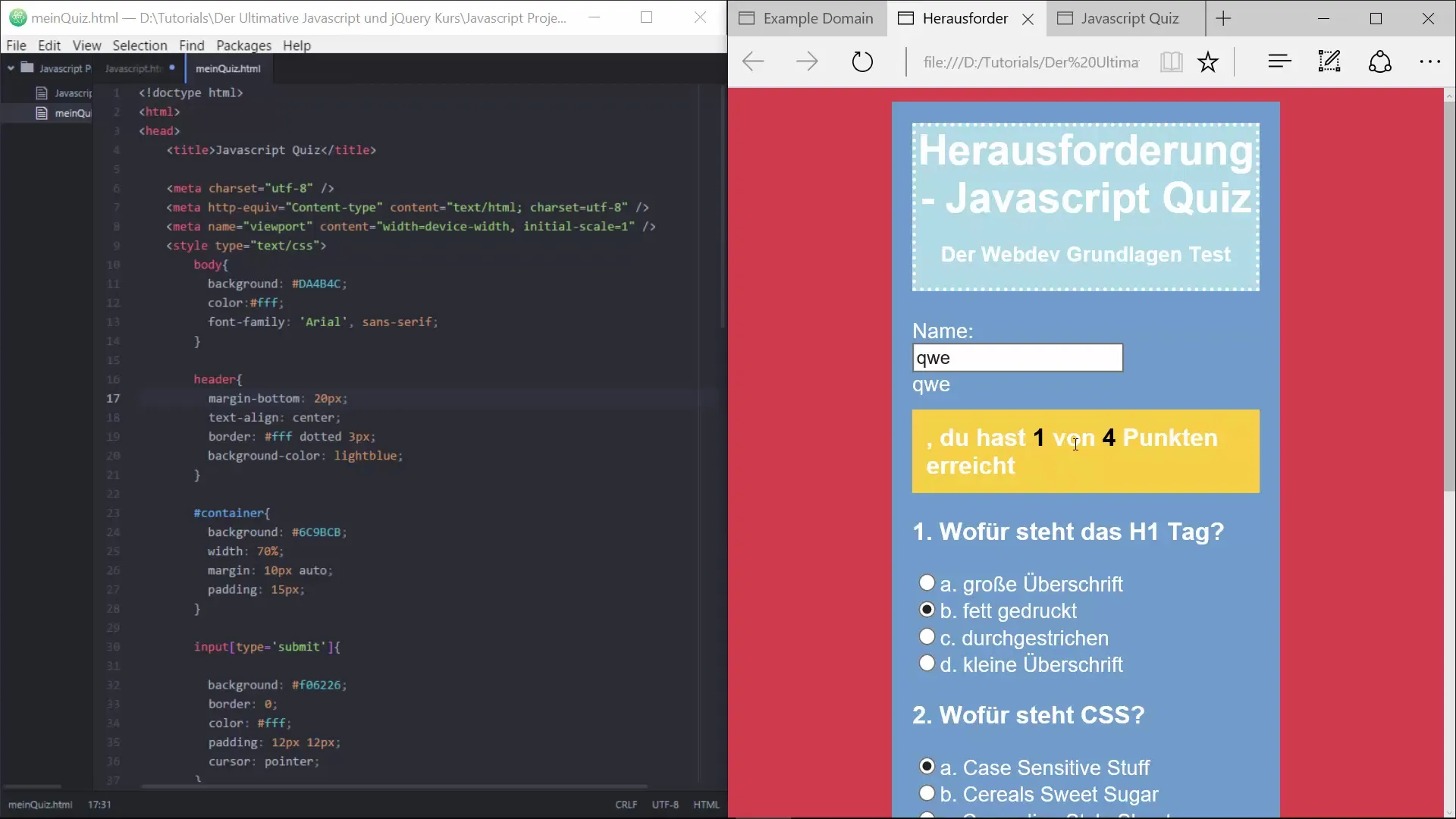
Ти в момента се изправяш пред предизвикателството да обновиш визуалния вид на твоето Quiz в HTML с CSS. Целта е да придадем на Quiz-a привлекателен дизайн, за да осигурим на потребителите по-добро преживяване. В този урок ще ти покажа как можеш да създадеш прост, но ефективен макет за твоето Quiz чрез целенасочени CSS настройки. Нека направим първата стъпка в дизайна.
Най-важни заключения
- Използването на CSS може значително да подобри външния вид на твоя уебсайт.
- Избери привлекателни цветове, шрифтове и макети, за да оптимизираш потребителското преживяване.
- Структурираният макет насърчава интерактивността и удобството за потребителите.
