JavaScript е незаменима част от модерната уеб разработки. Той ти позволява да проектираш интерактивни уебсайтове и да създаваш динамично съдържание. В това ръководство ще научиш как да имплементираш събития при клик и да работиш с променливи. Фокусът е върху прост, практически начин на приложение, за да можеш да започнеш веднага.
Най-важни изводи
- Ще научиш как да обработваш кликове върху бутони или други елементи в JavaScript.
- Ще разбереш как да съхраняваш стойности с променливи и да ги извикваш отново.
- Комбинацията от събития при клик и променливи ти предоставя множество възможности в уеб разработката.
Основи на кликванията в JavaScript
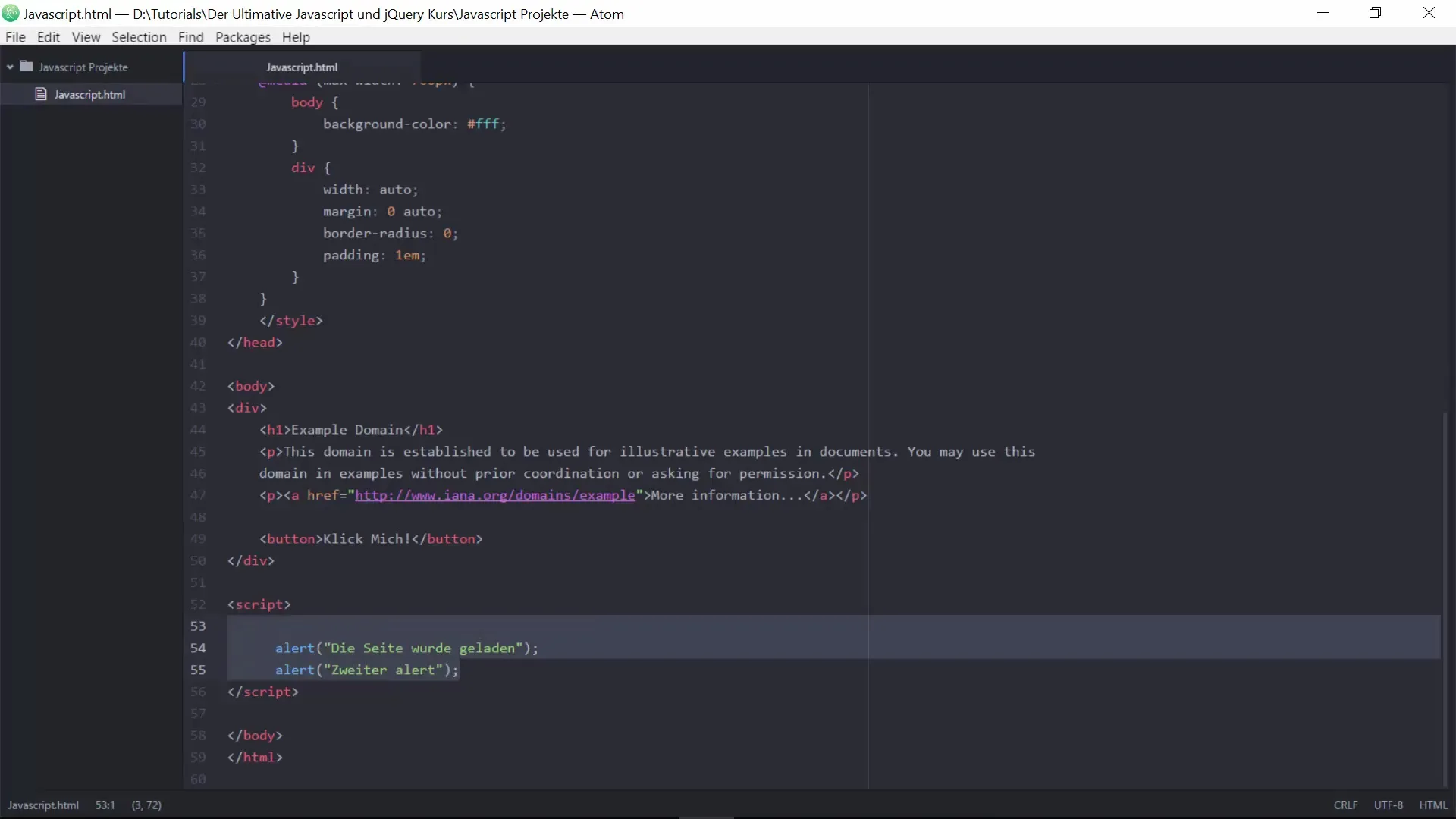
За да направиш бутона интерактивен, първо трябва да имаш основната структура от HTML и JavaScript. В тази стъпка ще ти покажа как да създадеш бутон, който показва предупреждение, щом бъде натиснат.
