Искаш ли да внедриш интерактивен часы на уебсайта си? Не се тревожи, това е по-лесно, отколкото изглежда! В това ръководство ще ти покажем как да създадеш часовник с няколко реда код, който се обновява на всеки секунда. Така ще получиш не само полезен инструмент, но и ефективен проект, за да подобриш своите JavaScript и jQuery умения. Нека да започнем!
Най-важни открития
- Използване на JavaScript за създаване на динамичен часовник.
- Използване на setTimeout, за да обновяваш часа редовно.
- Форматиране на часа, така че да се показва в привлекателен формат.
Стъпка по стъпка ръководство
Стъпка 1: Създаване на основите
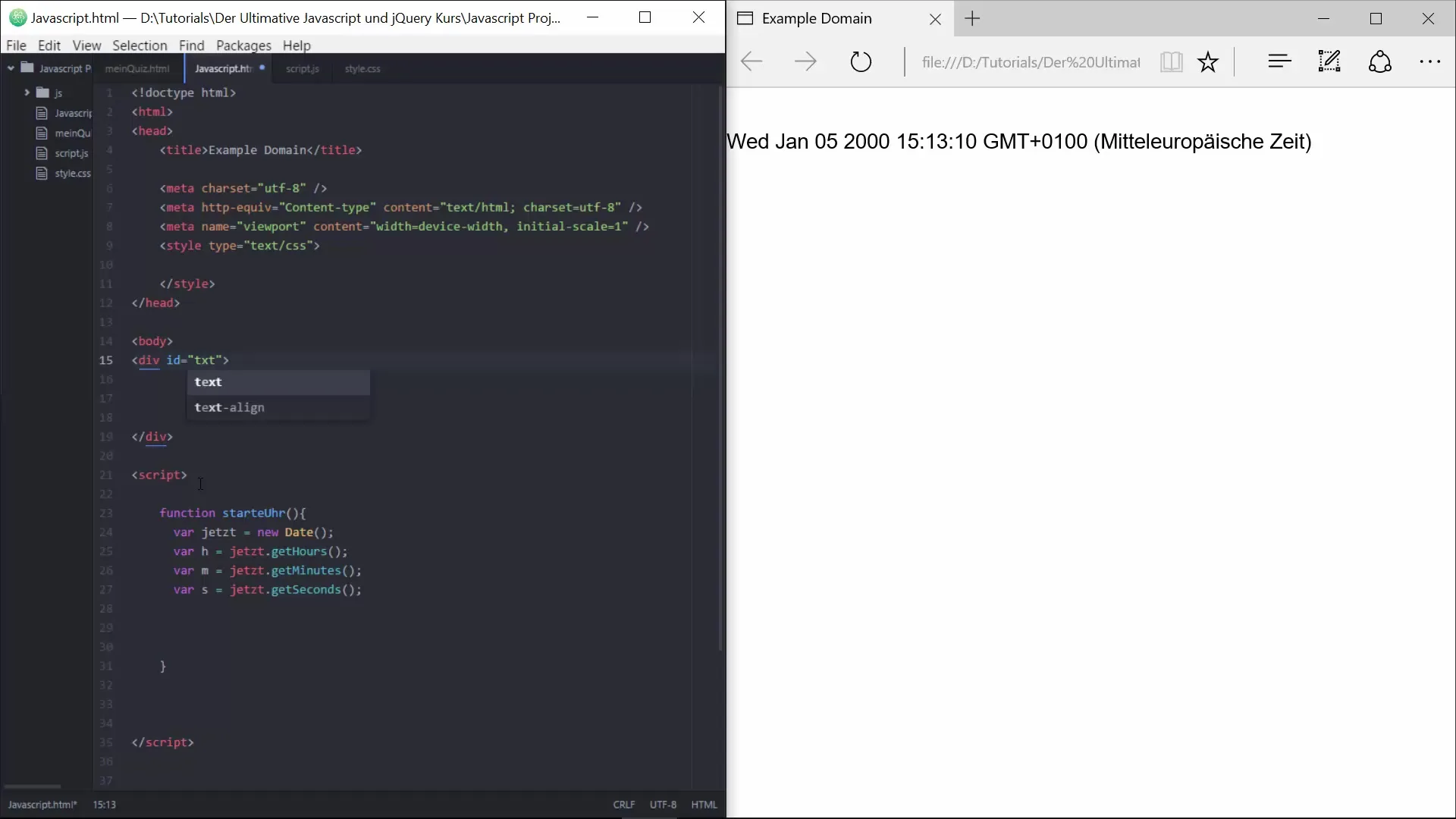
Първо ще започнем с настройката на основата на нашия проект. Първата стъпка е да изтриеш предишния код, който повече не ти трябва. Искаш да създадеш чисто начало.

