Il Testimonial-Karussell è uno strumento impressionante per presentare le recensioni dei clienti in modo accattivante sul tuo sito WordPress. Con Elementor, puoi creare un carrello in pochi passaggi che non è solo esteticamente gradevole, ma rafforza anche la credibilità della tua azienda. In questa guida ti mostrerò come impostare efficacemente il Testimonial-Karussell e adattarlo alle tue esigenze.
Principali acquisizioni
- Utilizzo del Testimonial-Karussell per presentare le opinioni dei clienti.
- Le personalizzazioni riguardo a layout, stile e funzionalità sono facilmente realizzabili.
- L'attenzione ai dettagli aumenta la professionalità del tuo sito web.
Guida passo-passo
Passo 1: Aggiungere il Testimonial-Karussell
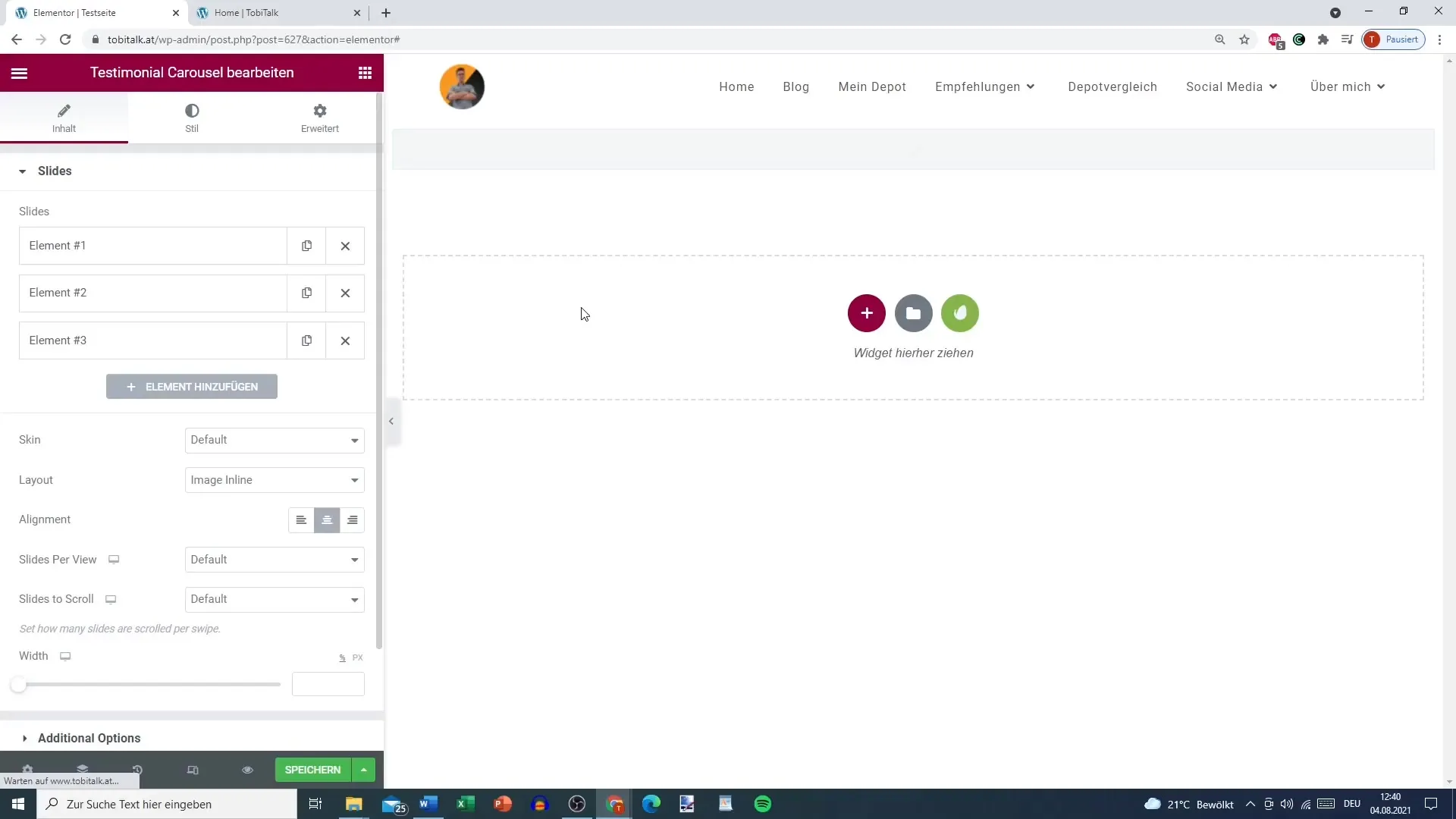
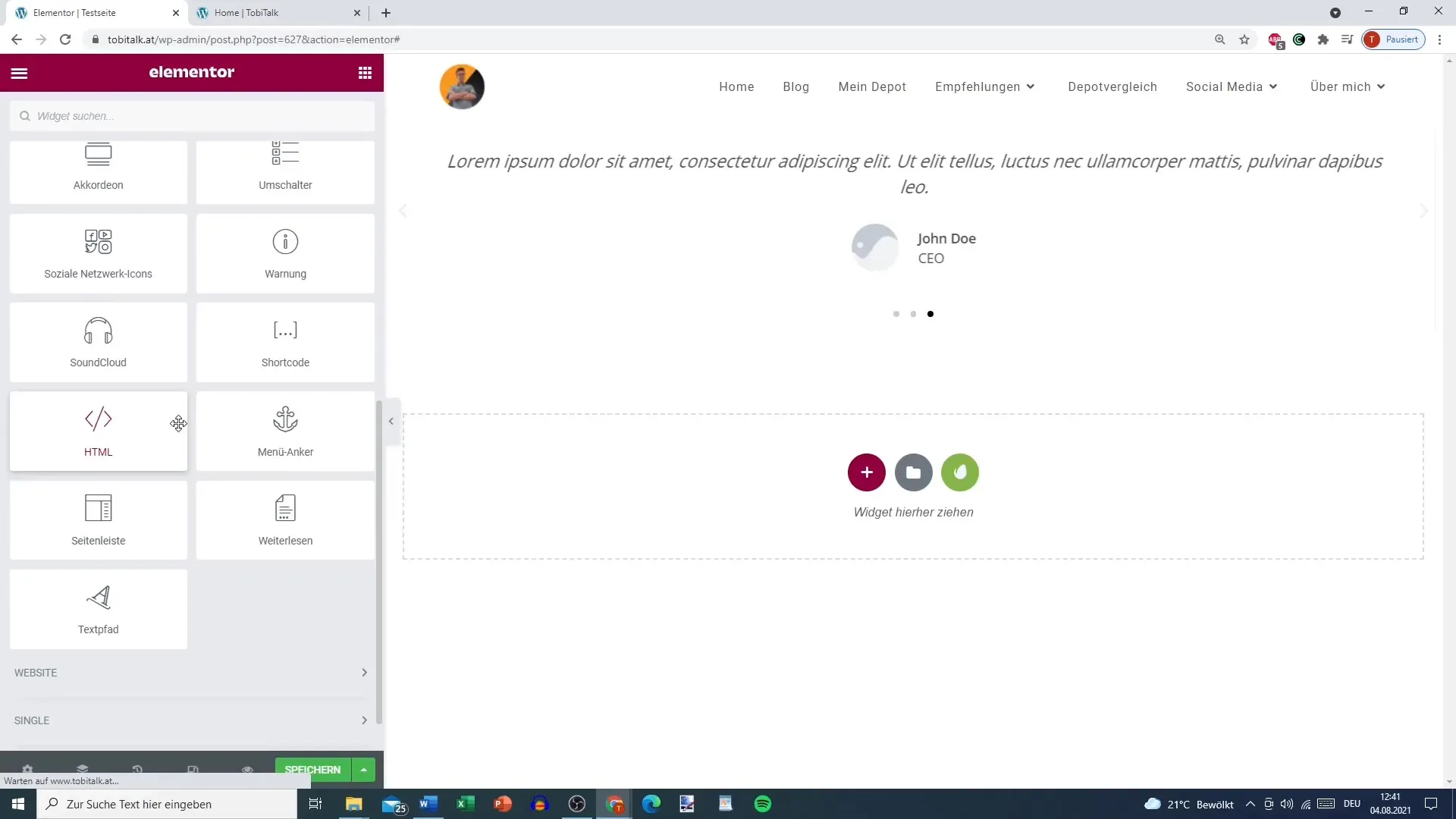
Per iniziare a creare il Testimonial-Karussell, devi aprire Elementor e trovare il widget corrispondente.

Passo 2: Inserire i contenuti
Qui puoi inserire le singole recensioni. Ogni testimonial è composto da un testo di valutazione, un'immagine del cliente o del prodotto, e il nome e il titolo del mittente.

