Elementor è uno strumento potente per la progettazione di siti web WordPress. L'Editor Testo di Elementor ti permette di presentare i contenuti in modo attraente e stiloso. In questa guida conoscerai le varie funzioni dell'Editor di Testo e imparerai passo dopo passo come creare testi efficacemente. Ti sarà facile non solo rendere informativo il contenuto del tuo sito web, ma anche renderlo accattivante.
Principali scoperte
Questa guida ti offre una chiara panoramica delle funzioni dell'Editor di Testo in Elementor. Scoprirai come impostare font, colori e altro per evidenziare i tuoi testi. Inoltre, imparerai come creare intestazioni e liste e come aggiungere link.
Guida passo-passo
Aprire l'Editor di Testo
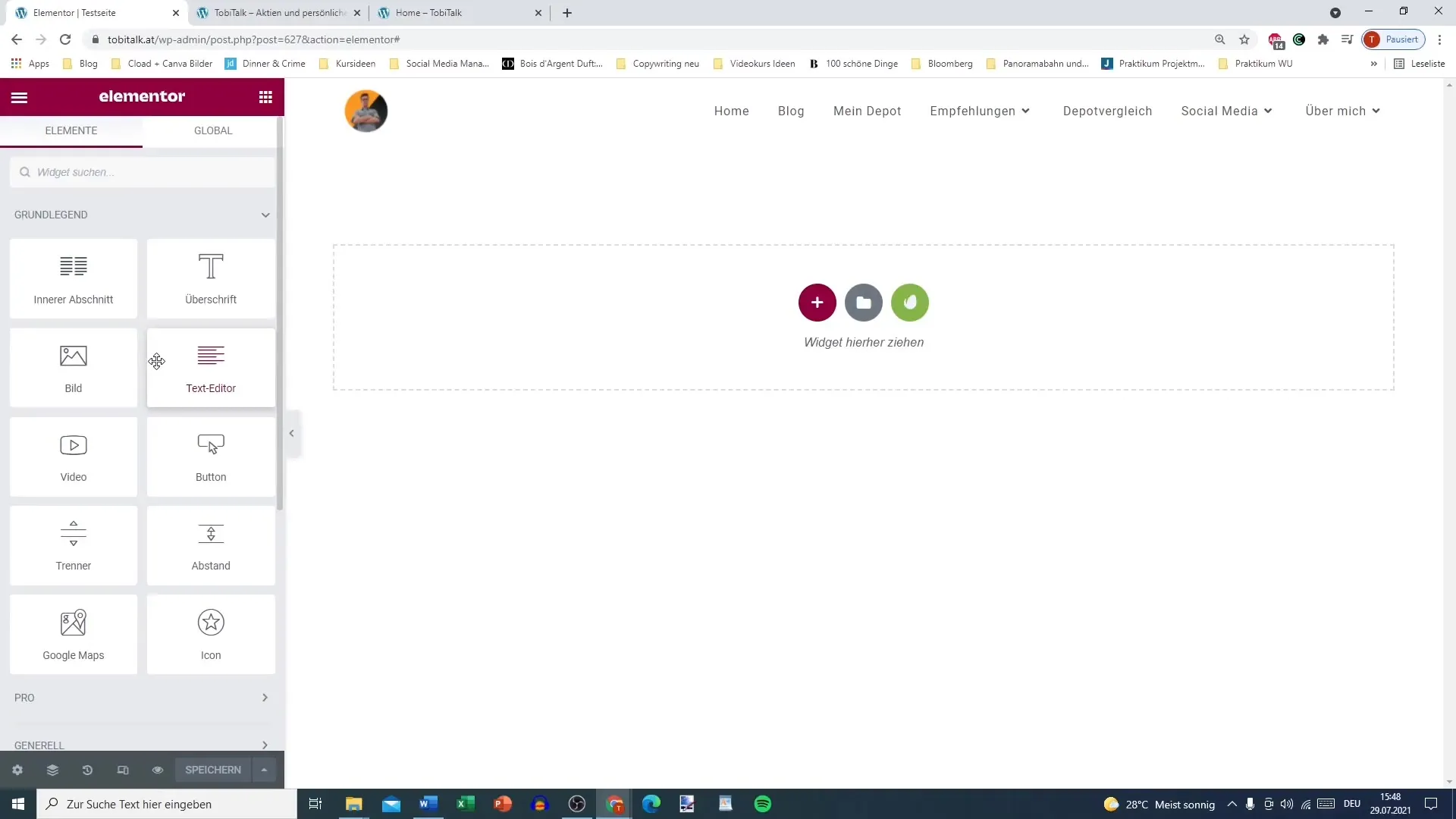
Per utilizzare l'Editor di Testo in Elementor, devi prima aggiungere l'elemento per l'Editor di Testo sulla tua pagina. È molto semplice: trascina il widget "Editor di Testo" dalla sinistra nella tua casella di layout.

