Sketch-Tutorial – werde UI- und UX-Designer
Sketch ist ein effektives und intuitives Tool, mit dem du Prototypen von Web-Projekten erstellst. Mithilfe der UI- und UX-Software kreierst du dynamische Bedienoberflächen für Webseiten und Apps. Ein wesentlicher Vorteil: Da sich die Designs an Regeln der Webgestaltung orientieren, übergibst du der Entwicklung ein direkt umsetzbares Ergebnis. Lerne Sketch in diesem über fünfstündigen Tutorial von Luca Kiedrowski kennen, der dich praxisnah vom Konzept über einen Prototypen hin zur vollständig designten Web-Oberfläche führt.
- Werde UI- und UX-Designer: Kreiere mit Sketch Bedienoberflächen für Webseiten und Apps
- Für den schnellen Einstieg: Eigne dir die Grundlagen zu Sketch, UI- und UX-Design an
- Für dein Vorankommen: Lerne fortgeschrittene Designtechniken wie boolesche Operatoren kennen
- Praxisnahes Tutorial: Erstelle am Beispiel einer App eine moderne Bedienoberfläche
- Besseres Teamplay mit Entwicklern: Gib ihnen direkt entwicklungsfähige Prototypen an die Hand
- Verstehe in 5 h das Konzept von UI und UX: Trainer Luca Kiedrowski zeigt Best-Practice-Beispiele
- So bleibt Gelerntes im Kopf: Inklusive Arbeitsmaterialien zum Mitmachen
Auch Google und Apple setzen auf Sketch – mach es wie die Großen und lerne jetzt, wie du schlichtweg schöne, benutzerfreundliche und obendrein entwicklungsbereite UI-Designs erstellst.
- Verwendbar mit:
- Inhalt:
5 h Video-Training
- Lizenz: private und kommerzielle Nutzungsrechte
- Bonus: inklusive Arbeitsmaterial
Anwendungsbeispiele
-
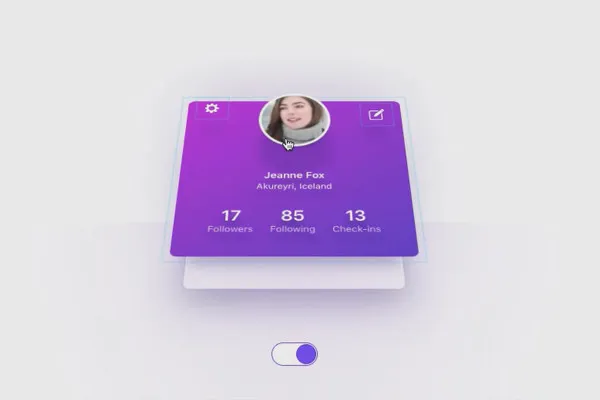
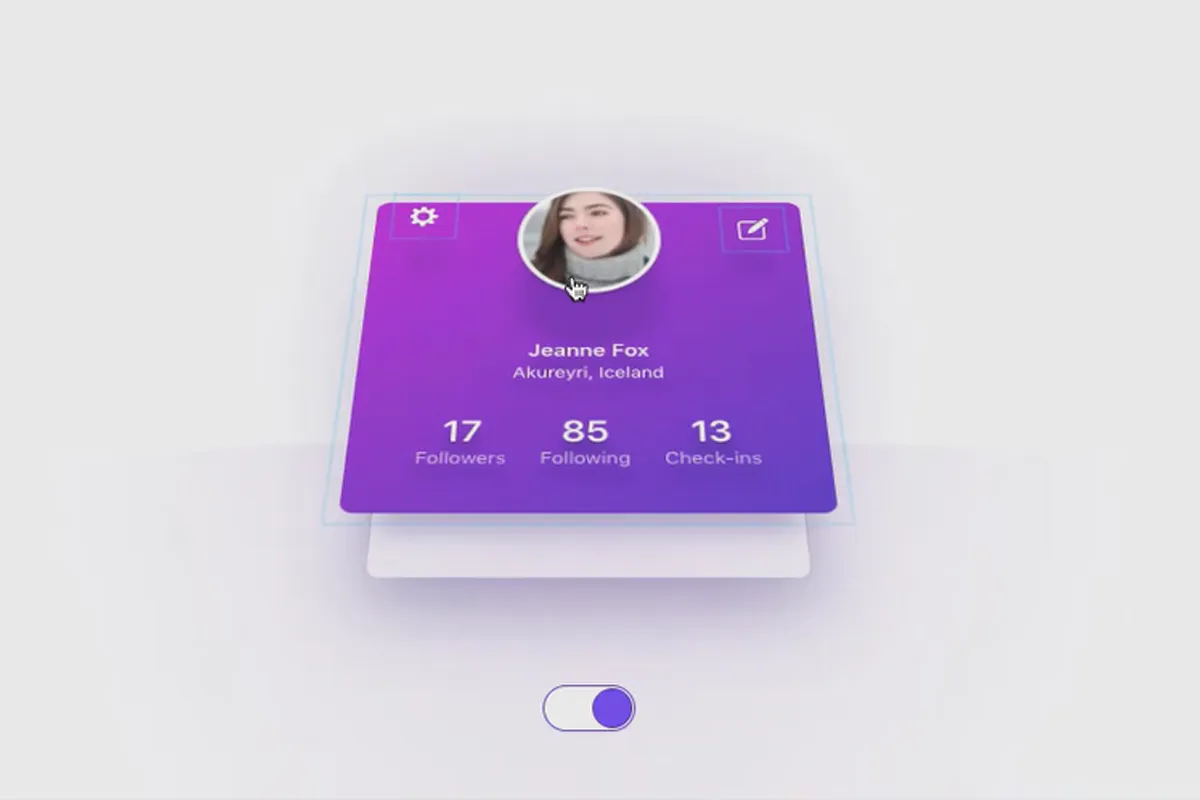
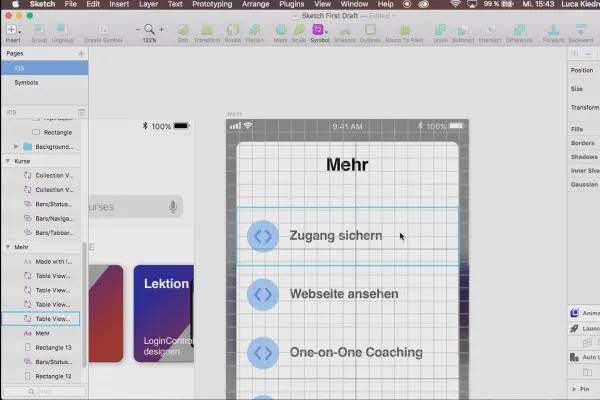
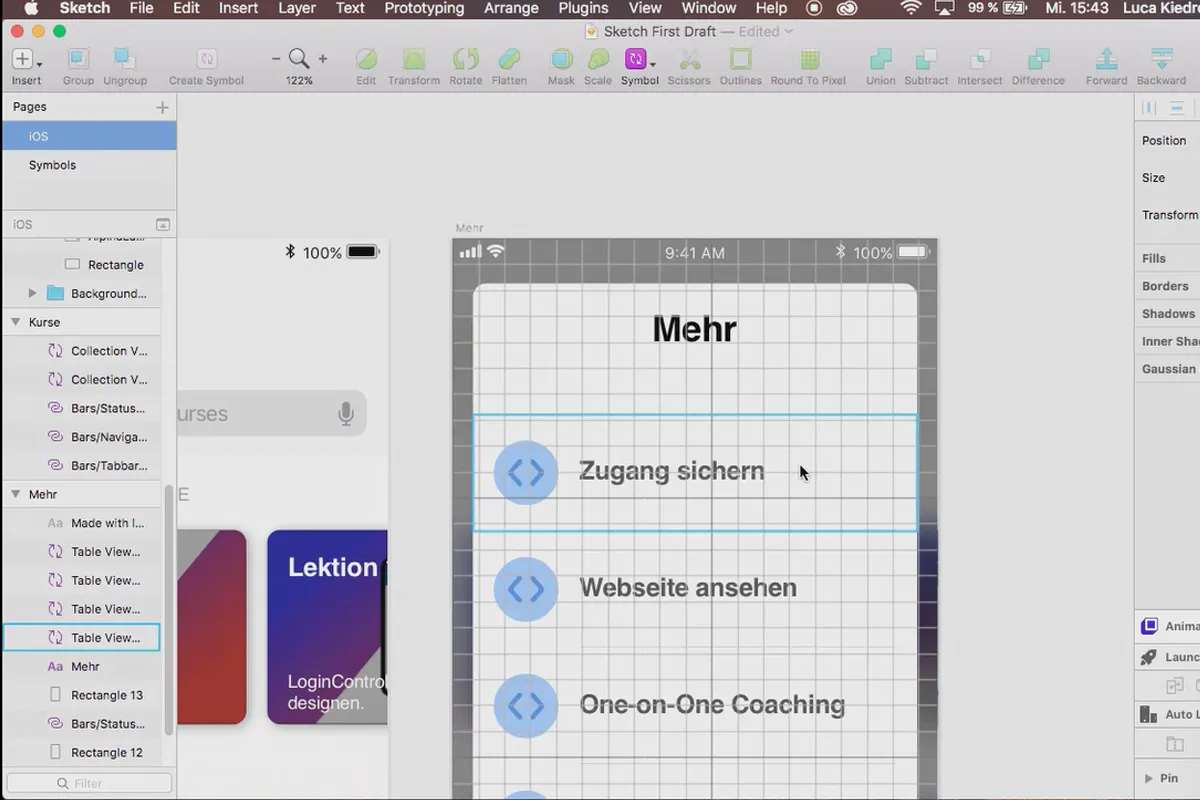
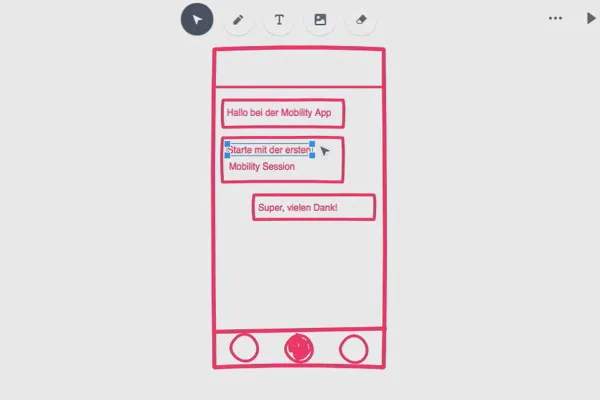
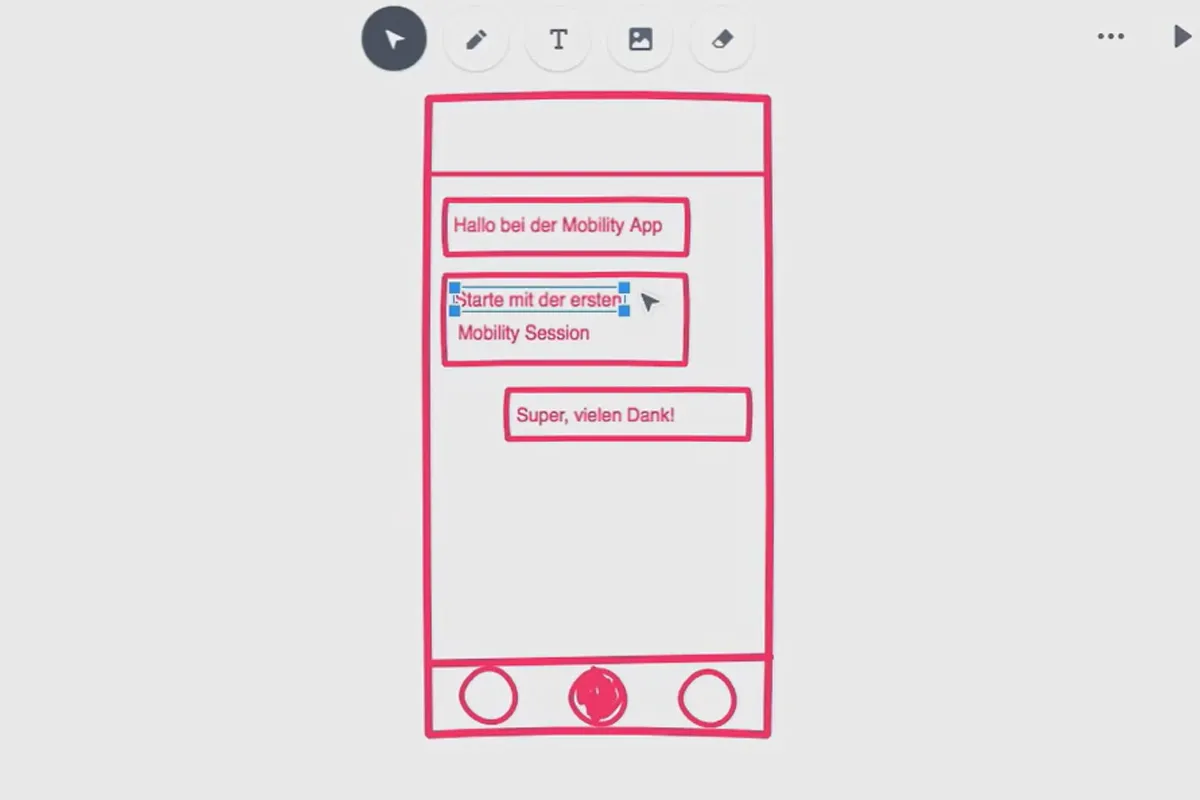