Стъпка по стъпка ръководство
1. Дизайн на фона
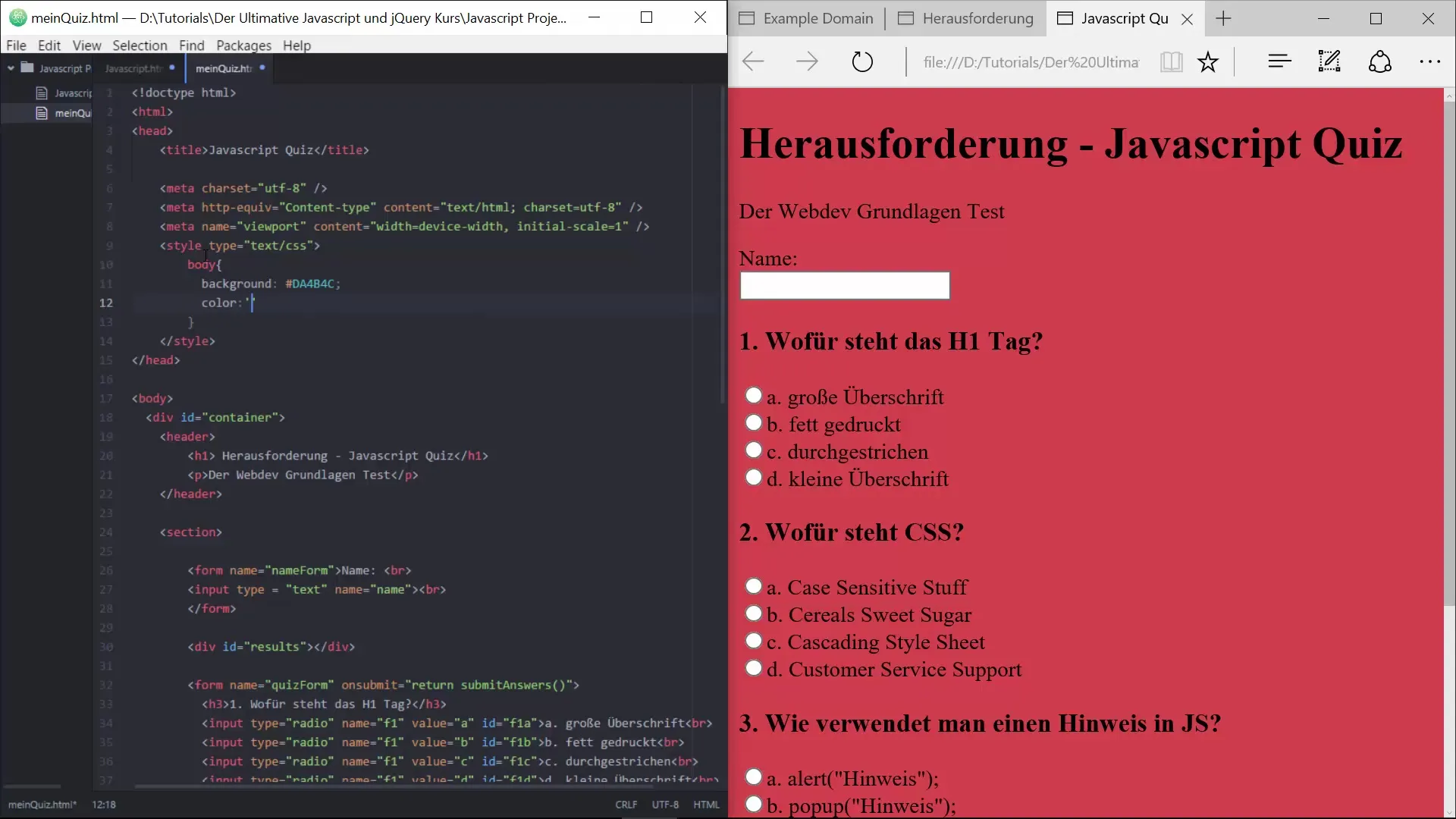
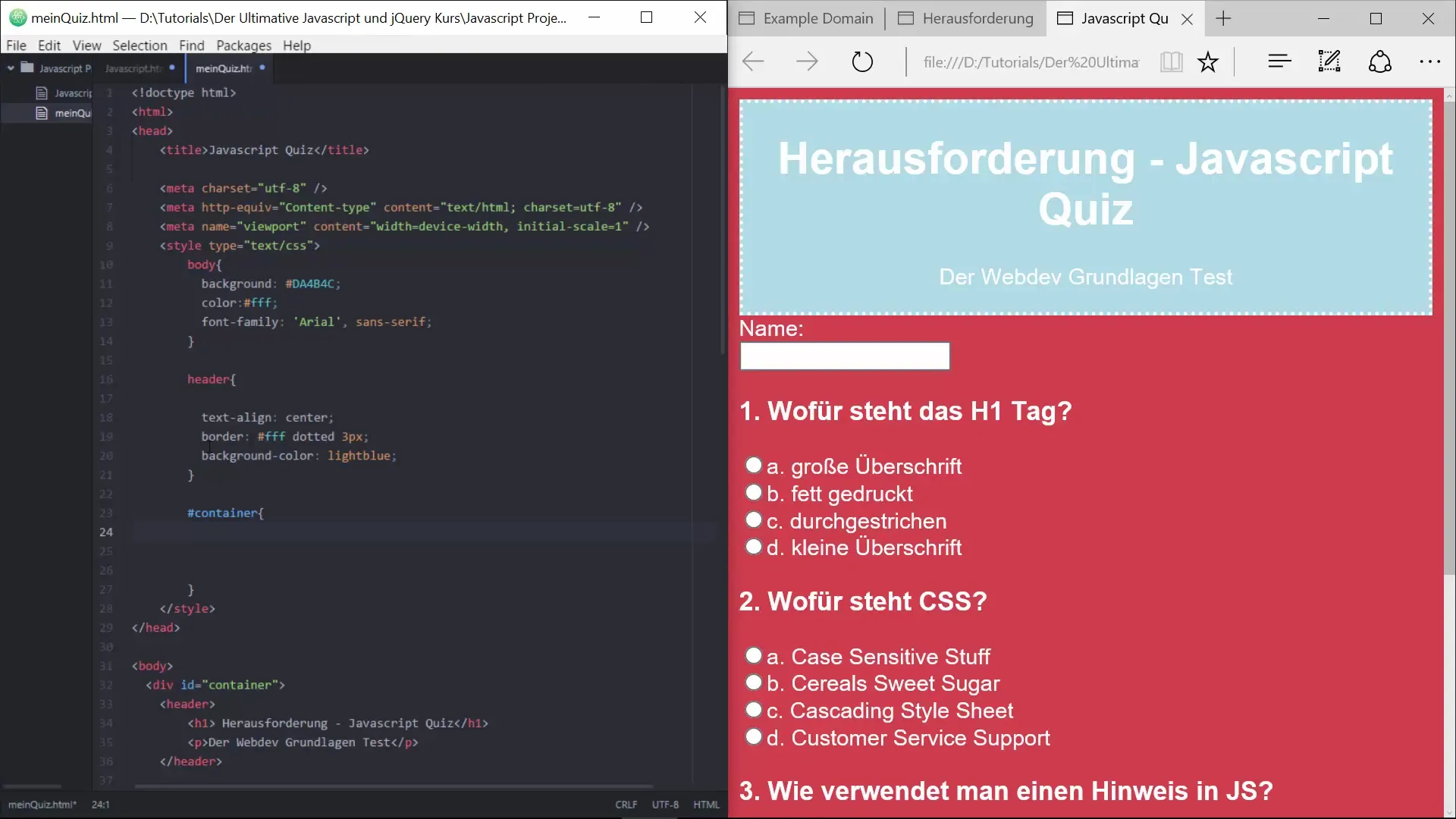
Първото нещо, което трябва да направиш, е да зададеш привлекателен фон на тялото на твоя уебсайт. Един прост, но ефективен начин да придадеш на твоето Quiz приятна атмосфера е да избираш меки цветове. Препоръчвам да използваш цвят като „#b4c“.

