Хочете створити захопливу гру , яка одночасно кине виклик вашим навичкам кодування та принесе радість іншим? Цей посібник крок за кроком проведе вас через процес створення базового HTML та CSS для вашої гри. Ви дізнаєтеся, як ефективно реалізувати структуру та стилі для створення функціонального інтерфейсу.
Основні висновки
- Структура HTML-документа має важливе значення для планування макета.
- CSS відіграє центральну роль у дизайні та розташуванні елементів на веб-сайті.
- Правильна адресація ідентифікаторів і класів має вирішальне значення для стилізації окремих елементів.
Покрокова інструкція
1. створення базової структури HTML
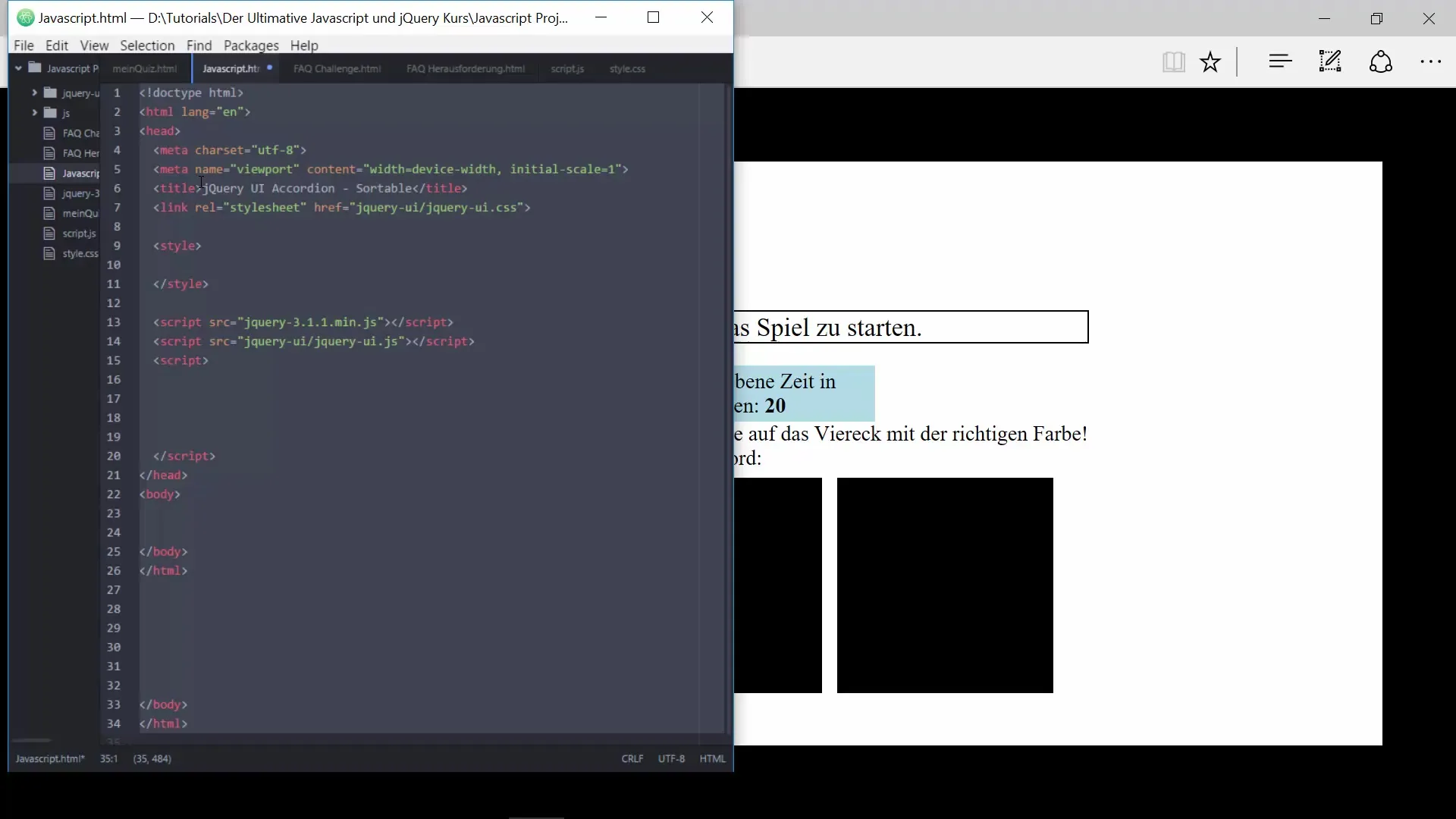
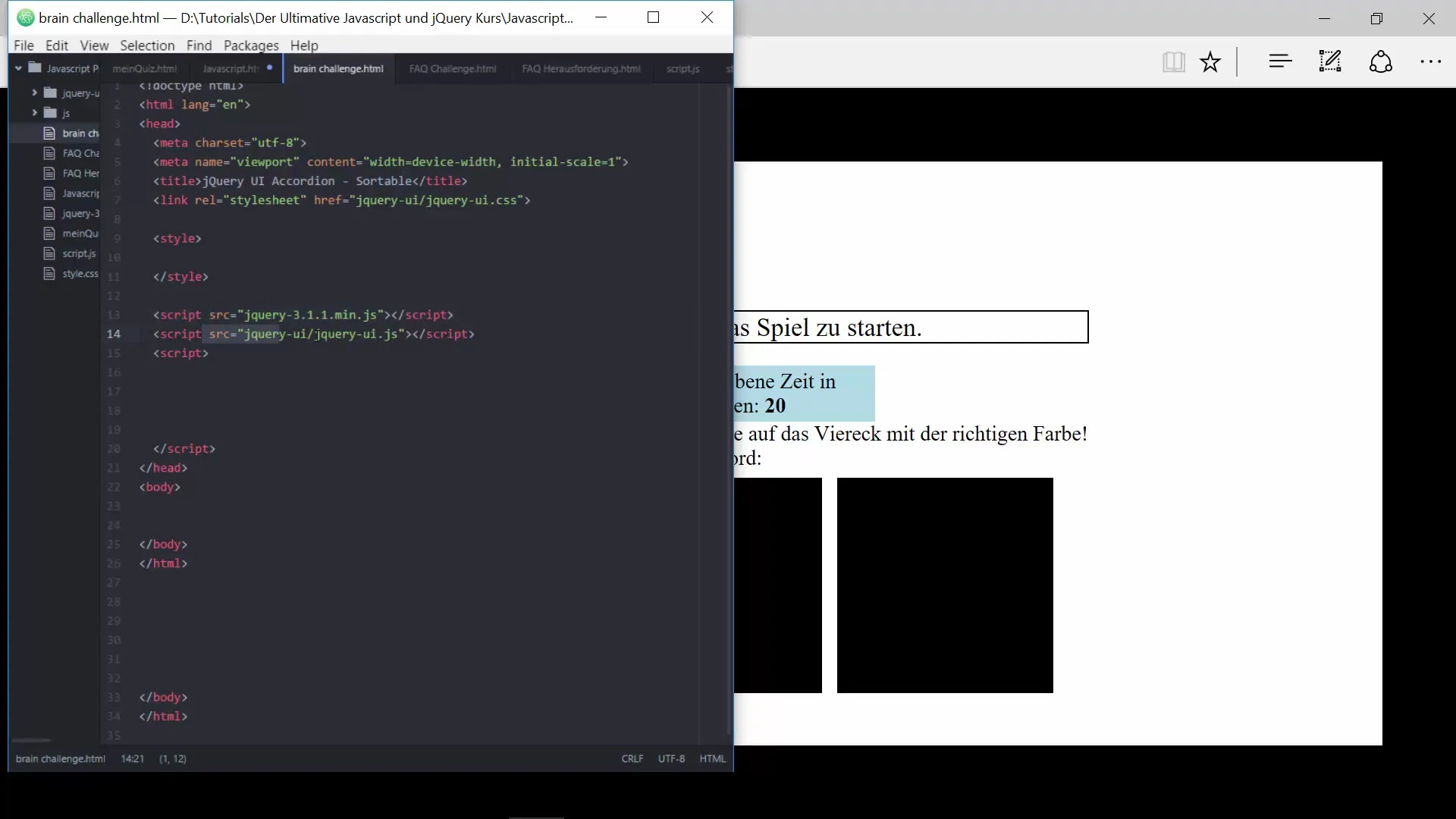
По-перше, створіть каркас вашого сайту. Створіть порожній HTML-файл з основними тегами, такими як,, і. Додайте бібліотеки jQuery та jQuery UI, оскільки вони знадобляться пізніше. Збережіть файл під назвою brain.html.

