L'uso delle immagini è fondamentale per progettare un sito web attraente. Una galleria ben strutturata può migliorare notevolmente la qualità visiva della tua pagina e aumentare l'esperienza dell'utente. In questa guida scoprirai come creare e personalizzare una galleria di immagini con Elementor per ottenere i migliori risultati.
Risultati principali
- La galleria di base in Elementor offre semplici opzioni per la selezione, disposizione e formattazione delle immagini.
- Puoi selezionare e nominare le immagini dalla tua libreria multimediale o dalla cartella di download.
- Le possibilità di progettazione per colonne, dimensioni delle immagini e spaziature offrono ampio spazio per il design creativo.
- È importante progettare in modo accattivante le didascalie e il bordo per ottimizzare la galleria.
Guida passo passo
Per creare una galleria di immagini in Elementor, segui questa guida dettagliata.
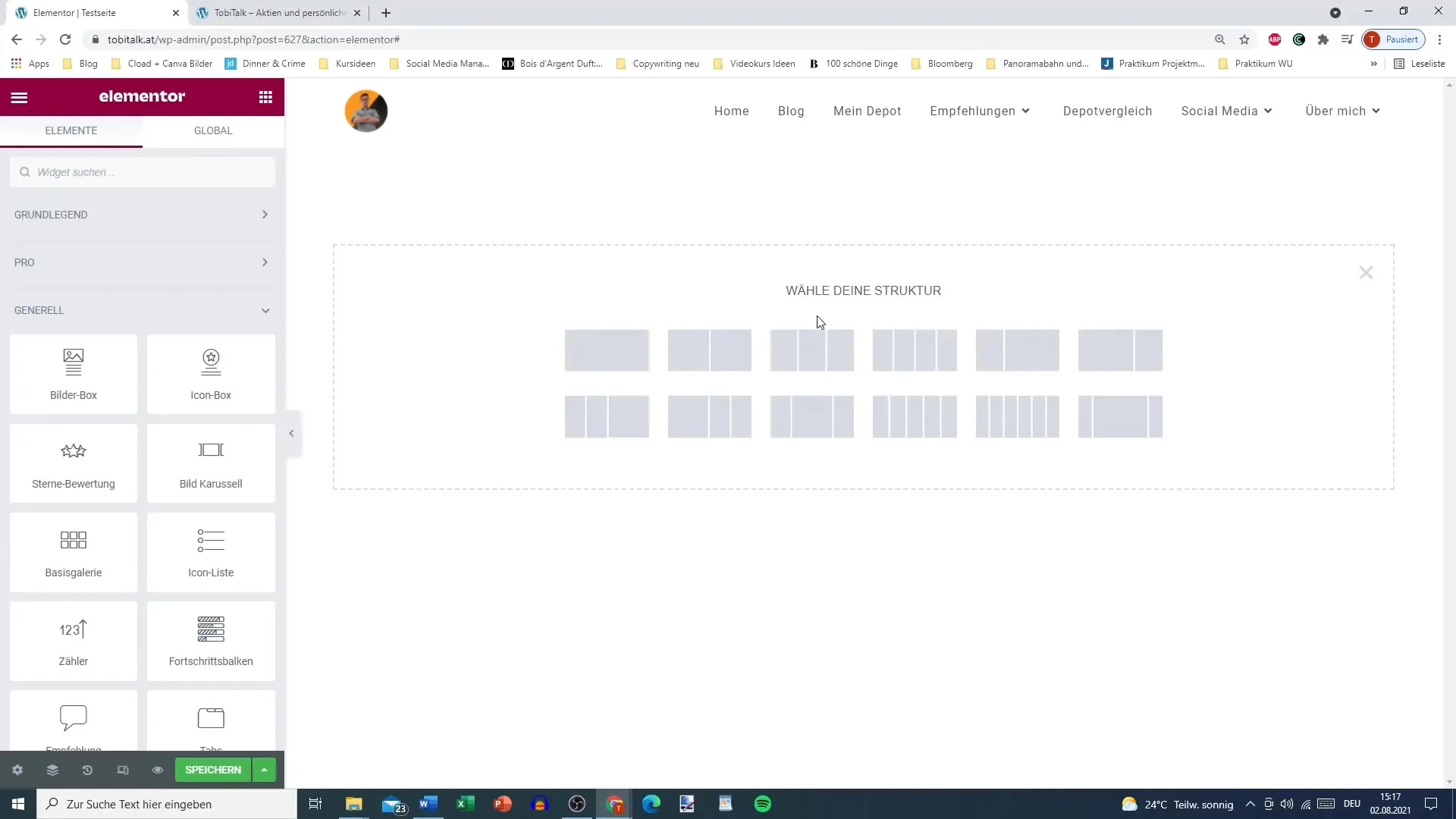
Passo 1: Creare una nuova sezione
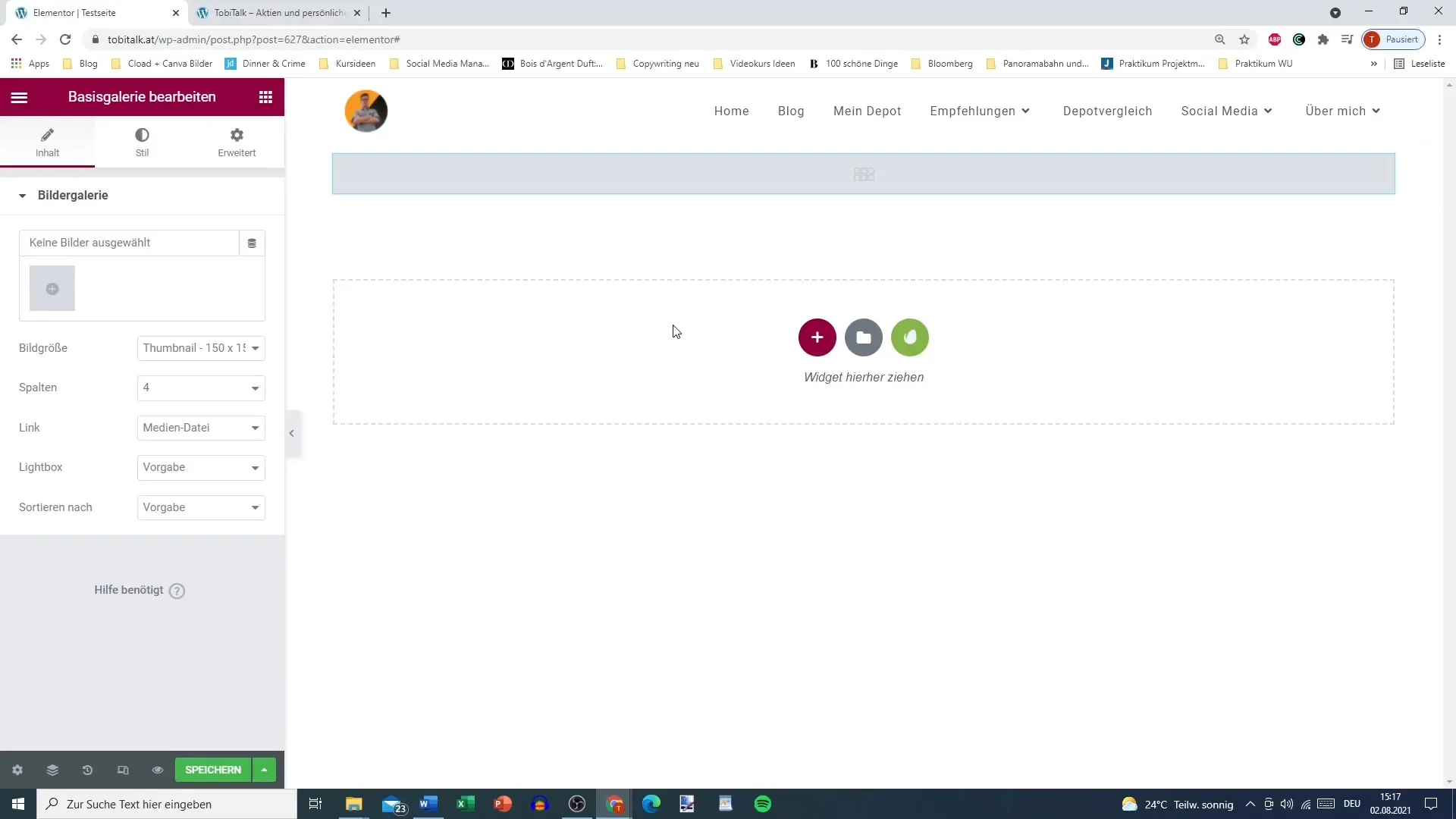
Per iniziare con la tua galleria di immagini, apri prima una nuova sezione in Elementor. Trascina la galleria di base dalla barra dei widget nella sezione desiderata della tua pagina.

