La sezione head di un documento HTML è essenziale per la struttura e il funzionamento del sito web. In questo tutorial imparerai cosa si nasconde esattamente nella sezione head e come puoi utilizzarla in modo efficace. Tratteremo le metainformazioni, i titoli, la codifica dei caratteri e il collegamento di fogli di stile e script.
Scoperte principali
- La sezione head () non contiene contenuti visibili, ma metainformazioni.
- Il tag Title definisce il titolo che viene visualizzato nella barra del browser.
- I metatag, come il tag Charset, sono importanti per la codifica dei caratteri.
- I fogli di stile e gli script possono essere collegati nella sezione head.
Guida passo-passo
1. La sezione head in sé
La sezione head (head) di un documento HTML è iniziata dai tag e chiusa da. Questa sezione non deve essere confusa con la barra di menu o il logo, che appartengono all'intestazione. La sezione head è esclusivamente destinata a fornire metainformazioni sul documento.

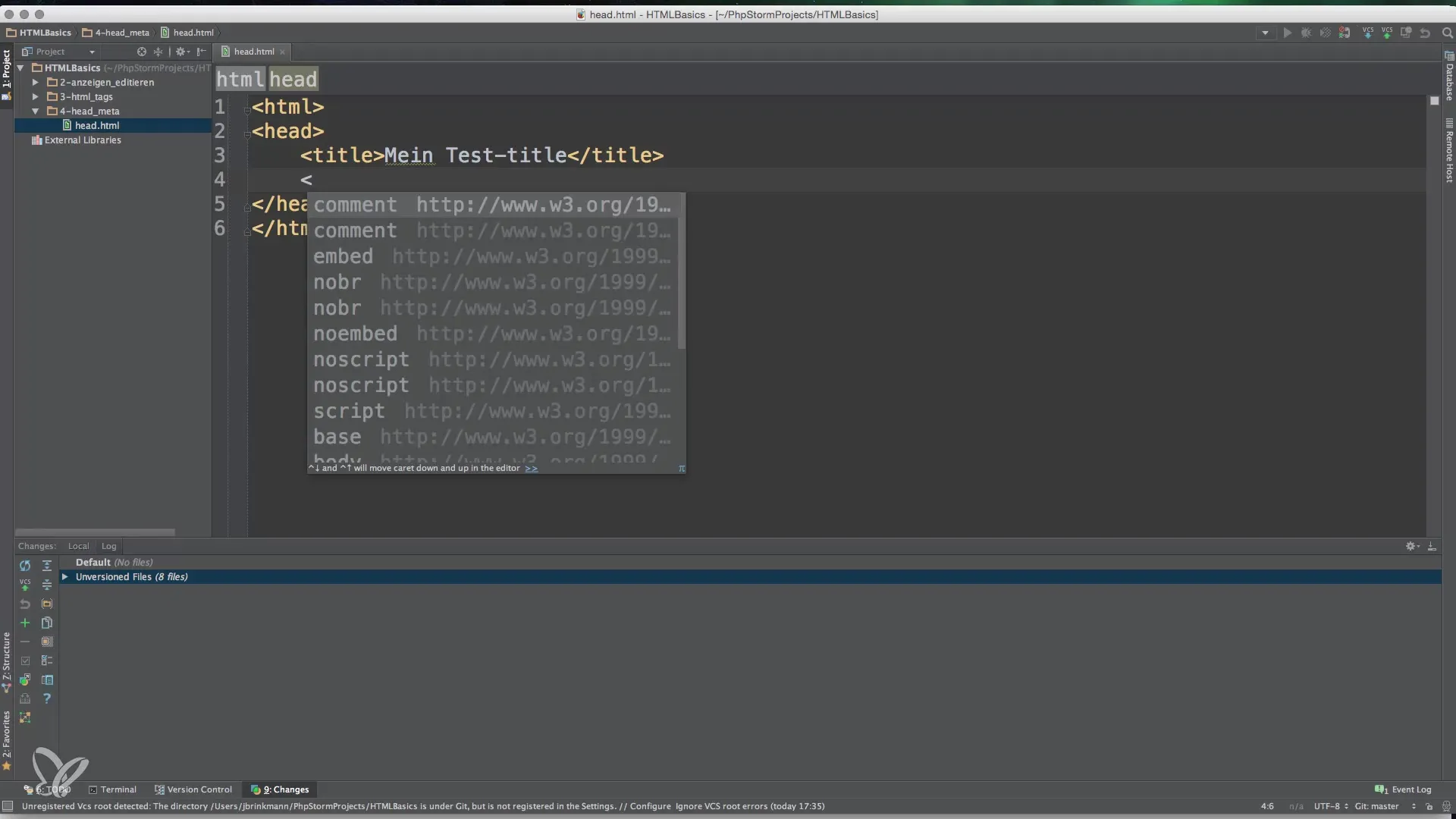
2. Il tag Title
All'interno della sezione head definisci il titolo del sito web con il tag <title>.
