HTML & CSS für Einsteiger
Die unendlichen Weiten des Internets – endlich auf einen Klick. Wir bringen dir bei, wie du im Netz den doppelten Bogen rauskriegst. Starte zu einem 9-stündigen Entdeckungskurs mit besonders zielführendem Basis-Know-how und reife zum sicheren Webentwickler im digitalen Überall. Der Einstieg in die Welt von HTML & CSS kann so einfach sein und dieses Training rüstet dich mit dem nötigen Handwerkszeug:
- Alle wesentlichen Grundlagen zu HTML & CSS erklärt
- Lerne Webentwicklung von der Pike auf und baue deine Kenntnisse zielsicher aus
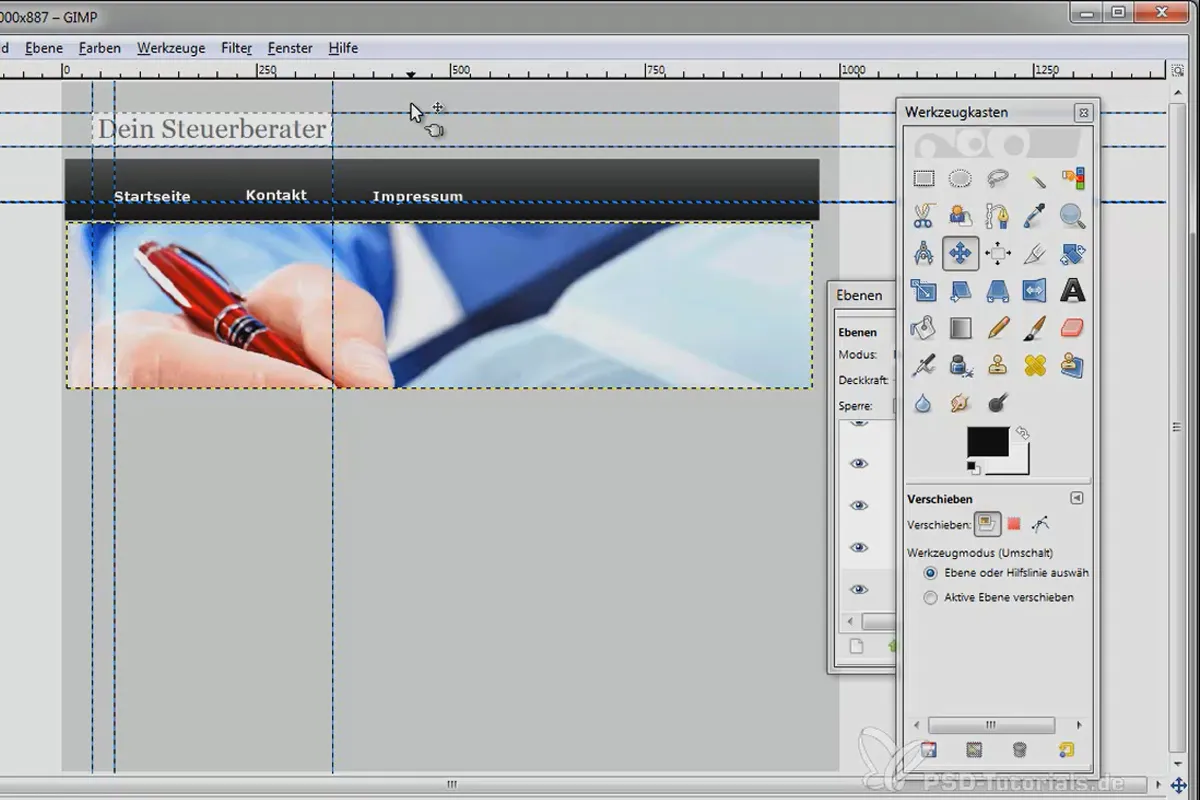
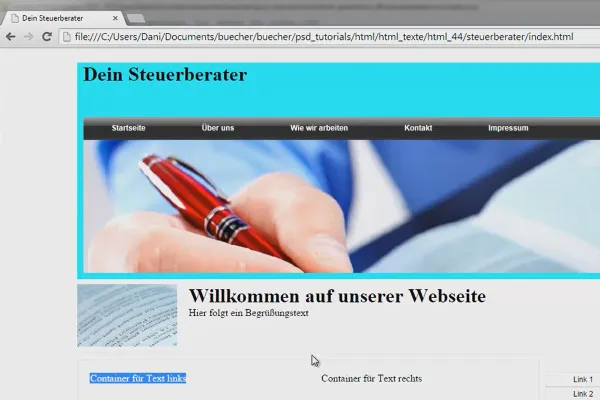
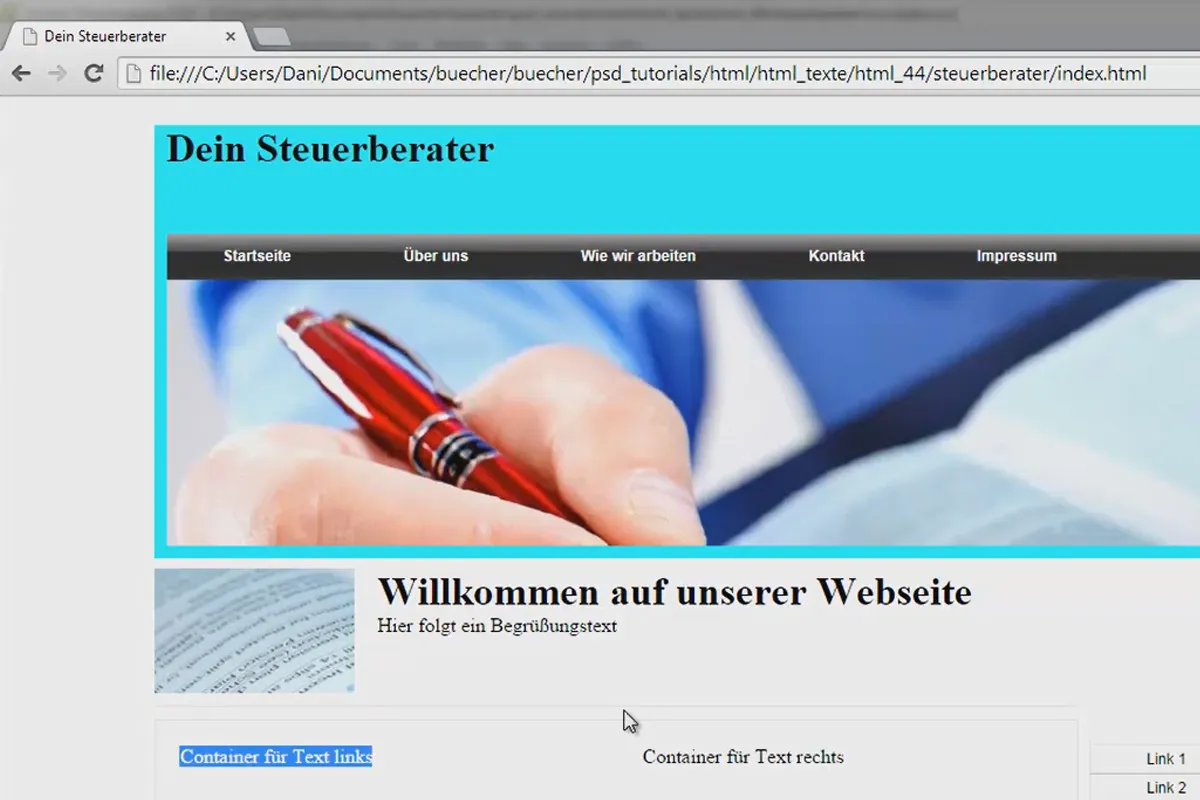
- Optimaler Praxisbezug: Die Umsetzung eines Layouts für einen Steuerberater
Wenn die digitale World weit weg ist: Erforsche sie! Wenn du zum Ende dieses Trainings deine erste eigene Website codest, wirst du ordentlich stolz auf dich sein!
- Verwendbar mit:
- Inhalt:
10 h Video-Training
- Lizenz: private und kommerzielle Nutzungsrechte
- Bonus: inklusive Arbeitsmaterial
Anwendungsbeispiele
-
 Zum InhaltHTML & CSS für Einsteiger
Zum InhaltHTML & CSS für Einsteiger -
 Galerie öffnenHTML & CSS für Einsteiger – leg direkt los!
Galerie öffnenHTML & CSS für Einsteiger – leg direkt los! -
 Galerie öffnenArbeite an deinem Web-Projekt!
Galerie öffnenArbeite an deinem Web-Projekt!
Einstieg
Grundlagen
CSS
Praxis
Bonus
Details zum Inhalt
Die Webentwicklung mit HTML & CSS scheint für dich ein unüberwindlicher Pfad, den du lieber den anderen überlässt? Aber du weißt, früher oder später musst/willst auch du an dieses Thema ran. Doch wie anfangen? Wie gelingt dir der Einstieg in HTML & CSS? Leicht soll er sein, aber auch professionell. Erkennst du dich wieder? Dann ist das genau dein Training. Für dich haben wir es konzipiert.