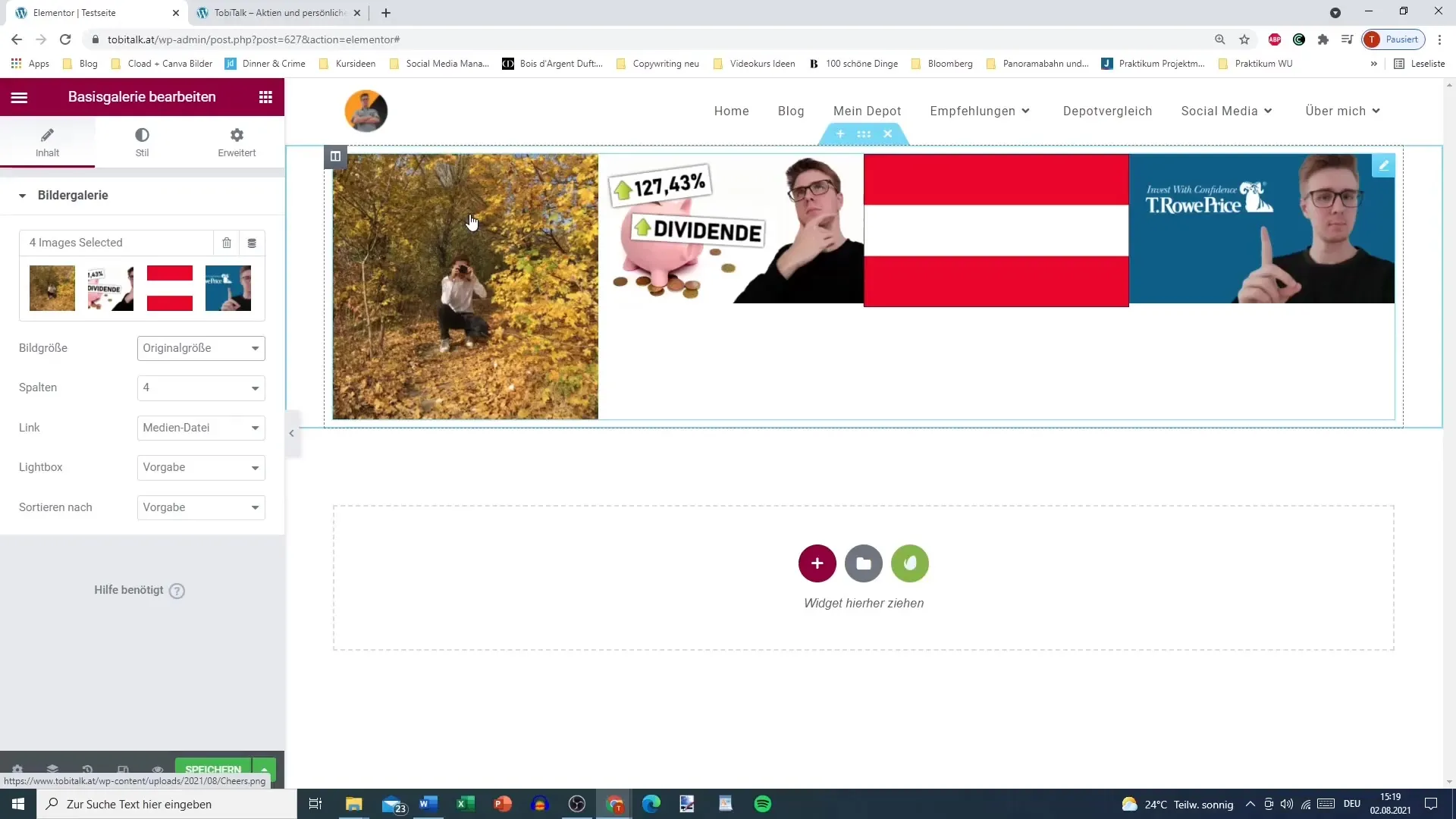
Passo 2: Selezione delle immagini
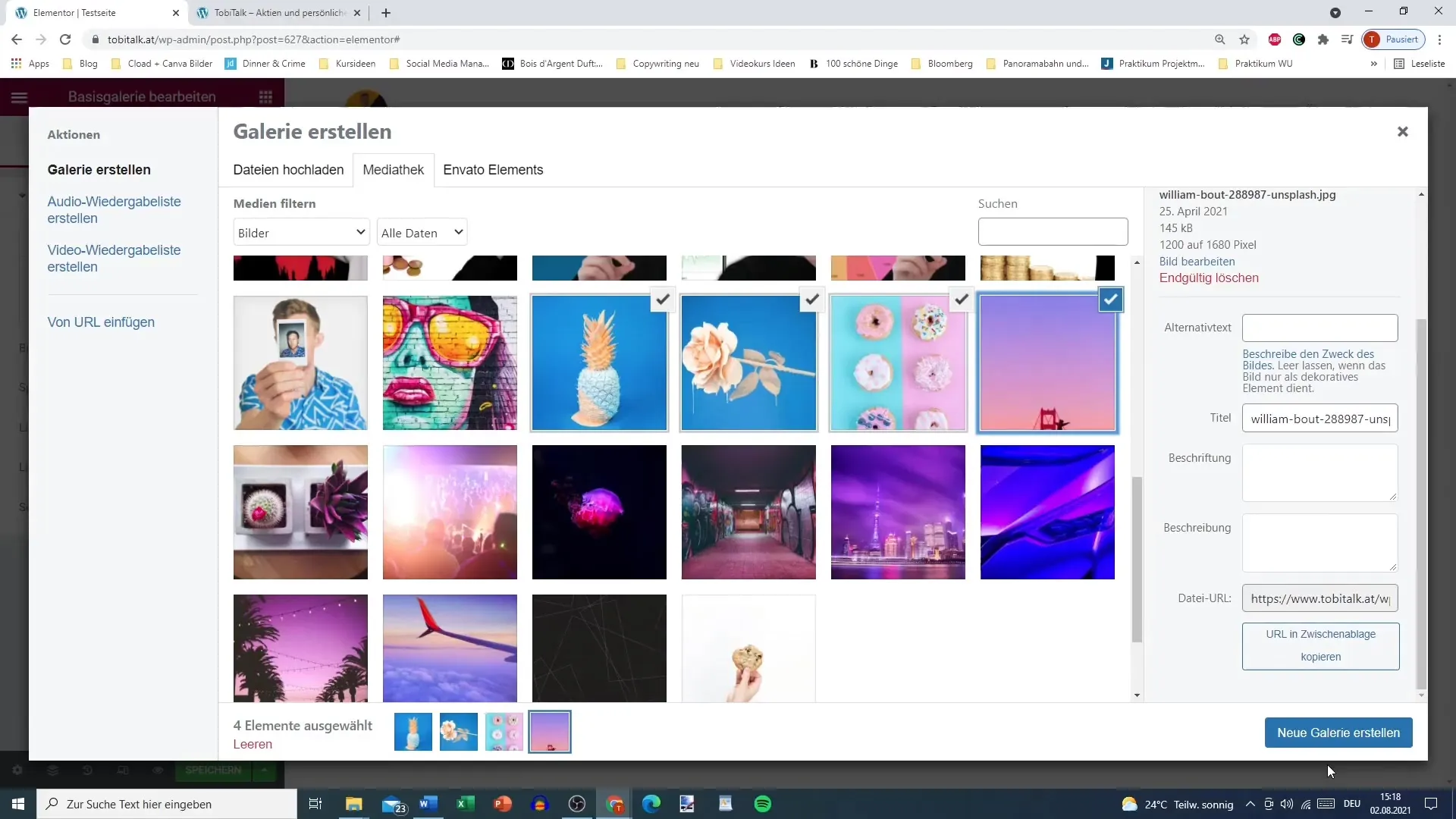
Ora puoi selezionare le immagini desiderate. Hai la possibilità di caricare immagini dalla tua libreria multimediale o dal tuo computer. Scegli semplicemente quattro immagini che desideri presentare nella galleria.

Passo 3: Aggiungere titoli e descrizioni
Ogni immagine nella tua galleria può essere nominata e descritta individualmente. Questo fornisce ai visitatori del tuo sito più contesto sui contenuti rappresentati.

