Hai un documento HTML lungo e vuoi facilitare la navigazione per i tuoi visitatori? Allora i link di ancoraggio sono proprio quello che fa per te. I link di ancoraggio ti permettono di fare riferimento a sezioni specifiche di una pagina, migliorando notevolmente l'esperienza utente. In questa guida scoprirai passo dopo passo come impostare efficacemente ancore nel tuo documento HTML.
Principali conclusioni
- I link di ancoraggio consentono una navigazione semplice all'interno di un documento.
- Impostare le ID è fondamentale per la funzionalità dei link di ancoraggio.
- Gli utenti possono saltare direttamente alle informazioni rilevanti tramite i link di ancoraggio, senza dover cercare nell'intera pagina.
Guida passo passo
Per prima cosa, hai bisogno di un documento strutturato in modo che la navigazione abbia senso. Assicurati che il tuo documento abbia alcune sezioni tra le quali desideri collegarti.

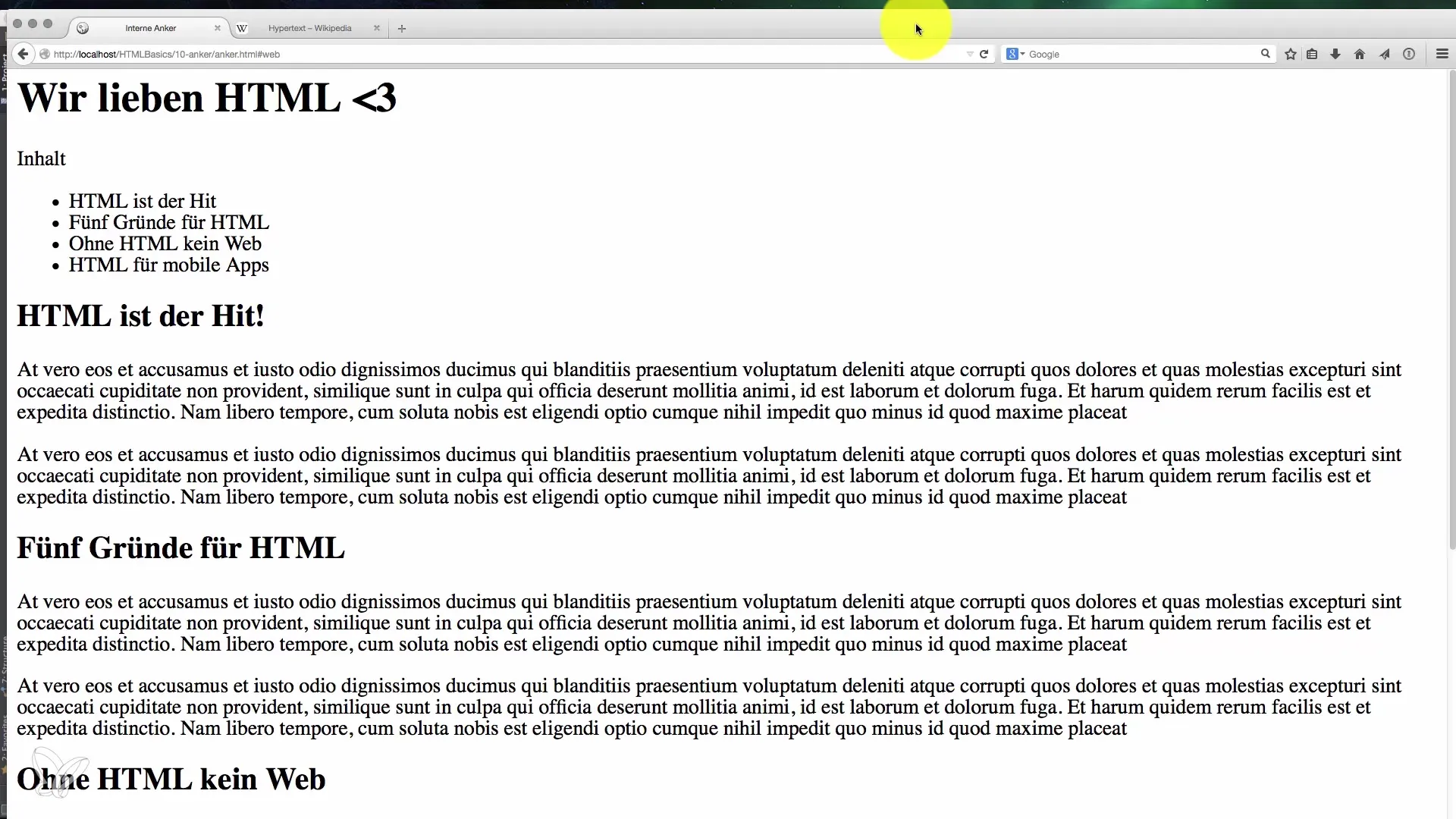
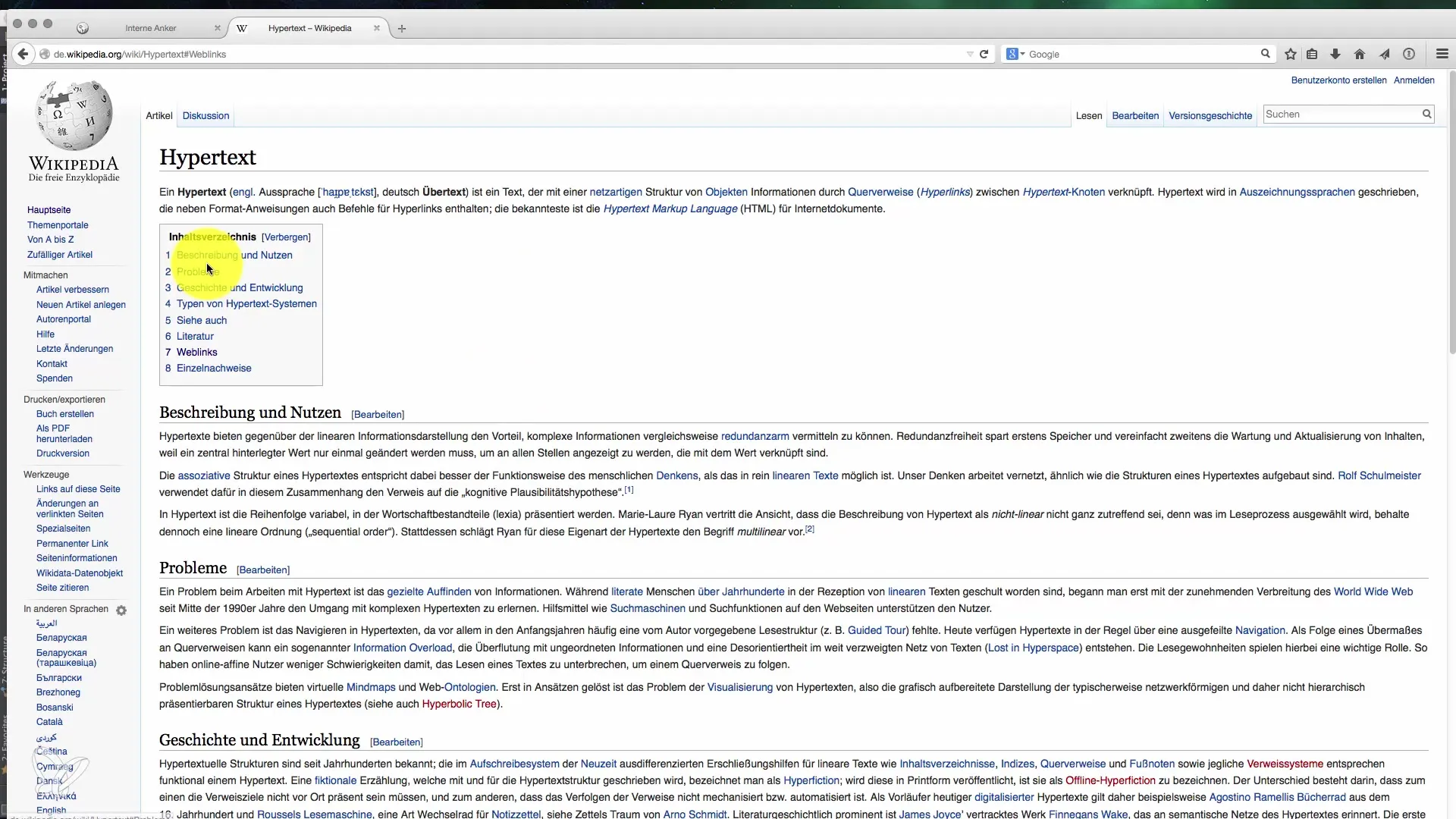
1. Crea un indice
L'indice dovrebbe contenere un elenco di link alle sezioni menzionate nel documento. Utilizza <ul> e <li>.