Optimal für Anfänger: Im ersten Teil dieses Trainings geht es um den Einstieg in HTML:
- Ein erster Blick auf HTML, CSS & Co.
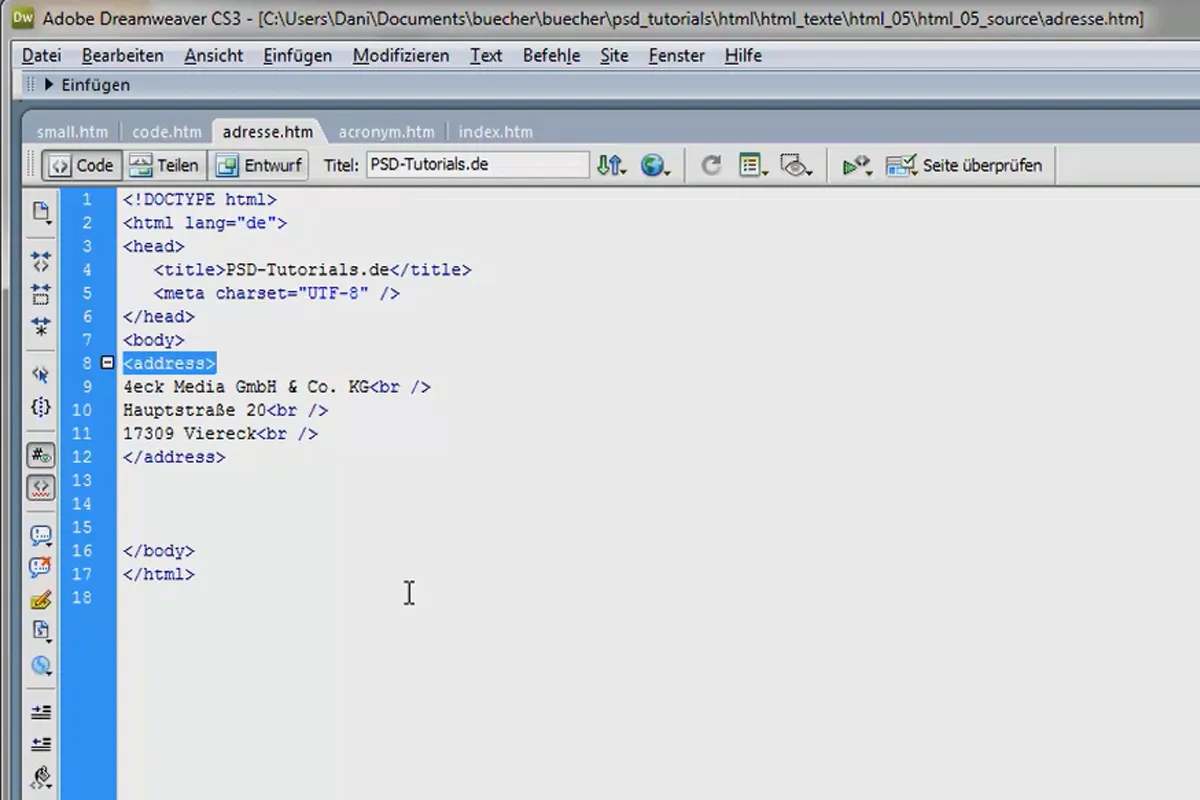
- Die erste HTML-Seite
- Elemente, Tags und Attribute
- Texte strukturieren, aufhübschen
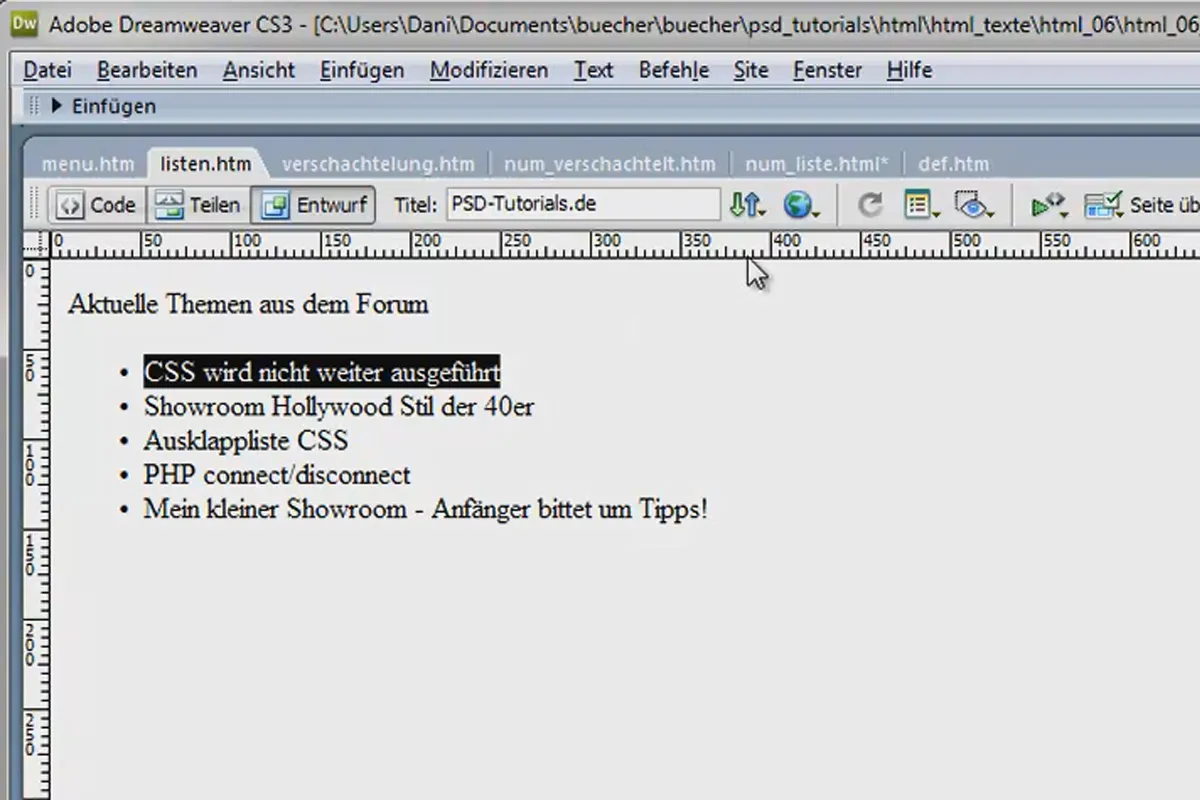
- Listen
Im zweiten Teil dieses Trainings lernst du wichtige Funktionen von HTML kennen:
