Sei pronto ad ampliare le tue conoscenze sulla struttura dei documenti web? Un elemento centrale nella struttura del documento sono i titoli. Non solo aiutano a organizzare i tuoi contenuti, ma forniscono anche alle motori di ricerca e ai browser informazioni importanti sulla gerarchia e il contesto della tua pagina. In questa guida scoprirai tutto ciò che è importante sui diversi tipi di titoli in HTML e come usarli in modo efficace.
Principali scoperte
- Ci sono sei livelli gerarchici di titoli in HTML: H1 fino a H6.
- Ogni pagina dovrebbe contenere solo un titolo H1.
- I titoli da H2 a H6 servono a ulteriormente suddividere i contenuti e dovrebbero essere utilizzati in modo sensato.
- Il significato semantico dei titoli supporta sia l'usabilità che la SEO.
Guida passo passo
Passo 1: Il titolo H1
Iniziamo con il titolo H1. Questo dovrebbe rappresentare il titolo principale della tua pagina e riassumere il contenuto essenziale. Utilizzalo solo una volta per documento, per creare chiarezza per gli utenti e i motori di ricerca. Ad esempio, un H1 per una ricetta potrebbe essere un titolo come "La migliore ricetta di pane". L'H1 dovrebbe sempre riflettere il cuore del contenuto.

Passo 2: I titoli H2
Il livello successivo della gerarchia è il titolo H2. Viene utilizzato per contrassegnare sezioni principali all'interno dei tuoi contenuti. I luoghi di utilizzo tipici sono i titoli dei capitoli o sezioni che trattano un tema specifico all'interno del titolo principale. Un esempio di H2 potrebbe essere "Ingredienti per il pane".

