Un modulo invitante e user-friendly può migliorare notevolmente l'interazione con i tuoi visitatori. Il Modulo multistep è una soluzione particolarmente attraente per suddividere moduli lunghi e facilitare l'inserimento agli utenti. In questa guida ti mostro passo dopo passo come creare un tale modulo con Elementor.
Principali scoperte Un modulo multistep struttura l'inserimento dei dati in vari passi chiari, riducendo il tasso di abbandono e aumentando l'usabilità. Puoi personalizzare ogni passaggio e così progettare l'aspetto e la funzionalità secondo le tue esigenze.
Guida passo-passo
Per creare il tuo modulo multistep, segui questi passaggi dettagliati:
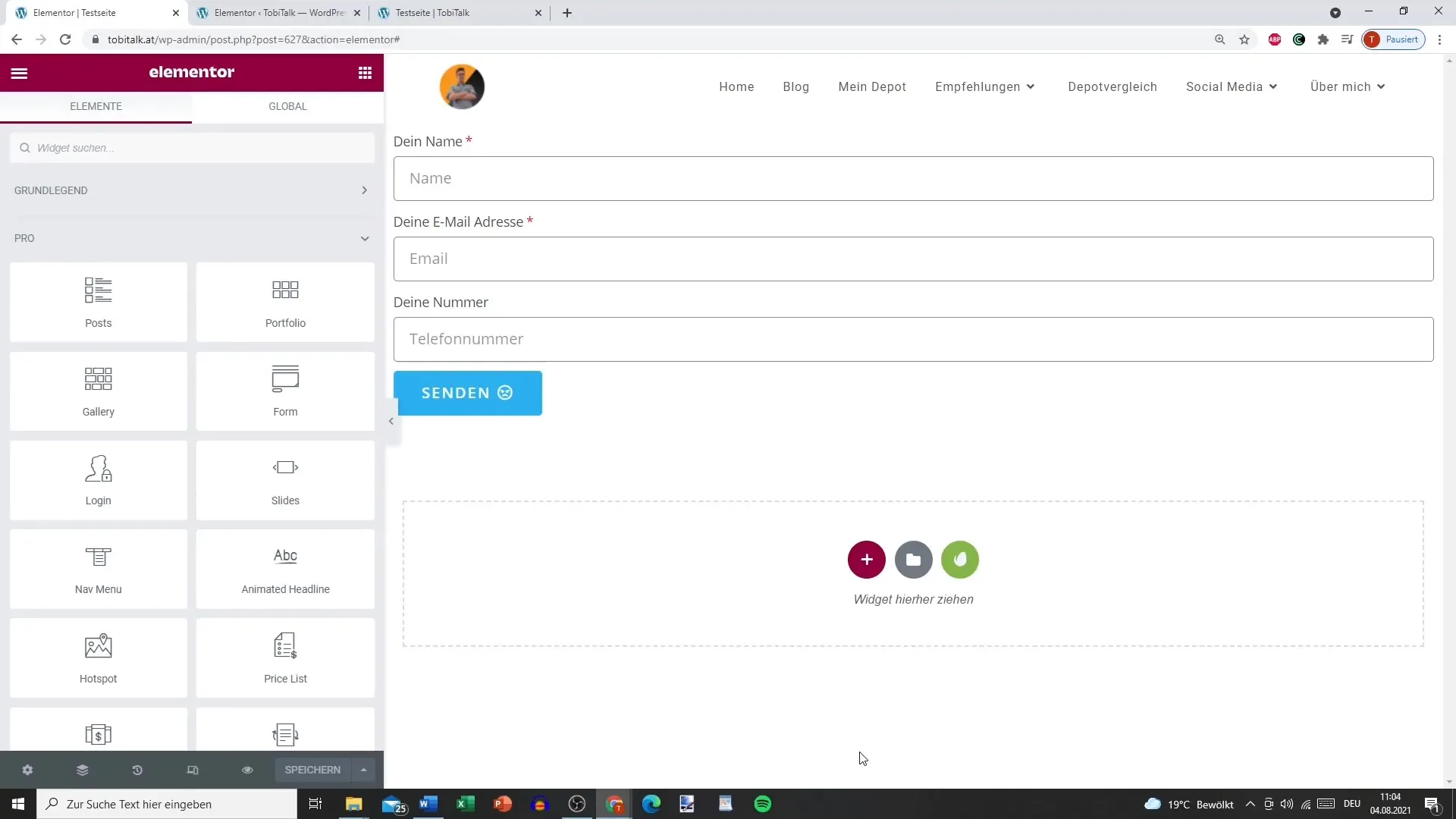
Passo 1: Apri Elementor e il widget del modulo
Per prima cosa devi aprire Elementor e modificare un nuovo layout o una pagina esistente. Una volta in Elementor, trascina il widget del modulo sulla tua pagina.