- Tabellen
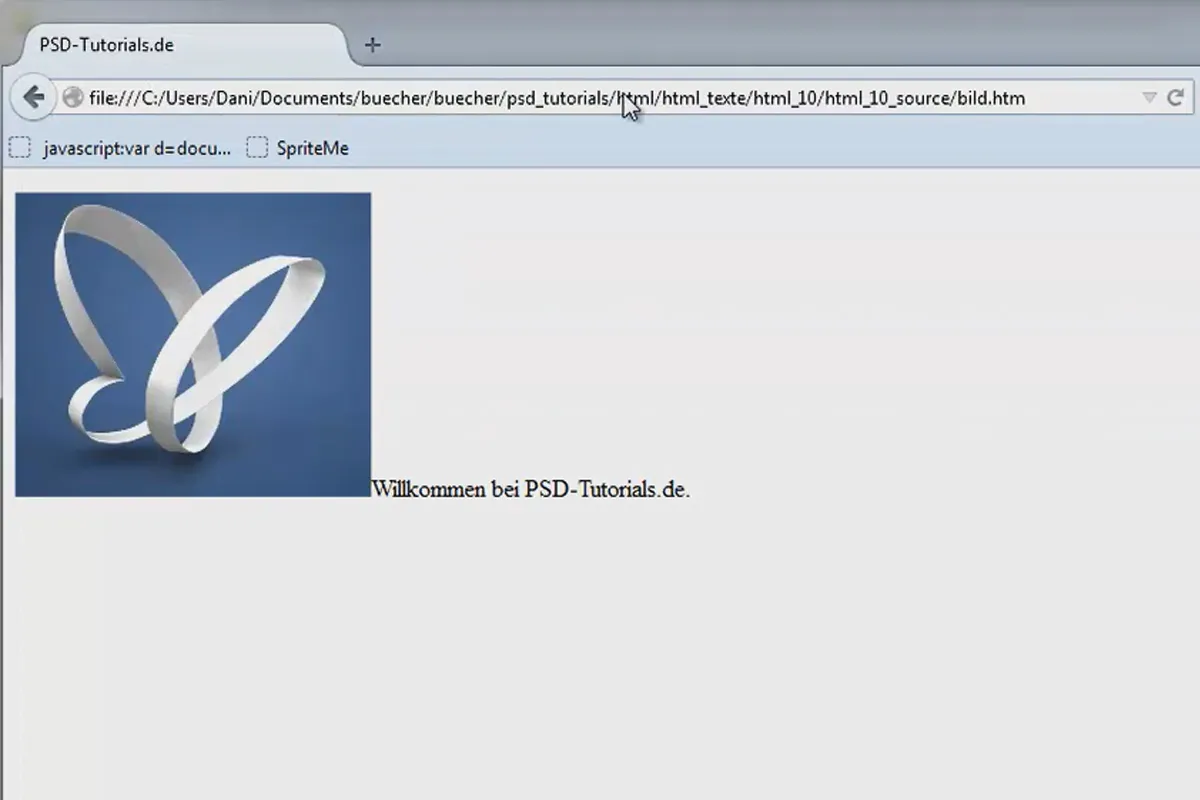
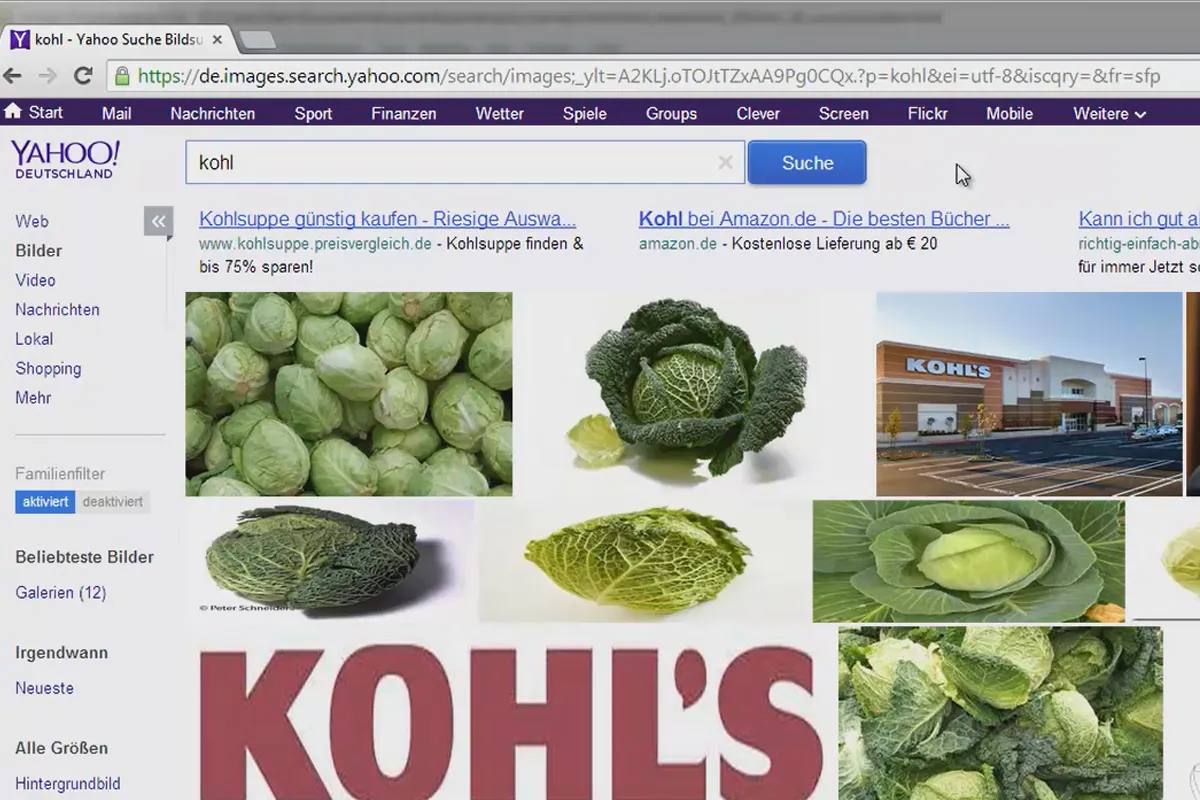
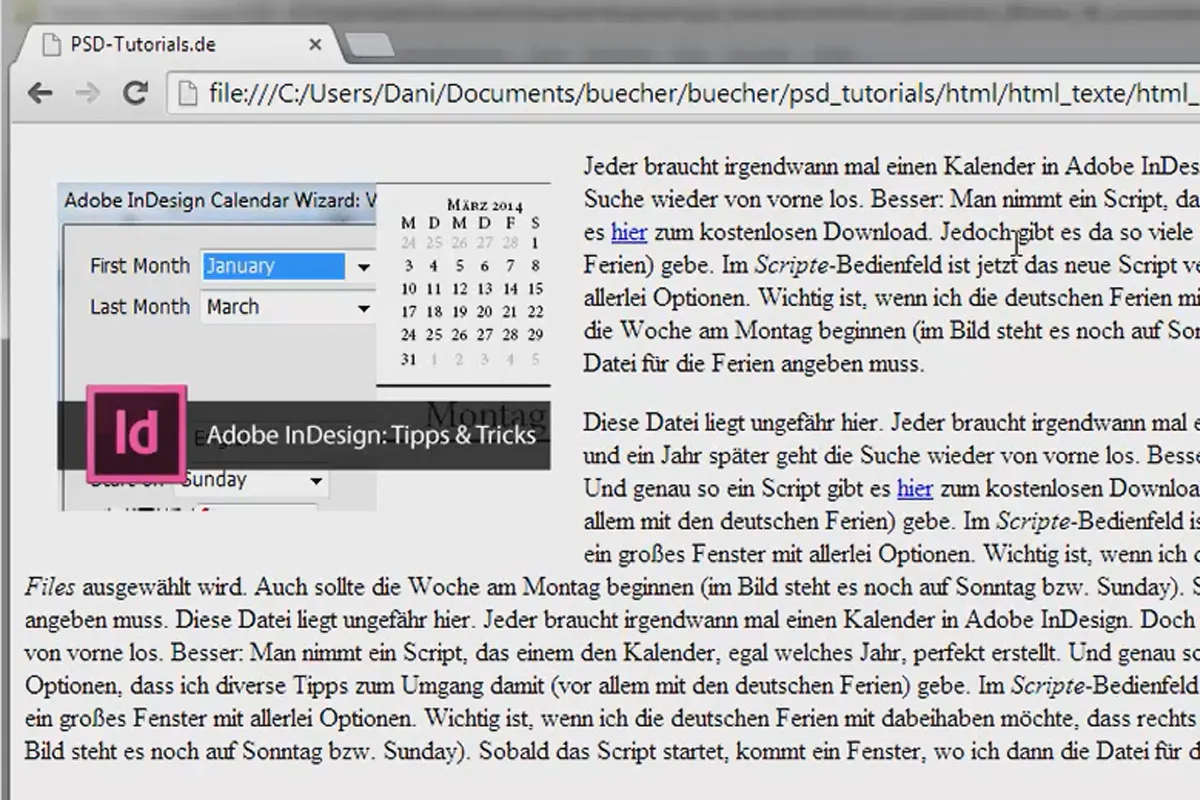
- Grafiken fürs Web
- Hyperlinks definieren
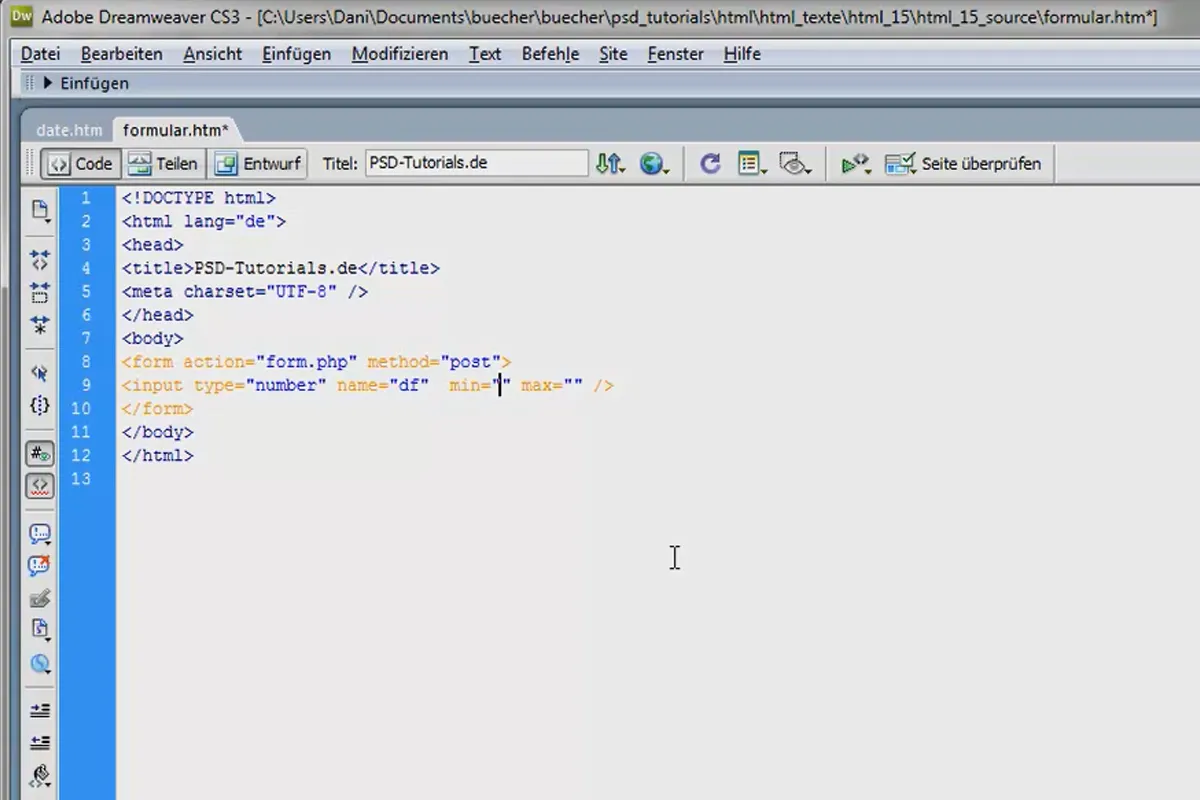
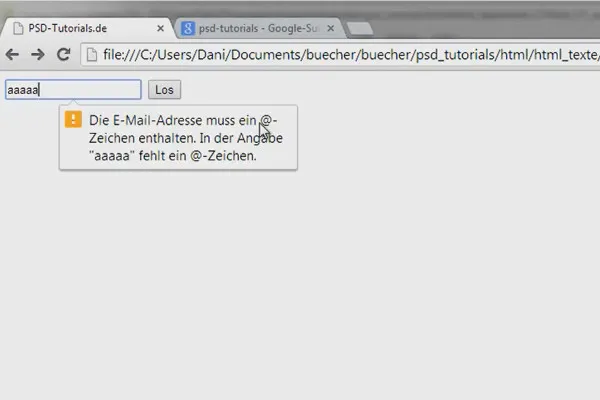
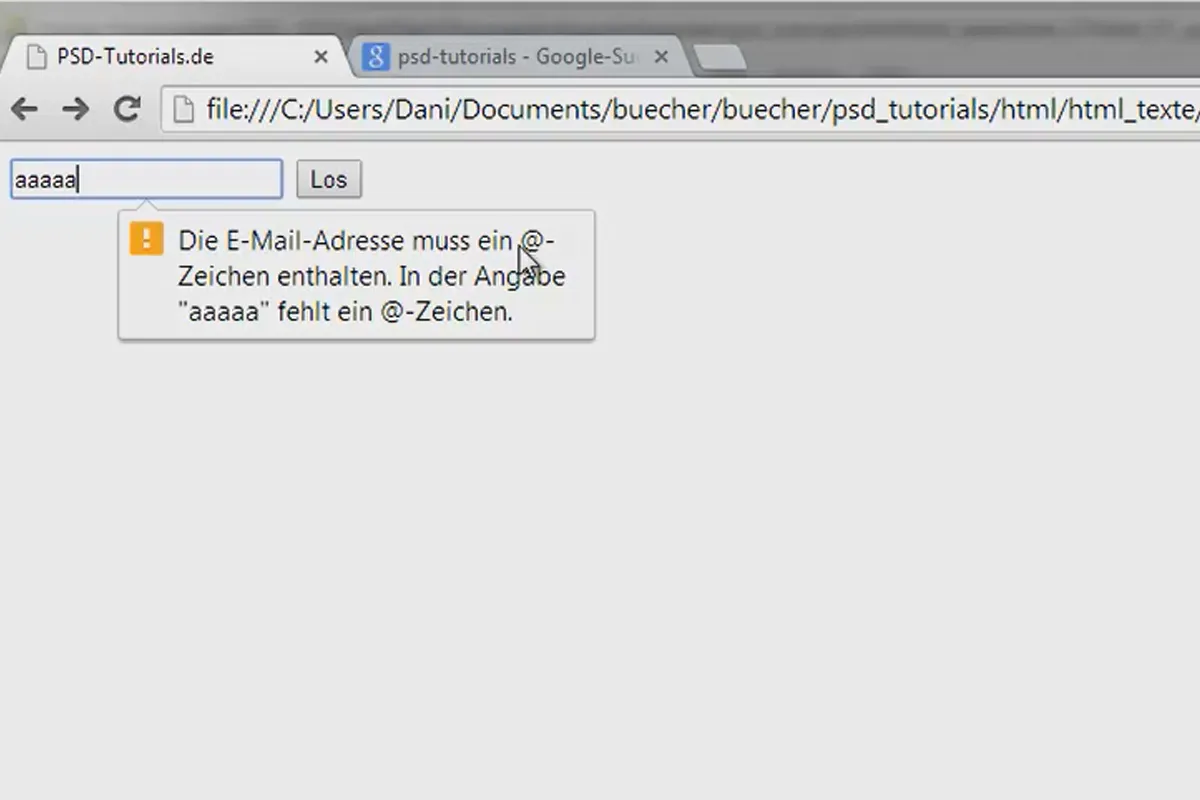
- Formulare
- Semantik fürs Web
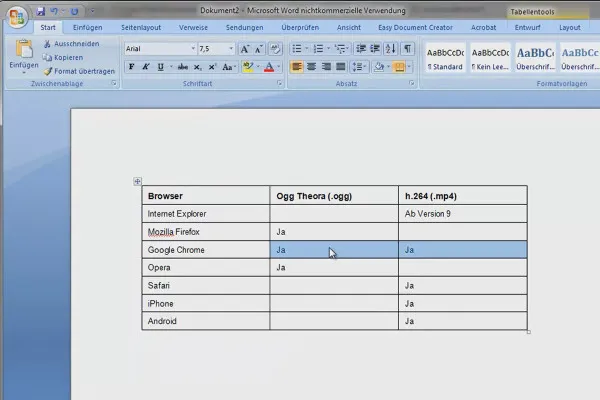
