Vil du oprette en Media Player? Med JavaFX og Scene Builder kan du nemt og intuitivt opnå dette. Scene Builder giver dig en grafisk brugerflade til at designe dit layout uden at skulle skrive meget kode. I denne tutorial vil du blive ledt trin for trin gennem processen med at oprette en funktionel Media Player.
Vigtigste indsigter
- Brug Scene Builder til effektiv design af brugerinterfaces.
- Forstå hierarkiet af elementerne i layoutet.
- Implementer funktionaliteten af knapperne og kontrollerne i controlleren.
Trin-for-trin vejledning
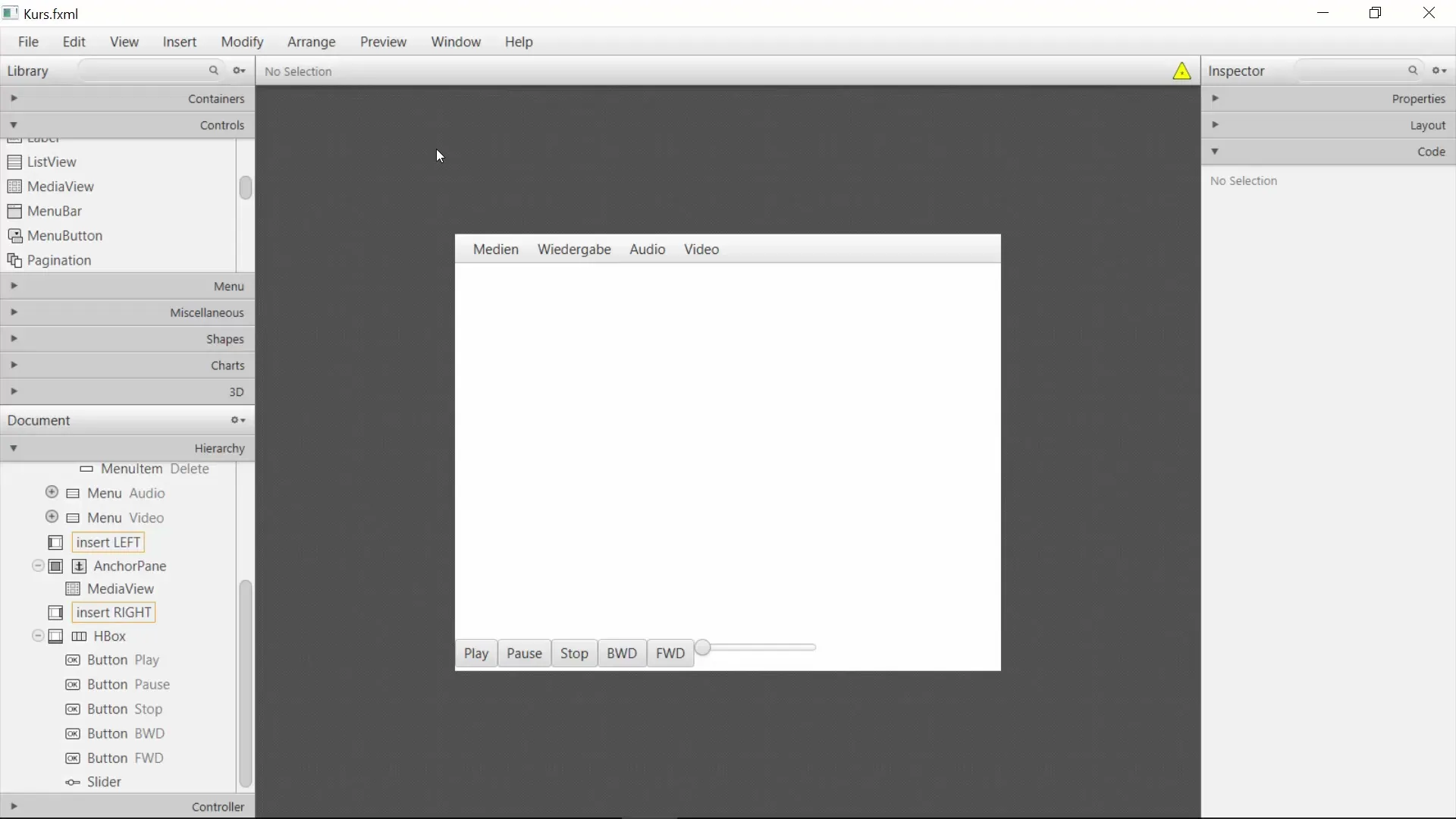
Først åbner vi Scene Builder og forbereder vores projekt. Du vil se, hvordan vi effektivt opbygger Media Playeren.
For at komme i gang, skal du slette alle eksisterende elementer fra dit layout. Du kan nemt markere de enkelte komponenter og trykke på Delete-tasten. Dette giver dig et klart arbejdsområde til at begynde med dit nye layout.