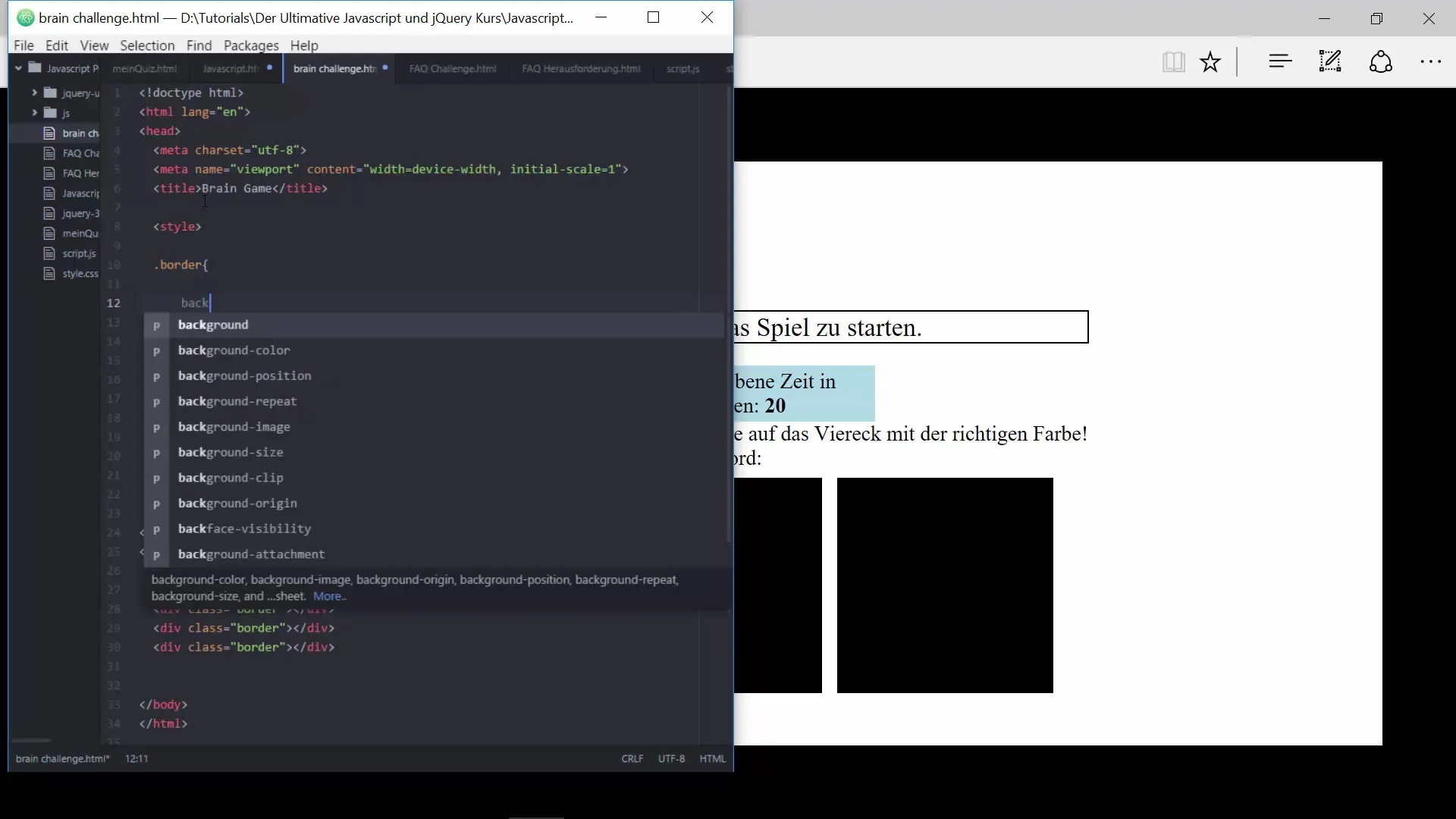
2. створіть фрейм
Тепер додайте основний фрейм для вашої гри. Для цього створіть
3. додайте ідентифікатори для меж
Щоб чітко адресувати різні частини кадру, призначте їм ідентифікатори, наприклад, лівий, правий, верхній і нижній. Це дозволить вам визначати властивості кожного кадру незалежно.

4. позиціонування меж
Розмістіть межі, встановивши відстань до країв вікна рівною нулю. Визначте ширину і висоту рамок так, щоб вони добре вписувалися у ваш макет. Ви також можете вказати, що вони мають фіксоване положення.