Чрез добавяне на този фон, ти подсигуряваш, че основният макет изглежда по-малко скучен в сравнение с оригиналния черно-бял дизайн.
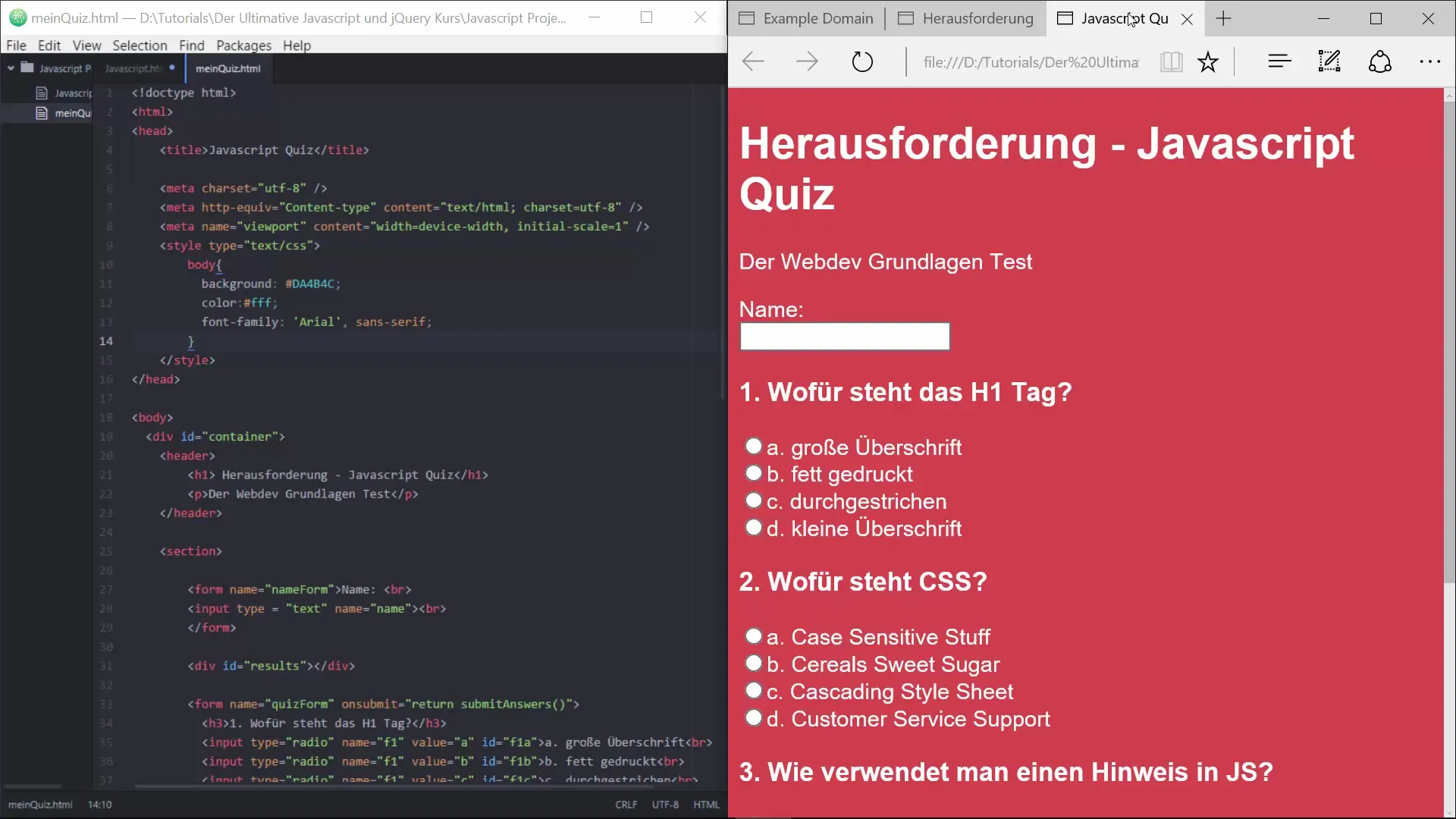
2. Промяна на цвета на текста и шрифта
Следващото, което трябва да направиш, е да промениш цвета на текста, за да се увериш, че той добре се откроява на новия фон. Чисто бяло с хексадесимален код „#FFF“ е оптимално за това. Също така трябва да избереш