Vuoi dare al tuo sito web un aspetto moderno e offrire ai visitatori la possibilità di seguirti sui social network? Le icone dei social network sono un'ottima scelta per aumentare il coinvolgimento degli utenti. In questa guida apprenderai come integrare e personalizzare queste icone in modo efficiente con Elementor. Iniziamo subito con i passaggi!
Principali conclusioni
- L'integrazione delle icone dei social network in Elementor è semplice e offre numerose opzioni di personalizzazione.
- Puoi aggiungere link a vari social network e personalizzarli individualmente.
- Assicurati che i link si aprano in nuove finestre per migliorare l'esperienza dell'utente.
Guida passo-passo
Per aggiungere icone dei social network al tuo sito WordPress, segui questi passaggi:
Passo 1: Selezionare il widget per le icone dei social network
Apri l'editor di Elementor per la pagina in cui desideri aggiungere le icone social. Cerca nel pannello di Elementor il widget per le icone dei social network. Trascina il widget nella posizione desiderata sulla tua pagina.

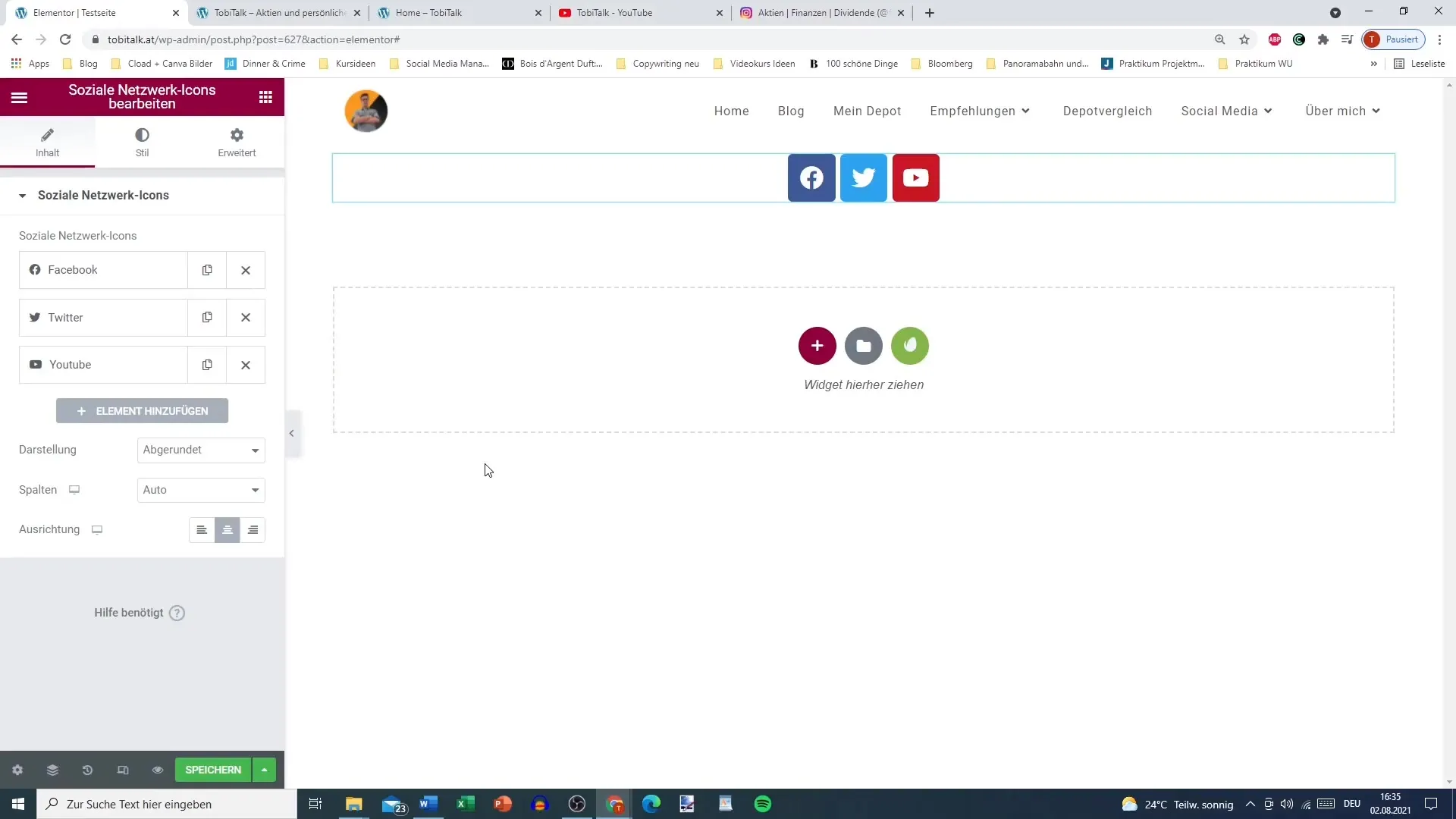
Passo 2: Selezionare i social network desiderati
Una volta aggiunto il widget, vedrai icone standard come Facebook, Twitter e YouTube. Puoi modificare queste icone o aggiungerne di nuove. Clicca sul simbolo "+" per integrare ulteriori social network, come ad esempio Instagram.
