Розробка списку справ - чудовий проект для поглиблення ваших знань з JavaScript та jQuery. У цьому розділі ви дізнаєтеся, як створити сторінку, що дозволяє додавати нові завдання. Ми зосередимося на базовому дизайні та взаємодії з користувачем.
Основні висновки
- Ви дізнаєтеся, як створити сторінку нового завдання, яку ми можемо використовувати для введення нових завдань.
- Ви дізнаєтеся, як створювати та керувати формами та полями введення за допомогою jQuery.
- Ви дізнаєтеся, як прив'язувати події кнопок, щоб розширити функціональність вашого списку справ.
Покрокові інструкції
Крок 1: Підготовка нової сторінки завдання
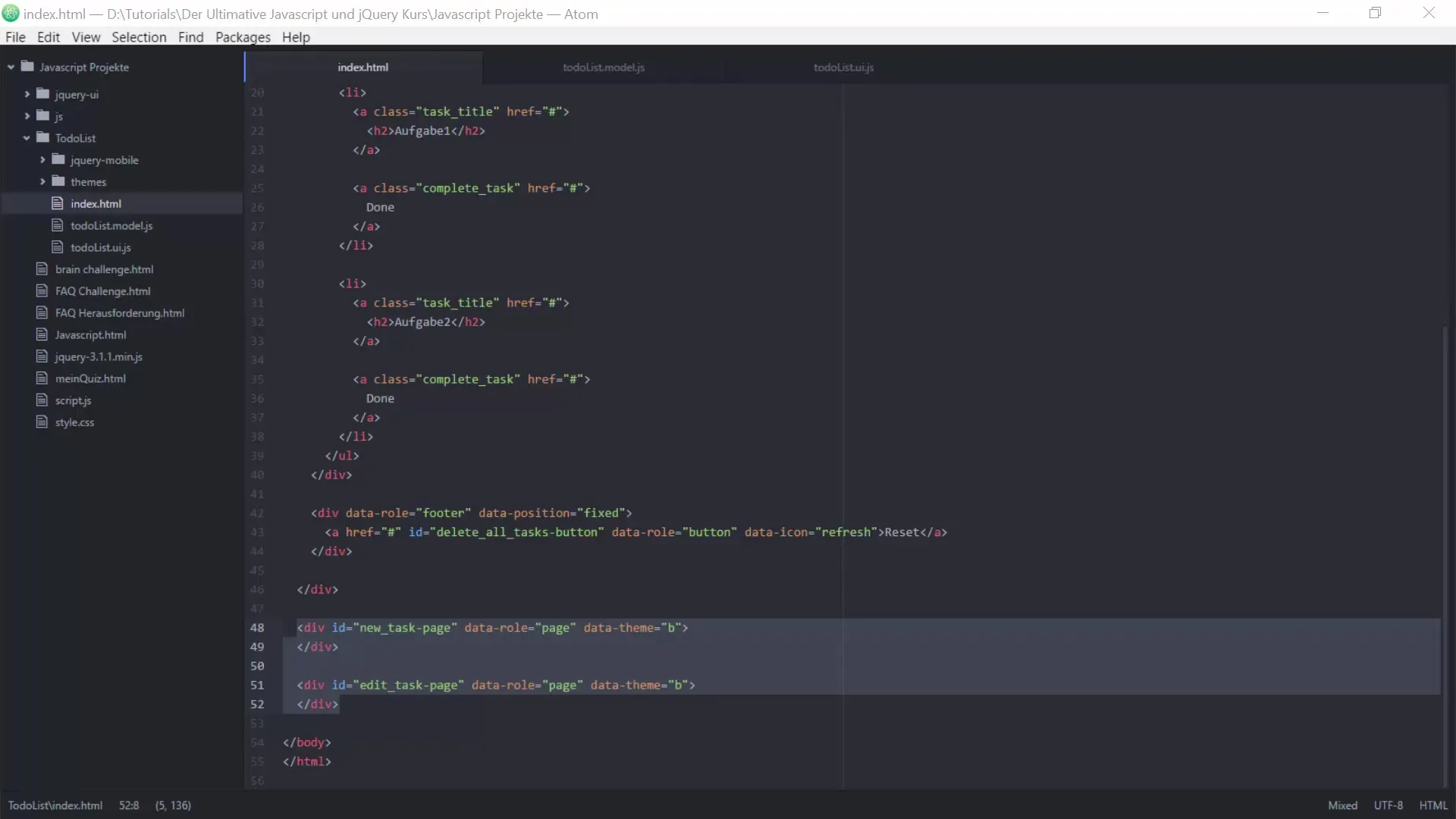
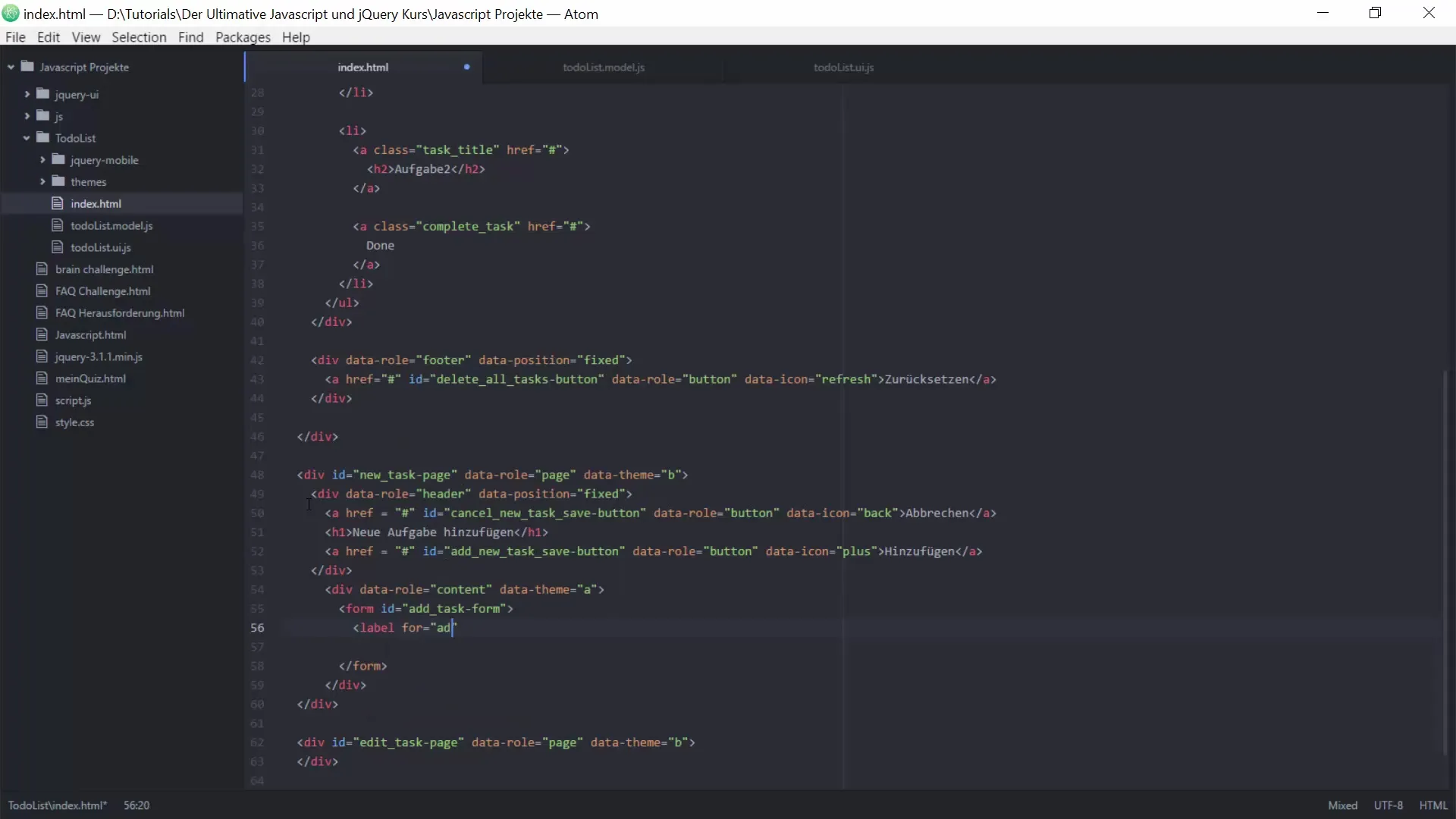
По-перше, вам потрібно визначити структуру вашої нової сторінки. Ця сторінка буде слугувати формою для додавання нових завдань. Важливо зробити цю сторінку зрозумілою, щоб користувачі могли швидко розпізнати, де вони можуть вводити інформацію.
