Preparazione del testo e l'uso di intestazioni sono elementi centrali nella creazione di pagine web. Per progettare un layout di pagina web accattivante, è fondamentale strutturare contenuti autentici. In questa guida imparerai come utilizzare le funzioni di base dell'HTML per la formattazione del testo e l'implementazione delle intestazioni. Iniziamo subito con la pratica!
Principali scoperte
- La struttura dei testi su una pagina web avviene attraverso vari tipi di intestazioni.
- I testi fittizi come "Lorem Ipsum" sono utili per testare i layout.
- I giusti paragrafi e intestazioni migliorano la leggibilità e l'esperienza dell'utente.
Guida passo-passo
1. Inserimento delle intestazioni
Inizia con l'inserire un'intestazione nella tua pagina HTML. Usa il tag H1 per l'intestazione principale che riassume l'argomento della tua pagina. Un'intestazione concisa aiuta i visitatori a comprendere il contenuto della pagina a colpo d'occhio.

2. Uso dei paragrafi
Dopo l'intestazione, è importante suddividere il testo in paragrafi significativi. Usa il tag P per creare paragrafi e assicurati che ogni paragrafo abbia un'affermazione chiara. Ad esempio, puoi iniziare un nuovo paragrafo per ogni nuovo pensiero o idea.

3. Generazione di testo fittizio
Se non hai abbastanza testo tuo, puoi usare testi fittizi come “Lorem Ipsum”. Visita il sito loremipsum.de per generare testi facilmente. Copia il testo fittizio e incollalo nella tua struttura HTML per simulare un layout realistico.

4. Utilizzare la gerarchia delle intestazioni
Usa una chiara gerarchia di intestazioni per chiarire la struttura del tuo contenuto. Dopo il tag H1, puoi utilizzare H2 per le sottotitoli e per intestazioni in sezioni più brevi. Questa struttura è fondamentale per facilitare la lettura del testo.
5. Combinare paragrafi con intestazioni
Assicurati di creare più paragrafi per ogni intestazione. Questo dà profondità ai tuoi testi e consente ai lettori di ricevere informazioni dettagliate senza sentirsi sopraffatti. Una regola empirica sarebbe avere almeno due paragrafi per ogni intestazione per delineare bene i contenuti.