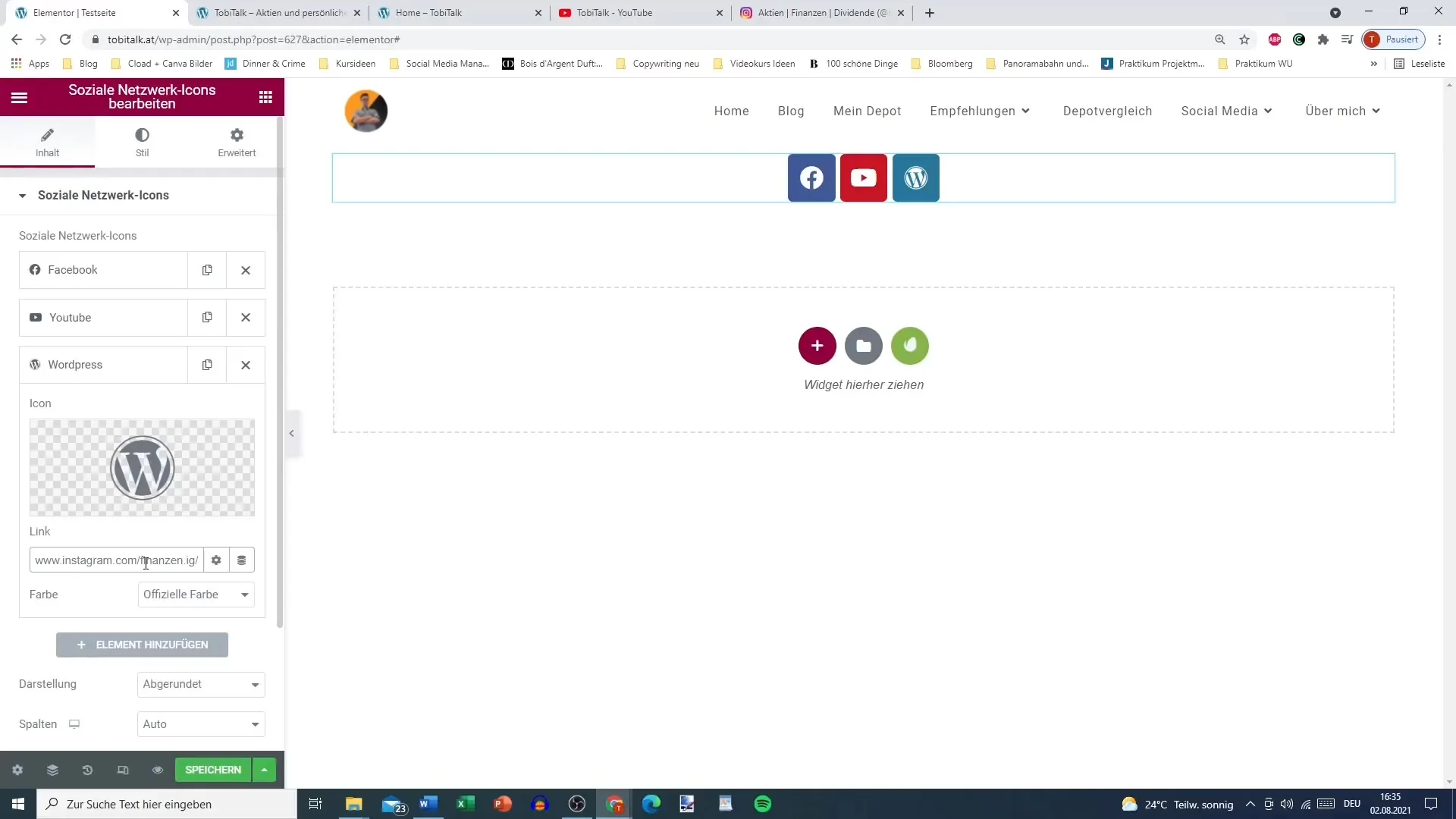
Passo 3: Aggiungere link ai social network
Per ogni icona di social network, devi fornire il link corrispondente. Clicca sull'icona desiderata e incolla il link al tuo social network. Assicurati di copiare il link direttamente dal browser e incollarlo qui.

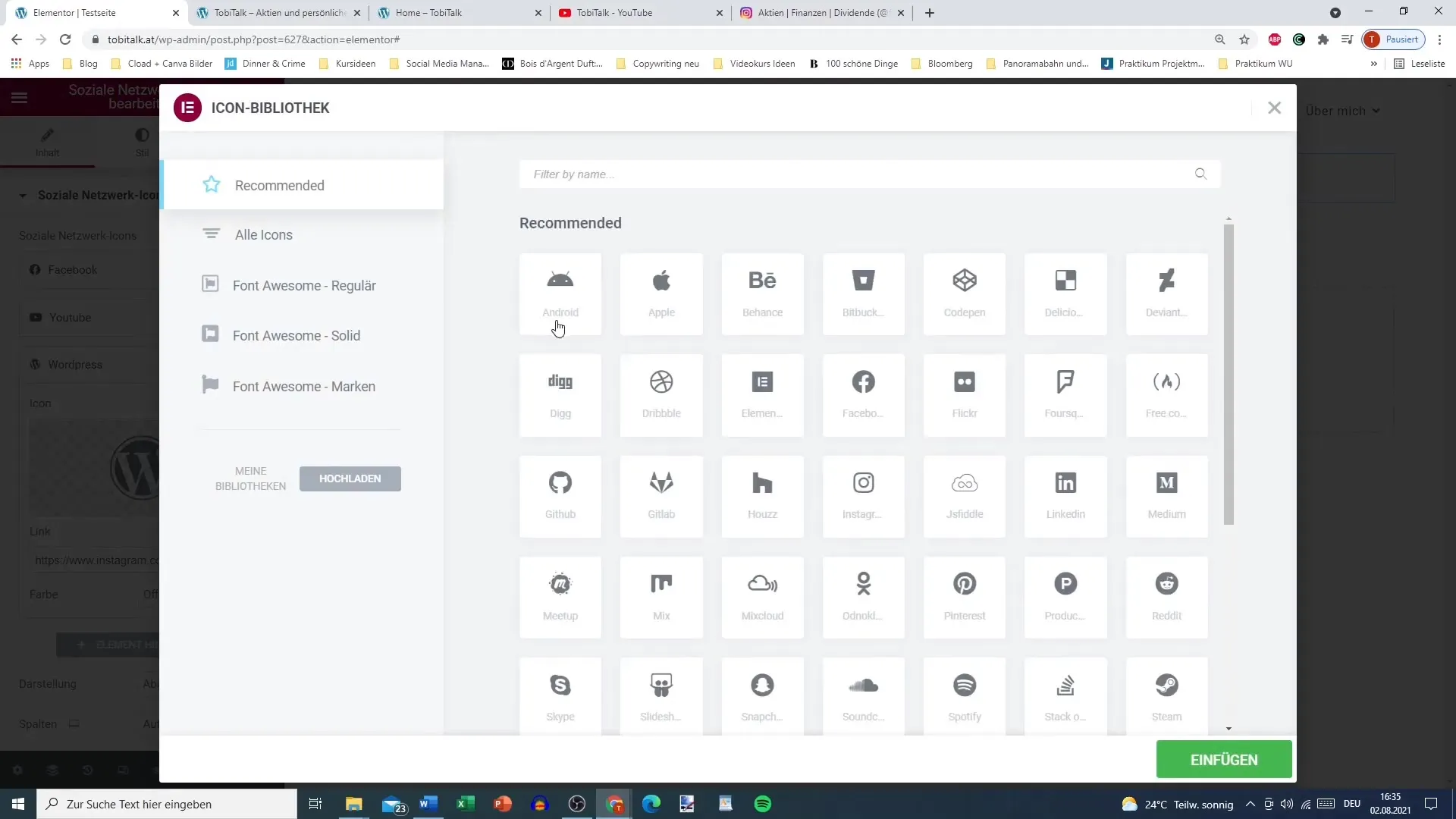
Passo 4: Selezionare e personalizzare le icone
Per personalizzare il design delle icone, clicca sull'icona e vai alla libreria delle icone. Qui puoi scegliere tra diverse icone. Se hai bisogno di un simbolo non disponibile, è consigliabile rinunciarvi per garantire un'esperienza utente coerente.