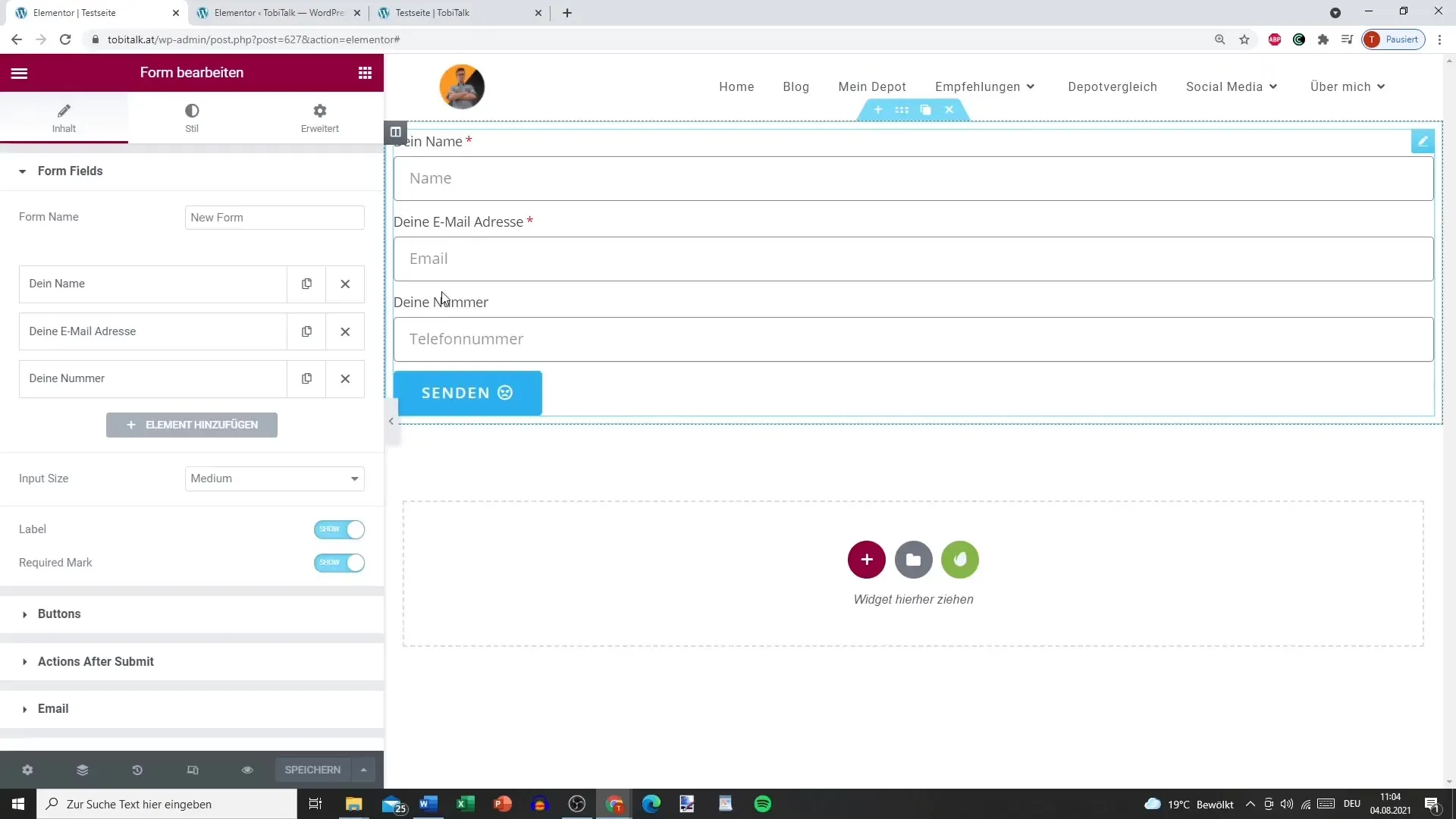
Passo 2: Aggiungi le basi del modulo
Nel primo passo aggiungi i campi di input fondamentali del tuo modulo. Puoi utilizzare caselle di testo, caselle di selezione o altri campi di input. Assicurati che i campi siano chiaramente etichettati per evitare malintesi.

Passo 3: Imposta i campi per il processo multistep
Puoi aggiungere ulteriori campi e strutturare le inserzioni del modulo. Qui dovresti anche assicurarti di etichettare correttamente i campi obbligatori. Una struttura chiara è fondamentale per non sovraccaricare l'utente.