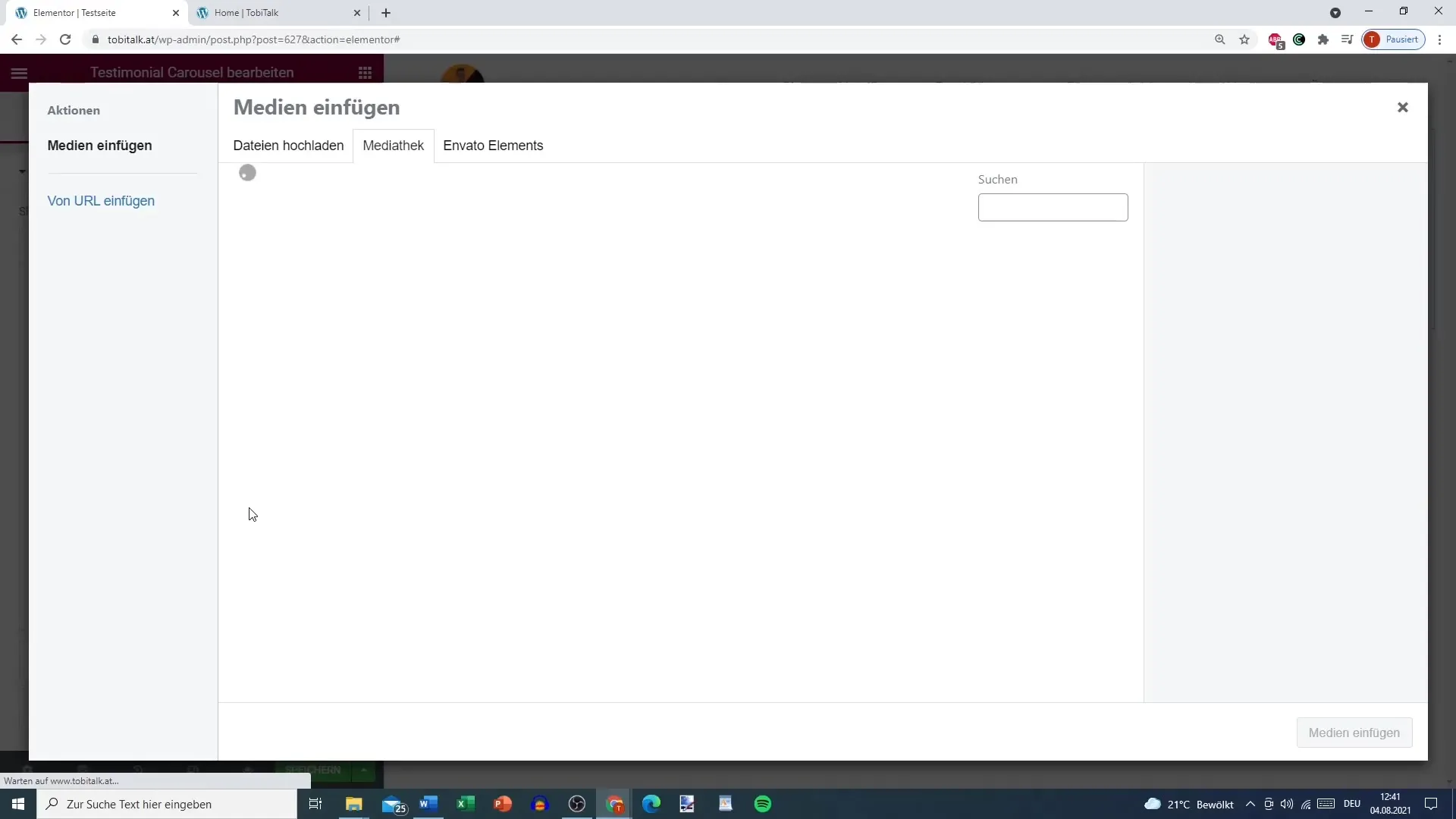
Passo 3: Aggiungere un'immagine
Aggiungi immagini delle persone o dei prodotti a cui si riferisce il testimonial. Puoi facilmente caricare le immagini tramite il campo corrispondente affinché vengano visualizzate nel carrello.