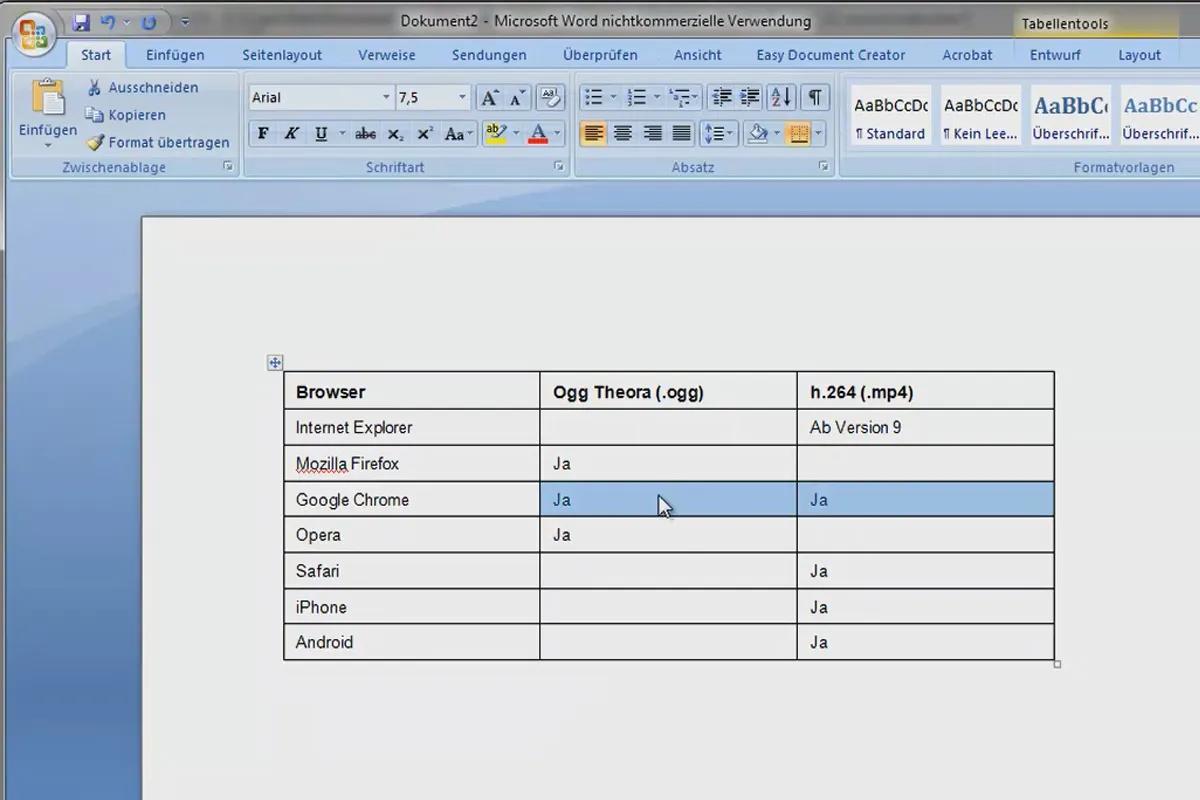
- Multimedia für die Webseite
- iFrames
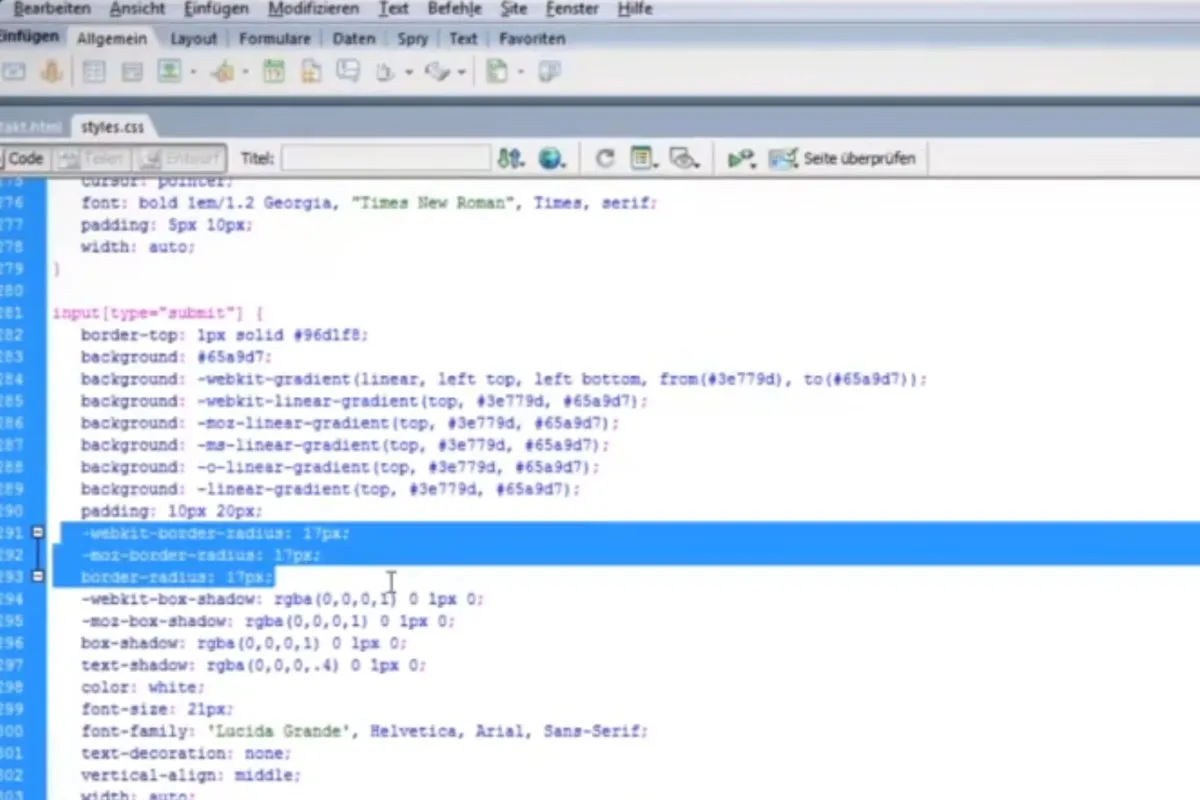
Im dritten Teil dieses Trainings geht es um die Gestaltung mit CSS:
- Das ist CSS
- So klappt der Zugriff mit den Selektoren
- Schöner Text durch CSS
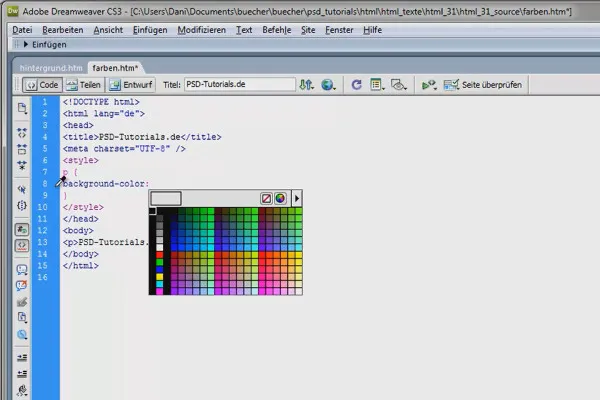
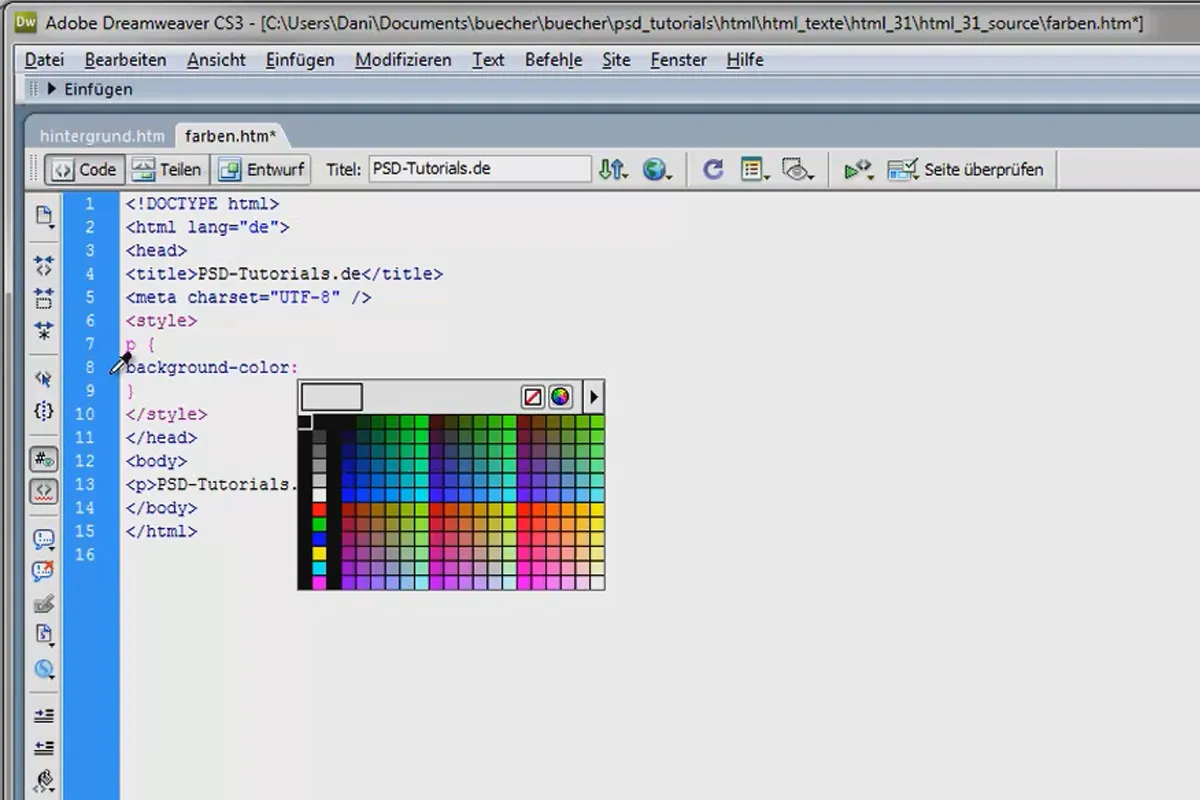
- Farben und Hintergründe
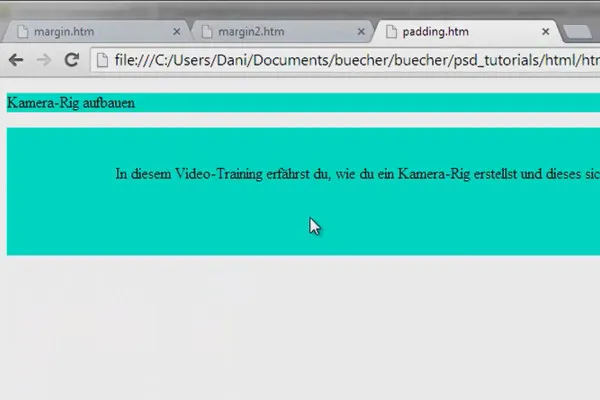
