Vuoi integrare Testimonials in modo efficace nel tuo sito WordPress e sfruttare al meglio l'interfaccia di Elementor? In questa guida scoprirai come puoi creare recensioni attraenti utilizzando l'elemento di raccomandazione di Elementor. Gli elementi di Testimonial non sono solo un ottimo modo per costruire fiducia con i tuoi visitatori, ma possono anche aiutare a presentare il tuo contenuto in modo visivamente accattivante.
Principali scoperte
- L'uso dell'elemento di raccomandazione in Elementor è semplice e intuitivo.
- Le opzioni di personalizzazione come la formattazione del testo, l'adattamento delle immagini e le opzioni di cornice aiutano ad adattare i testimonials al tuo stile.
- L'integrazione delle valutazioni a stelle può evidenziare ulteriormente diversi feedback positivi.
Istruzioni passo dopo passo
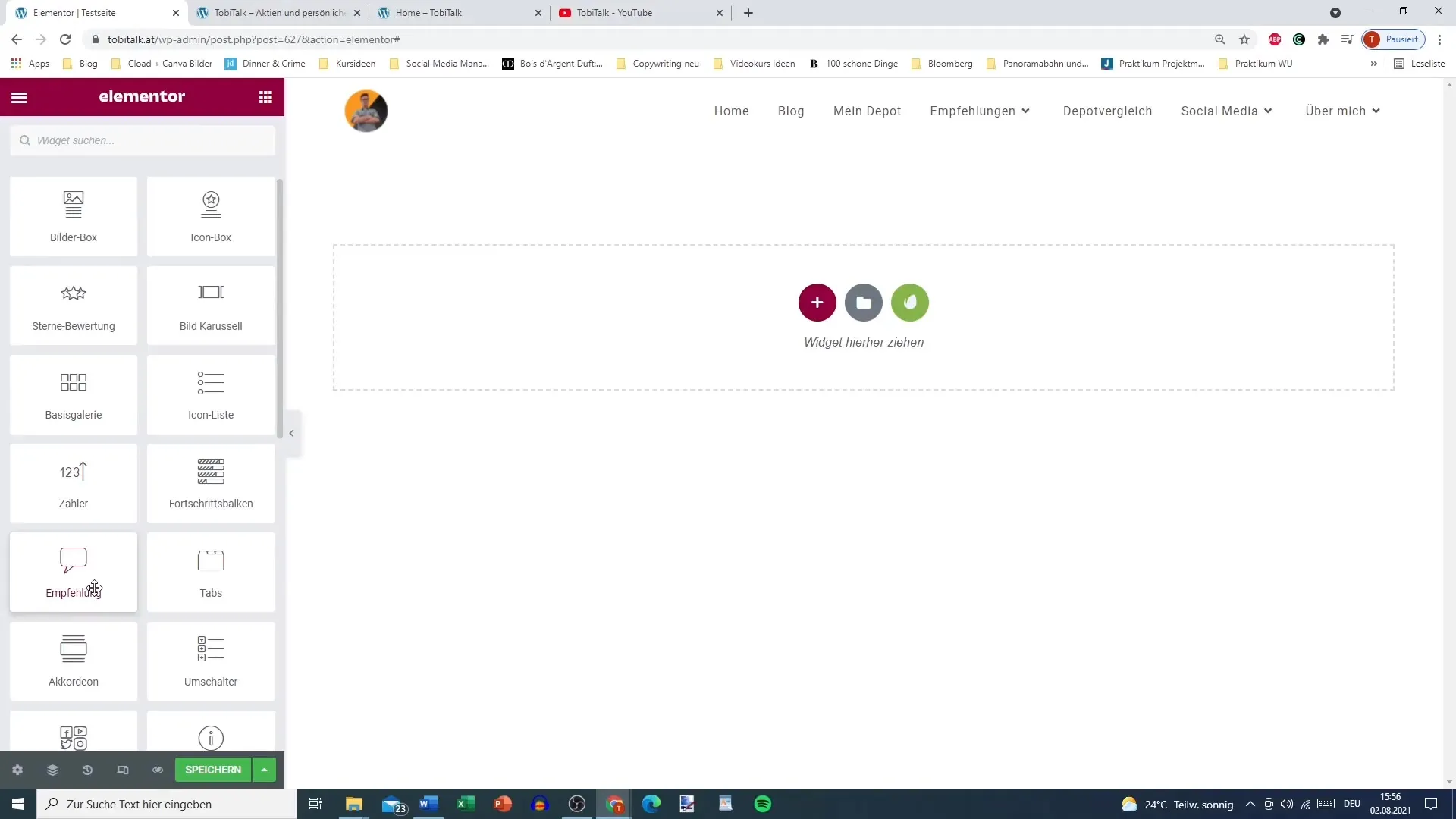
Passaggio 1: Scegliere l'elemento di raccomandazione
Inizia posizionando l'elemento di raccomandazione di Elementor nel tuo layout. È strutturato in modo simile alla casella immagine o alla box di immagini e ti offre la possibilità di integrare sia testi che immagini.