Щоб створити основну структуру, почніть із заголовка. Скопіюйте заголовок з іншої сторінки, яку ви вже створили, і вставте його на нову сторінку завдання.

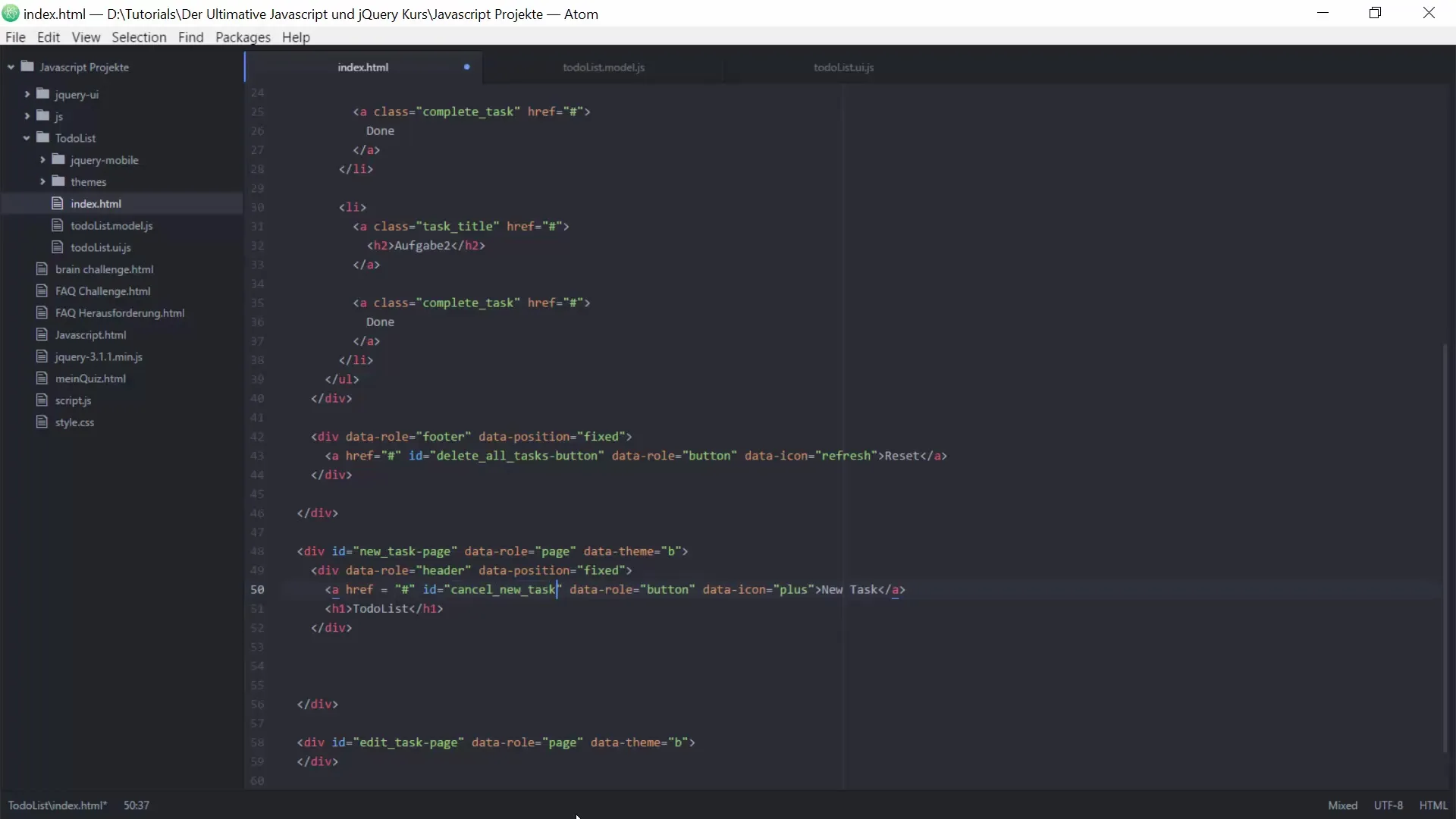
Крок 2: Налаштуйте хедер
Тексти кнопок повинні бути адаптовані в хедері. Замість "Нове завдання" текст змінюється на "Скасувати", щоб зробити функціонал зрозумілим. Також додайте ще один елемент кнопки для збереження.