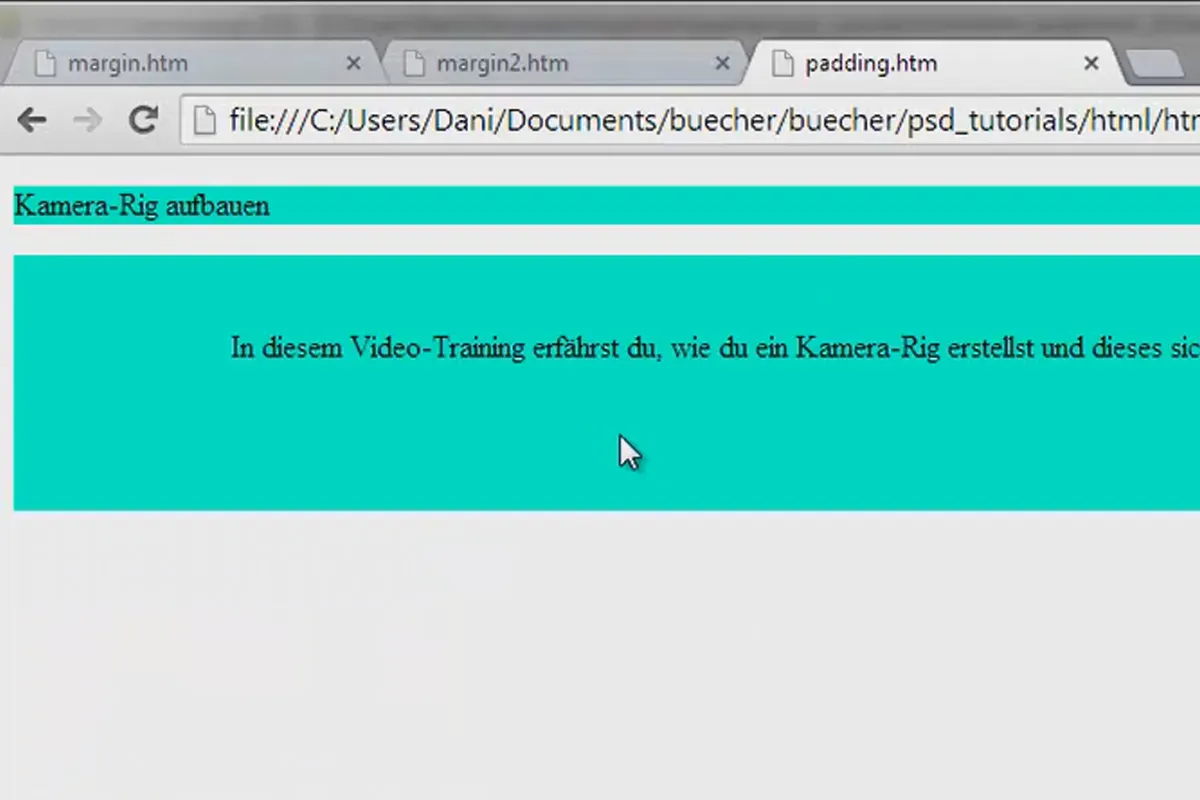
- Außenabstände und Außenränder
- Den Textfluss kontrollieren
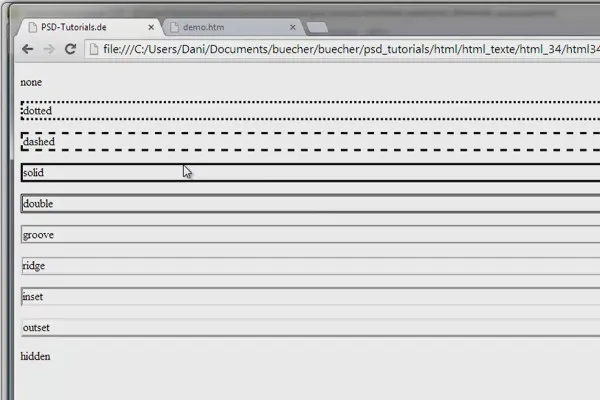
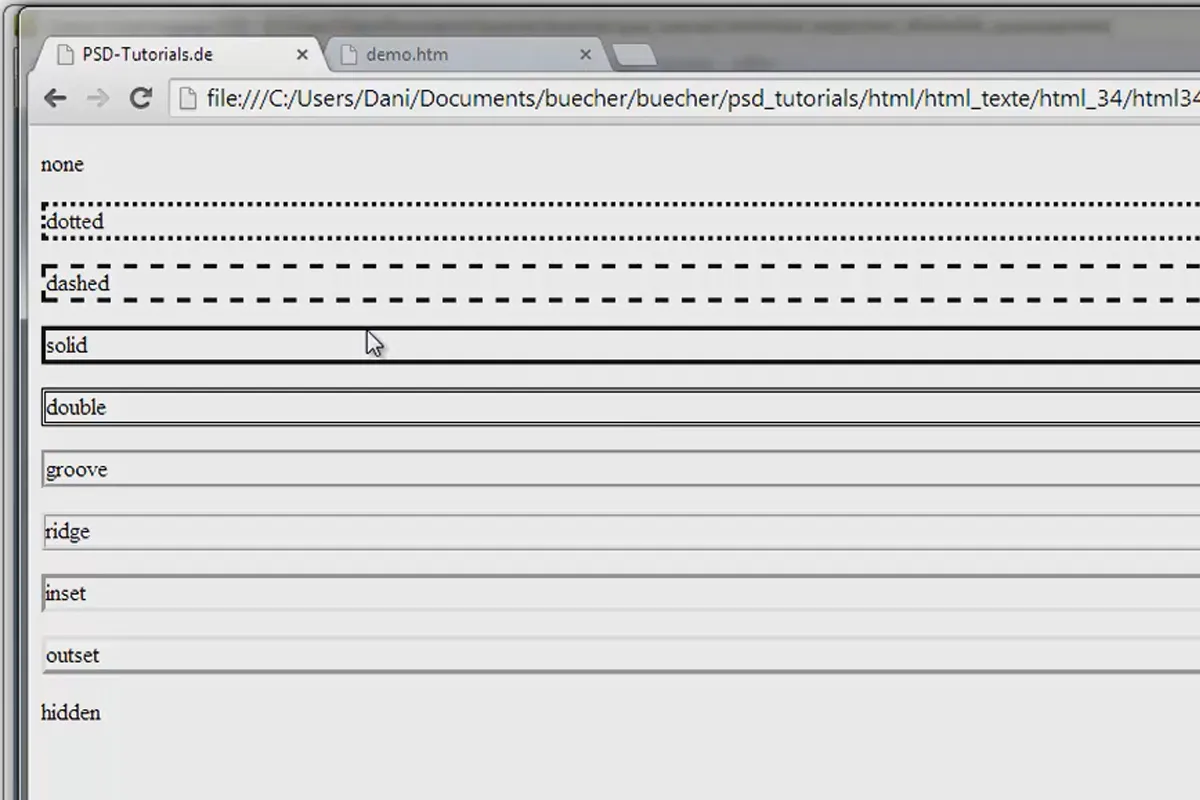
- Rahmen
- Listen und Counter
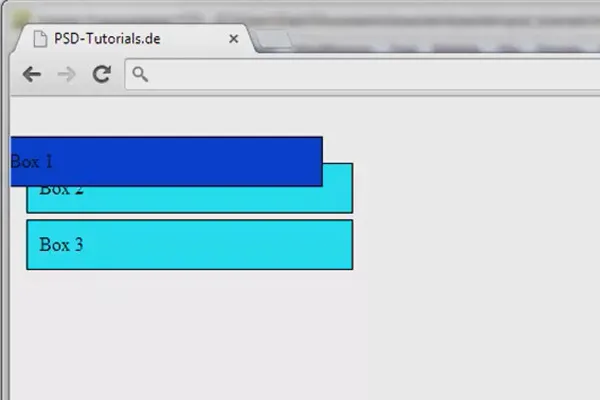
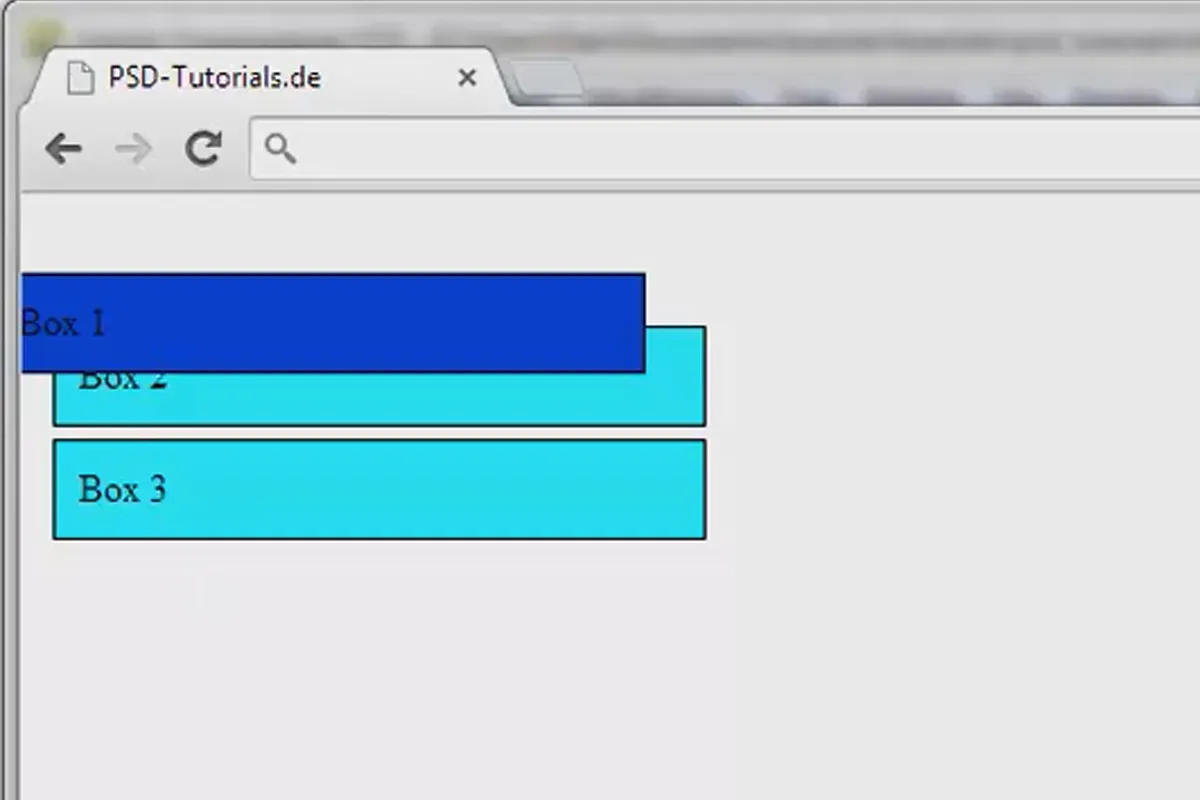
- Das Boxmodell
- Elemente positionieren
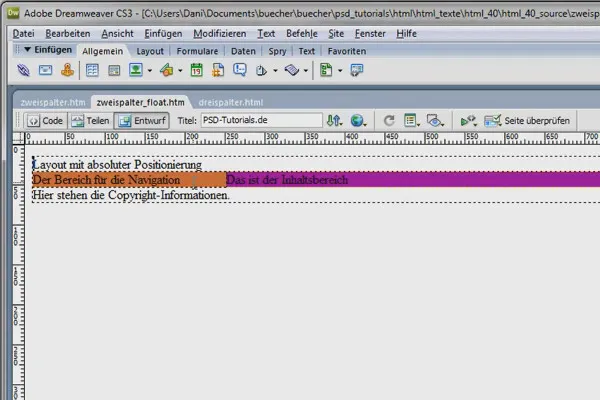