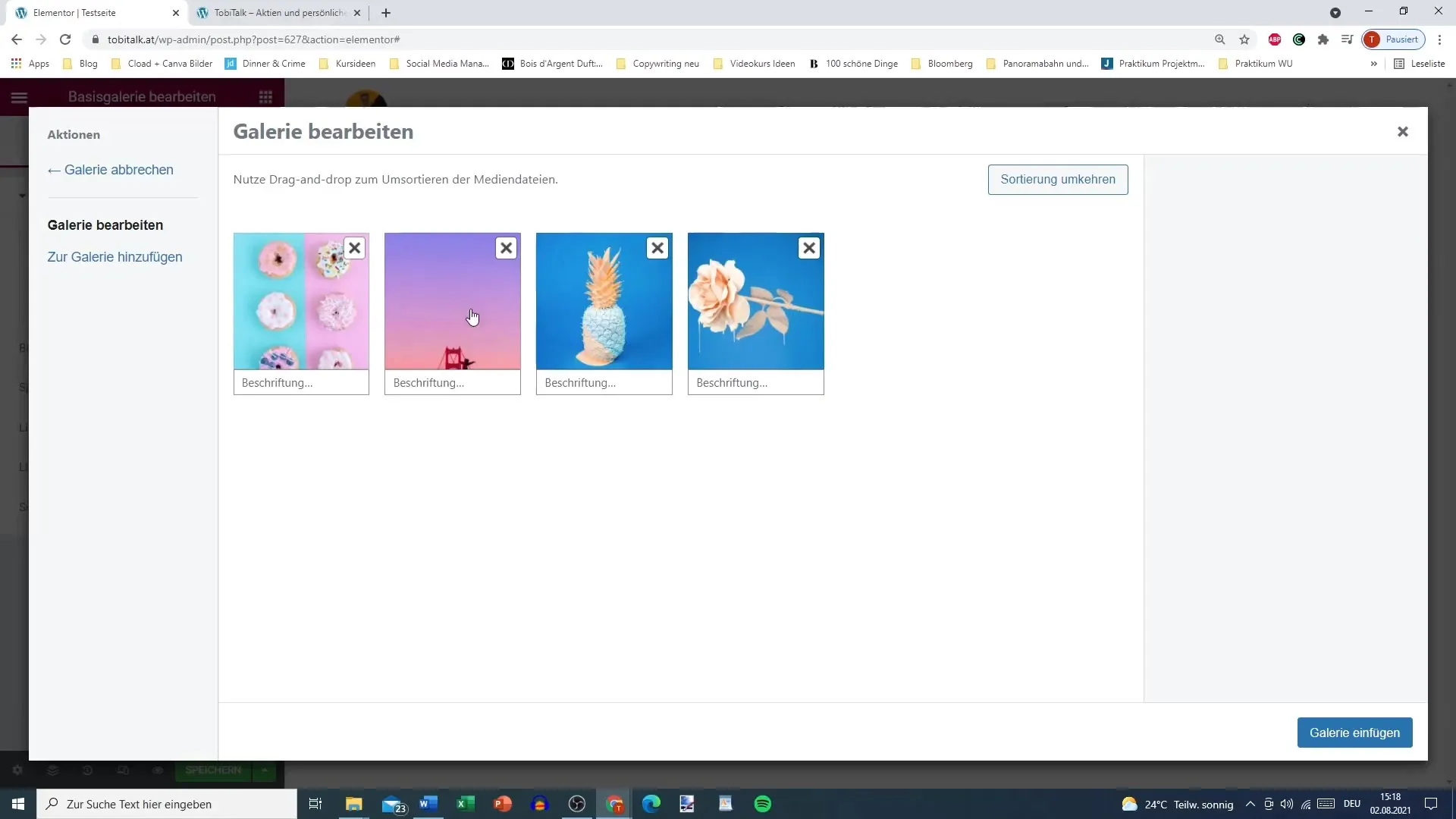
Passo 4: Personalizza e disponi la galleria
Per rendere la galleria chiara, puoi impostare l'ordine di visualizzazione delle immagini. Trascina le immagini nella posizione desiderata – ad esempio, l'ananas al secondo posto e la rosa al quarto posto.

Passo 5: Determinare la dimensione dell'immagine e il numero di colonne
Ora seleziona la dimensione dell'immagine. Puoi mantenere la dimensione originale o ritagliare le immagini a una dimensione media. Decidi anche quante colonne desideri utilizzare – due o tre colonne è spesso sensato, mentre cinque colonne possono sembrare affollate.

