Искаш да разработиш вълнуваща Brain-Game, която да предизвика твоите програмистки умения и да донесе радост на другите? Този наръчник те води стъпка по стъпка през процеса на създаване на основната HTML и CSS за твоята игра. По време на това ще научиш как да реализираш ефективно структурата и стиловете, за да създадеш функционален интерфейс.
Най-важни прозорци
- Структурата на HTML-документа е от съществено значение за планирането на оформление.
- CSS играе централна роля в оформлението и позиционирането на елементите на уеб страницата.
- Правилното адресиране на ID и класове е решаващо за стилизирането на отделните елементи.
Наръчник стъпка по стъпка
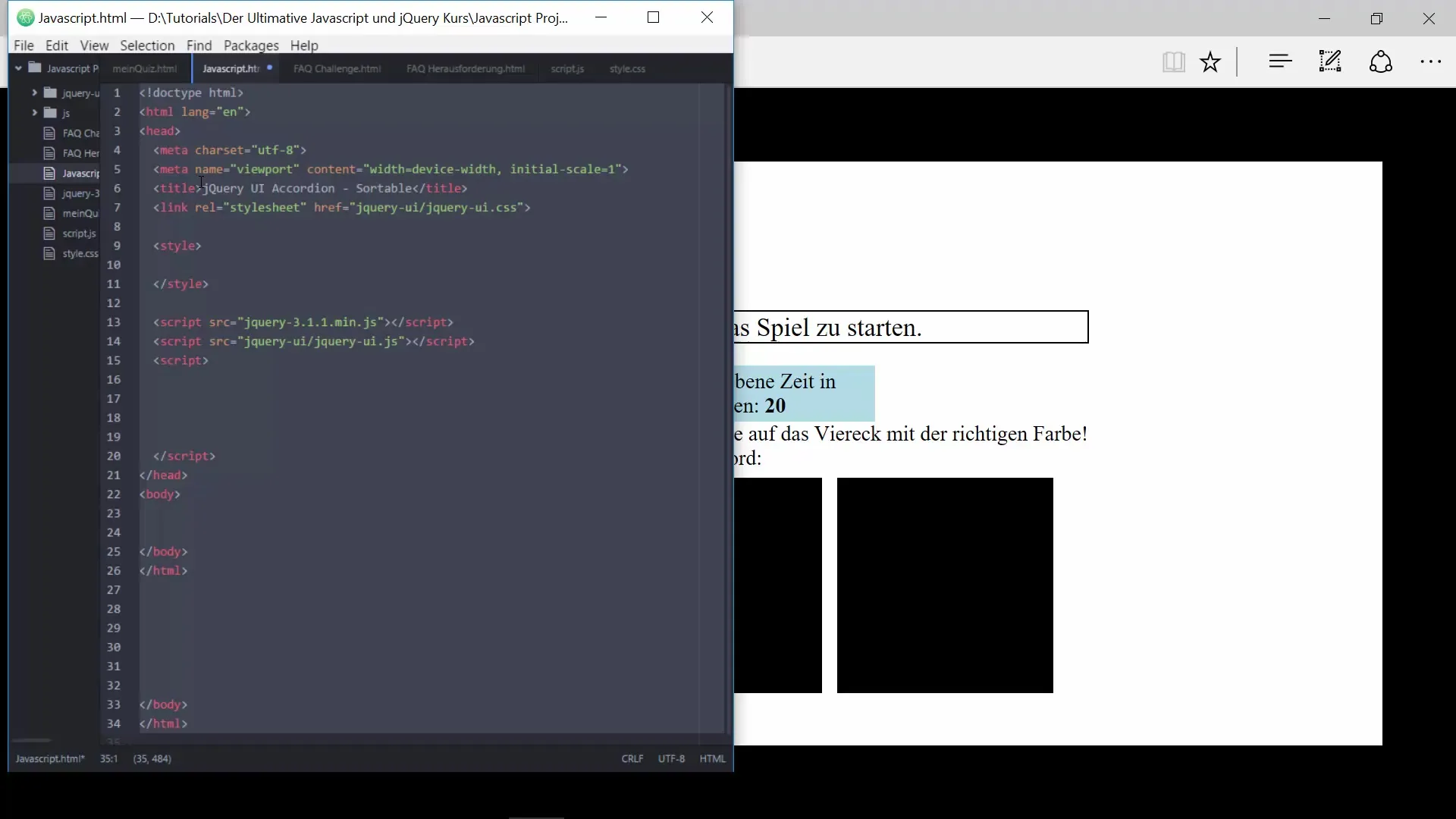
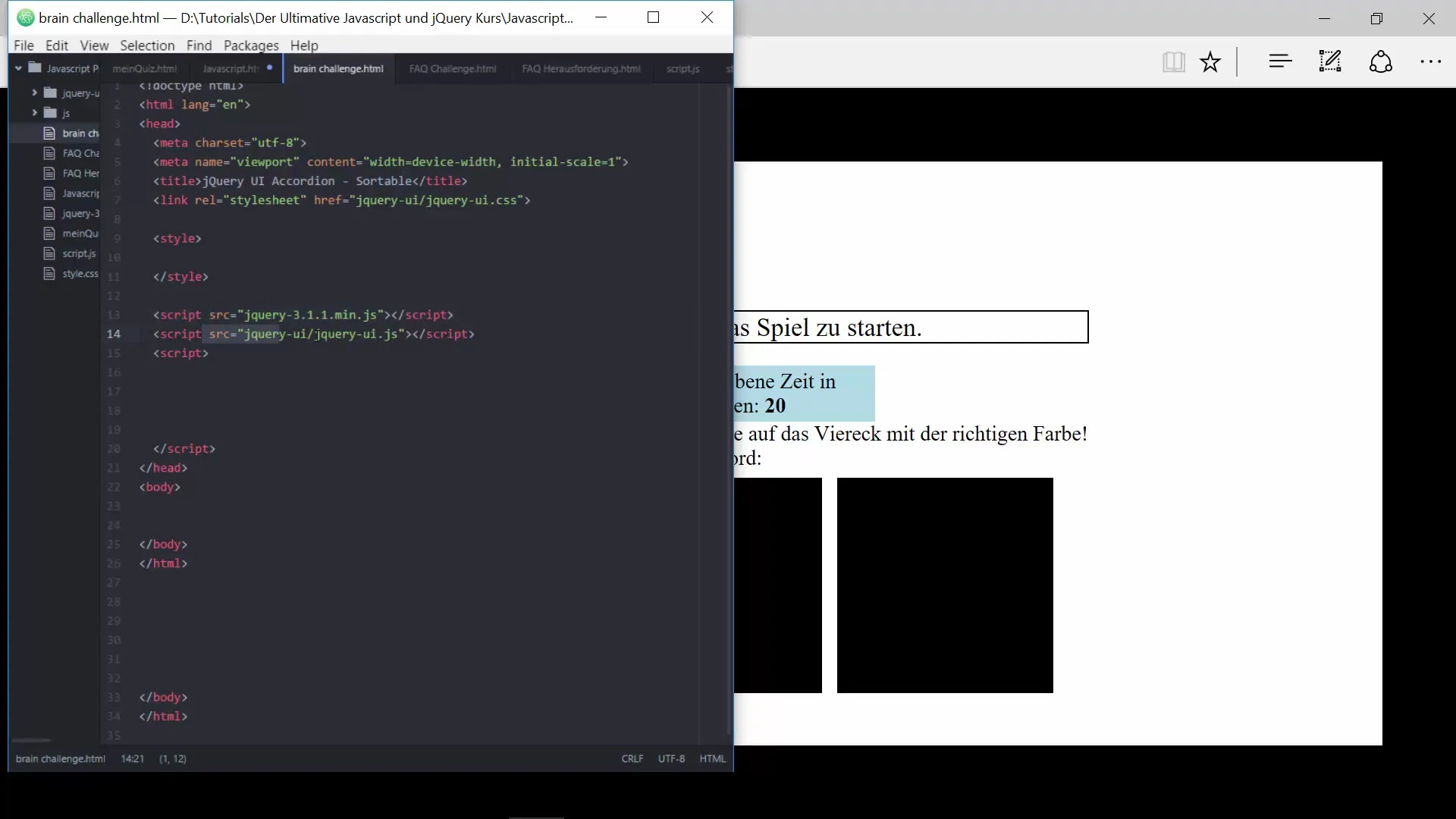
1. Създаване на основна HTML структура
Първо, статистически разработи скелета на твоята уеб страница. Създай празен HTML файл с основните тагове като,, и. Добави библиотеките jQuery и jQuery UI, тъй като ще бъдат необходими по-късно. Запази файла под името brain.html.