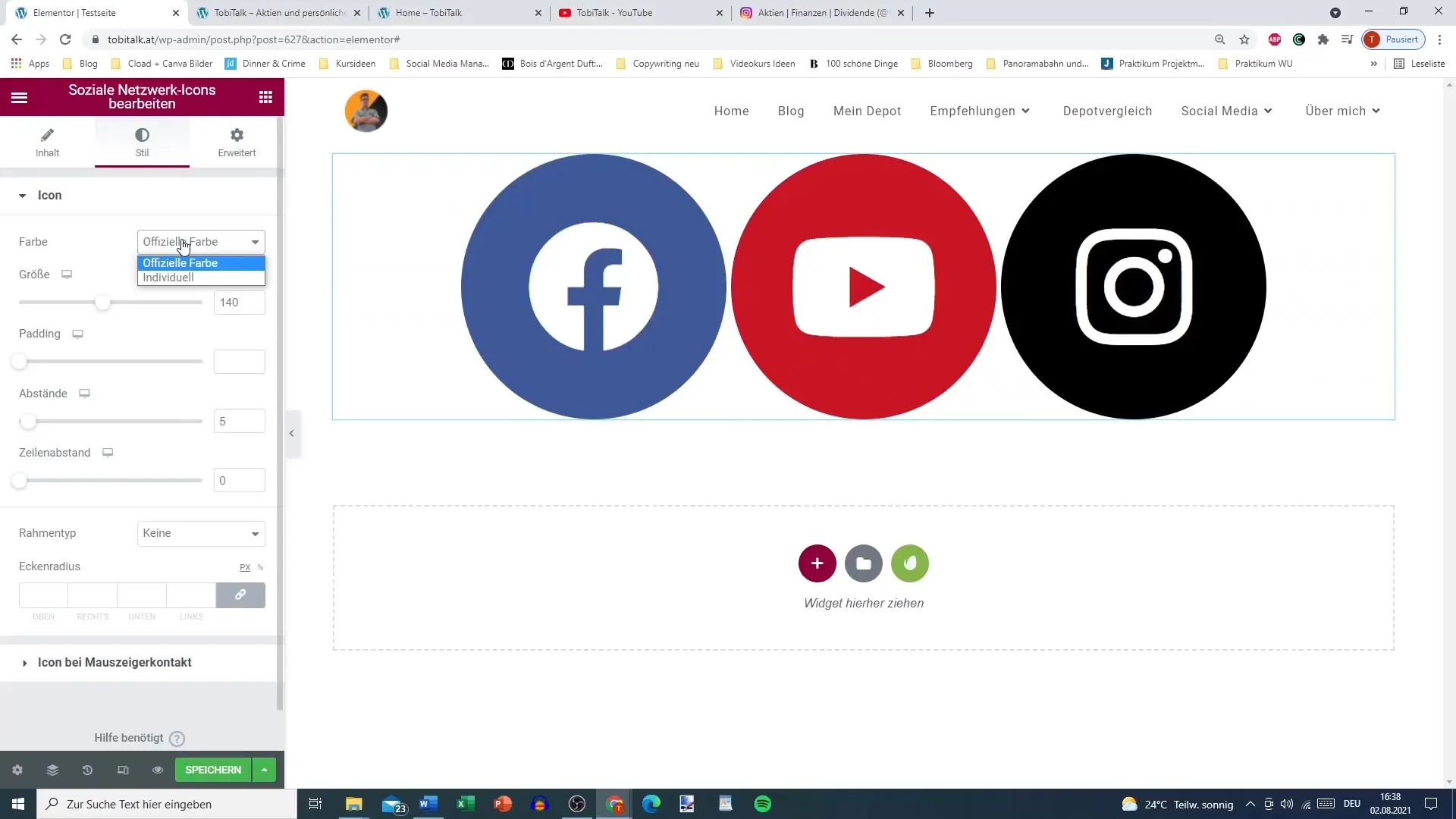
Passo 5: Impostare colori personalizzati
Hai la possibilità di impostare colori ufficiali o tuoi per le icone. Scegli l'opzione "Colore personalizzato" per adattare il colore primario e lo sfondo secondo i tuoi desideri. Questo assicura che le icone si adattino bene al tuo design complessivo e siano evidenti.
Passo 6: Impostare l'opzione link
Un passo cruciale è la selezione dell'opzione "Apri il link in una nuova finestra". Clicca sull'opzione link per ogni icona per attivare