шрифта; Arial е чудесен избор за модерна презентация и осигурява четивност.

С тези настройки, твоето Quiz ще получи визуално по-привлекателен вид.
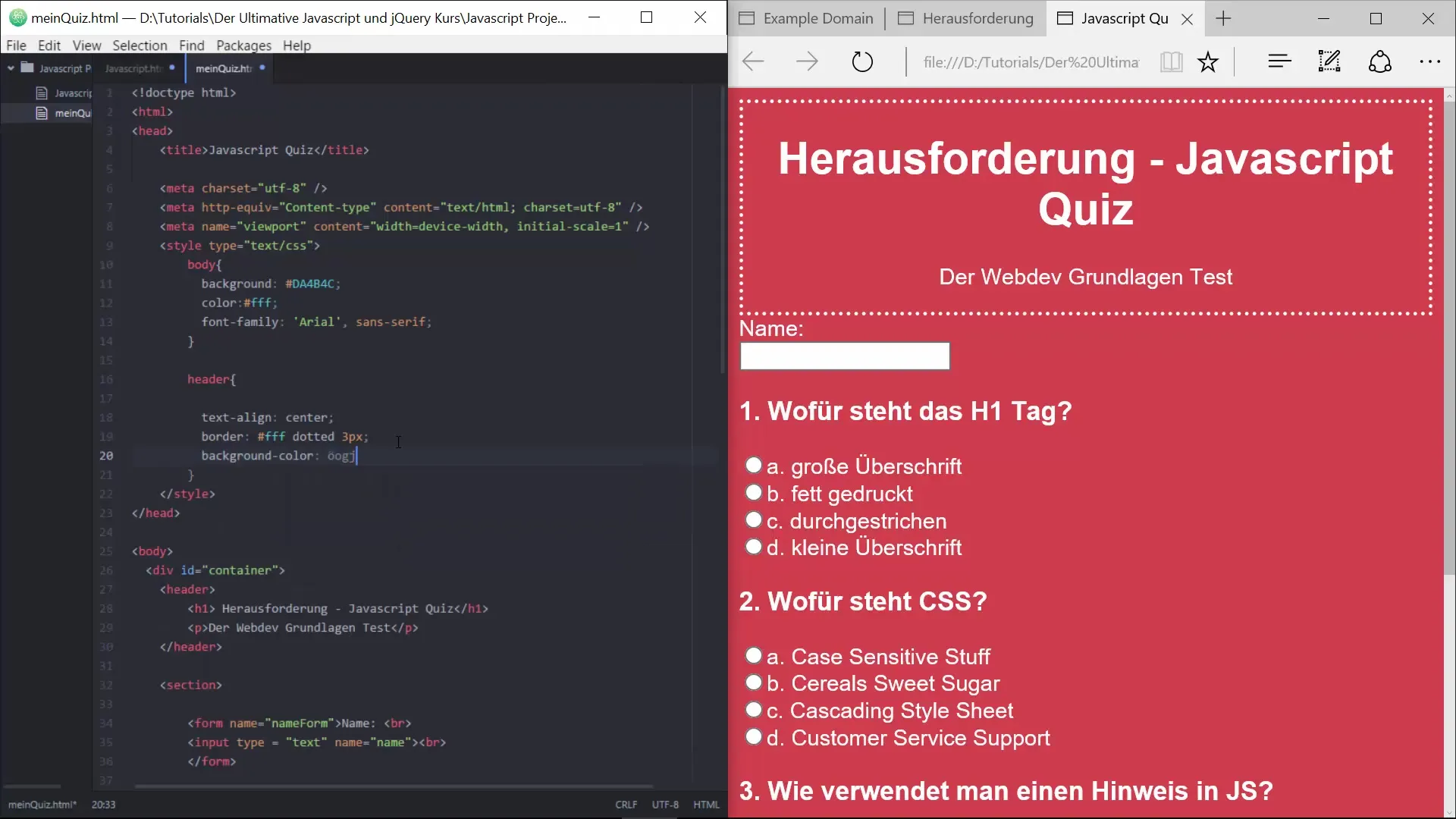
3. Стил на заглавката
Твоята заглавка също трябва да бъде стилизирана, за да се разграничава от останалата част на страницата. Центрирай текста в заглавката и добави бял, пунктирен рамка. Рамката осигурява ясна разлика.

