Ако работиш върху разработката на интерактивни уебсайтове, не можеш да избегнеш jQuery. Това е доказан инструмент, който значително опростява работата с JavaScript. Но знаеше ли, че има и разширение, което може да оптимизира потребителския интерфейс на твоето приложение? Това разширение се нарича jQuery UI. В това ръководство ще научиш какво е jQuery UI и как можеш да го използваш ефективно в проектите си.
Най-важни прозрения
jQuery UI е добавка за jQuery, която ти предоставя редица функции, за да създаваш бързо и ефективно елементи на потребителския интерфейс. Те включват draggable и droppable елементи, диалогови прозорци, селектори за дати и много други джаджи. jQuery UI ускорява процеса на разработка и значително разширява възможностите на твоите уеб приложения.
Стъпка по стъпка ръководство
Какво е jQuery UI?
jQuery UI е добавка за jQuery, която е специално проектирана за дизайна и разработката на потребителски интерфейси. Тя предоставя много полезни функции, които ти позволяват да проектираш привлекателни и интерактивни елементи.

Ефективно проектиране на потребителски интерфейси
Основното предимство на jQuery UI е, че ти спестява много работа, която иначе би трябвало да свършиш сам с CSS, HTML и JavaScript. Вместо да създаваш всичко от нулата, можеш да се възползваш от многото предварително изработени джаджи и взаимодействия, които jQuery UI предлага. Примери за това са draggable елементи и диалогови прозорци.
Използване на draggable елементи
Нека първо разгледаме draggable джаджата. Тя ти позволява да преместваш елементи в рамките на уебсайта си с Drag-and-Drop. Това означава, че ти е необходима само минимална количество код, за да създадеш функционален потребителски интерфейс.
Използване на визуална обратна връзка
Забележителна функция на jQuery UI е визуалната обратна връзка, която предоставя. Когато преместваш draggable елемент, външният му вид се променя, така че потребителят веднага да види, че един елемент се премества. Тази визуална обратна връзка значително подобрява потребителското изживяване.

