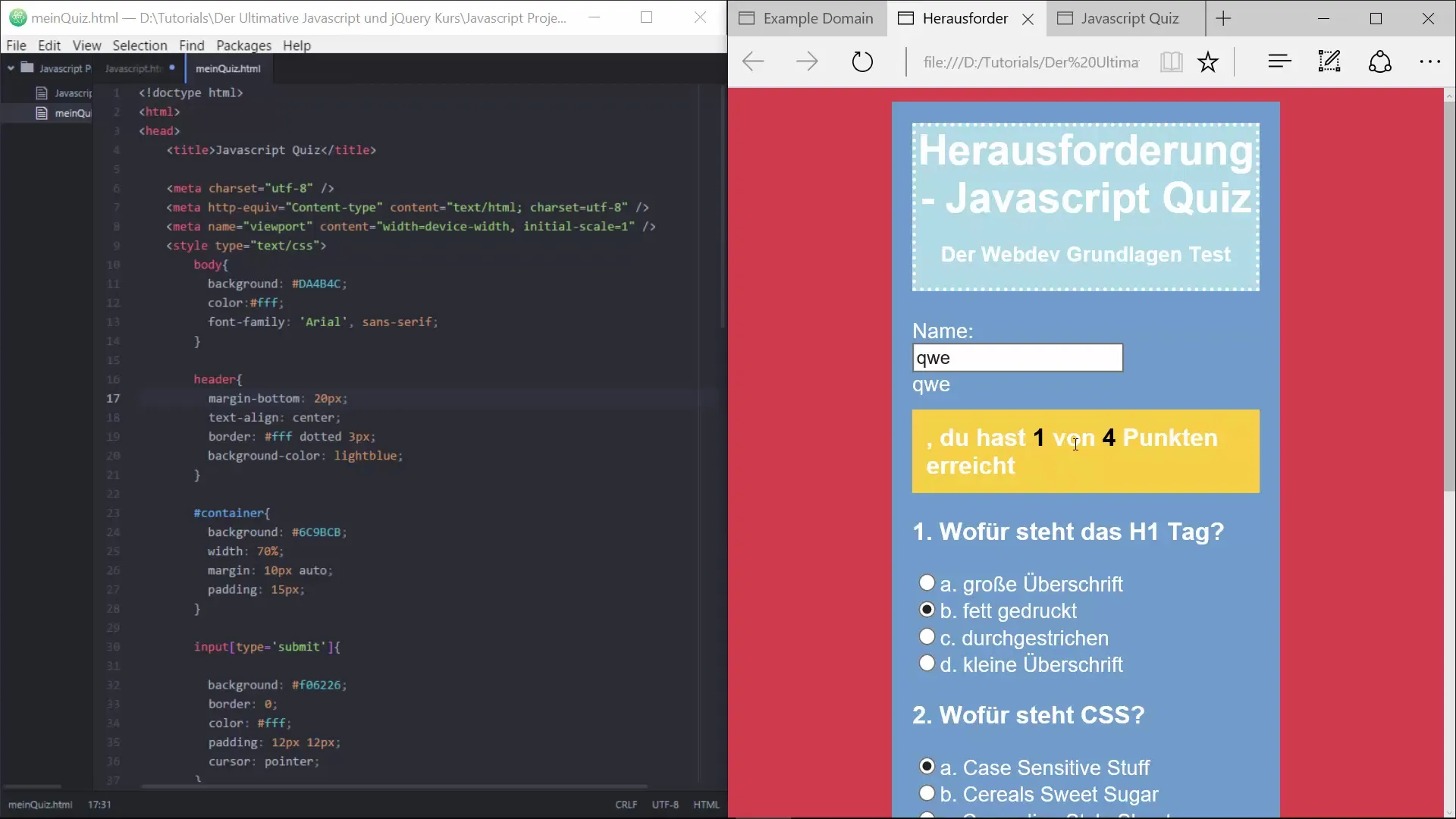
Наразі перед вами стоїть завдання оновити зовнішній вигляд вашого тесту в HTML за допомогою CSS. Мета полягає в тому, щоб надати вікторині привабливий дизайн, щоб користувачі мали кращий досвід. У цьому уроці я покажу вам, як створити простий, але ефективний макет для вашого тесту за допомогою цілеспрямованого налаштування CSS. Давайте відразу перейдемо до створення дизайну.
Основні висновки
- Використання CSS може значно покращити зовнішній вигляд вашого сайту.
- Обирайте привабливі кольори, шрифти та макети, щоб оптимізувати користувацький досвід.
- Структурований макет сприяє інтерактивності та зручності для користувача.