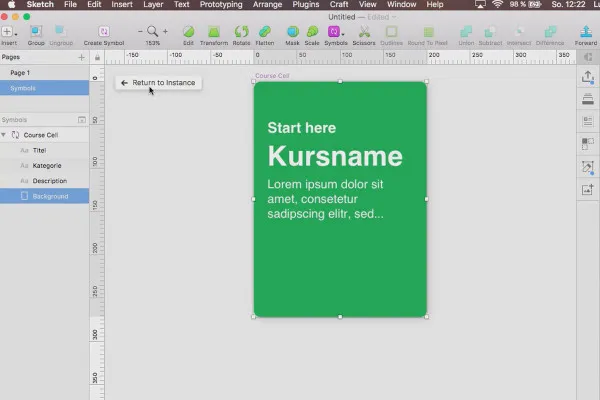
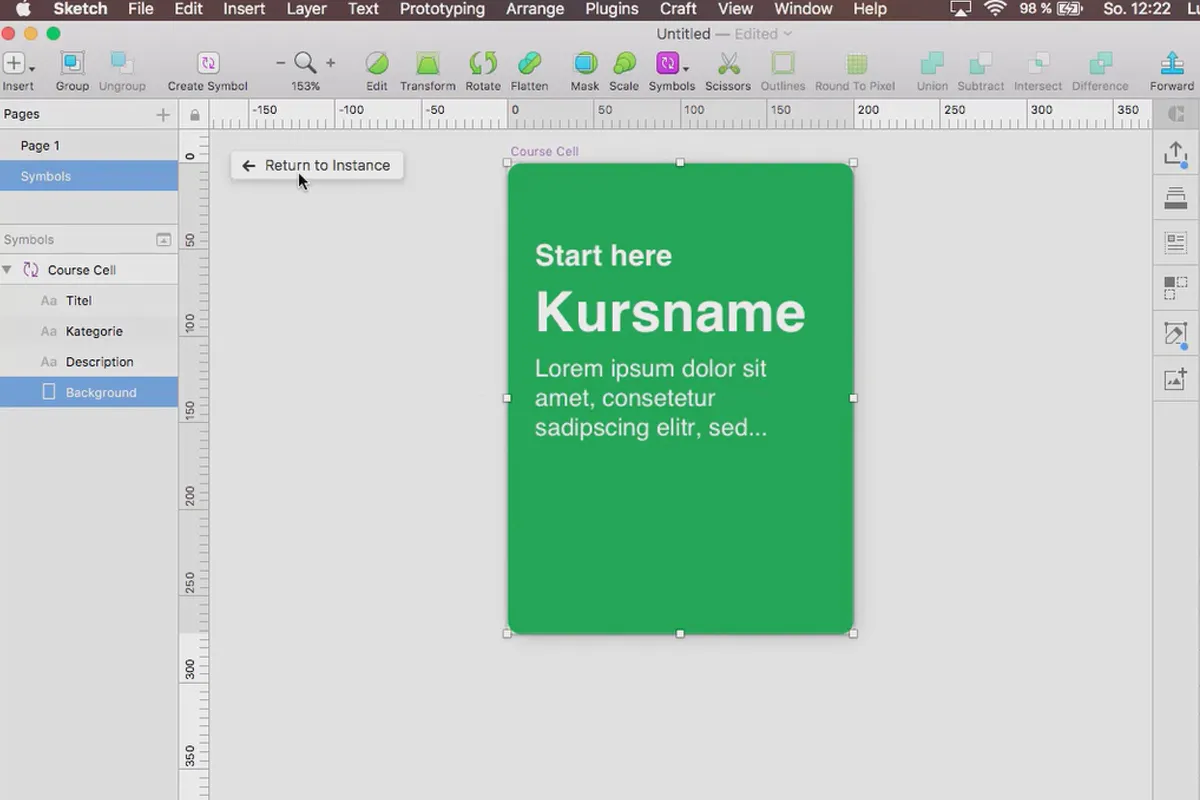
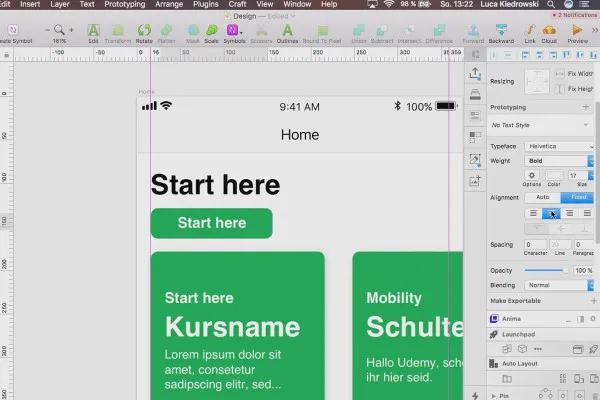
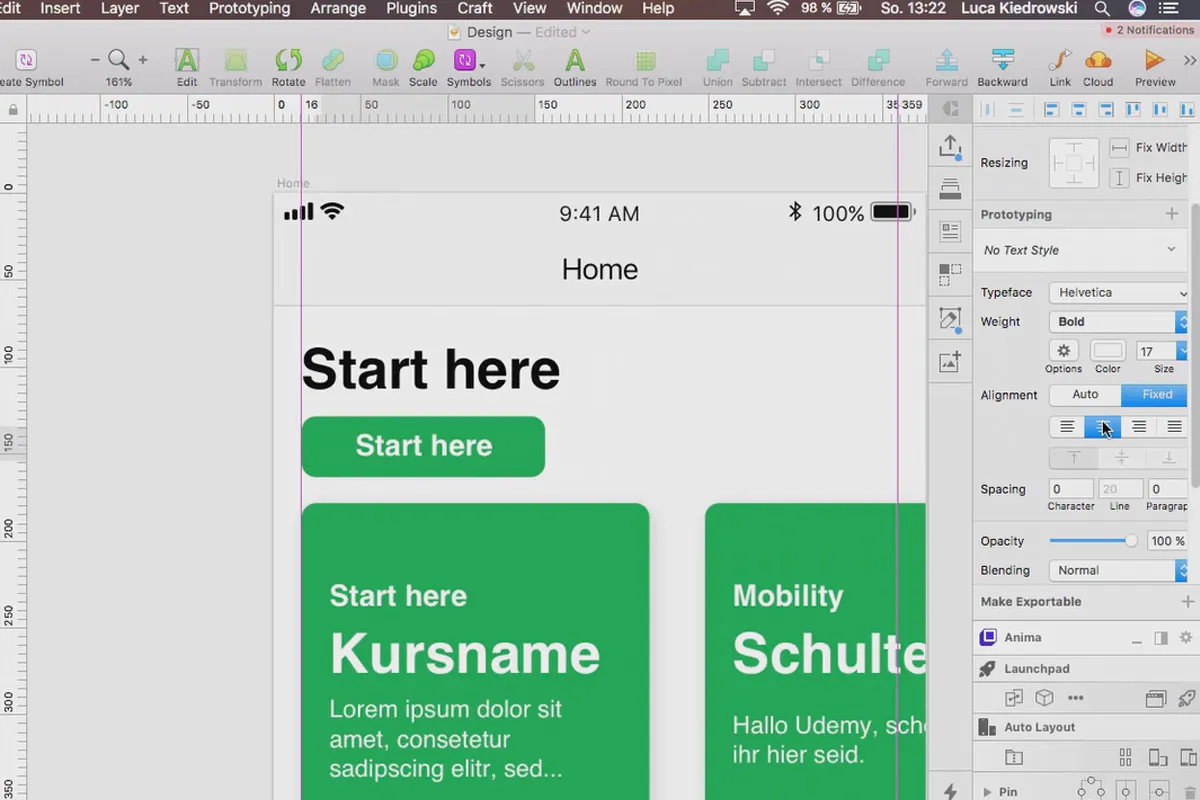
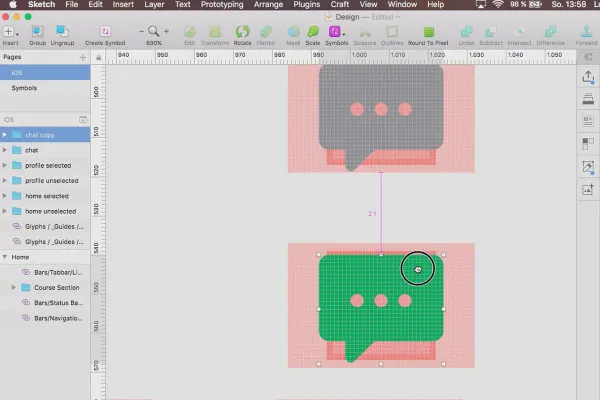
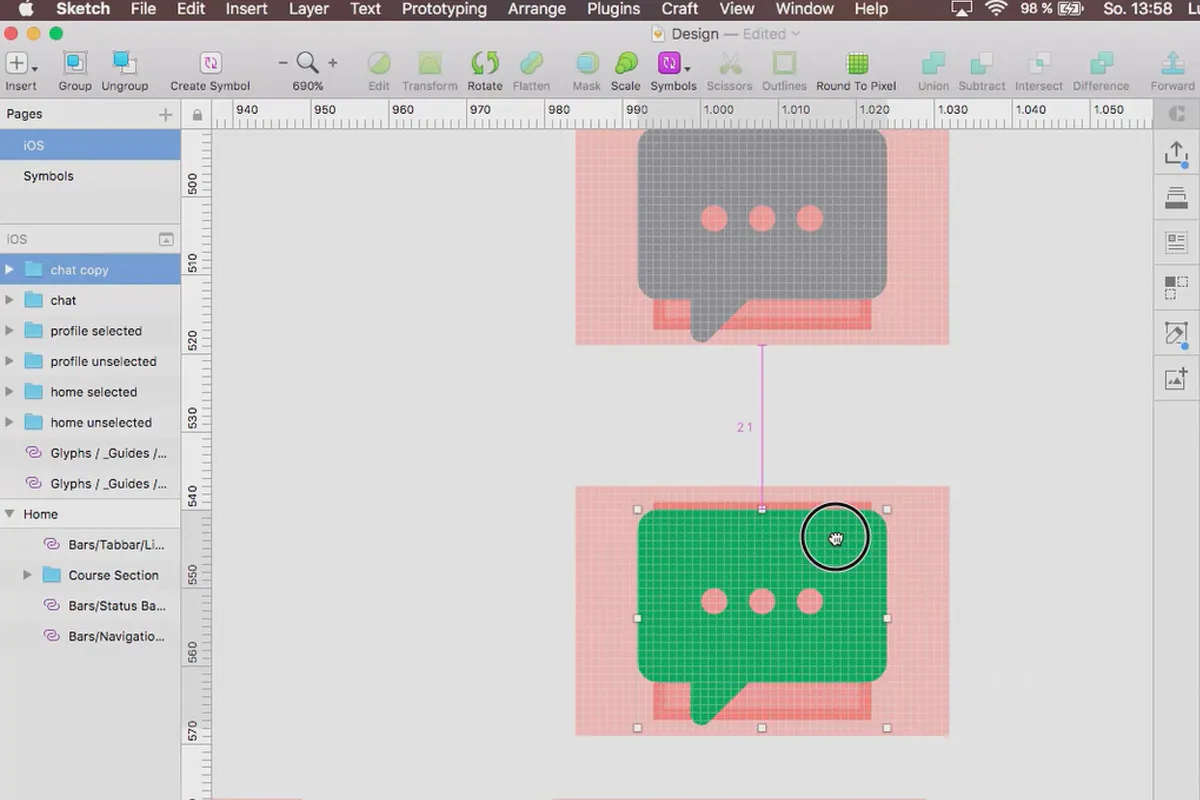
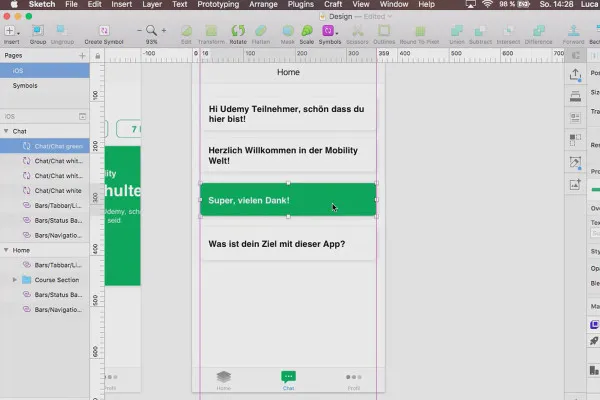
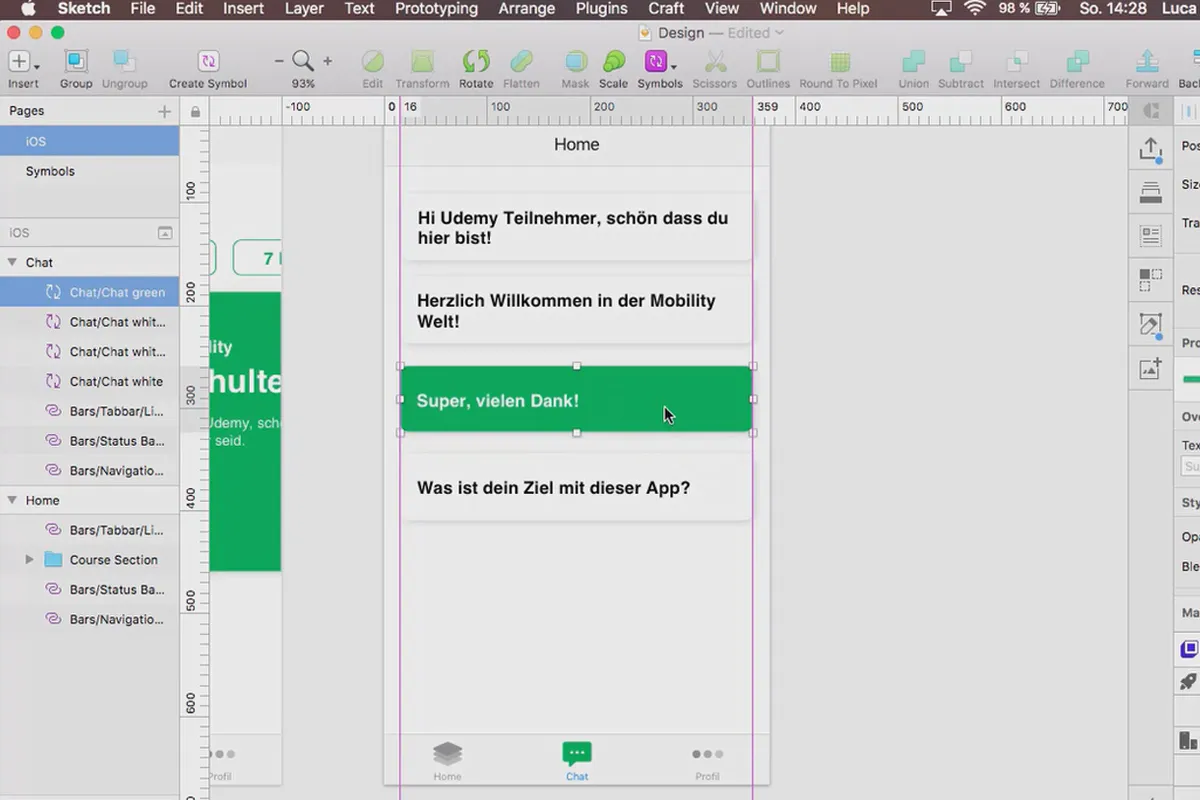
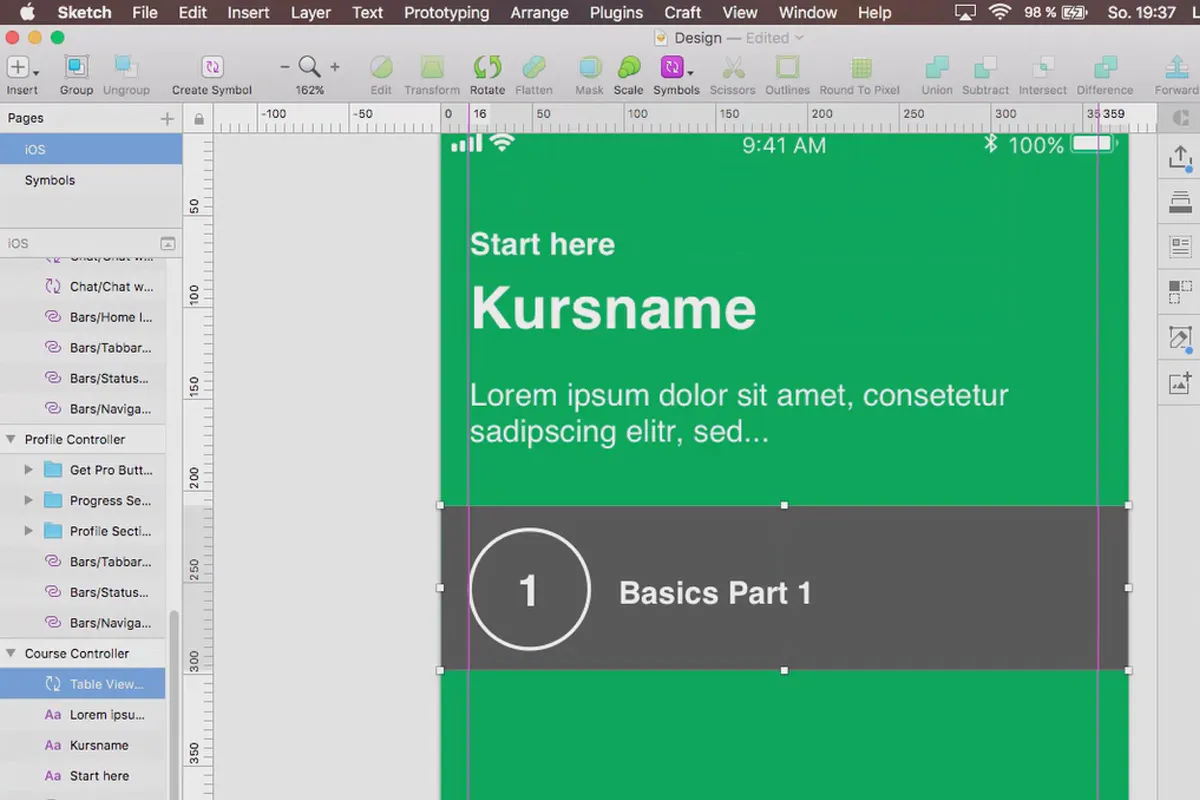
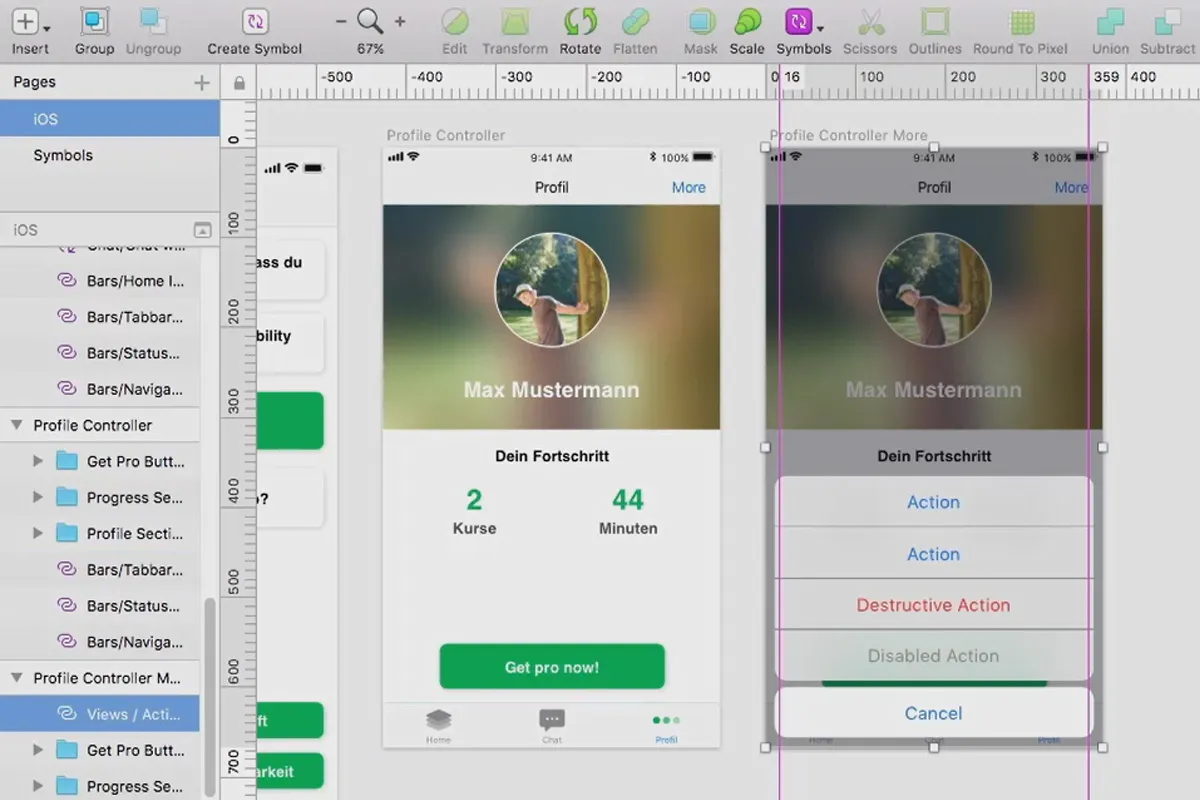
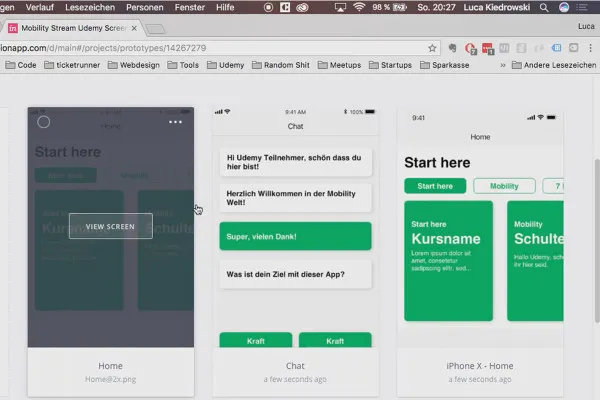
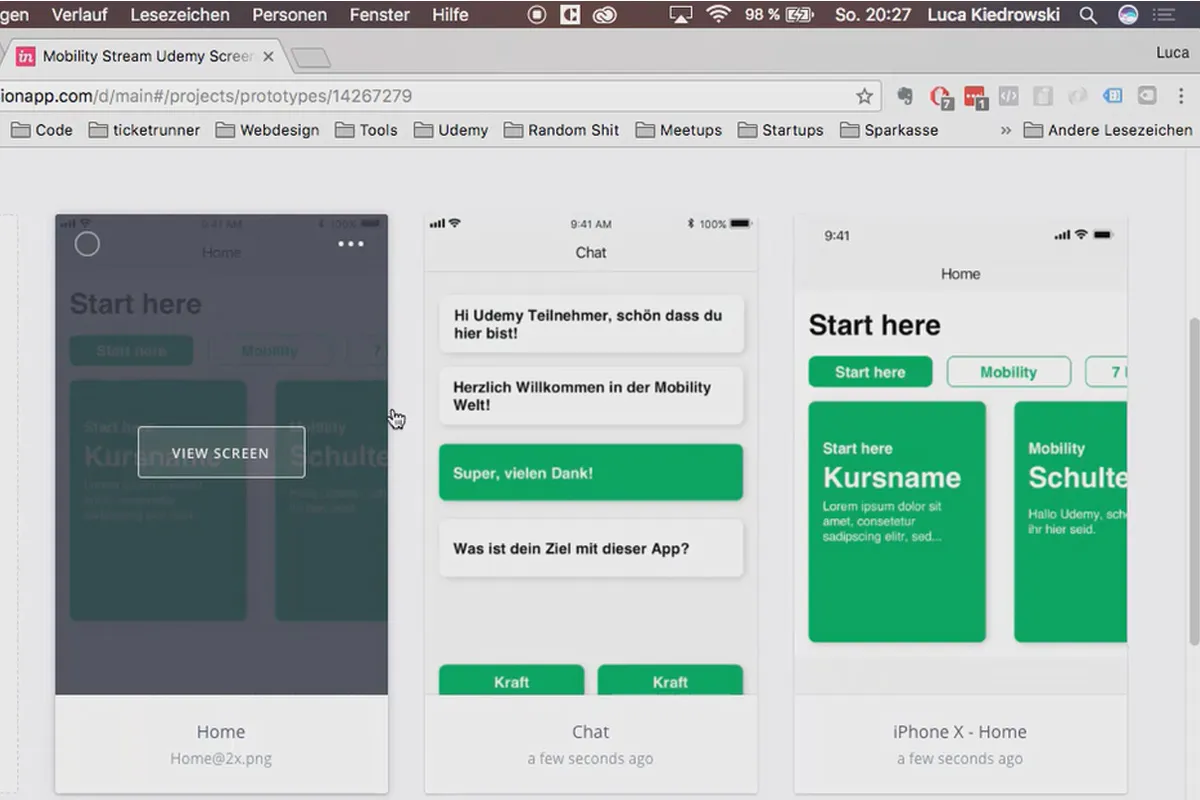
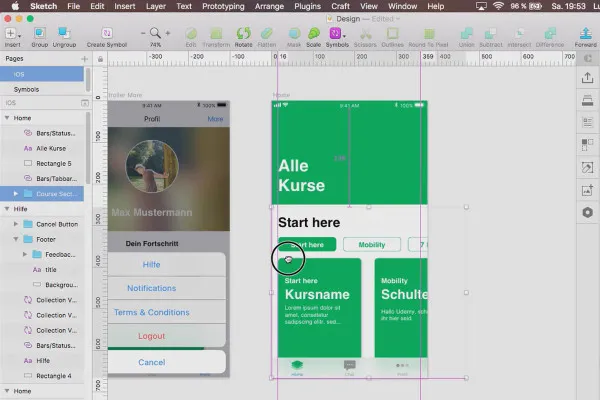
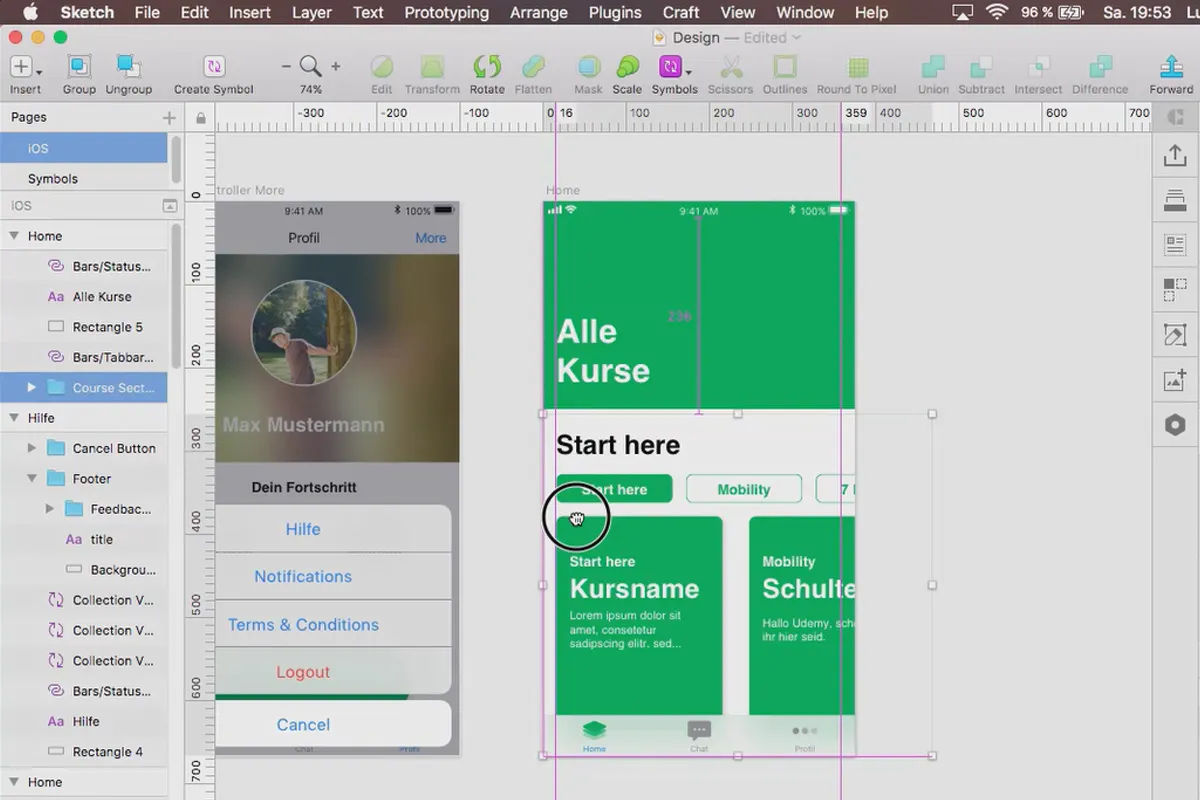
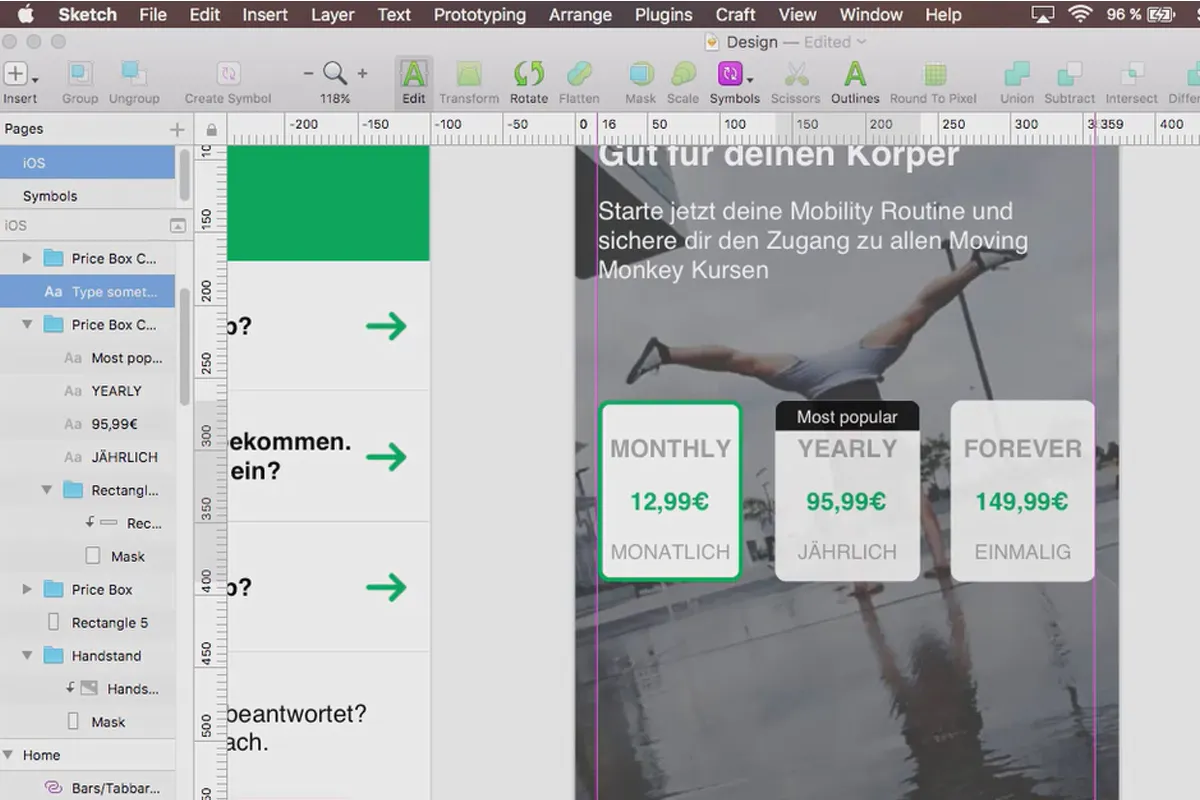
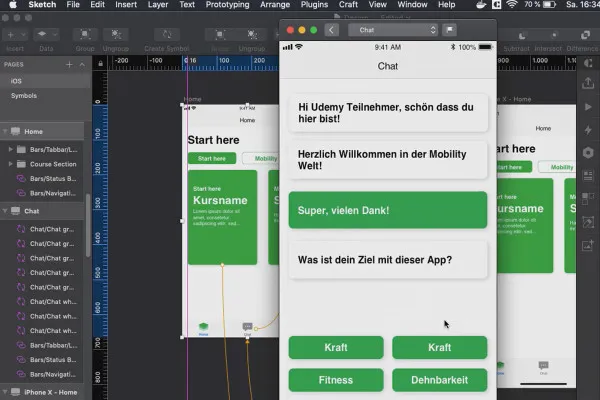
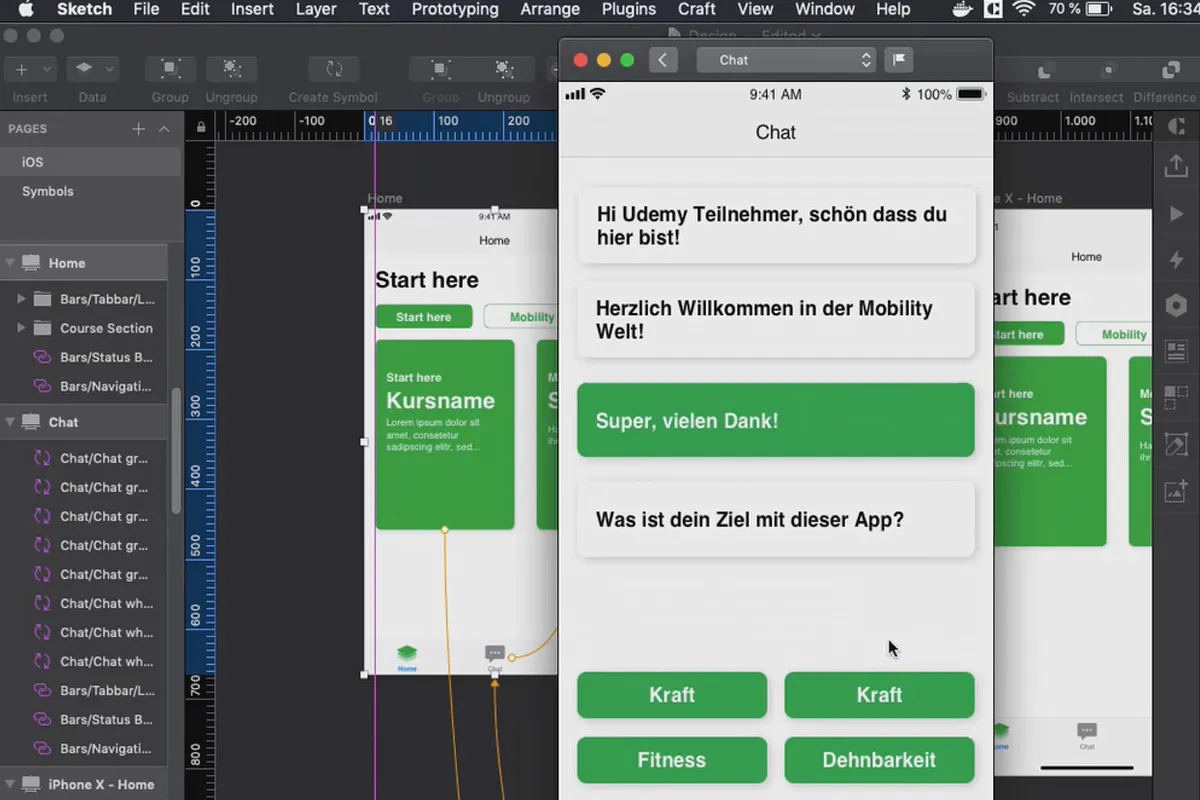
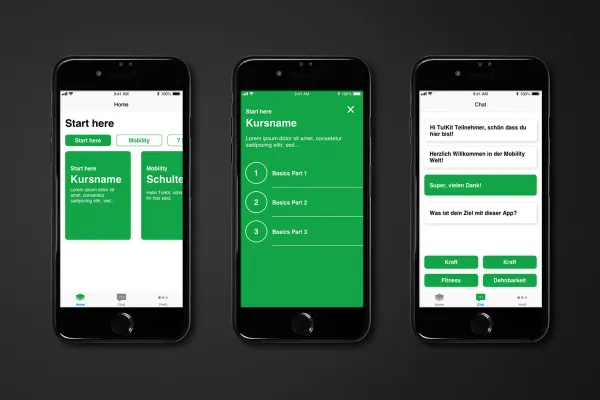
 Galerie öffnenBeispiel: Im Tutorial erstellst du mithilfe von Sketch eine entwicklungsfähige App.
Galerie öffnenBeispiel: Im Tutorial erstellst du mithilfe von Sketch eine entwicklungsfähige App. -
