Il testo è un elemento centrale nello sviluppo web e il suo allineamento è fondamentale per l'aspetto visivo complessivo del tuo sito web. Che tu stia implementando un progetto semplice o lavorando a una complessa applicazione web, il giusto allineamento può migliorare il tuo design. Questo tutorial ti insegnerà le basi dell'allineamento del testo con CSS e ti mostrerà come posizionare il testo in modo sensato.
Principali scoperte
- Il testo può essere allineato utilizzando la proprietà CSS text-align.
- L'allineamento del testo è di default "sinistra" nella maggior parte dei browser.
- L'allineamento può essere cambiato in "destra", "centrato" o "giustificato".
- L'allineamento influenza anche il layout e il flusso di lettura del testo.
Guida passo-passo
1. Allineamento del testo a sinistra
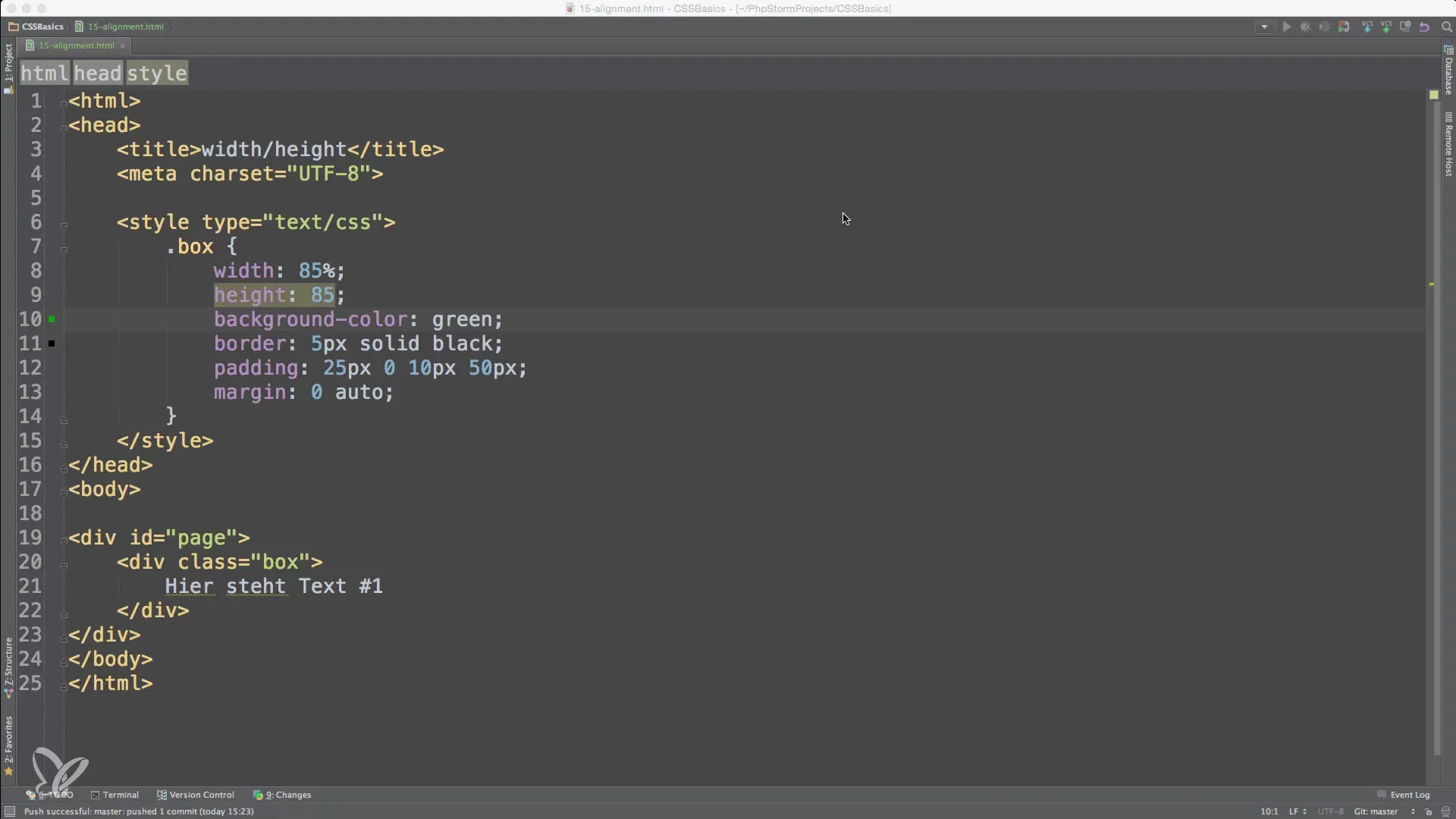
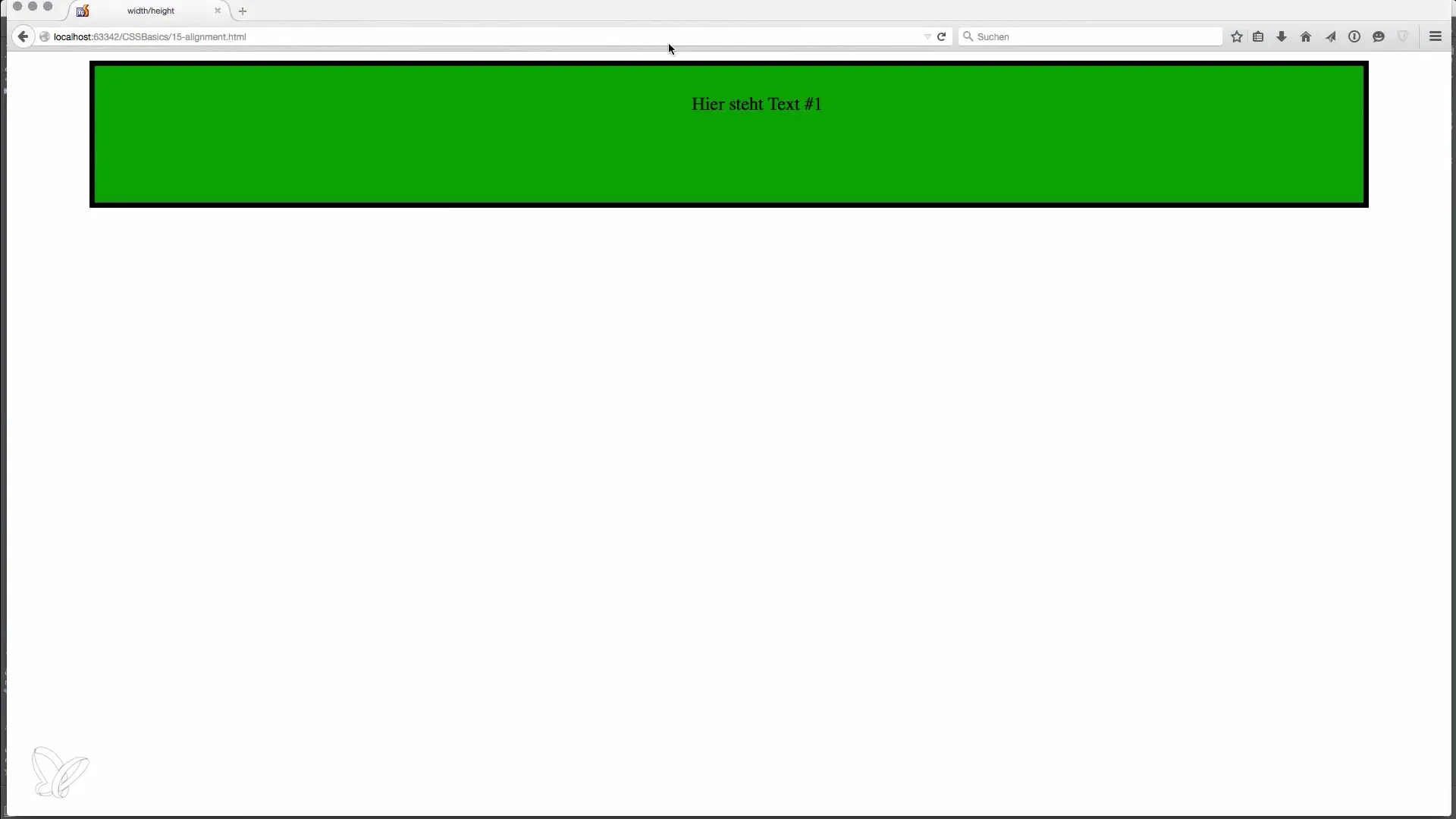
Per testare l'allineamento predefinito, iniziamo aggiungendo un blocco di testo con l'allineamento impostato su "sinistra". Questa funzionalità è ottenuta grazie alla proprietà CSS text-align: left;. Questa è la forma più comune di allineamento del testo e corrisponde al comportamento della maggior parte dei sistemi di scrittura occidentali.

2. Allineare il testo al centro
Per allineare il testo al centro, modifichiamo la regola CSS in text-align: center;. Questo allineamento è spesso usato per evidenziare titoli o sezioni di testo speciali. L'intero testo si blocca uniformemente al centro, il che è spesso efficace per scopi estetici.

