In CSS existieren mit border und outline zwei verschiedene Rahmenarten. Während border immer einen rechteckigen Rahmen kennzeichnet, sind die in CSS2 eingeführten outline-Rahmen für nicht eckige Bereiche gedacht. Und noch einen Unterschied gibt es: Bei outline erfolgt die Umrandung außerhalb des Rahmen, wodurch ein Element sowohl einen Rahmen mit border als auch eine Umrandung mit outline zugewiesen bekommen kann.
Die in diesem Tutorial vorgestellten Rahmendefinitionen sind vor allem für solche Elemente interessant, die einen eigenen Absatz bilden. Prinzipiell lassen sie sich aber natürlich auch auf andere Elemente anwenden.
Rahmen definieren
Mit border kann das Aussehen des gesamten Rahmens um ein Element bestimmt werden.
Bei der allgemeinen border-Eigenschaft handelt es sich um eine Zusammenfassung der folgenden Werte, auf die noch ausführlich eingegangen wird:
• border-color
• border-style
• border-width
Die Werte zu den einzelnen Eigenschaften werden durch Leerzeichen voneinander getrennt notiert. Die Reihenfolge, in der man die Eigenschaften angibt, spielt dabei keine Rolle. Für border existieren zudem vier Untereigenschaften, durch die Angaben zu Rahmenfarbe, Rahmendicke und Rahmentyp für einzelne Elementseiten gemacht werden können.
• border-top – Rahmen oben
• border-right – Rahmen rechts
• border-bottom – Rahmen unten
• border-left – Rahmen links
Das folgende Beispiel zeigt die Verwendung von border. Durch diese Definition wird ein drei Punkt breiter, schwarzer und durchgezogener Rahmen erzeugt.
<p style="border:3pt solid #000000;"> Herzlich willkommen </p>
Das Ergebnis im Browser:
Die Rahmenfarbe
Über border-color wird die Rahmenfarbe bestimmt. Erlaubt sind dabei die folgenden Werte:
• transparent – transparenter Rahmen
• Farbwert
Wird nur ein Wert angegeben, gilt dieser für alle Rahmenseiten. Um für die einzelnen Seiten verschiedene Farben zu definieren, gibt man mehrere Werte, jeweils durch Leerzeichen getrennt, an.
• Zwei Werte – der erste Wert für die obere und untere, der zweite für die linke und rechte Rahmenfarbe.
• Drei Werte – der erste Wert für die obere, der zweite für die linke und rechte, der dritte für die untere Rahmenfarbe.
• Vier Werte – erster Wert für oben, zweiter für die rechte, dritter für die untere und der vierte für die linke Rahmenfarbe.
Ebenso können auch die folgenden border-Untereigenschaften verwendet werden:
• border-top-color – Rahmenfarbe oben
• border-right-color – Rahmenfarbe rechts
• border-bottom-color – Rahmenfarbe unten
• border-left-color – Rahmenfarbe links
Ein Beispiel:
<p style="border-color: #ffff00; border-width: 3px; border-style: solid; padding: 2px"> PSD-Tutorials.de </p>
Und hier das Ergebnis im Browser:
Die Linienart
Über border-style lässt sich die Linienart des Rahmens festlegen.
Nachfolgend findet ihr eine Auflistung der möglichen Rahmenvarianten:
• none – unsichtbarer Rahmen
• dotted – gepunktet
• dashed – gestrichelt
• solid – durchgezogen
• double – doppelt durchgezogen
• groove – 3D-Linie
• ridge – 3D-Linie
• inset – 3D-Linie
• outset – 3D-Linie
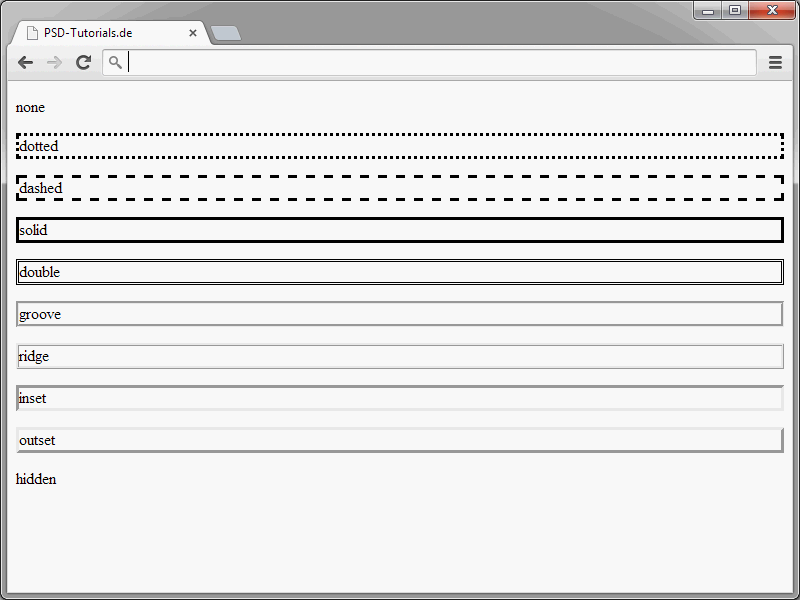
Hier ein Beispiel, wie die Rahmenarten aussehen:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">none</p>
<p class="dotted">dotted</p>
<p class="dashed">dashed</p>
<p class="solid">solid</p>
<p class="double">double</p>
<p class="groove">groove</p>
<p class="ridge">ridge</p>
<p class="inset">inset</p>
<p class="outset">outset</p>
<p class="hidden">hidden</p>
</body>
</html>Das Ergebnis im Browser:
Gibt man nur einen Wert an, gilt der für alle Seiten des Rahmens. Um für die einzelnen Seiten Rahmentypen zu definieren, notiert man mehrere Werte, jeweils durch Leerzeichen getrennt.