3. Metatag
Un componente centrale della sezione head sono i cosiddetti metatag. Il tag Charset è particolarmente importante. Specifica UTF-8 per una codifica dei caratteri internazionale, per garantire che tutti i caratteri vengano visualizzati correttamente.

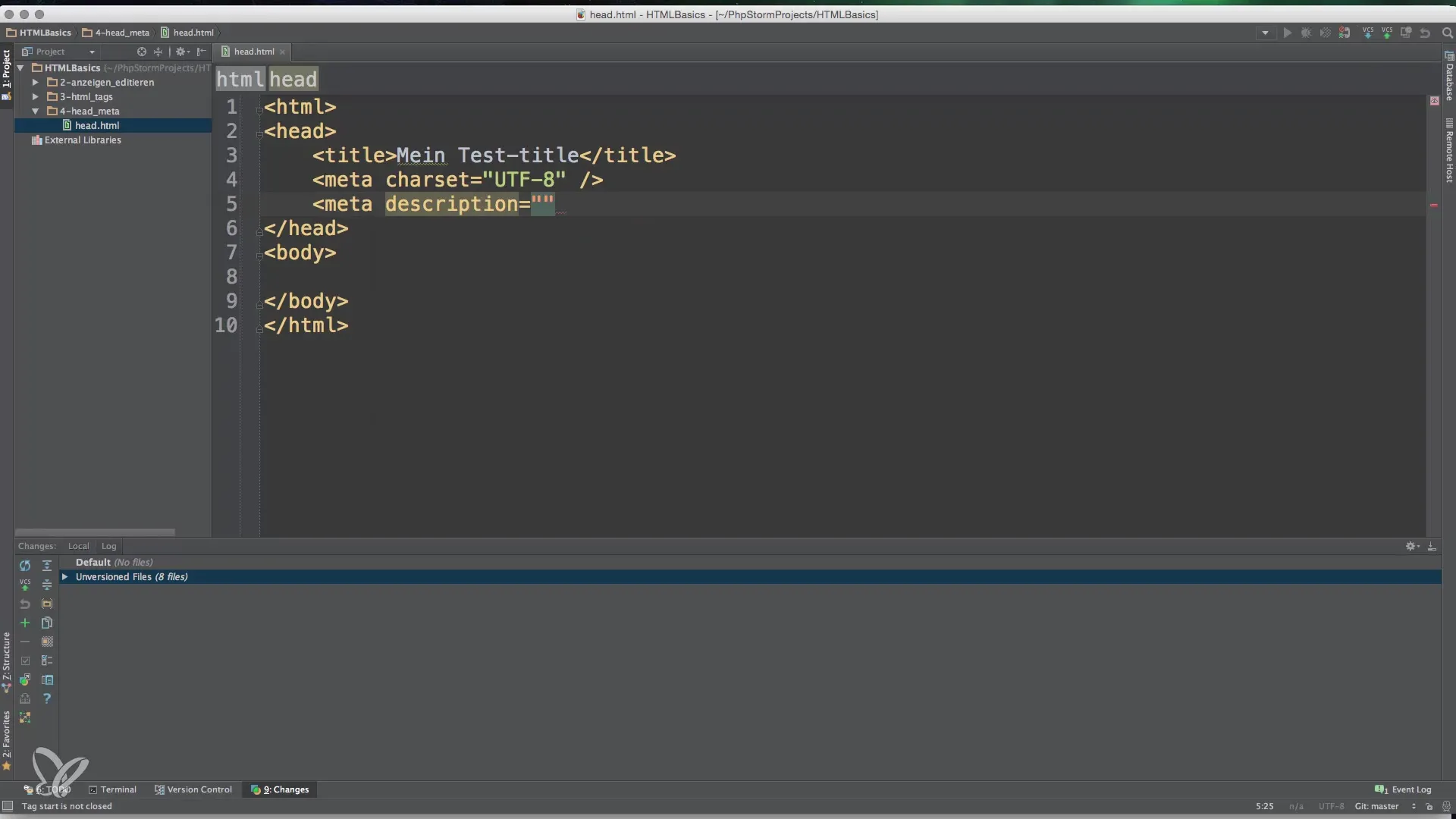
4. Il Meta Charset-Tag
Il Meta Charset-Tag è scritto così: . Questo è uno standard comune che supporta set di caratteri internazionali. A differenza di altri tag, il metatag non è fornito di un tag di chiusura, poiché non ha contenuto interposto.
5. Attributi nei tag HTML
In HTML possono essere utilizzati anche attributi. Questi vengono specificati all'interno del tag stesso e separati da uno spazio. Il tag Charset ha l'attributo charset, a cui viene assegnato il valore "UTF-8".
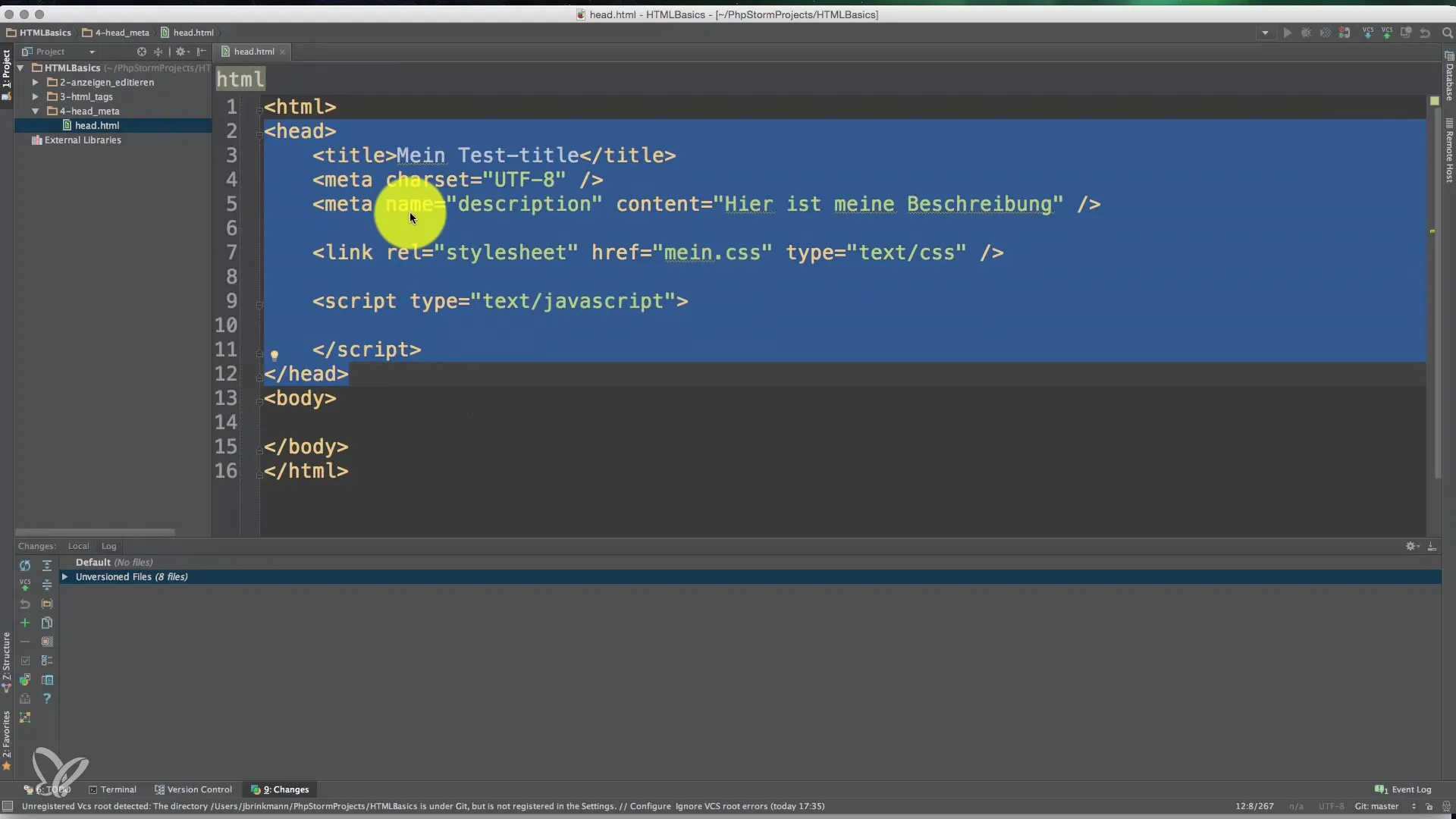
6. Meta Description
Un altro importante metatag è la Meta Description, che è definita attraverso . Questa descrizione viene spesso visualizzata nei motori di ricerca quando la tua pagina viene trovata ed è quindi significativa per la SEO.