Formattazione del testo
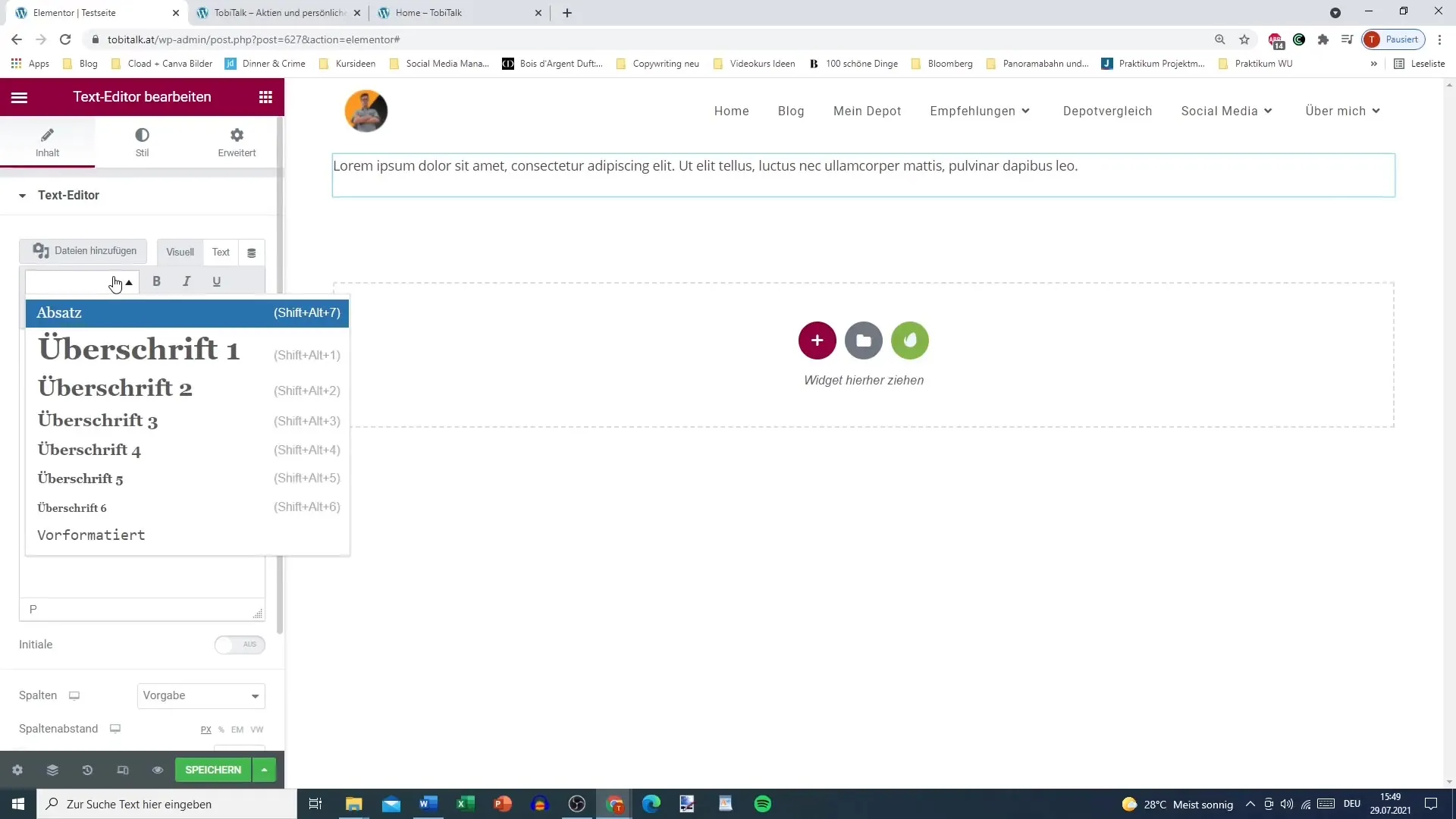
Dopo aver aggiunto il widget, puoi inserire il tuo testo nell'editor. Hai la possibilità di selezionare diverse formattazioni come intestazione, paragrafo o sottotitolo. Fai clic nella casella di testo e seleziona la formattazione corrispondente dal menu a discesa.