Використовуйте наведені нижче ідентифікатори та атрибути даних для стилізації кнопок і переконайтеся, що вони інтерактивні.

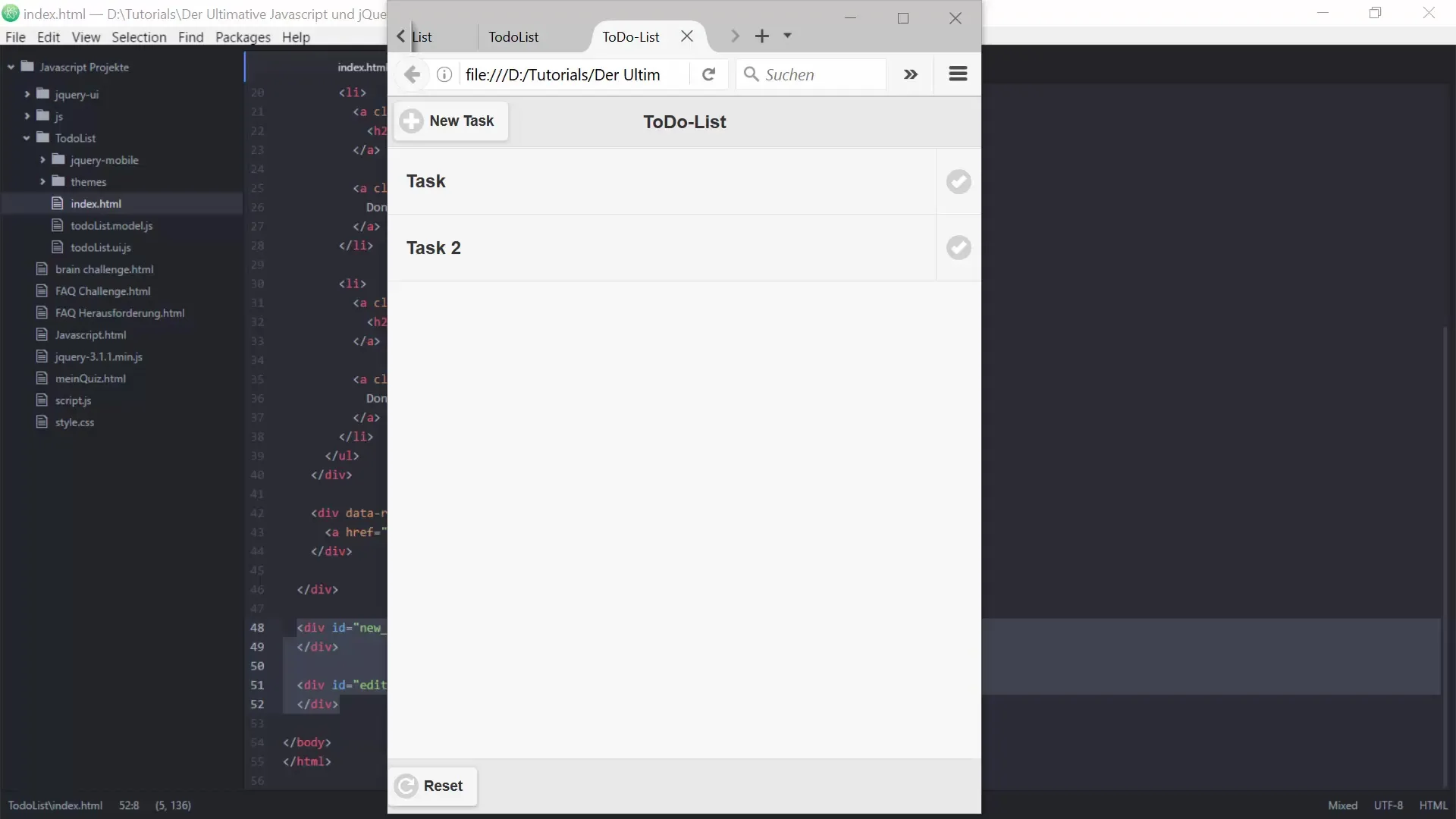
Крок 3: Додайте заголовок і область контенту