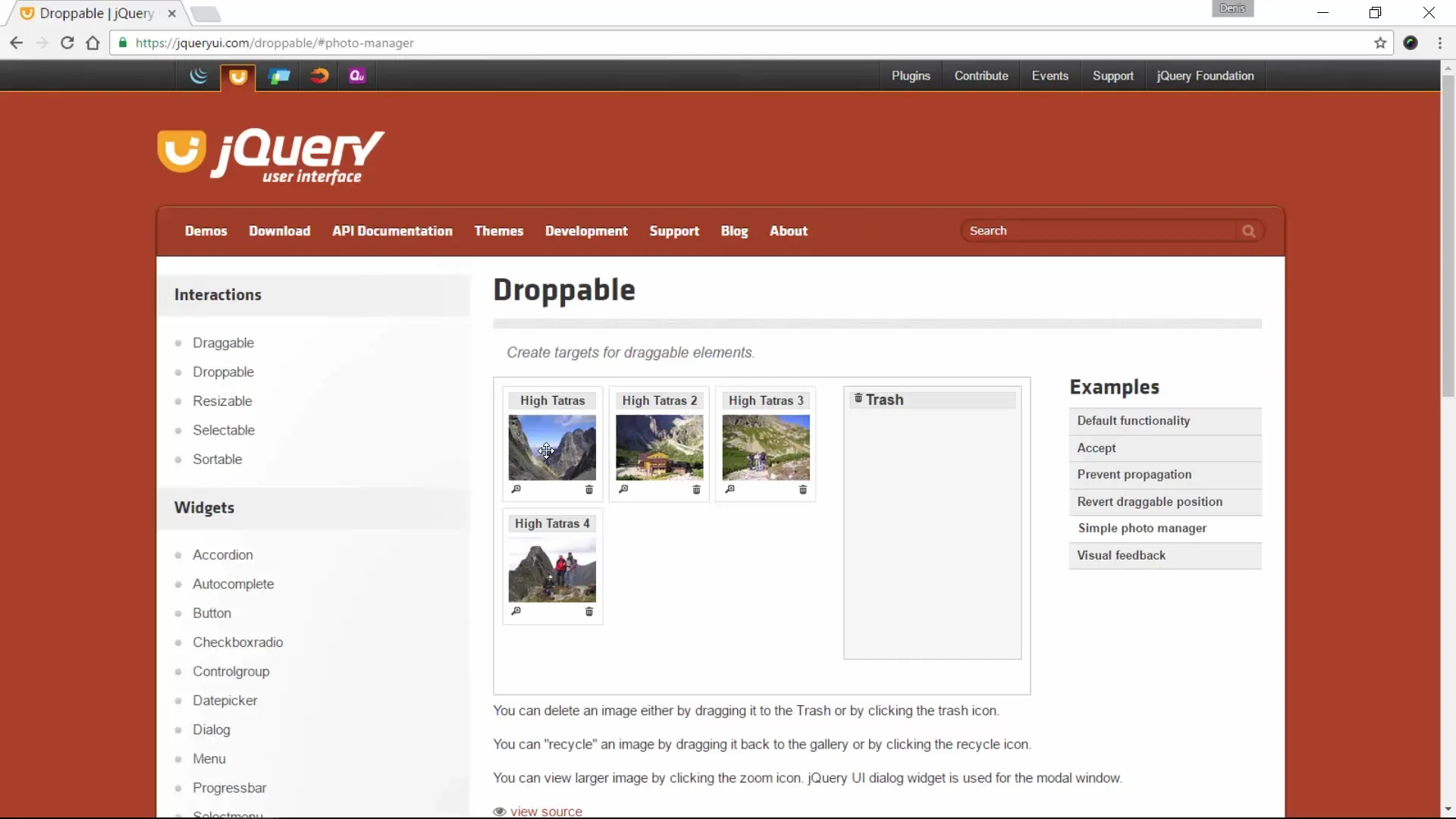
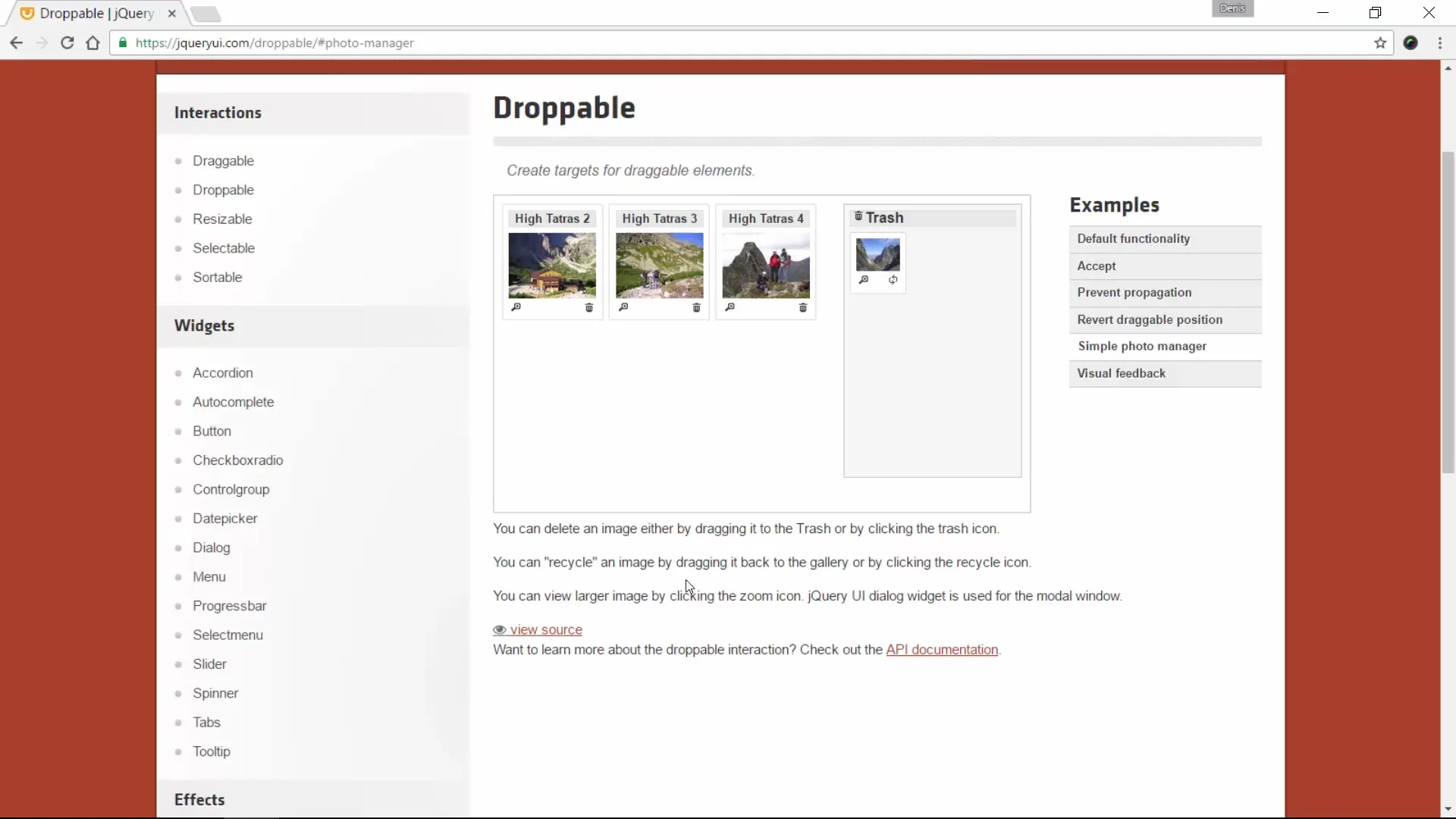
Създаване на droppable елементи
В jQuery UI също така влизат droppable елементи, които са особено полезни, когато разработваш приложение, при което потребителите искат да качват и организират файлове или изображения. Можеш да създадеш "кошче" папка, в която потребителите могат да преместят файлове, за да ги изтрият.

Фокус върху потребителското изживяване
Благодарение на jQuery UI спестяваш много време за разработка. Много от често повтарящите се функции вече са интегрирани, така че можеш да се фокусираш върху креативността и потребителската удобност на твоето приложение.

Примери за jQuery UI джаджи
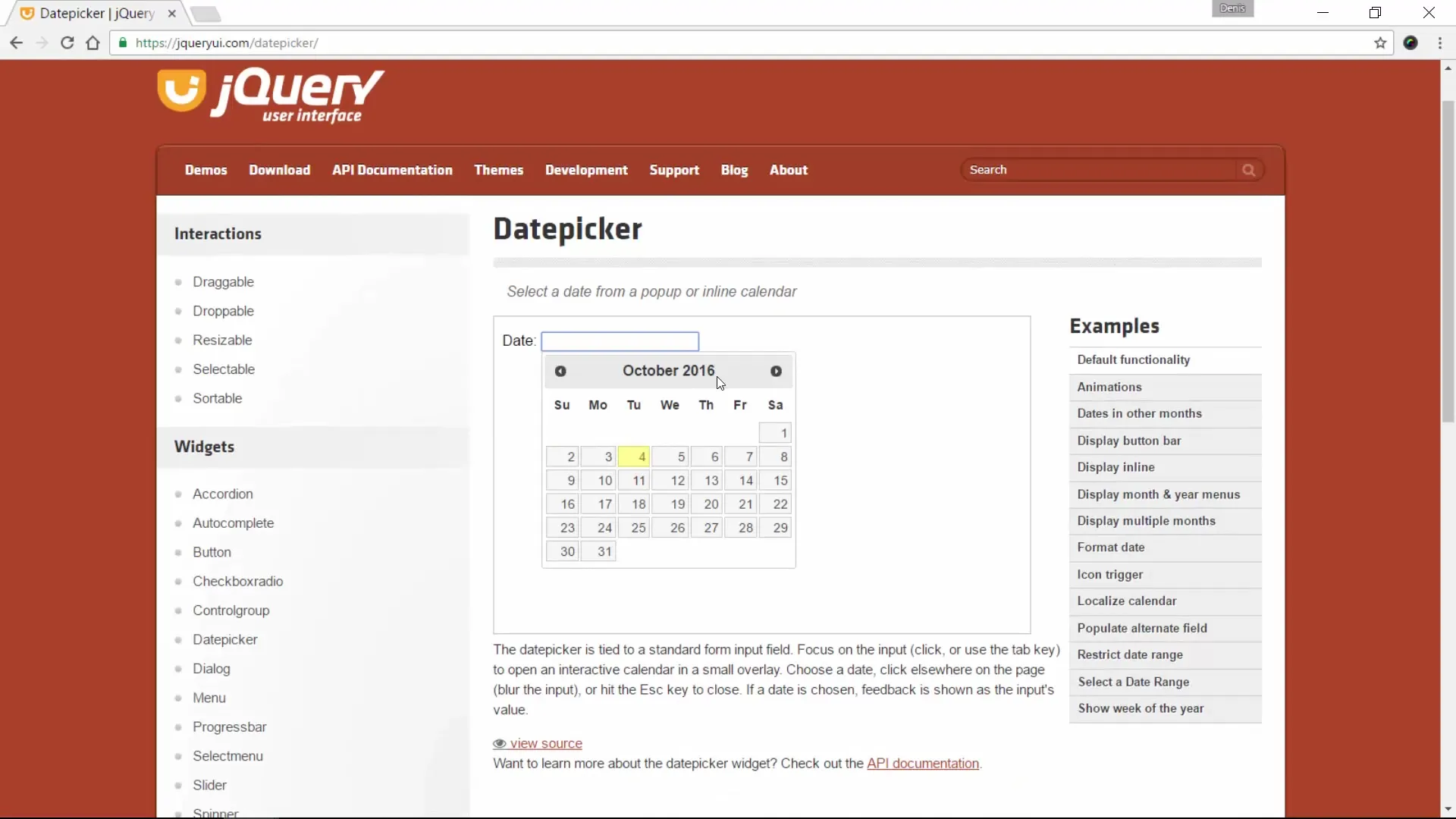
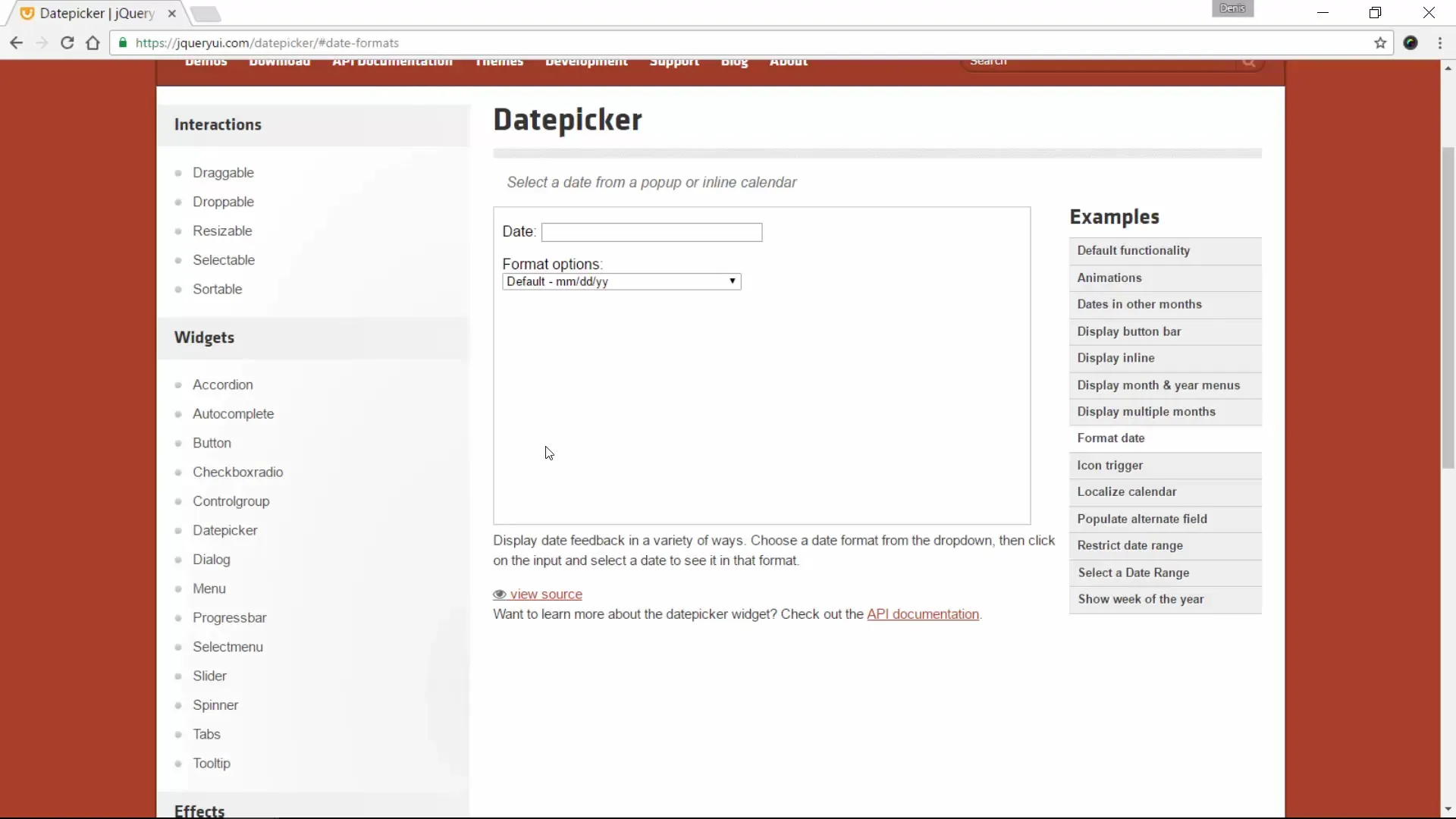
jQuery UI не само предоставя основни джаджи, но също така и множество опции, които ти отварят разнообразни възможности. Можеш например да създадеш диалогов прозорец или селектор за дати, без да се налага да програмираш от нулата.

