Искаш да създадеш FAQ-страница, която не само че е информативна, но и интерактивна и удобна за потребителя? В това ръководство ще научиш как да реализираш привлекателна FAQ-страница с HTML, CSS, JavaScript и jQuery. Ние ще преминем през основните компоненти и ще ти покажем как да създадеш акордеон за въпросите и отговорите, който позволява на посетителите да видят само информацията, която ги интересува.
Най-важни изводи
- Основи за структурирането на FAQ-страницата с HTML.
- Създаване на интерактивни елементи с JavaScript и jQuery.
- Проектиране на потребителския интерфейс чрез CSS.
Постъпково ръководство
Създаването на FAQ-страница включва няколко стъпки от основната структура до пълната функционалност. Нека започнем с първата стъпка.
1. Създаване на основна структура
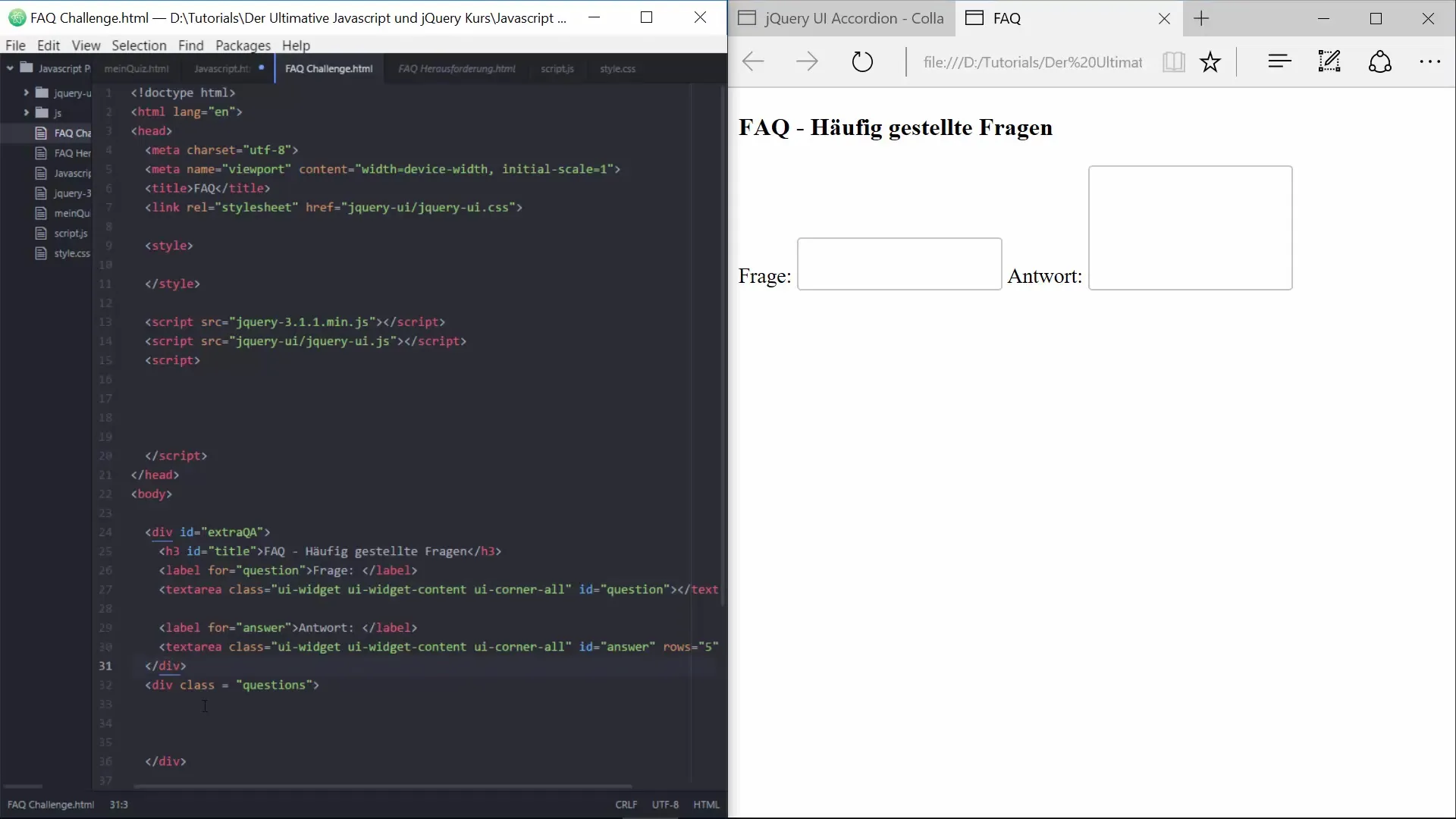
Първо, създай HTML файла за своята FAQ-страница. Отвори своя кодов редактор и създай нов файл с името FAQ_Challenge.html. Започни с основните HTML елементи:

2. Добавяне на текстови полета за въпроси и отговори
Добави две текстови полета: едно за въпроса и едно за отговора. Те ще бъдат осигурени с етикети, за да се увеличи удобството при използване.
3. Бутон за добавяне на въпроси
Под текстовите полета постави бутон, с който могат да бъдат добавени нови въпроси и отговори. Увери се, че бутонът има ясна връзка с функцията си.

4. Създаване на акордеона
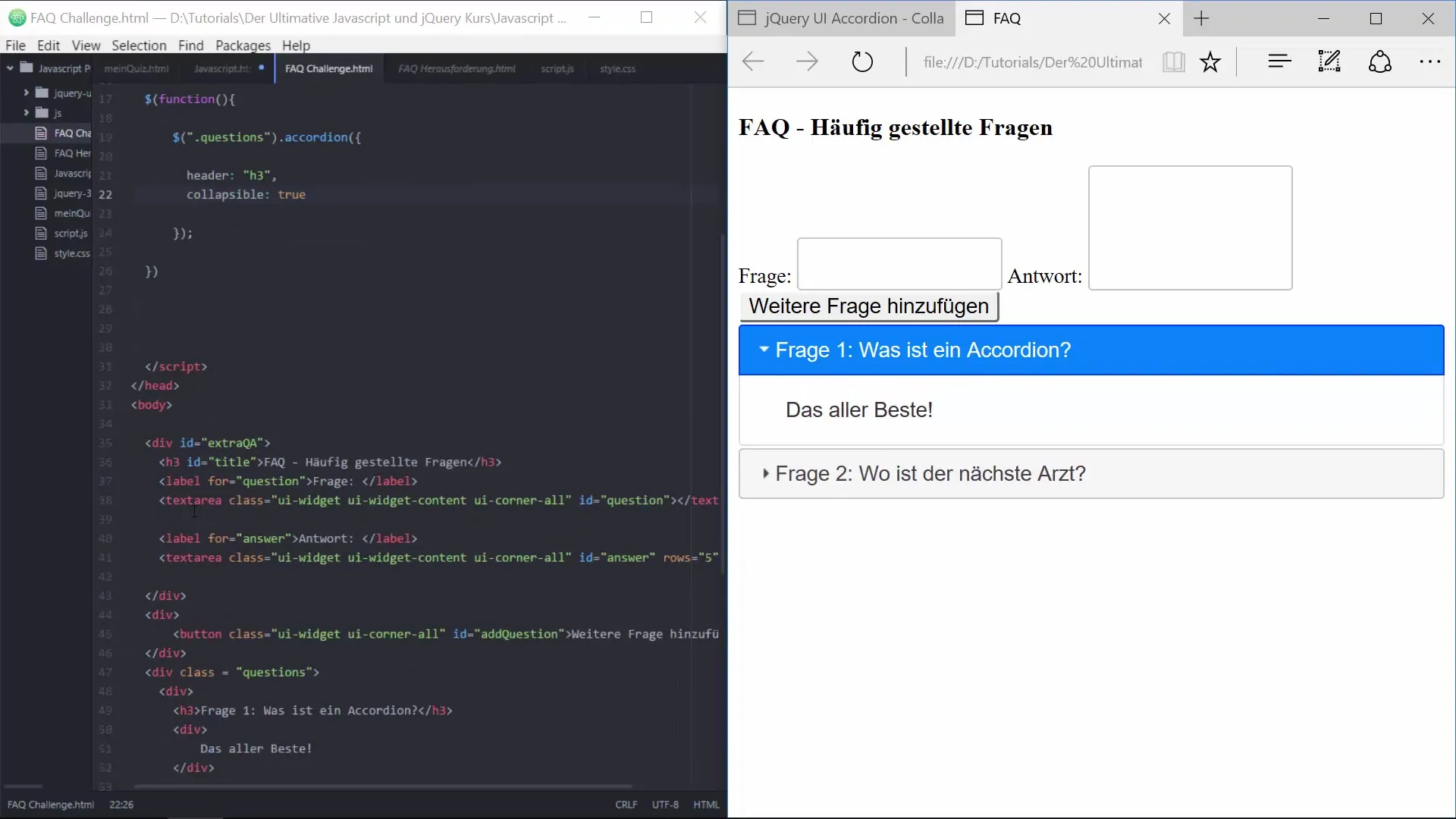
