Хочете створити сторінку поширених запитань, яка буде не тільки інформативною, але й інтерактивною та зручною для користувача? У цьому посібнику ви дізнаєтеся, як створити привабливу сторінку поширених запитань за допомогою HTML, CSS, JavaScript і jQuery. Ми розглянемо основні компоненти і покажемо, як створити гармонійну послідовність запитань і відповідей, яка дозволить відвідувачам бачити тільки ту інформацію, яка їх цікавить.
Основні висновки
- Основи структурування сторінки поширених запитань за допомогою HTML.
- Створення інтерактивних елементів за допомогою JavaScript та jQuery.
- Проектування інтерфейсу користувача за допомогою CSS.
Покрокова інструкція
Створення сторінки поширених запитань передбачає кілька кроків від базової структури до повного функціоналу. Почнемо з першого кроку.
1. створення базової структури
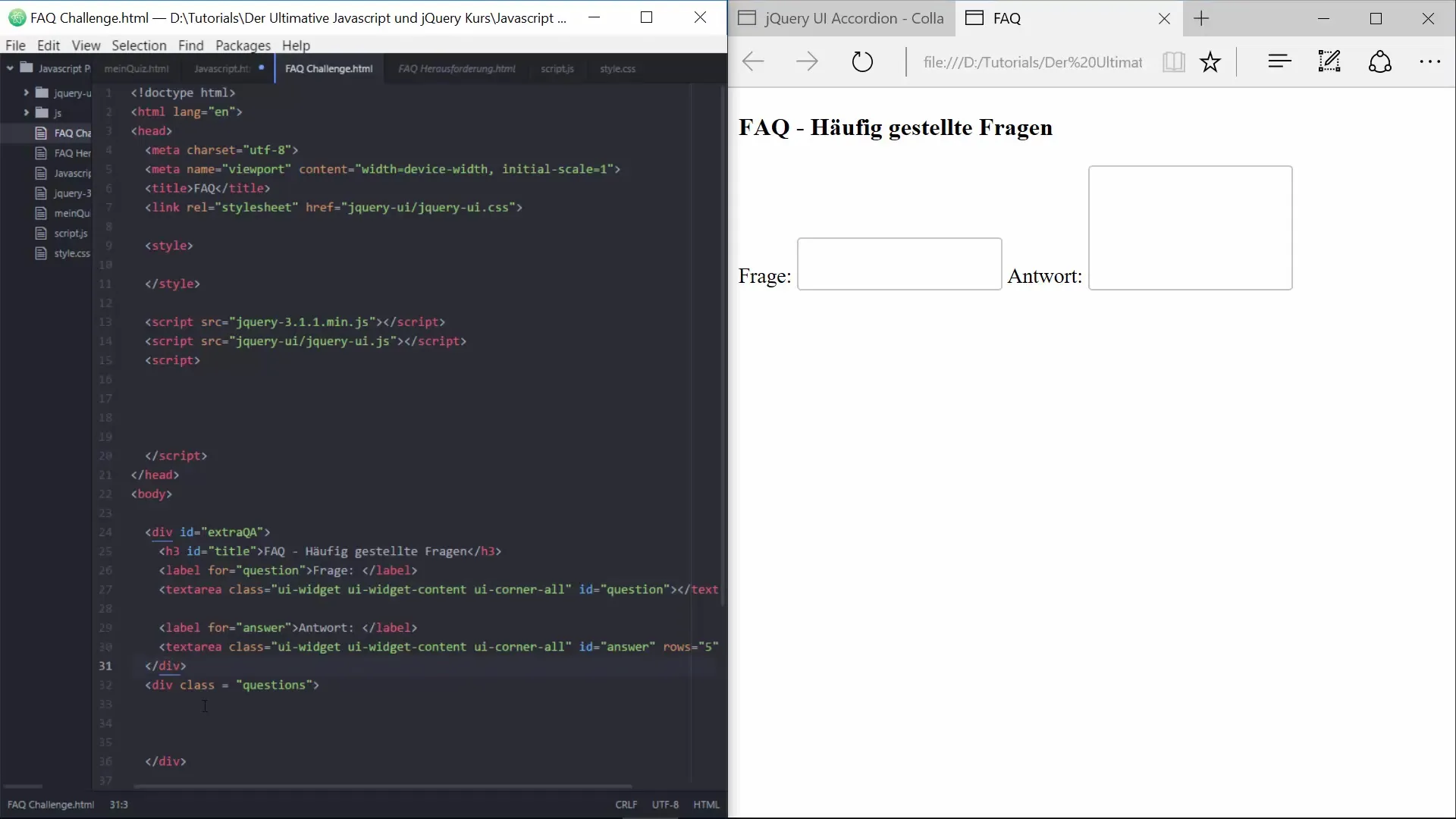
По-перше, створіть HTML-файл для вашої сторінки поширених запитань. Відкрийте редактор коду і створіть новий файл з назвою FAQ_Challenge.html. Почніть з основних елементів HTML:

2. додайте текстові поля для запитань і відповідей
Додайте дві текстові області: одну для питання і одну для відповіді. Вони позначені разом, щоб підвищити зручність для користувача.
3. кнопка для додавання питань
Під текстовими полями розмістіть кнопку, за допомогою якої можна додавати нові запитання та відповіді. Переконайтеся, що кнопка має чітке посилання на її функцію.

4. створення акордеону
Для створення акордеону вам потрібен контейнер, в якому розміщуються запитання та відповіді. Кожне питання розміщується у власному div, який можна показати або приховати за допомогою кліку.
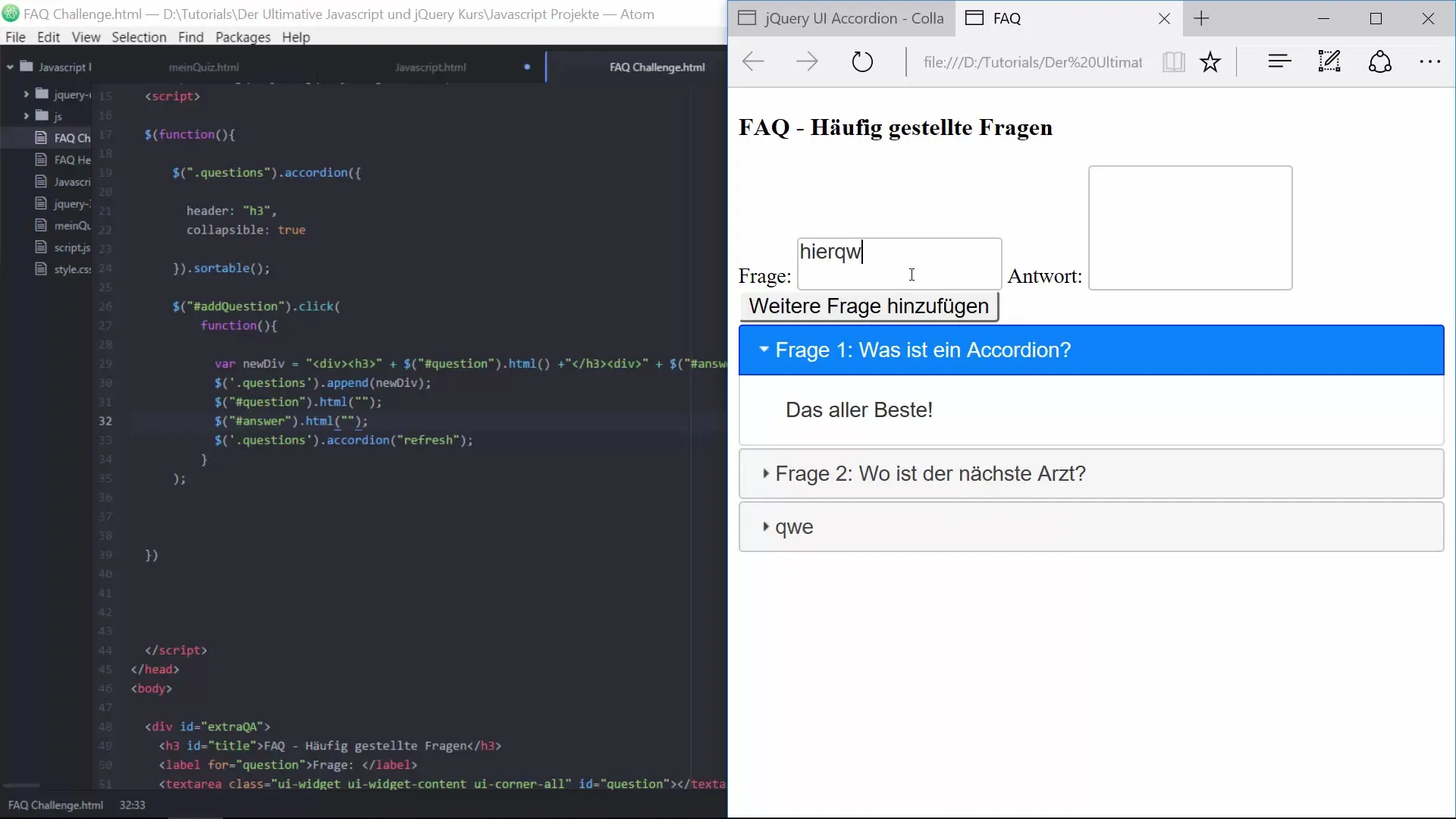
5. додайте JavaScript для інтерактивності
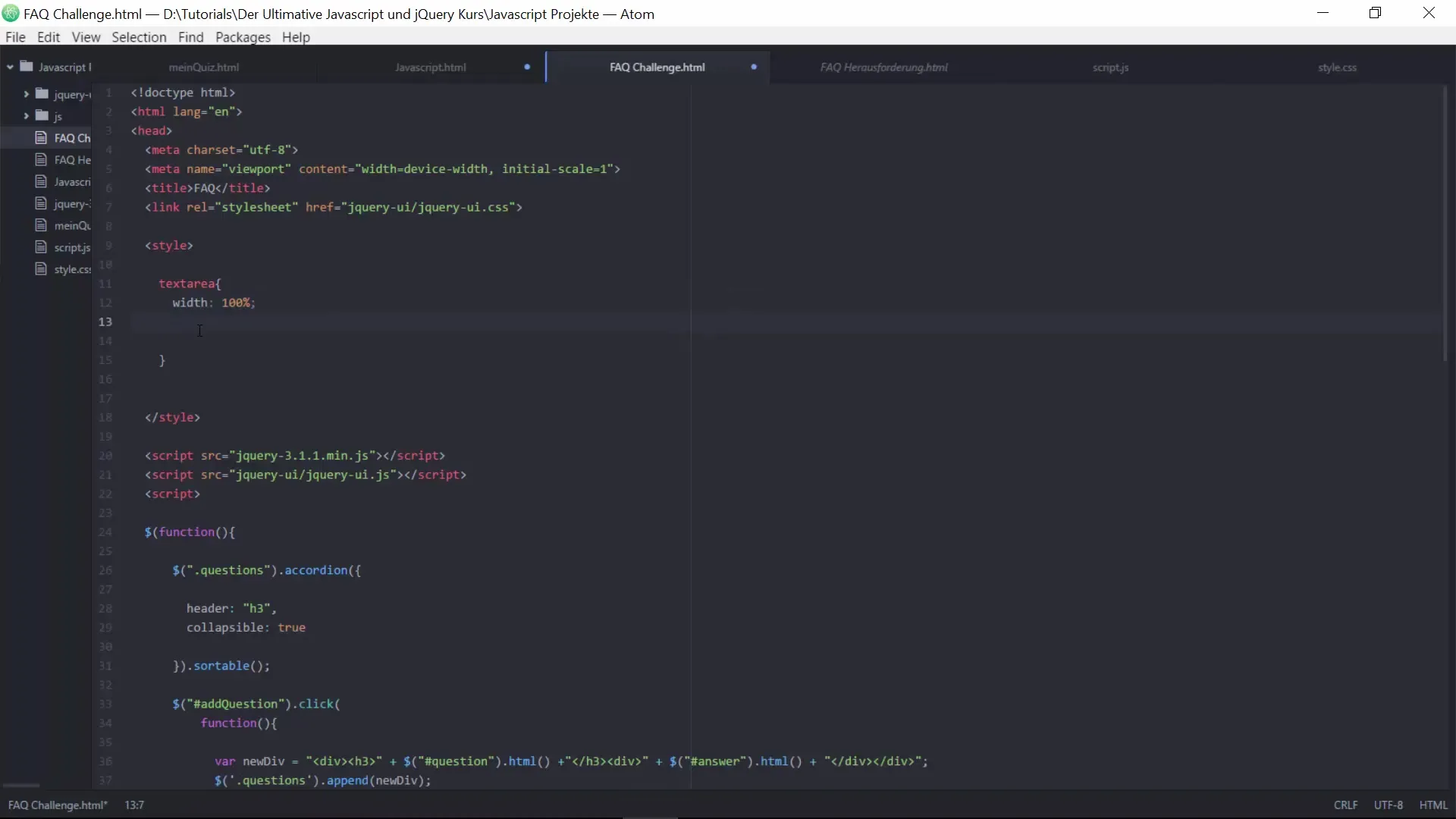
Тепер перейдемо до інтерактивного компоненту! Використовуючи JavaScript і jQuery, ви можете додати логіку для додавання нових запитань і відповідей. Це означає, що введені запитання та відповіді будуть додаватися до акордеону при натисканні кнопки.
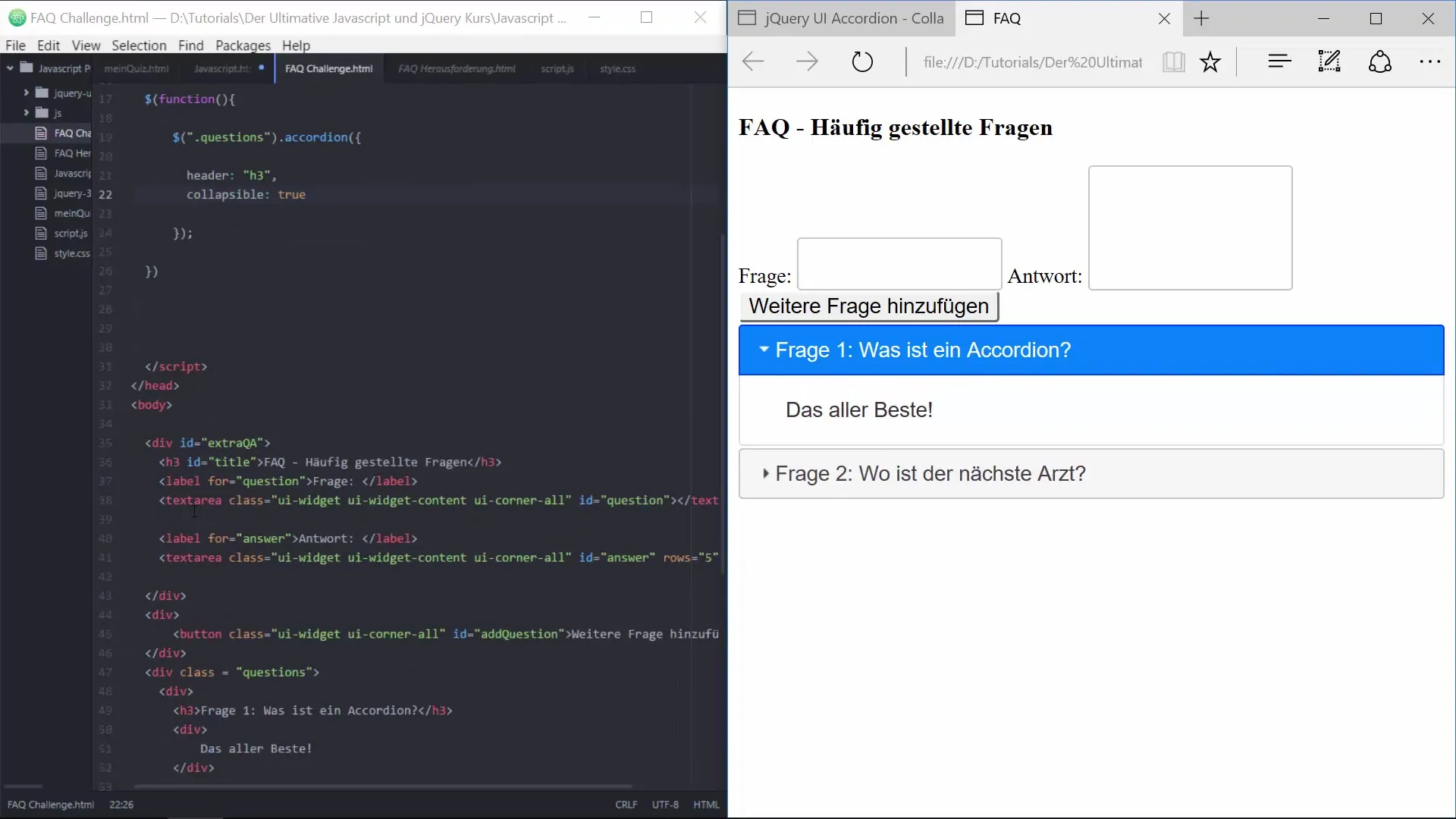
