Udviklingen af grafiske brugergrænseflader (GUIs) med JavaFX er en spændende udfordring, der giver dig mulighed for at skabe brugervenlige applikationer. I denne tutorial vil du lære, hvordan du effektivt anvender tekstfelter (TextField) og layoutstyring med GridPane. Du vil blive ført trin for trin gennem processen med at oprette en applikation, hvor brugere kan indtaste deres navn og alder. Til slut vil du have grundlæggende viden om layouts og håndtering af inputfelter i JavaFX.
Vigtigste indsigter
- GridPane gør det muligt at arrangere kontroller i et gitter.
- TextField er et interaktivt inputfelt til brugerdata.
- Den rette placering af GUI-elementer er afgørende for brugervenligheden.
Trinvise instruktioner
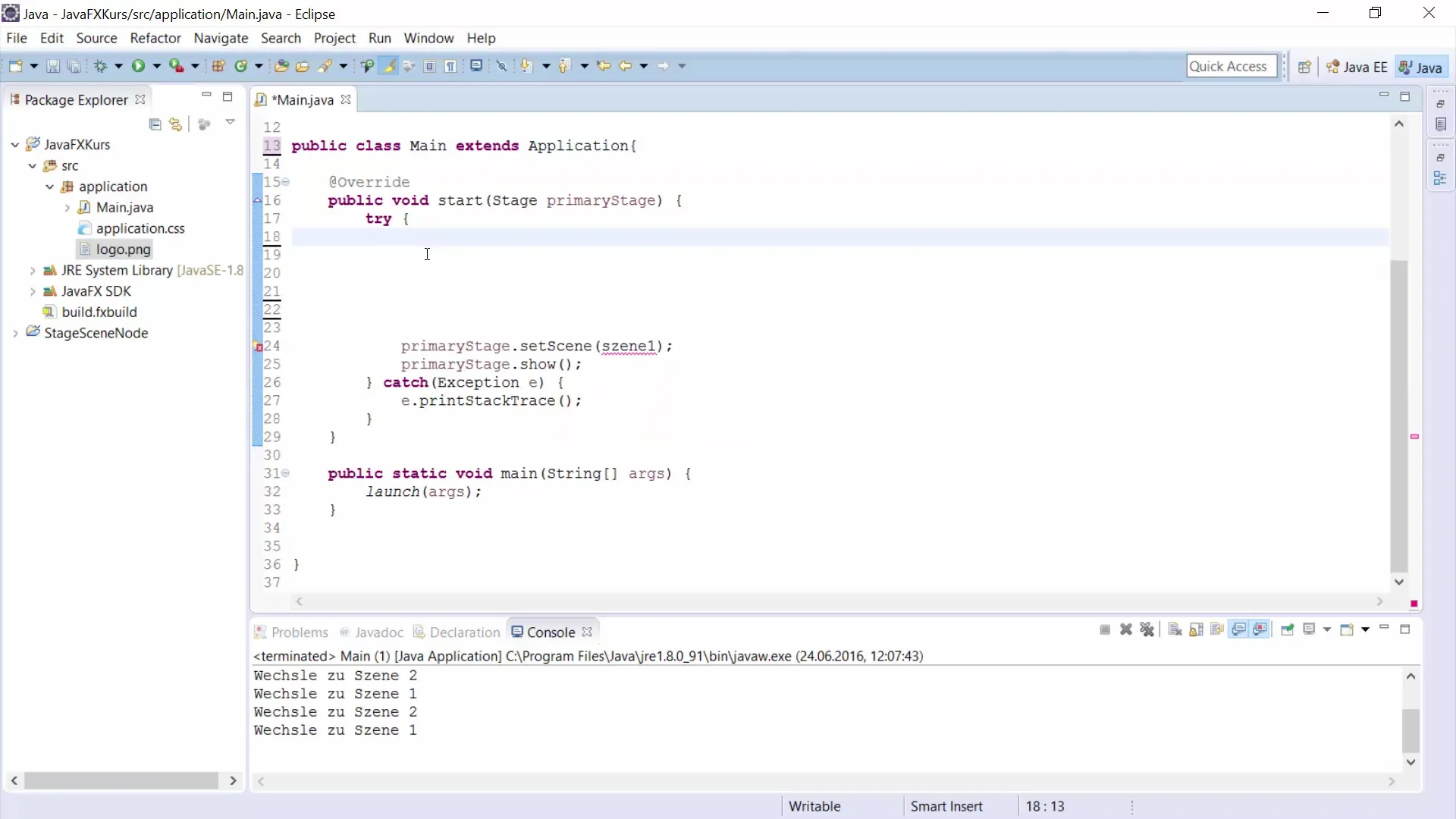
Trin 1: Ryd op og opret GridPane
Først rydder du op i din eksisterende kode for at skabe plads til nye elementer. Fjern alle tidligere scener og layouts, der ikke længere er nødvendige.
