Развитието на една To-Do-списък е отличен проект, за да задълбочиш знанията си в JavaScript и jQuery. В този раздел ще научиш как да създадеш страница, която ти позволява да добавяш нови задачи. Ще се фокусираме върху основния дизайн и взаимодействието с потребителя.
Най-важни научени неща
- Ще научиш как да създадеш нова new task страница, която можем да използваме за въвеждане на нови задачи.
- Ще разбереш как да създаваш и управляваш форми и входни полета с jQuery.
- Ще бъде обяснено как да свързваш събития на бутони, за да разшириш функционалността на твоя To-Do-списък.
Стъпка по стъпка ръководство
Стъпка 1: Подготовка на new task страницата
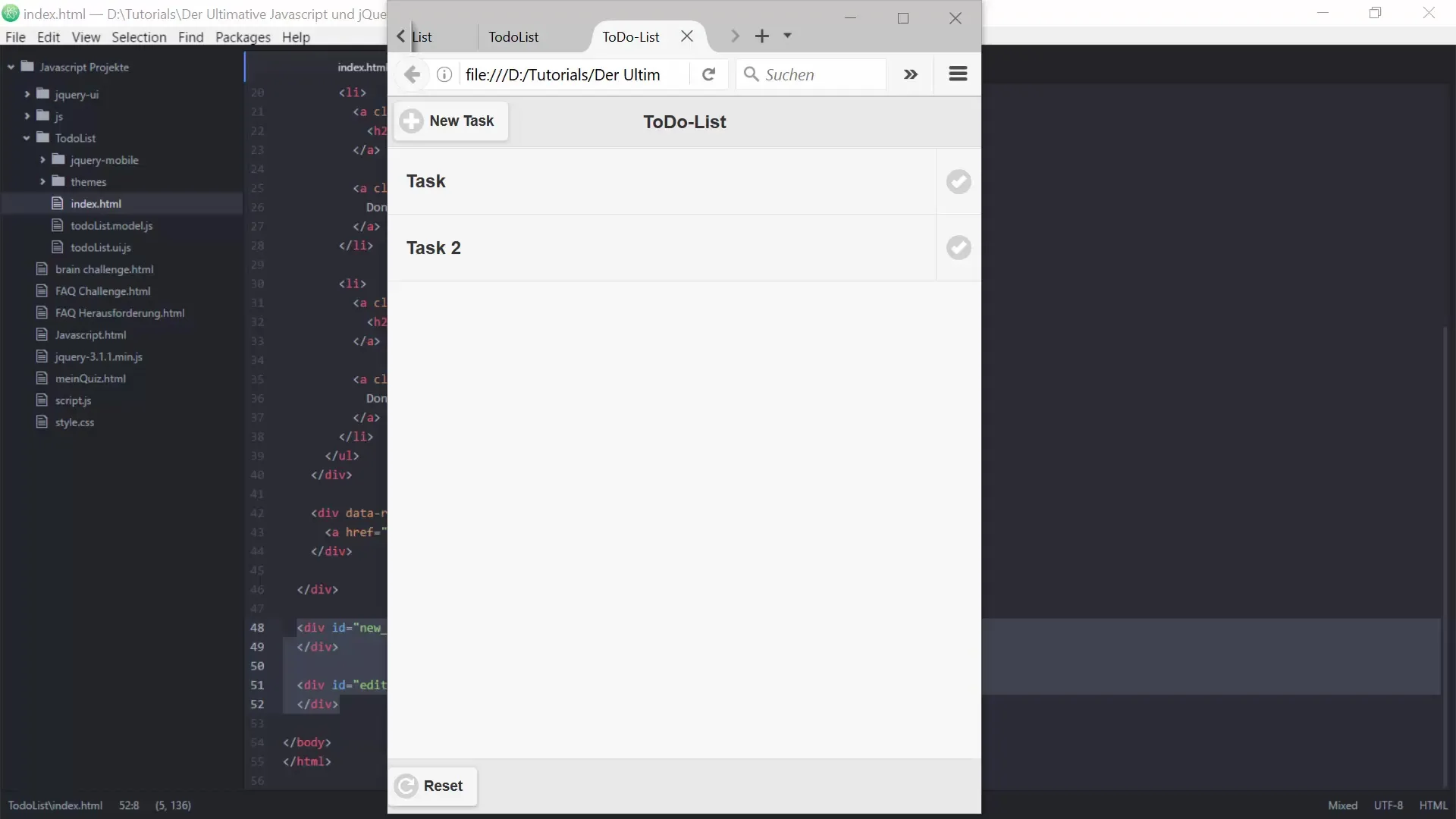
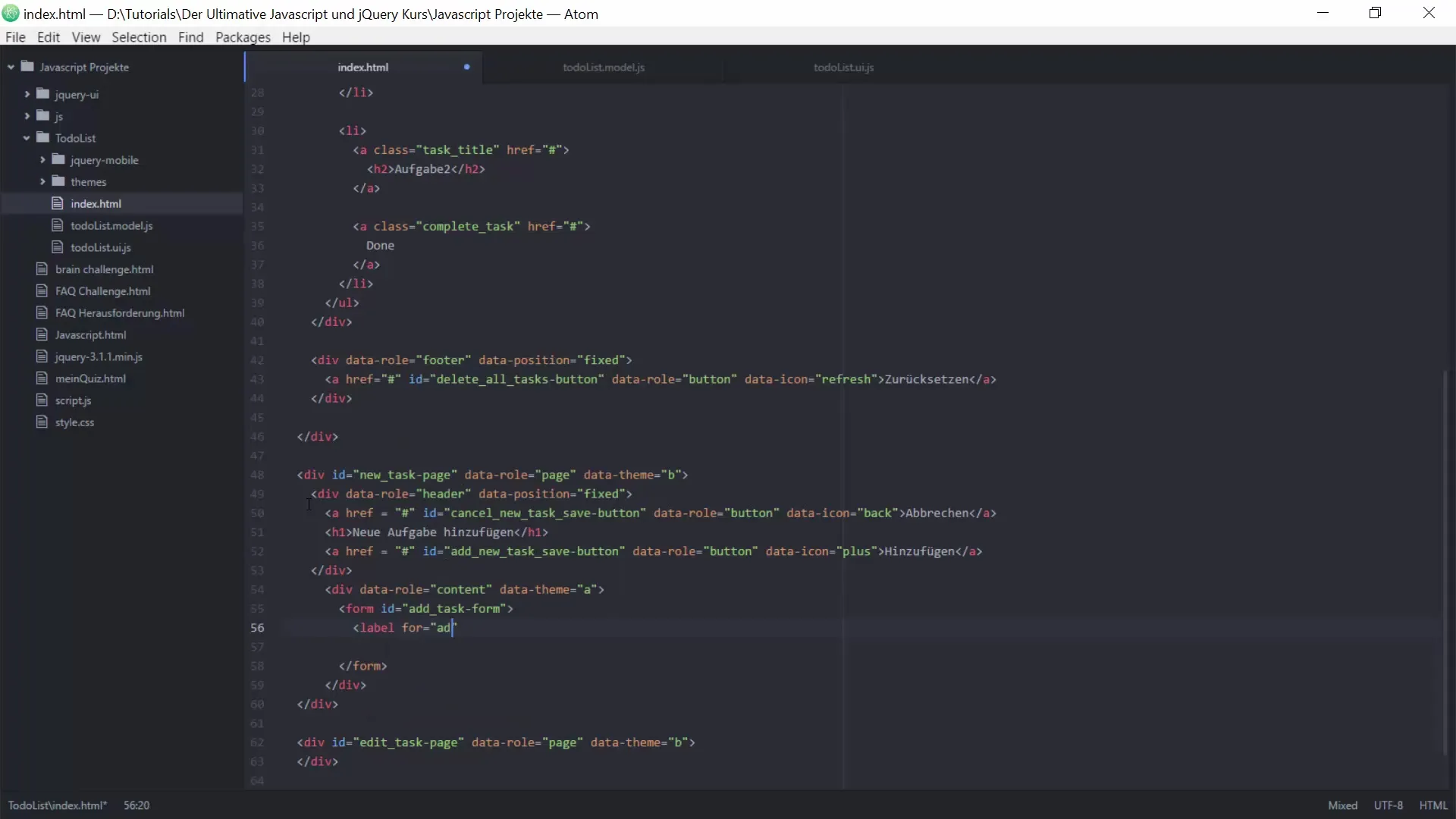
Първо, трябва да зададеш структурата за новата си страница. Тази страница ще функционира като форма за добавяне на нови задачи. Важно е да направиш тази страница ясна, така че потребителите бързо да разпознаят къде могат да въвеждат информация.