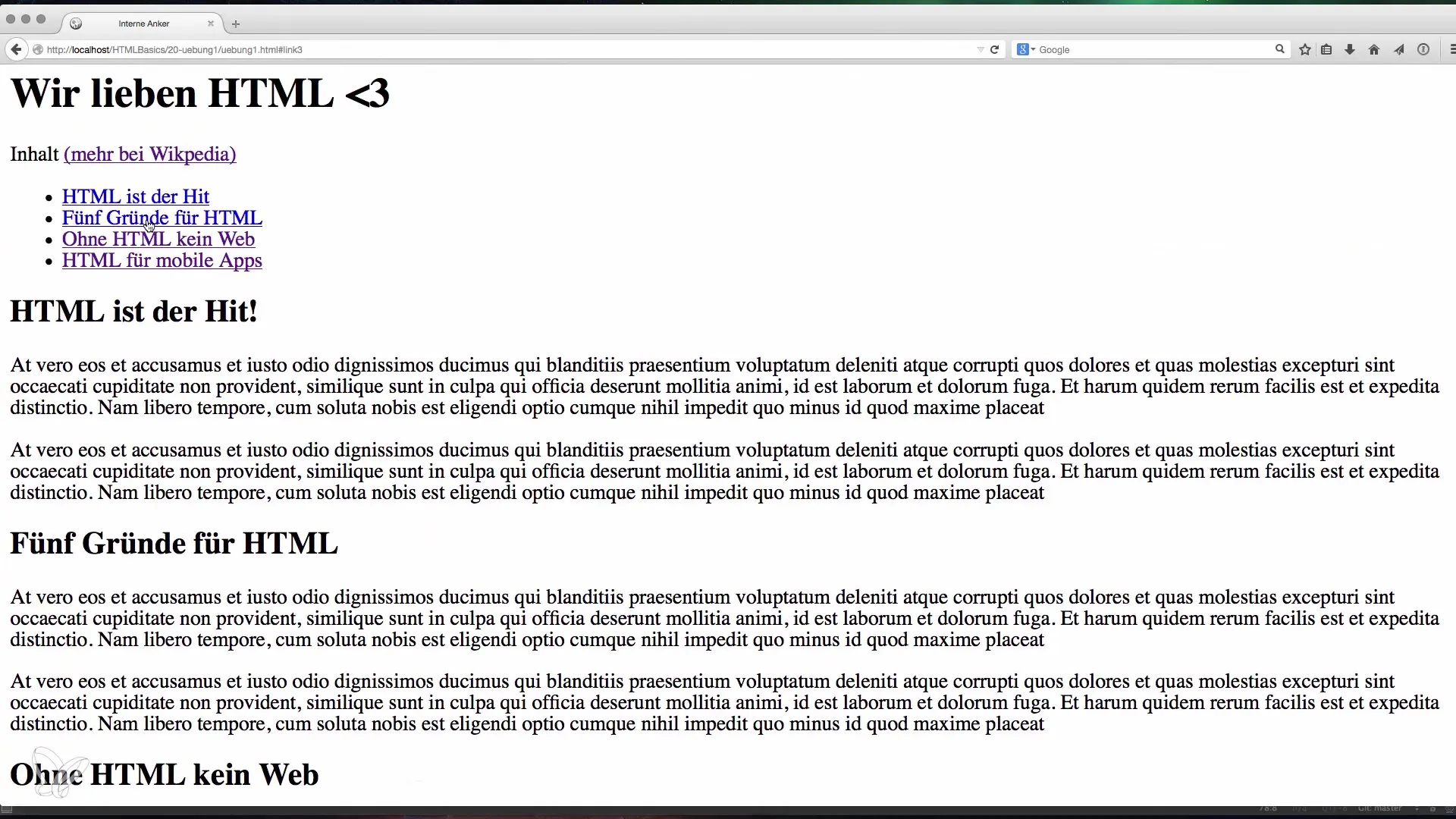
6. Creare un indice
Se hai una grande quantità di testo, potrebbe essere utile creare un indice. Un indice cliccabile migliora la facilità d'uso, poiché i lettori possono navigare rapidamente alla sezione di loro interesse. Assicurati che tutti i link siano impostati correttamente e portino alle sezioni pertinenti.

7. Verifica finale e modifiche
Dopo aver strutturato i tuoi testi, paragrafi e intestazioni, è importante controllare l'intera pagina. Assicurati che tutti gli elementi funzionino bene insieme e che la leggibilità sia garantita. Potrebbe essere necessario apportare modifiche per raggiungere l'esperienza utente desiderata.
Riassunto – Fondamenti della preparazione del testo in HTML
In questa guida hai imparato come migliorare la struttura delle tue pagine HTML attraverso l'uso efficace di intestazioni e paragrafi. Aggiungi testi fittizi per testare realisticamente i tuoi layout e crea un indice per una navigazione più ottimale per gli utenti.
Domande frequenti
Come inserisco intestazioni in HTML?Utilizzi il tag H1 per le intestazioni principali, H2 per le sottotitoli, ecc.
Cos'è un testo fittizio?I testi fittizi sono contenuti di esempio utilizzati per illustrare i layout, come “Lorem Ipsum”.
Posso avere più paragrafi sotto un'intestazione?Sì, è consigliabile utilizzare almeno due paragrafi per ogni intestazione, per approfondire il contenuto.
Perché è importante avere un indice?Un indice consente ai lettori di navigare rapidamente verso le sezioni rilevanti per loro.