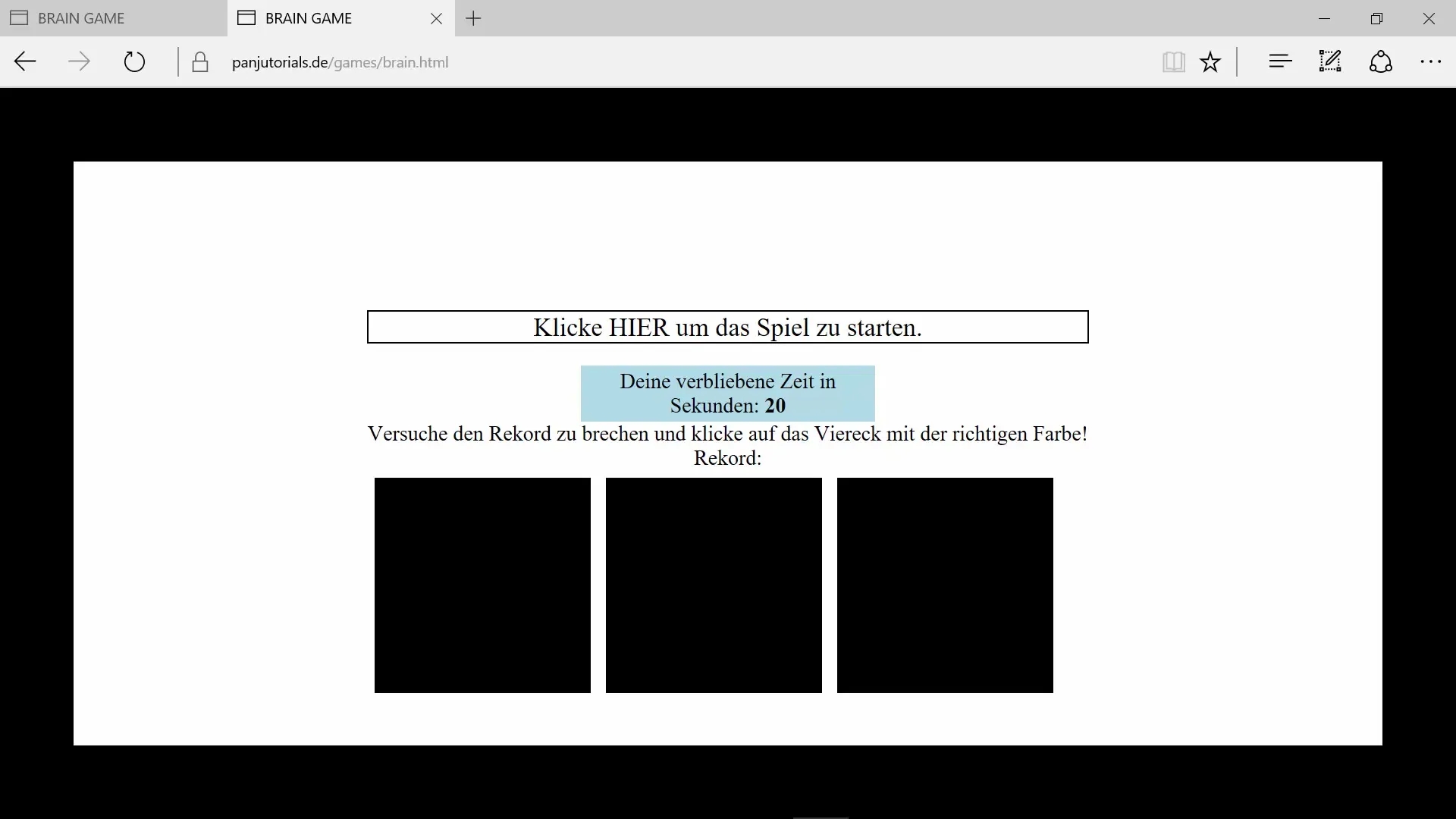
5. створіть квадрати для гри
Тепер додайте квадрати, які формують основний інтерфейс гри.

6. стилізація квадратів
Переконайтеся, що квадрати мають ширину і висоту 30 % від контейнера. Використовуйте властивості CSS, такі як background-color для кольорів квадратів і float, щоб розташувати їх поруч один з одним.
7 Розміщення центрального квадрата
Центральний квадрат повинен бути розташований посередині макета. Переконайтеся, що інші квадрати розташовані так, щоб вони були симетричними і заповнювали всю ширину фрейму.
8. додавання текстових елементів
Тепер настав час інтегрувати текстові елементи.
9. стилізація текстових елементів
Стилізуйте текстові елементи, вказавши розміри та вирівнювання за допомогою CSS. Переконайтеся, що вони добре помітні і відповідають естетиці гри. Експериментуйте з розмірами та кольорами шрифтів, щоб покращити читабельність.

10. підсумки та останні штрихи
Ви успішно створили основну структуру і стиль вашої інтелектуальної гри. Перевірте все в повноекранному режимі і переконайтеся, що всі елементи розташовані правильно, а макет виглядає привабливо.
Резюме - Як створити брейн-ринг за допомогою HTML і CSS
У цьому посібнику ви крок за кроком дізналися, як створити базову структуру та дизайн вашої гри, щоб забезпечити захопливий та інтерактивний ігровий досвід.
Часті запитання
Як зробити гру адаптивною? Щоб зробити гру адаптивною, ви можете використовувати vh (висота вікна перегляду) і vw (ширина вікна перегляду) для регулювання висоти і ширини у відсотках.
Що робити, якщо мої налаштування CSS не відображаються?Перевірте, чи правильний шлях до вашого файлу CSS і чи шлях до таблиці стилів вбудовано в -part.
Як я можу змінити кольори квадратів? Ви можете легко змінити кольори в CSS-класі square, налаштувавши значення background-color.


