Време е да добавиш необходимата функционалност за редактиране на задачи към своята To-do-списък. В това ръководство ще научиш как да създадеш и конфигурираш страницата за редактиране (Edit Task Page), за да можеш ефективно да коригираш съществуващите задачи. Започваш с вече съществуваща HTML-структура и след това я коригираш, за да създадеш подходяща среда за редактиране.
Най-важни изводи
- Страницата Edit Task Page в същността си се базира на страницата New Task Page, с някои съществени промени.
- Важно е да се използват ID за отделните задачи, за да могат те да бъдат уникално идентифицирани.
- Техниката Hide-and-Show се използва, за да се навигира между страниците и различните функционалности.
Стъпка по стъпка ръководство
1. Създаване на страницата Edit Task
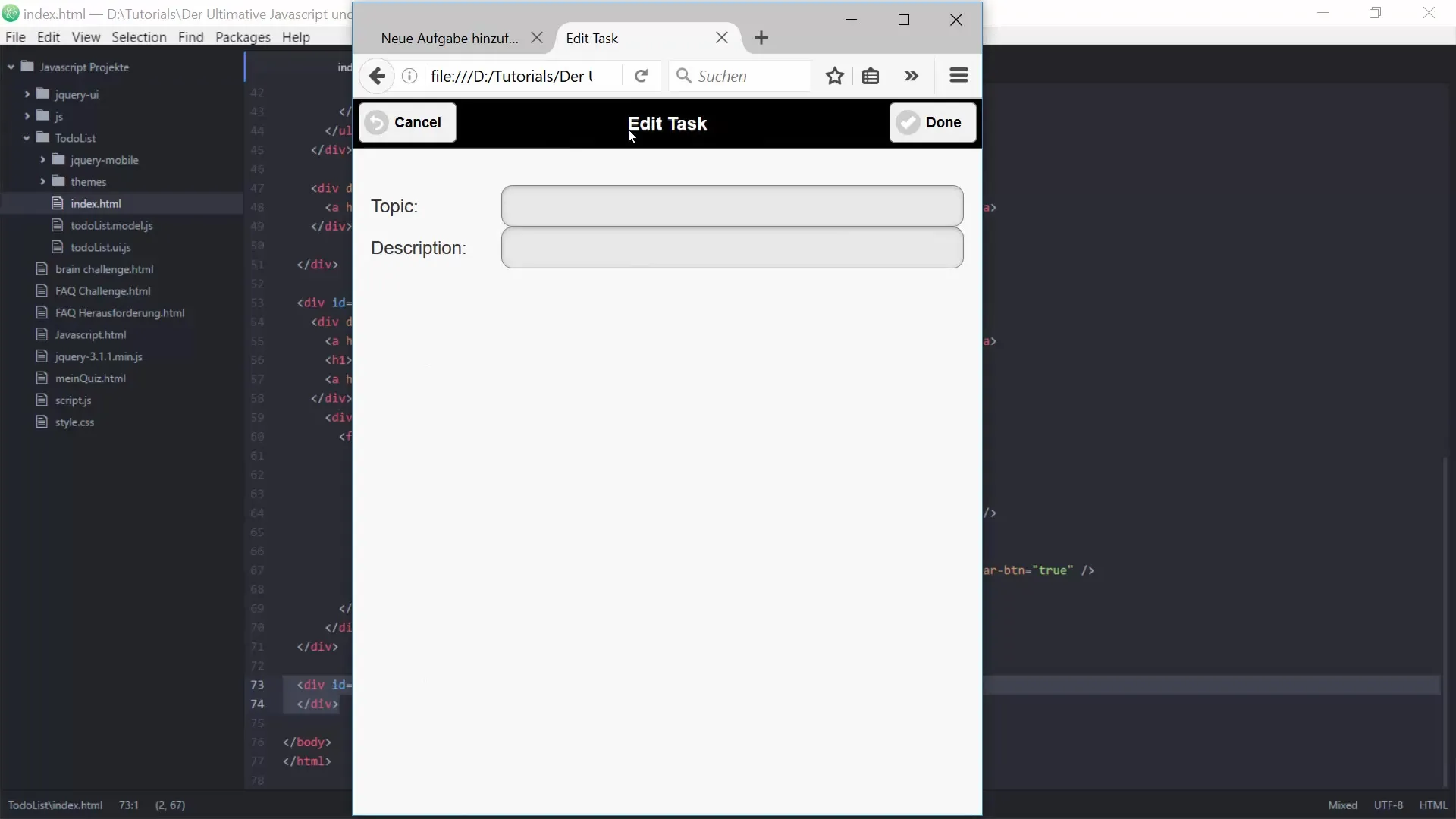
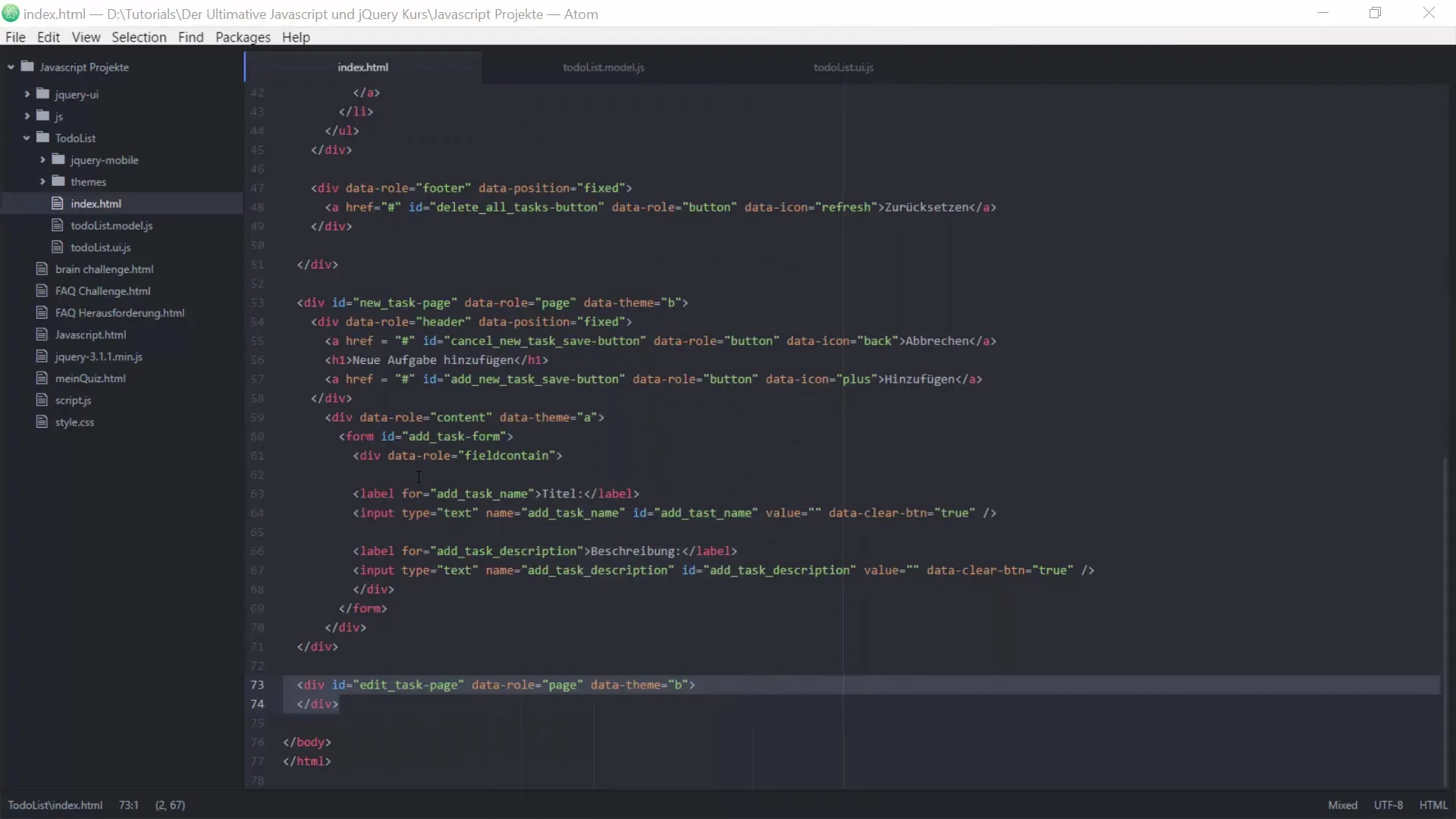
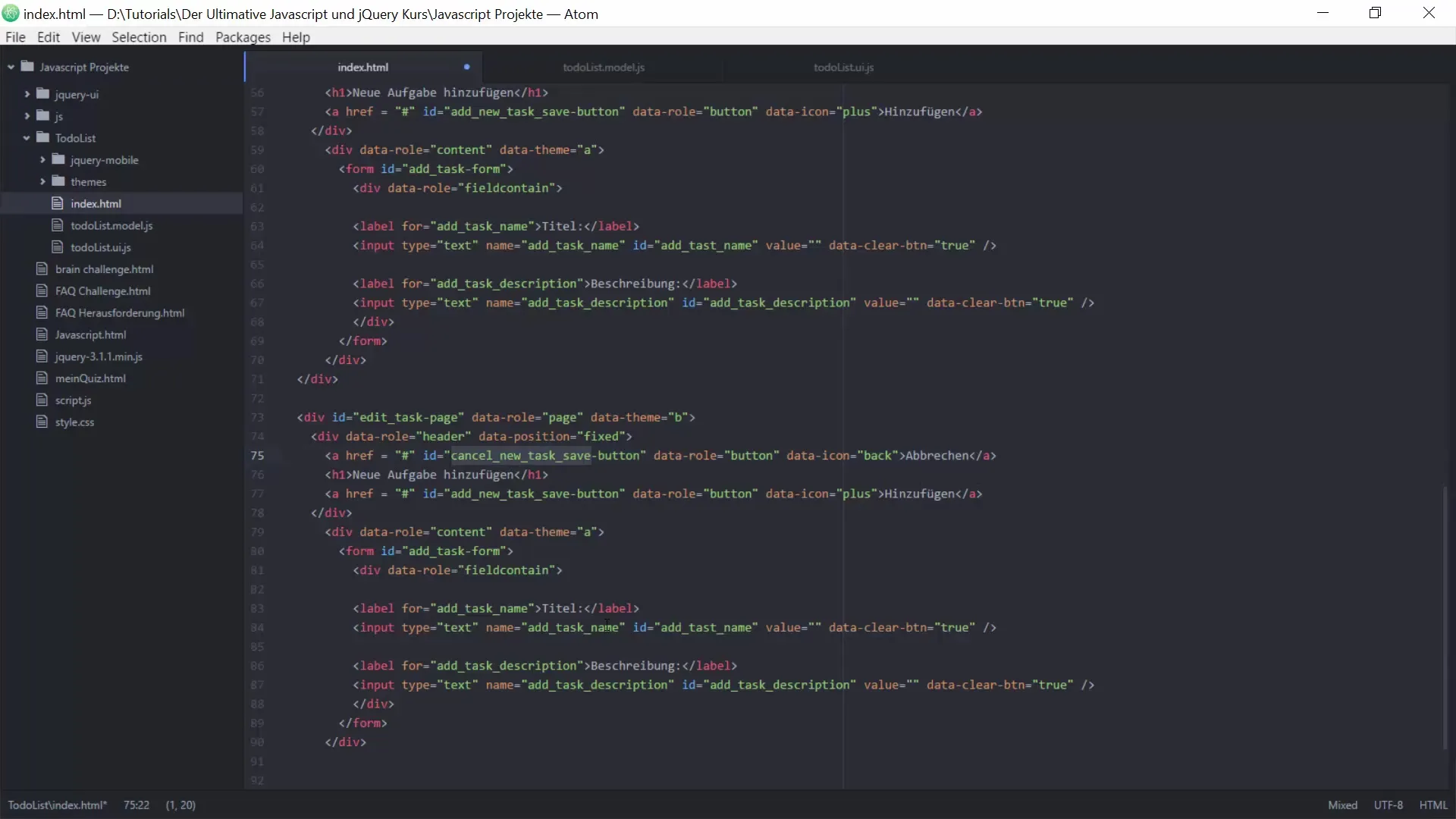
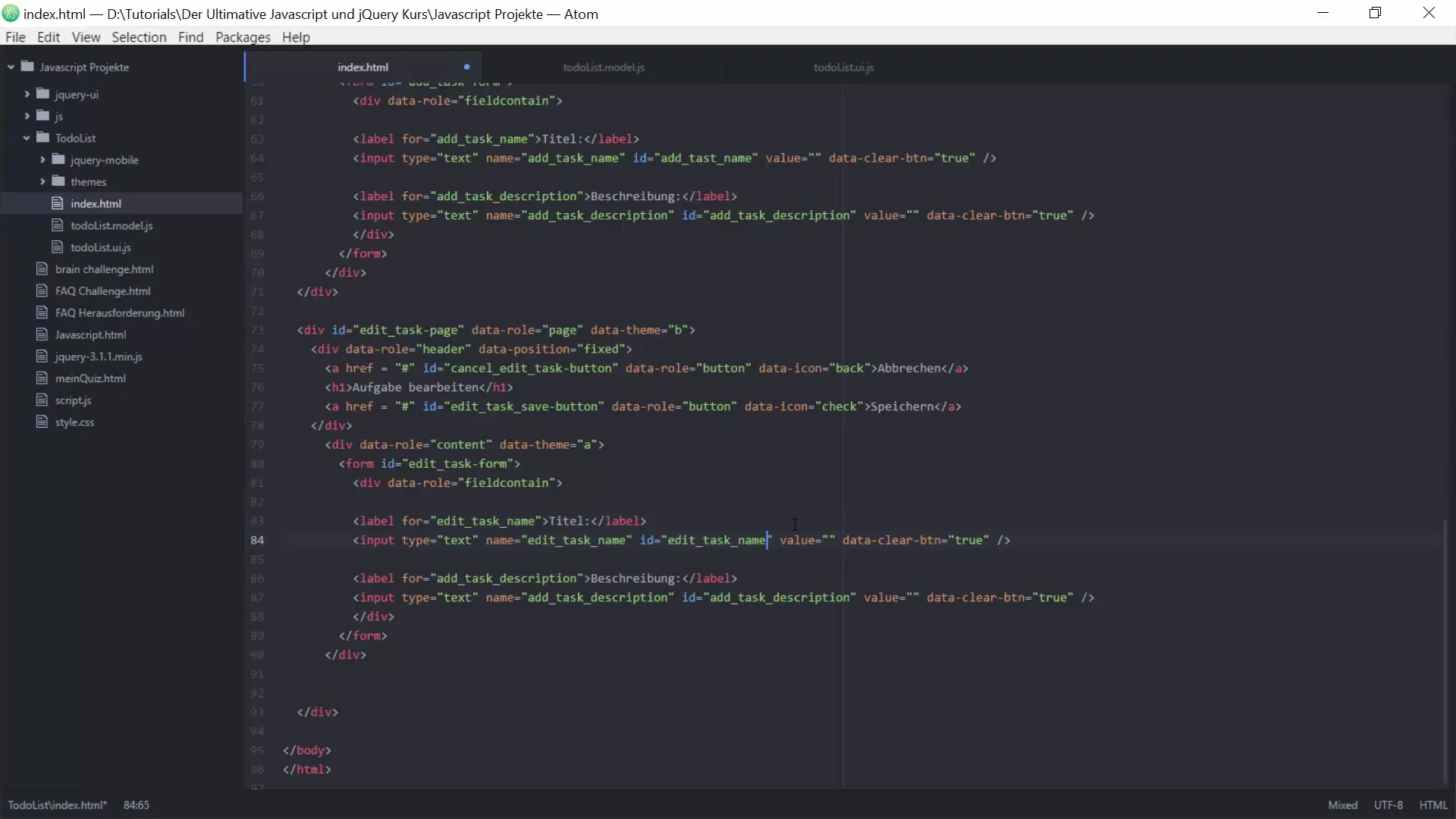
Първо трябва да проектираме страницата Edit Task в нашето приложение. Можеш да копираш HTML кода от страницата New Task Page и съответно да го адаптираш. Заглавието остава същото, но бутоните трябва да променят името си. Вместо "cancel new task Button" го наричаш "cancel edit task Button".