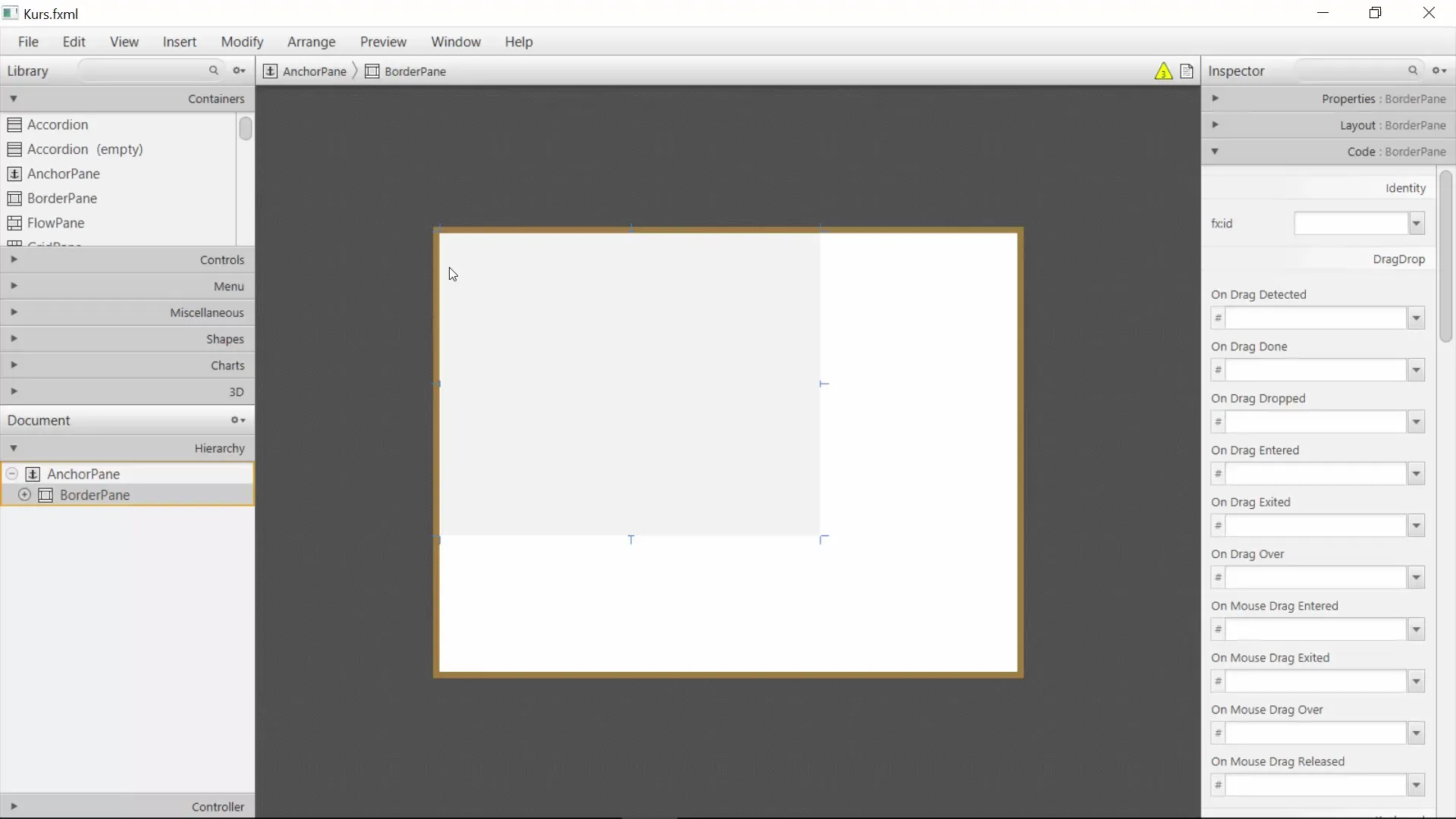
Nu lægger vi vores fundament med et AnchorPane. Dette element danner grundlaget for placeringen af dine andre komponenter. Du kan placere AnchorPane'et i midten af vinduet.
I det næste skridt tilføjer vi et BorderPane. BorderPane vil give strukturen til at placere elementer øverst, nederst, til venstre og til højre. Placer BorderPane i midten af dit AnchorPane.