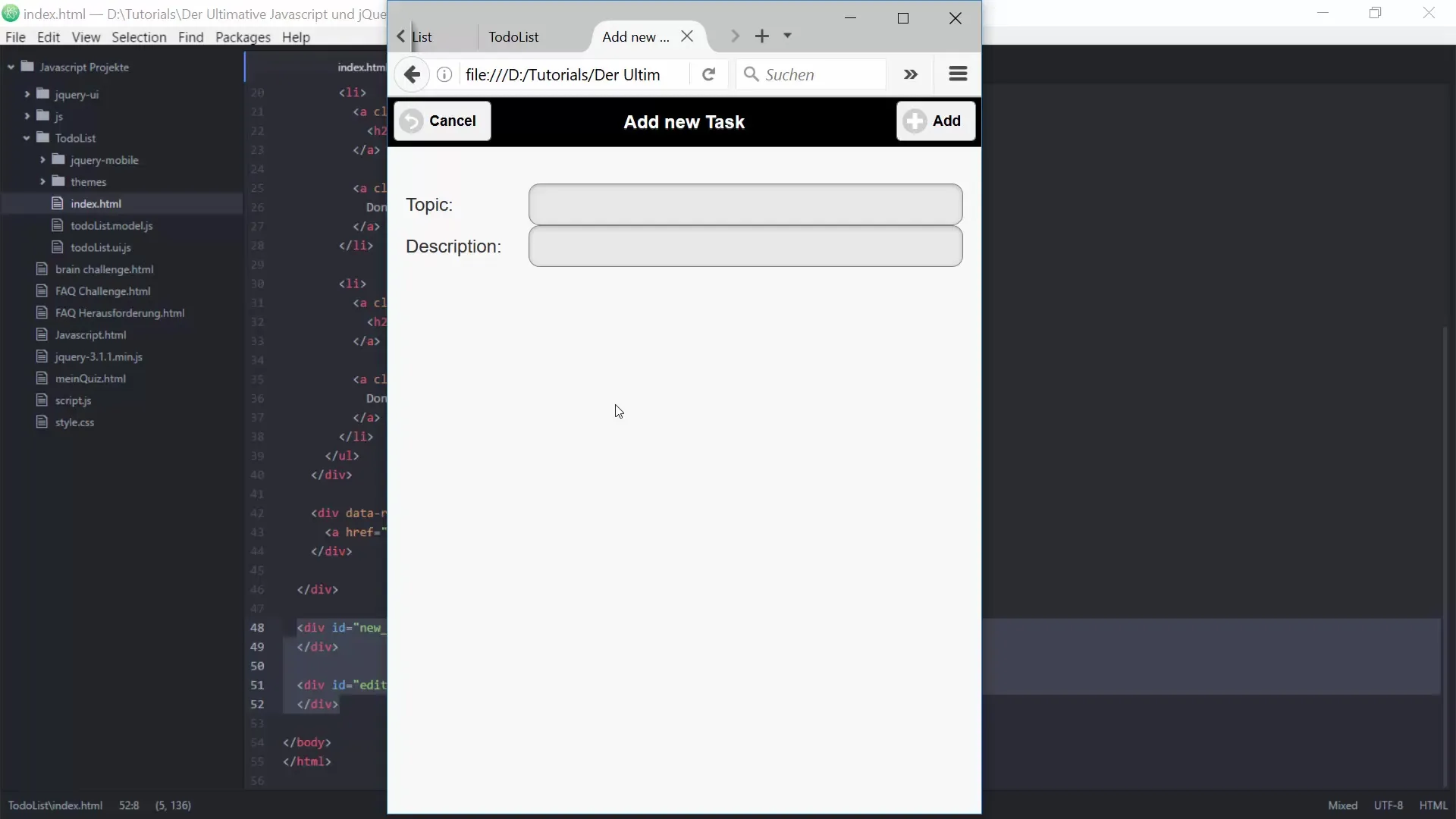
Тепер додайте заголовок "Додати нове завдання". Потім створіть область контенту для форми, де користувачі зможуть вводити назви та описи своїх завдань.