Покрокова інструкція
1. дизайн фону
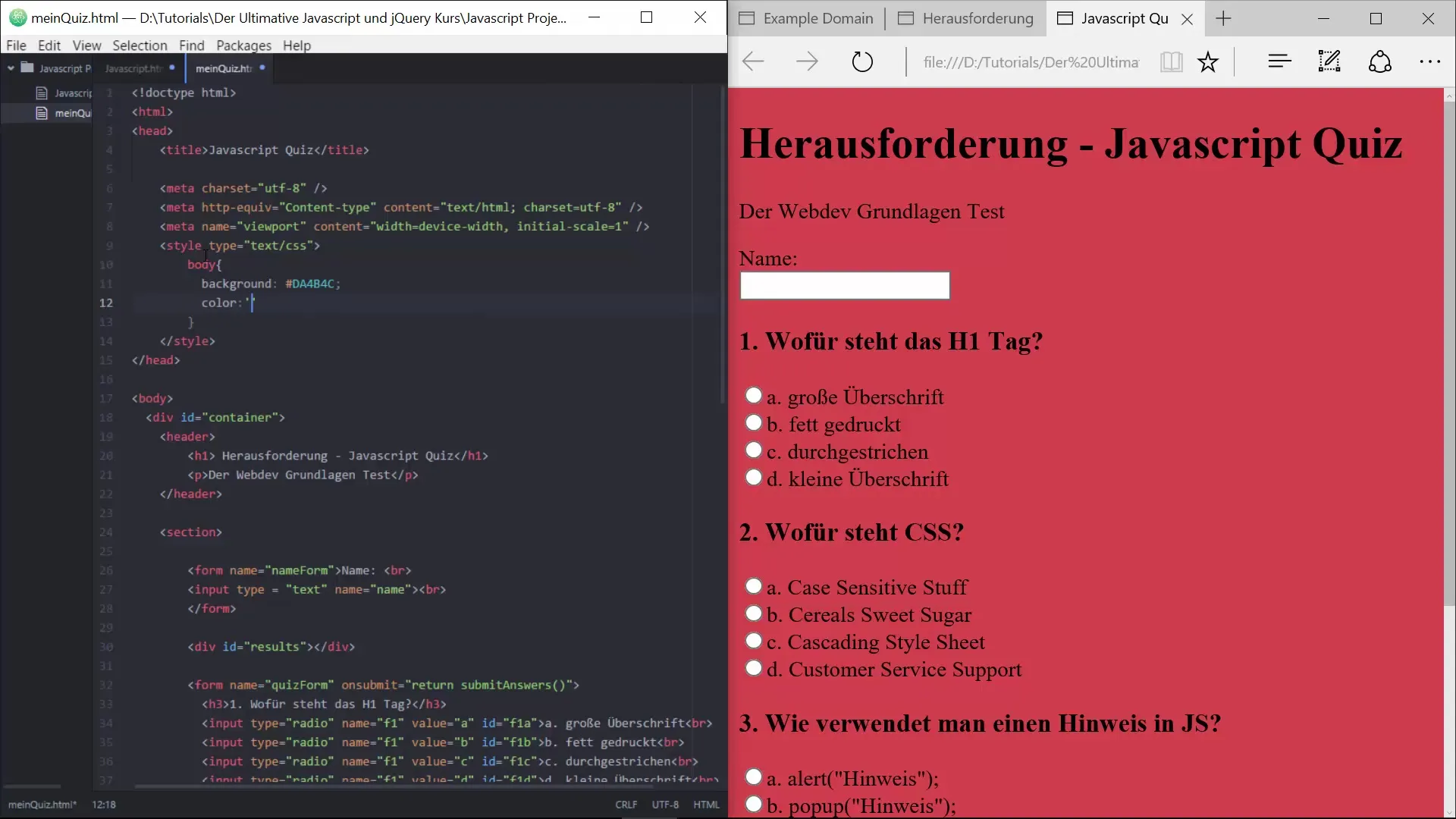
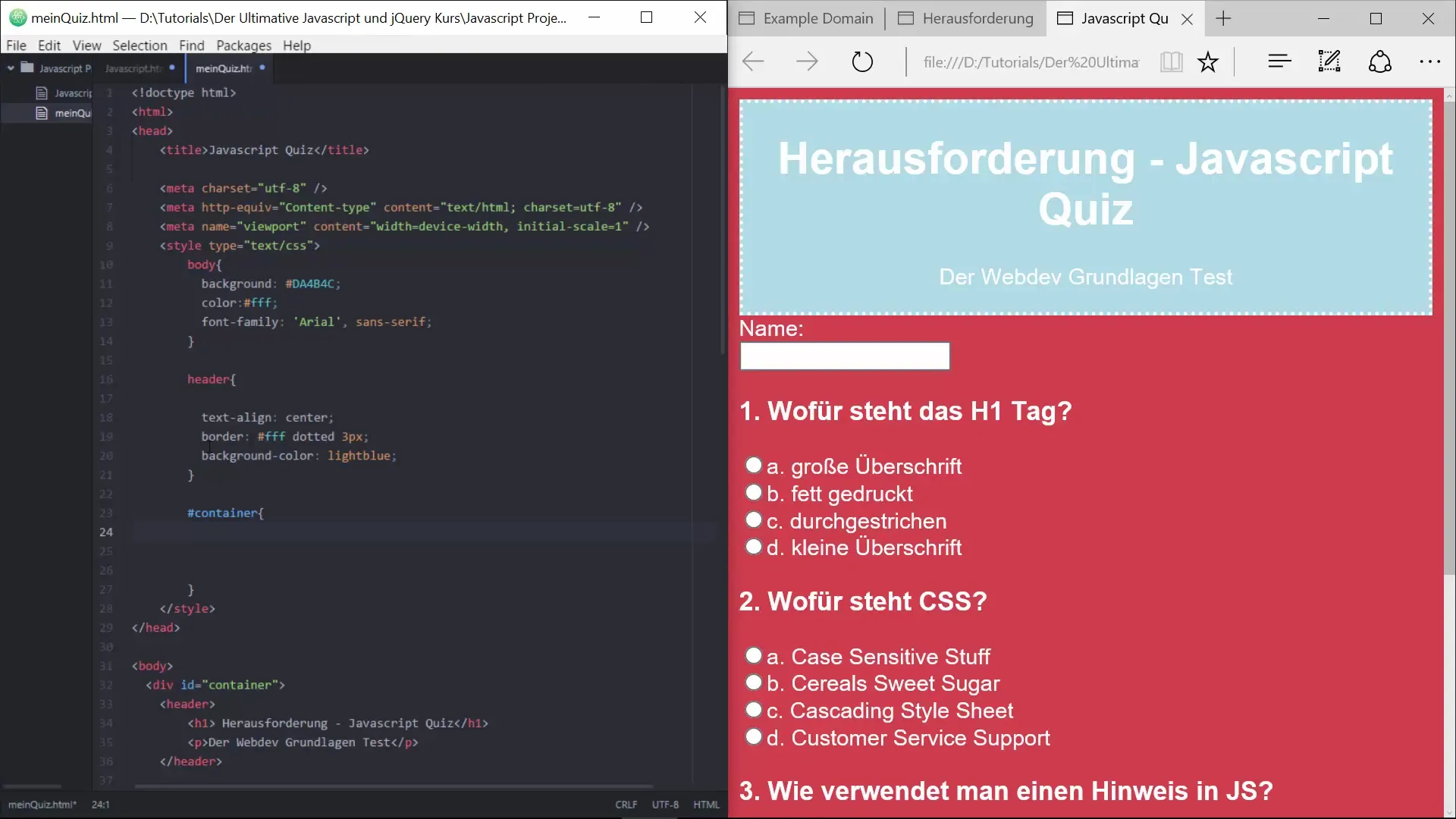
Перше, що вам слід зробити, це надати тілу вашого веб-сайту привабливий колір фону. Простий, але ефективний спосіб створити дружню атмосферу на вашому сайті - вибрати м'який колір. Я рекомендую використовувати такий колір, як "#b4c".

Додавши цей колір фону, ви гарантуєте, що основний макет виглядатиме менш нудним, ніж оригінальний чорно-білий дизайн.