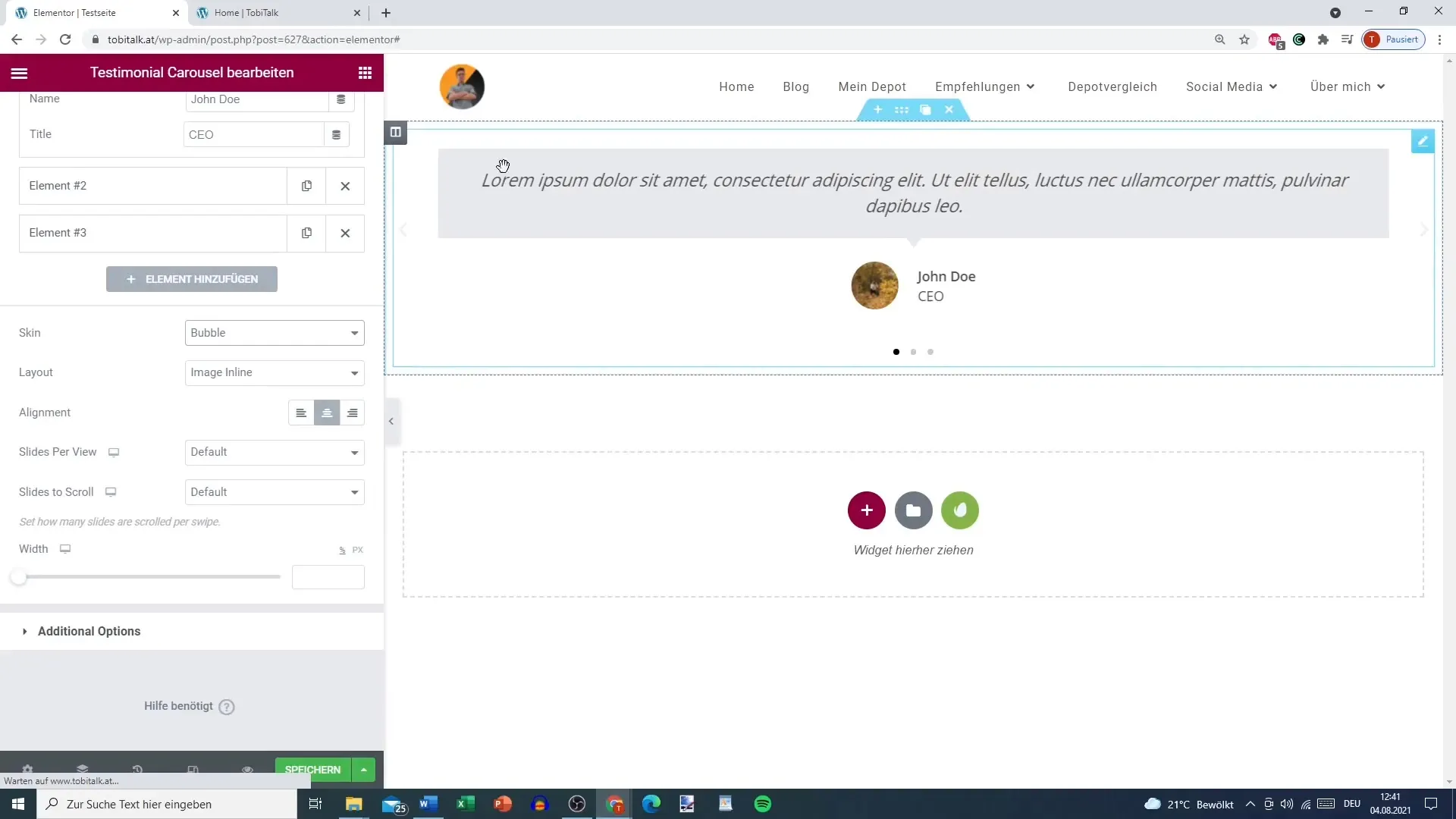
Passo 4: Personalizzare il Testimonial
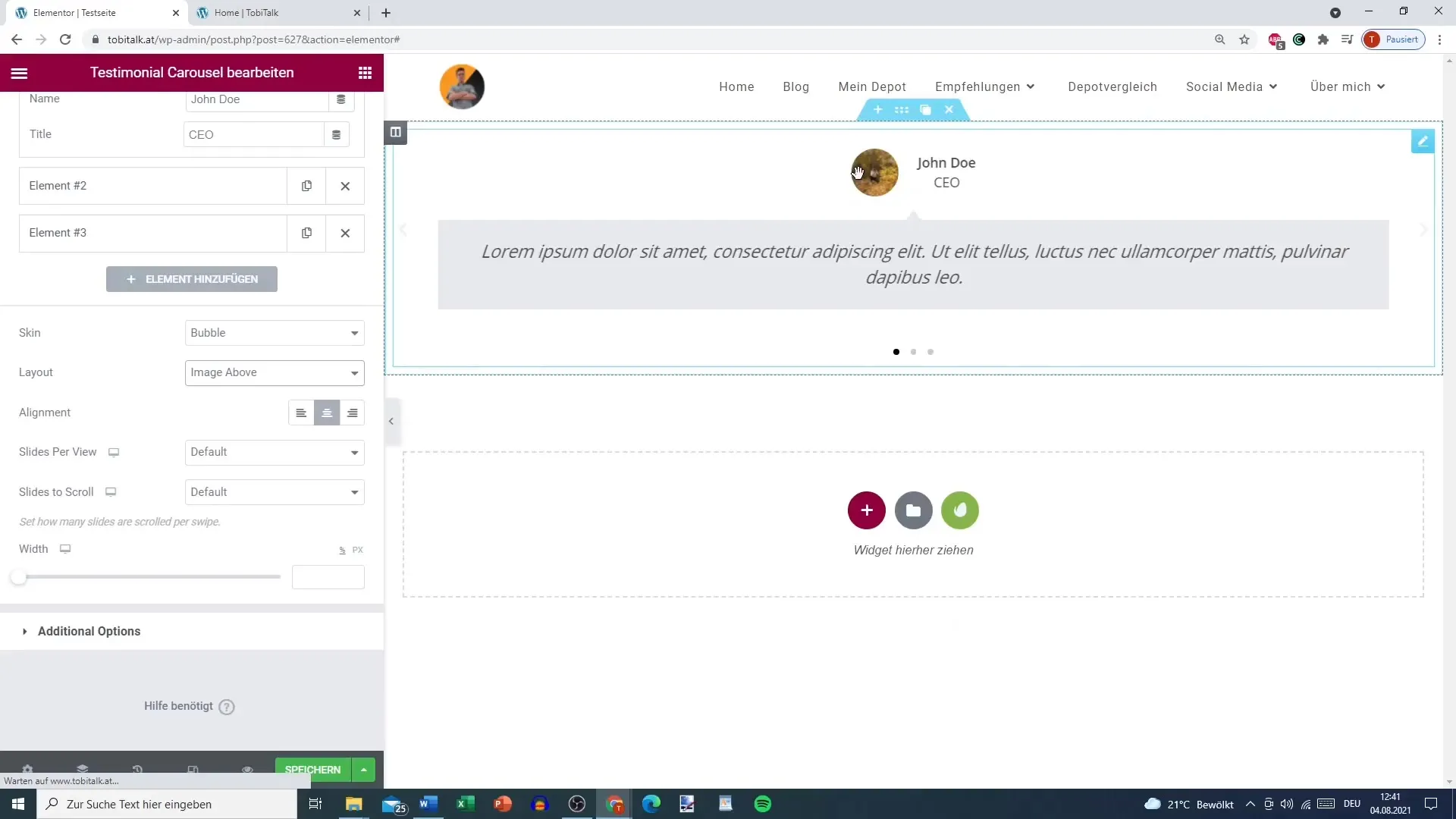
Per una presentazione accattivante, puoi formattare il testo di valutazione. Ci sono diverse opzioni di layout che puoi utilizzare: testo standard, layout a bolla con sfondo grigio o altri formati.

Passo 5: Scegliere le opzioni di layout
Qui hai la possibilità di determinare il layout per il carrello. Puoi, a seconda delle tue preferenze, posizionare l'immagine in diverse posizioni (ad es. in alto, a sinistra o a destra).

