Quando progetti siti web con Elementor, la gestione corretta degli spazi è fondamentale per l'aspetto della tua pagina. Lo spazio funge da elemento invisibile che aumenta il comfort visivo e struttura chiaramente i contenuti. In questa guida imparerai come applicare gli spazi in Elementor per dare alle tue pagine il layout perfetto.
Principali conclusioni
- Gli spazi aiutano a strutturare i contenuti e a creare una chiara separazione tra diversi elementi.
- La regolazione dei valori degli spazi avviene facilmente tramite un cursore.
- Puoi adattare sia gli spazi superiori che inferiori per creare più libertà visiva.
Guida passo-passo
Per aggiungere uno spazio in Elementor, segui questi passaggi:
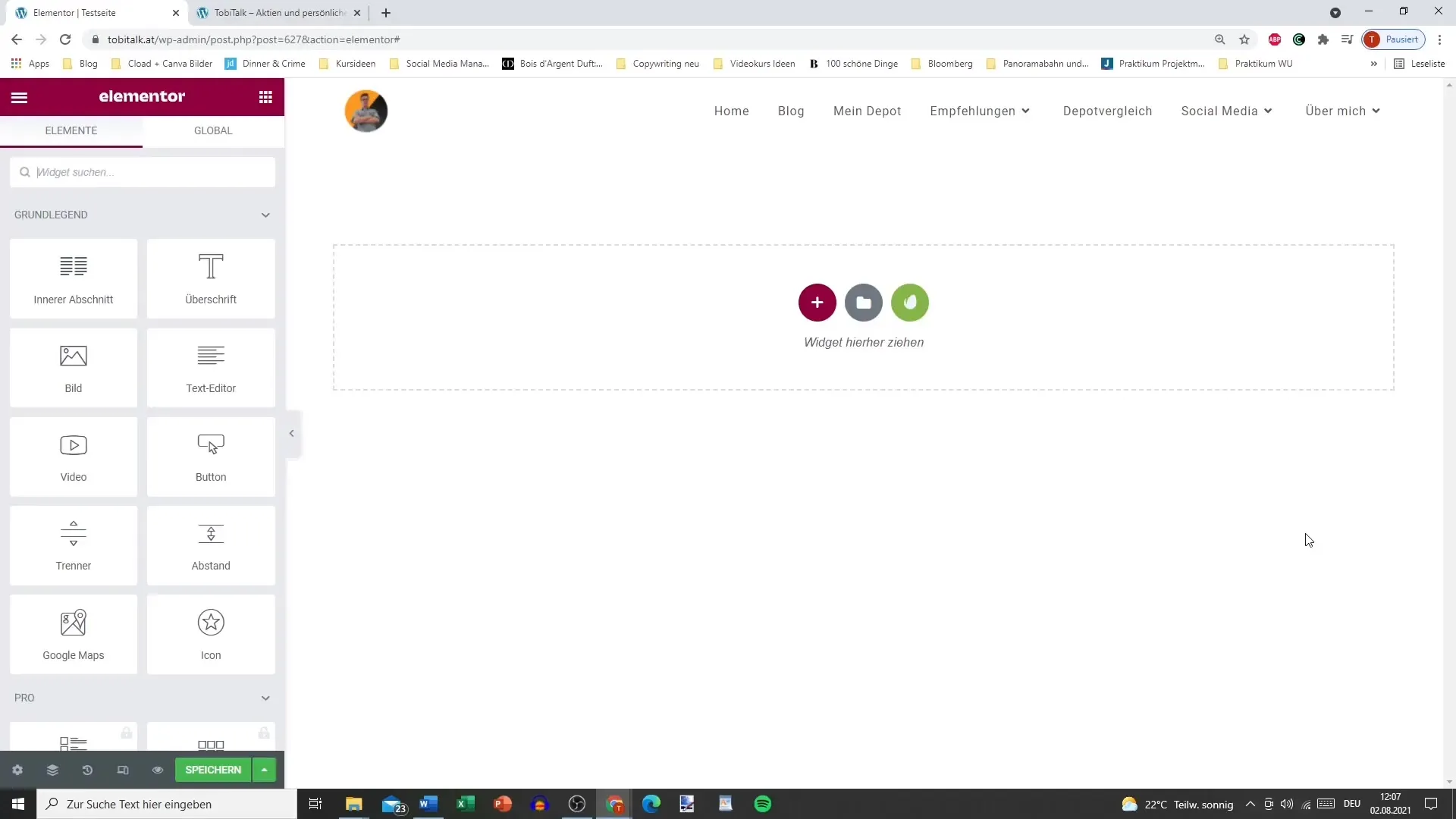
Prima di tutto, devi selezionare l'elemento corrispondente a cui vuoi aggiungere uno spazio. Apri il tuo editor Elementor e cerca l'elemento a cui vuoi aggiungere lo spazio. Può essere una sezione, un'intestazione o un blocco di testo.

Fai clic sull'icona “+” per aggiungere un nuovo elemento. A questo specifico elemento aggiungeremo uno spazio. Nota che all'inizio non vedrai nulla di visibile, in quanto si tratta di uno spazio senza una linea visibile.

