Масиви са основна концепция в JavaScript, която ти позволява да съхраняваш множество стойности под едно единствено име. В това ръководство ще разгледаме по-подробно свойствата и функциите на масивите, и ще научиш как можеш да ги използваш ефективно. Какви са най-добрите методи за работа с масиви? В това ръководство ще ти обясня всичко, което трябва да знаеш за тях.
Най-важни изводи
- Свойството length на масиви указва броя на елементите.
- С метода push можеш да добавяш елементи към масив.
- Методът reverse обръща реда на елементите на масива.
- Методът shift премахва първия елемент на масива и го връща.
- Цикълът forEach е прост начин да преминеш през всички елементи на масива.
Стъпка по стъпка ръководство
За да илюстрираме концепциите около масивите, ще преминем стъпка по стъпка през различните методи и свойства, които можеш да използваш при работа с масиви.
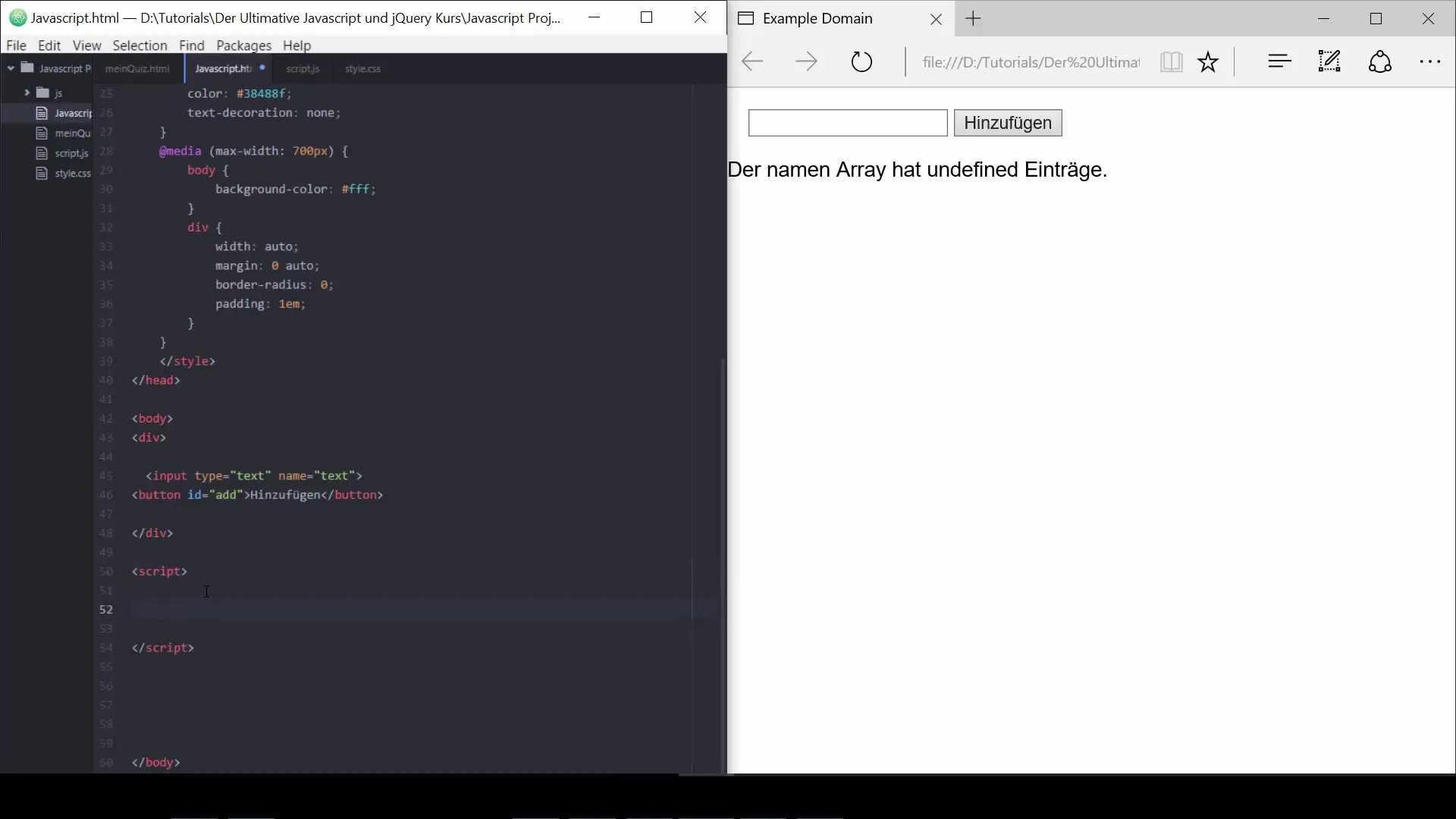
Тук имаме масив с четири записа. Сега искаме да разберем дължината на масива, което е лесно за обработка.