Пример за CSS кода, който можеш да използваш: „border: 3px dotted #FFF;“ подобрява визуалната структура.
4. Фонов цвят на заглавката
Можеш да зададеш фоновия цвят на заглавката на светлосин нюанс, за да хармонизира с цялостната визия на Quiz-a. Код за цвят като „lightblue“ осигурява свеж и приветлив вид.

Тук можеш да използваш CSS команди като „background-color: lightblue;“.
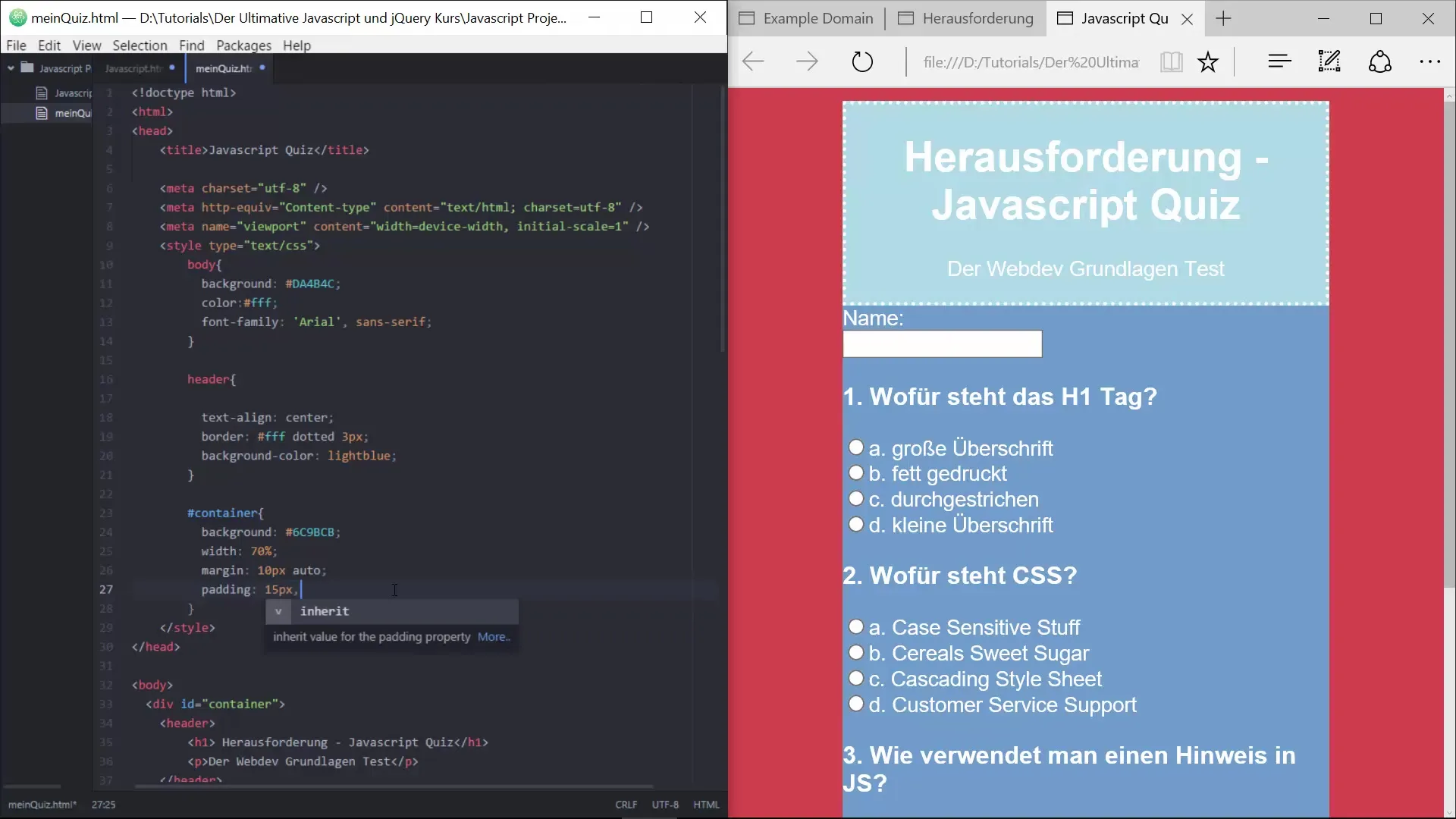
5. Създаване на контейнер за Quiz-a
Сега е време да създадеш контейнер за твоето Quiz. Един контейнер трябва да създава визуални разграничения и да стабилизира макета. Задай фона на контейнера на „#6c9BCB“ и се увери, че ширината му е 50% от общата страница.