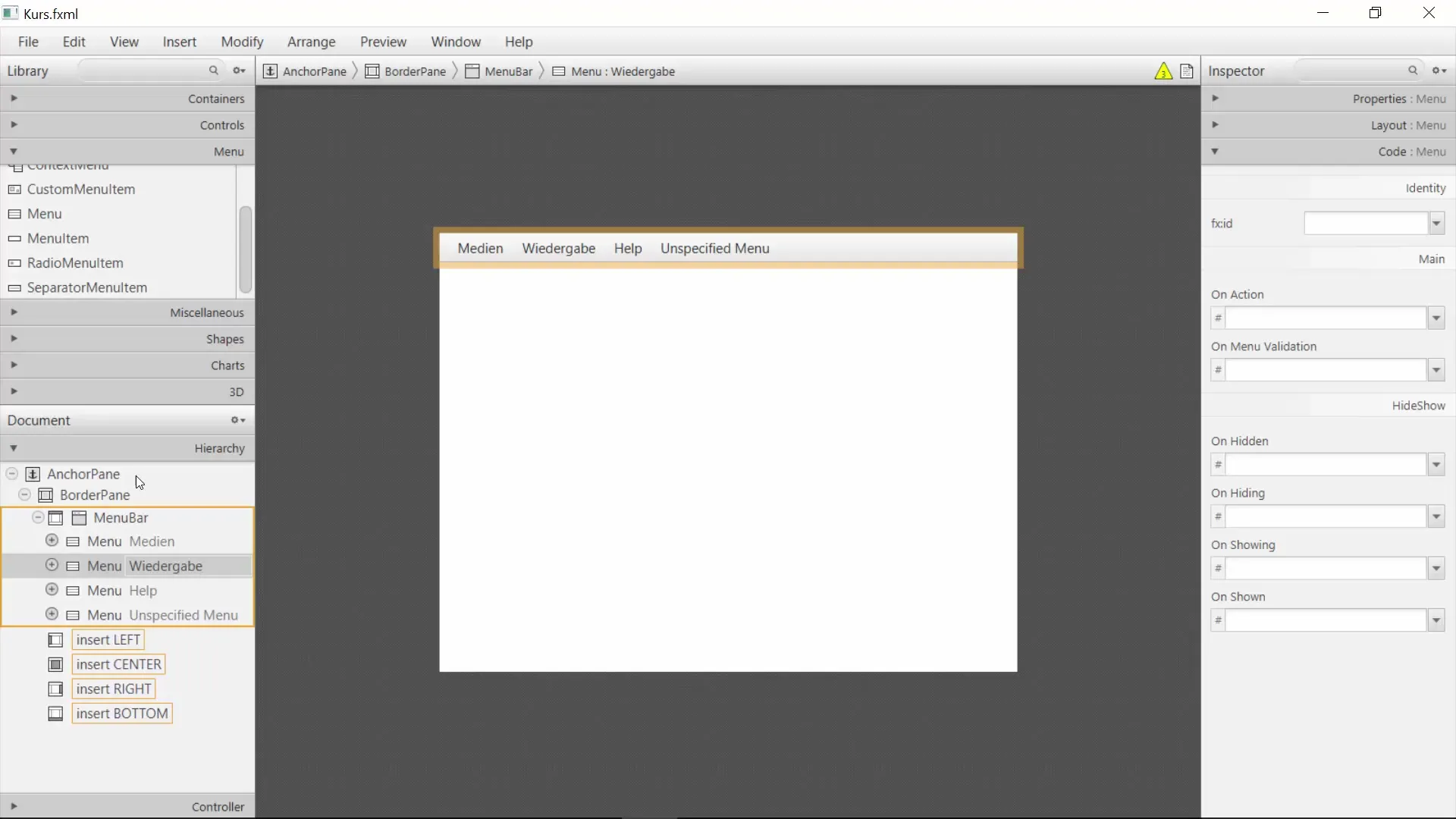
Nu er det tid til at indsætte en menu. Vælg i BorderPane muligheden for menulinjen og tilføj en MenuBar. Denne menulinje vil muliggøre kontrollen af din Media Player. Du kan allerede tilføje menupunkter som "Medier", "Afspilning" og "Lyd". Navngiv den første menu til "Fil" og tilføj punktet "Åbn".