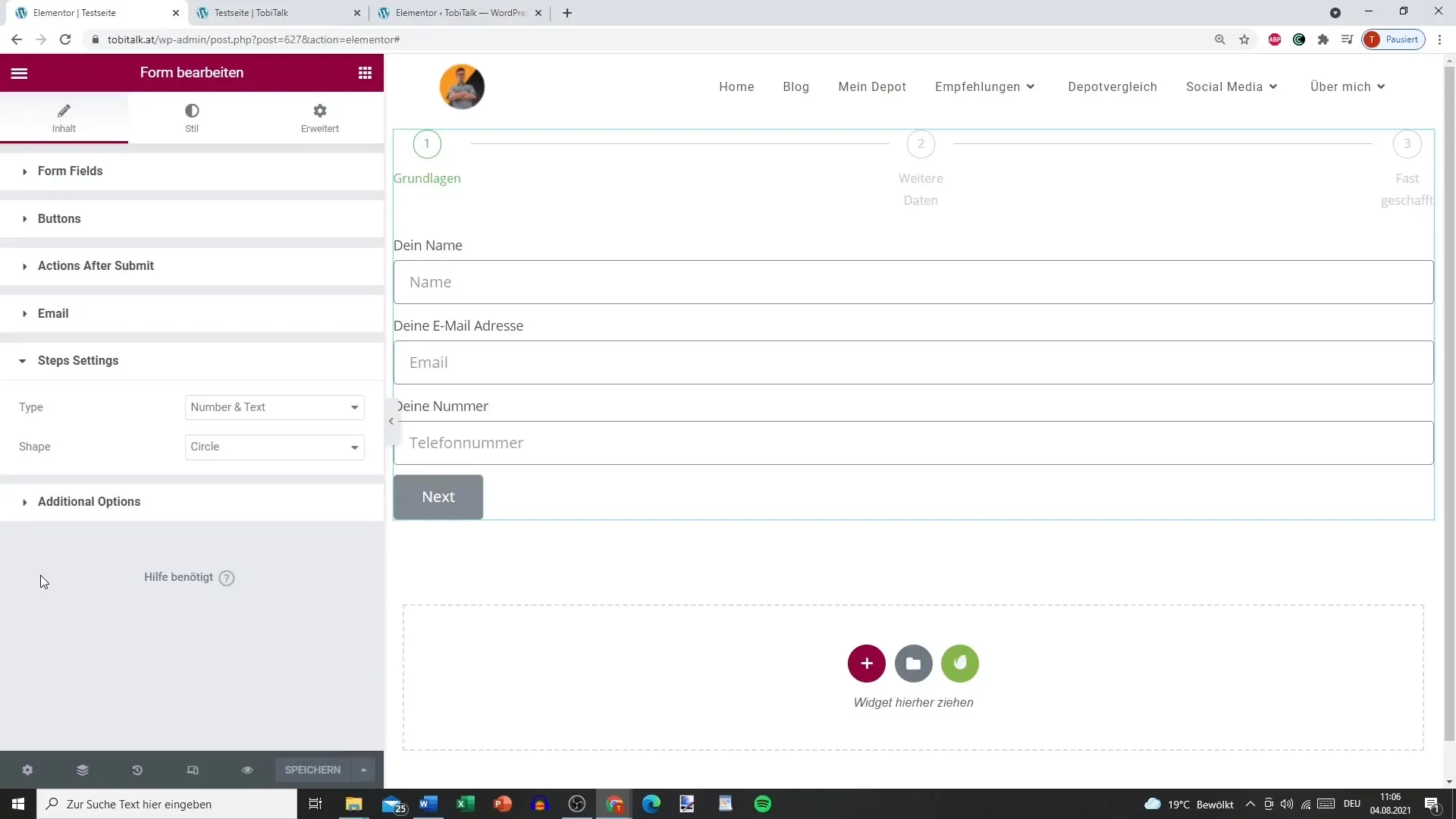
Passo 4: Nomina i passaggi
In questo passo puoi dare nomi specifici ai singoli elementi del modulo. Ad esempio, potresti usare "Inizio", "Ulteriori dati" e "Quasi fatto". Questo fornisce agli utenti un chiaro orientamento.
