Layoutstyring i JavaFX er afgørende for at skabe attraktive og funktionelle brugergrænseflader. En af de mest alsidige layouts, du kan bruge i din JavaFX-applikation, er BorderPane. I denne vejledning vil jeg vise dig, hvordan du effektivt kan designe en brugergrænseflade med BorderPane, der er nem at bruge og godt struktureret. Lad os antage, at du udvikler en applikation, der ligner en e-mail-klient, så lad os komme i gang.
Vigtigste indsigter
- Layoutet BorderPane består af fem hovedområder: top, bund, venstre, højre og centrum.
- Hvert område kan indeholde forskellige layouts og kontroller.
- BorderPane gør det muligt at strukturere brugergrænsefladen på en logisk og attraktiv måde.
Trin-for-trin vejledning
Trin 1: Opret BorderPane
For at komme i gang med vores BorderPane skal du først instantiere dette layout og indsætte det i din scene. Den følgende kode viser, hvordan du kan oprette et nyt BorderPane, der f.eks. har dimensionerne 500x600.

Trin 2: Tilføj kontroller
Nu vender vi os mod de enkelte områder. Lad os starte med det øverste område, hvor vi vil placere et label, der fungerer som titel. Du kan nemt oprette dit label som følger:
Trin 3: Opret VBox til siderne
For venstre og højre side af BorderPane vil vi anvende VBox-layouts. Dette giver os mulighed for at arrangere de indeholdte elementer lodret.
Trin 4: Arranger kontroller i venstre VBox