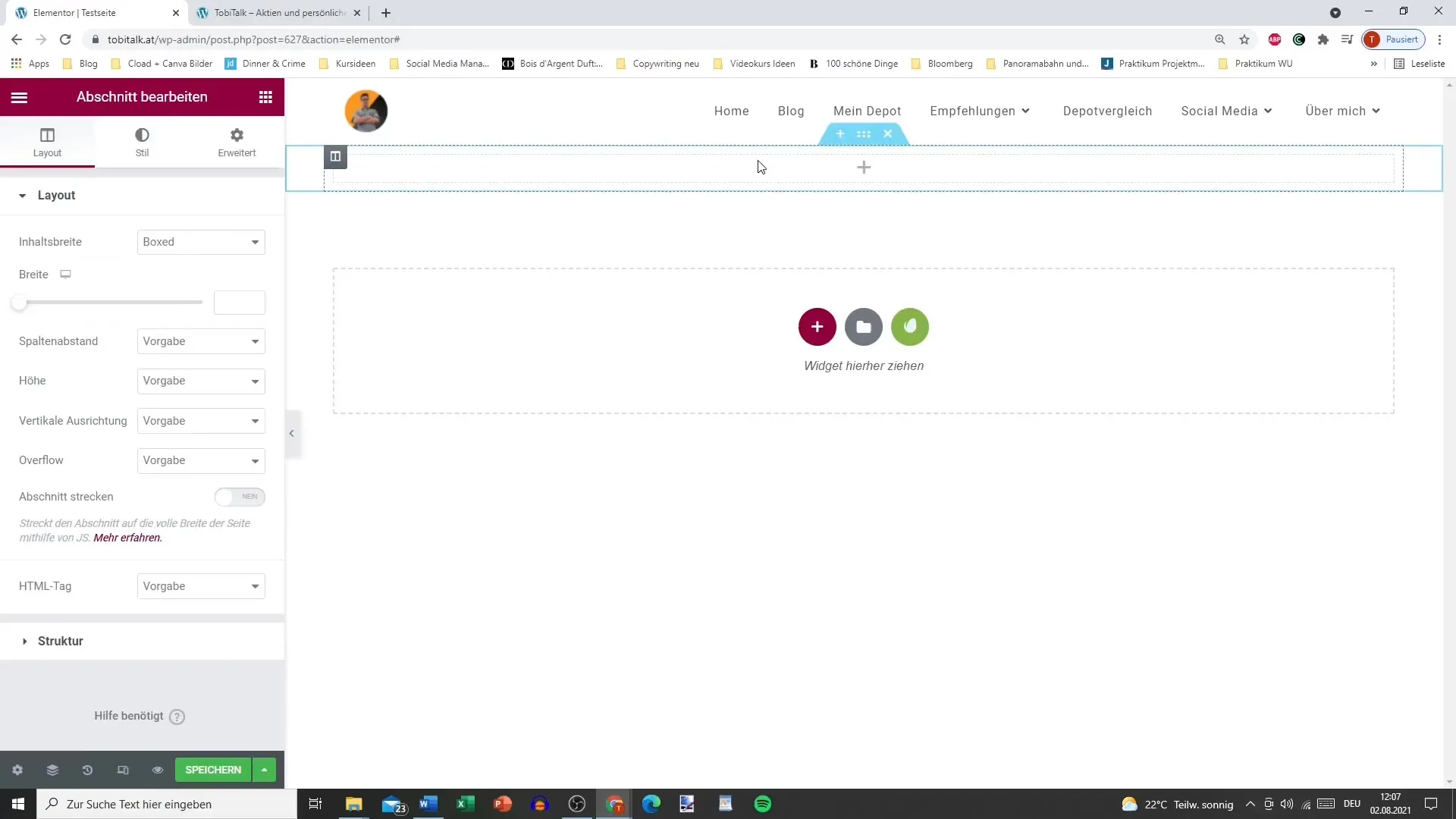
Lo spazio funziona esattamente come il separatore che abbiamo esaminato in precedenza. Hai la possibilità di personalizzare lo spazio senza che risulti visivamente distraente. Lo sfondo rimarrà come lo hai definito.