2. Imposta le ID per le sezioni
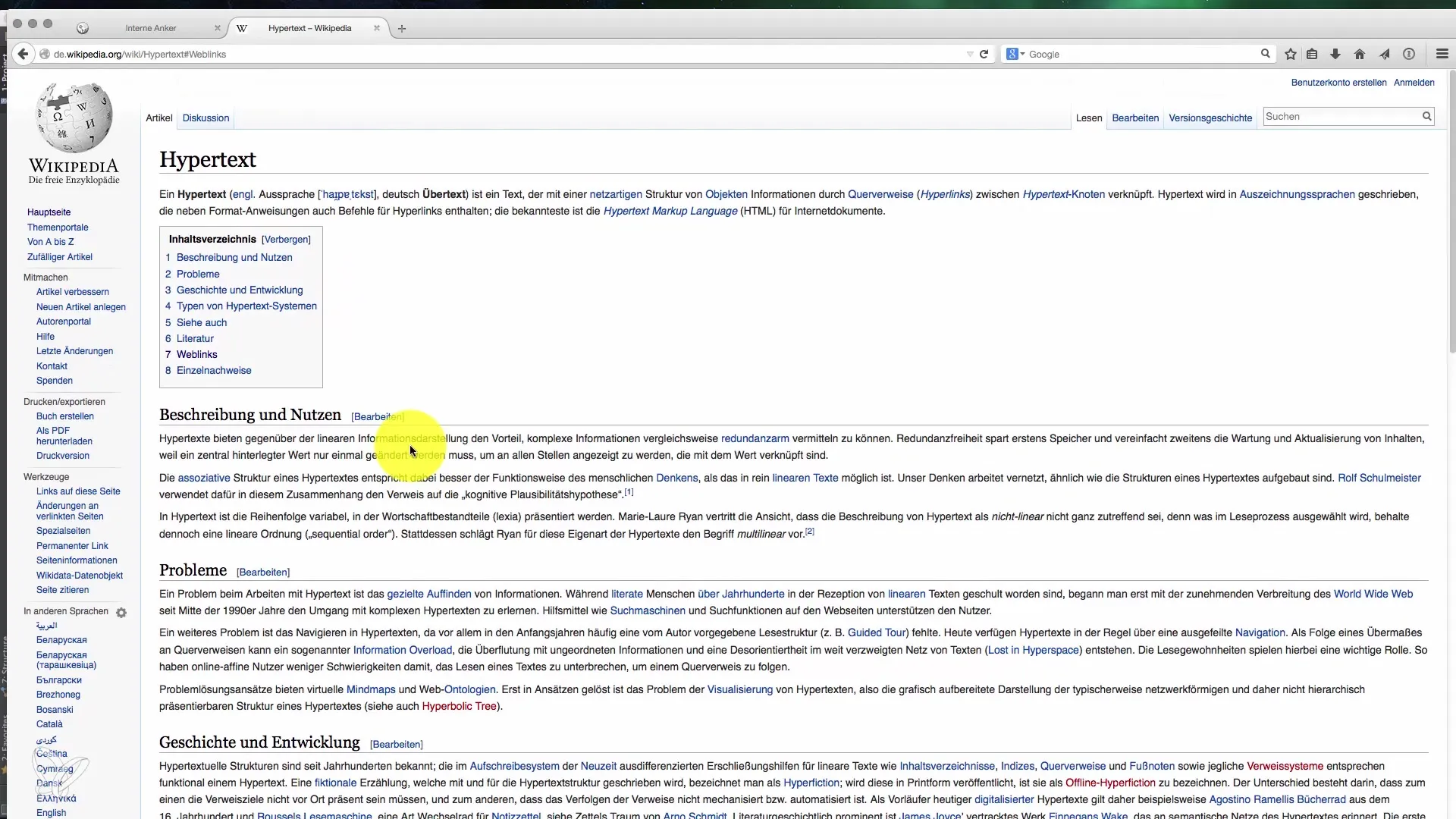
Per collegarti alle sezioni del tuo indice tramite i link di ancoraggio, devi aggiungere un'ID unica a ciascuna sezione di destinazione. Questa ID sarà poi utilizzata per navigare direttamente alle sezioni.

3. Formatta i link nell'indice
Mentre crei i link nel tuo indice, collega le ID delle rispettive sezioni. Questo collegamento avviene tramite l'attributo href, utilizzando il simbolo “#” seguito dal nome dell'ID.

4. Testa i link
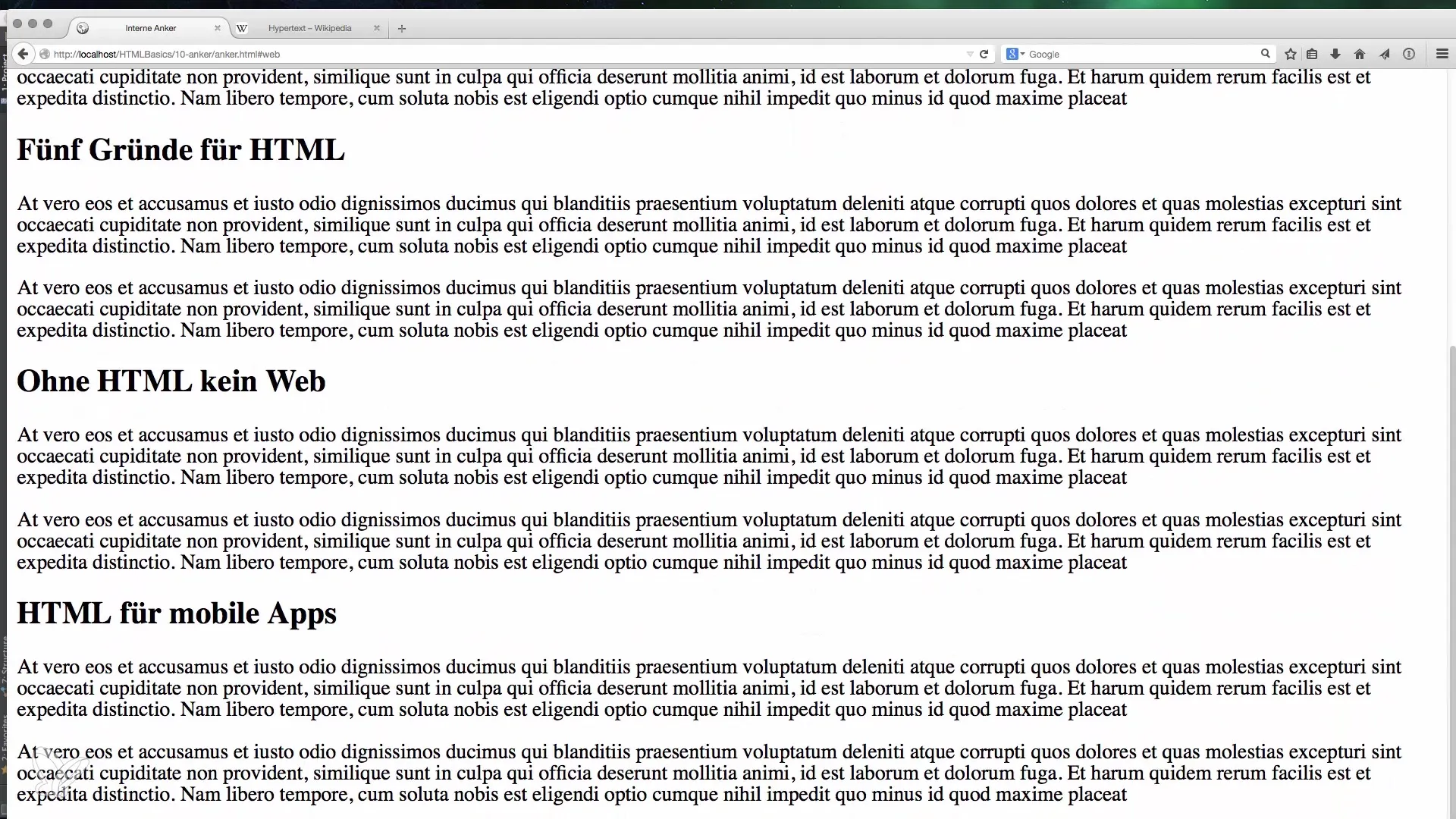
È ora di caricare il tuo documento nel browser e testare se i link funzionano. Clicca sui link nell'indice e verifica se vieni portato alle sezioni corrispondenti della pagina.