questa funzione. Ciò garantisce che gli utenti non vengano allontanati dal tuo sito quando cliccano sulle icone social.
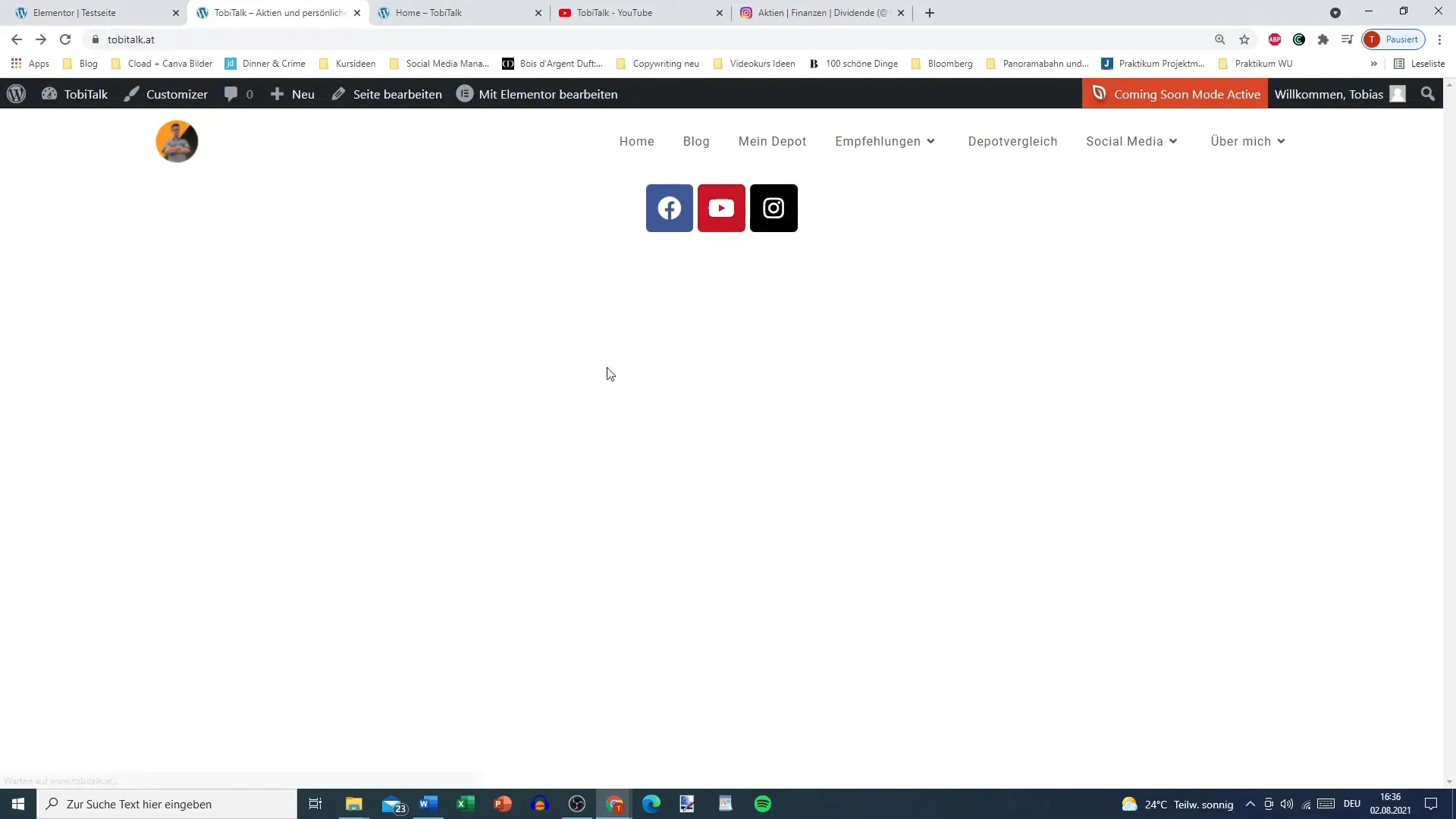
Passo 7: Salvare le modifiche e aggiornare
Dopo aver effettuato tutte le modifiche necessarie, clicca su "Salva" e aggiorna la pagina. Controlla che i link funzionino correttamente e si aprano in una nuova scheda.

Passo 8: Personalizzare le icone nello stile desiderato
Passa all'opzione stile nell'editor di Elementor. Qui puoi regolare la dimensione delle icone, modificare lo spazio tra le icone e decidere se le icone devono avere angoli arrotondati o quadrati.

