JavaScript è una tecnologia imprescindibile per lo sviluppo web moderno. In questa guida imparerai come integrare JavaScript efficacemente in un documento HTML, in particolare attraverso l'uso di JavaScript interno. Ciò significa che il codice JavaScript viene inserito direttamente nel documento HTML. Grazie a questo approccio, avrai l'opportunità di integrare funzioni dinamiche nel tuo sito web senza dover ricorrere a file esterni. Esploriamo insieme le basi di questo approccio.
Guida passo-passo
Passo 1
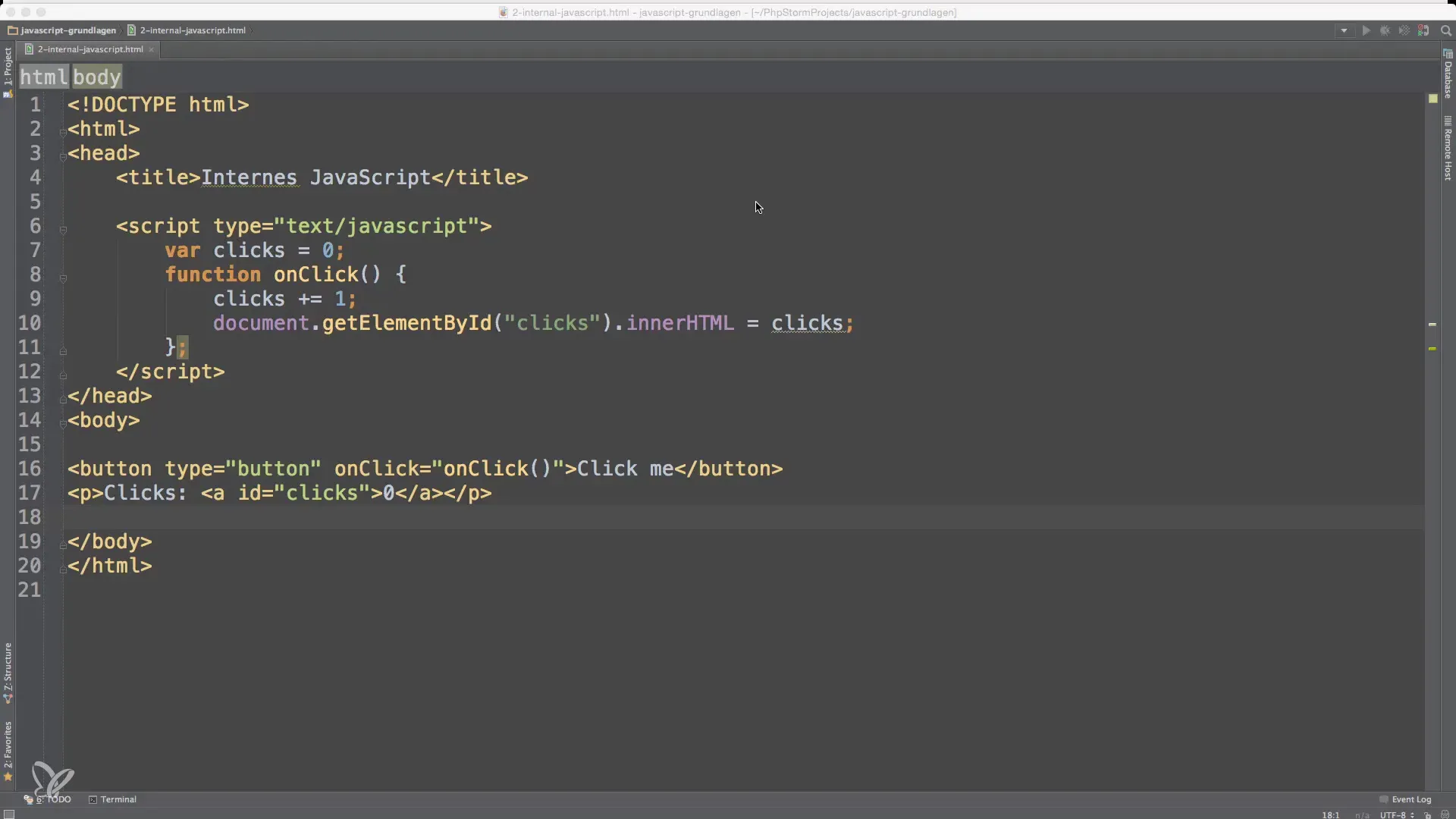
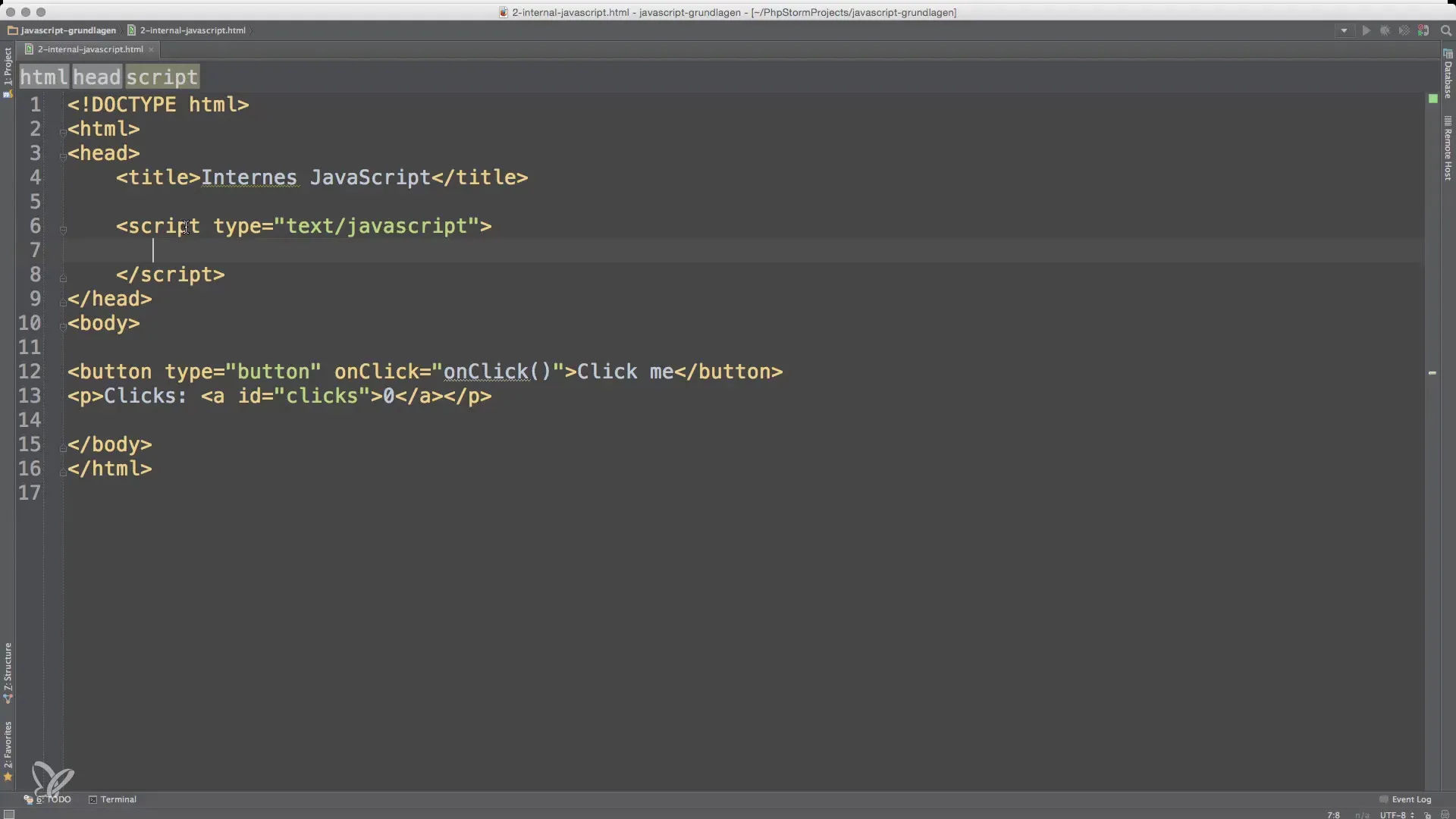
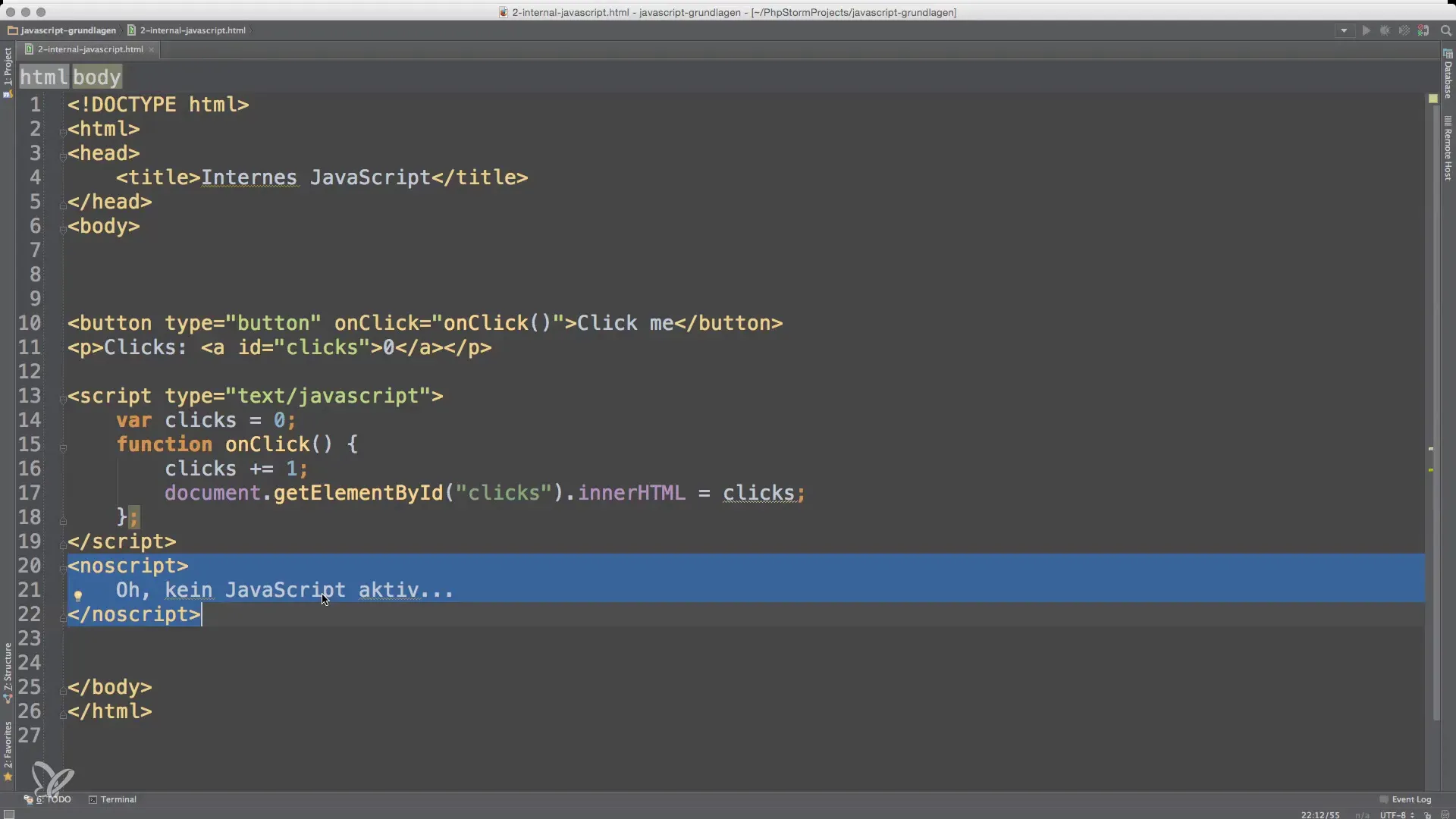
Inizia creando un nuovo documento HTML o aprendo uno esistente. Utilizzerai un semplice esempio per dimostrare come puoi incorporare JavaScript. Aggiungi il tag

Ad esempio, ecco un frammento di codice che crea una funzione di conteggio. Quando l'utente fa clic su un pulsante, il numero aumenta. Questo mostra come puoi creare e testare script interni.
Passo 2

Assicurati che questo tag si trovi nell'area - o direttamente prima del tag di chiusura -. Fai attenzione che il codice JavaScript venga elaborato solo dopo che la pagina web è stata caricata.