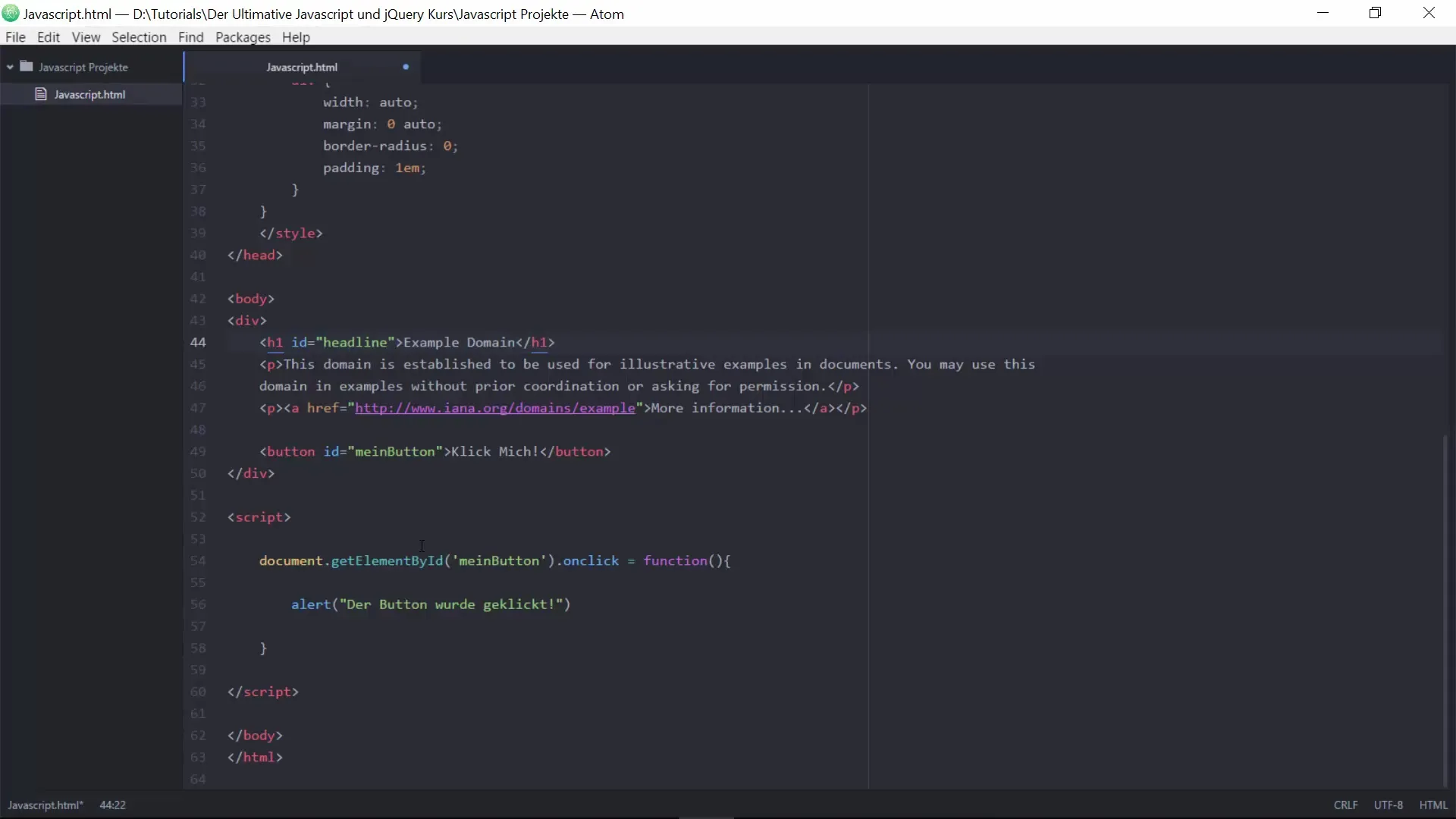
Следващата стъпка е да адресираш този бутон в твоя JavaScript файл и да му присвоиш функция, която се задейства, когато щракнеш върху него. За целта ще се използва методът getElementById за избор на бутона.