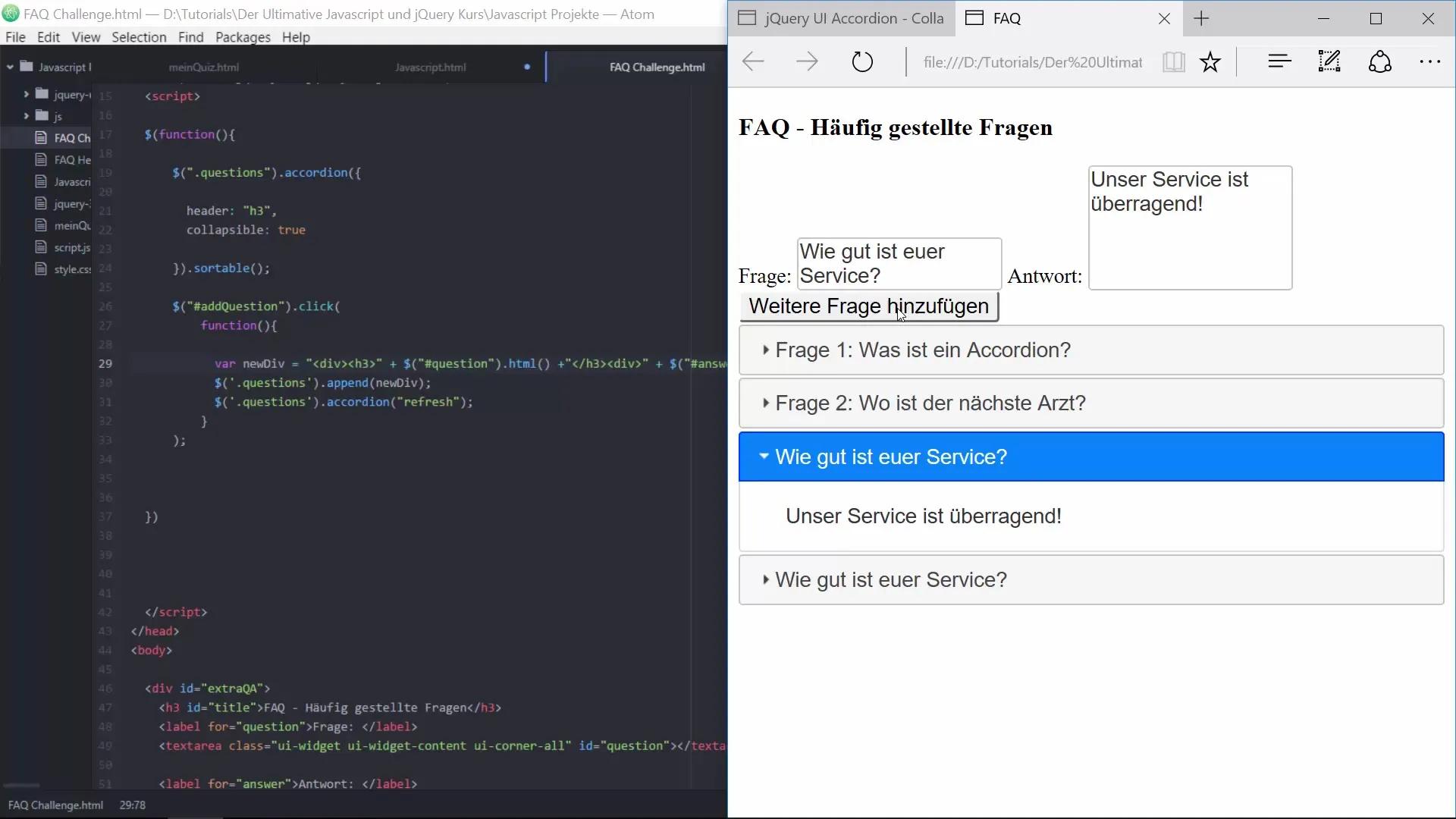
6. реалізуйте функціональність акордеону
Після того, як питання додані, вам потрібно переконатися, що вони також працюють як акордеон. Це можна легко реалізувати за допомогою jQuery. Переконайтеся, що ви визначили актори для управління поведінкою.

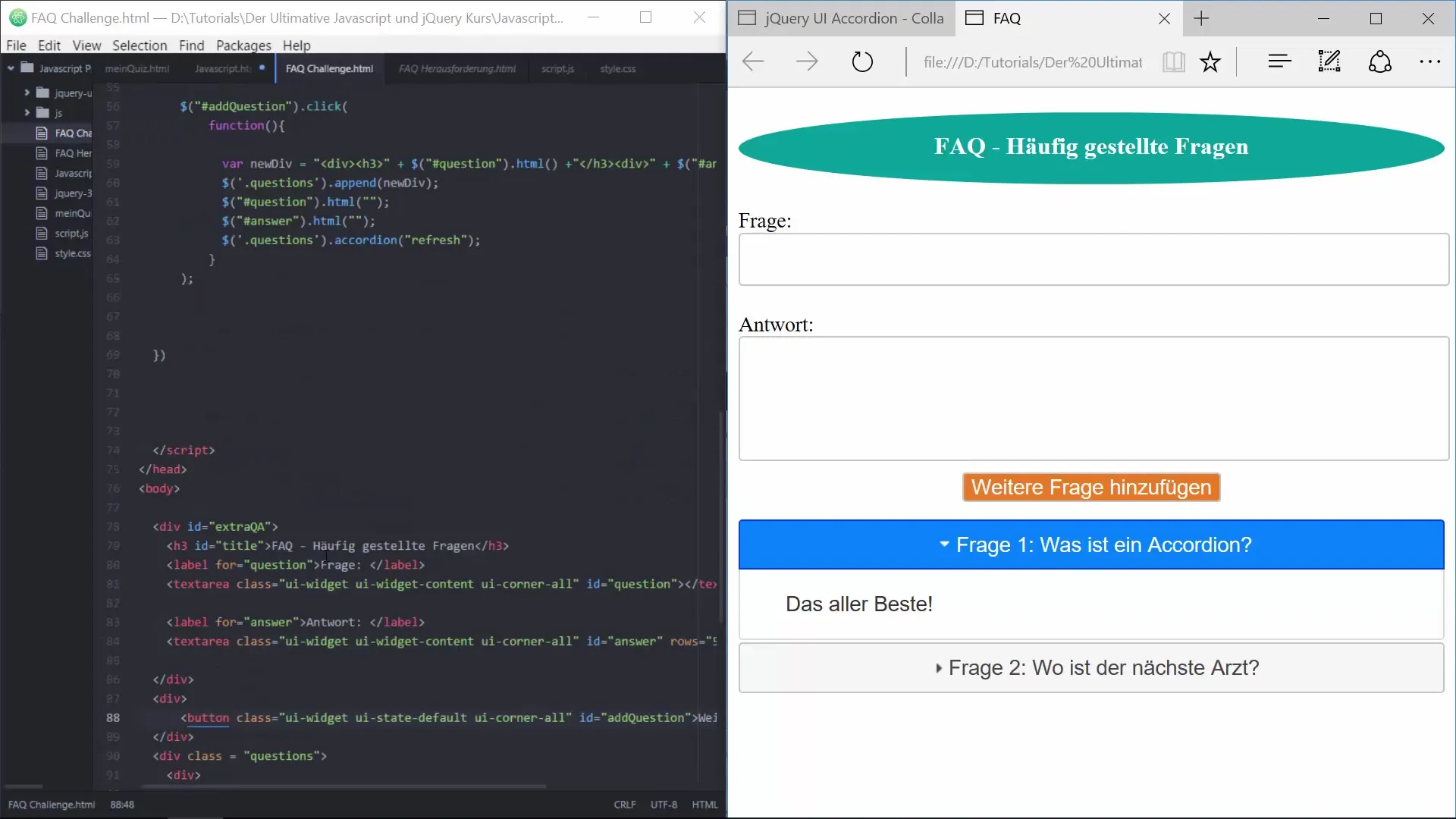
7. стилізація за допомогою CSS
Щоб зробити сторінку поширених запитань візуально привабливою, додайте CSS. Переконайтеся, що текстові області займають всю ширину контейнера і що елементи розташовані привабливо.