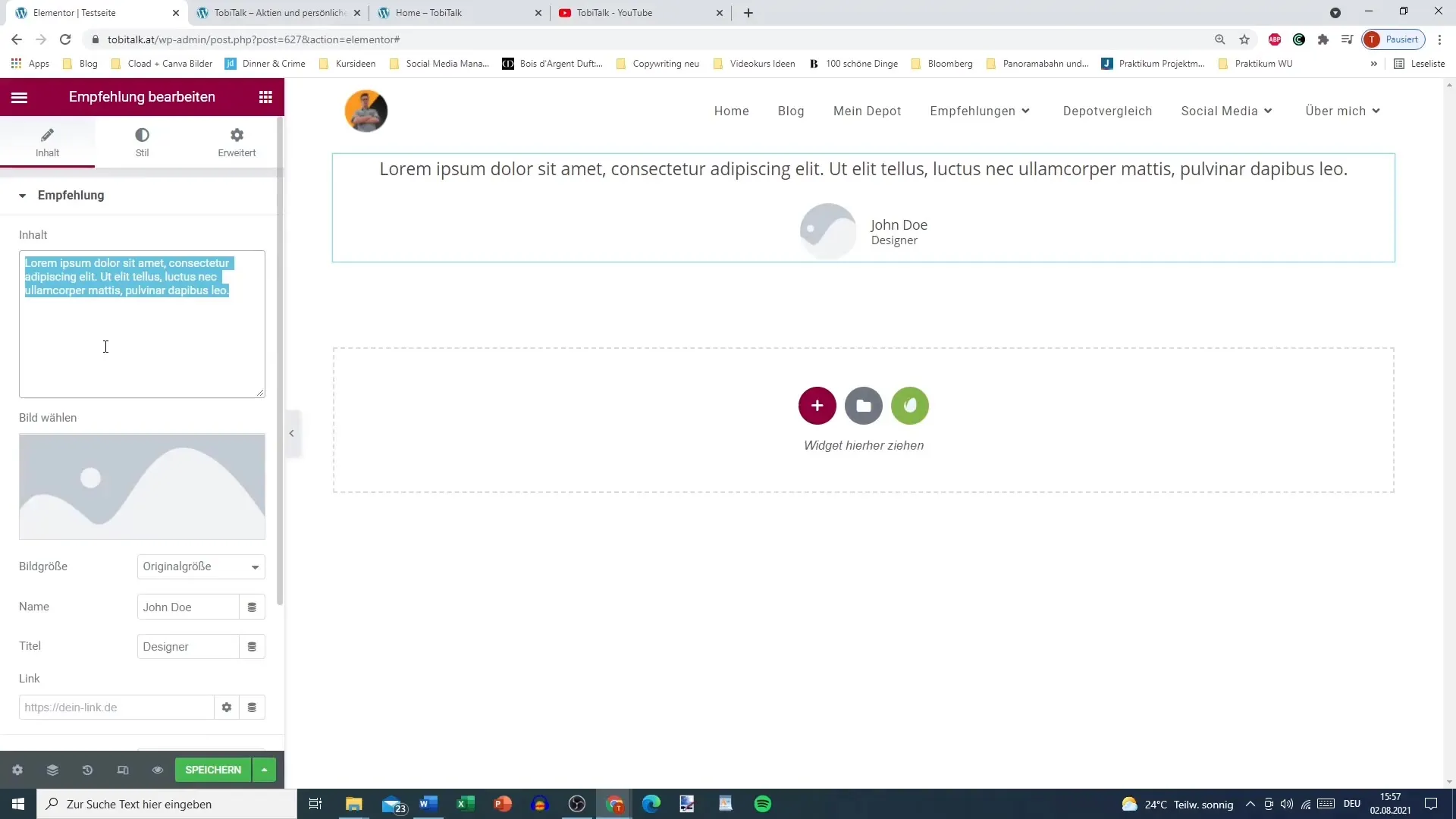
Passaggio 2: Aggiungere il testo per il testimonial
Copia il testo per il testimonial che desideri presentare. Puoi, ad esempio, utilizzare una valutazione positiva o una raccomandazione personale. Assicurati che il testo esprima entusiasmo per il prodotto o il servizio.

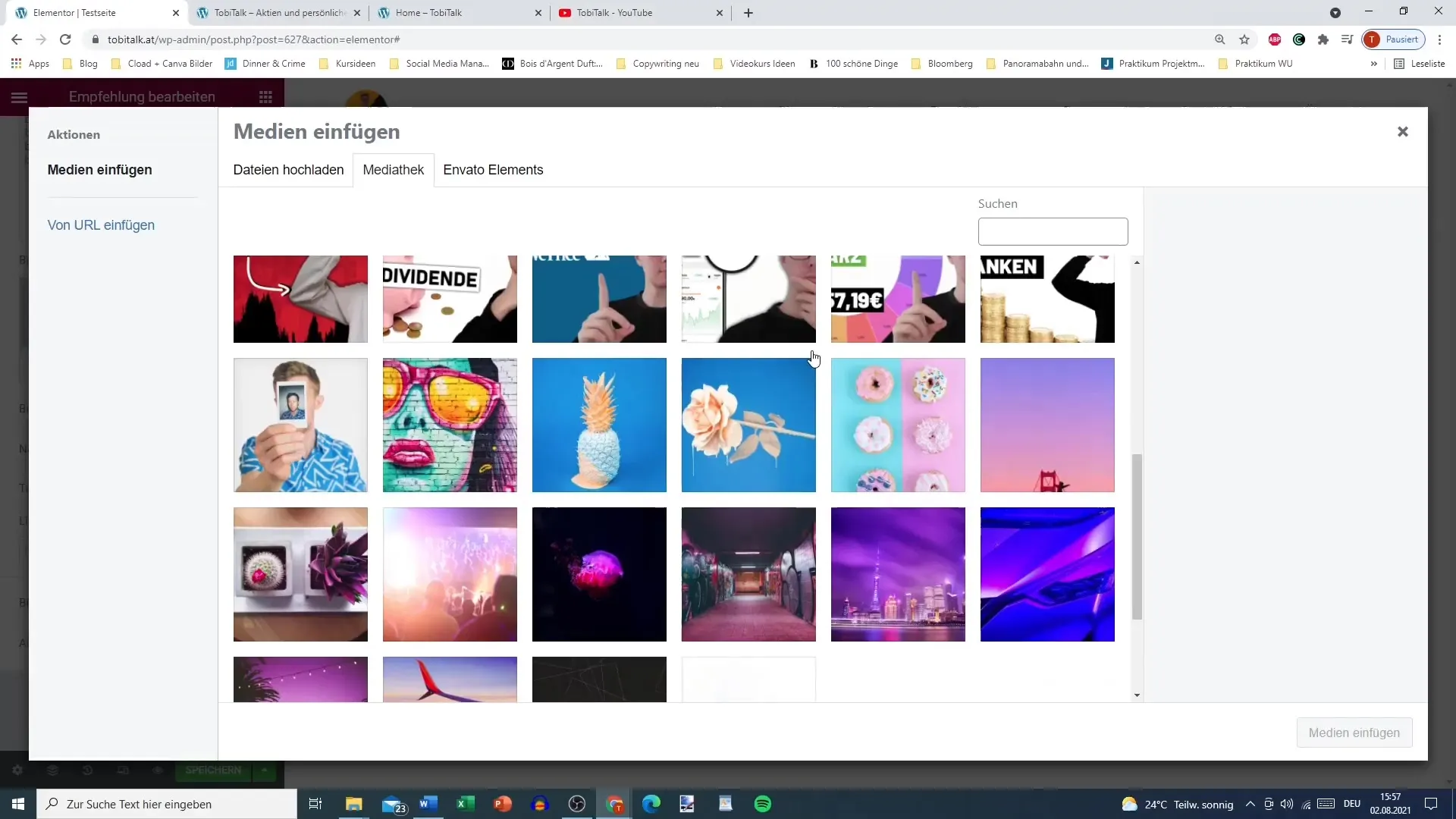
Passaggio 3: Caricare un'immagine
Dopo aver inserito il testo, scegli un'immagine che si abbini al tuo testimonial. Questo