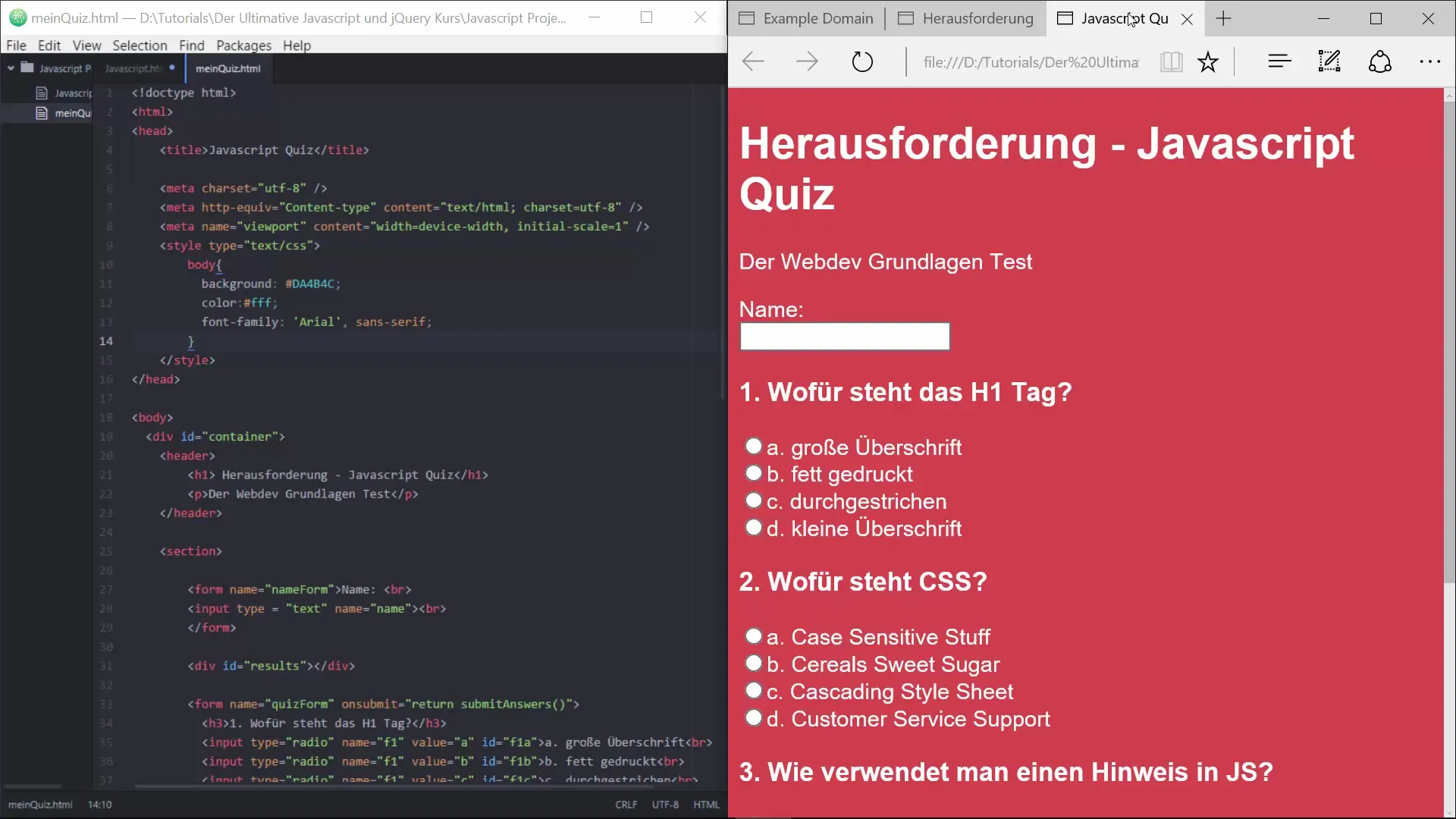
2. Налаштуйте колір і шрифт тексту
Далі слід змінити колір тексту, щоб він добре виділявся на новому фоні. Чистий білий колір з шістнадцятковим значенням "#FFF" ідеально підходить для цього. Також слід вибрати шрифт; Arial чудово підходить для сучасної презентації та забезпечує читабельність.

Зробивши ці налаштування, ваша вікторина матиме більш візуально привабливий вигляд.