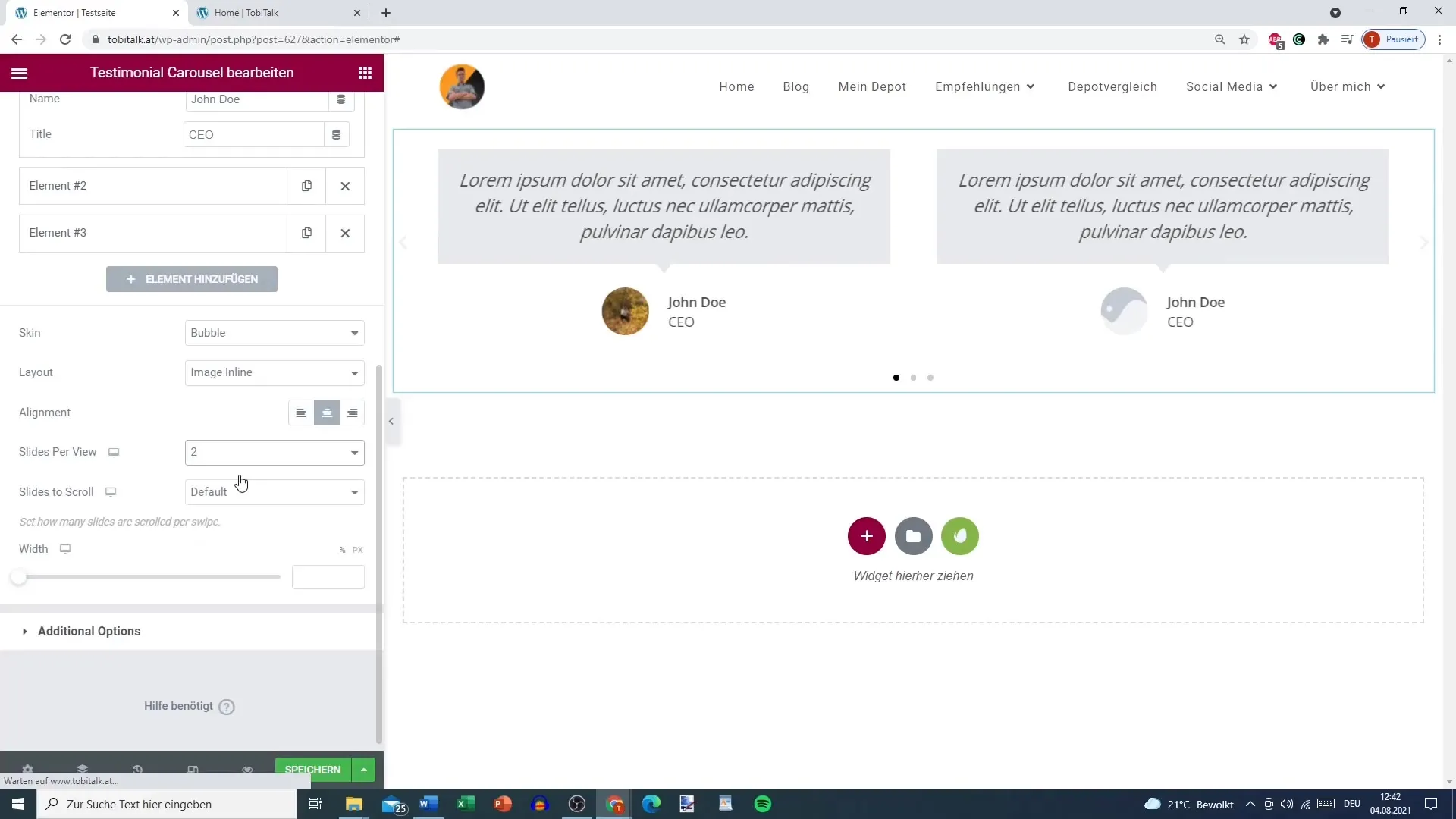
Passo 6: Definire gli Slides
Determina quanti testimonial devono essere visualizzati per slide. In genere, uno o due sono migliori per non compromettere la leggibilità.