8. тестування функціональності
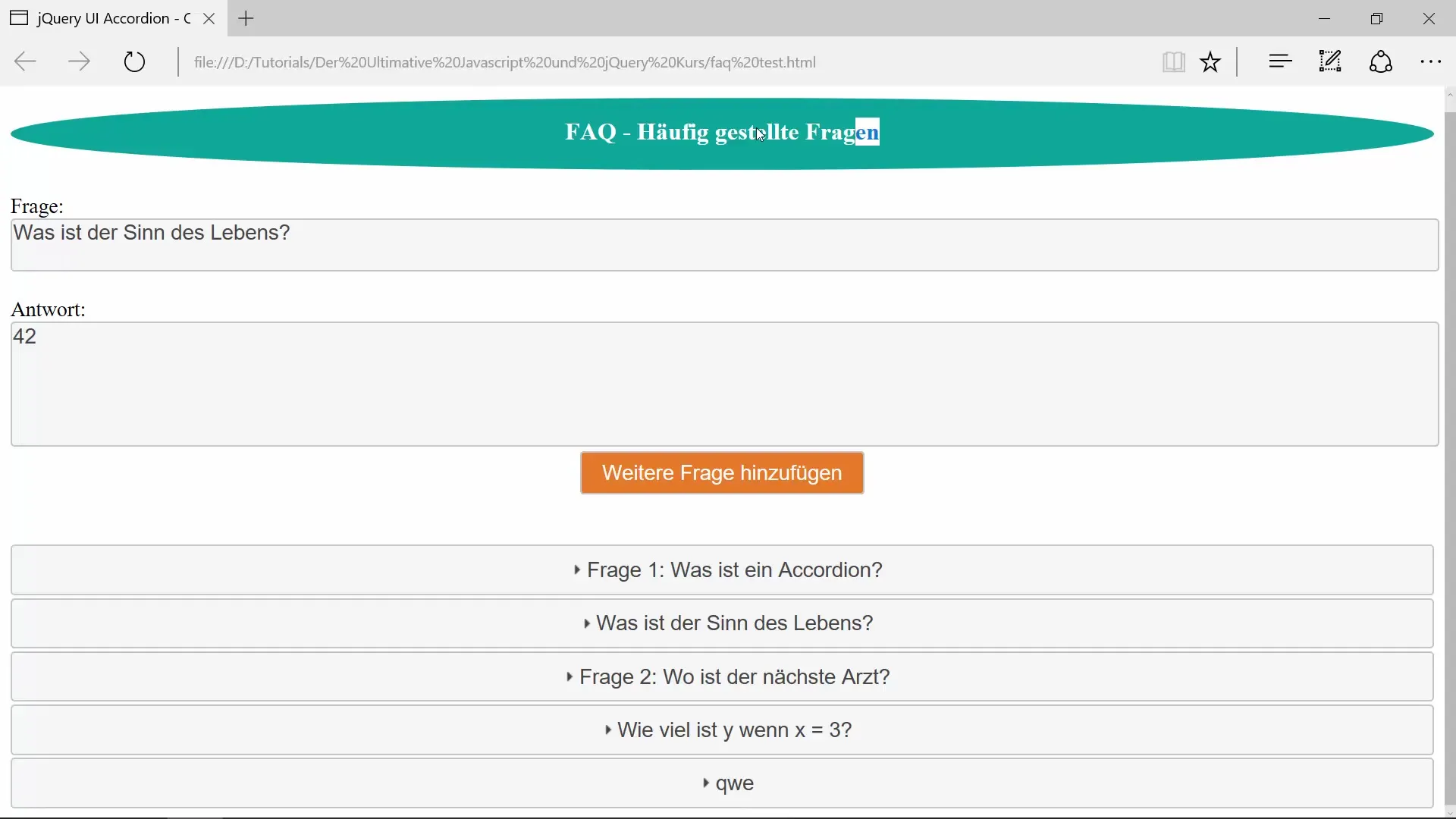
Після того, як ви виконали всі кроки, протестуйте свою сторінку поширених запитань. Додайте кілька запитань і переконайтеся, що все працює, як очікувалося. Перевірте інтерактивність акордеону та користувацького інтерфейсу.

9. усунення несправностей
Якщо щось працює не так, як очікувалося, пройдіться по коду крок за кроком. Перевірте консоль у вашому браузері на наявність повідомлень про помилки JavaScript і виправте їх відповідним чином.

10. фіналізація та доопрацювання
Коли все запрацює, зосередьтеся на подальшому вдосконаленні дизайну та оптимізації коду. Зверніть увагу на швидкість реагування та ефективність роботи користувачів, щоб отримати найкращі результати від сторінки поширених запитань.

Підсумок - сторінка поширених запитань з JavaScript і jQuery
Тепер ви крок за кроком дізналися, як створити сторінку поширених запитань з інтерактивними елементами. Від базової структури HTML до повної функціональності за допомогою jQuery і CSS - ви вивчили і реалізували все, що вам потрібно знати.
Часті запитання
Як зробити сторінку поширених запитань адаптивною?Використовуйте медіа-запити CSS для оптимізації дизайну під різні розміри екранів.
Чи можу я ще більше налаштувати дизайн?Так, ви можете змінити стилі CSS відповідно до ваших потреб і змінити зовнішній вигляд.
Що робити, якщо jQuery не працює?Переконайтеся, що jQuery правильно інтегрований у ваш проект і що в консолі не відображаються помилки JavaScript.