Сега ще коригираш втория бутон. Промени името на "edit task save button", който ще запази задачата. Тази нова функция трябва да позволи на потребителя да запази задачата, която редактира.

2. Настройка на съдържанието
Съдържанието на новата ти страница за редактиране ще бъде определено от специална форма за Edit Tasks. Вместо "add Task Form" използваш "edit Task Form". Това означава, че трябва да промениш ID и етикетите съответно. Използвай "edit task name" и "edit task description" вместо предишните наименования на формите.

Като използваш ID, можеш директно да получиш достъп до съответните DOM елементи. Това е особено важно за по-късното редактиране на отделните задачи.
3. Преразглеждане на потребителския интерфейс (UI)
За да актуализираш UI на своя To-do списък, трябва да добавиш функции, които да позволят на потребителския интерфейс да извика страницата Edit Task. Това се случва в твоя съществуващ To-do списък. Увери се, че съществуващите функции като "Show Homepage" и "Init New Task Page" сега също са добавени за страницата Edit Task.

Тук добави новата функция "bind button events". По този начин се уверяваш, че правилните събития за натискане на бутона се предават.
4. Вмъкване на логиката за запазване и отмяна
Сега имплементираш логиката на страницата Edit Task. Започни с обработката на "cancel edit task button". Когато този бутон бъде натиснат, потребителят трябва да бъде пренасочен обратно към началната страница. Това можеш лесно да направиш, като извикаш функцията "Show Homepage".
След това идва запазването на указаните редакции. За целта ти трябва функция, която идентифицира текущата задача. Това става чрез ID, което си дефинирал в списъка с задачи.
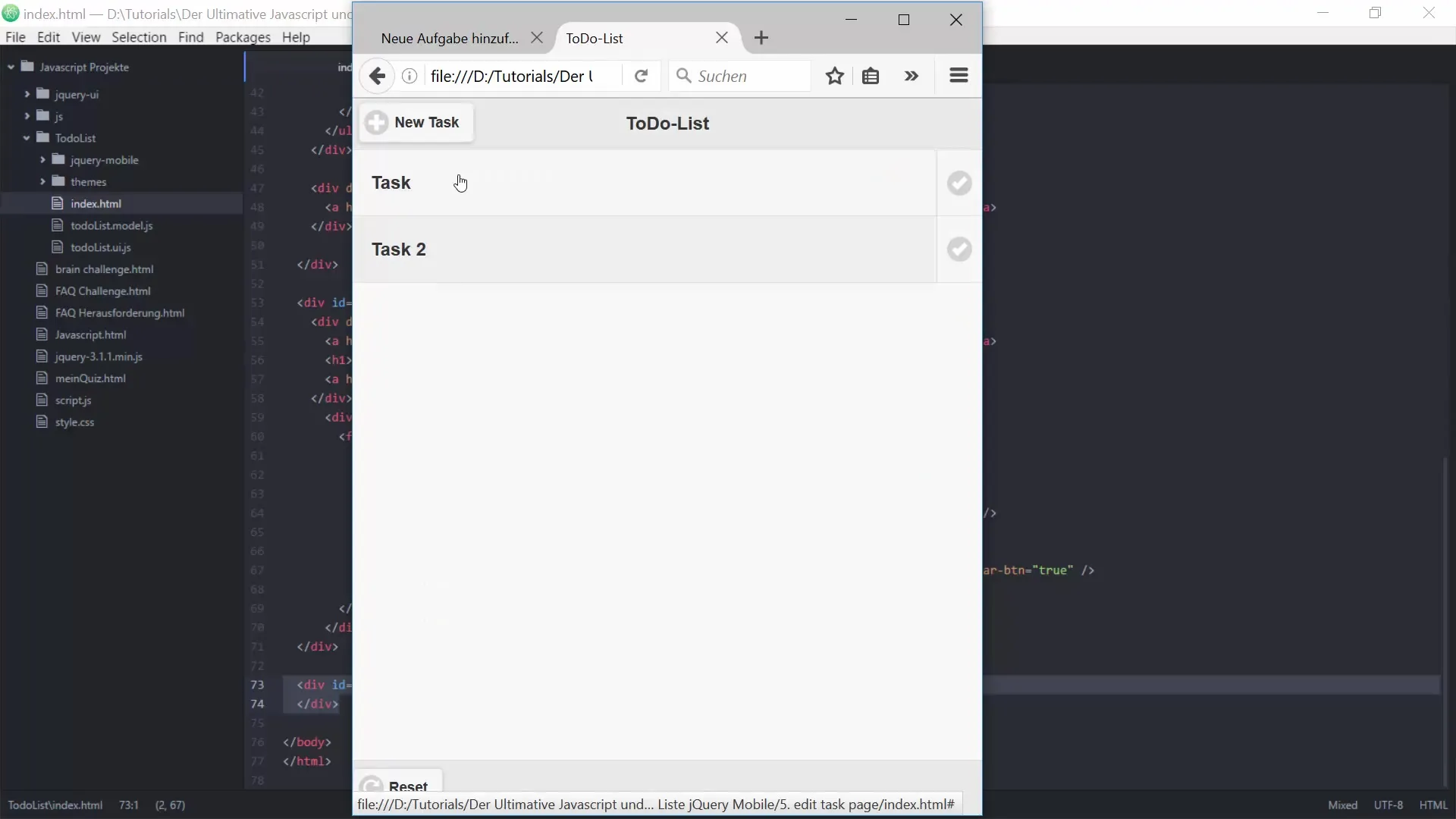
5. Запитване при кликване върху задачите
