Opret en brugervenlig HTML-editor med JavaFX, der giver dig mulighed for at overføre tekstformateringer og stilarter til HTML-kode. Denne vejledning guider dig trin-for-trin gennem udviklingen af en funktionel editor, som gør det muligt for dig at vise den indtastede tekst samt præsentere den i browseren og generere den relevante HTML-kode. Gennem implementeringen af forskellige funktioner kan du selvstændigt oprette og tilpasse indholdet på hjemmesider.
Vigtigste indsigter
- Oprettelse af en nem at bruge HTML-editor med JavaFX.
- Mulighed for at vise HTML-kode og udføre den i et webview.
- Lære grundlæggende JavaFX-komponenter som knap, tekstområde og WebView.
Trin-for-trin vejledning
For at oprette HTML-editoren følger du disse trin ét ad gangen.
Trin 1: Forberede miljøet
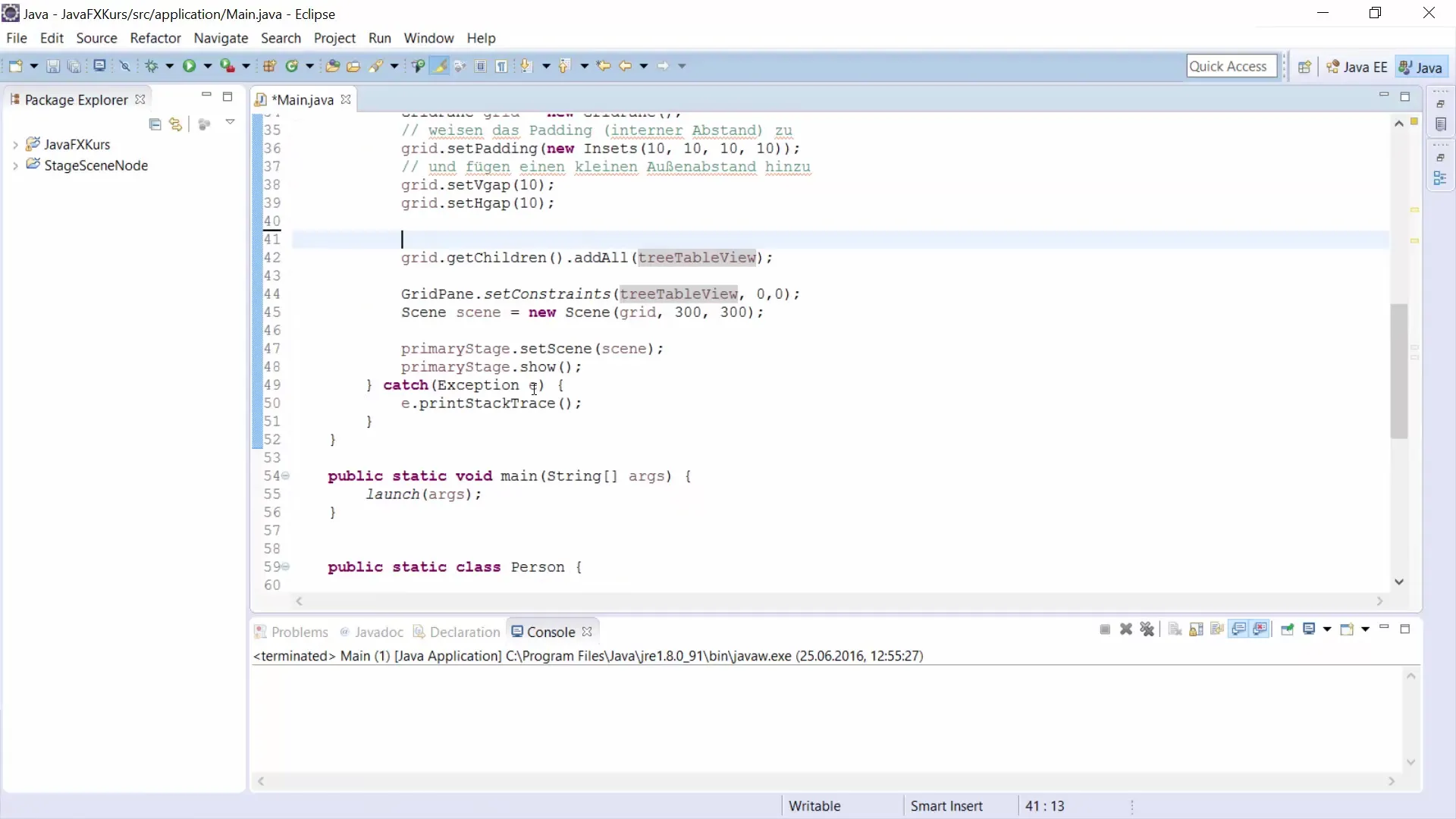
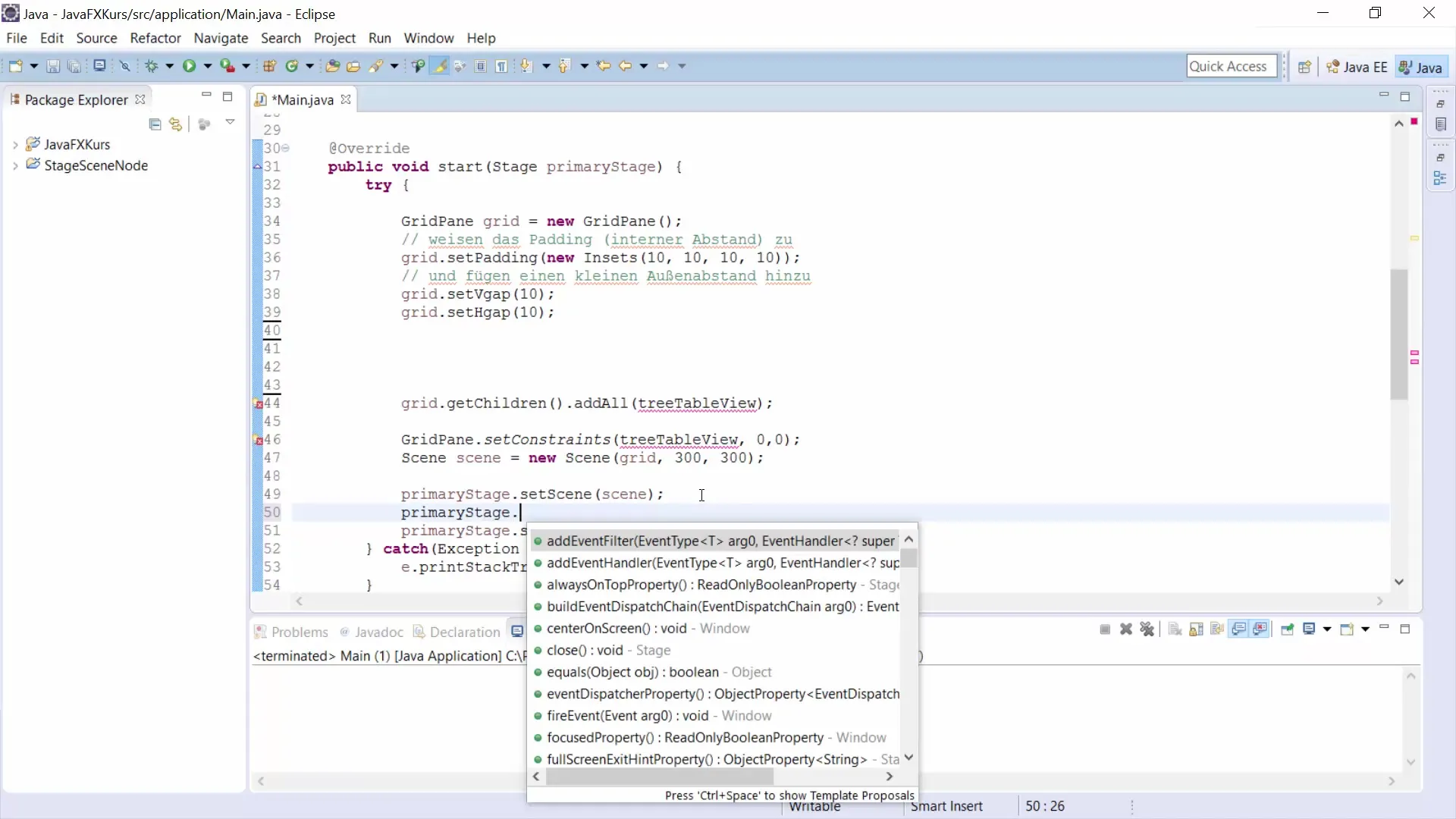
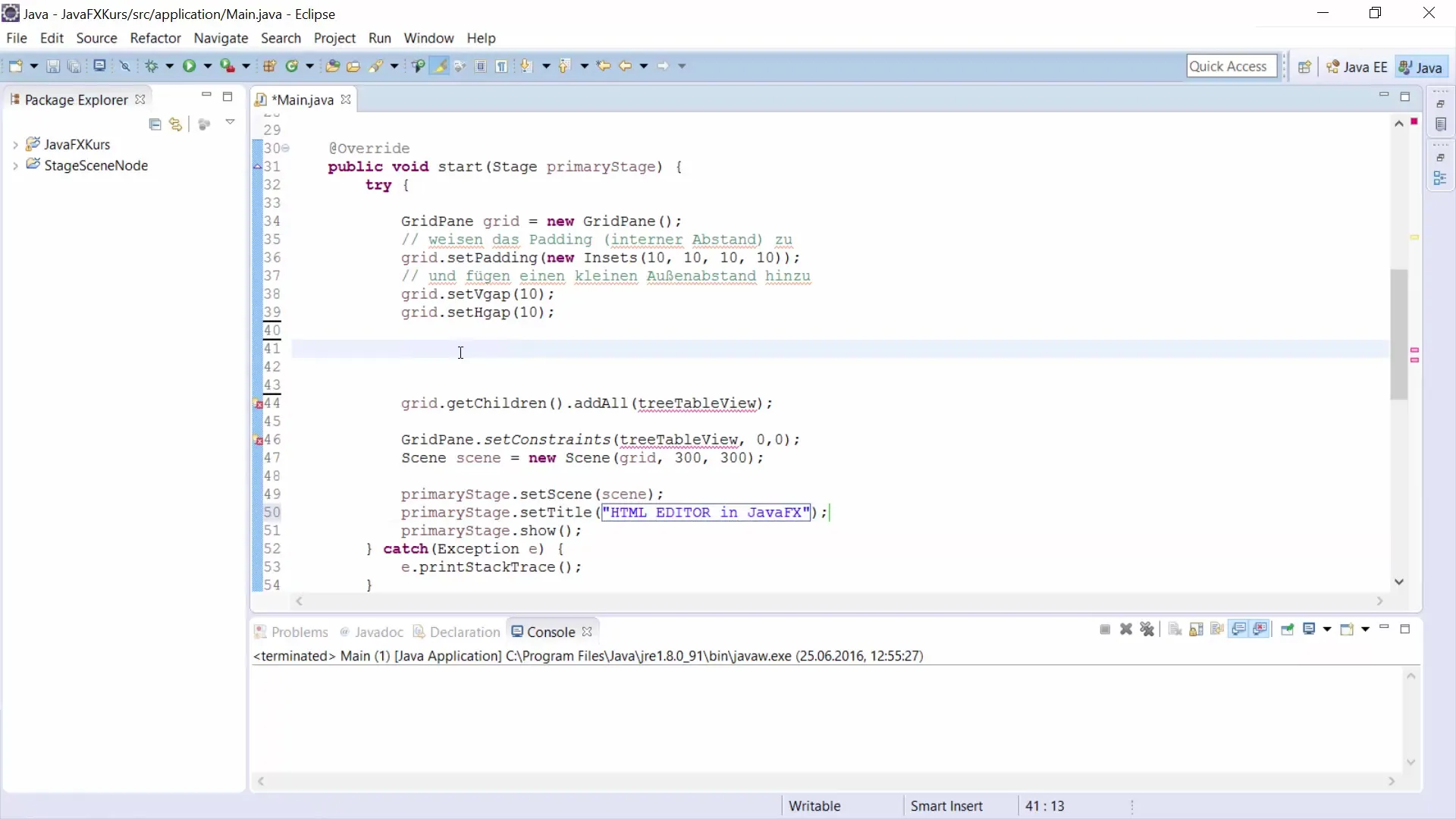
Først fjerner du Treetable-visningen fra den forrige video for at få en ren start med HTML-editoren. Du opretter den primære scene med titlen "HTML Editor i JavaFX".