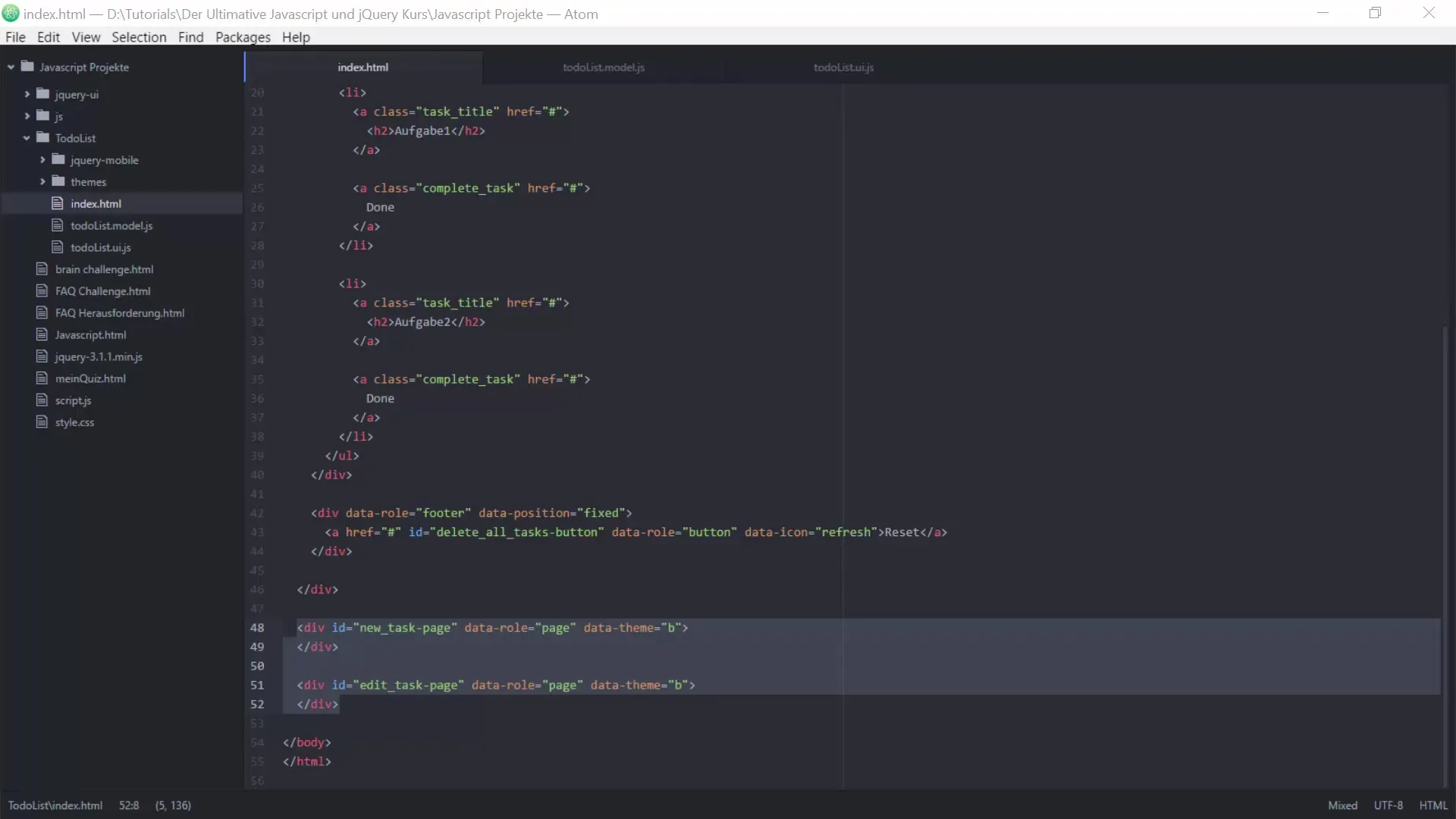
За да създадеш основната структура, започни с хедъра. Копирай хедъра от друга страница, която вече си създал, и го добави в new task страницата.