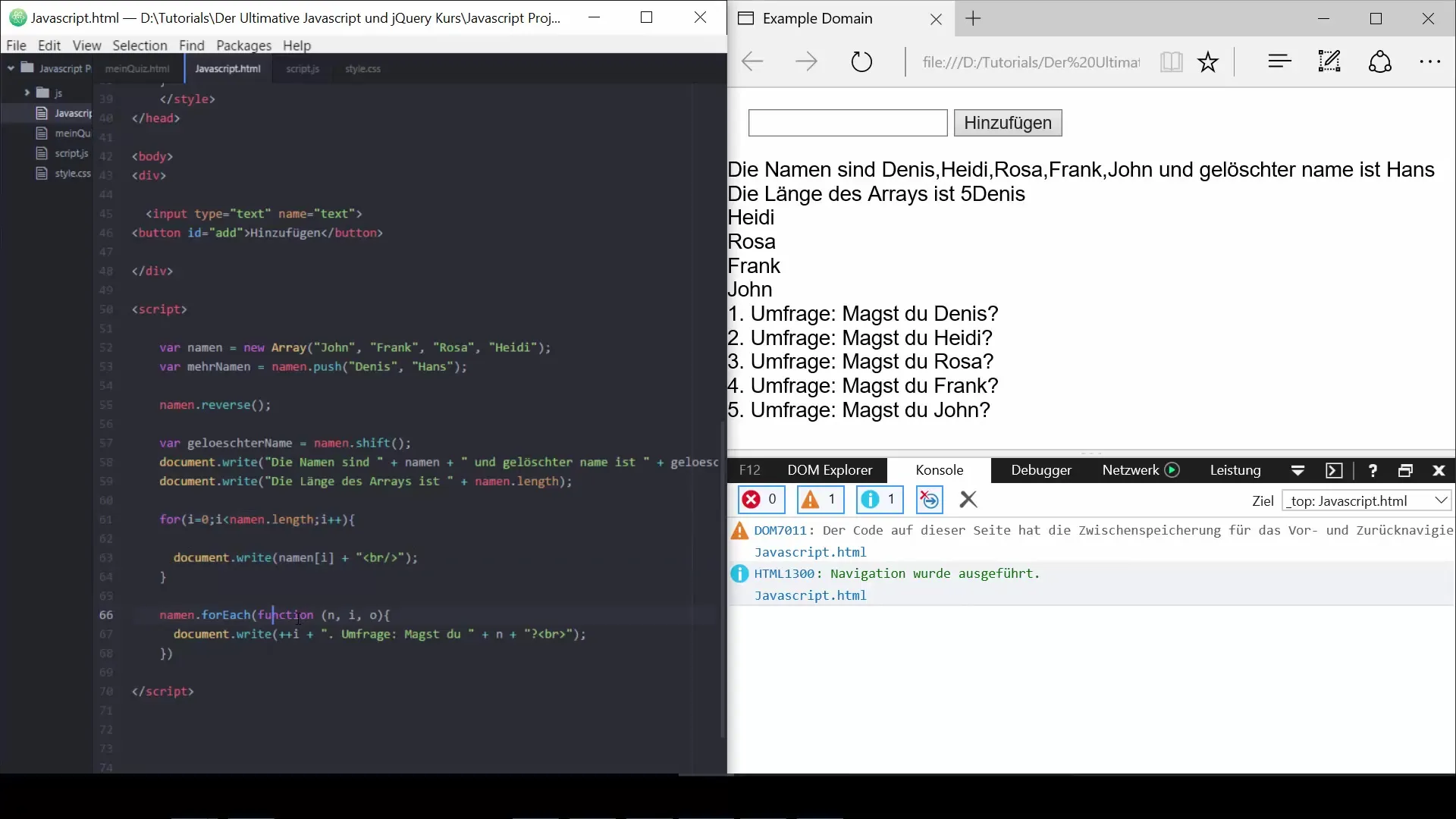
Резултатът трябва да ти покаже броя на елементите в масива "namen", в този случай четири.
Друг важен аспект на масивите са функциите, които те предлагат.
С това разширяваме масива "namen" с два записа.
Изходът ти показва, че масивът сега има общо шест записа. Специалното при функцията push е, че тя увеличава дължината на масива с добавените елементи, но оригиналният масив "namen" остава непроменен, ако използваш ново име на променлива. Затова също така зададе moreNamen, за да съхраниш дължината.
След извикването на тази функция, елементите в твоя масив имат обърнат ред. Това е полезно, когато искаш да покажеш елементите в обратен ред.
Дълбочинно разбиране за премахването на елементи получаваш чрез метода shift.
Ако искаш да адаптираш живота на един масив и да премахнеш елементи, shift е перфектна опция. Не само, че премахва първия елемент, а и ти дава стойността на премахнатия елемент. Така ще видиш какво е било премахнато.
Ако искаш да преминеш през елементите на един масив, за да представиш всеки запис, можеш да използваш редовен for цикъл или по-ефективно да използваш forEach цикъла.

С този метод преминаваш през всеки запис в масива и можеш да използваш както индекса, така и стойността на текущия елемент, за да ги покажеш.
В допълнение към гореспоменатите методи, можеш да използваш и атрибута length на масива, за да отчиташ точния брой на елементите при итерация през масива, което предпазва от неволни грешки.
Сега научи основите на използването на масиви в JavaScript. Концепцията за масиви ти предлага мощен начин за работа с данни.
Резюме – Пълното разбиране на масивите в JavaScript
Един масив в JavaScript е много повече от просто списък. Чрез ясни методи като push, reverse, shift и работа с цикли, имаш инструментите, за да управляваш ефективно структурата и съдържанието на данните. Гъвкавостта, която масивите ти предлагат, ги прави незаменима част от програмирането в JavaScript. Използвай концепциите, научени тук, за да разшириш своите програмни умения.
Често задавани въпроси
Как да изведа дължината на един масив?Дължината на един масив можеш да определиш с array.length.
Как да добавя елементи към един масив?Използвай метода push, за да добавиш елементи в края на масива.
Какво прави методът reverse?Методът reverse променя реда на елементите в масива.
Какво става с метода shift?Методът shift премахва първия елемент на масива и го връща.
Как мога да достъпя всеки запис на един масив?Използвай forEach цикъла или for цикъл, за да преминеш през елементите.