Сега можеш да имплементираш събитието при клик.
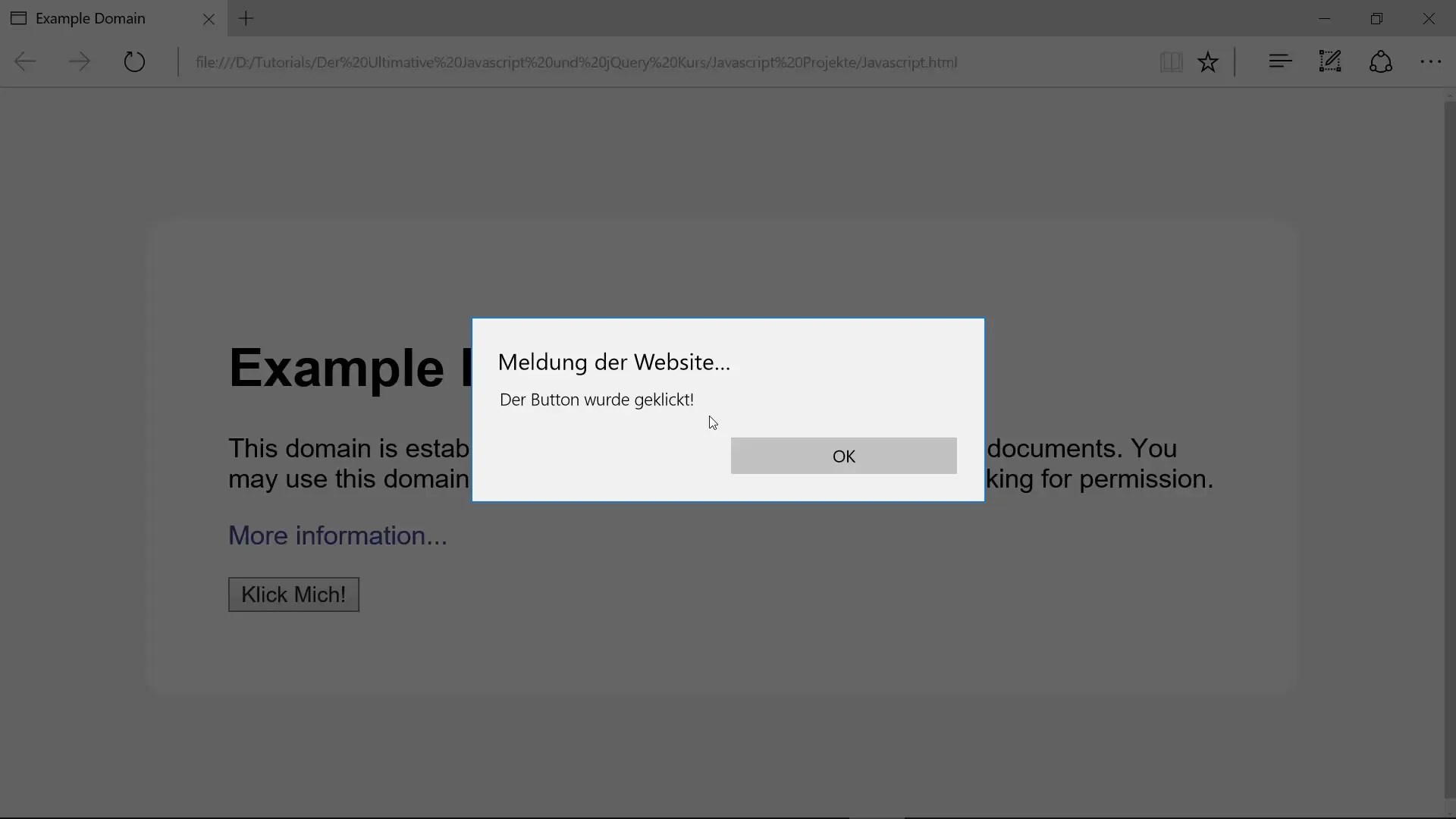
В този пример предупреждението показва, че бутонът е бил успешно натиснат. Тествай своята имплементация и се увери, че предупреждението се появява, когато щракнеш върху бутона.

Използване на променливи
Променливите са основна концепция в програмирането. Те ти позволяват да съхраняваш данни и да ги използваш по-късно. Нека създадем една променлива и да видим как можем да я използваме във връзка с твоята предишна имплементация.
Създай нова променлива, която да съхранява определена стойност.
След това можеш да използваш тази променлива, за да промениш текста в твоято предупреждение.

Сега ще променим предупреждението, така че вместо фиксирано число да се показва стойността на променливата.