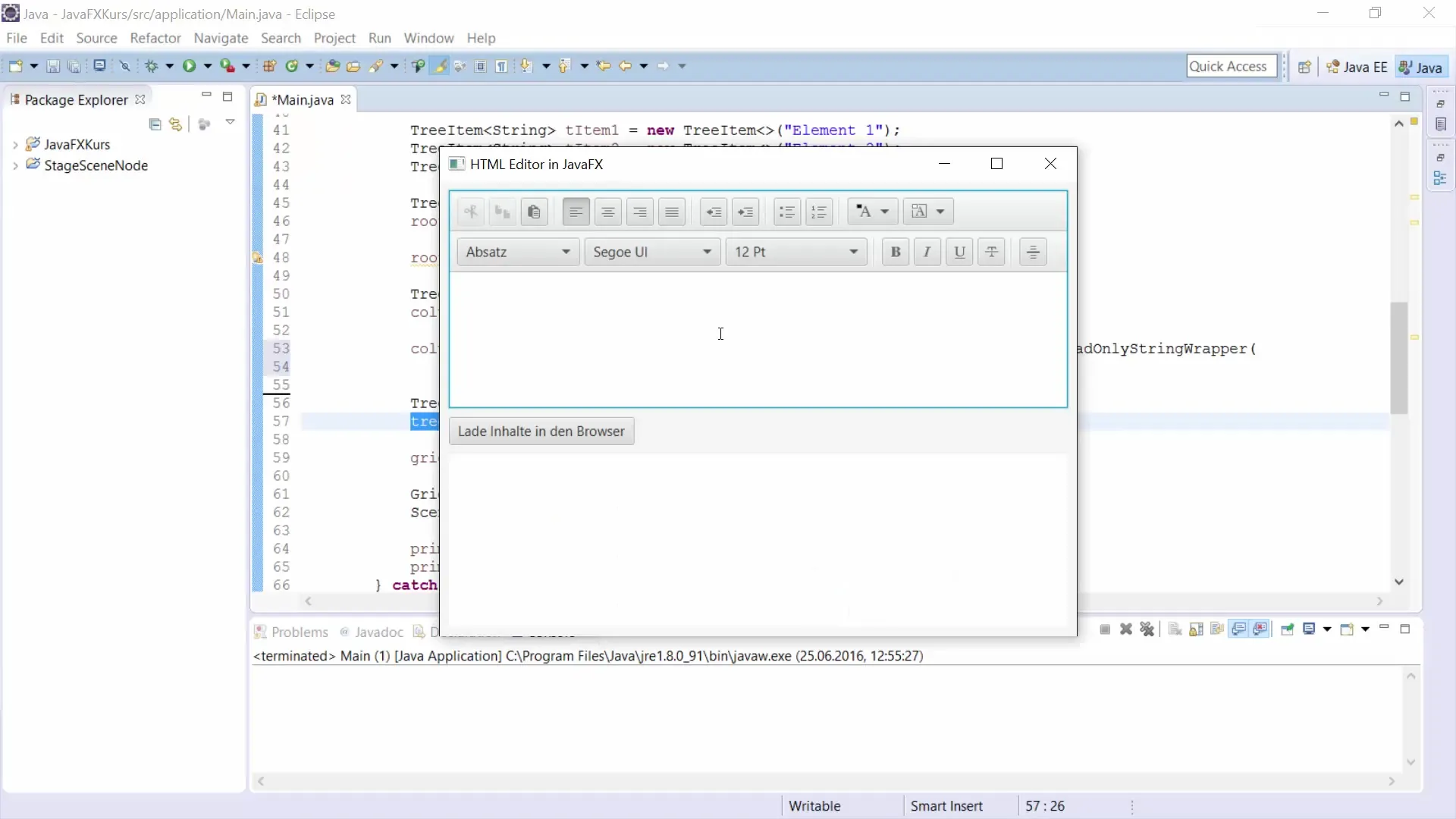
Trin 2: Oprette HTML-editoren
Her tilføjer du HTML-editoren ved at oprette en instans af HTML-editor-klassens objekt. Dette gør det lettere for dig at manipulere teksten, så du kan få adgang til at formatere tekst.