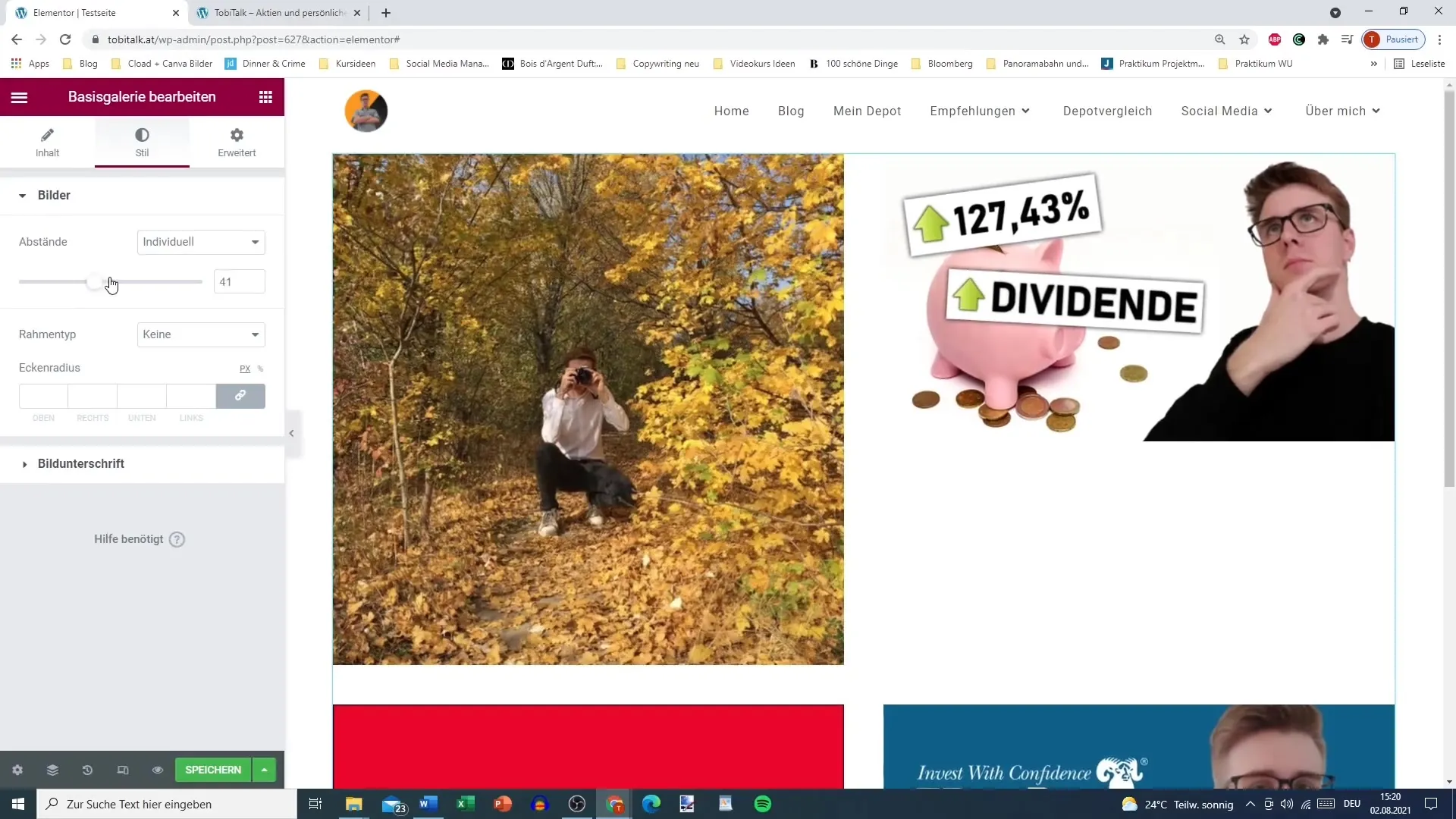
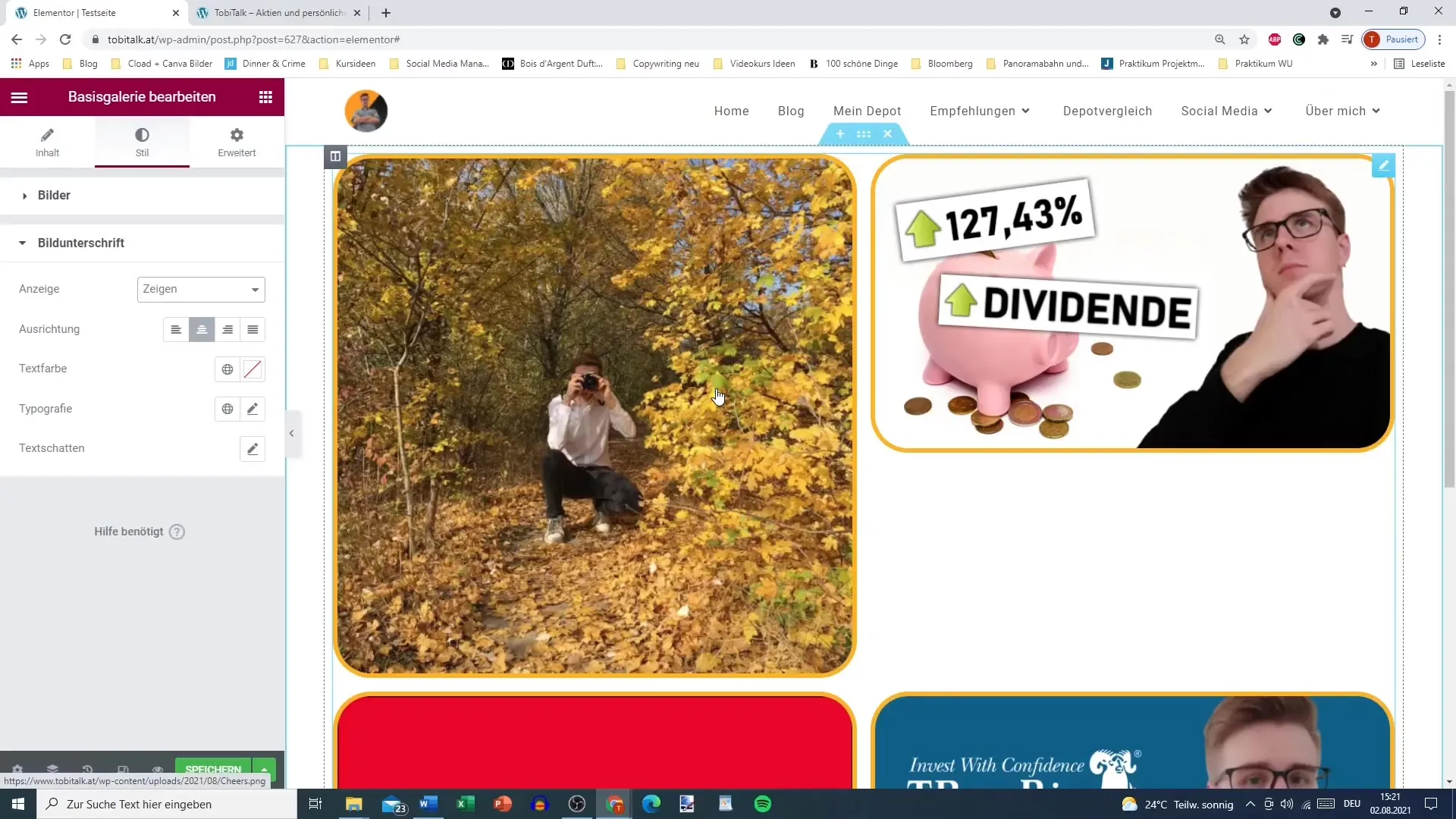
Passo 6: Configurare gli stili della galleria
Ora è il momento di affinare ulteriormente il layout della tua galleria. Qui puoi impostare gli spazi tra le immagini, affinché non siano troppo vicine tra loro. Inoltre, puoi aggiungere bordi e personalizzarne lo stile – ad esempio con angoli arrotondati.