potrebbe essere una foto del prodotto o un'immagine dell'autore del testimonial, ad esempio di te stesso.

Passaggio 4: Aggiungere nome e titolo
Ora è il momento di inserire il nome della persona che ha scritto il testimonial. Assicurati di aggiungere anche un titolo per aumentare la credibilità. Potresti usare, ad esempio, “Designer” o “Cliente soddisfatto”.

Passaggio 5: Collegare il prodotto
Se esiste un link al prodotto recensito, aggiungilo qui. Questo può stabilire un collegamento diretto al testimonial e aumentare l'interattività.
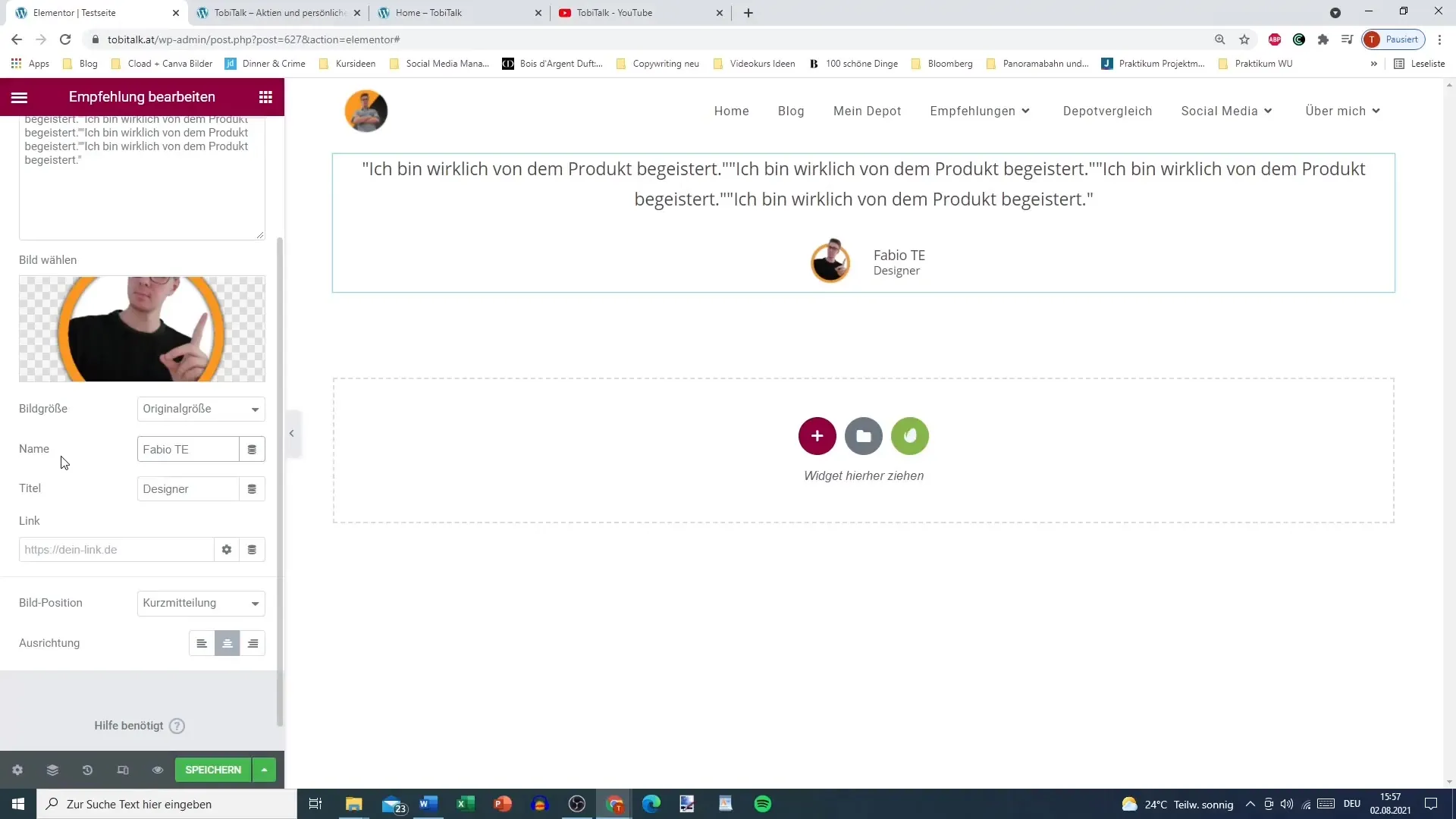
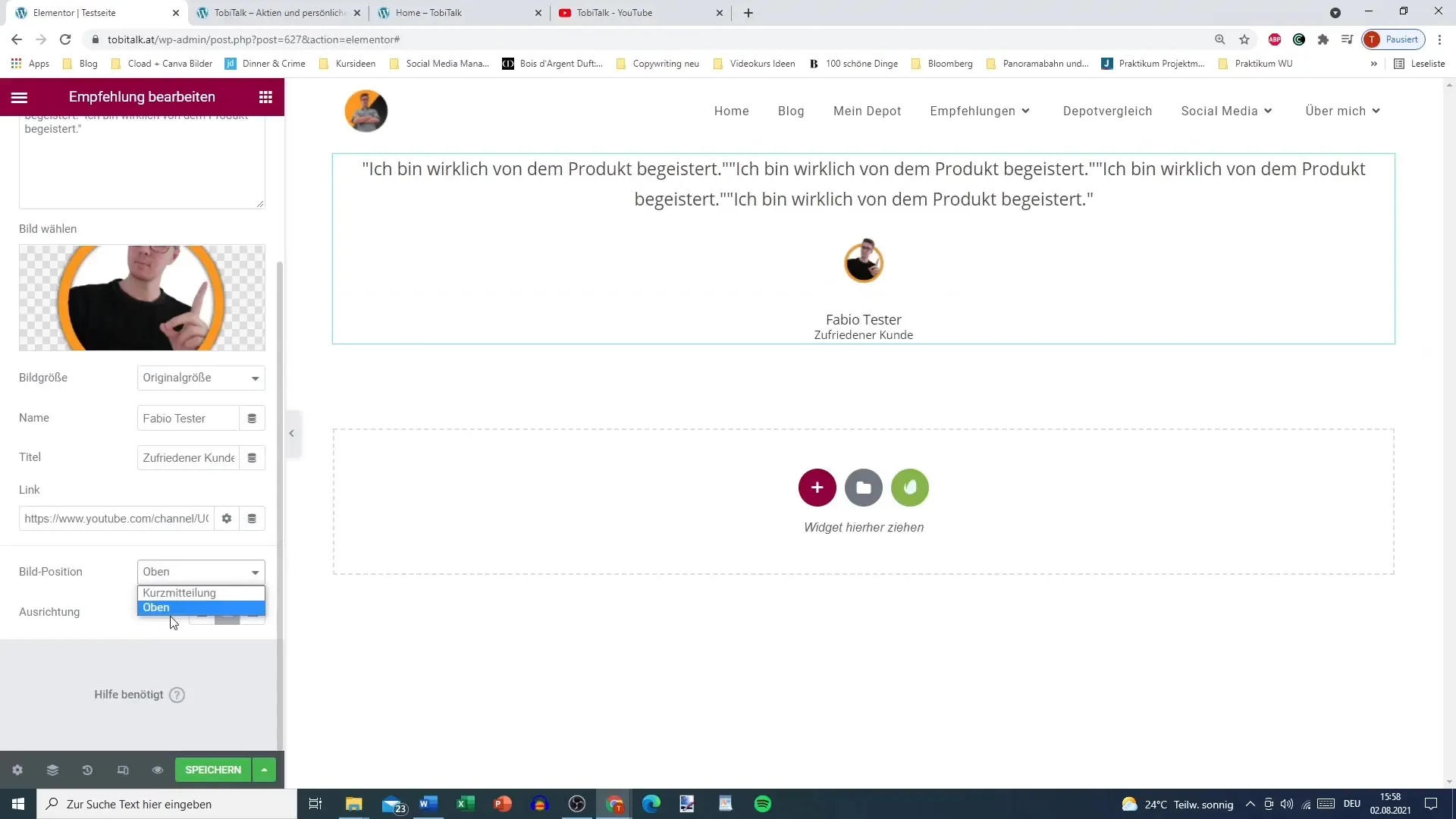
Passaggio 6: Regolare la posizione dell'immagine
Ci sono diversi modi per posizionare l'immagine in relazione al testo. Puoi decidere se l'immagine deve essere sopra, accanto o anche in un altro modo. Spesso è consigliato posizionare l'immagine accanto al nome, in quanto risulta visivamente più attraente.