Trin 3: Tilpasse editoren
Du kan justere højden af editoren til 250 pixel og sikre, at den har den nødvendige størrelse til f.eks. at give en bedre visning af indholdet.
Trin 4: Oprette en WebView
For at vise HTML-koden opretter du et WebView og indstiller dets dimensioner til 300x200 pixel. Dette WebView bruges til at vise indholdet af hjemmesiden.
Trin 5: Oprette et TextArea til HTML-kode
Et TextArea er nødvendigt for at vise den genererede HTML-kode. Dette TextArea er også tilpasset størrelsen, så det komfortabelt kan afspejle HTML-koden.
Trin 6: Knap til visning af HTML-koden
Du tilføjer en knap mærket "Vis HTML-kode". Denne knap vil have funktionen til at konvertere teksten fra HTML-editoren til HTML-koden.
Trin 7: Implementering af knapfunktionalitet
Du implementerer funktionaliteten for knappen, så når den klikker, skrives HTML-teksten fra editoren ind i TextArea. Dette giver dig straks feedback om den HTML-kode, du lige har genereret.
Trin 8: Formatering af HTML-koden
For at gøre HTML-koden læsbar bruger du funktionen setWrapText(true), så teksten ikke forbliver på én linje, men bliver pænt brudt.
Trin 9: Oprette WebEngine
For at undgå problemer ved browsing skal du oprette en WebEngine til WebView. Den er nødvendig for at vise indholdet af HTML-editoren i den respektive browser.

Trin 10: Indlæsning af indhold i browseren
Herefter forbinder du knappen med et funktionskald, der får WebEngine til at indlæse HTML-indholdet fra editoren. Dette muliggør visning af live-indhold, som det ville blive vist på en hjemmeside.

Trin 11: Afsluttende test
Udfør til sidst en test ved at indtaste tekst i HTML-editoren, anvende formateringer og til sidst klikke på din "Vis indhold i browseren"-knap. Du bør se resultaterne i det indlejrede WebView nedenfor.

Trin 12: Forfininger og endelig test
Tilpas designelementerne og udfør til sidst test for at sikre, at alt fungerer som ønsket. Især skal du kontrollere browserens funktionalitet samt HTML-genereringen.
Resume – Opret HTML-editor til JavaFX
Med denne vejledning bør du være i stand til at oprette din egen HTML-editor i JavaFX. Du har dækket grundlæggende i brugerfladen og kan nu formatere tekster, generere den relevante HTML-kode og vise disse indhold live i browseren. Eksperimentér med funktionerne og udvid applikationen for at leve op til dine personlige krav.
Ofte stillede spørgsmål
Hvad er en HTML-editor?En HTML-editor er en softwareapplikation, der giver dig mulighed for at oprette og redigere HTML-kode.
Hvilket sprog anvendes i denne vejledning?I denne vejledning anvendes JavaFX som programmeringssprog.
Kan jeg også bruge editoren på andre platforme?Ja, så længe disse understøtter JavaFX-biblioteket, kan editoren bruges på forskellige platforme.
Hvilke komponenter anvendes i eksemplet?De anvendte komponenter inkluderer HTML-editor, tekstområde, knap og WebView.
Er kildekoden til HTML-editoren tilgængelig?Kildekoden gives ikke i denne vejledning, men du kan følge trin og implementere det selv.