Стъпка 2: Настройване на хедъра
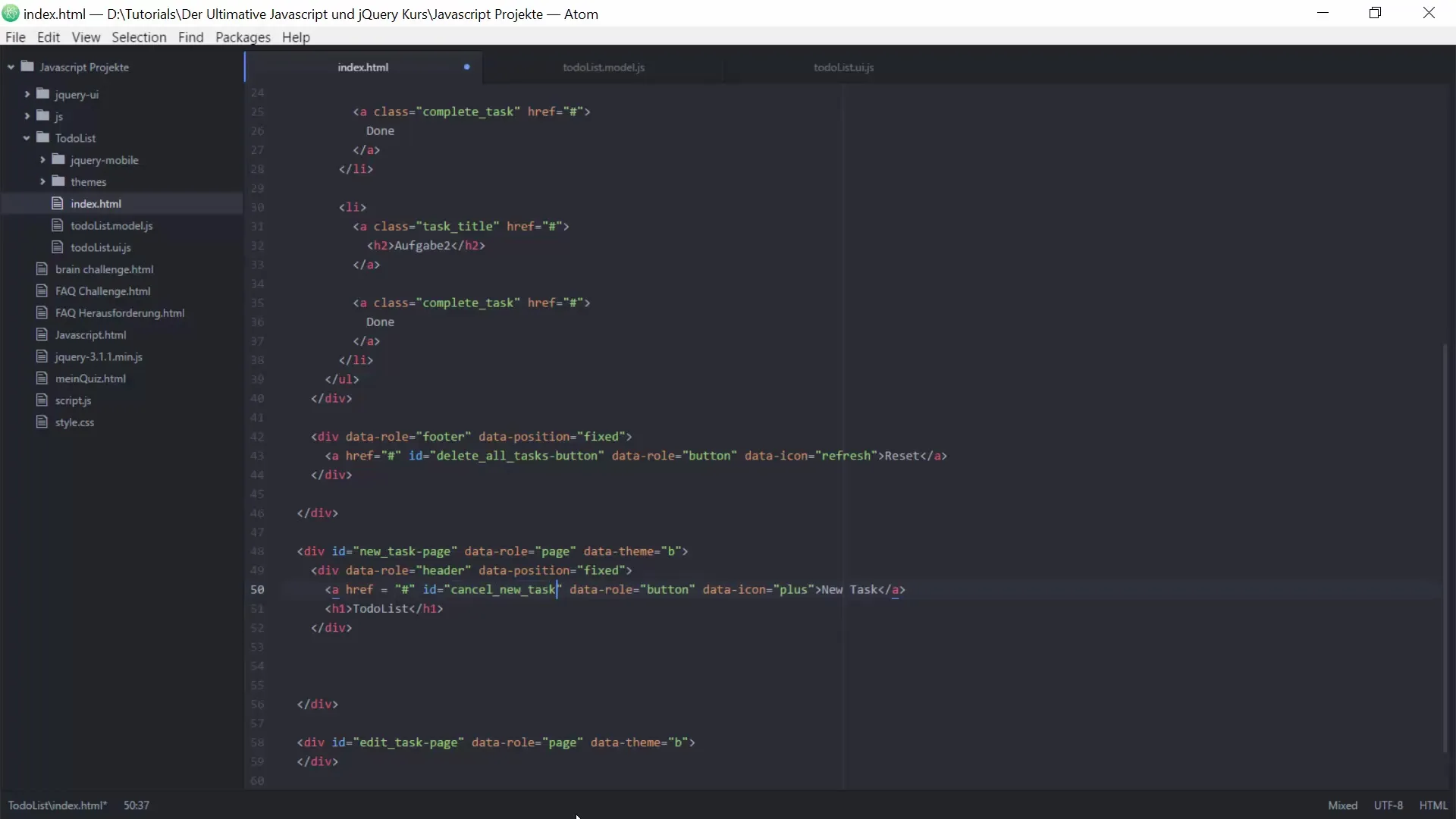
В хедъра трябва да се настроят текстовете на бутоните. Вместо "New Task" текстът трябва да бъде променен на "Отказ", за да се осигури ясна функционалност. Добави също и още един бутон за запазване.