За да създадеш акордеона, ти е необходим контейнер, в който да бъдат разположени въпросите и отговорите. Всеки въпрос ще бъде поставен в собствен div, който може да бъде показан или скрит при клик.
5. Добавяне на JavaScript за интерактивност
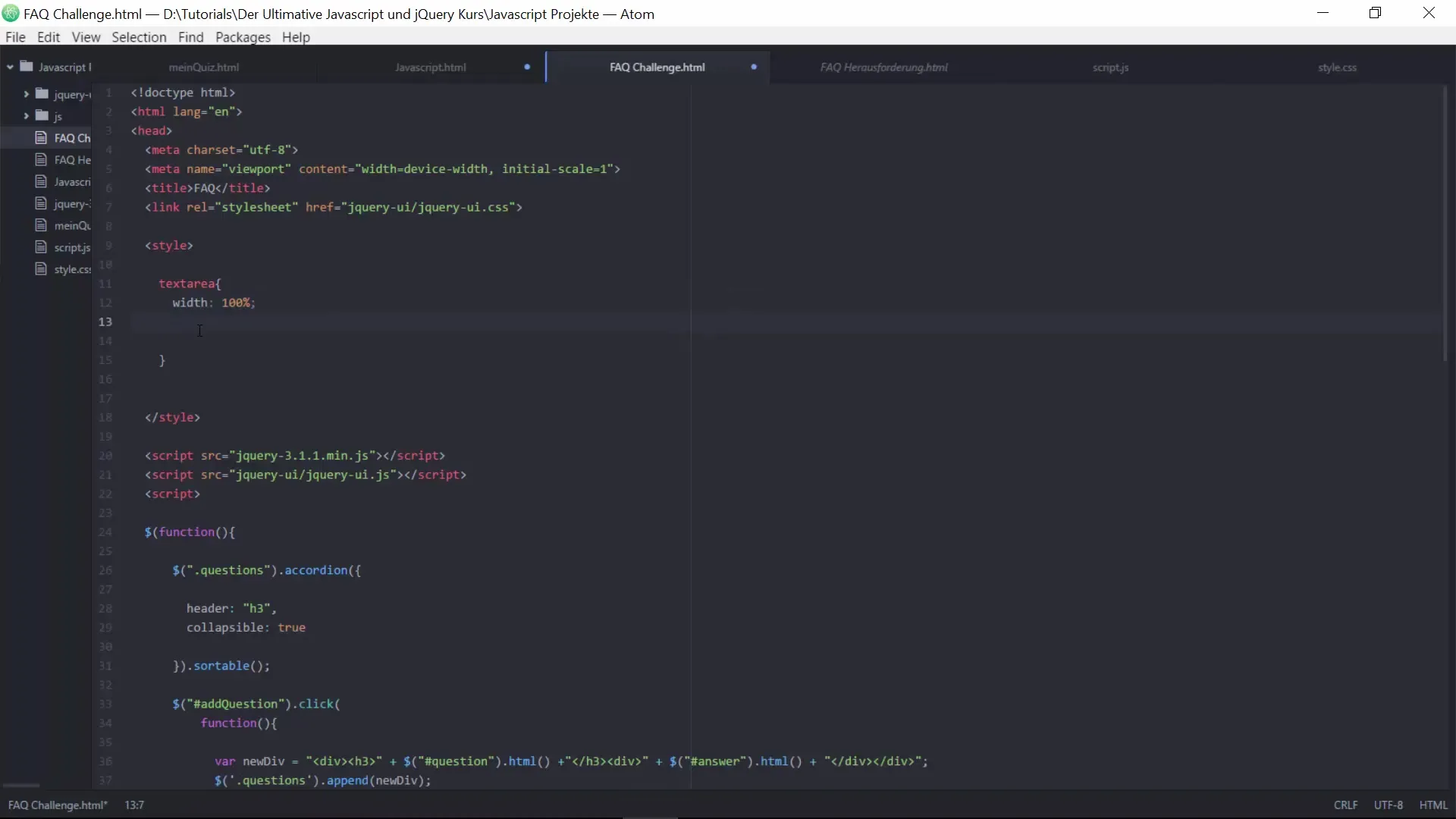
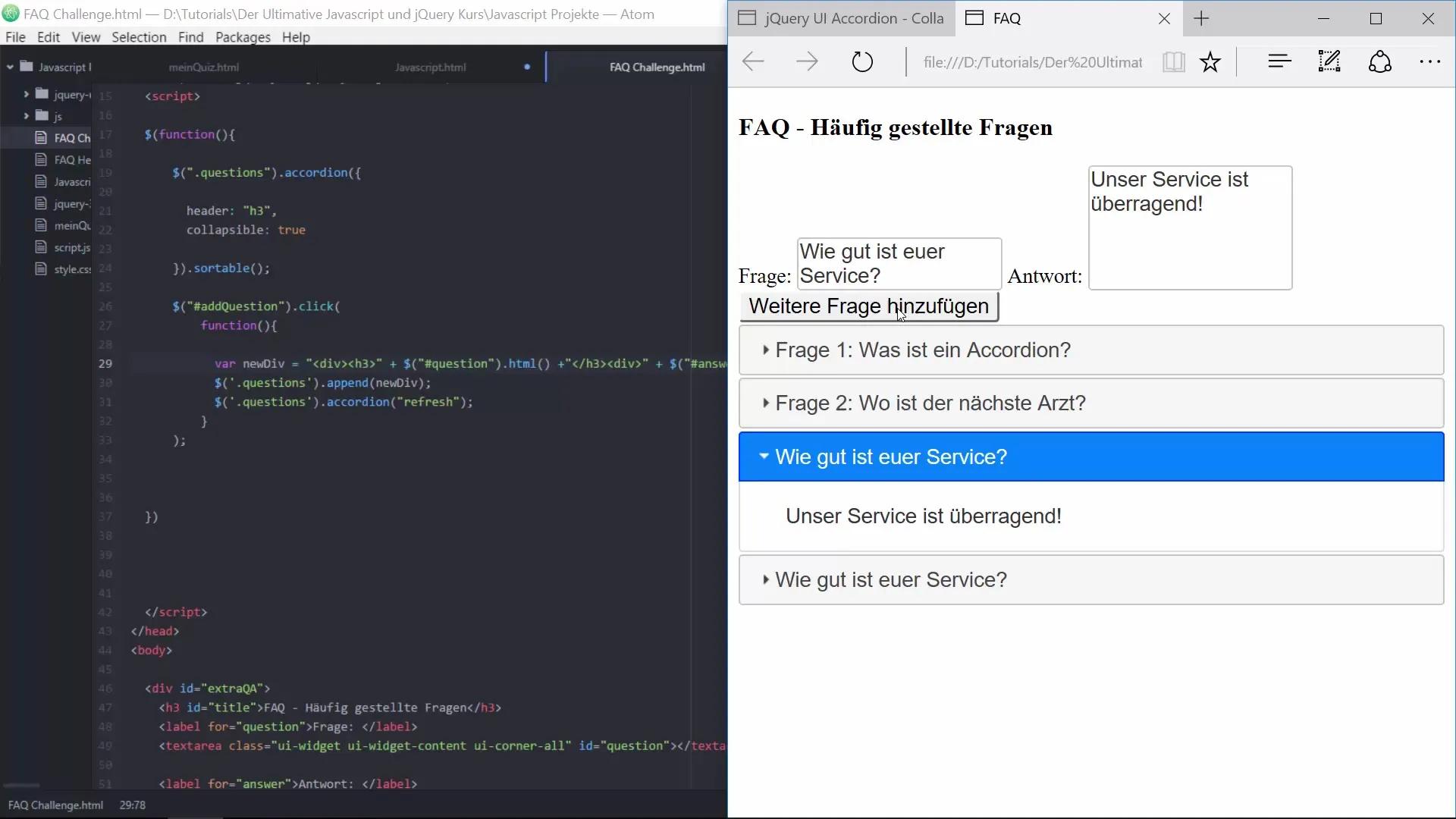
Сега премини към интерактивния компонент! С JavaScript и jQuery добавиш логика за добавяне на новите въпроси и отговори. Това означава, че въведените въпроси и отговори ще бъдат добавени в акордеона при натискане на бутона.