Her er GridPane en vigtig del, da det giver dig mulighed for at arrangere dine UI-elementer i et struktureret gitter. Oprydning er vigtig for at sikre overskueligheden.

Trin 2: Sæt padding og afstande
For at sikre, at layoutet ser ud, som du forestiller dig, kan du tilføje padding og afstande.
Padding sørger for, at der er afstand mellem kanterne af GridPane og de indeholdte elementer.

Med disse værdier skaber du en klar og letlæselig opstilling af dine komponenter.
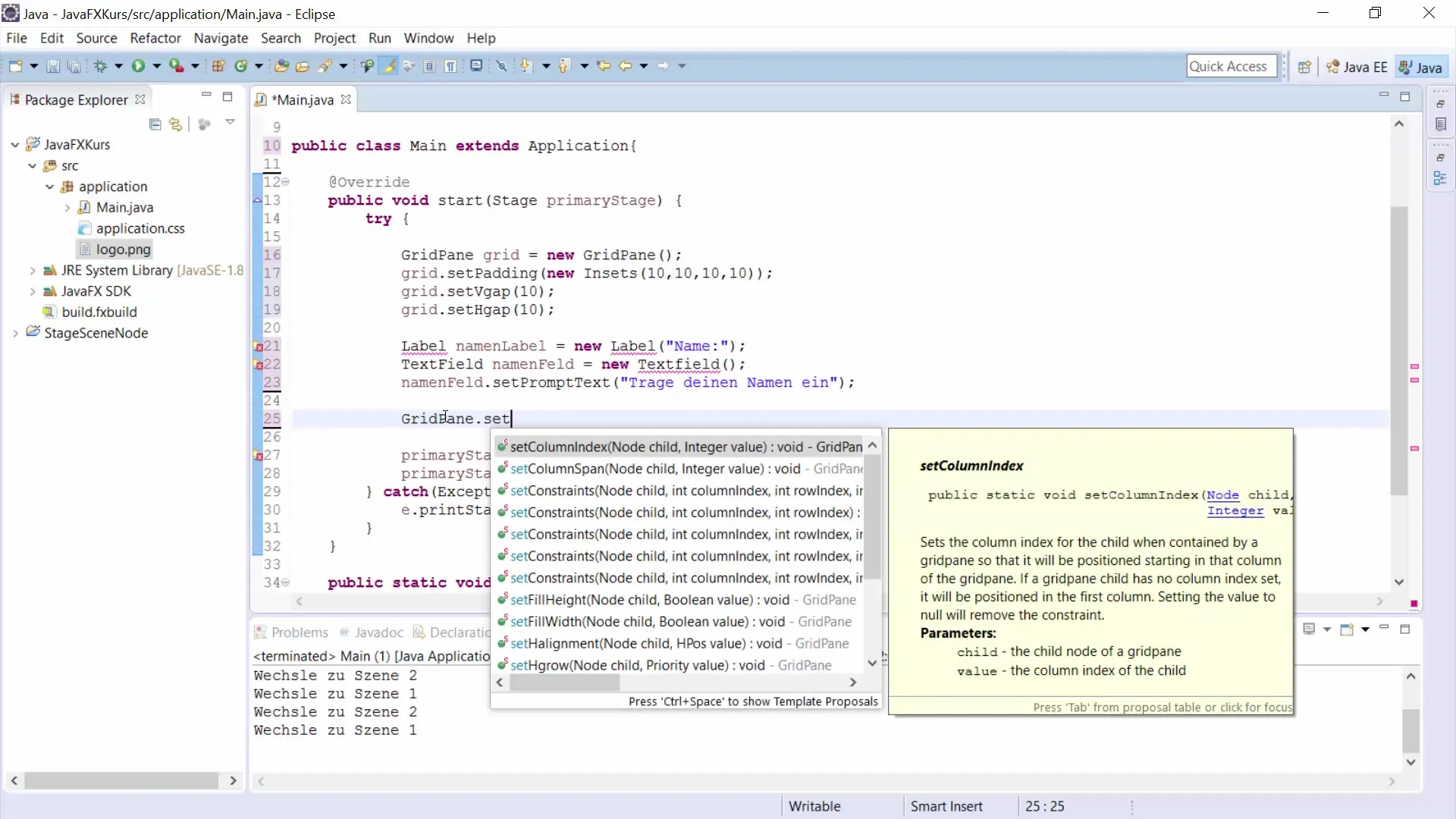
Trin 3: Opret elementer i GridPane
Tilføj de etiketter og tekstfelter, du har brug for.
Prompting i TextField hjælper brugerne med at forstå, hvad de skal indtaste.
Her definerer du positionerne i gitteret.
Trin 4: Tilføj flere elementer
Sørg for at placere de nye elementer på de korrekte positioner i GridPane.

Trin 5: Opret en knap til input