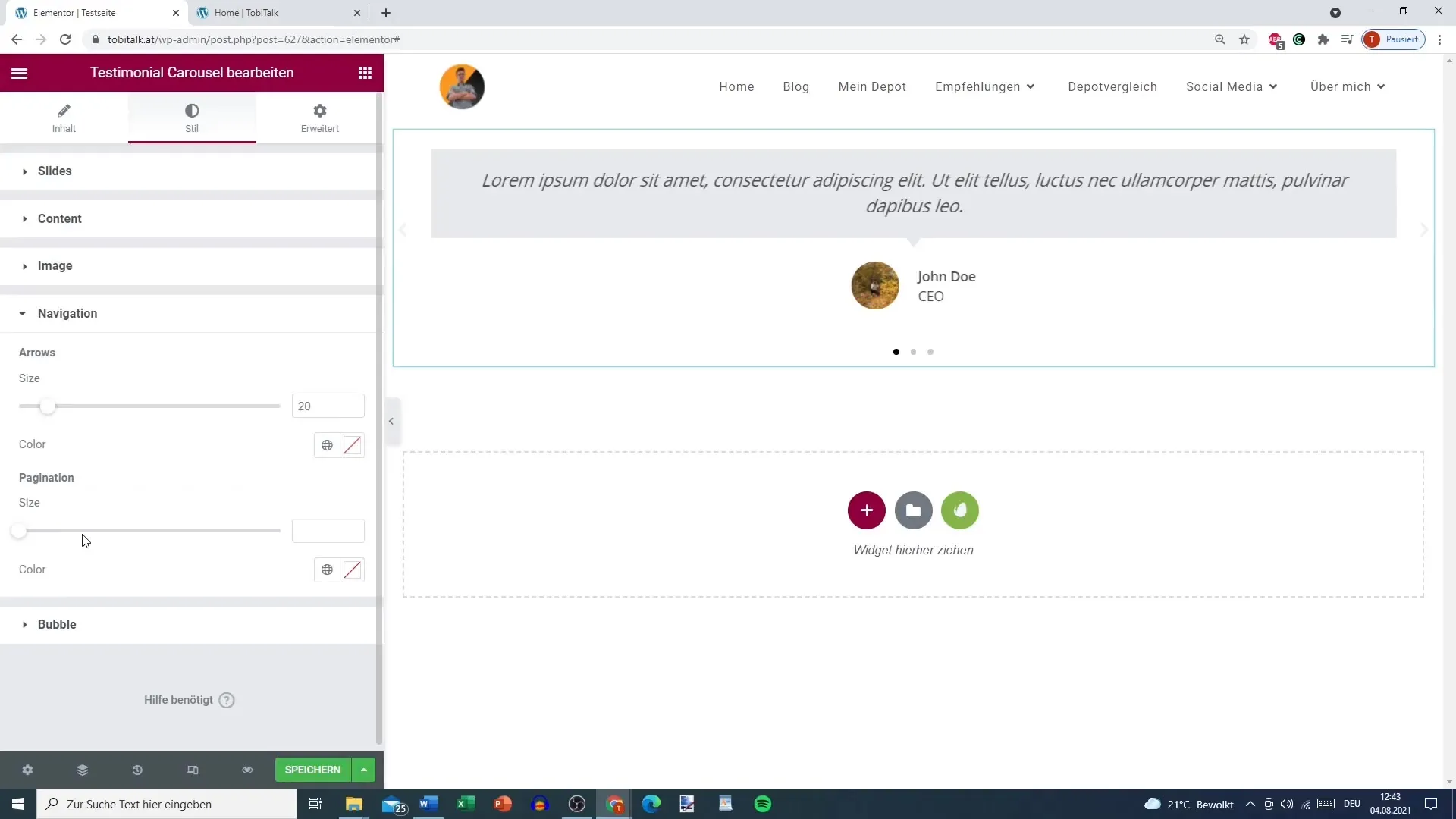
Passo 7: Navigazione e Autoplay
Attiva gli elementi di navigazione selezionando se desideri attivare frecce e punti per la navigazione. L'autoplay può essere impostato affinché il carrello scorra automaticamente tra i testimonial.
Passo 8: Determinare le opzioni di interazione
Decidi se il carrello deve andare in pausa quando l'utente lo tocca o clicca. Questo dipende dalla tua gestione del carrello.
Passo 9: Adattare lo stile e gli spazi
Affronta ora lo stile del carrello. Gli spazi rispetto al testo e all'immagine possono essere impostati individualmente per raggiungere un'immagine complessiva armoniosa.