Passaggio 7: Progettazione del testo
Per evidenziare il contenuto, puoi rendere il testo nero o in altri colori vivaci. Questo assicura che le recensioni siano ben visibili e attraenti.

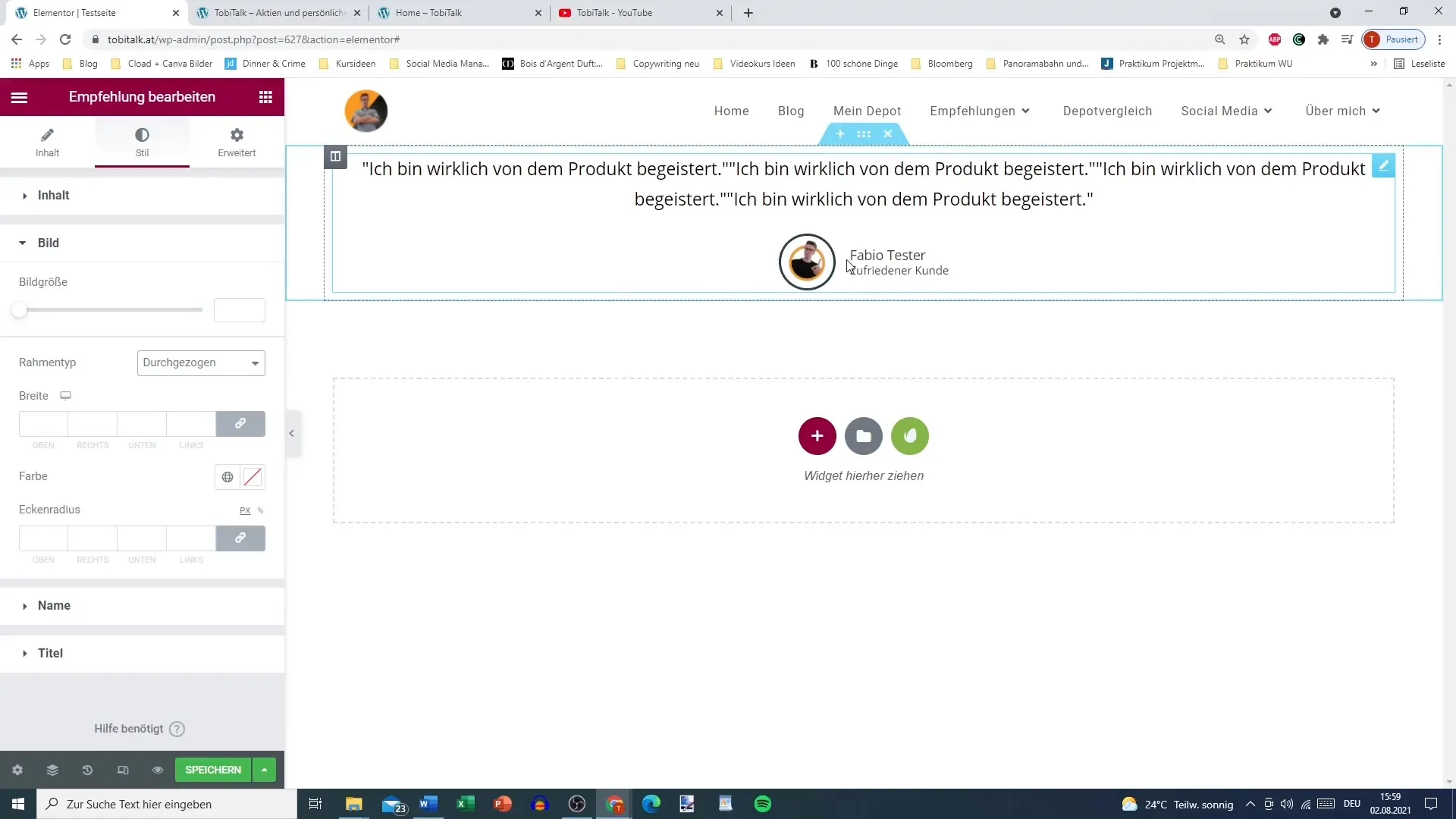
Passaggio 8: Impostare dimensione e cornice dell'immagine
Puoi regolare la dimensione dell'immagine e aggiungere cornici e raggi d'angolo per valorizzare visivamente il testimonial. Tuttavia, assicurati che lo sfondo dell'immagine si adatti bene alle cornici scelte per garantire un aspetto armonioso.