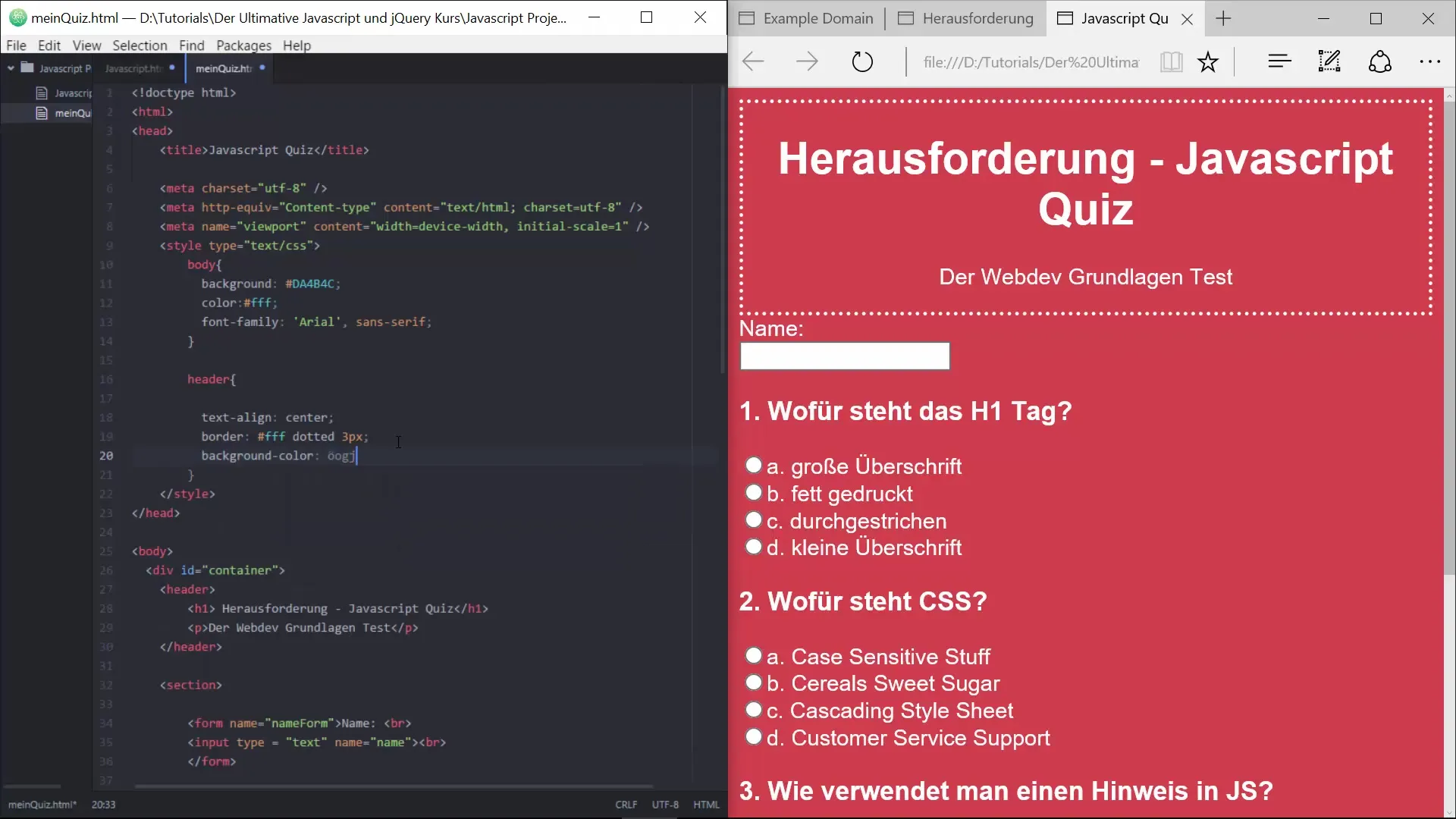
3. налаштуйте стиль заголовка
Ваш заголовок також повинен бути оформлений, щоб відрізняти його від решти сторінки. Перемістіть текст у заголовку, вирівнявши його по центру і додавши білу пунктирну рамку. Рамка забезпечує чітке розмежування.

Приклад коду CSS, який ви можете використати: "border: 3px dotted #FFF;" покращує візуальну структуру.
4. колір фону заголовка
Ви можете встановити фоновий колір заголовка на світлий відтінок блакитного, щоб він гармоніював із загальним виглядом вікторини. Такий колірний код, як "світло-блакитний", створює свіжий і привабливий вигляд.

Ви можете використати команду CSS "background-color: lightblue;".