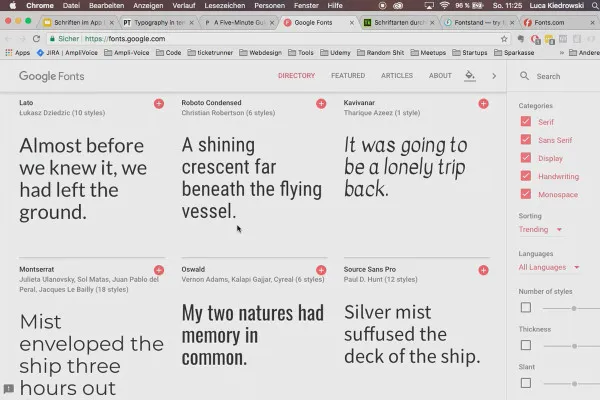
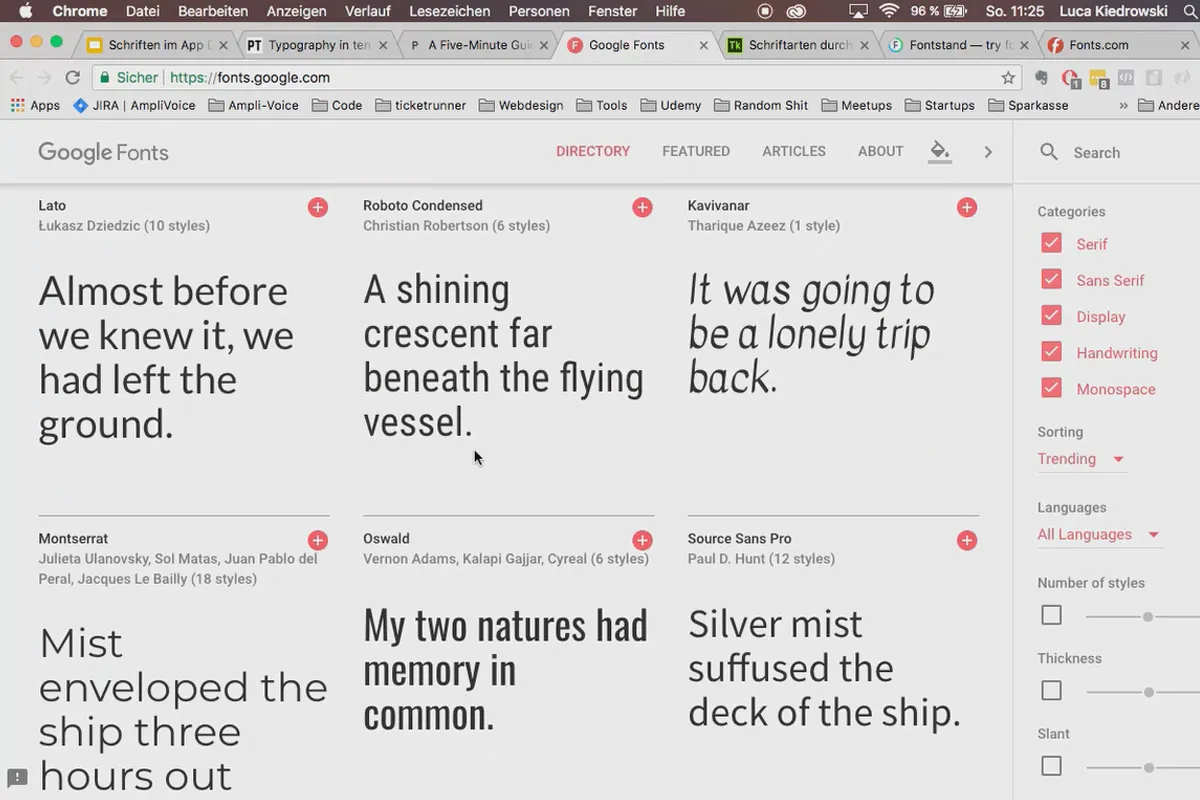
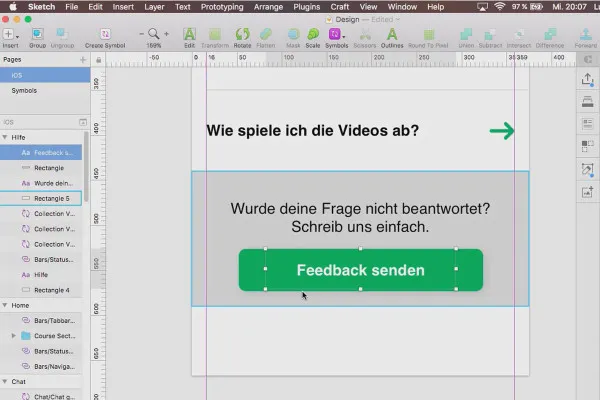
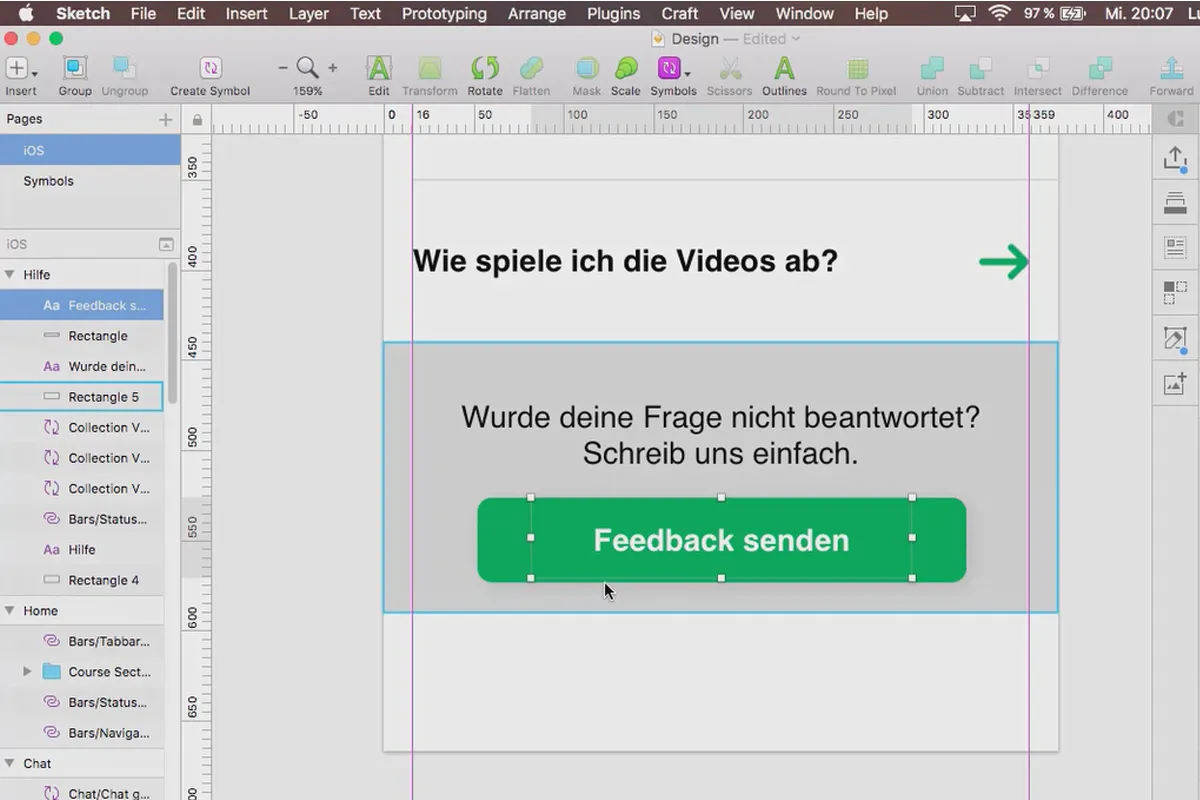
 Galerie öffnenBeispiel: Dein Trainer gibt dir Tipps und Tricks zu modernem UX- und UI-Design mit auf den Weg.
Galerie öffnenBeispiel: Dein Trainer gibt dir Tipps und Tricks zu modernem UX- und UI-Design mit auf den Weg.
Einführung
Design-Grundlagen
Prototypen erstellen
Screen-Design
Designs bereitstellen
Wichtige Infos bereitstellen
Profi-Design
Neuerungen in Sketch
Details zum Inhalt
Mobiles UI- und UX-Design verstehen und mit Sketch umsetzen
Ob App, Webseite oder Blog – erwecke dein UI- und UX-Konzept zum Leben – mit Sketch. In diesem über fünfstündigen Video-Tutorial von Trainer Luca Kiedrowski eignest du dir flugs sämtliche Grundlagen zur Bedienung des Programms an, um schon kurz darauf intensiv an einem interaktiven App-Design-Beispielprojekt zu arbeiten.