7. Altri metatag
Oltre ai metatag precedenti, ce ne sono molti altri, come il tag Robots, che fornisce istruzioni ai motori di ricerca, e il tag Viewport, utilizzato per design responsive. Tuttavia, questi sono aspetti aggiuntivi e vanno oltre le fondamenta.
8. Collegamento di fogli di stile
Nella sezione head puoi anche collegare fogli di stile. Questo avviene con il tag . In questo modo, un file CSS esterno viene caricato nel documento HTML, portando a un design uniforme.
9. Collegamento di script
Per utilizzare JavaScript nel tuo sito web, puoi includere script nella sezione head. Questo avviene con il tag . In questo modo, puoi integrare funzioni e logica nella tua pagina per migliorare l'esperienza dell'utente.
10. La sezione head e la sua funzione
In sintesi, la sezione head è un luogo per metainformazioni e collegamenti, non per contenuti visibili. Il contenuto reale di un sito web viene inserito nel tag -Tag. Questo è importante per la struttura e le prestazioni del tuo sito web.

Riassunto - Sezione head e metainformazioni in HTML, CSS e JavaScript
La sezione head è fondamentale per definire informazioni e impostazioni di base per il tuo sito web. In questa guida hai imparato come integrare efficacemente titoli, codifiche dei caratteri e fogli di stile e script.
Domande frequenti
Come viene definita la sezione head in HTML?La sezione head è iniziata con e chiusa da.
Qual è lo scopo del tag Title?Il tag Title definisce il titolo del sito web, visualizzato nella barra del browser.
Che cos'è un metatag e a cosa serve?Un metatag contiene metainformazioni sul documento, come ad esempio codifiche dei caratteri o descrizioni.
Come inserisco un foglio di stile?Un foglio di stile è collegato con.
Qual è la differenza tra la sezione head e la sezione body?La sezione head contiene metainformazioni, mentre la sezione body contiene il contenuto visibile del sito web.


