Modernes JavaScript mit ES6–ES13 (JS-Tutorial)
JavaScript hast du drauf, doch bei den Features neuerer JS-Versionen hapert es? Dann bist du in diesem Kurs richtig! Lerne alle Funktionen von ES6 bis ES13 kennen, die in der Praxis am häufigsten gebraucht werden und dir den größten Nutzen bringen – für einen verständlicheren, schlankeren, einfacher wartbaren Code mit geringerer Fehleranfälligkeit. Dein Trainer: Software-Entwickler Stephan Haewß. Deine Trainingseinheit: über 6 Stunden. Dein Lernerfolg: Als Webentwickler schreibst du ab sofort modernes JavaScript!
- Verbessere deinen Code für Webseiten und Web-Apps mit modernen JavaScript-Funktionen
- Lerne alle praxisrelevanten und nutzbringenden Features von ES6 bis ES13 detailliert kennen
- Schreibe schlanken, fehlerminimierten, einfach wartbaren Code
- Ein über 6-stündiges Tutorial von Software-Entwickler Stephan Haewß
Entdecke, was für die Skriptsprache JavaScript seit ECMAScript 6 Neues und Wichtiges hinzukam – mit einem einzigen, umfassenden Tutorial!
- Inhalt:
7 h Video-Training
- Lizenz: private und kommerzielle Nutzungsrechte
Anwendungsbeispiele
-
 Galerie öffnenSpringe jetzt vom alten hin zum modernen JavaScript – in nur einem Tutorial!
Galerie öffnenSpringe jetzt vom alten hin zum modernen JavaScript – in nur einem Tutorial! -
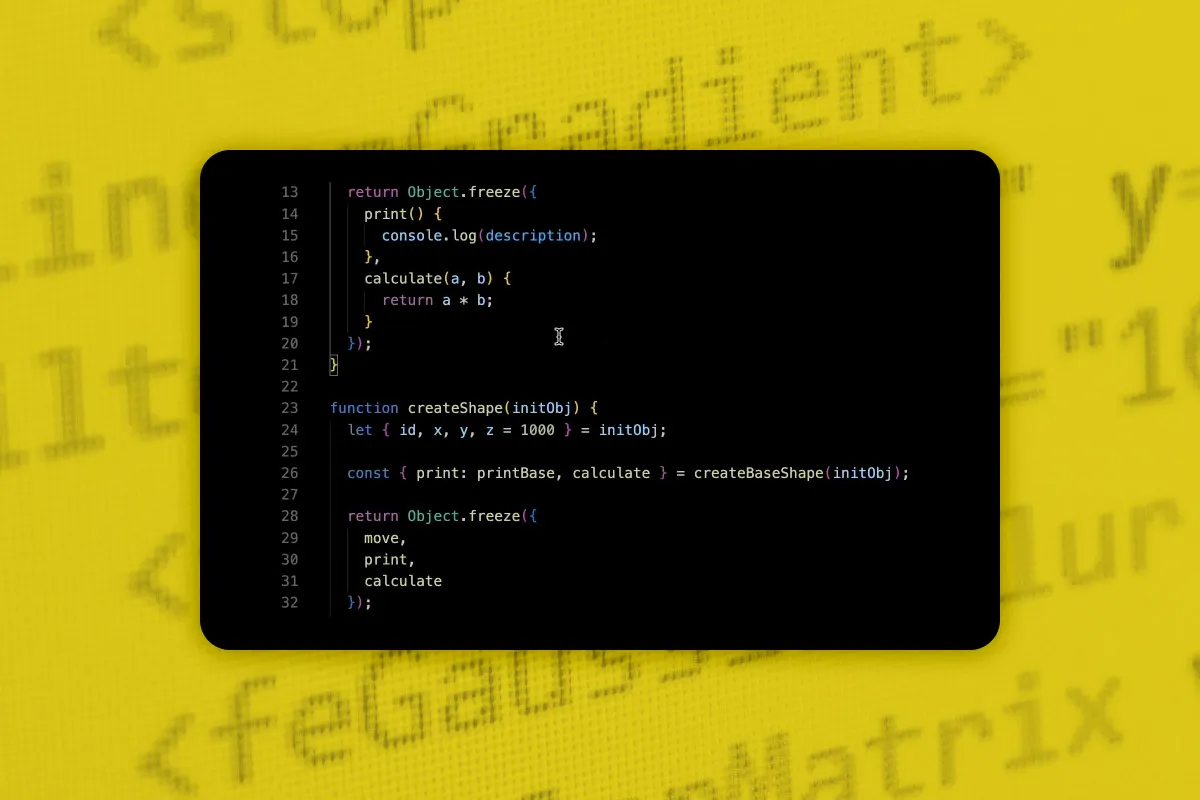
 Galerie öffnenLerne alle wichtigen, praxisrelevanten JS-Funktionen der Versionen ES6 bis ES13 kennen.
