Vektorisieren in
Inkscape (Tutorial)

Vektorisieren in Inkscape: Pixelbilder (PNG, JPG) in Vektorgrafiken umwandeln
Dieses Training spart dir immer wieder den Grafiker- und Agenturauftrag: Lerne, Pixelbilder im kostenlosen Grafikprogramm Inkscape einfach selbst zu vektorisieren. Marco Kolditz zeigt dir in 80 Minuten, wie du vorgehst. Dein neu erworbenes Wissen wendest du auf PNG- und JPG-Bilder, ein- und mehrfarbige Bilder, Logos, Icons und fotografierte Zeichnungen an.
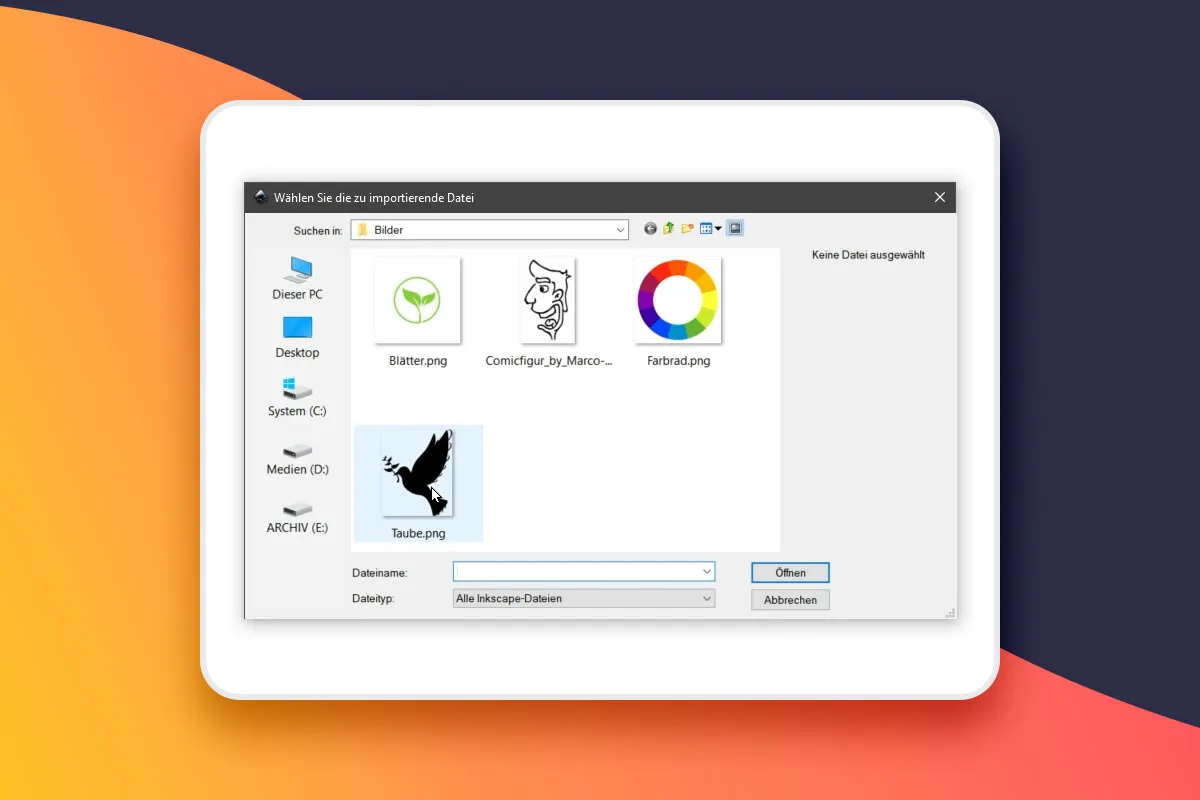
- Schritt für Schritt: So wandelst du Pixelbilder (zum Beispiel JPG und PNG) in Vektorgrafiken um
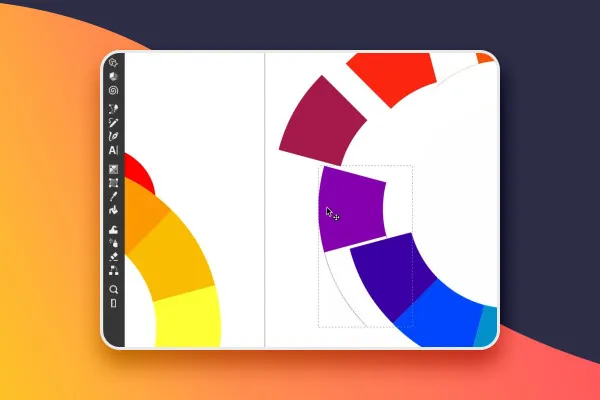
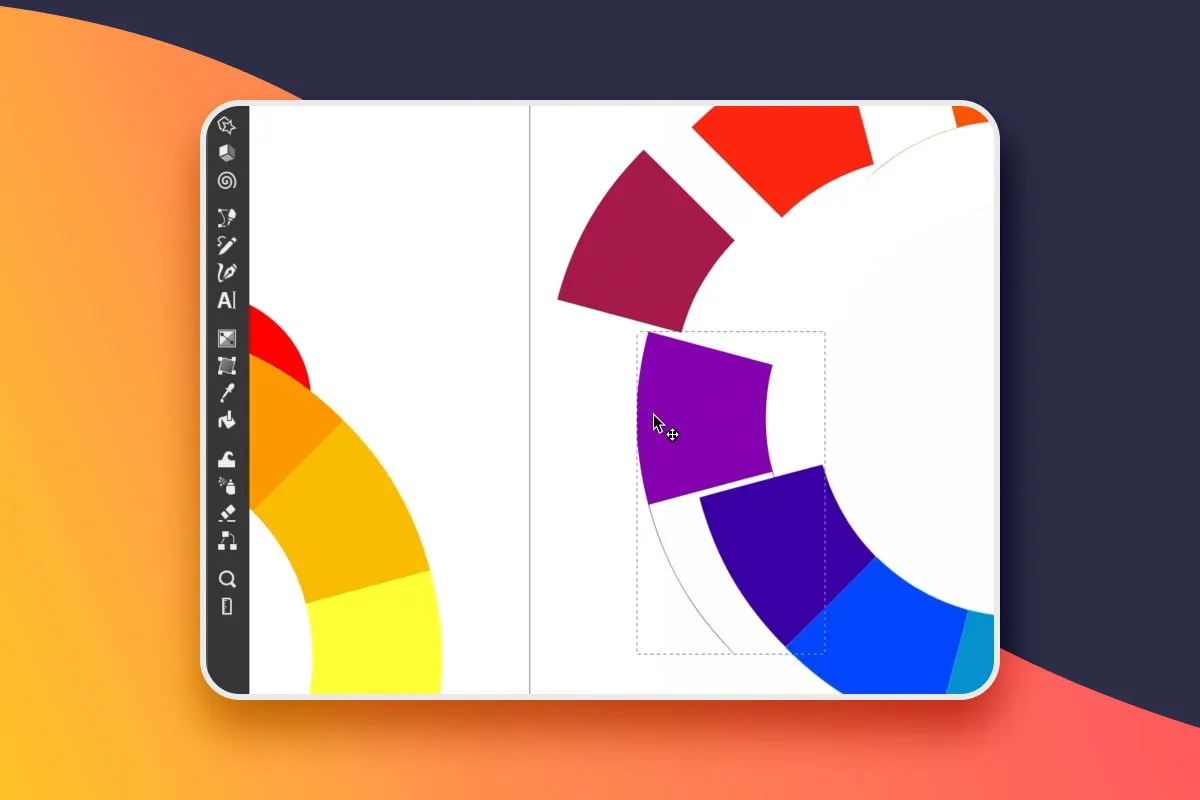