Крок 4: Створення форми з полями введення
На цьому кроці ви створюєте форму для ваших завдань. Вам знадобляться два поля для введення: одне для назви завдання і одне для опису. Не забудьте додати відповідні мітки, щоб чітко позначити поля введення.
Тут ви також визначаєте ідентифікатори та назви полів введення, щоб ви могли легко запитувати їх пізніше в коді.

Крок 5: Прив'язка подій кнопок
Тепер настав час реалізувати взаємодію. Вам потрібно переконатися, що створені вами кнопки також мають функціональність. Ви можете визначити функції для кнопок у відповідному JavaScript-файлі.
Почніть з кнопки скасування, яка повинна повертати користувача на головну сторінку. Використовуйте систему подій jQuery, щоб прив'язати функціонал.
Крок 6: Функція додавання нових завдань
Найважливішою частиною вашої сторінки є функція, яка дозволяє додавати нові завдання до списку. Вам потрібно створити функцію, яка при натисканні кнопки "Зберегти" отримує значення з полів і додає їх до існуючого списку завдань.
Переконайтеся, що ви захопили і назву, і опис, і додали їх до списку справ, коли ви натискаєте кнопку "Додати".
Крок 7: Перехід між сторінками
Щоб створити безперебійний користувацький досвід, ви повинні реалізувати перехід з головної сторінки на сторінку нового завдання. Це робиться за допомогою функції jQuery Mobile changePage, яка забезпечує приємну анімацію.
Ви можете налаштувати тип переходу так, щоб користувач отримував візуальний зворотній зв'язок при перемиканні між сторінками.

Крок 8: Тестування функціональності
Перш ніж завершити проект, ви повинні протестувати всі функції. Переконайтеся, що кнопка "Скасувати" повертає користувача на головну сторінку, а кнопка "Зберегти" коректно додає нові завдання. Робіть нотатки, якщо щось працює не так, як хотілося б, щоб ви могли виправити це пізніше.
Резюме - Як створити список справ за допомогою JavaScript і jQuery - додавання завдань і сторінок
У цьому уроці ви дізналися, як додати нове завдання до списку справ. Ви розробили структуру сторінки, створили HTML-код для форми і налаштували взаємодію з jQuery. Знання, які ви отримали в цьому уроці, є міцним фундаментом для подальшого розвитку ваших навичок програмування.
Часті запитання
Що таке jQuery Mobile?jQuery Mobile - це оптимізований на дотик фреймворк, який допомагає розробникам створювати мобільні веб-сайти та додатки.
Як додати форму в jQuery?Використовуйте тег для створення форми і використовуйте jQuery для обробки вхідних даних.
Як налаштувати переходи між сторінками в jQuery Mobile?Використовуйте функцію changePage і налаштуйте параметри переходу, такі як transition.
Як отримати введені дані з форми?використовуйте метод.val() jQuery для отримання значень полів введення.