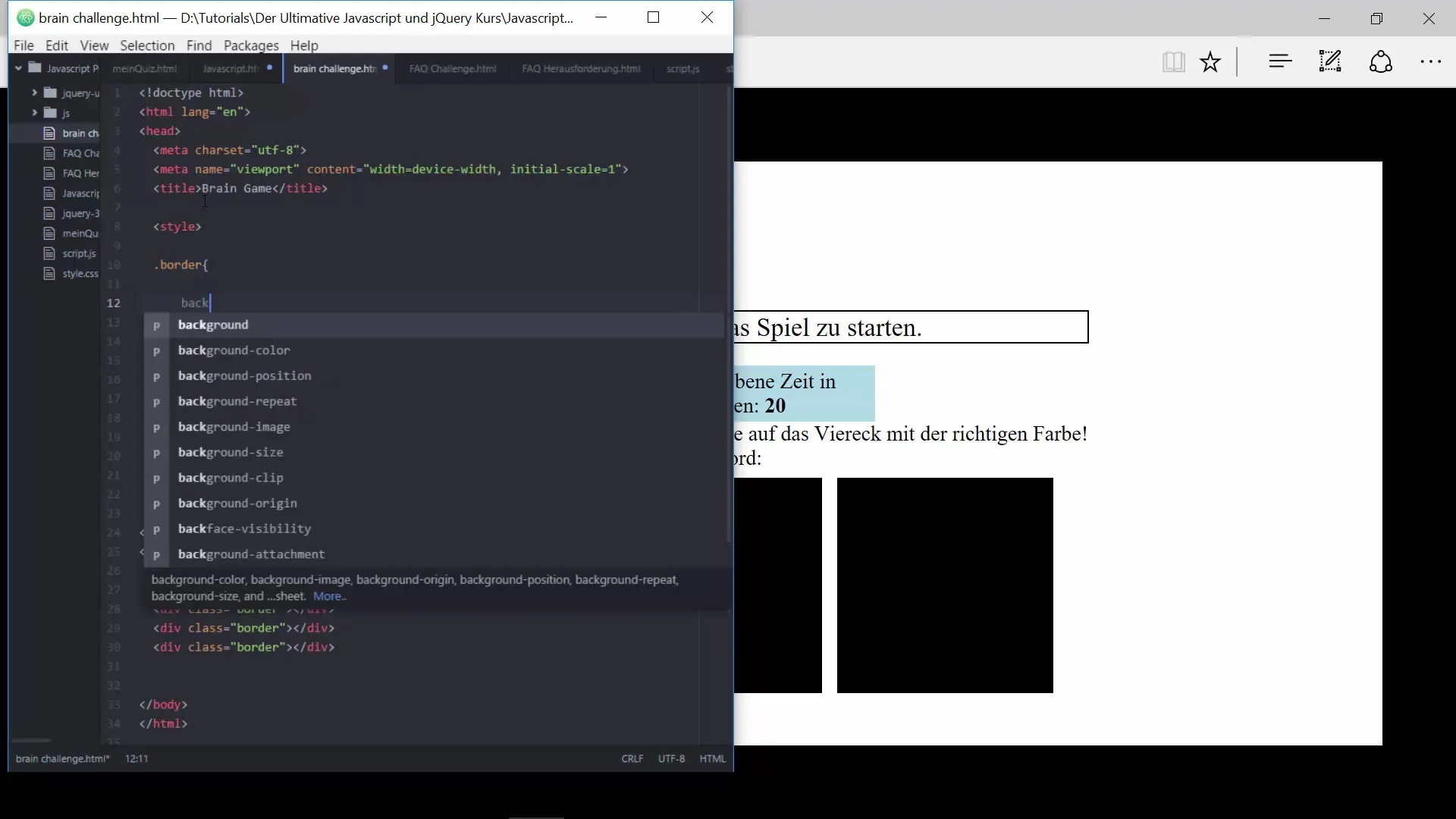
2. Създаване на рамката
Сега добави основната рамка за твоята игра. За целта създай
3. Добавяне на ID за кантовете
За да можеш да адресираш различните части на рамката по уникален начин, присвой ID-та като left, right, top и bottom. Това ти позволява да дефинираш свойствата на всеки кант независимо един от друг.

4. Позициониране на краищата
Позиционирай твоите краища, като зададеш разстоянието до ръбовете на прозореца на нула. Определи ширина и височина за краищата, за да се вписват добре в твоя дизайн. Можеш също да зададеш, че те да имат фиксирани позиции.