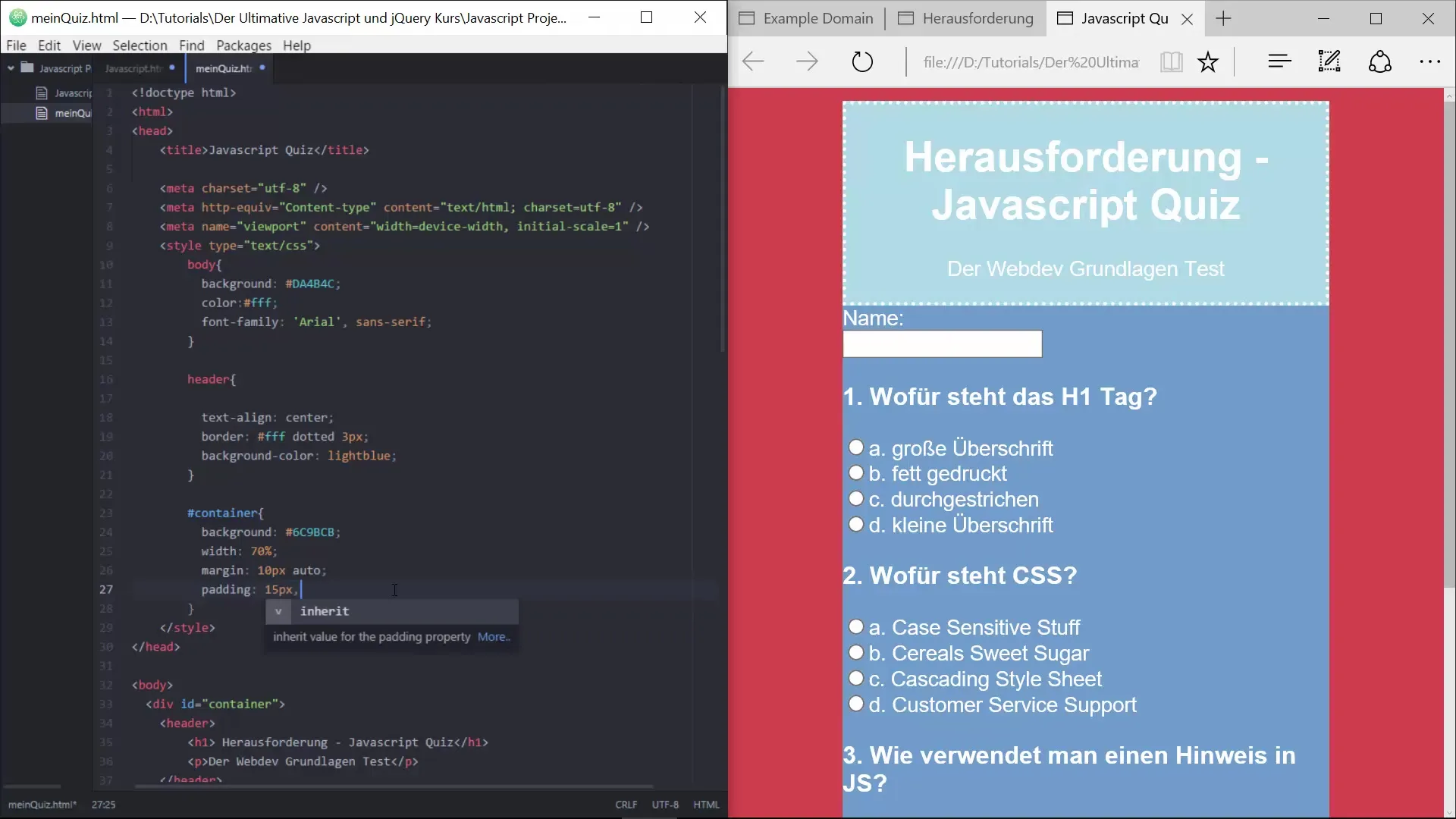
5. створіть контейнер для вікторини
Тепер настав час створити контейнер для вашої вікторини. Контейнер повинен створювати візуальні межі і стабілізувати макет. Встановіть фон контейнера на "#6c9BCB" і переконайтеся, що його ширина становить 50% від усієї сторінки.

Використовуйте поля і відступи, щоб вирівняти контейнер по центру і надати йому простір.
6. відступи для кращого макетування
Щоб надати контейнеру більше вільного простору, додайте внутрішні відступи. Значення в 15 пікселів покращує читабельність і робить область більш візуально привабливою.

Додавання відступів надає вашому контейнеру м'якшого дизайну.