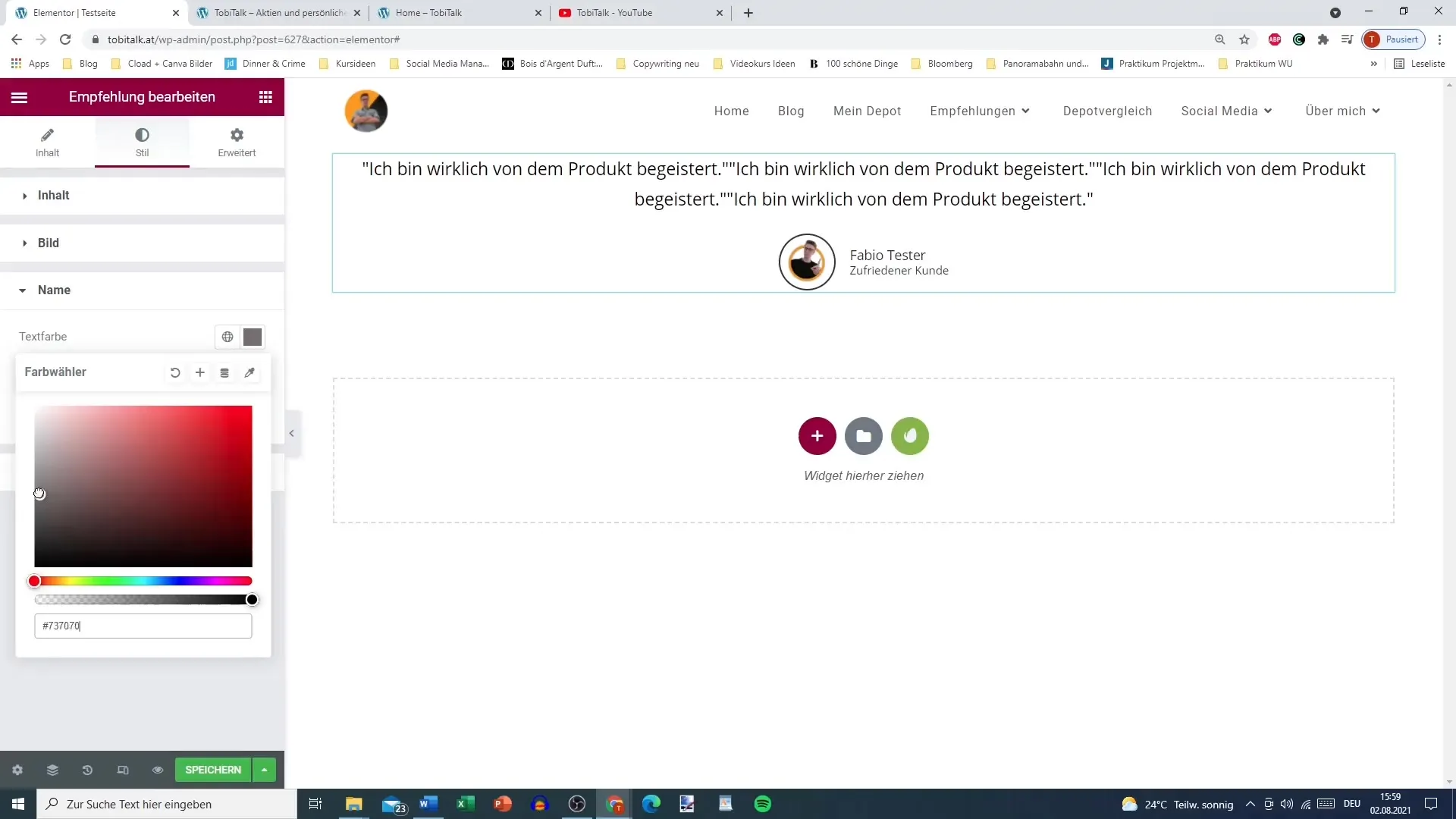
Passaggio 9: Regolare il colore del testo per nome e titolo
Regola il colore del testo per il nome e il titolo utilizzando tonalità più sobrie. Una tonalità attenuata assicura che l'attenzione rimanga sul testimonial stesso.

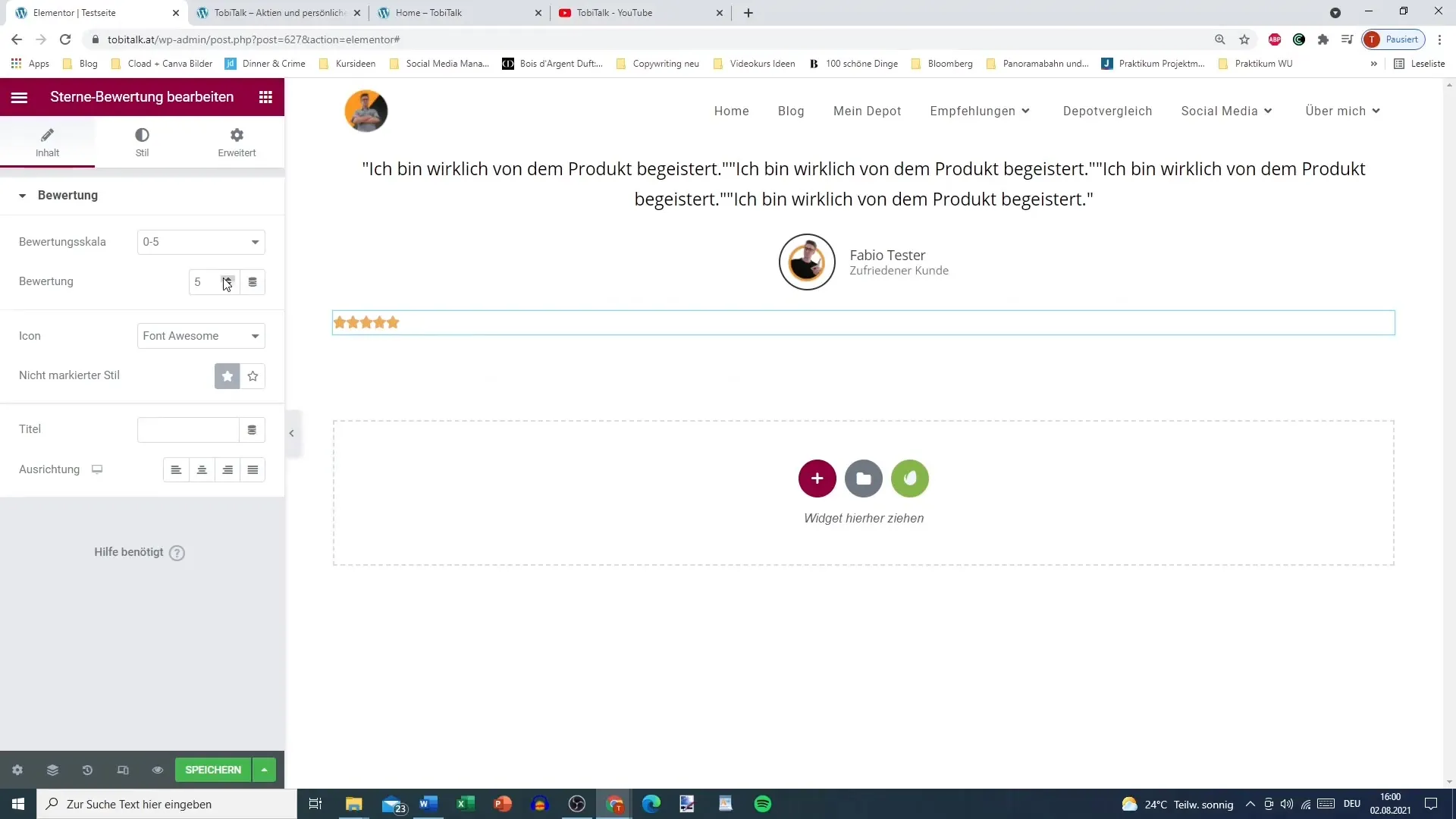
Passaggio 10: Integrare le valutazioni a stelle
Se lo desideri, puoi anche aggiungere una valutazione a stelle per abbellire ulteriormente il testimonial. Una valutazione di 4,8 stelle può ad esempio rafforzare la fiducia dei potenziali acquirenti e intensificare la percezione positiva del prodotto.