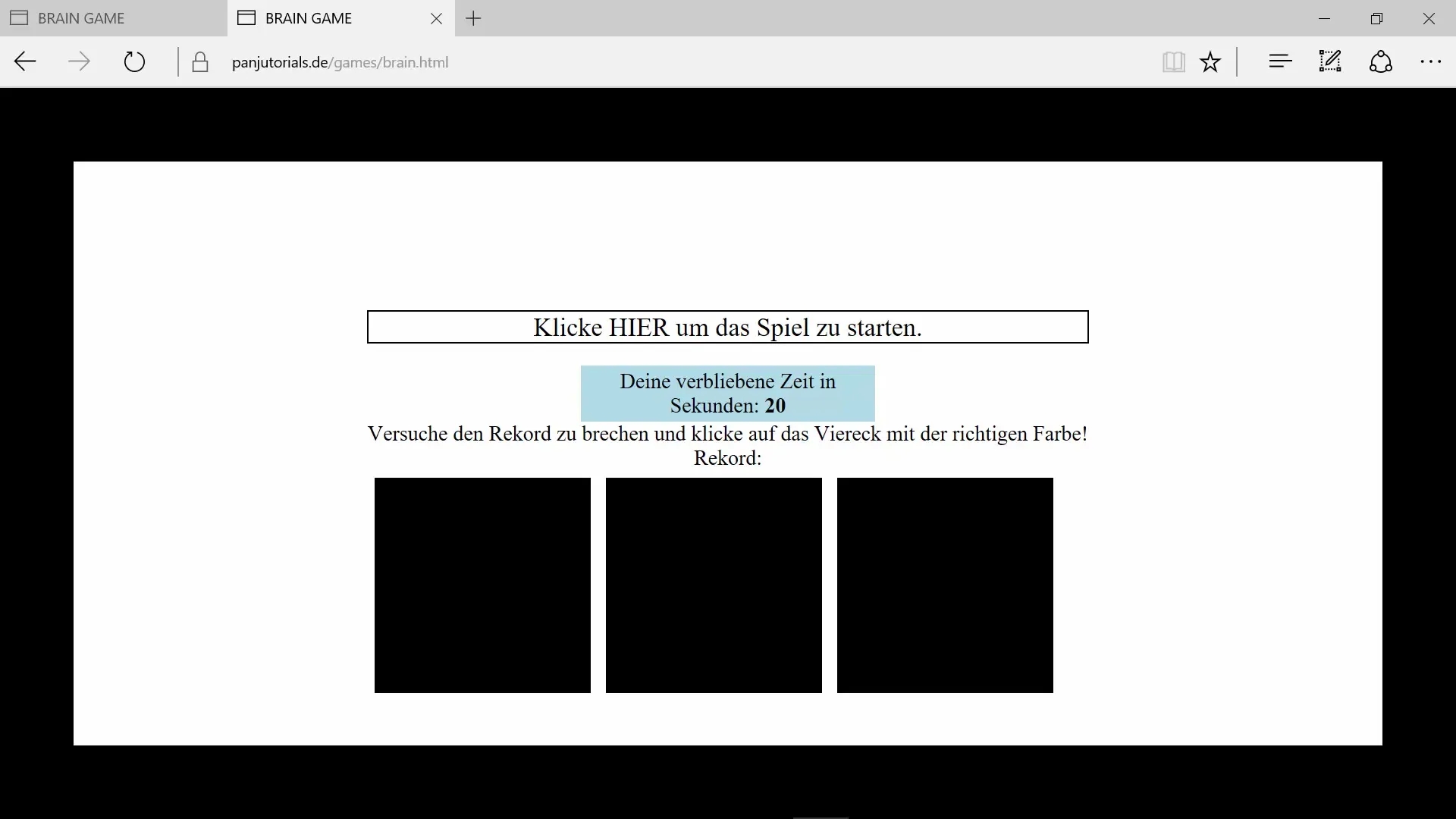
5. Създаване на квадратчета за играта
Сега добави квадратчетата, които образуват основния игрална повърхност.

6. Стил на квадратчетата
Увери се, че квадратчетата имат ширина и височина 30 % от контейнера. Използвай CSS свойства като background-color за цветовете на квадратчетата и float, за да ги разположиш едно до друго.
7. Позициониране на централния квадрат
Централният квадрат трябва да бъде позициониран в центъра на дизайна. Увери се, че другите квадратчета са разположени симетрично и запълват цялата ширина на рамката.
8. Добавяне на текстовите елементи
Сега е време да интегрираш текстовите елементи.
9. Стил на текстовите елементи
Оформи текстовите елементи, задавайки размери и подравнявания чрез CSS. Увери се, че са добре видими и пасват на естетиката на играта. Експериментирай с размери на шрифта и цветове, за да подобриш четимостта.

10. Резюме и последни настройки
Сега успешно си създал основната структура и стила на твоя Brain-Game. Прегледай всичко в изгледа на цял екран и увери се, че всички елементи са правилно позиционирани и оформлението изглежда привлекателно.
Резюме – Как да създадеш Brain-Game с HTML и CSS
В този наръчник си научил стъпка по стъпка как да изградите основната структура и дизайн на твоята игра, за да осигуриш привлекателно и интерактивно игрово изживяване.
Често задавани въпроси
Как мога да направя играта responsive?За да направиш играта responsive, можеш да използваш vh (височина на изгледа) и vw (ширина на изгледа), за да коригираш височините и ширините пропорционално.
Какво да направя, ако моите CSS-инициативи не се показват?Провери дали пътят до твоята CSS файл е правилен и дали елементът е вграден в частта -.
Как мога да променя цветовете на квадратчетата?Можеш просто да смениш цветовете в CSS класа square, като настроиш стойността на background-color.