Nu tilføjer vi nogle knapper i den venstre VBox for at repræsentere e-mails. For eksempel kunne en knap repræsentere skrifttypen "E-mail 1".
Trin 5: Vis e-mails i midten
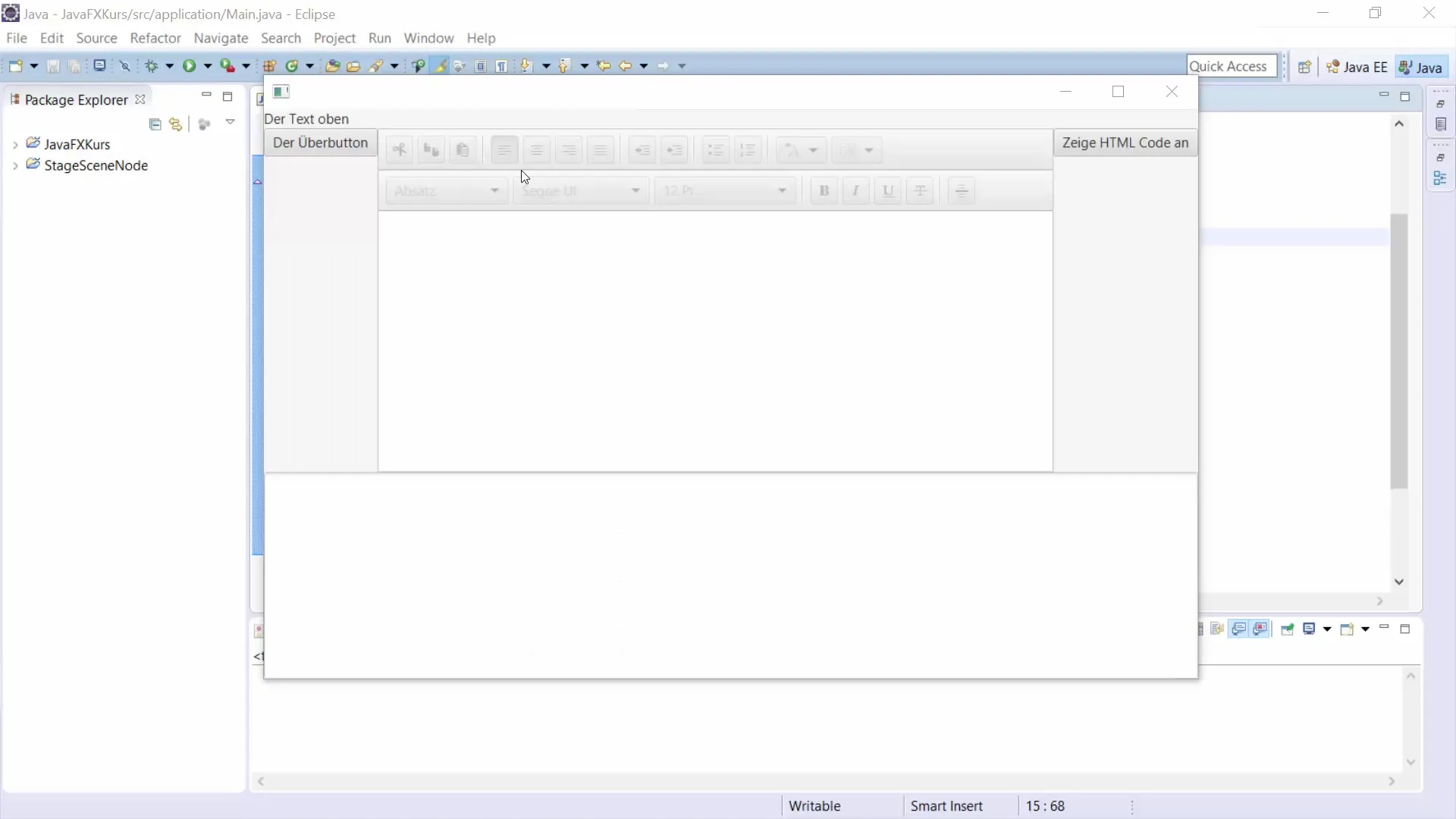
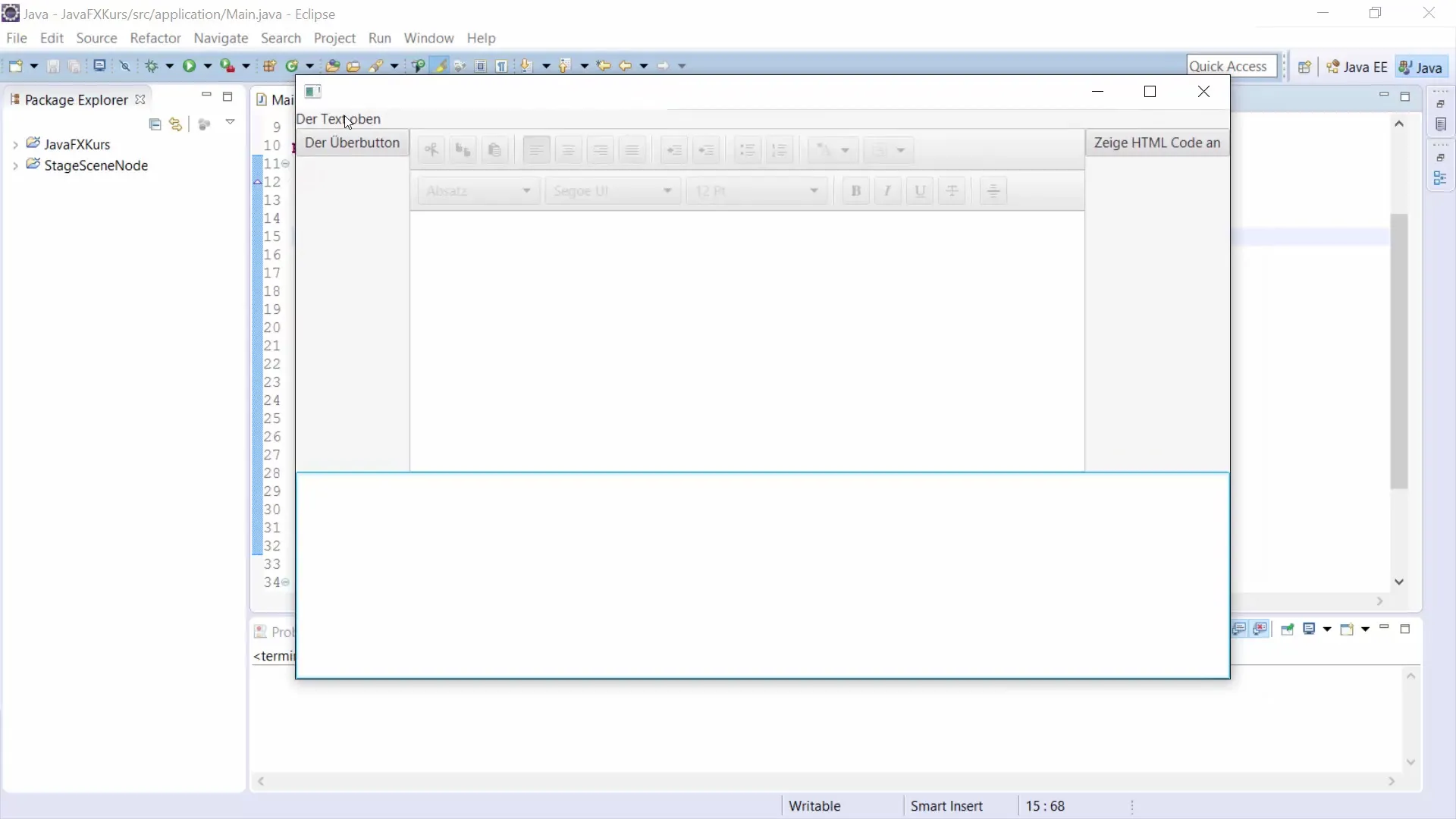
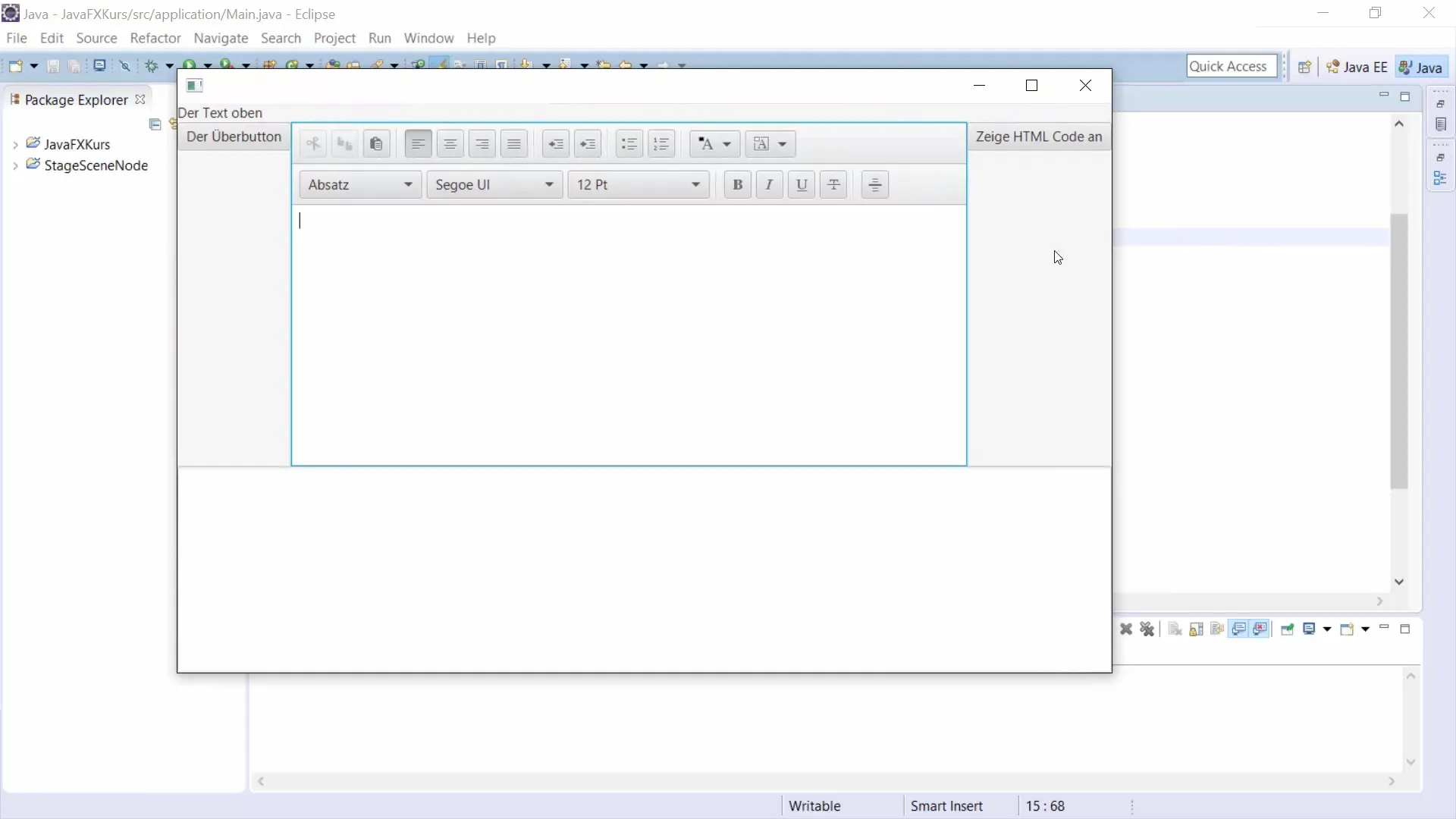
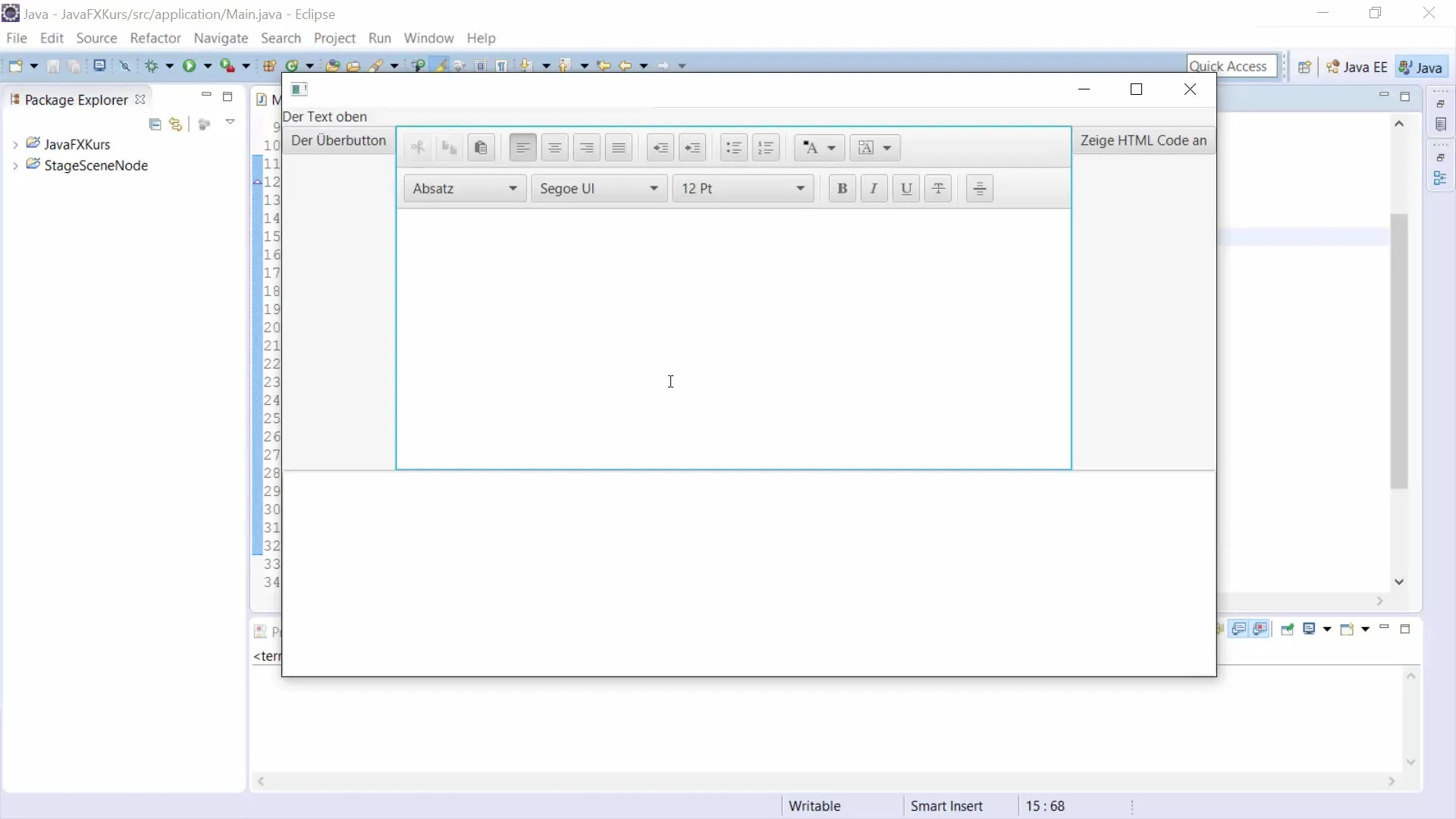
For det centrale område tilføjer vi en HTMLEditor, der gør det muligt for brugeren at skrive eller vise e-mails. Sådan kan du oprette en HTMLEditor:

Trin 6: Tilføj detaljer i bunden
I bunden af BorderPane kunne du tilføje et TextArea for at repræsentere HTML-indhold.
Trin 7: Anvend det højre område
Vi tilføjer en anden knap i den højre VBox for at vise den HTML, der er oprettet i editoren.
Trin 8: Implementer logik for knappen