Passo 3
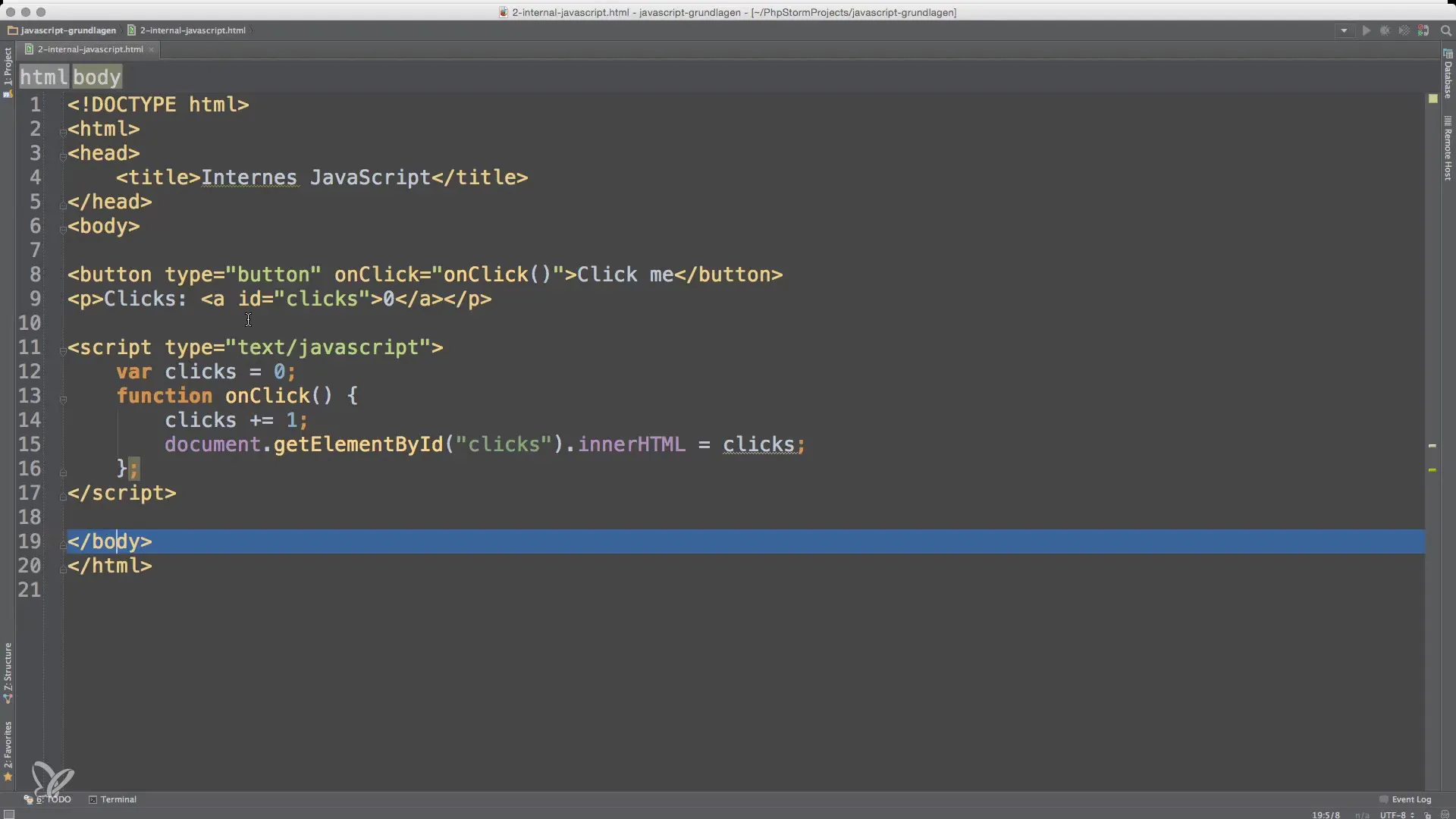
Inserire JavaScript nel può causare un ritardo nel caricamento della pagina web. Il browser ha bisogno di tempo per elaborare lo script. Questo può risultare frustrante per l'utente, poiché potrebbe vedere solo pagine bianche mentre JavaScript si carica. Per evitare ciò, è meglio posizionare i tuoi script alla fine del documento HTML, poco prima del tag di chiusura.

Questo migliora non solo la velocità di caricamento della pagina, ma assicura anche che l'utente veda i contenuti più rapidamente. Questo è particolarmente rilevante quando utilizzi script ad alta intensità di calcolo.