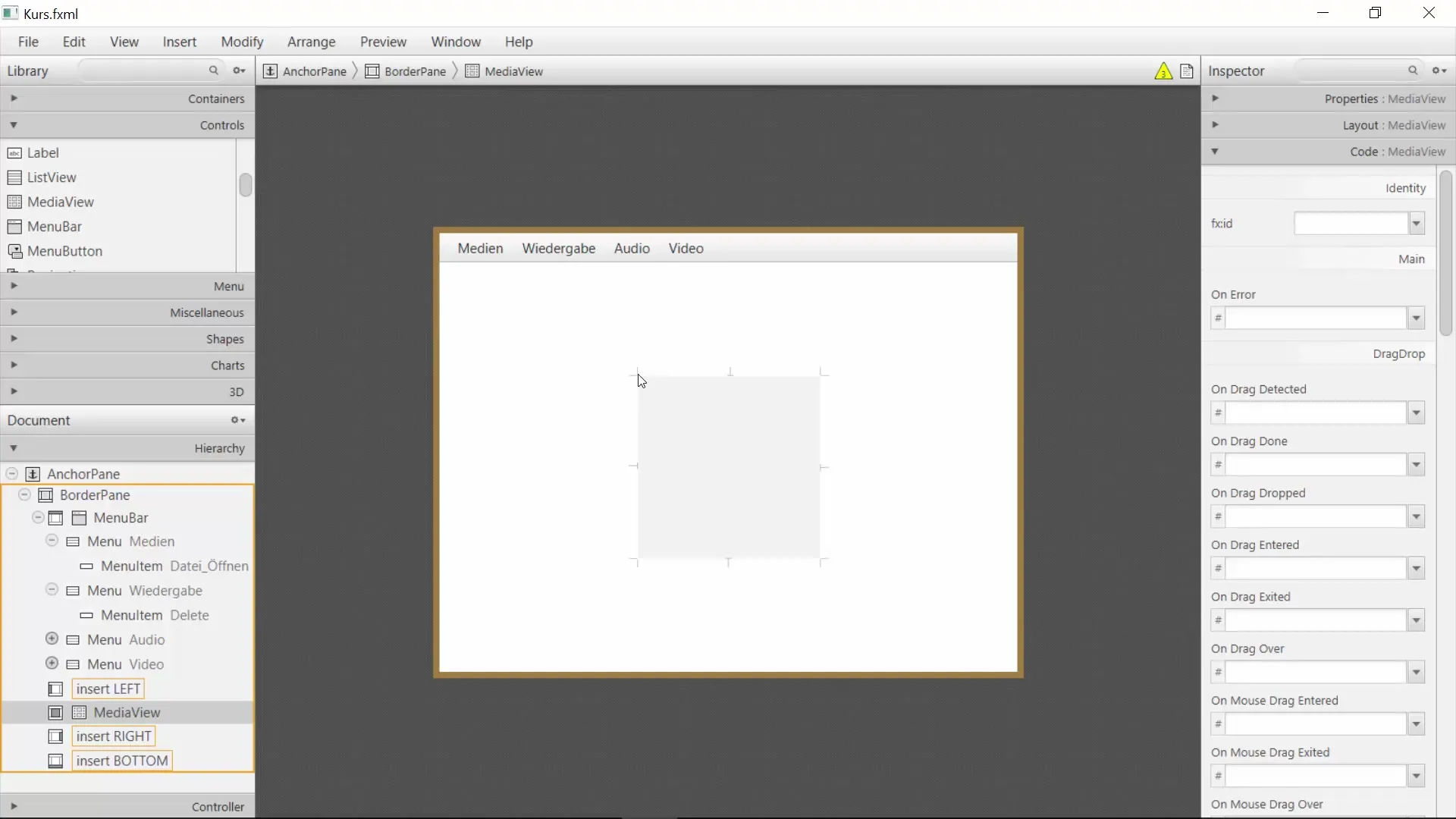
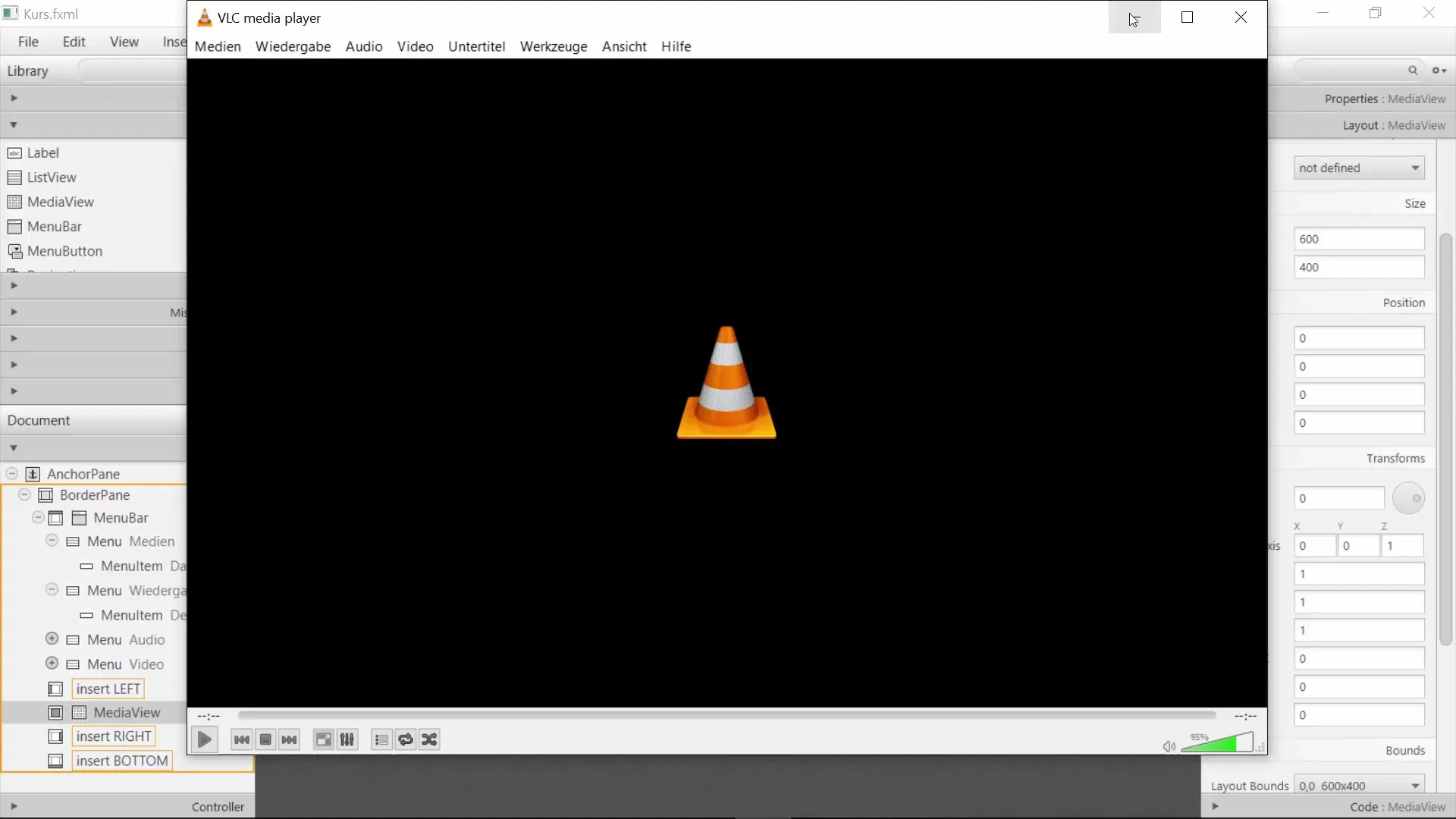
Nu har du brug for en MediaView for at vise medierne. Tilføj en MediaView til centerområdet af BorderPane. Indstil dimensionerne til 800 pixels i bredden og 400 pixels i højden for at give tilstrækkelig plads til medierne. Test layoutet for at sikre, at MediaView ser godt ud.