- Schnell zum Ziel: Alle Funktionen zum Vektorisieren im kostenlosen Grafikprogramm Inkscape erklärt
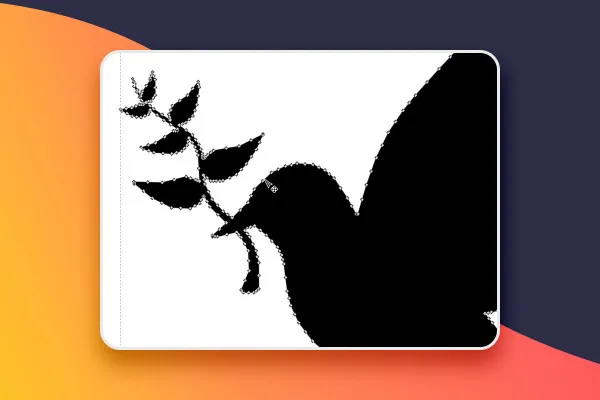
- Sicher in jeder Pixellage: Worauf es beim Vektorisieren von ein- und mehrfarbigen Bildern ankommt
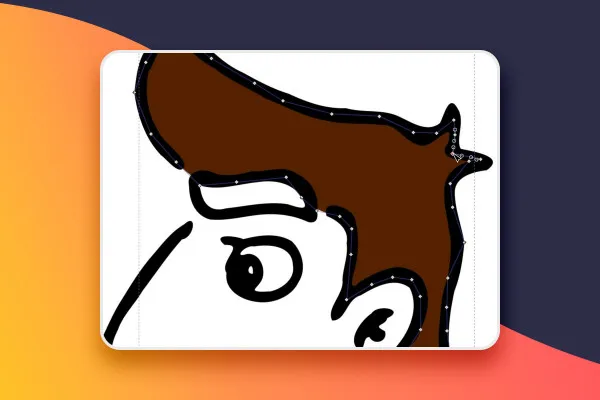
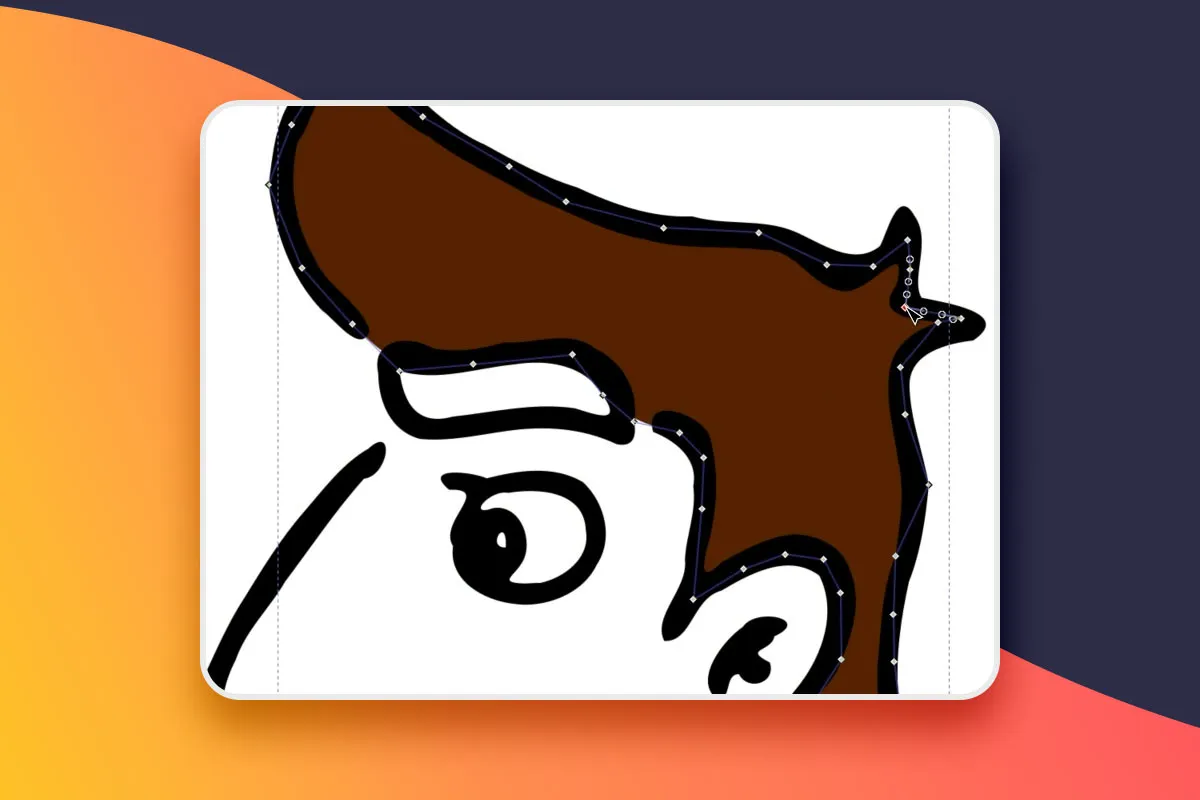
- Expertise im Verfeinern: Wie du umgewandelte Vektorgrafiken in Inkscape weiter anpasst und optimierst