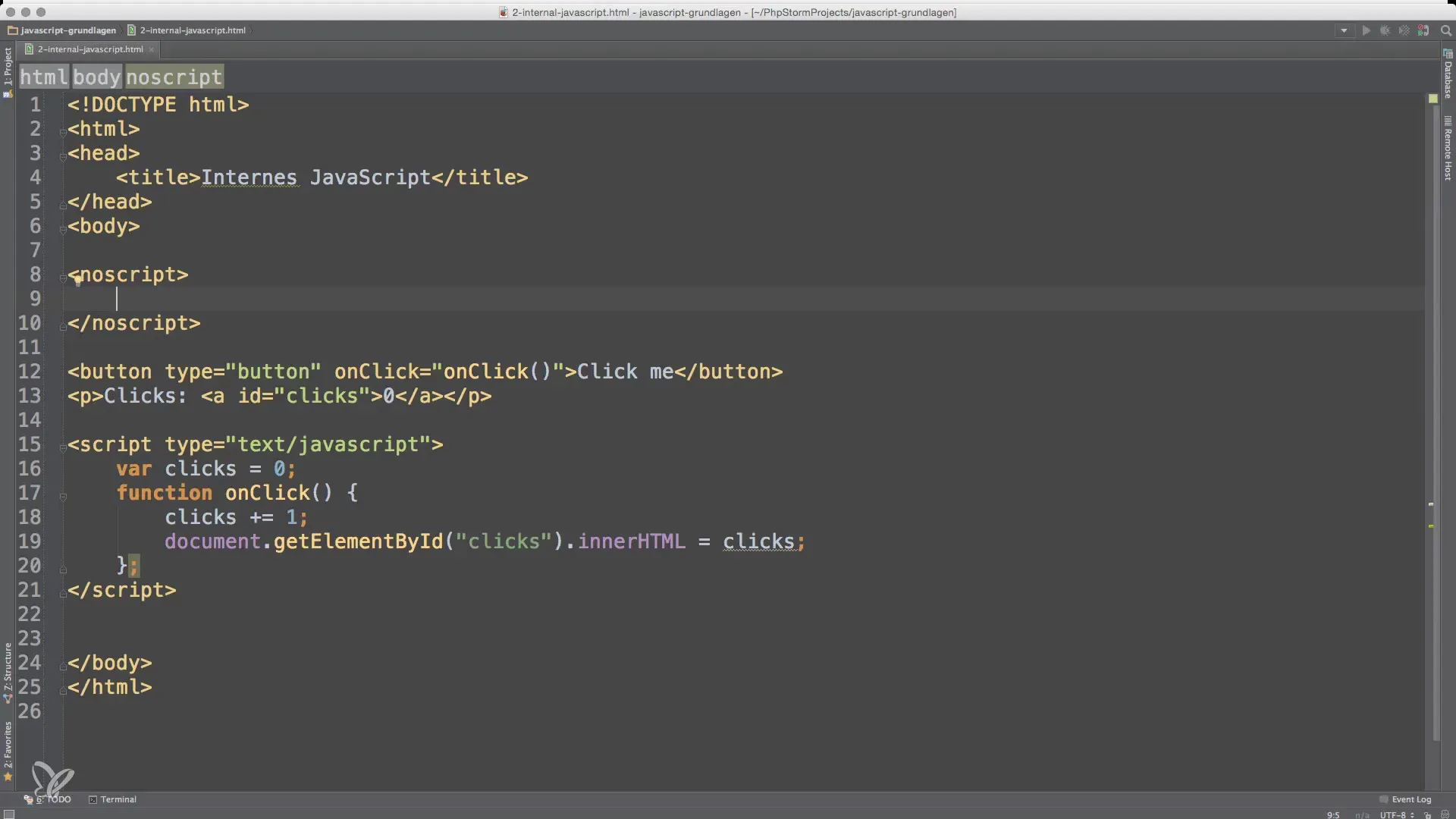
Passo 4

Questo tag è particolarmente utile per garantire un'esperienza utente amichevole, anche quando JavaScript non è attivo.
Passo 5

Tuttavia, tieni presente che molti siti web moderni dipendono ormai da JavaScript, quindi il layout e la funzionalità potrebbero essere gravemente limitati senza JavaScript attivato.