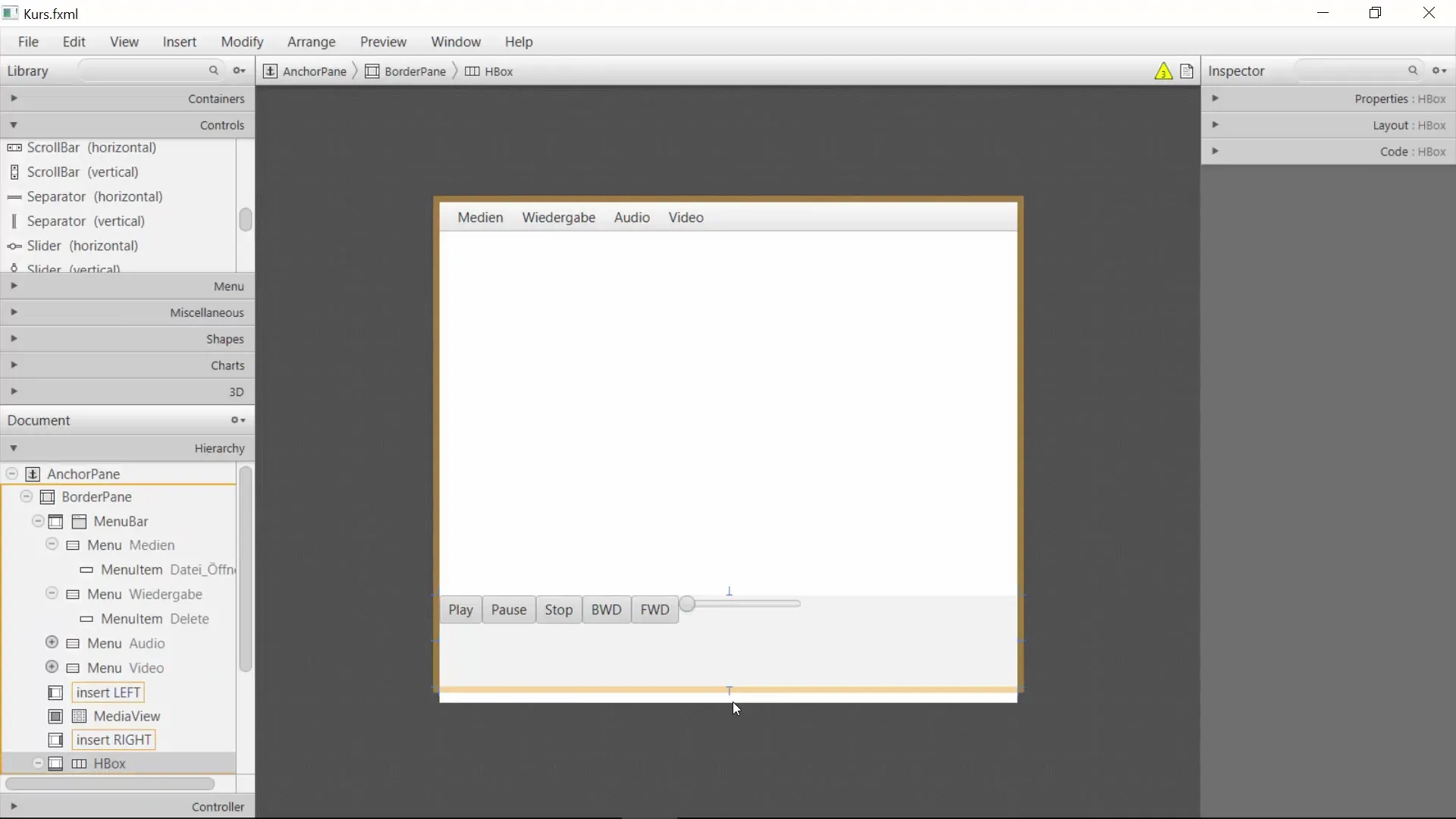
Under MediaView placerer vi kontrolknapperne. Du kan tilføje knapper til "Play", "Pause", "Stop", "Spol tilbage" og "Spol frem". Mindre er ofte mere, så sørg for at have en klar og brugervenlig oversigt. Indsæt disse knapper i bunden af brugergrænsefladen.