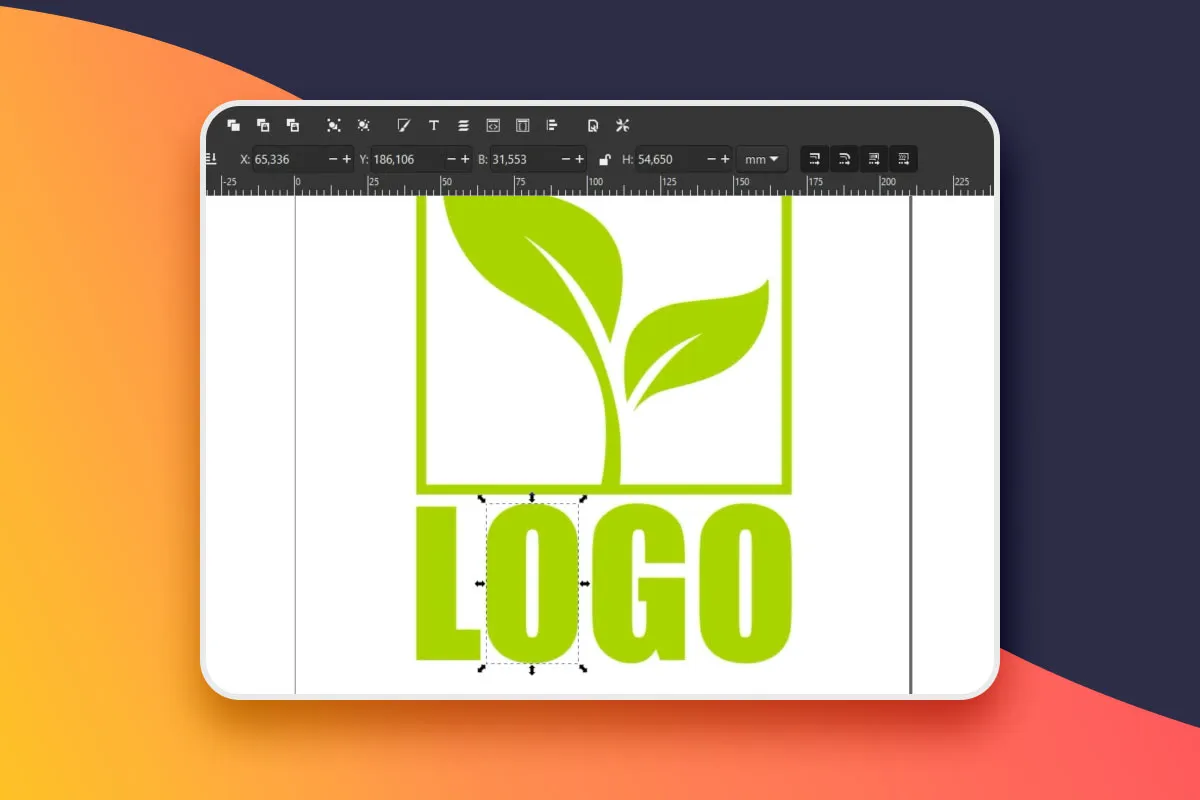
- Bestens vorbereitet für die Druckerei: So konvertierst du deine Texte in Pfade
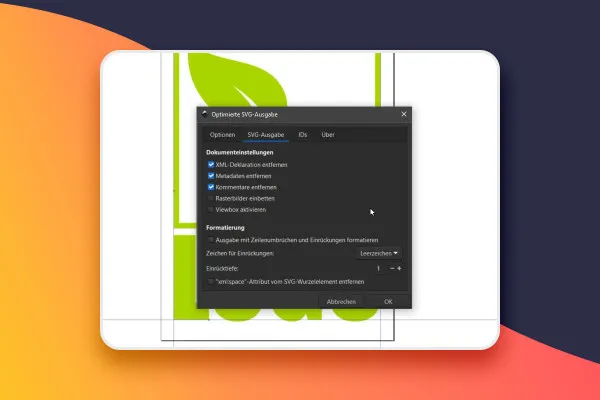
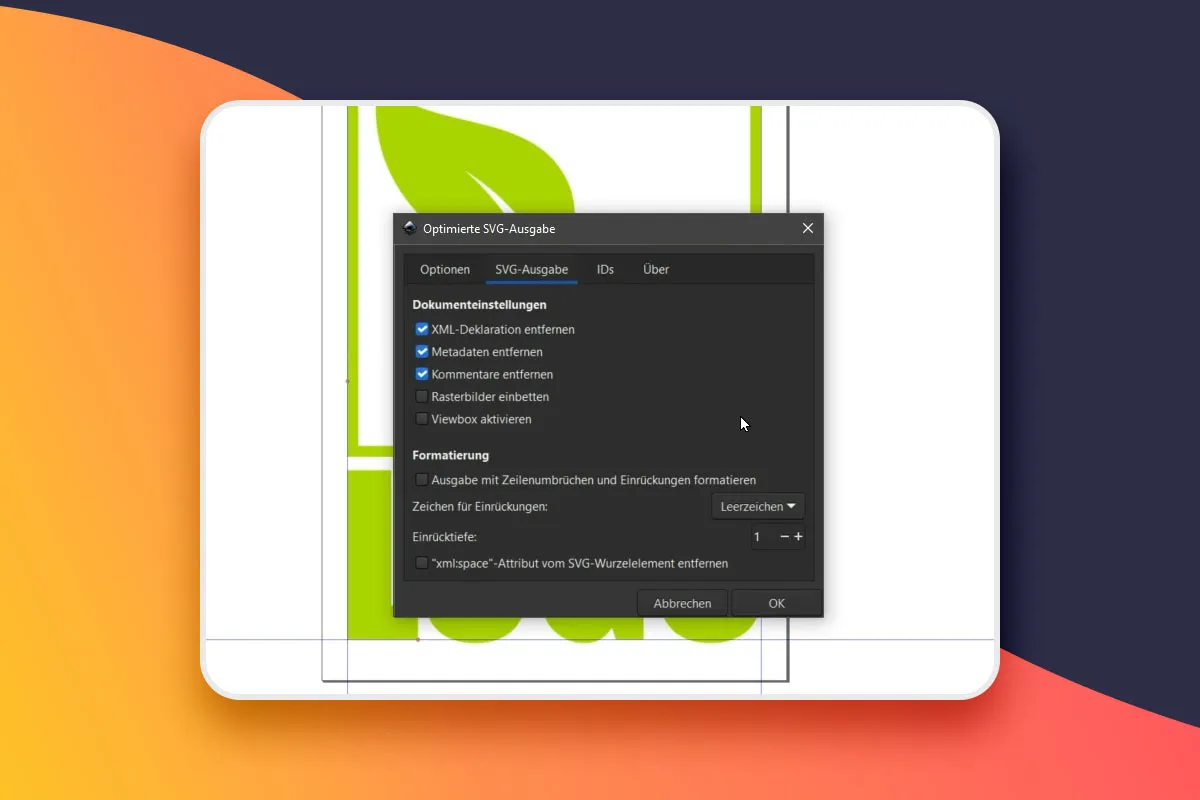
- Optimiert fürs Web: Wie du deine Vektorgrafiken speichersparend im skalierbaren SVG-Format hinterlegst
- Lerne, was dich einfach selbst vektorisieren lässt: zum Beispiel Logos, Icons, fotografierte Zeichnungen
- 80 Minuten. Video-Trainer Marco Kolditz. Konkrete Beispiele.
Der Auftrag: Pixel in Vektoren umwandeln. Die Lösung: du! Mit diesem Training schaffst du dir eine Kompetenz drauf, die du immer wieder anbieten kannst und benötigen wirst: Vektorisieren!