Darum solltest du dir das Sketch-Tutorial ansehen
Du setzt im UI- und UX-Design direkt auf ein professionelles Werkzeug, denn Sketch wird auch von namhaften Unternehmen wie Google, Facebook und Apple eingesetzt. Aufgrund der intuitiven Bedienung ist der Umgang mit dem Programm schnell erlernbar, sodass du schon in kurzer Zeit vorzeigbare Ergebnisse erzielst.
Ob du mit oder ohne Design-Hintergrund anreist: Das Sketch-Tutorial eignet sich allgemein bestens zum Einstieg in das Themenfeld UI- und UX-Design und speziell zur Umsetzung deiner eigenen App-Design-Ideen mit Sketch. Grundlagen und Anwendung in einem!
Wenn du bereits Designs für Web und Print gestaltest (zum Beispiel mit Photoshop oder Illustrator): Eigne dir die Fähigkeit an, deine Designs und einzelne Elemente wie Icons oder Symbole in dynamische und entwicklungsbereite UI-Designs zu übertragen. Mit deinem Know-how im Bereich Webdesign bietest du deinem Lebenslauf ein viel (und immer mehr) gefragtes Plus.
Verbessere die Zusammenarbeit mit Web-Entwicklern: Indem du Sketch verwendest, bereitest du Bedienoberflächen auf, die sich bereits an Regeln der Webgestaltung orientieren. Folglich übergibst du der Entwicklung Designs, die direkt umgesetzt werden können. Auf diese Weise verkürzt du den Weg vom Konzept und Design zur entwickelten Web-Anwendung enorm.
UI- und UX-Design mit Sketch von A bis Z
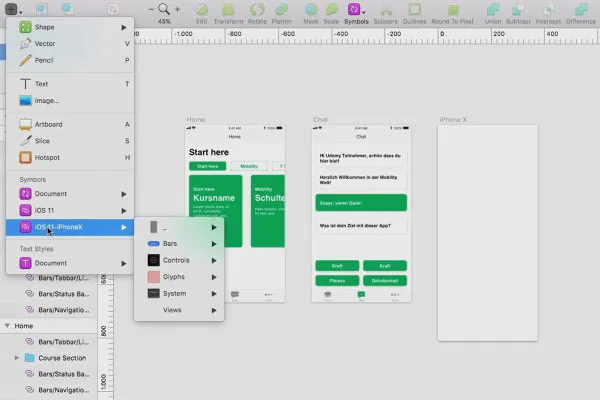
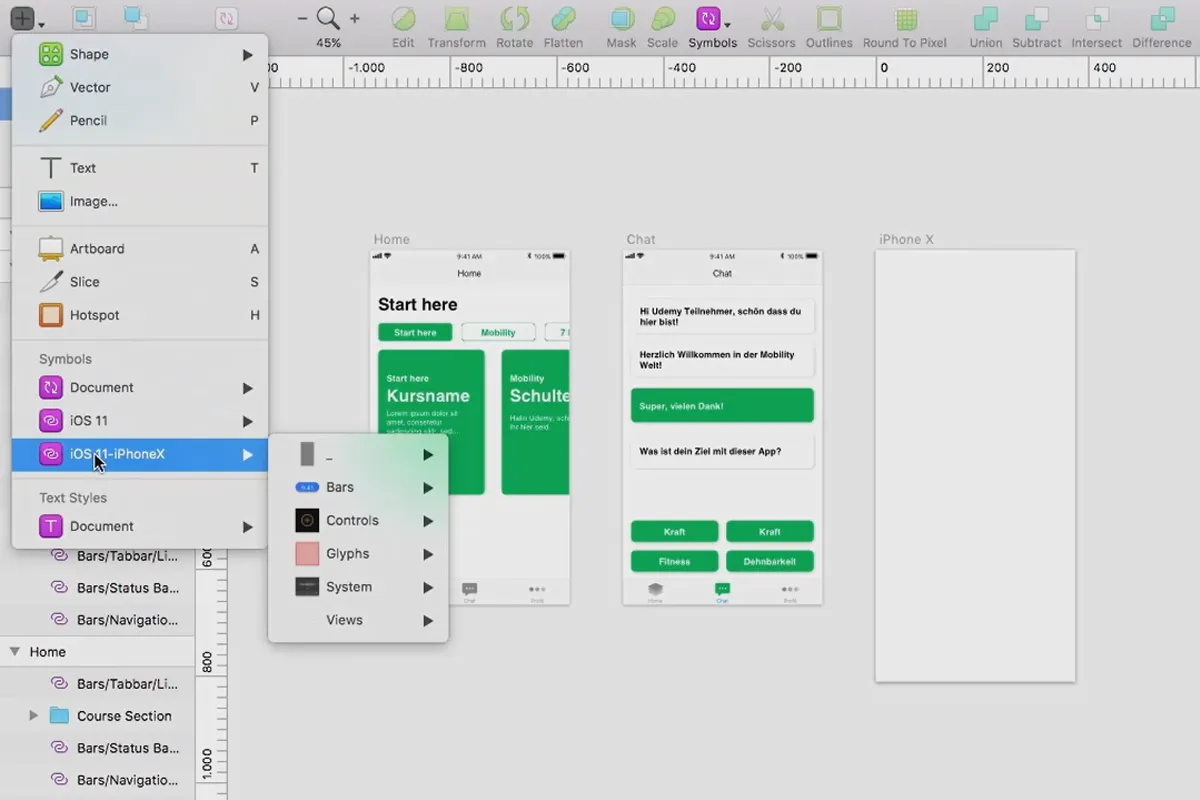
Das Hauptaugenmerk des Sketch-Tutorials liegt auf der praktischen Anwendung des Programms, welches beim Anbieter in einer kostenlosen Testversion verfügbar ist. Mit deinem Trainer durchschreitest du am Beispiel eines App-Designs Schritt für Schritt alle Phasen, von der Erstellung einer Skizze bis zum fertigen UI-Design. Arbeitsmaterialien liegen dem Tutorial bei, sodass du direkt praktisch mitmachen kannst:
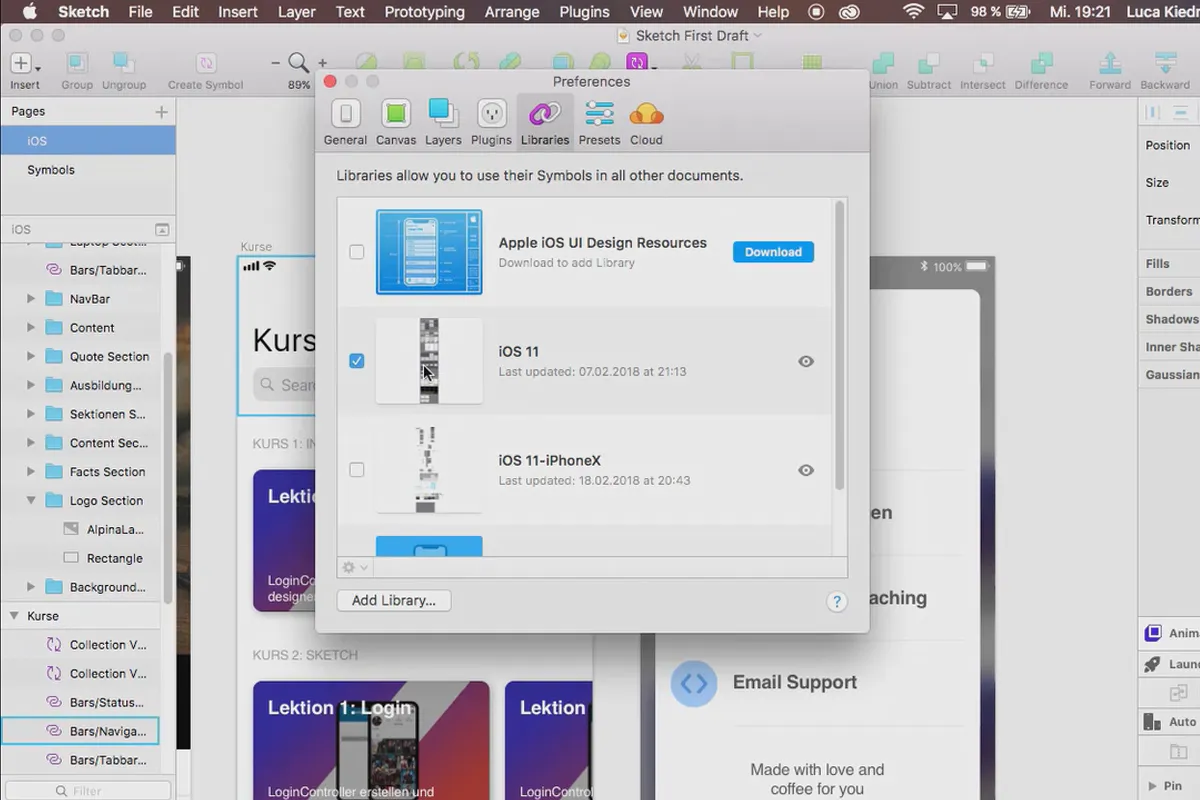
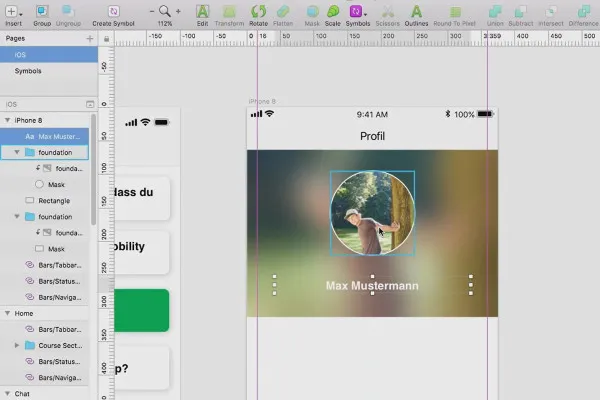
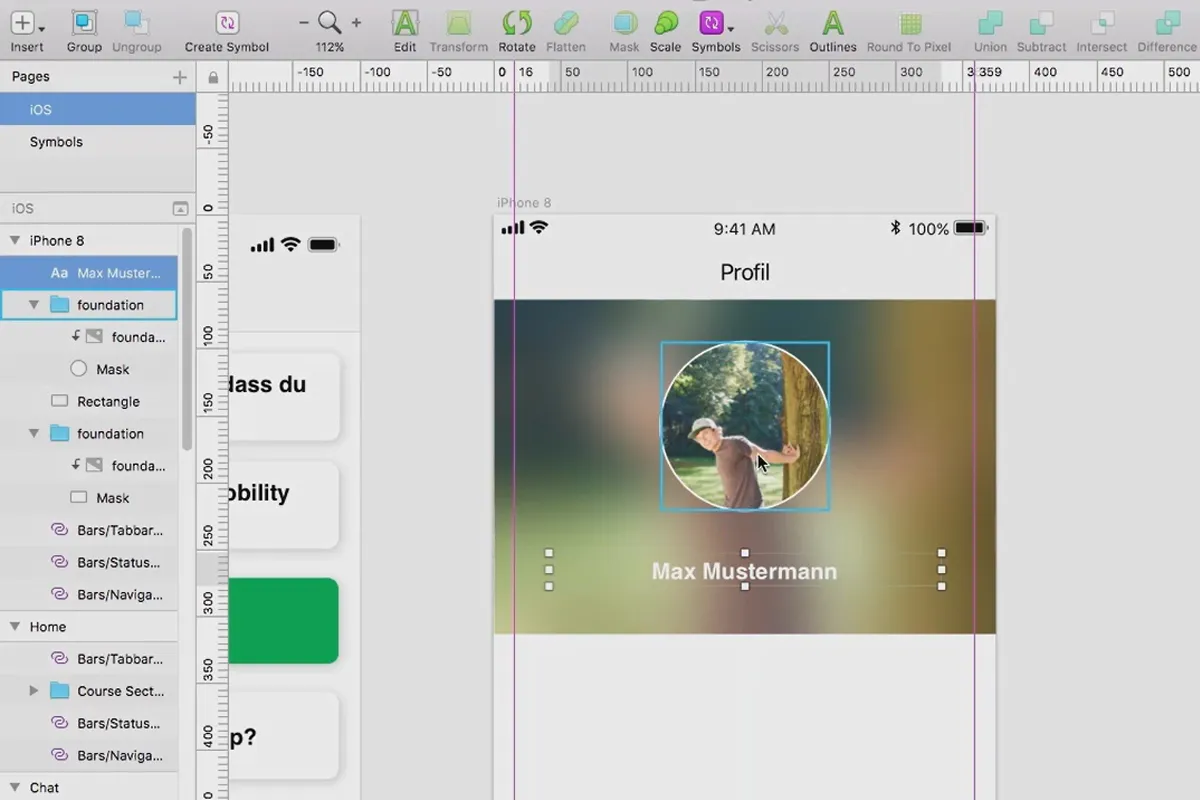
Zunächst zeichnest du grob vor, wie die Bedienoberfläche der App später einmal aussehen soll. Danach tüftelst du unmittelbar an der Gestaltung. Du erstellst den Startbildschirm, arbeitest mit Gruppen, Layern und Text-Styles und wählst passende Icons aus. Du designst einen Chat, eine Hilfe und ein User-Profil, und du erfährst, wie du mit Libraries, Action Sheets und Effekten arbeitest. Am Ende steht ein vollständiges UI-Design, aus dem heraus du in der aktuellen Version 52 von Sketch sogar einen Prototypen erstellen kannst.
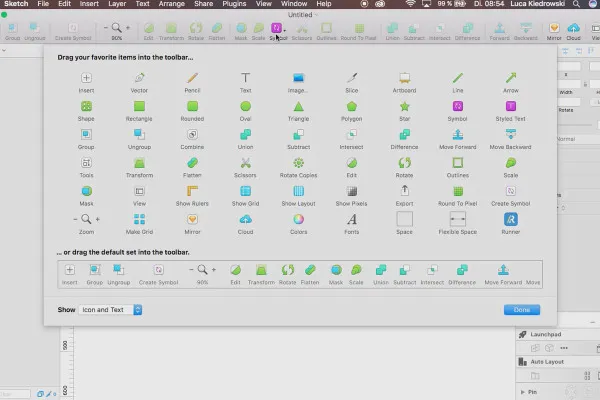
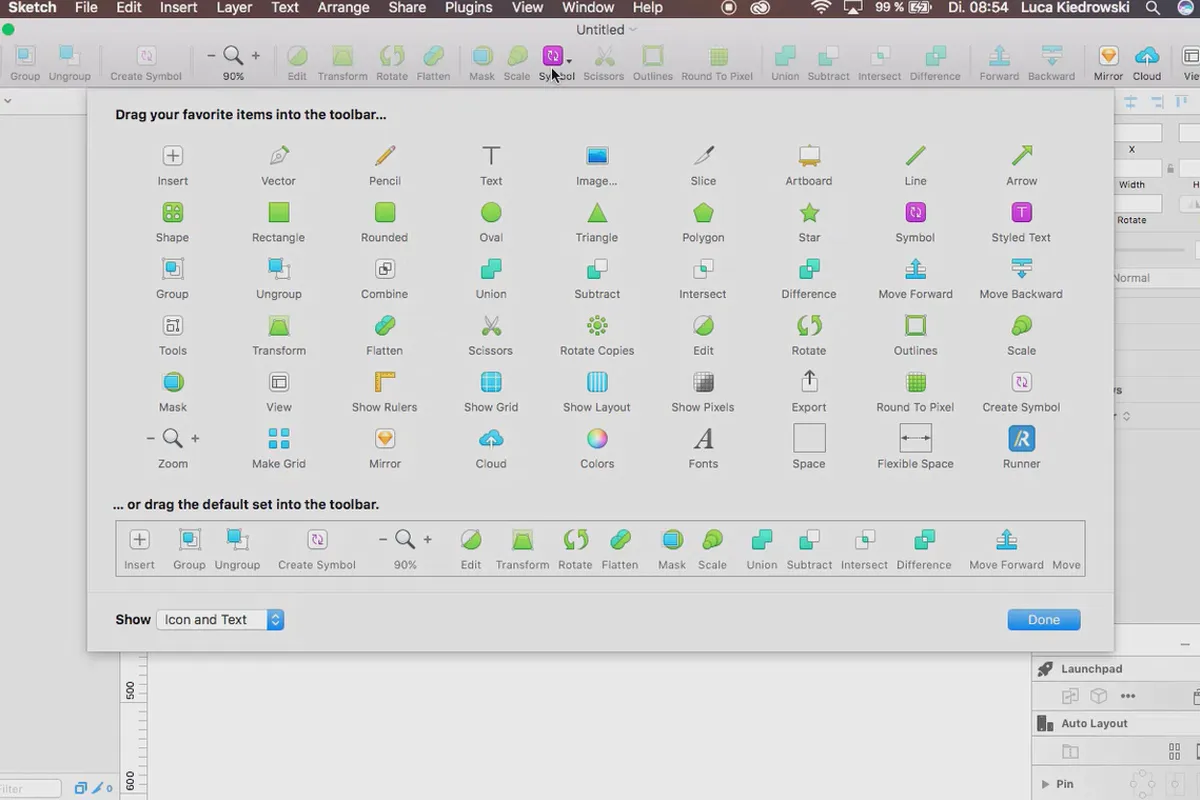
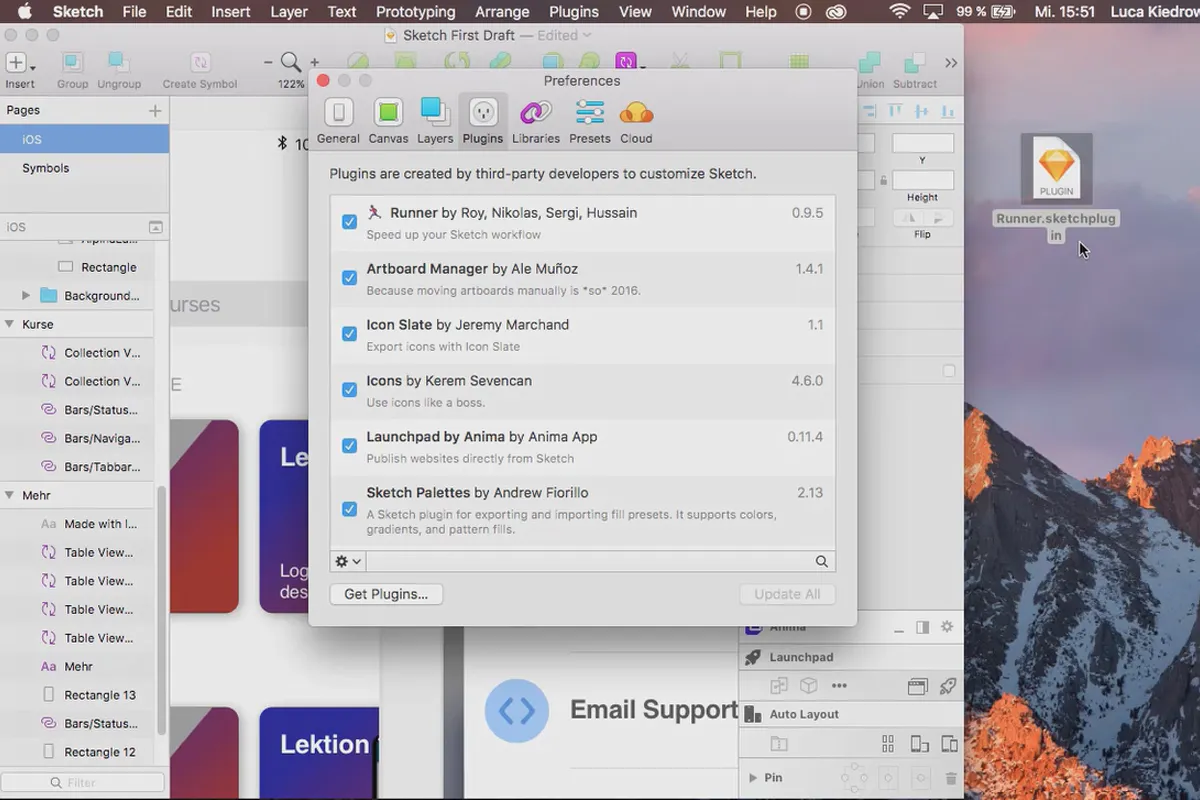