Когато сега щракнеш върху бутона, предупреждението изглежда така: „Стойността е: 15“. Смело експериментирай със стойността на променливата и виж какво се случва.
Проектиране на интерактивни уебсайтове
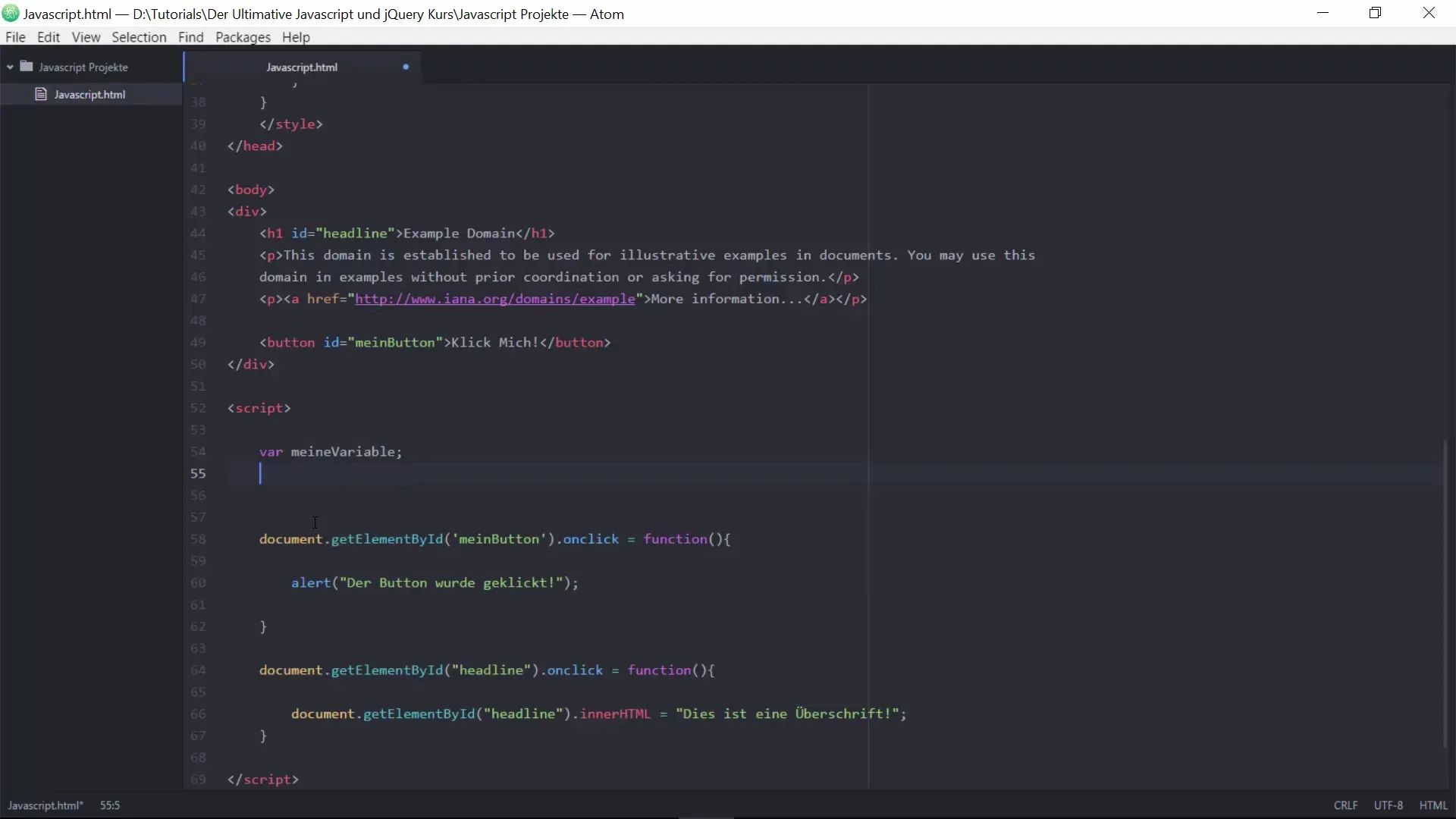
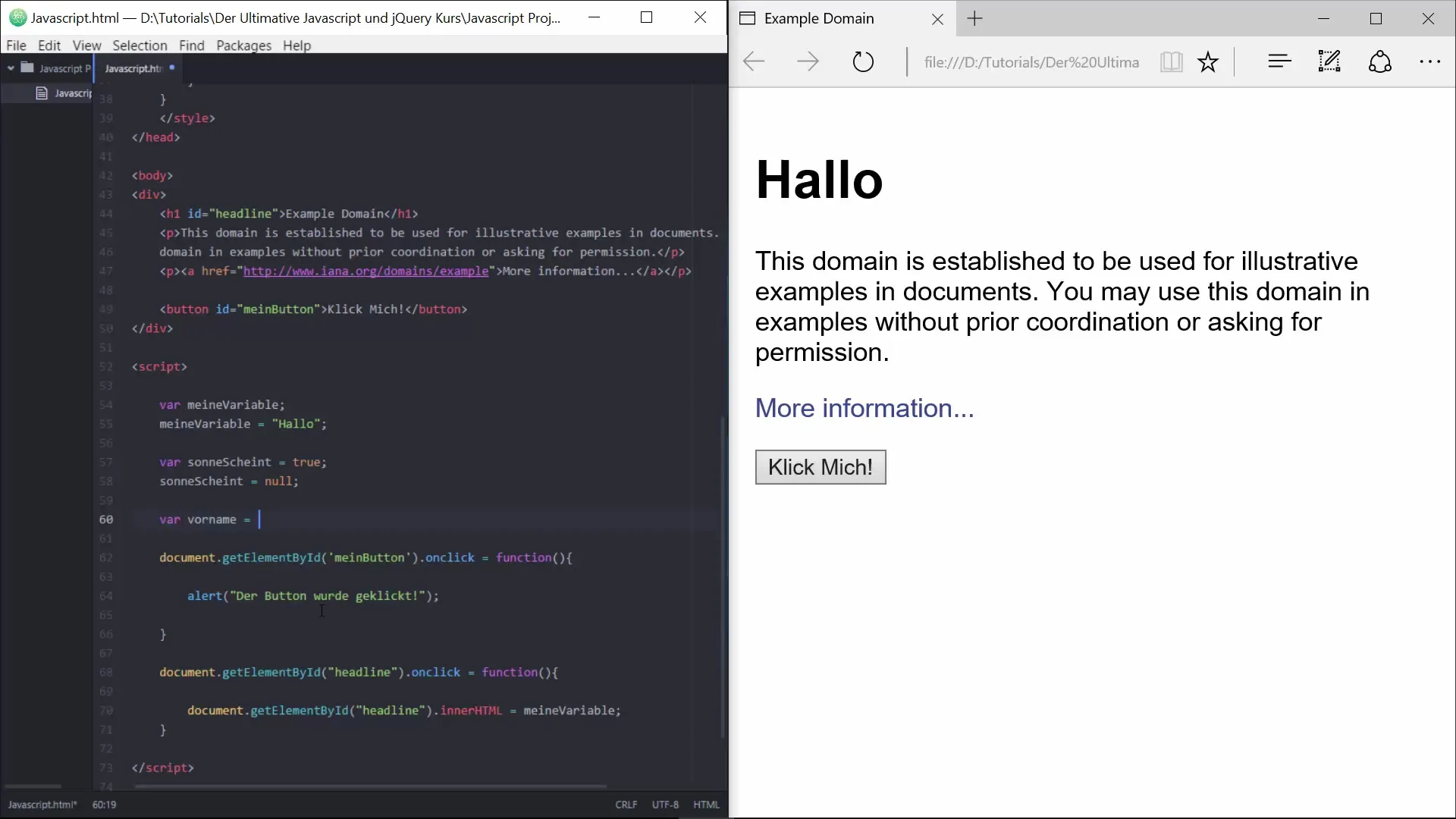
Сега виж как можем да проектираме интерактивен уебсайт с помощта на събития при клик и променливи. Може би искаш да промениш текста на H1 елемент, когато щракнеш върху бутона си.
В твоя JavaScript можеш да актуализираш вътрешното HTML съдържание на този H1 елемент с нова променлива.

Когато сега щракнеш върху бутона, текстът на заглавието ще се промени. Това прави страницата интерактивна и по-привлекателна за потребителите.

Използване на променливи с различни типове данни