Сега добавяме функция, която е отговорна за стартирането на часовника. Наречи тази функция „startUhr“. За да можем да използваме текущото време, използваме обекта new Date.
Стъпка 2: Събиране на часа
Вътре в функцията startUhr, първо трябва да събереш часовете, минутите и секундите. Можеш да направиш това лесно чрез методите getHours(), getMinutes() и getSeconds().
Стъпка 3: Създаване на HTML елемент за часовника
Следващото нещо, което е необходимо, е HTML елемент, в който ще се показва времето. Присвои на този елемент ID „uhr“. Това е важно, защото по-късно ще се обръщаш към елемента чрез това ID.
Стъпка 4: Задаване на съдържанието на часовника
Сега, когато времето е събрано, е време да обновиш HTML съдържанието на часовника. Можеш да направиш това, като зададеш innerHTML на елемента „uhr“ на форматираното време. Времето трябва да се показва в формат „HH:MM:SS“.
Стъпка 5: Редовно обновяване на часа
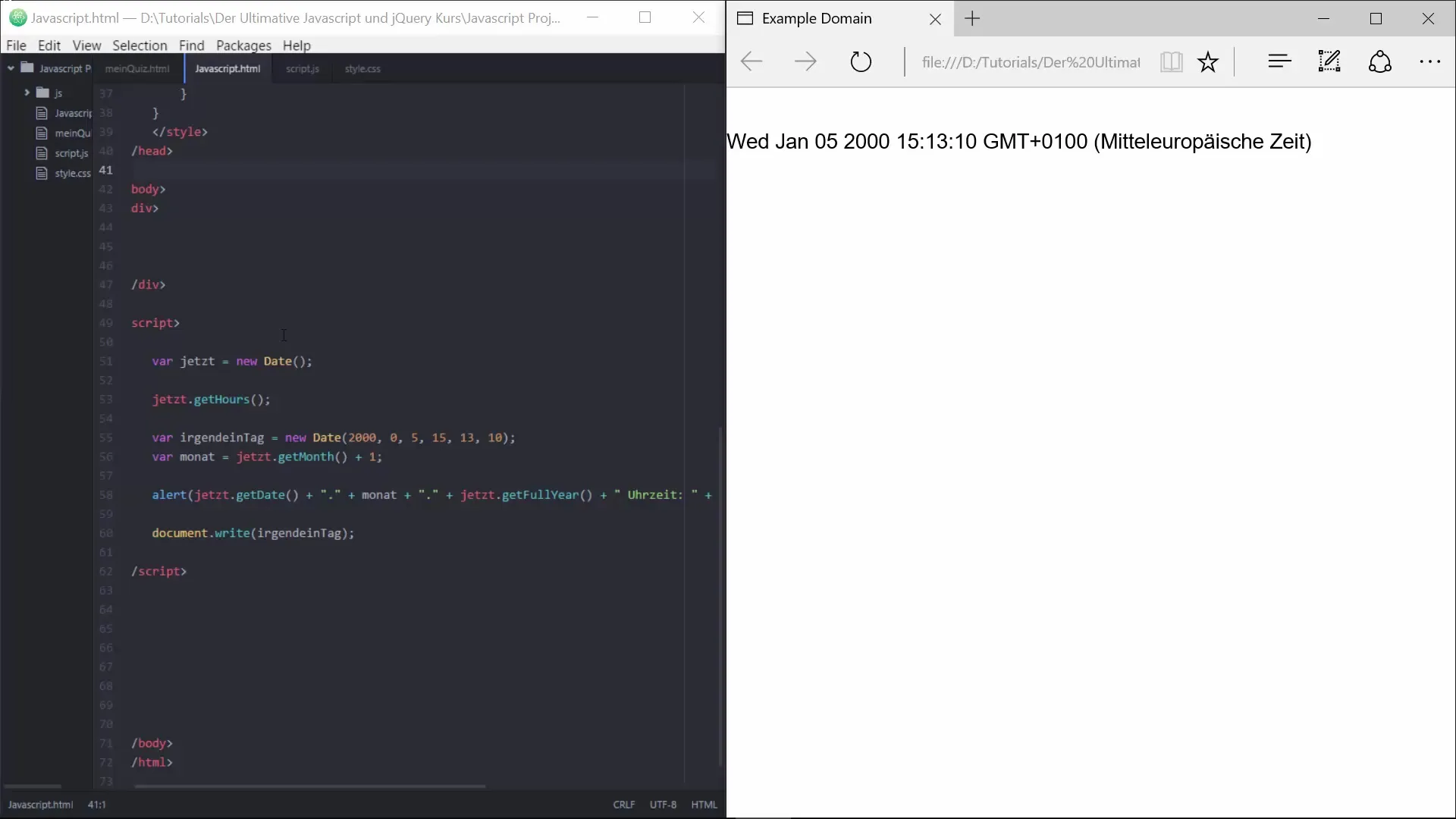
За да обновяваш времето редовно, можеш да използваш функцията setTimeout. Тази функция ще извиква функцията startUhr на всеки 500 милисекунди.
Стъпка 6: Добавяне на „onload“ събитие
За да се увериш, че функцията за часовника стартира, когато уебсайтът се зареди, трябва да зададеш събитието „onload“ в HTML частта. Напиши: onload="startUhr()".
Стъпка 7: Форматиране на времето
Сега трябва да се увериш, че представянето на часа изглежда последователно. Ако часовете, минутите или секундите са по-малки от 10, те трябва да се предствят с водеща нула. За това създаваш функция, наречена kleiner10, която проверява това.