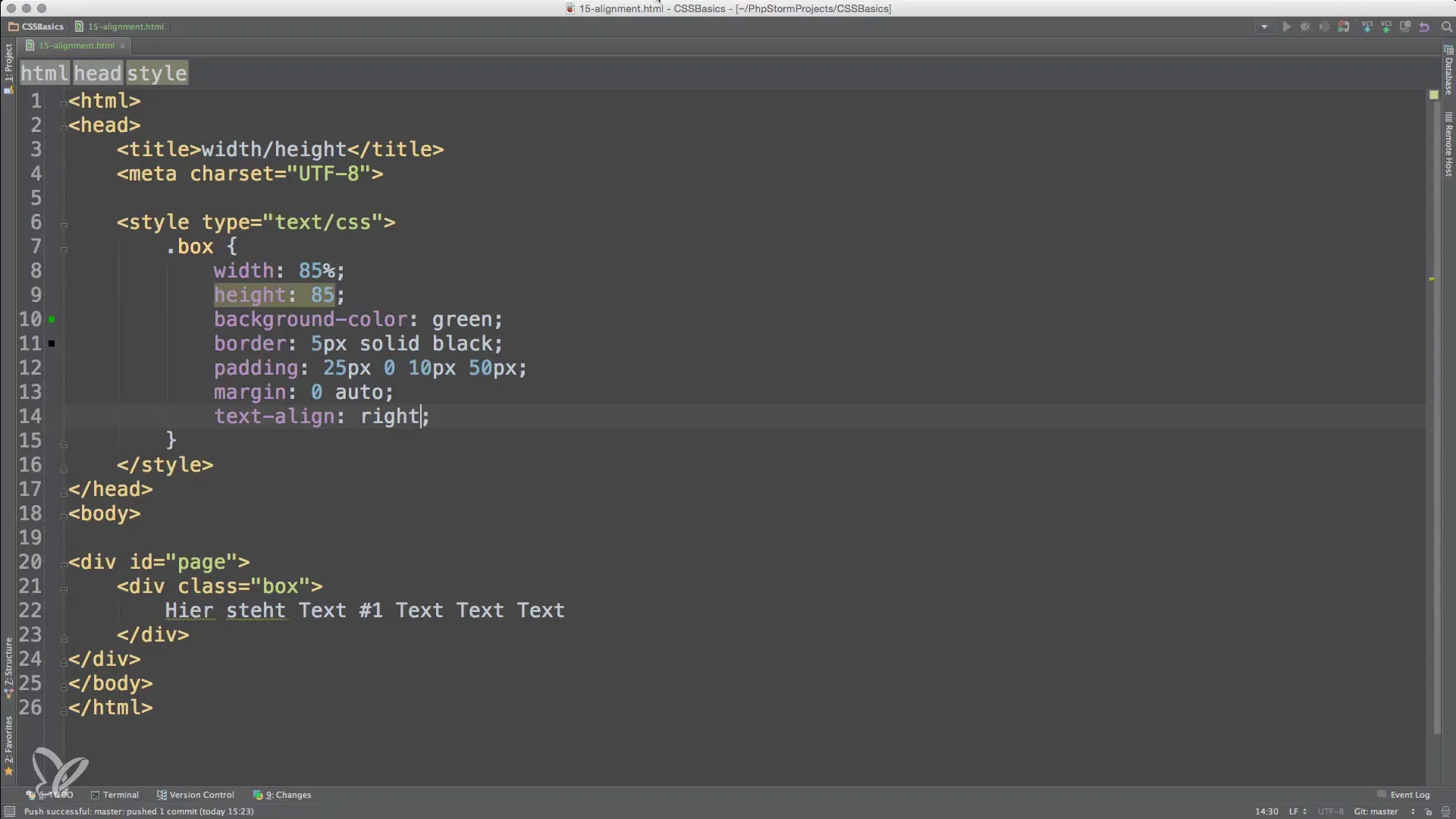
3. Allineare il testo a destra
Con la regola CSS text-align: right; puoi fare in modo che il testo sia allineato a destra. Questa tecnica può essere utile per layout speciali o linee guida di design ed è frequentemente utilizzata in siti web multilingue letti da destra a sinistra, come l’arabo.

4. Utilizzare giustificazioni
Le giustificazioni, in cui il testo viene distribuito uniformemente su tutta la larghezza, possono essere create anche con CSS. Questo avviene tramite la proprietà text-align: justify;. Questo tipo di allineamento fa apparire il testo ordinato, ma può a volte causare spazi indesiderati tra le righe.
Riassunto – Fondamentali dell'allineamento del testo con CSS
In questo tutorial hai imparato come allineare il testo nei tuoi progetti web utilizzando CSS. L'allineamento predefinito è "sinistra", ma con semplici modifiche puoi centrare il testo, allinearlo a destra o presentarlo in giustificazione. Queste abilità sono importanti per rendere i tuoi siti web attraenti e user-friendly.
Domande frequenti
Come posso allineare correttamente il testo in più lingue?Puoi utilizzare la proprietà CSS direction per formattare il testo per le lingue RTL.
Qual è la differenza tra text-align e float?text-align controlla l'allineamento del contenuto all'interno di un elemento, mentre float consente agli elementi di fluttuare e li rimuove dal normale flusso del documento.
Posso cambiare l'allineamento del testo a seconda delle dimensioni dello schermo?Sì, puoi utilizzare le Media Queries in CSS per definire layout o allineamenti diversi per diverse dimensioni dello schermo.