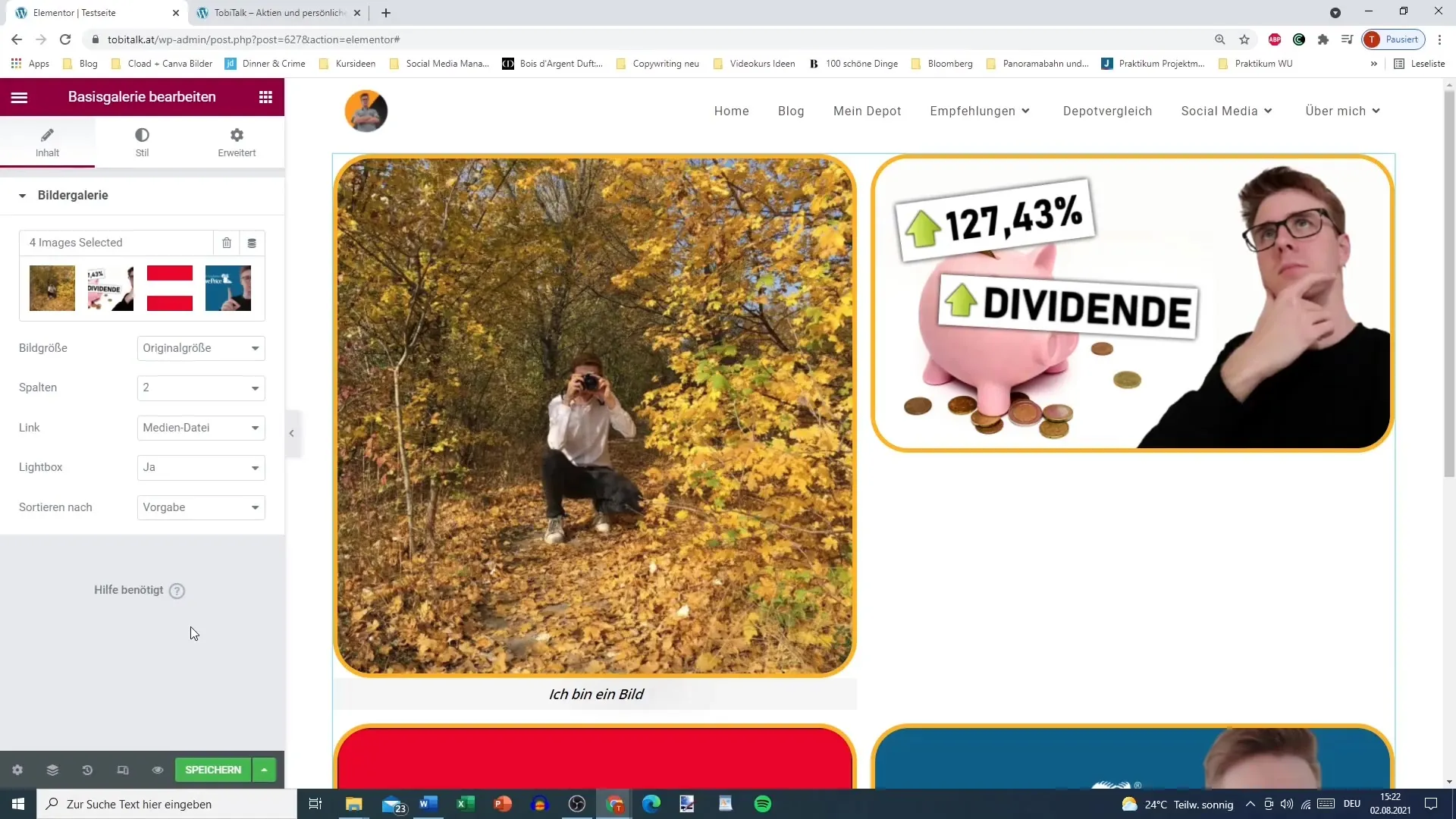
Passo 7: Gestire le didascalie delle immagini
Puoi visualizzare o nascondere le didascalie delle immagini. Se desideri le didascalie, aggiungile direttamente nella libreria multimediale. Successivamente, puoi impostare l'allineamento (destra, sinistra o centrato) delle etichette e personalizzare il loro colore e tipografia.

Passo 8: Ultimi aggiustamenti e verifica
Assicurati che le immagini si armonizzino bene. Evita di mescolare immagini di diverse dimensioni, poiché questo potrebbe compromettere l'aspetto generale. È consigliabile modificare le immagini in anticipo in modo che presentino un aspetto uniforme.

Riassunto – Galleria di immagini in Elementor
Utilizzando Elementor per creare una galleria di immagini, puoi rendere il tuo sito web visivamente attraente. Attraverso semplici passaggi per la selezione, disposizione e modifica delle immagini, ottieni una galleria professionale che piacerà ai tuoi visitatori.
Domande frequenti
Come aggiungo immagini alla mia galleria?Puoi selezionare e caricare immagini dalla tua libreria multimediale o dal tuo computer.
Come posso cambiare l'ordine delle mie immagini?Trascina le immagini nella galleria nella posizione desiderata.
Quali dimensioni delle immagini posso scegliere?Puoi scegliere la dimensione originale, una dimensione media o dimensioni personalizzate.
Posso aggiungere didascalie?Sì, puoi aggiungere titoli e descrizioni per ogni immagine nella galleria.
Cosa posso fare se le immagini sono di dimensioni diverse?È consigliabile modificare le immagini prima per garantire un aspetto uniforme.