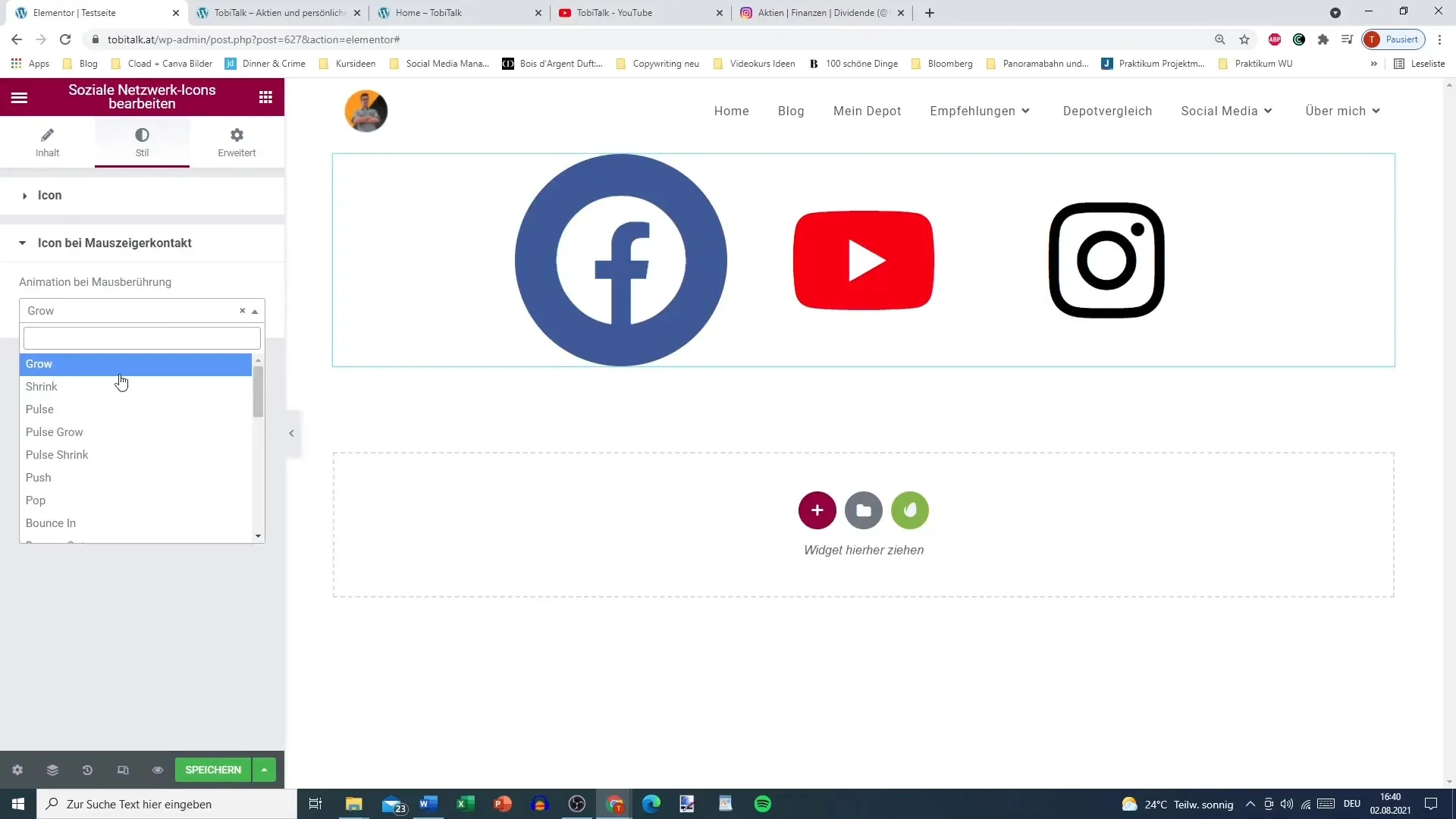
Passo 9: Aggiungere opzioni di interazione
Vuoi dare alle tue icone un tocco interattivo in più? Aggiungi effetti visivi nelle opzioni di contatto del cursore, come "Grow" o "Pulse". Questi effetti fanno in modo che le icone si facciano notare quando vengono toccate.

Passo 10: Posizionare le icone nel luogo adeguato
Infine, pensa a dove posizionare al meglio le icone sulla tua pagina. Molti utenti scelgono di inserirle nell'intestazione o nel piè di pagina. Puoi anche disporle in un layout verticale o orizzontale.
Riepilogo - Come integrare le icone dei social network nel tuo sito WordPress con Elementor
Aggiungere e personalizzare le icone dei social network in Elementor è un processo semplice che ti aiuta a modernizzare il tuo sito web e ad aumentare il coinvolgimento degli utenti. Puoi scegliere colori personalizzati, link in nuove finestre e vari stili per adattare le icone alle tue preferenze di design.
Domande frequenti
Come aggiungo le icone dei social network in Elementor?Trascina il widget per le icone dei social network nel tuo editor di Elementor e aggiungi i link desiderati.
Posso personalizzare le icone?Sì, puoi personalizzare colori, dimensioni e stili delle icone secondo le tue esigenze.
Perché i link devono aprirsi in nuove finestre?Aprire in nuove finestre garantisce che gli utenti rimangano sul tuo sito mentre visitano i social network.
Come posso aggiungere diversi social network?Clicca sul simbolo "+" nel widget e aggiungi nuovi social network dall'elenco.
Come posso impostare effetti per le icone?Nell'opzione stile puoi scegliere effetti di interazione come "Grow" o "Pulse" per rendere le icone più vive.