5. Errori e regolazioni
Se ti accorgi che un link non funziona come previsto, controlla se le ID sono impostate correttamente e se sono referenziate bene nei link. Questo è un errore comune che può essere facilmente risolto.

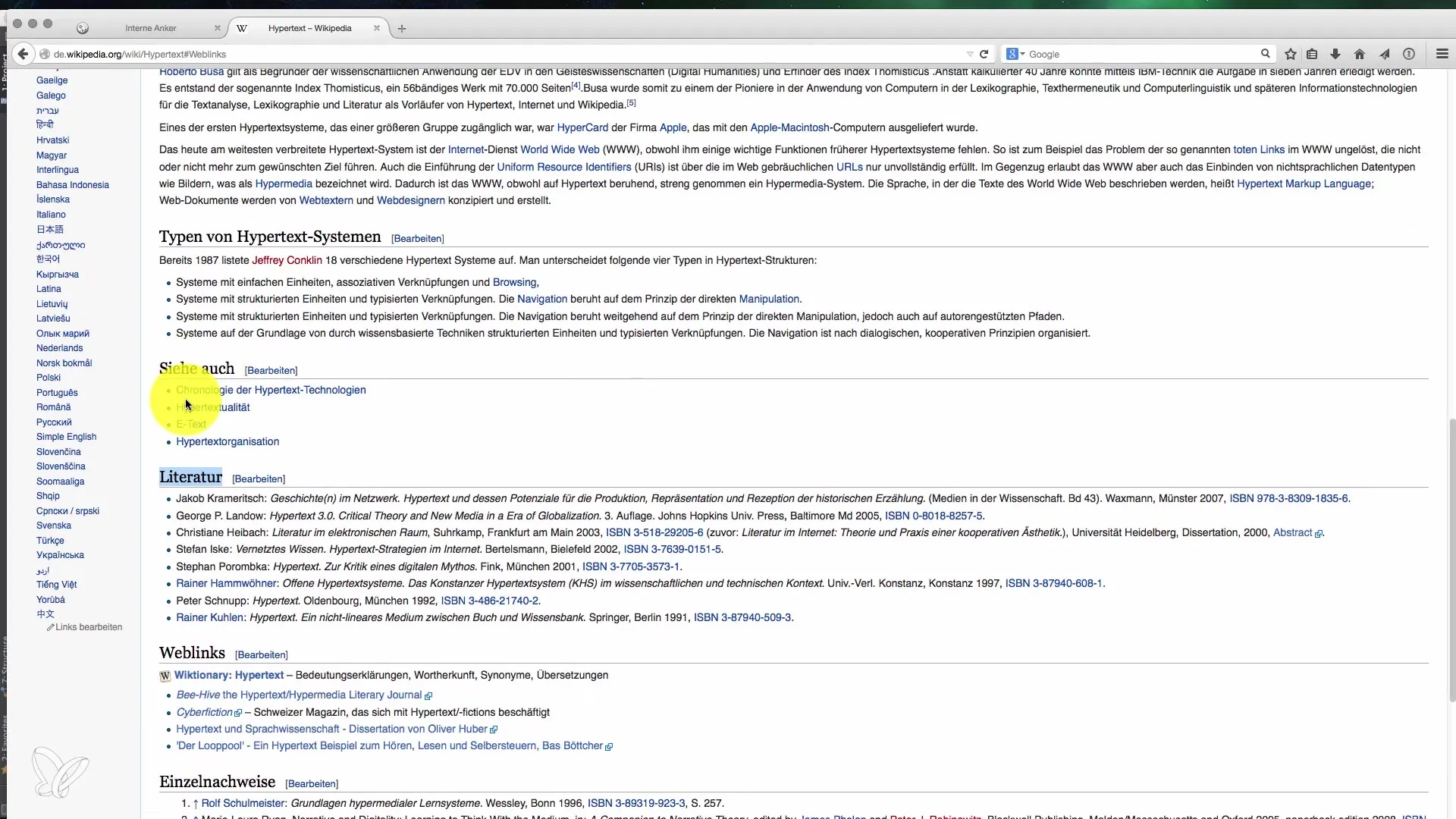
6. Link esterni e ancore
Se desideri aggiungere un link esterno nel tuo documento, puoi farlo. Assicurati di formattare correttamente sia il link dell'indice che il link dell'ancora affinché la navigazione funzioni senza problemi.

7. Ottimizza l'esperienza utente