За да разбереш коя задача трябва да бъде редактирана, трябва да имплементираш логиката "get target ID". Когато задача бъде избрана, ID-то се получава, така че промените да се приложат на правилната задача.

Особено важно е да определиш кое елемент в DOM структурата (Document Object Model) е бил кликнат. Когато потребителят кликне върху задачата, свързаният списъчен елемент трябва да бъде намерен и неговото ID трябва да бъде върнато.
6. Редактиране и изтриване на задачите
Последната фаза е да редактираш или, при необходимост, да изтриваш задачите. Когато една задача трябва да бъде изтрита, ще използваш ID, за да се увериш, че изтриваш правилната задача от списъка си. В този случай ще приложиш запитване, за да разбереш дали "complete task" елементът е кликнат. Ако да, задачата ще бъде изтрита.
В противен случай страницата Edit Task ще бъде извикана, за да продължи с редактирането на избраната задача.
Обобщение – Редактиране на To-do списък: Стъпка по стъпка ръководство за JavaScript и jQuery
В това стъпка по стъпка ръководство научи как да създадеш страница Edit Task за своя To-do списък и как да имплементираш необходимите функции, за да редактираш задачите ефективно. Получи прозрение за важността на ID, за да дефинираш елементите уникално и как да навигираш между различните страници на приложението си.
Често задавани въпроси
Мога ли да редактирам няколко задачи едновременно?Не е разгледано в това ръководство, но с допълнително програмиране това би могло да бъде възможно.
Какво се случва, ако изтрия задача?Избраната задача ще бъде премахната от списъка и UI ще бъде актуализирана.
Мога ли да отменя промените?В момента няма функция за отменяне. Промените влизат в сила веднага.
Работи ли и на мобилни устройства?Да, стига потребителският интерфейс да е респонсив, той трябва да работи добре на мобилни устройства.