Passo 3: I titoli H3
Se desideri suddividere ulteriormente i tuoi contenuti, entrano in gioco i titoli H3. I titoli H3 dovrebbero essere utilizzati per sottosezioni all'interno dei titoli H2. Questa struttura consente una chiara e comprensibile suddivisione. Un possibile esempio sarebbe "Lievito secco vs. lievito fresco", che spiega più in dettaglio l'H2 sui ingredienti.
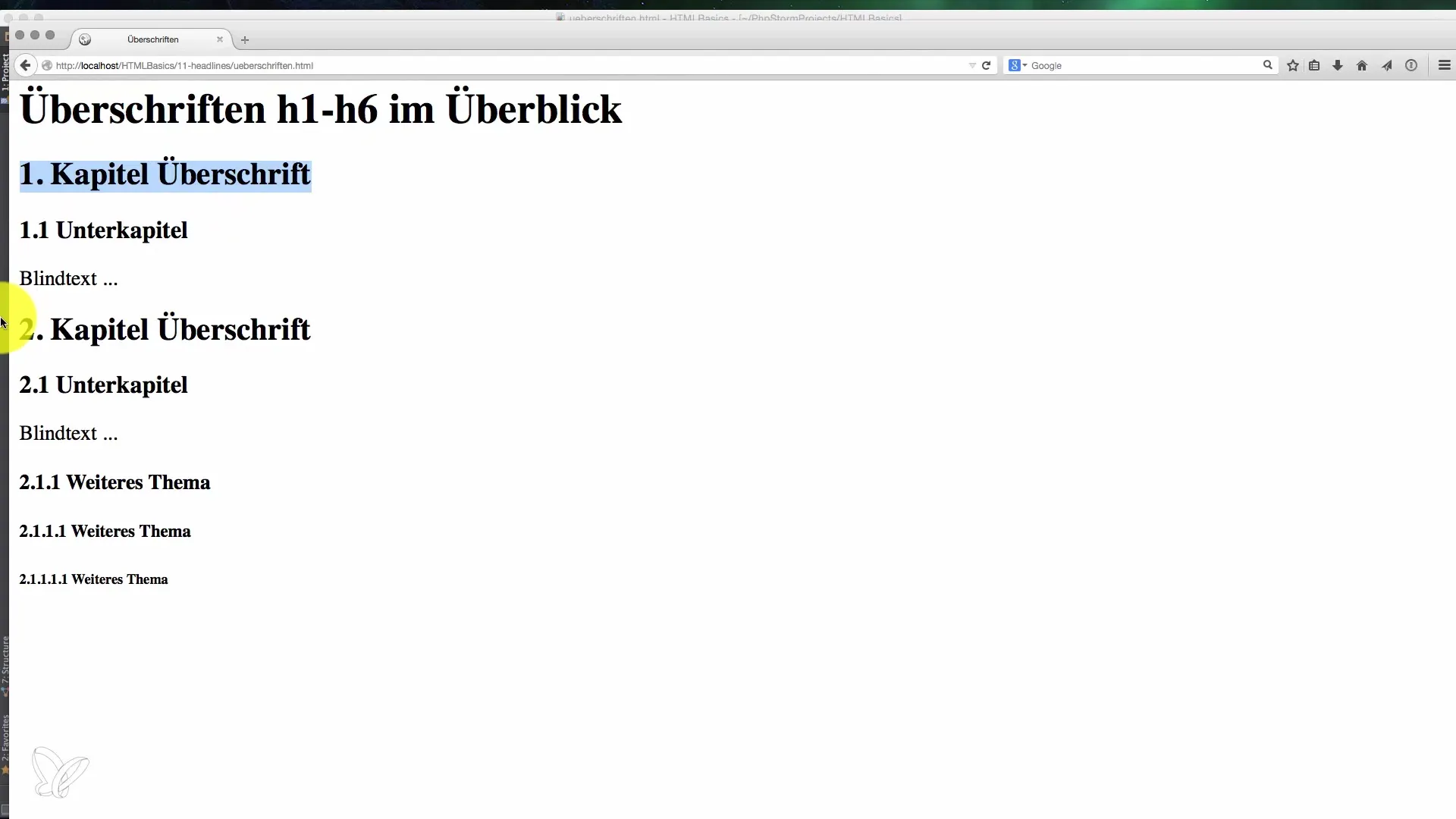
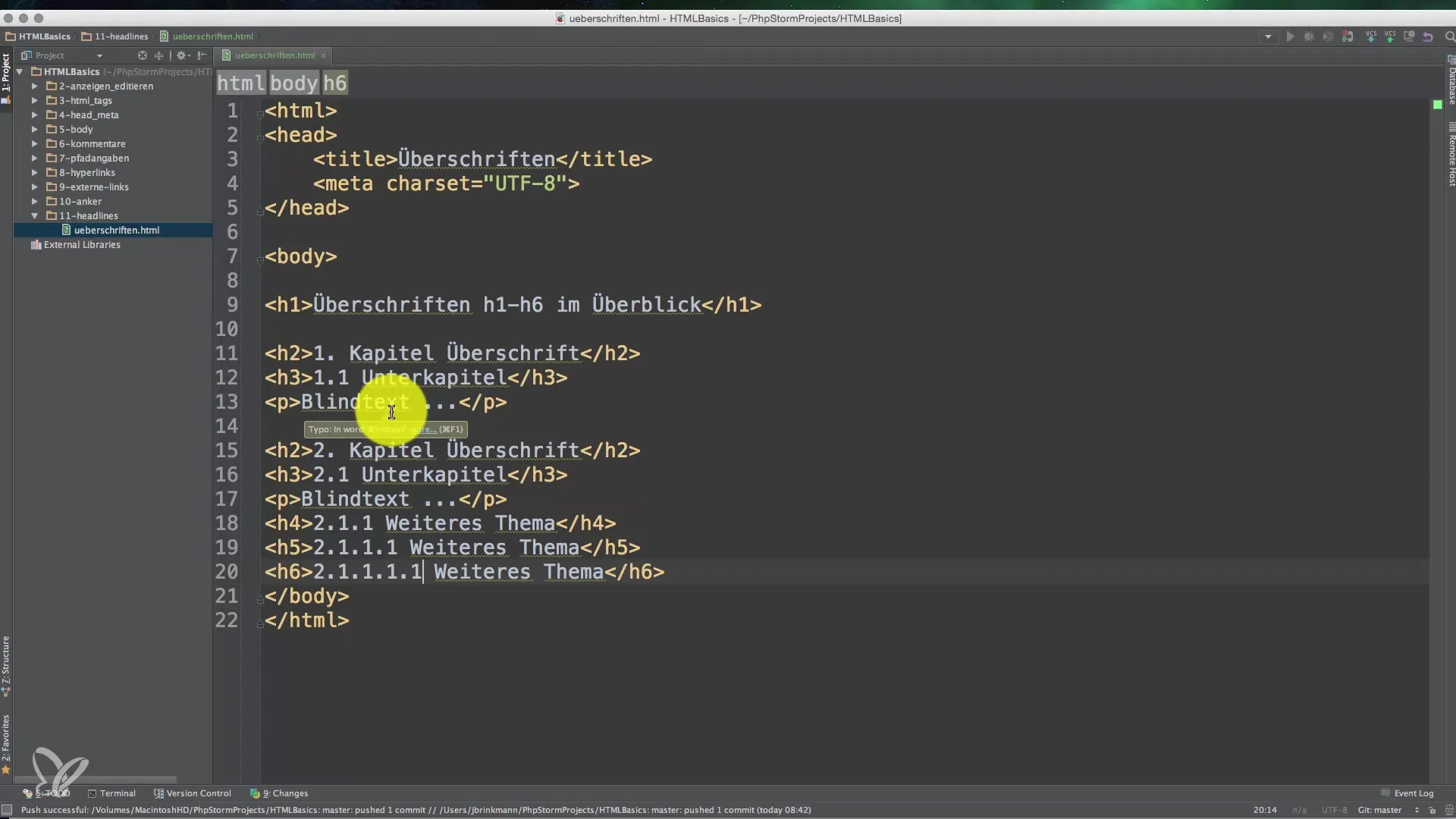
Passo 4: Titoli H4 fino a H6
Puoi ulteriormente affinare la struttura con i titoli H4, H5 e H6. Il titolo H4 potrebbe contenere, ad esempio, dettagli sulle "Opzioni di condimento" nella tua ricetta, mentre H5 e H6 possono essere utilizzati per informazioni molto specifiche, come "Tipi di formaggio" o "Alternative vegetali".
Passo 5: La corretta denominazione
È importante che i titoli da H1 a H6 siano formulati in modo chiaro e preciso. Aiutano i lettori a trovare rapidamente le informazioni ricercate. Inoltre, i motori di ricerca possono comprendere meglio la rilevanza e la struttura dei tuoi contenuti se rispetti questa gerarchia.

Passo 6: Significato semantico dei titoli
Il significato semantico dei tuoi titoli è cruciale. Mentre la dimensione del carattere e l'aspetto sono importanti, la funzionalità è fondamentale. Durante la codifica dei tuoi documenti HTML, la scelta degli elementi titolo dovrebbe basarsi sui livelli di significato dei contenuti, non solo sul loro layout visivo.