Personalizzare gli stili del testo
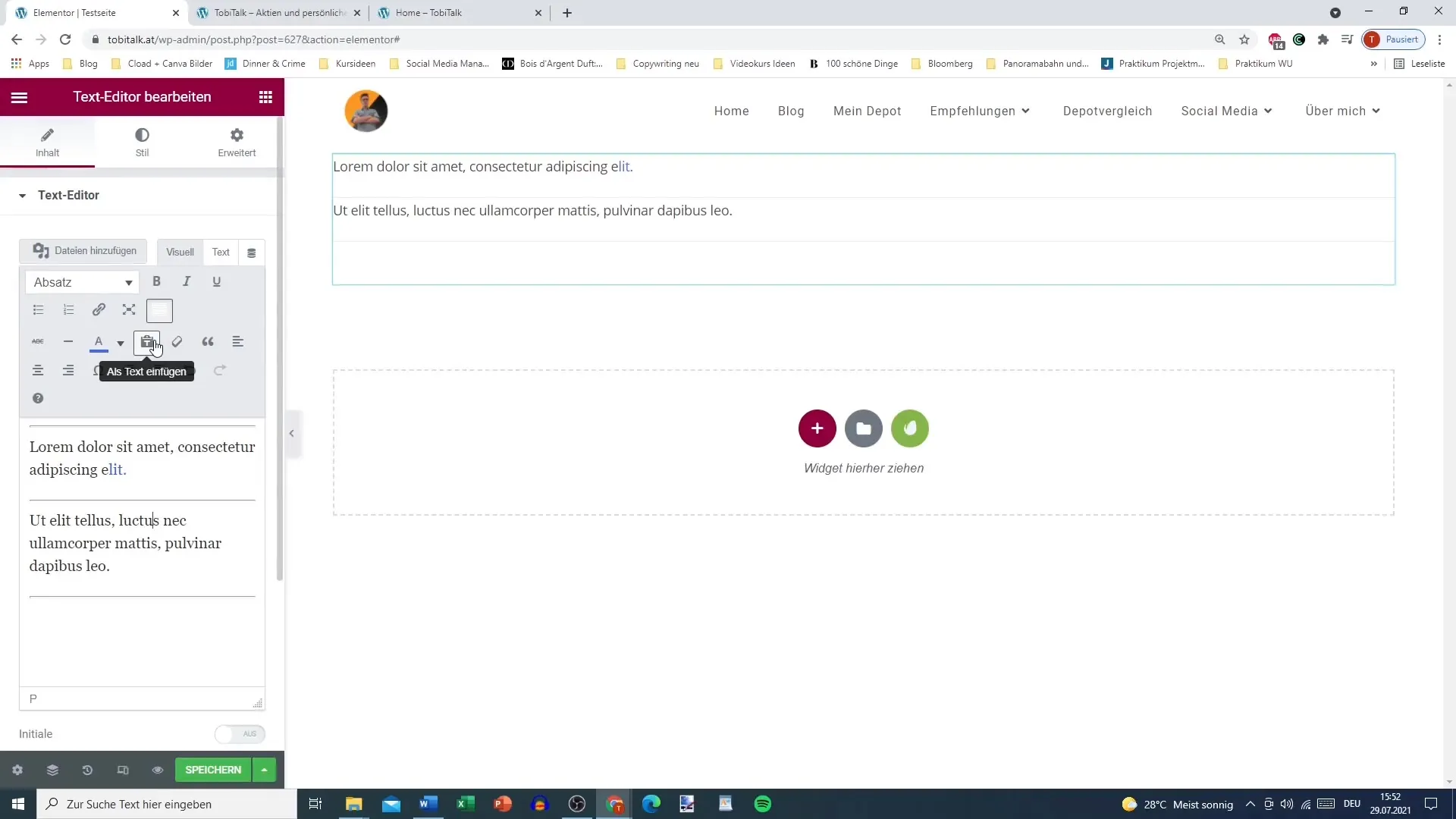
Cliccando sul testo, puoi mostrarlo in grassetto, corsivo o sottolineato, proprio come in un programma di elaborazione testi. Semplicemente evidenzia il testo desiderato e utilizza le opzioni di formattazione.
Liste e puntatori
Puoi anche creare liste, sia con punti che con numerazioni. Tramite la barra degli strumenti nell'Editor di Testo puoi selezionare l'opzione desiderata e aggiungere i tuoi punti.
Inserire link
Per creare un link, evidenzia la parola che desideri collegare e fai clic sull'icona del link. Inserisci l'URL a cui vuoi collegarti e salva le modifiche. In questo modo puoi fare riferimento ad altre pagine del tuo sito web o a pagine esterne.
Opzioni per immagini e formattazione
Nell'Editor di Testo hai anche la possibilità di inserire immagini e cambiare la formattazione del testo. Puoi impostare il colore del testo e lo sfondo, nonché aggiungere citazioni.