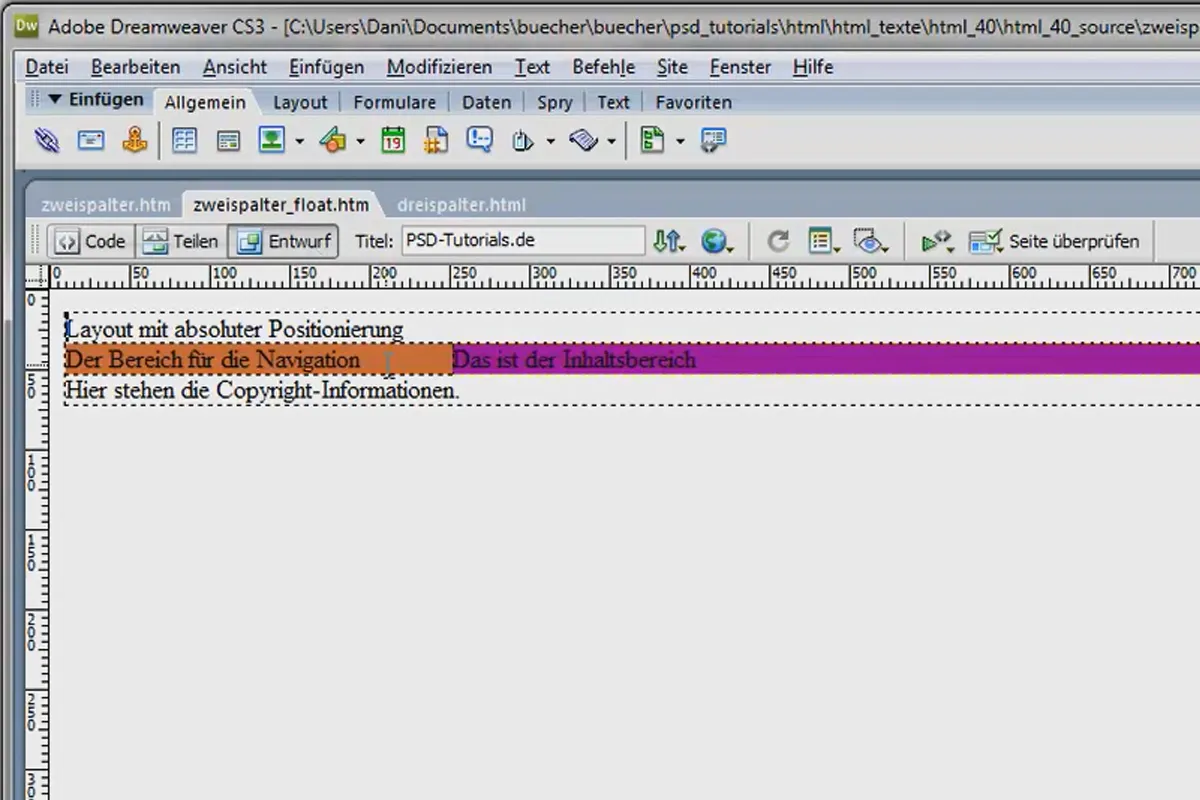
- Alles im Fluss mit float
Von der Theorie zur Praxis - wir entwickeln eine Website:
- Die verschiedenen Layoutvarianten
- Zwei- und dreispaltige Layouts
- Das Layout entwickeln
- Das Layout weiter anpassen
- Das Grundgerüst erstellen
- Den Inhaltsbereich gestalten
- Schicke Schriften für die Seite
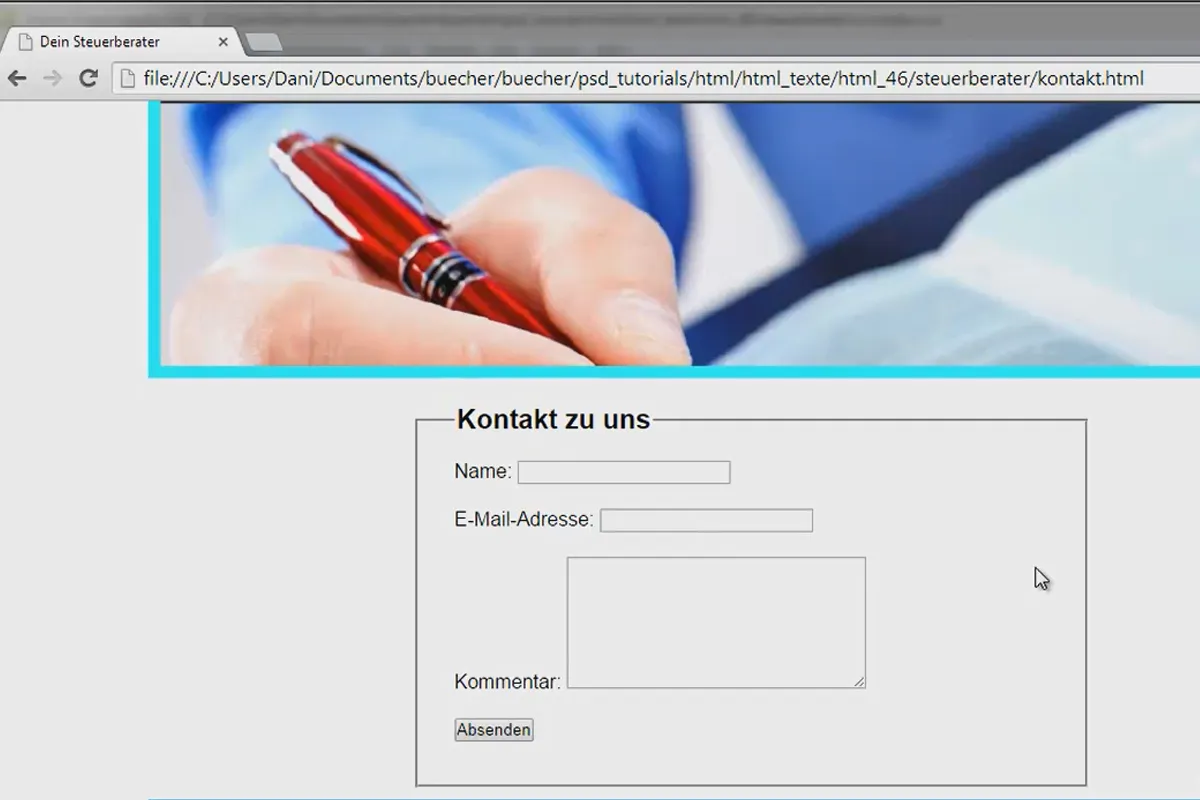