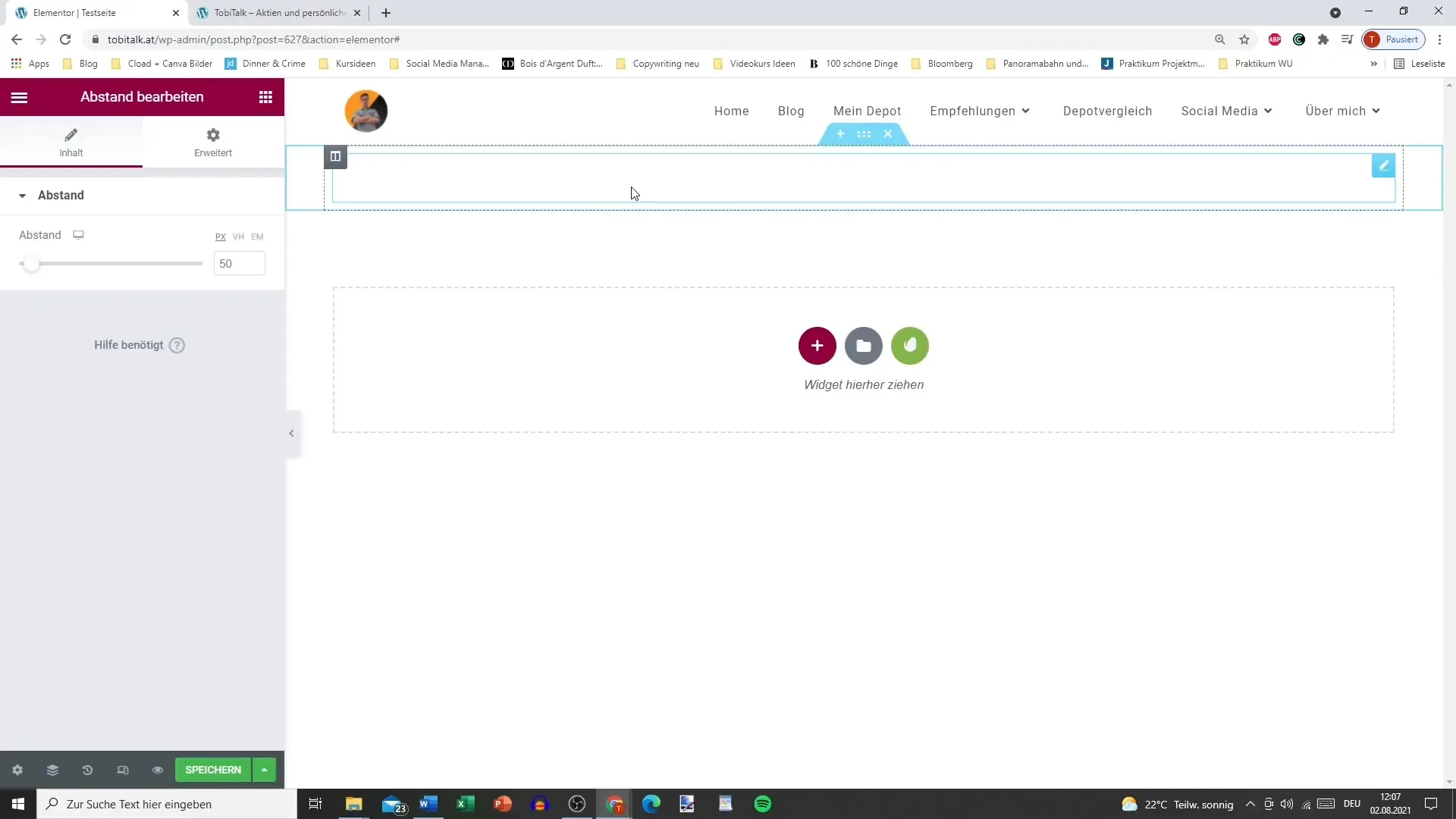
Non devi impostare nient'altro oltre alla dimensione dello spazio, quindi il valore in pixel. Ad esempio, puoi impostare un massimo di 600 pixel, che corrisponde a una vasta area di libertà.
È anche possibile impostare uno spazio minimo di 10 pixel. Questa flessibilità ti consente di progettare gli spazi secondo i tuoi desideri, creando un'esperienza utente armoniosa.
Se ad esempio hai creato una sezione e pensi che sarebbe vantaggioso creare più libertà visiva, puoi semplicemente aggiungere uno spazio. Questo fa sì che la sezione successiva non aderisca direttamente alla precedente.
Queste regolazioni sono particolarmente importanti, a seconda del tipo di sito web che stai creando o delle esigenze del tuo cliente. Aggiungendo spazi, puoi migliorare la leggibilità e il layout complessivo della tua pagina.

Infine, quando hai più sezioni, vedrai la differenza non appena aggiungi spazi tra queste sezioni. In questo modo, il contenuto è strutturato e chiaro, migliorando notevolmente l'esperienza dell'utente.
Riepilogo - Utilizzare correttamente lo spazio in Elementor
In questa guida hai imparato quanto siano importanti gli spazi in Elementor e come utilizzarli efficacemente per rendere il tuo sito web attraente e ordinato. Gli spazi giusti contribuiscono notevolmente alla struttura e all'impressione dei tuoi contenuti.
Domande frequenti
Come aggiungo uno spazio in Elementor?Fai clic sull'icona più e seleziona l'elemento spazio per aggiungerlo.
Posso impostare lo spazio in modo personalizzato?Sì, puoi regolare sia gli spazi superiori che inferiori in modo personalizzato.
Qual è lo spazio massimo che posso impostare?Lo spazio massimo può essere impostato fino a 600 pixel.
Cosa succede se imposto lo spazio su zero?Se imposti lo spazio su zero, non ci sarà libertà tra le sezioni.
Ci sono spazi minimi?Sì, lo spazio minimo può essere impostato a 10 pixel.