Denne knap skal udløse en handling, når den klikkes på.
Denne kode kontrollerer, om felterne er udfyldt og viser værdierne i konsollen.
Trin 6: Tilføj alle elementer til GridPane
Sørg for, at knappen er placeret under tekstfelterne for at sikre en logisk brugervejledning.
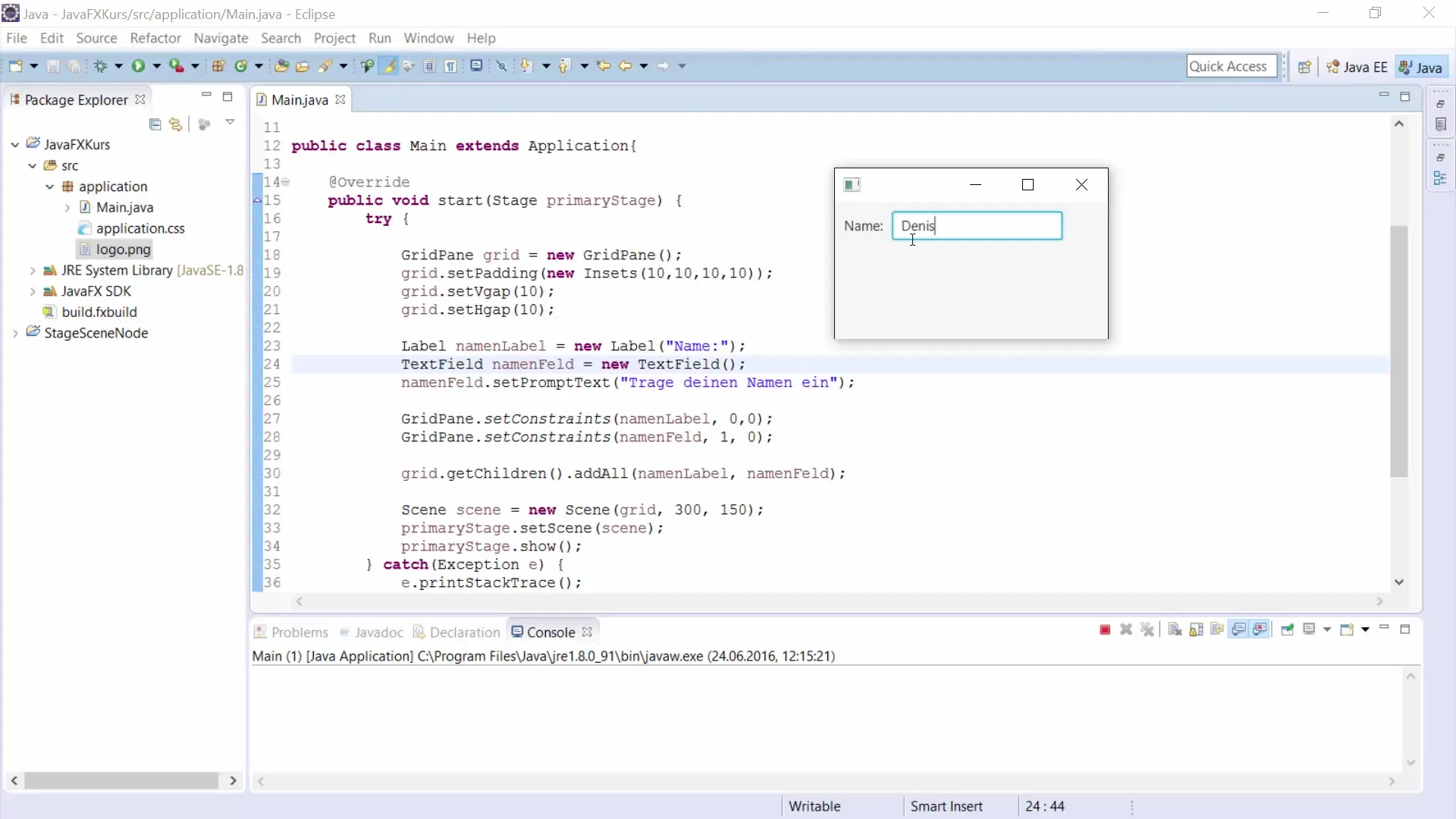
Trin 7: Opsæt og vis scene
Størrelsen på knappen og layoutet er afgørende for at gøre dit vindue brugervenligt.

Opsummering - JavaFX GUI-udvikling: Effektiv brug af TextField og GridPane
I denne tutorial har du lært, hvordan man bruger TextField og GridPane i JavaFX til at skabe en simpel GUI, hvor brugere kan indtaste data. Du har lært teknikken til at arrangere GUI-elementer i et GridPane og forstået vigtigheden af at sætte afstande og padding korrekt for at muliggøre en tiltalende brugergrænseflade. Disse grundlæggende færdigheder danner grundlaget for mere komplekse applikationer, du kan udvikle i fremtiden.
Ofte stillede spørgsmål
Hvad er et GridPane?Et GridPane er en layout-container i JavaFX, der muliggør arrangement af UI-elementer i et gitter.
Hvordan tilføjer jeg knapper til et GridPane?Knapper oprettes ligesom andre elementer og tilføjes derefter til GridPane med metoden add() eller getChildren().add().
Hvordan kan jeg læse tekster fra et TextField?Brug metoden getText() på TextField-objektet for at hente den indtastede tekst.
Hvad sker der, hvis et TextField er tomt?Hvis TextField er tomt, kan du udføre en kontrol og bede brugeren om at udfylde begge felter.
Hvordan kan jeg justere afstandene mellem elementerne i et GridPane?Brug metoderne setVgap() og setHgap() til vertikale og horisontale afstande samt setPadding() til afstandene uden for elementerne.