Passo 7: Conclusione sull'uso dei titoli
Applicando la corretta gerarchia dei titoli, non solo migliori l'esperienza degli utenti, ma anche l'ottimizzazione SEO del tuo sito web. Assicurati di utilizzare H1 fino a H6 in modo sensato e di strutturare bene ogni titolo. In questo modo aiutando i motori di ricerca a indicizzare meglio il contenuto della tua pagina e i visitatori troveranno più rapidamente ciò che cercano.

Riepilogo – Titoli in HTML: Struttura e applicazione
In questa guida hai appreso l'importanza e l'uso dei titoli in HTML. Ora sai quanto sia importante la chiara gerarchia da H1 a H6 per la struttura e il reperimento dei tuoi contenuti. Usa queste conoscenze per creare un sito web efficace e user-friendly.
Domande frequenti
Cos'è il titolo H1?Il titolo H1 è il titolo principale di una pagina e descrive il contenuto centrale.
Quanti titoli H1 dovrei usare?Dovrebbe essere utilizzato solo un titolo H1 per documento.
Cosa sono i titoli H2 e H3?H2 sono i titoli delle sezioni principali, H3 sono i titoli delle sottosezioni all'interno di un'area H2.
Come uso i titoli H4 fino a H6?Questi titoli servono per ulteriori suddivisioni dei contenuti e sono utili quando ci sono informazioni molto specifiche.
Perché è importante il significato semantico dei titoli?Aiuta i motori di ricerca e gli utenti a comprendere meglio i contenuti e a navigare.