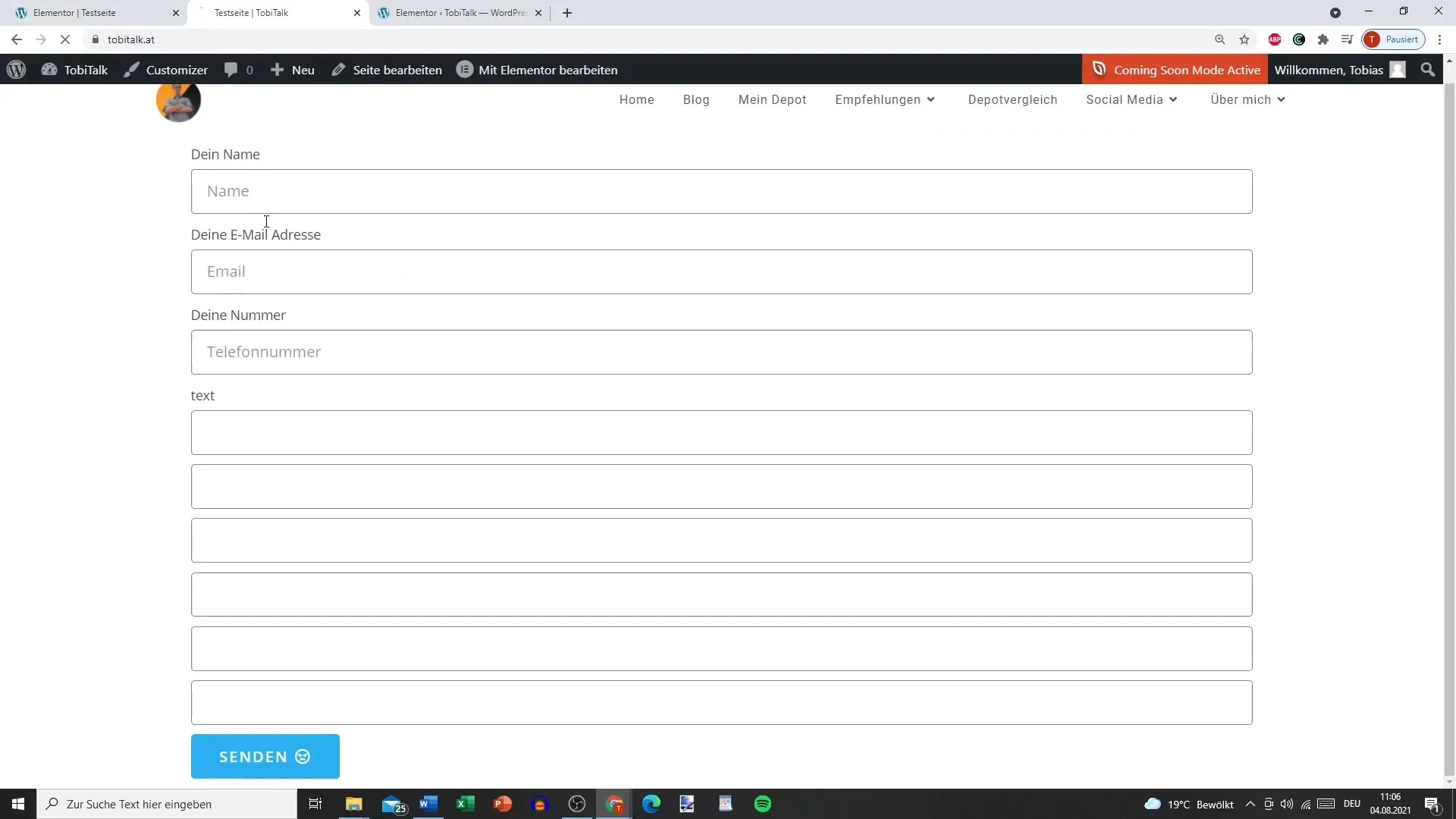
Passo 5: Aggiorna e testa i passaggi
Aggiorna il modulo e controlla la visualizzazione. I passaggi dovrebbero essere chiaramente strutturati, in modo che gli utenti possano seguire facilmente i progressi. La possibilità di proseguire senza inserimento è anch'essa importante.

Passo 6: Definisci le impostazioni STEP
La particolarità del modulo multistep sono le impostazioni STEP. Qui puoi decidere se i passaggi devono essere visualizzati in modo numerico o testuale. Icone o forme come cerchi o quadrati sono anche disponibili e conferiscono al tuo modulo un aspetto accattivante.