Oltre ai link di ancoraggio, potresti considerare di utilizzare stili CSS per attirare l'attenzione su determinate aree o migliorare ulteriormente il comportamento di scorrimento per un'esperienza utente migliore.
Riepilogo – Collegamenti all'interno di documenti HTML – Come impostare ancore in modo mirato
Con la giusta guida, puoi utilizzare efficacemente i link di ancoraggio nel tuo documento. I passi per creare e testare questi link ti aiutano a migliorare notevolmente l'usabilità del tuo sito web. Che si tratti di articoli lunghi, guide o pagine ampie – l'uso corretto dei link di ancoraggio può ottimizzare la navigazione per i tuoi utenti e aiutarli a raggiungere rapidamente il punto desiderato.
Domande frequenti
Come imposto un link di ancoraggio?Aggiungi un'ID alla sezione desiderata e collega nel tuo indice con #ID.
Perché non riesco a saltare alla mia sezione?Controlla la sintassi del tuo link di ancoraggio e se l'ID è impostata correttamente.
Posso utilizzare i link di ancoraggio anche per pagine esterne?Sì, puoi combinare i link di ancoraggio con URL esterni, ma assicurati che l'ancora corrispondente sia referenziata correttamente.
Funziona tutto anche su dispositivi mobili?Sì, i link di ancoraggio funzionano anche sui dispositivi mobili e migliorano l'esperienza utente.
Come posso migliorare il comportamento di scorrimento?Puoi utilizzare CSS per ottenere uno scorrimento più fluido, ad esempio con scroll-behavior: smooth;.