• Zwei Werte – der erste Wert für die obere und untere, der zweite für die linke und rechte Rahmenart.
• Drei Werte – der erste Wert für die obere, der zweite für die linke und rechte, der dritte für die untere Rahmenart.
• Vier Werte – erster Wert für oben, zweiter für die rechte, dritter für die untere und der vierte für die linke Rahmenart.
Ebenso können auch die folgenden border-Untereigenschaften verwendet werden:
• border-top-style – Rahmenart oben
• border-right-style – Rahmenart rechts
• border-bottom-style – Rahmenart unten
• border-left-style – Rahmenart links
Auch hierzu ein Beispiel:
<p style="border-bottom-style: dashed;"> Gestrichelter Rahmen </p>
Und so sieht es im Browser aus:
Die Rahmenbreite festlegen
Durch border-width wird die Breite des Rahmens bestimmt.
• Längenangabe
• thin – dünner Rahmen
• medium – mittelstarker Rahmen
• thick – dicker Rahmen
Wird nur ein Wert angegeben, gilt der für alle Seiten des Elements. Um für einzelne Seiten unterschiedliche Rahmendicken festzulegen, gibt es zwei Möglichkeiten. Bei der ersten Variante notiert man mehrere durch Leerzeichen getrennte Werte.
• Zwei Werte – der erste Wert für die obere und untere, der zweite für die linke und rechte Rahmenbreite.
• Drei Werte – der erste Wert für die obere, der zweite für die linke und rechte, der dritte für die untere Rahmenbreite.
• Vier Werte – erster Wert für oben, zweiter für die rechte, dritter für die untere und der vierte für die linke Rahmenbreite.
Ebenso könnt ihr auch die folgenden border-Untereigenschaften verwenden:
• border-top-width – Rahmendicke oben
• border-right-width – Rahmendicke rechts
• border-bottom-width – Rahmendicke unten
• border-left-width – Rahmendicke links
Ein Beispiel:
<p style="border-width:2px;border-style: dotted;"> Herzlich willkommen </p>
Die Rahmenfarbe für outline
Über die Eigenschaft outline-color wird die Rahmenfarbe definiert. Die Angabe ist identisch mit border-color.
• invert – es wird eine Farbe invertiert. Diese Farbe entsteht durch die Umkehrung aller Bits eines hexadezimalen Farbwerts.
• Farbangabe
Ein Beispiel:
<p style="outline-width: medium; outline-style: solid; outline-color: blue;"> PSD-Tutorials.de </p>
So sieht es im Browser aus:
Der Rahmentyp für outline
Die Angabe outline-style bestimmt die Art der Kontur. Erlaubt sind die gleichen Werte wie bei border-style.
• none – unsichtbarer Rahmen
• dotted – gepunktet
• dashed – gestrichelt
• solid – durchgezogen
• double – doppelt durchgezogen
• groove – 3D-Linie
• ridge – 3D-Linie
• inset – 3D-Linie
• outset – 3D-Linie
Ein Beispiel:
<p style="outline-style:solid;outline-width:2px; outline-color:red;"> PSD-Tutorials.de </p>
Die Rahmendicke für outline
Die Angabe outline-width ist mit border-width identisch. Auch hierüber wird die Rahmendicke definiert. Um eine sichtbare Rahmenlinie zu erzeugen, kombiniert man outline-width immer mit outline-style.
• medium – mittelstarker Rahmen
• thin – dünner Rahmen
• thick – dicker Rahmen
• Längenangabe – bestimmt die Rahmendicke
Ein Beispiel:
<p style="outline-width: thin;outline-style: solid; outline-color: red;">
Herzlich willkommen
</p>
Und wie bei border gibt es auch für outline-Rahmen eine allgemeine Eigenschaft.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PSD-Tutorials.de</title>
<style>
p {
border:red solid thick;
outline:green dotted thick;
}
</style>
</head>
<body>
<p>Willkommen auf PSD-Tutorials.de!</p>
</body>
</html>
Diese fasst dann die folgenden Eigenschaften zusammen:
• outline-width
• outline-style
• outline-color
Das Prinzip ist hier dann identisch mit dem der allgemeinen border-Eigenschaft.