Използвай маргини и падинги, за да центрираш контейнера и да му осигуриш пространство.
6. Падинг за по-добър макет
За да придадеш на контейнера повече пространство, добави вътрешен падинг. Стойност от 15 пиксела подобрява четимостта и прави зоната визуално по-привлекателна.

С добавянето на падинг, твоят контейнер ще получи по-мек дизайн.
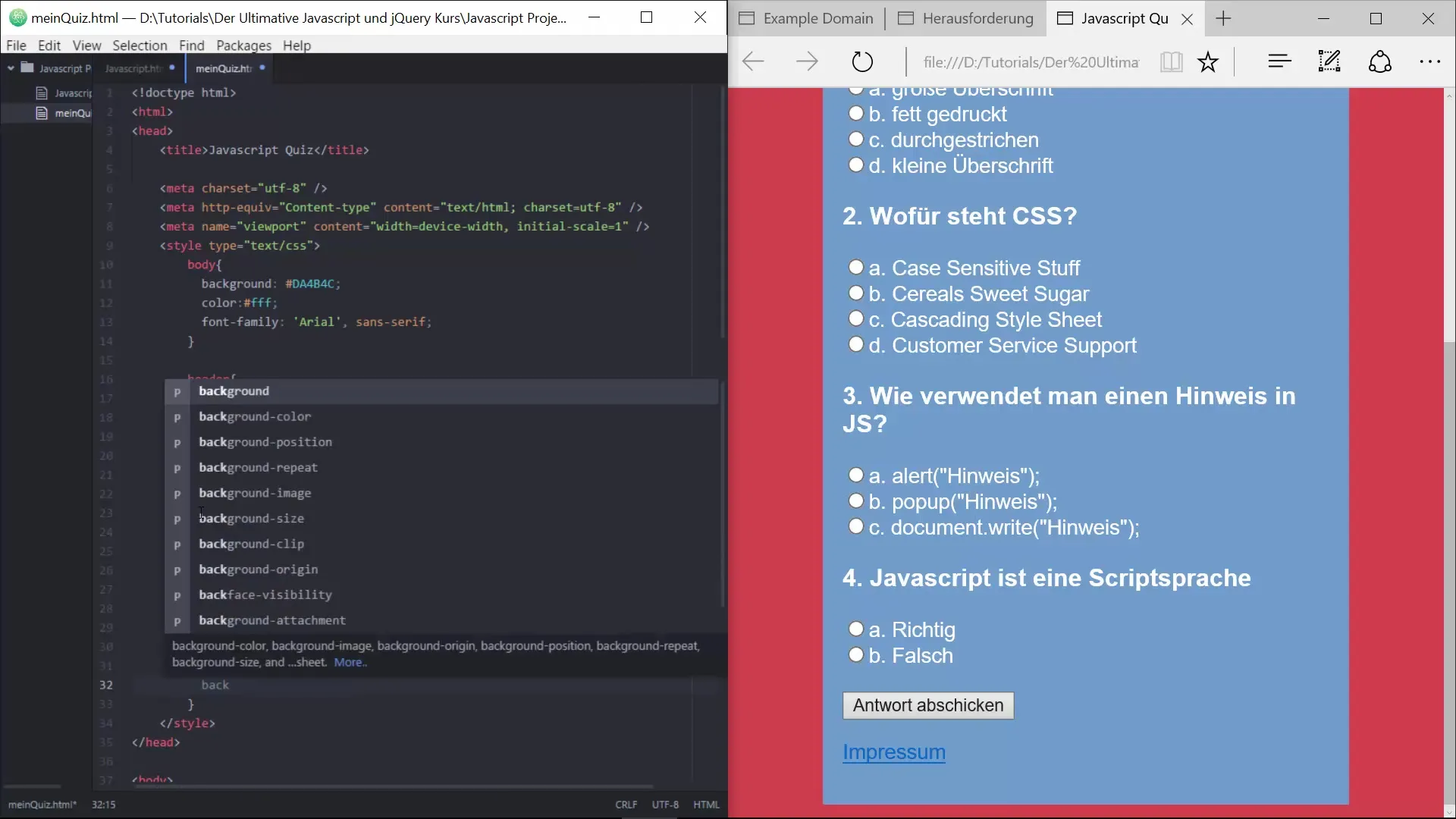
7. Стил на бутона за изпращане
Бутонът, който се използва за изпращане на Quiz-а, е един от важните елементи. Задай фоновия цвят на бутона на ярко оранжево (напр. „#f06226“), за да го подчертаеш. Премахни стандартната рамка, за да създадеш по-ясен и модерен вид.