Galerie öffnenLerne alle wichtigen, praxisrelevanten JS-Funktionen der Versionen ES6 bis ES13 kennen. -
 Galerie öffnenSchreibe elegante, schlanke und leichter verständliche JavaScript-Codes.
Galerie öffnenSchreibe elegante, schlanke und leichter verständliche JavaScript-Codes.
Intro zum Kurs
Einleitung
ECMAScript: ES6 bis ES13 – die neuen Features
Fazit
Details zum Inhalt
So funktioniert JS heute!
Ob ES-Module, klassenbasiertes und klassenlose objektorientiere Programmierung oder Arrow-Funktionen – mit den Features, die sich für JavaScript seit ECMAScript 6 (ES6) ergeben haben, ist die Skriptsprache sozusagen erwachsen geworden. Du möchtest mitwachsen, um deine Codezeilen zeitgemäß zu schreiben? Dann starte dieses über 6-stündige JS-Tutorial von Software-Entwickler Stephan Haewß.
JavaScript ab ES6 bis ES13– mit diesen Funktionen schreibst du modernen Code
Das Tutorial richtet sich an Webentwickler, Webdesigner und JavaScript-Entwickler. Um die Inhalte nachvollziehen zu können, kennst du dich mit den Grundlagen der JS-Entwicklung bereits aus. Im Verlaufe des Kurses lernst du unter anderem folgende JavaScript-Features kennen:
- Variablendeklaration mit let und const
- For-Schleife und Arrow-Funktionen
- Module in ES6
- Methodendeklaration in Objektliteralen
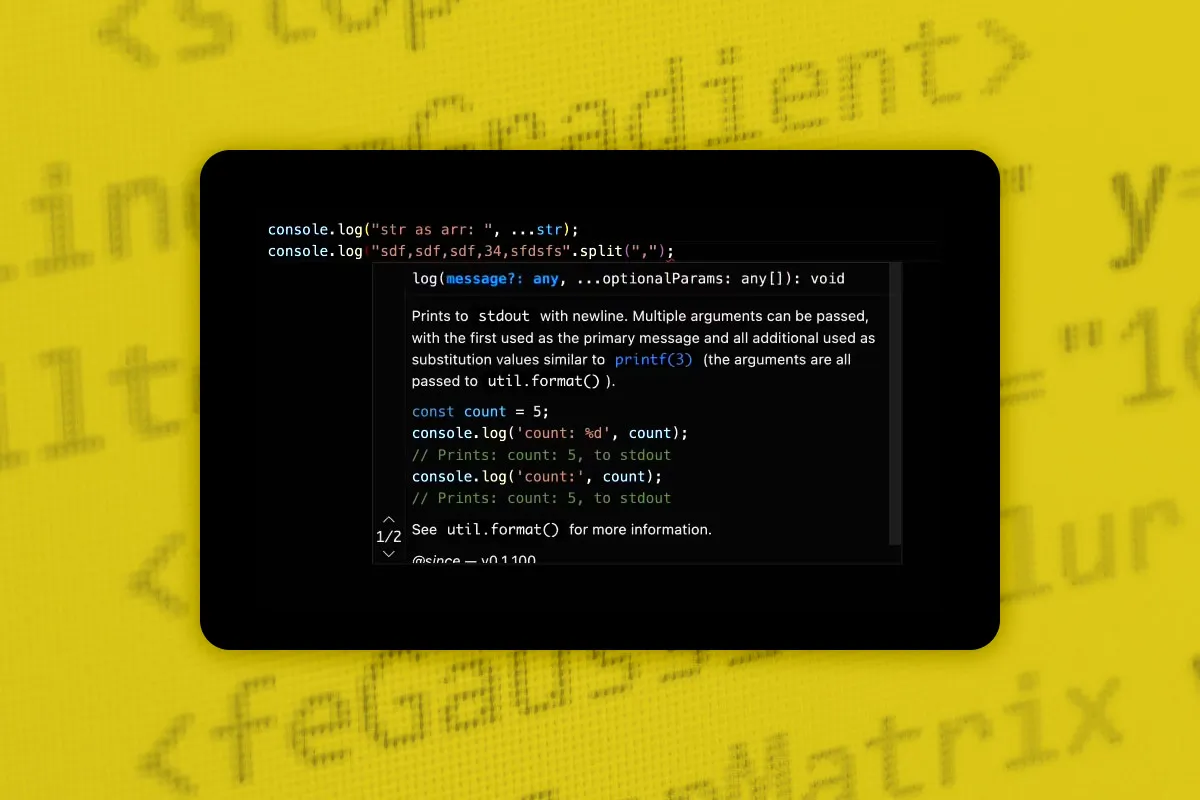