Използвай следните ID и Data-атрибути, за да стилизираш бутоните и да се увериш, че те са интерактивни.

Стъпка 3: Добавяне на заглавие и контент секция
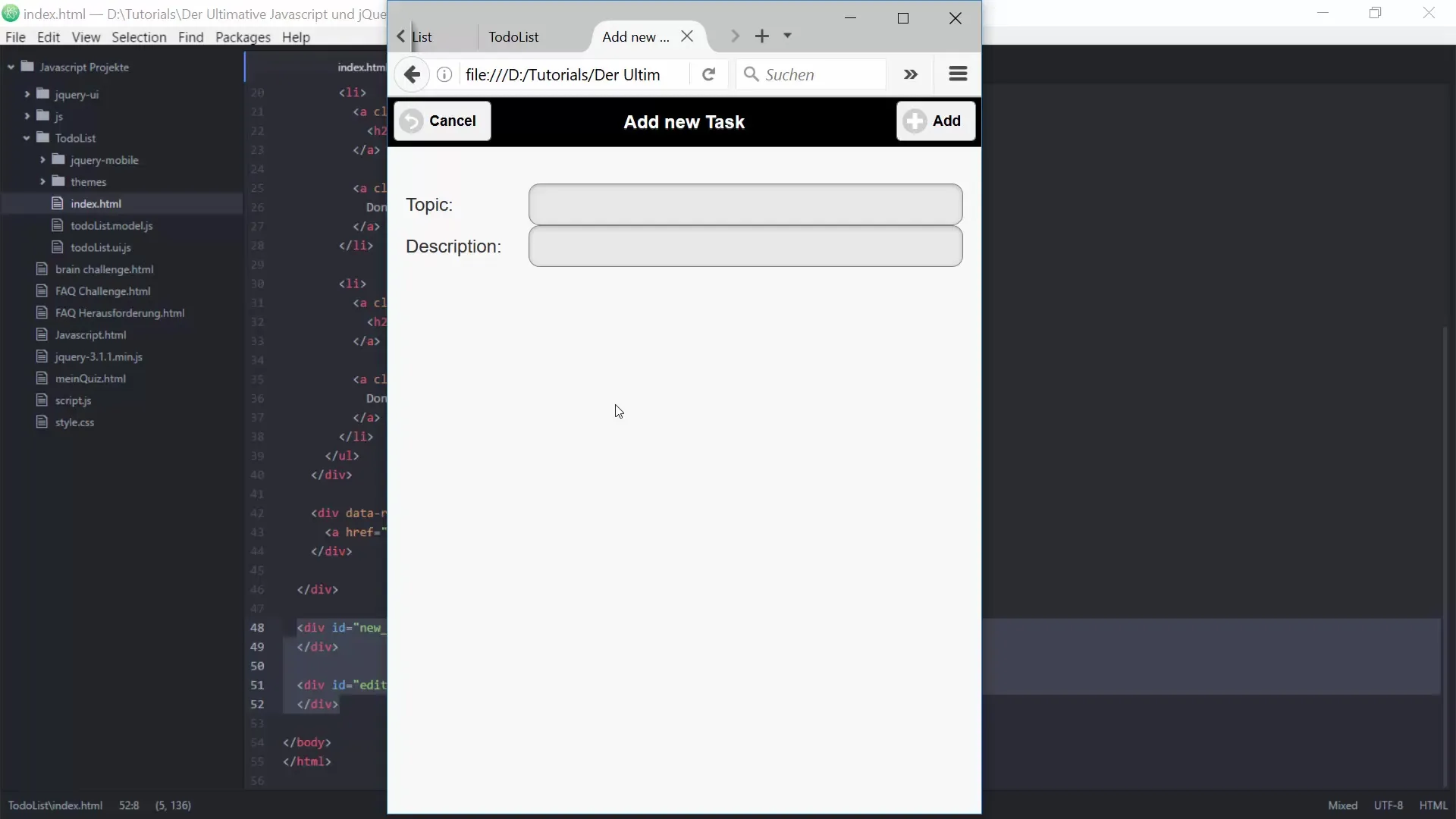
Сега добави заглавие „Добавяне на нова задача hinzufügen“. След това създай контент секция за формуляра, в който потребителите могат да въвеждат заглавия и описания на задачите си.