Допълнително, трябва да използваш CSS командата „cursor: pointer;“, за да дадеш възможност на потребителите веднага да разберат, че това е интерактивен елемент.
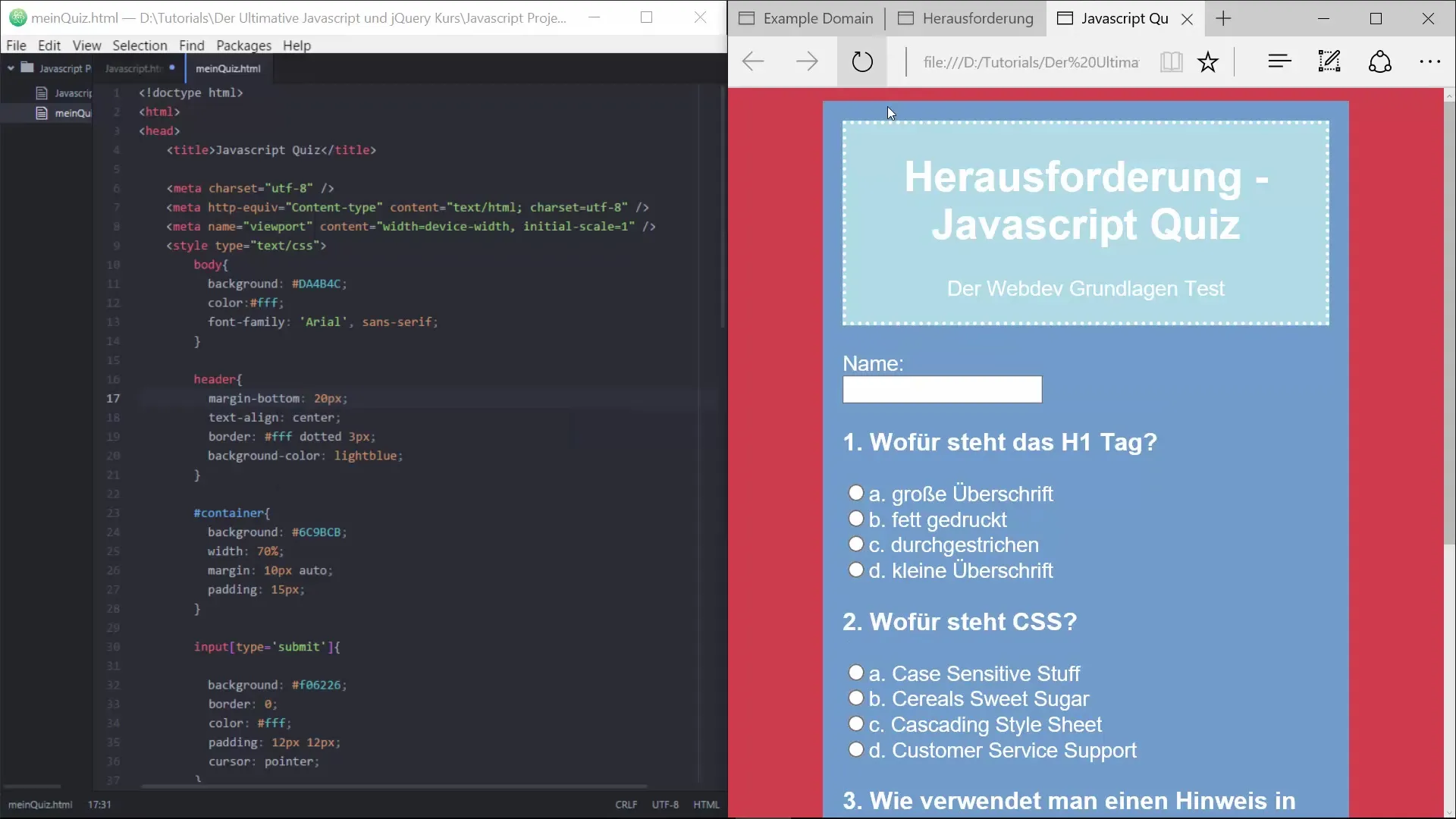
8. Увеличаване на разстоянието в заглавката
За да придадеш малко повече пространство на заглавката и да я отделиш от останалото съдържание, добави марж отдолу от 20 пиксела. Това подобрява визуалното разграничение и осигурява приятно общо усещане.

С добавянето на маржин, заглавката получава желания вид.