- Nützliche und neue String-Funktionen
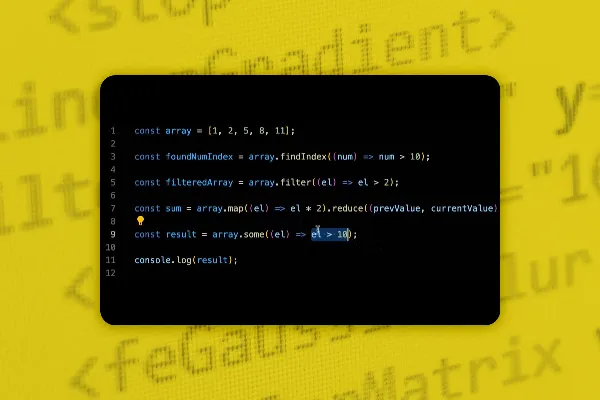
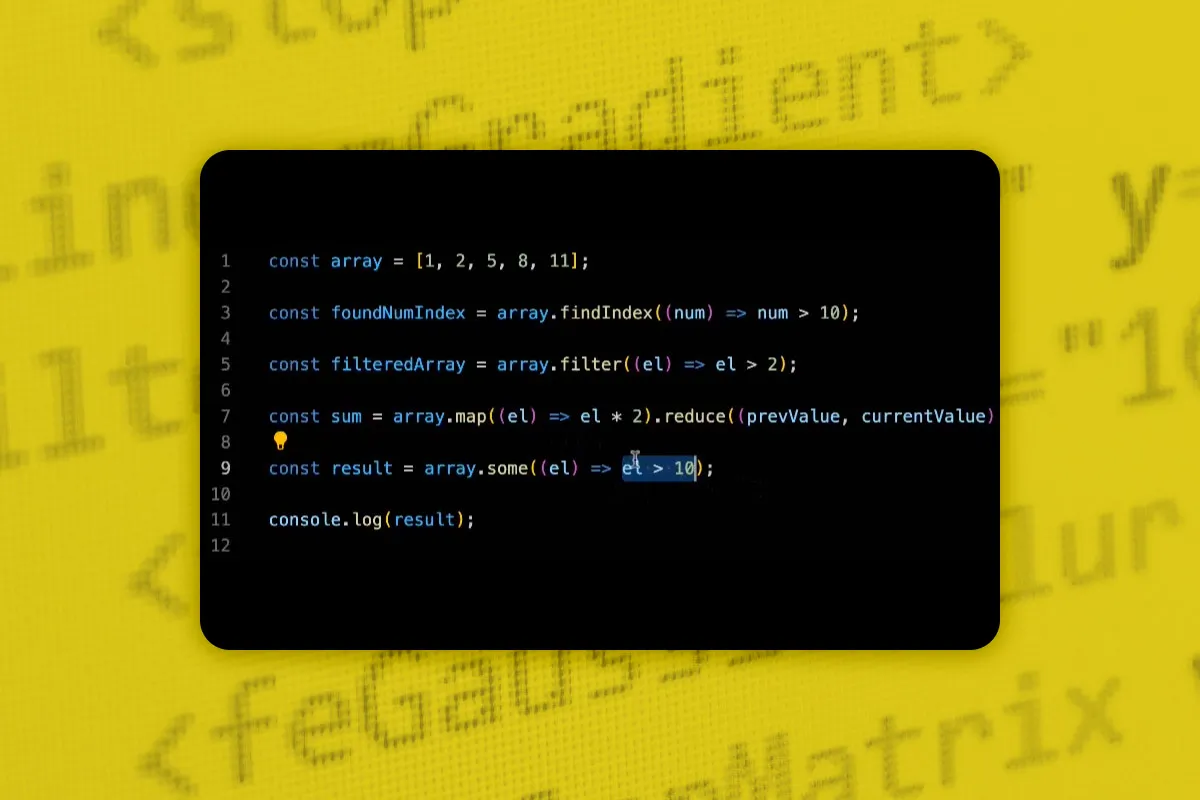
- Nützliche neue Array-Funktionen wie find, filter, map, reduce
- Eleganten und kurzen Code schreiben mit Destructuring
- Rest- und Spread-Operator
- Klassen und Vererbung mit dem class-Keyword
- Verwenden von Promises
Schlanker, eleganter und fehlerreduziert – dein neuer JavaScript-Code
Ob neues Modulsystem, Arrow-Funktionen, Promises oder async/await – seit ES6 bis ES13 wurden für JavaScript zahlreiche nützliche Funktionen eingeführt, von denen auch JS-Frameworks wie VueJS, React und Redux Gebrauch machen.
Generell lässt sich sagen, dass sich mit vielem, was ab ES6 geschah, mittlerweile deutlich bessere, weil leichter verständliche Codes schreiben lassen. Daher solltest auch du dich mit den modernen Standards vertraut machen. Starte dazu einfach diesen JavaScript-Kurs – und lass dich wissen, wie modernes JS-Coding heute funktioniert!
Andere Nutzer interessiert auch

Schreibe deine eigenen Zeilen!

VPN-Grundlagen & eigenes VPN einrichten
Schritt für Schritt zu eigenen funktionalen Formularen
So sprechen deine Webseiten & Apps wie ChatGPT
Für fehlerfreie, schnelle Webseiten mit optimierten Layouts
Alle wichtigen Module erklärt!
Für moderne Websites & Apps
Webseiten und Apps selbst entwickeln