Лесна интеграция в твоя уебсайт
В следващия раздел ще се фокусираме конкретно върху начина, по който можеш да интегрираш jQuery UI в уебсайта си. Ще видиш, че не изисква много усилия, за да се възползваш от функциите и характеристиките на jQuery UI.

Заключение относно използването на jQuery UI
Много разработчици имат навика да създават собствени решения за проблеми с потребителския интерфейс, въпреки че вече съществуват високоразвити инструменти. jQuery UI е един от тези инструменти, който ти помага да съкратиш времето за разработка и същевременно значително да увеличиш функционалността и потребителското изживяване на уебсайта си.
Резюме - ефективно използване на jQuery UI: Ръководство
В това ръководство научи какво е jQuery UI и какви възможности ти предоставя, за да подобриш потребителските интерфейси. С предварително изработените джаджи и взаимодействия можеш да разработваш интерактивни и привлекателни приложения, без да отделяш много време за кодиране. Използвай jQuery UI, за да максимизираш ефективността и удобството на потребителите в проектите си.
Често задавани въпроси
Какво е jQuery UI?jQuery UI е добавка за jQuery, която предлага много полезни функции за проектиране на потребителски интерфейси.
Как работи draggable джаджата?Draggable джаджата позволява на потребителите да преместват елементи в рамките на уебсайта с Drag-and-Drop.
Какво са droppable елементите?Droppable елементите са специални области, в които могат да бъдат изтегляни други елементи за извършване на определени действия, напр. изтриване на файлове.
Защо да използвам jQuery UI?jQuery UI спестява време за разработка, тъй като много функции вече са интегрирани, което ти позволява да се фокусираш върху дизайна и потребителското изживяване.
Мога ли лесно да интегрирам jQuery UI в съществуващия си уебсайт?Да, jQuery UI може лесно да се интегрира в съществуващи уебсайтове, така че да можеш незабавно да се възползваш от наличните джаджи.