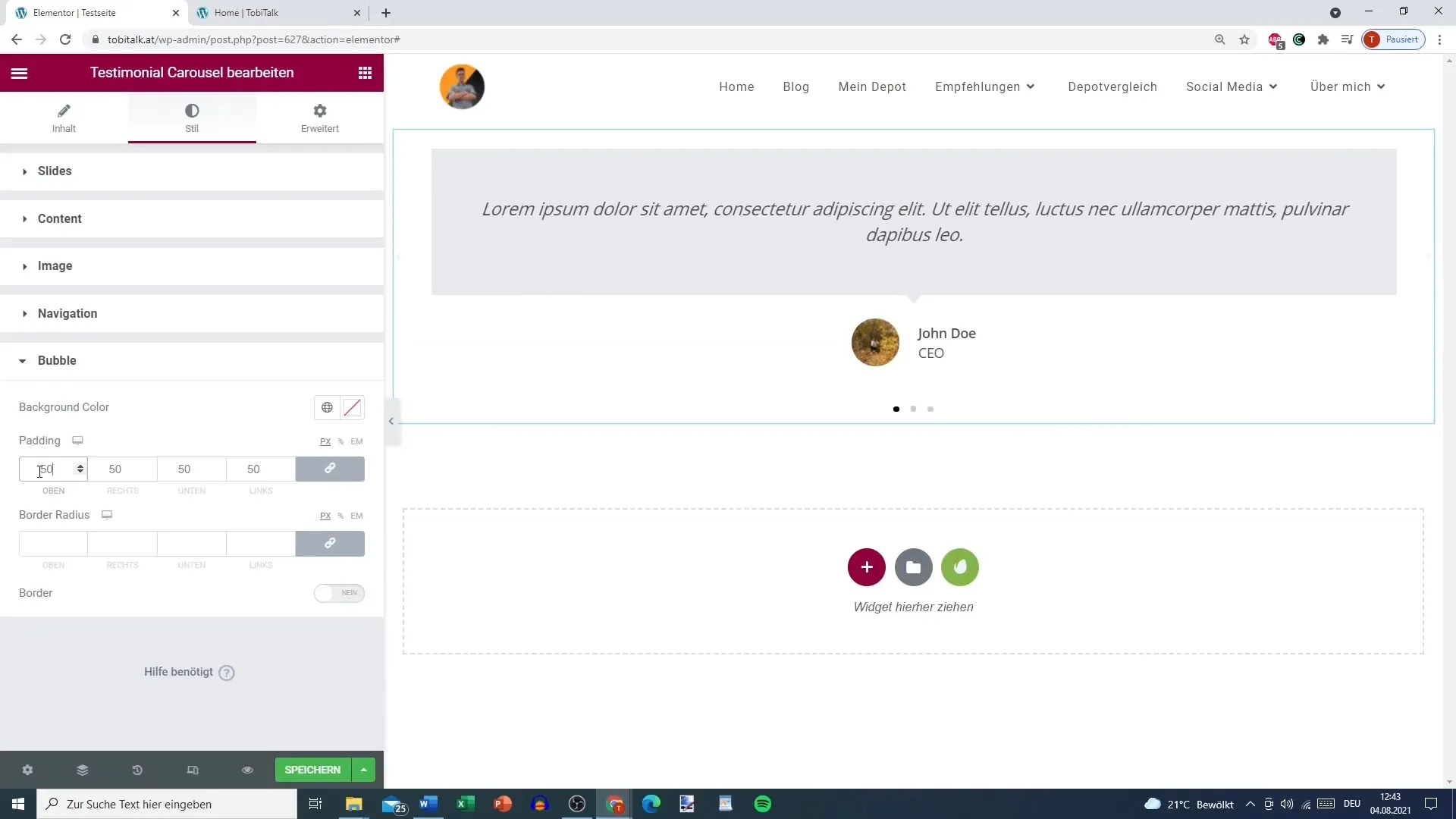
Passo 10: Aggiungere ottimizzazioni al layout
Sperimenta con opzioni estetiche come il bordo arrotondato o il contorno per la bolla del testimonial, per affinare il design.

Riepilogo – Testimonial Carousel in Elementor: Consigli e trucchi
Il Testimonial-Karussell in Elementor è un elemento versatile e facile da implementare che conferisce un aspetto professionale alle recensioni dei tuoi clienti. Hai la possibilità di effettuare personalizzazioni che rendono il carrello sia funzionale che visivamente accattivante. Posizionando attentamente i testimonial, contribuisci a un'esperienza utente positiva sul tuo sito e supporti così la crescita del tuo business.
Domande frequenti
Come aggiungo un Testimonial-Karussell in Elementor?Vai su Elementor e seleziona il widget del Testimonial-Karussell e aggiungilo nel punto desiderato della tua pagina.
Posso cambiare l'ordine dei testimonial?Sì, puoi spostare i testimonial nell'ordine che preferisci semplicemente trascinandoli nel backend di Elementor.
Quanti testimonial dovrebbero essere visualizzati in uno slide?È consigliabile visualizzare uno o due testimonial per slide per mantenere la leggibilità.
Posso personalizzare il design del Testimonial-Karussell?Sì, Elementor offre molte opzioni per personalizzare layout, stile e spazi per il carrello.