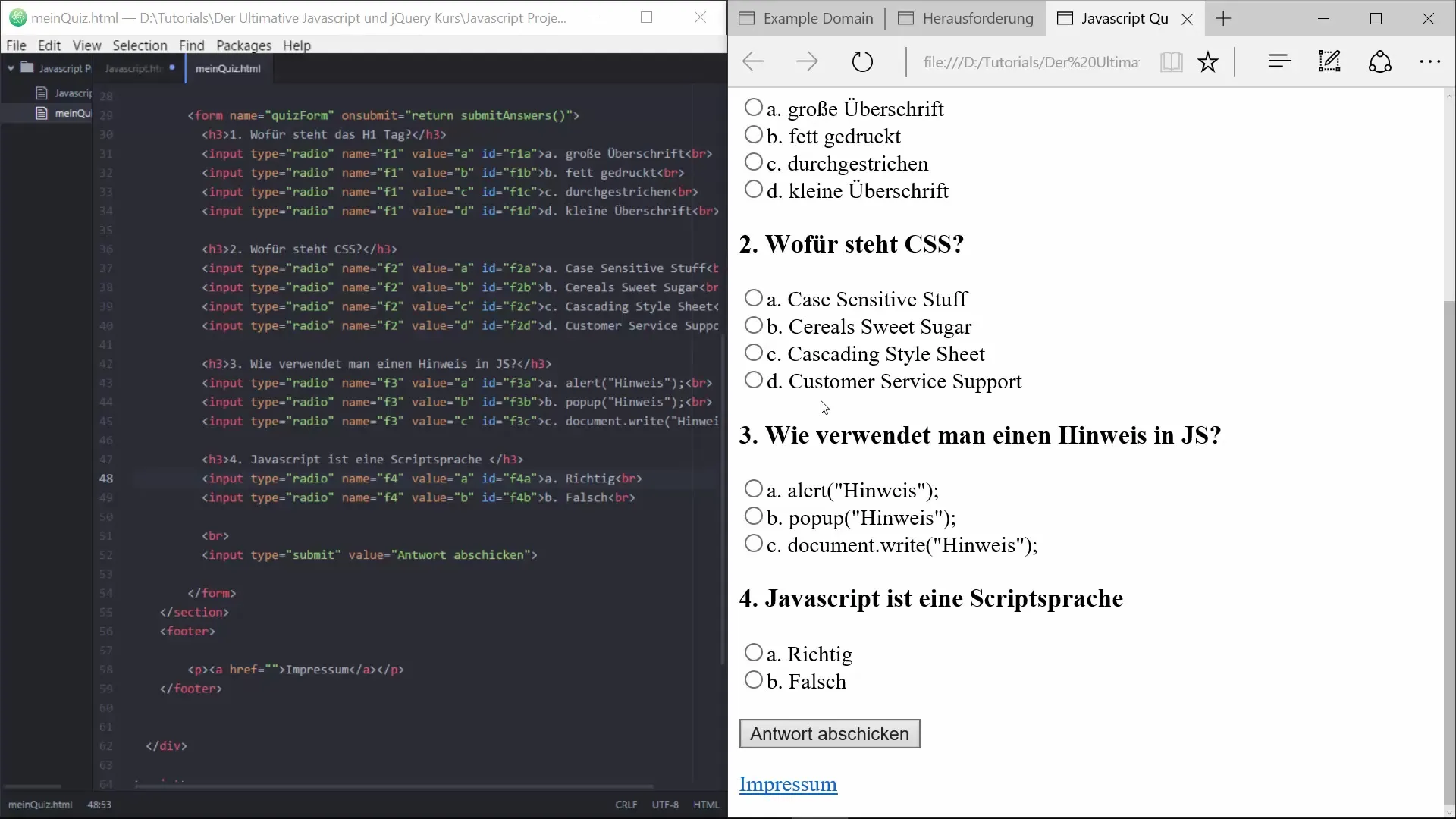
9. Стил на секцията с отговорите
Секцията за отговорите е още един важен раздел. Тъй като тя играе съществена роля за потребителското преживяване, трябва да избираш привлекателен дизайн. CSS кодът ще се използва за показване на резултатите и може да бъде напълно настроен само след интегрирането на JavaScript.

Крайното стилизиране на секцията с отговорите ще бъде допълнено в по-късни секции на курса.
10. Резюме и перспектива
Целта на този урок беше да ти покажем основните стъпки за привлекателен дизайн на твоето Quiz с CSS. След като стилистичните елементи са реализирани, можеш да се концентрираш върху JavaScript и да оформиш интерактивността на твоето Quiz.
Резюме – CSS стил за Quiz за решаваща визия
Чрез целенасоченото стилезиране на страницата на твоя Quiz, ти значително подобри потребителското преживяване. С познанията, които получи в този урок, ти си добре подготвен да работиш креативно с CSS и да оптимизираш твоето Quiz допълнително.
Често задавани въпроси
Как променям цвета на фона?Можеш да промениш цвета на фона на тялото в CSS с „background-color: #КодЦвят;“.
Как центрирам заглавката?С указване на „text-align: center;“ в CSS текстът се центрира.
Какво е Padding в CSS?Padding описва вътрешното разстояние в рамките на елемент, за да го направи визуално по-приятен.
Мога ли да избера собствени цветове?Да, можеш да използваш всеки желан цвят, като посочиш хексадесимален код или име на цвят.
Как активирам JavaScript за моето Quiz?JavaScript можеш да интегрираш в твоя HTML файл, за да реализираш интерактивни функции.