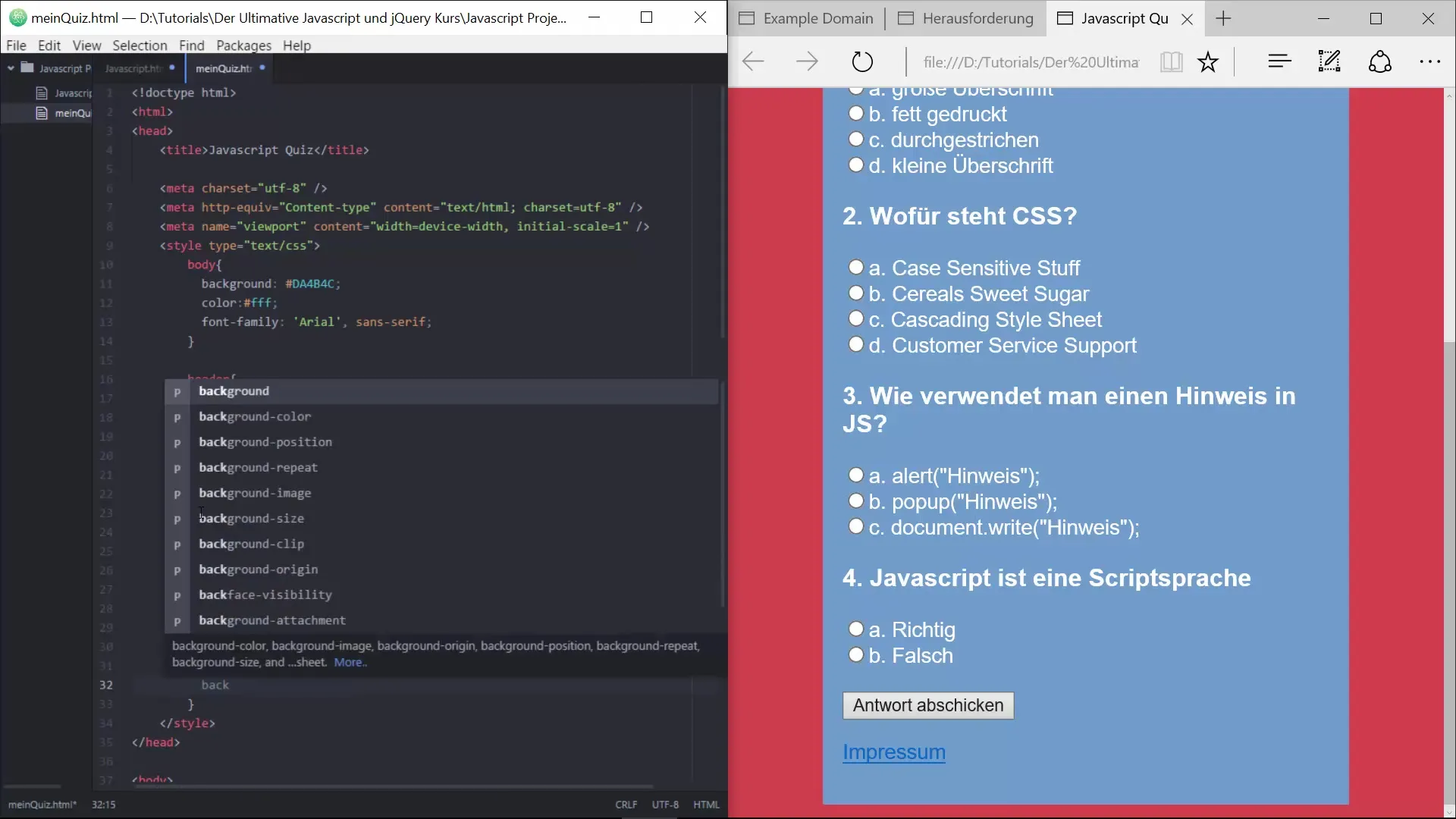
7. Стиль кнопки "Надіслати
Кнопка, що використовується для надсилання відповіді на тест, є одним з найважливіших елементів. Встановіть яскраво-помаранчевий колір фону кнопки (наприклад, "#f06226"), щоб виділити її. Видаліть рамку за замовчуванням, щоб створити більш чіткий і сучасний вигляд.

Крім того, слід використовувати команду CSS "cursor: pointer;", щоб користувачі могли одразу розпізнати, що це інтерактивний елемент.