Passo 6
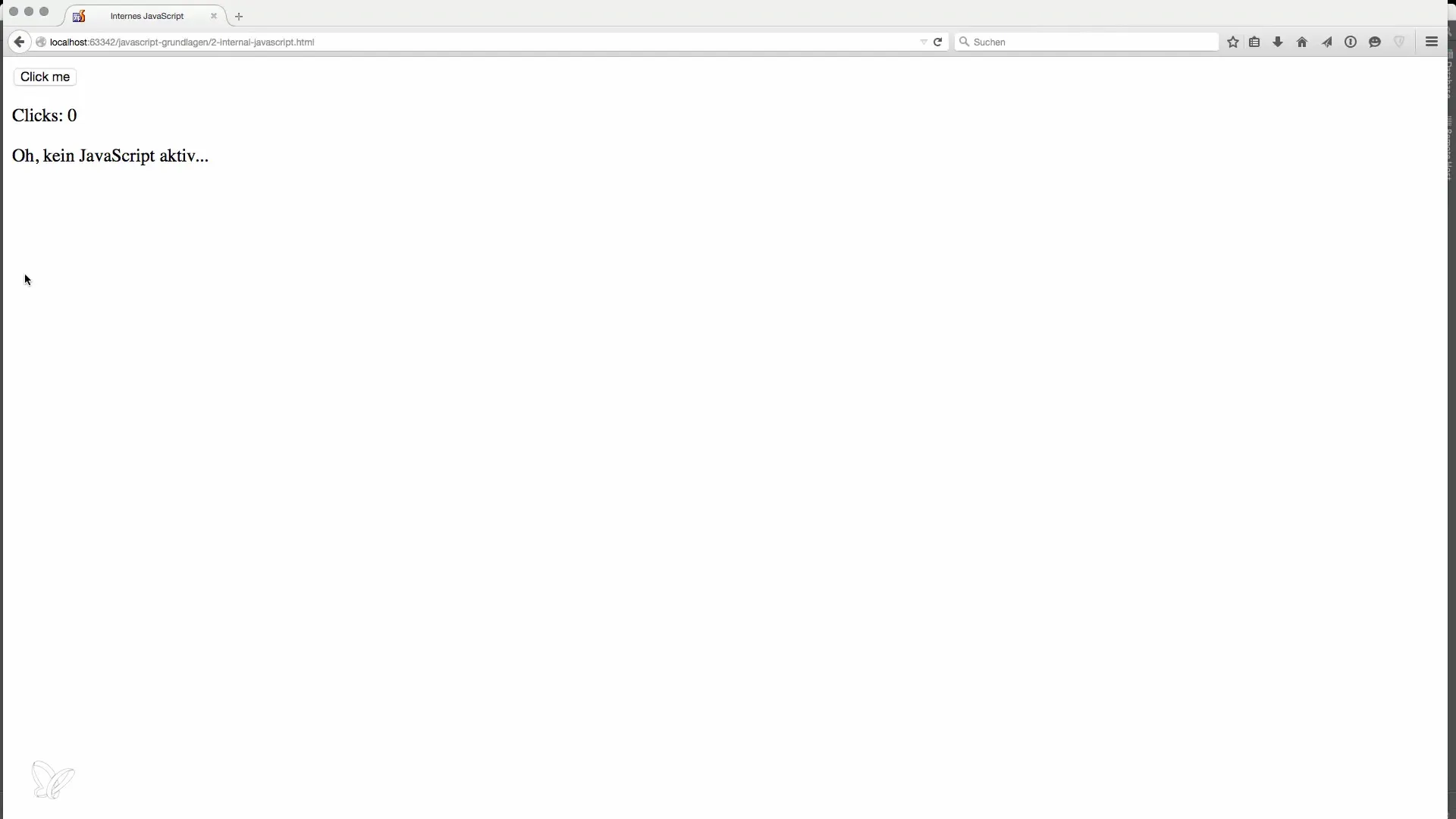
Se hai seguito tutti i passaggi sopra, prova il sito web caricandolo nel browser e attivando o disattivando JavaScript. Questo è utile per assicurarti che funzioni tutto sia con JavaScript attivato che disattivato.

Domande frequenti
Come incorporo JavaScript in una pagina HTML?Puoi posizionare JavaScript direttamente nel documento HTML con il tag -.
Qual è la differenza tra JavaScript interno ed esterno?JavaScript interno viene collocato all'interno del documento HTML, mentre JavaScript esterno è memorizzato in un file separato.
Perché dovrei inserire JavaScript alla fine del documento HTML?Questo migliora i tempi di caricamento e rende i contenuti visibili più rapidamente, prima che JavaScript sia caricato.
Cos'è il tag -?Il tag - consente di fornire contenuti che vengono visualizzati quando JavaScript è disattivato nel browser.
A cosa serve l'attributo type nel tag -?Indica il tipo di script, dove text/javascript è lo standard comune.