Til sidst skal vi sikre os, at knappen faktisk viser HTML-indholdet. Til dette tilføjer vi en Action-Event-Handler:

Trin 9: Afslutning og visning
Nu er det tid til at samle alt og vise vores BorderPane i applikationen. Hvis du har implementeret alt korrekt, skal din brugergrænseflade nu være opbygget, som ønsket.

Sammenfatning - Oversigt over JavaFX BorderPane
I denne vejledning har du lært, hvordan du opretter og effektivt bruger BorderPane i JavaFX. Fra oprettelsen af hovedstrukturen til implementeringen af kontroller og deres logik har du gennemgået grundlæggende layout. BorderPane giver dig en fleksibel måde at designe din brugergrænseflade på, der er ideel til forskellige applikationer.
Ofte stillede spørgsmål
Hvad er et BorderPane i JavaFX?Et BorderPane er en layout-container, der gør det muligt at arrangere UI-elementer i fem områder (top, bund, venstre, højre, midten).
Hvordan tilføjer man elementer til et BorderPane?Du tilføjer elementer ved at bruge de relevante metoder som setTop(), setBottom(), setLeft(), setRight(), og setCenter().
Kan der bruges forskellige layouts i hvert område?Ja, i hvert område af et BorderPane kan forskellige layouts bruges til at gøre det muligt med en varieret arrangement af UI-elementer.
Er BorderPane også velegnet til komplekse applikationer?Ja, BorderPane er især godt til komplekse applikationer på grund af sin fleksibilitet og enkelhed, fx e-mail-klienter.