Interlinea e rientri
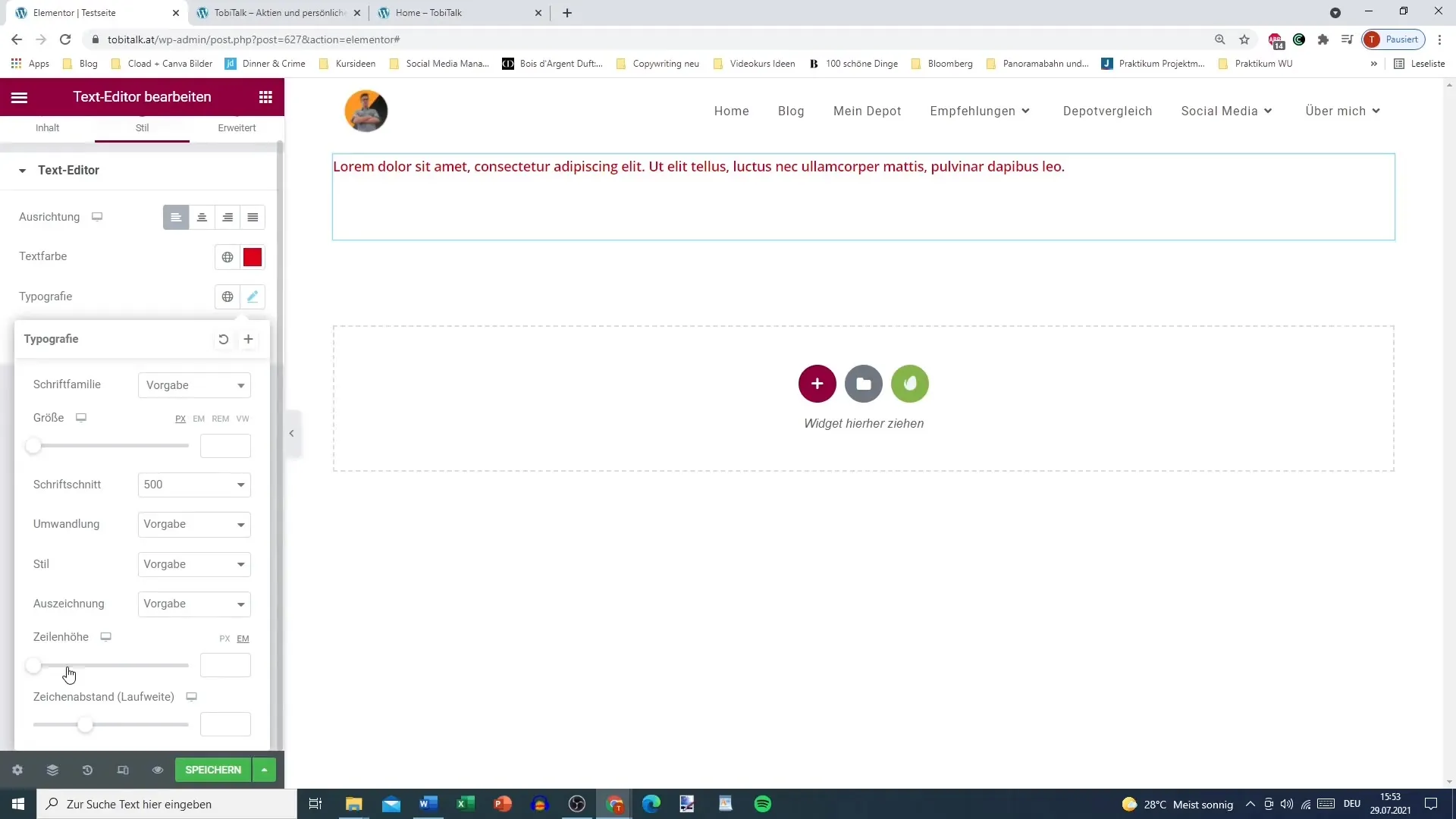
Un aspetto importante del design del testo è l'interlinea e il rientro. Puoi regolare l'altezza della linea e lo spazio tra i caratteri per rendere il testo più leggibile. Questo contribuisce notevolmente all'esperienza complessiva dell'utente.

Impostare la tipografia
Elementor ti consente di personalizzare la tipografia dei tuoi testi. Puoi regolare la dimensione del font, il peso e lo stile a tuo piacimento. Inoltre, puoi utilizzare lo strumento colore globale per impostare i colori per l'intero design.
Modifiche finali
Quando hai finito di modificare il tuo testo, dovresti salvare tutte le modifiche e visualizzare l'anteprima della tua pagina per controllare la rappresentazione. In questo modo puoi vedere se tutto appare come te lo sei immaginato.

Riepilogo – Elementor per WordPress: utilizzare ampiamente l'Editor di Testo
Nell'Editor di Testo di Elementor hai a disposizione molte possibilità di personalizzazione. Puoi formattare testi, inserire link e impostare la tipografia secondo le tue preferenze. Questo rende il tuo contenuto non solo informativo, ma anche accattivante.
Domande frequenti
Cos'è l'Editor di Testo in Elementor?L'Editor di Testo in Elementor è un widget che ti consente di creare e modificare testi in vari formati e stili.
Come posso inserire link nel mio testo?Puoi evidenziare le parole nel testo, selezionare l'icona del link e inserire l'URL desiderato per aggiungere un link.
Posso anche integrare immagini nell'Editor di Testo?Sì, puoi inserire immagini nel tuo editor di testi per arricchire i tuoi contenuti.
Esiste un modo per formattare il testo?Sì, puoi rappresentare i tuoi testi in grassetto, corsivo e sottolineato e anche creare liste e aggiungere citazioni.
Come salvo le modifiche?Dopo aver terminato le modifiche al testo, fai clic su "Salva" per garantire le tue modifiche.