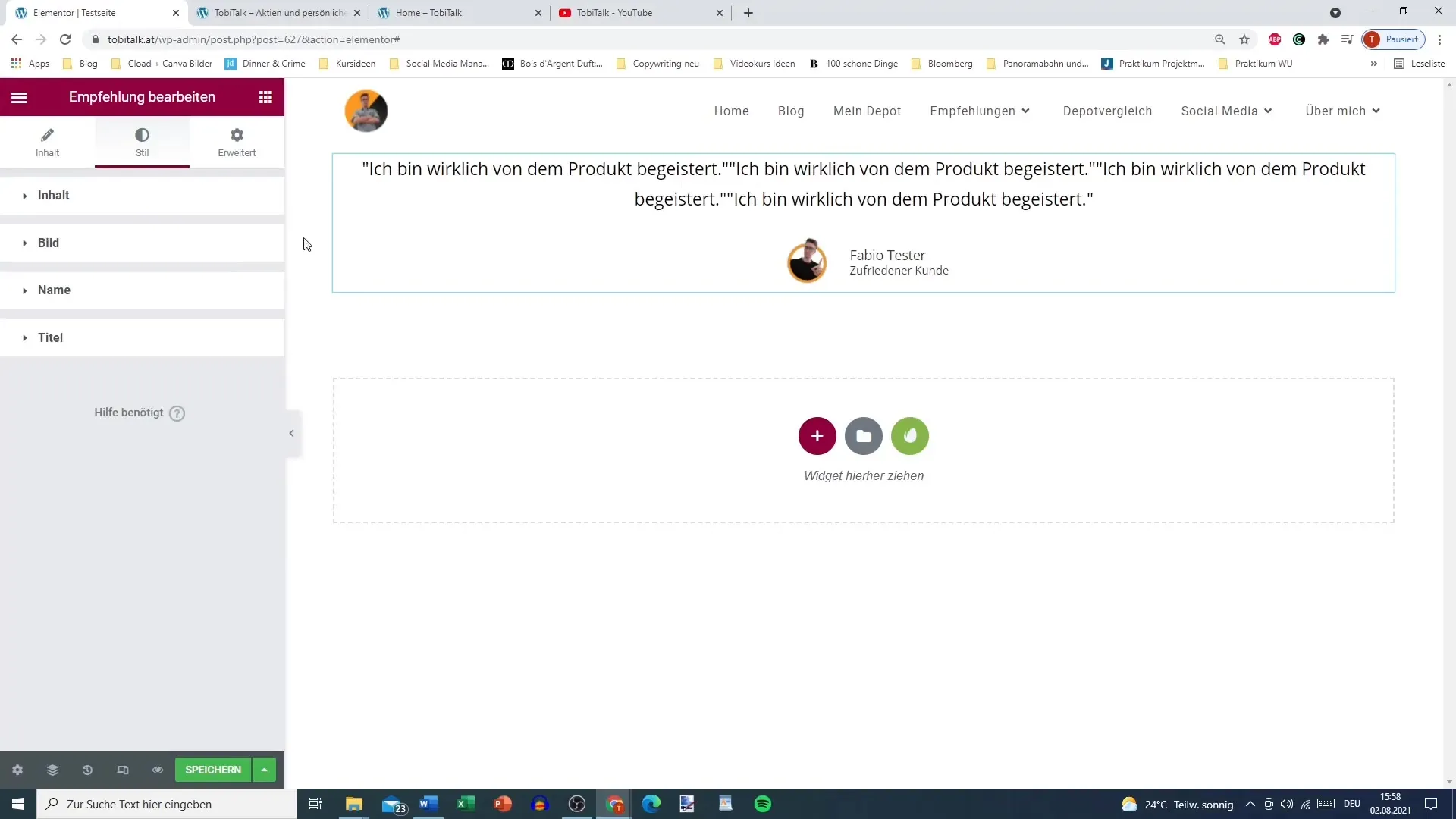
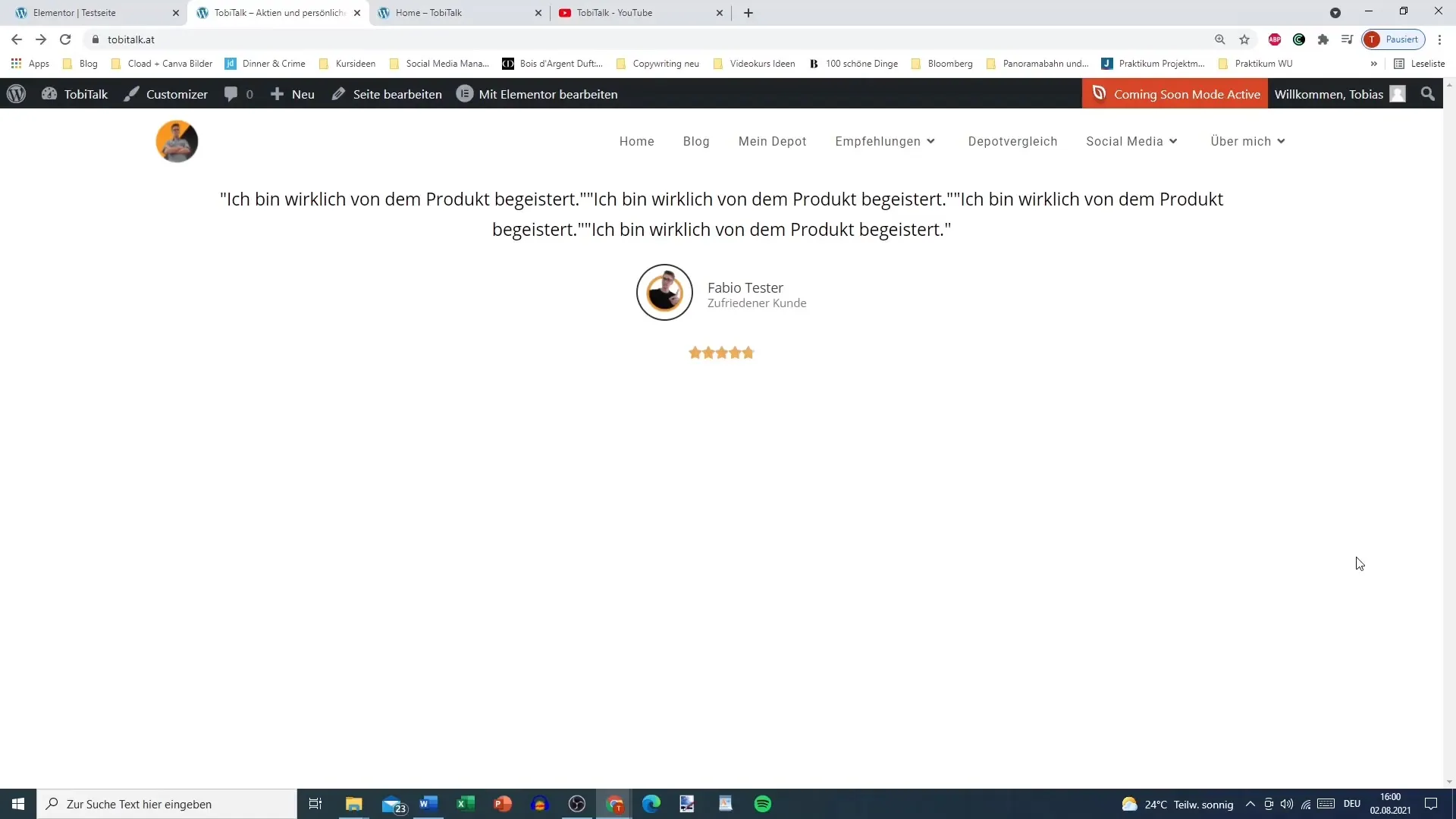
Passaggio 11: Presentare il testimonial
Una volta che hai aggiunto tutti gli elementi, puoi visualizzare il tuo testimonial e apportare eventuali modifiche. Assicurati che l'intero design appaia accattivante e si adatti all'identità del tuo sito web.

Sommario – Elementor per WordPress: Implementare facilmente le raccomandazioni
Con questi passaggi, puoi aggiungere rapidamente e facilmente testimonials in Elementor. L'adattamento di testo, immagini e valutazioni a stelle assicura che le raccomandazioni siano non solo informative, ma anche visivamente attrattive per i tuoi visitatori.
Domande frequenti
Che cos'è l'elemento di raccomandazione in Elementor?L'elemento di raccomandazione ti consente di visualizzare recensioni o raccomandazioni sul tuo sito web in modo semplice.
Come posso personalizzare il design del testimonial?Puoi adattare il colore del testo, le dimensioni delle immagini e le cornici per progettare il testimonial in modo individuale.
Posso aggiungere valutazioni a stelle?Sì, puoi integrare valutazioni a stelle per aumentare la credibilità del tuo testimonial.