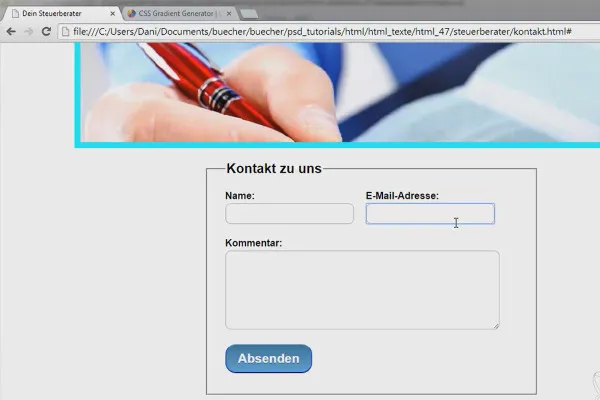
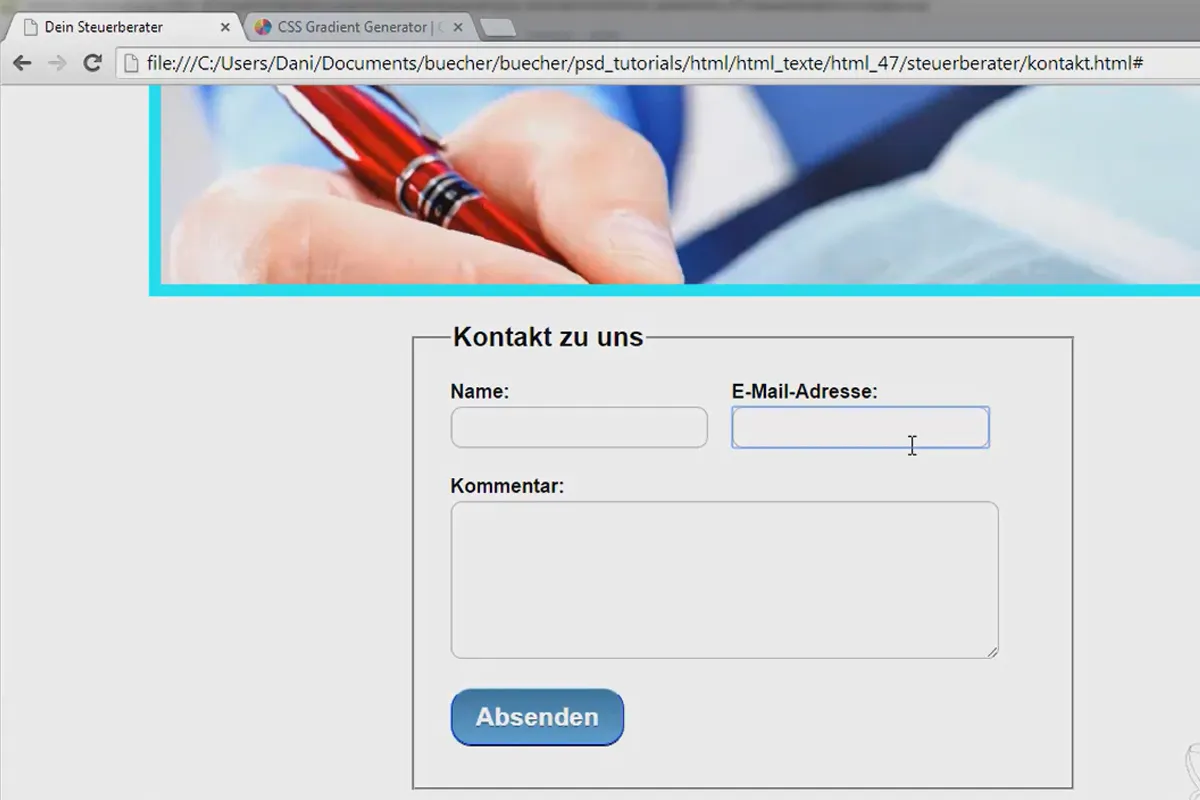
- Das Kontaktformular
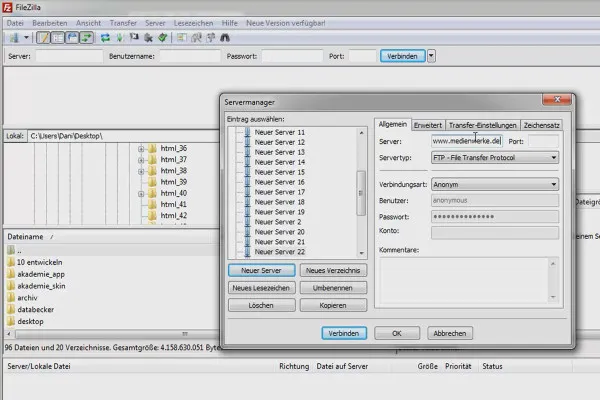
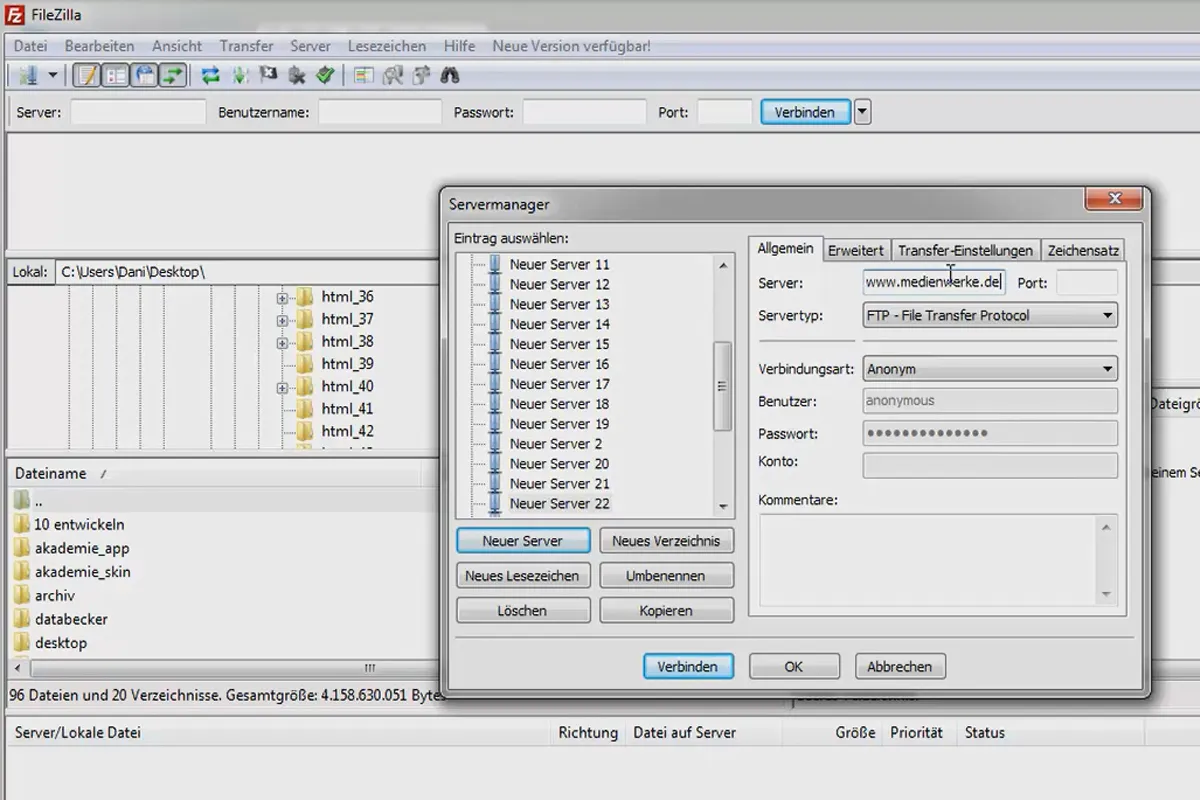
- Die Webseite geht online
Damit du dein erlangtes Wissen optimal einsetzen kannst, findest du auf diesem Video-Training zusätzlich Arbeitsdateien im PSD-Format, mit denen du dich an der Entwicklung mit HTML & CSS versuchen kannst.
Andere Nutzer interessiert auch

Schreibe deine eigenen Zeilen!
Schritt für Schritt zu eigenen funktionalen Formularen
Alle relevanten Features detailliert erklärt
Webseiten und Apps selbst entwickeln
Alle wichtigen Module erklärt!
Für fehlerfreie, schnelle Webseiten mit optimierten Layouts
Für moderne Websites & Apps
So sprechen deine Webseiten & Apps wie ChatGPT