For lydstyrkereguleringen integrerer vi nu en slider. Denne giver brugerne mulighed for nemt at styre lydstyrken. Placer slideren også i bunden, enten ved siden af eller under de tidligere oprettede knapper.

Når knapperne og slideren er placeret, er det vigtigt at teste opstillingen af elementerne. Sørg for, at knapperne adfærd er korrekt, når vinduet bliver forstørret eller mindsket. Dette opnår du ved at indstille layout-egenskaberne korrekt.

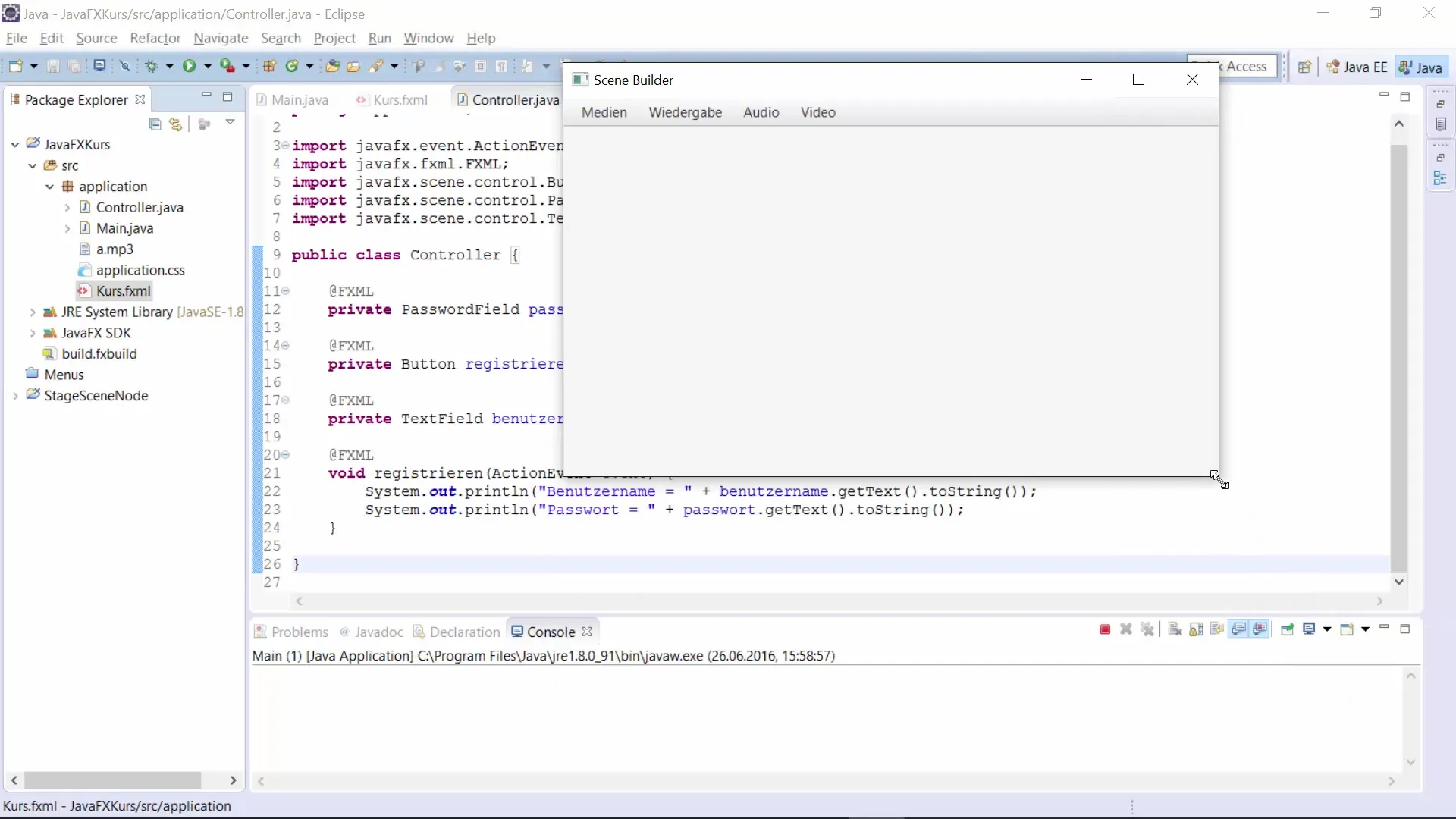
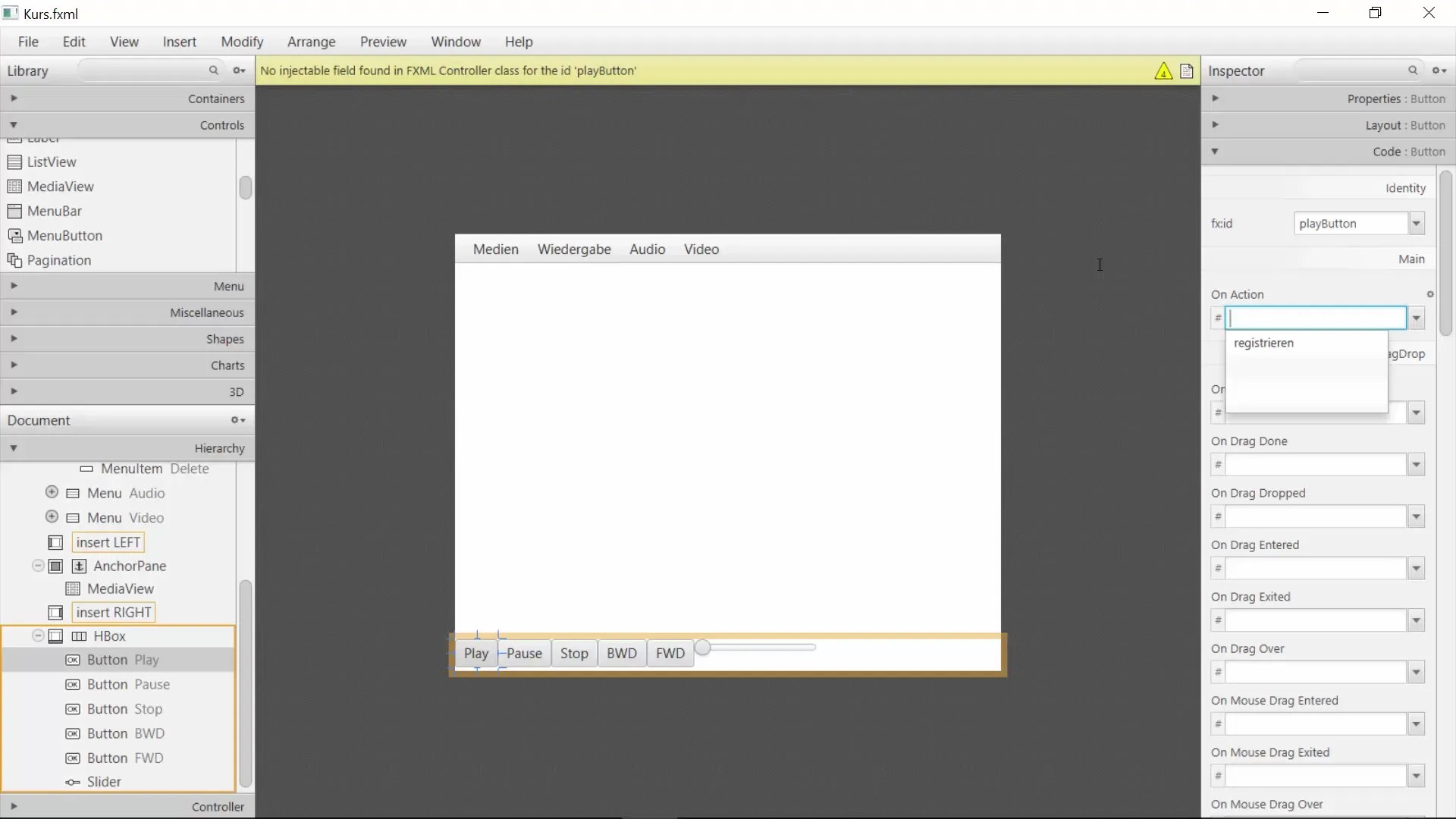
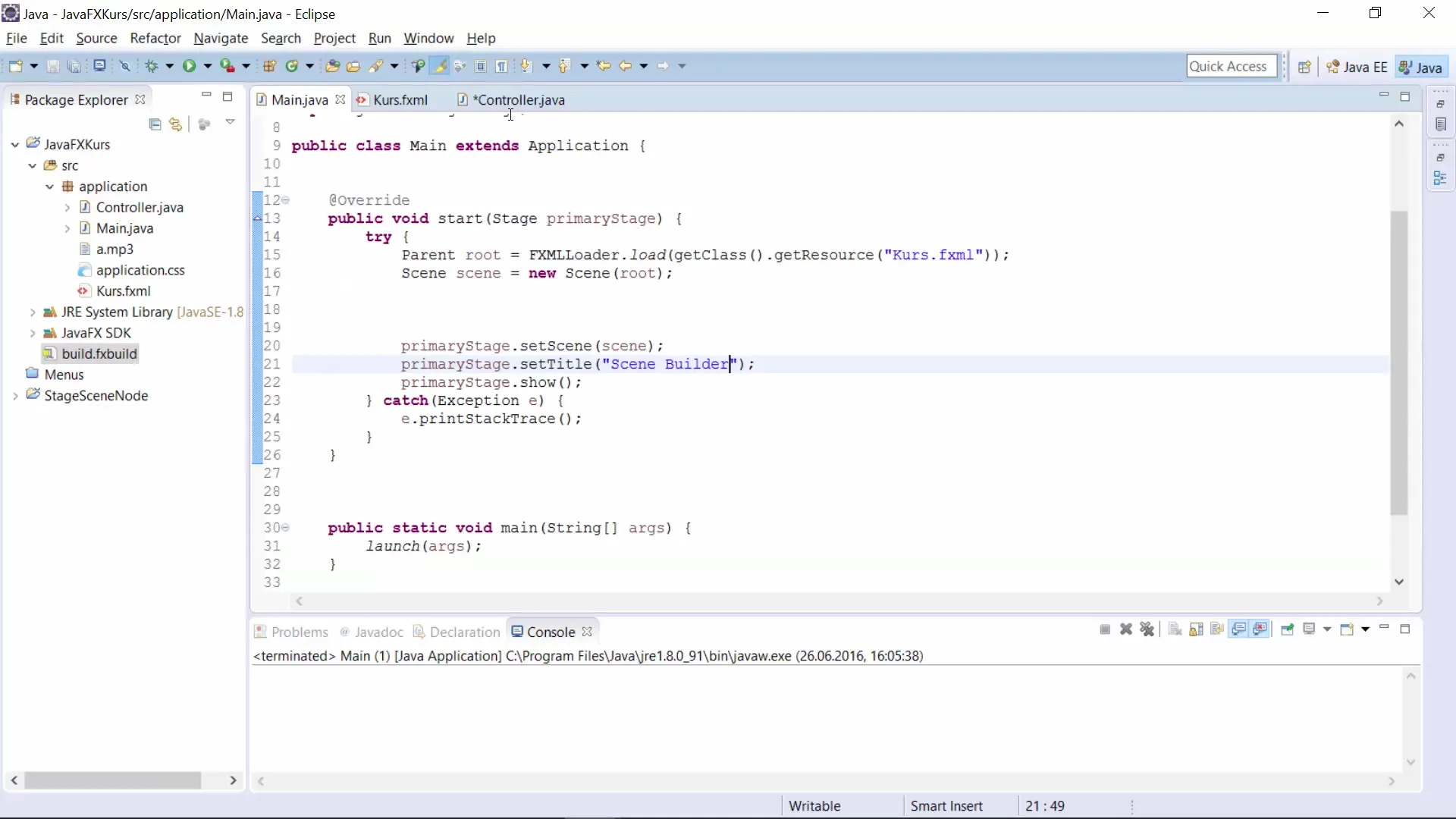
Nu hvor dit layout står, skal du tilføje funktionaliteten til kontrolknapperne. Først skal du konvertere hver knap til et ActionEvent. Begynd med