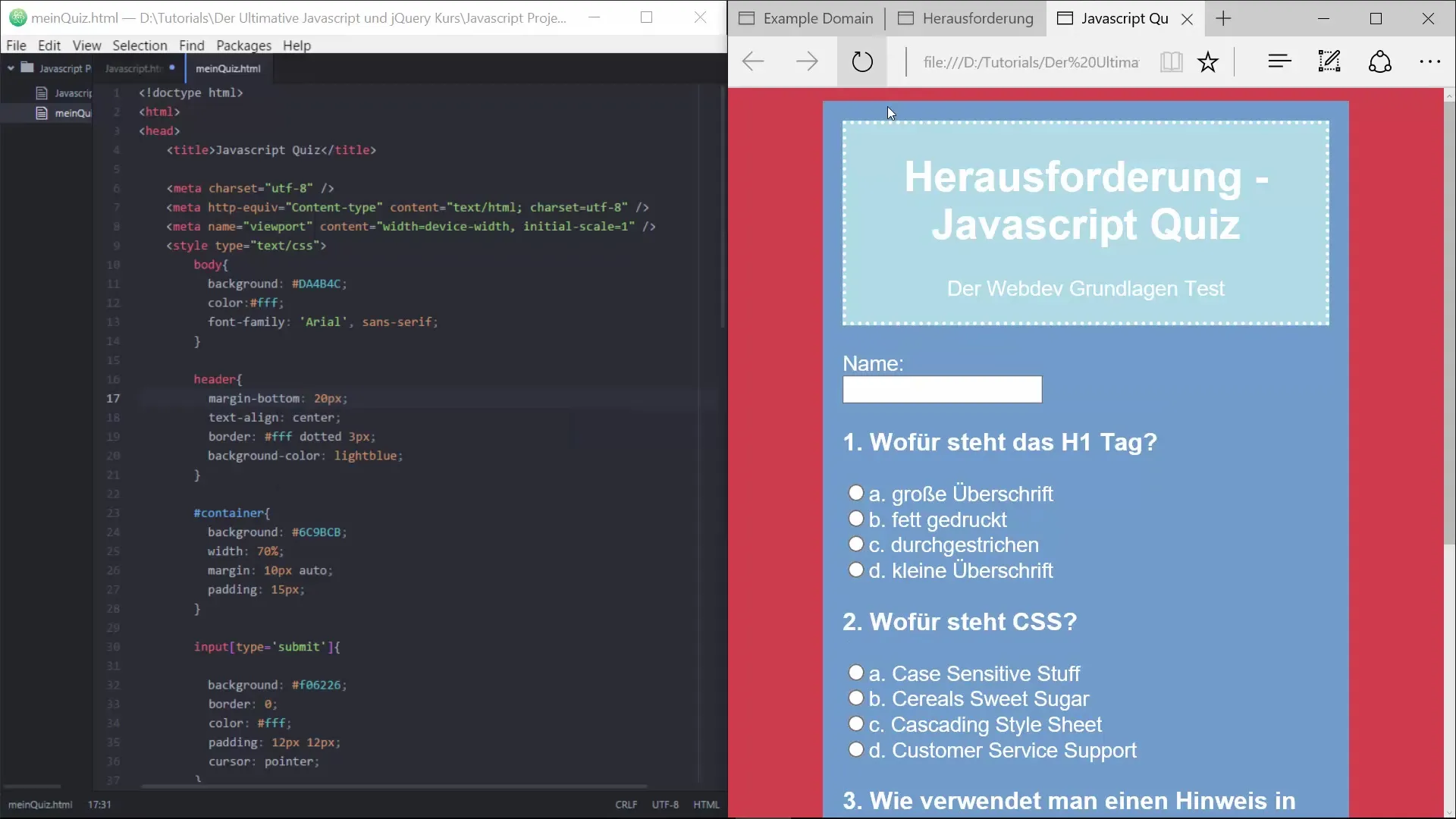
8. збільшити інтервали в хедері
Щоб надати заголовку трохи більше простору і відокремити його від решти контенту, додайте внизу відступ у 20 пікселів. Це покращує візуальне розділення і створює приємний загальний вигляд.

Додавання полів додає заголовку необхідну йому дивовижність.
9. стилізація розділу відповідей
Область відповіді - ще один важливий розділ. Оскільки вона робить значний внесок у взаємодію з користувачем, ви також повинні вибрати привабливий дизайн. Для відображення результатів використовується код CSS, який можна повністю налаштувати лише після інтеграції JavaScript.

Остаточний стиль області для відповідей буде додано в наступних розділах курсу.
10. підсумки та перспективи
Метою цього підручника було показати вам основні кроки для розробки вашого тесту за допомогою CSS. Після того, як стилістичні елементи будуть реалізовані, ви можете зосередитися на JavaScript і розробити інтерактивність вашого тесту.
Підсумок - Стиль CSS вікторини для привабливого вигляду
Спеціально оформивши сторінку вікторини, ви значно покращили користувацький досвід. Зі знаннями, отриманими в цьому підручнику, ви будете добре підготовлені до творчої роботи з CSS і подальшої оптимізації вашого тесту.
Поширені запитання
Як змінити колір фону?Ви можете змінити колір фону тіла в CSS за допомогою "background-color: #color-code;".
Як вирівняти заголовок по центру? Якщов CSS вказати "text-align: center;", текст буде вирівняно по центру.
Що таке відступи в CSS?Відступи описують внутрішній інтервал всередині елемента, щоб зробити його візуально більш приємним.
Чи можу я вибирати власні кольори?так, ви можете використовувати будь-який колір, вказавши шістнадцяткове значення або назву кольору.
Як активувати JavaScript для мого тесту? Ви можете включити JavaScript у свій HTML-файл, щоб реалізувати інтерактивні функції.