Друг важен аспект са различните типове данни в JavaScript. Освен числа можеш да съхраняваш и текст или булеви стойности. Някои примери:
Начинът, по който дефинираш променлива, влияе на начина, по който можеш да я използваш по-късно.
Когато щракнеш върху бутона, текстът на заглавието ще се промени в съответствие със съдържанието на новия текст.

Резюме – ефективно използване на кликове и променливи в JavaScript
Ти научи основите на имплементирането на събития при клик в JavaScript и на използването на променливи за създаване на динамични интерактивни елементи. Ако продължаваш да експериментираш и задълбочаваш концепциите, ще можеш да разработиш по-сложни функции.
Често задавани въпроси
Каква е разликата между число и низ в JavaScript?Числото се обработва като числова стойност, докато низът е текст, поставен в кавички.
Как мога да променя стойността на променлива?Можеш да заместваш стойността на променлива просто чрез присвояване, например: моятаПроменлива = 20.
Нужен ли е точка и запетая в края на ред в JavaScript?В повечето случаи е препоръчително да се използват точки и запетая, тъй като те по-ясно определят къде завършва една инструкция.
Какво става с променливите, когато презаредя страницата?Когато страницата се презареди, променливите се нулират и губят съдържанието си, тъй като съществуват само в контекста на активната сесия.
Как мога да използвам няколко параметра в моята функция?Можеш просто да дефинираш допълнителни параметри при извикване на функцията, например: function моятаФункция(param1, param2).