Стъпка 8: Прилагане на форматирането
Трябва да приложиш тази нова функция към часовете, минутите и секундите, преди да ги вмъкнеш в HTML съдържанието. Така часовникът изглежда значително по-привлекателен.

Стъпка 9: Подобряване на дизайна
Можеш да подобриш часовника, като добавиш CSS стилове. Помисли как би могъл да изглежда часовникът: централно подравняване, големи шрифтове, ярки фонови цветове. Така часовникът не само ще е функционален, но и визуално привлекателен.
Резюме – Създаване на интерактивен часовник с JavaScript
Сега научи как можеш да създадеш интерактивен часовник с JavaScript, който постоянно се обновява на всеки секунда. Проектът не само е лесен за изпълнение, но също така предоставя възможност да задълбочиш и разшириш своите знания по JavaScript.
Често задавани въпроси
Как мога да регулирам скоростта на обновяване на часа?Като промениш стойността в setTimeout(), можеш да регулираш честотата на обновяване, например от 500 милисекунди на 1000 милисекунди за обновяване веднъж на секунда.
Как мога да интегрирам часовника в уебсайт?Интегрирай JavaScript кода в -тега на HTML страницата си и добави съответния HTML елемент с ID „uhr“.
Мога ли да стилизира часа индивидуално?Да, можеш да коригираш стила на часовника с CSS, за да промениш външния вид и позиционирането по свой вкус.
Поддържа ли часовникът 12-часов формат?Да, можеш да настроиш часовете с условие, за да реализираш 12-часовия формат. Това изисква малка промяна в оформлението на часовете.