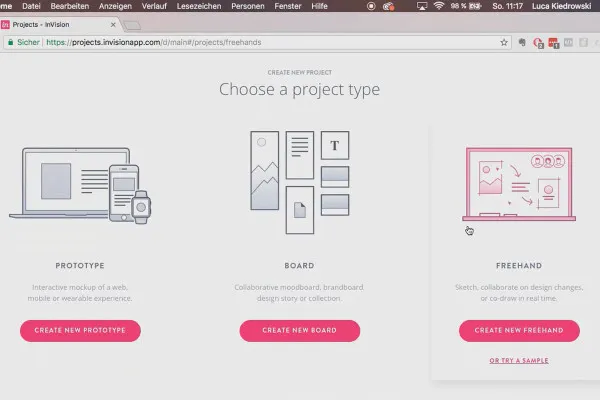
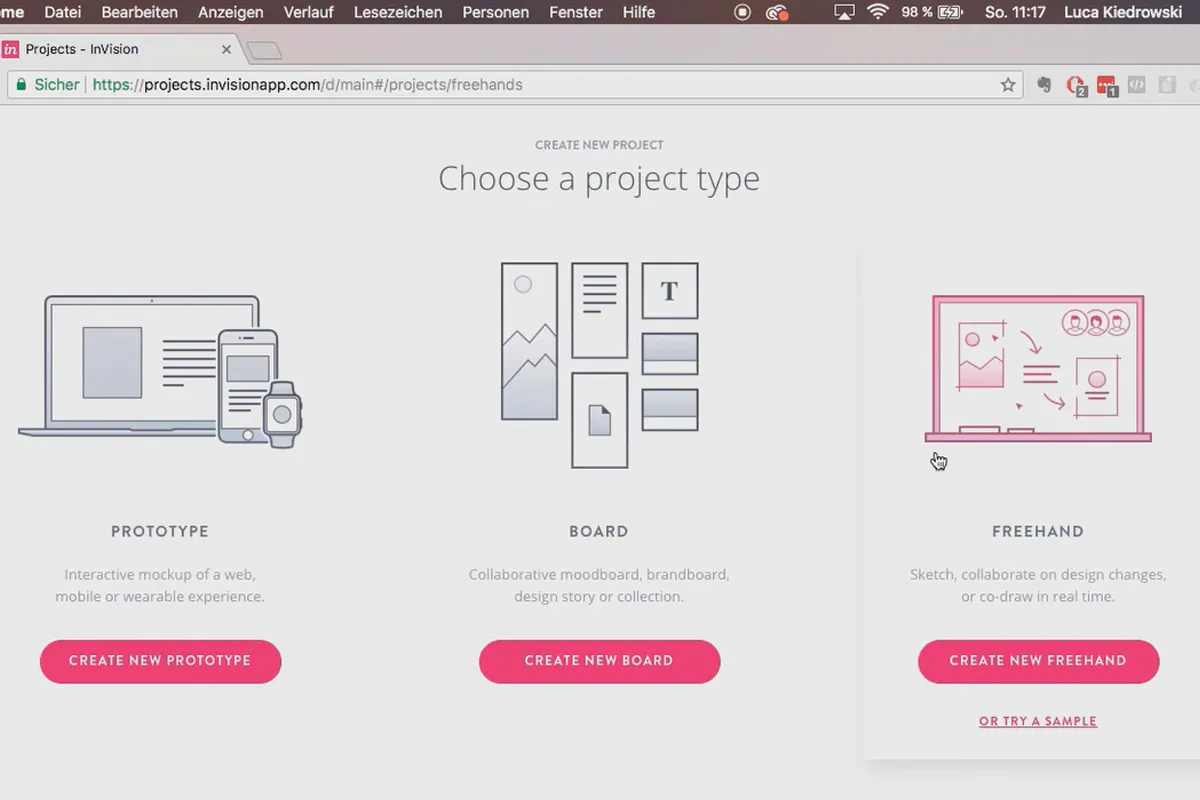
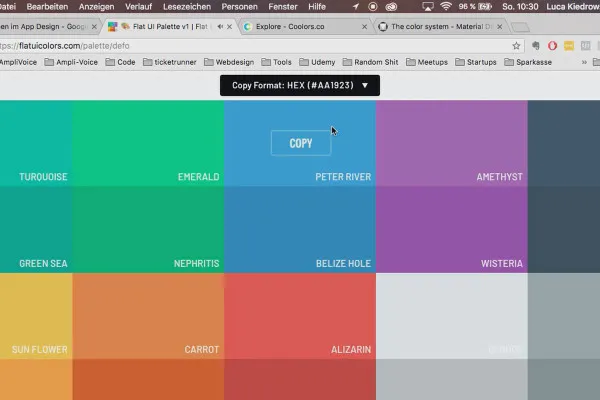
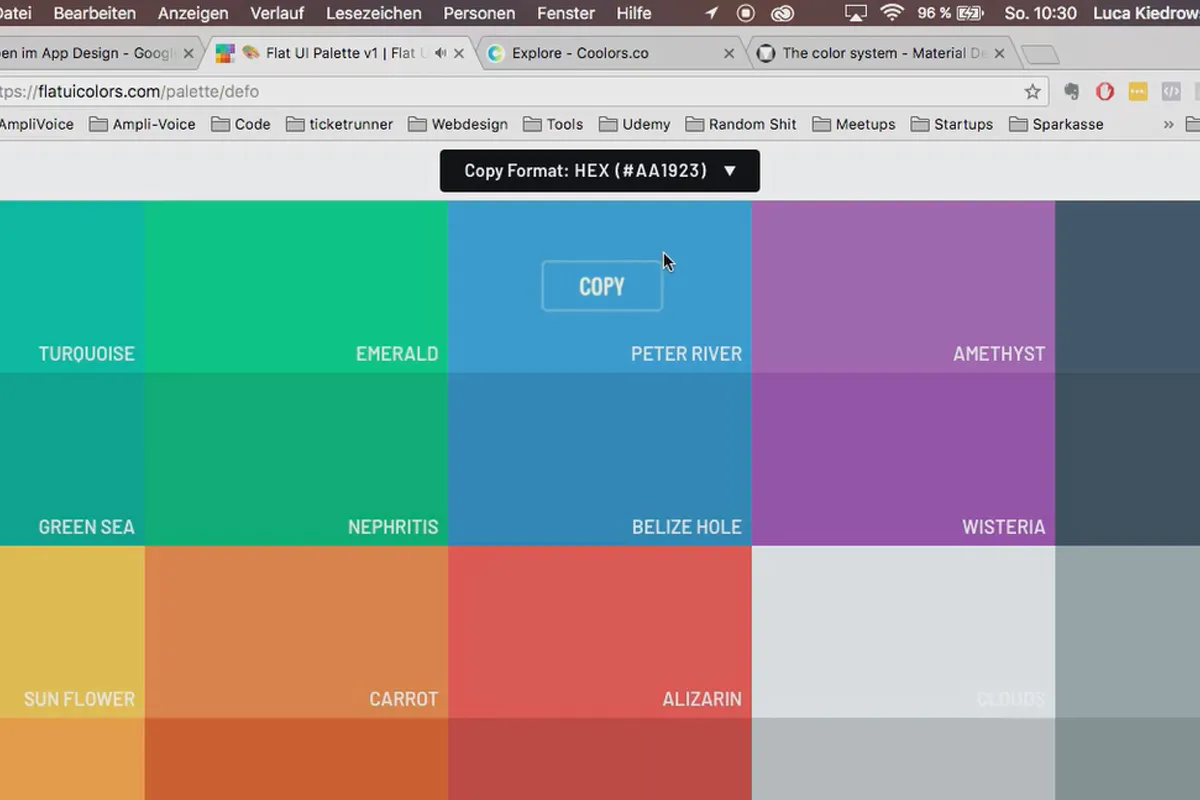
Im Vorfeld eignest du dir die wichtigsten Grundlagen zu Sketch und für das UI-Design an. So findest du dich in der Bedienoberfläche schnell zurecht, du kennst die wichtigsten Plugins und Hilfsmittel und weißt um den zielführenden Einsatz von Schriften und Farben. Ebenfalls zeigt dir dein Trainer, wann es sinnvoll ist, Sketch mit InVision zu kombinieren, zum Beispiel in der Phase des sogenannten Wireframings.
Andere Nutzer interessiert auch
Zeit sparen mit künstlicher Intelligenz
Volle Power, mehr Inspirationen, maximaler WOW-Effekt!
Erstelle atemberaubende Designs in Sekunden
Künstliche Intelligenz in der Praxis
Beherrsche die Vektoren
Verstehen & effektiv anwenden

Leb dein Layout jetzt!

Mehr Style, mehr Power, mehr Vorlagen!