6. Имплементиране на акордеоновата функционалност
След като въпросите бъдат добавени, трябва да се увериш, че те функционират като акордеон. Това може да бъде постигнато лесно с jQuery. Увери се, че дефинираш актьорите, за да контролираш поведението.

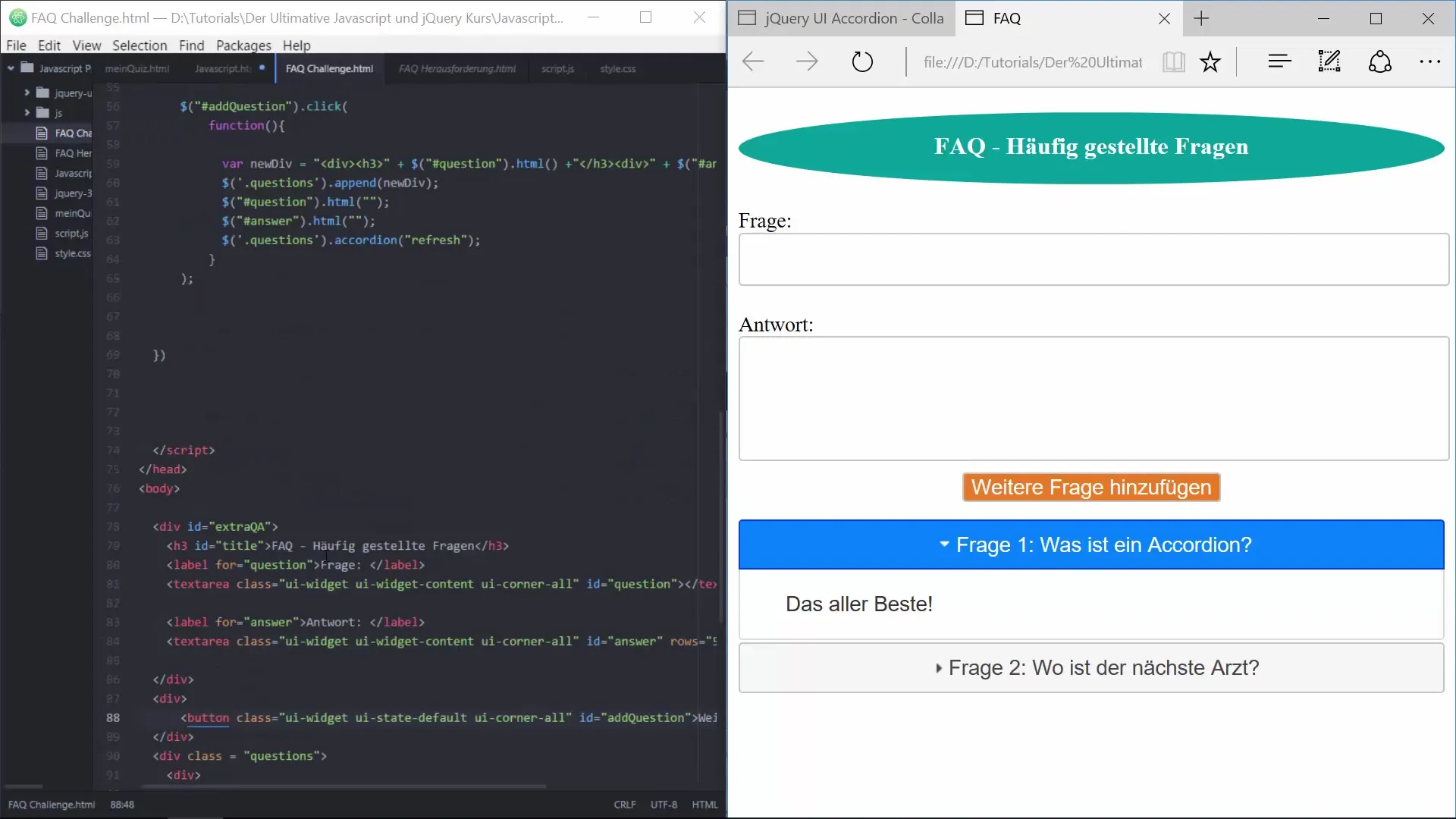
7. Стилове с CSS
За да направиш FAQ-страницата визуално привлекателна, добави CSS. Увери се, че текстовите полета заемат пълната широчина на контейнера и елементите са подредени привлекателно.