Play-knappen, og forbind handlingen med "playVideo". Implementer metoderne for Pause, Stop, Spol tilbage og Spol frem tilsvarende.

Når alle knapper er aktive, kan du implementere din MediaPlayer. Indsæt MediaPlayer-controlleren i Main-klassen og styr medietilspilningen fra der via den definerede logik.

Endelig skal du gemme dit projekt og teste applikationen. Du burde nu have en fuldt funktionel Media Player. Eksperimenter med flere funktioner i Scene Builder og udvikle dit design yderligere.

Opsummering – JavaFX GUI med Scene Builder – Bygning af en Media Player
I denne tutorial har du lært, hvordan du opretter en funktionel Media Player med JavaFX og Scene Builder. Fra struktureringss af layoutet til implementering af funktionaliteterne har du gennemgået alle trin for at skabe en brugervenlig applikation.
Ofte stillede spørgsmål
Hvordan tilføjer jeg flere kontroller?Du kan til enhver tid tilføje nye kontroller i Scene Builder ved at vælge det ønskede kontrol fra menuen.
Hvad kan jeg gøre, hvis mine layout-elementer ikke reagerer korrekt?Tjek opstillingen og indstillingen af layout-egenskaberne for at sikre, at de er korrekt konfigureret.
Skal jeg skrive kode manuelt?Nogle kodeelementer kan indsættes i Scene Builder, men for bestemte handlinger skal du muligvis tilføje kode manuelt.
Kan jeg tilpasse designet senere?Ja, du kan til enhver tid vende tilbage til Scene Builder for at foretage justeringer af layoutet.