Стъпка 4: Създаване на форма с входни полета
В тази стъпка ще изградите формуляра за вашите задачи. Ще ти трябват две входни полета: едно за заглавието на задачата и едно за описанието. Не забравяй да добавиш съответните етикети, за да означиш ясно входните полета.
Тук определяш и ID та имената на входните полета, за да можеш лесно да ги извикваш по-късно в кода.

Стъпка 5: Свързване на събития на бутоните
Сега е време да реализираш взаимодействията. Трябва да се увериш, че бутоните, които си създал, имат функционалност. Функциите за бутоните можеш да дефинираш в съответния JavaScript файл.
Започни с бутона "Отказ", който трябва да върне потребителя обратно на главната страница. Използвай jQuery събитийната система, за да свържеш функционалността.
Стъпка 6: Функция за добавяне на нови задачи
Най-важната част от страницата ти е функцията, която позволява добавянето на нови задачи към списъка. Трябва да създадеш функция, която при кликване на бутона "Запазване" извлича стойностите от полетата и ги добавя към съществуващия списък със задачи.
Увери се, че улавяш както заглавието, така и описанието и ги прикрепяш към To-Do-списъка при кликване на "Добавяне".
Стъпка 7: Преход между страниците
За да създадеш безпроблемно потребителско изживяване, трябва да реализираш преход от главната страница към new task страницата. Това става с функциите на jQuery Mobile changePage, които предлагат красиви анимации.
Можеш да настроиш типа на прехода, така че потребителят да получава визуална обратна връзка при смяна на страниците.

Стъпка 8: Тест на функционалността
Преди да завършиш проекта, трябва да тествате всички функции. Провери дали бутонът "Отказ" връща потребителя към главната страница и дали бутонът "Запазване" добавя новите задачи правилно. Направи бележки, ако нещо не работи както трябва, за да го коригираш по-късно.
Резюме – Ръководство за създаване на To-Do-списък с JavaScript и jQuery – Добавяне на задачи и страници
В този урок научи как да добавяш нова задача към To-Do-списъка. Създаде структура на страницата, създаде HTML за формуляра и конфигурира взаимодействията с jQuery. Знанията, които си придобил тук, ще представляват solid foundation за по-нататъшното ти развитие на програматор.
Често задавани въпроси
Какво е jQuery Mobile?jQuery Mobile е оптимизирана платформа за докосване, която помага на разработчиците да създават мобилни уебсайтове и приложения.
Как да добавя форма в jQuery?Използвай -тега, за да създадеш форма, и използвай jQuery за обработка на входовете.
Как мога да настроя преходите между страниците в jQuery Mobile?Използвай changePage функцията и настрой параметрите на прехода като transition.
Как мога да извлека данните, въведени в формуляра?Използвай.val()-методата на jQuery, за да извлечеш стойността на входните полета.