8. Тестване на функционалността
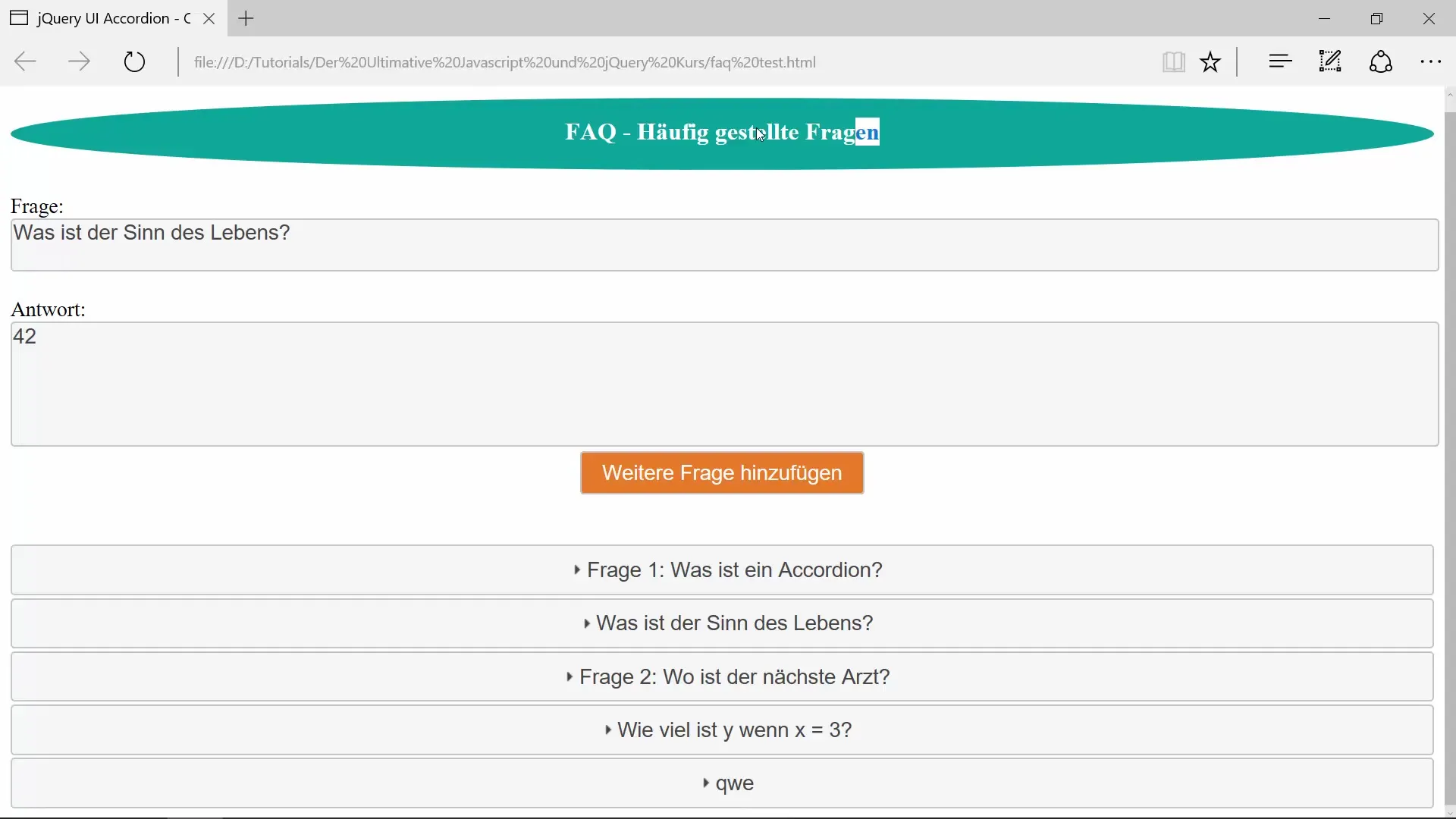
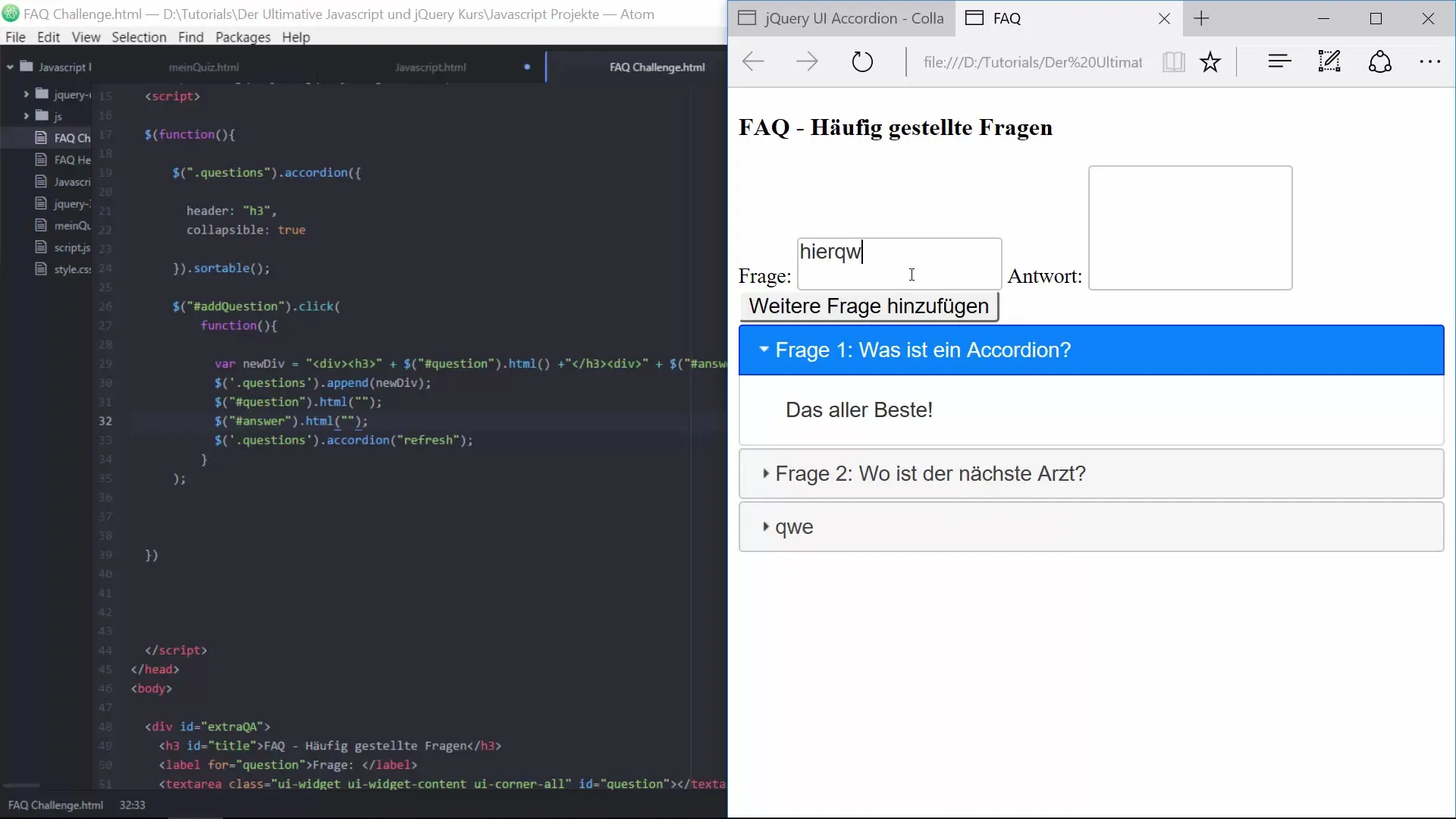
След като изпълниш всички стъпки, тествай FAQ-страницата си. Добави няколко въпроса и се увери, че всичко функционира както се очаква. Проверете интерактивността на акордеона и потребителския интерфейс.

9. Отстраняване на неизправности
Ако нещо не работи както желаеш, прегледай кода стъпка по стъпка. Провери конзолата на браузъра си за всички JavaScript съобщения за грешки и ги отстранете съответно.

10. Финализиране и усъвършенстване
Ако всичко работи, съсредоточи се върху подобряването на дизайна и оптимизацията на кода. Увери се за отзивчивост и ефективност за потребителя, за да извлечеш най-доброто от FAQ-страницата.

Обобщение – FAQ-страница с JavaScript и jQuery
Сега си научил стъпка по стъпка как да създадеш FAQ-страница с интерактивни елементи. От основната HTML структура до пълната функционалност с jQuery и CSS, всичко основно научено е реализирано от теб сам.
Често задавани въпроси
Как мога да направя FAQ-страницата отзивчива?Използвай CSS Media Queries, за да оптимизираш дизайна за различни размери на екрана.
Мога ли да продължа да персонализирам дизайна?Да, можеш да променяш CSS стиловете според твоите нужди, за да измениш външния вид.
Какво да правя, ако jQuery не работи?Увери се, че jQuery е правилно включен в проекта ти и няма JavaScript грешки в конзолата.