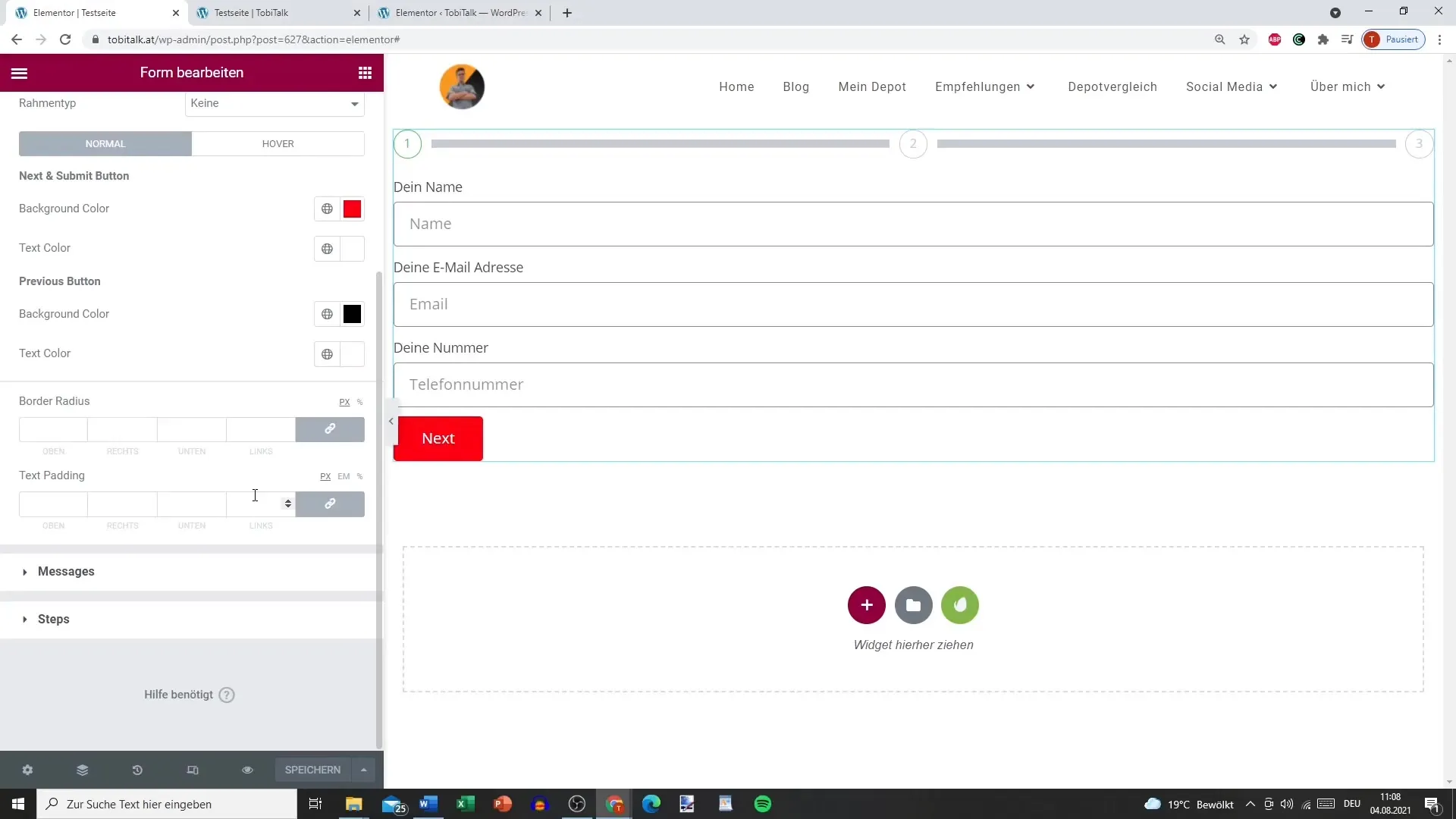
Passo 7: Personalizza il design dei pulsanti e gli spazi
Per un design accattivante dovresti personalizzare i pulsanti per "Passo successivo" e "Indietro". Puoi modificare colori e caratteri per creare un'interfaccia utente attraente.
Passo 8: Testa il modulo
Esegui un test per vedere tutto in azione. Assicurati che i passaggi siano chiaramente riconoscibili e che l'utente possa navigare fluidamente all'interno del modulo. In questo modo ti assicuri che tutto funzioni come previsto.

Riepilogo – Creare un modulo multistep con Elementor
Con Elementor puoi facilmente creare un modulo multistep accattivante. Scegliendo passaggi chiaramente strutturati e un design user-friendly, aiuti gli utenti a compilare il modulo e aumenti la probabilità che lo completino fino alla fine.
Domande frequenti
Come creo un modulo multistep in Elementor?Innanzitutto aggiungi il widget del modulo, strutturalo in vari passaggi e aggiorna le impostazioni.
Posso nominare i passaggi in modo individuale?Sì, puoi dare a ciascun passaggio un nome specifico per fornire orientamento agli utenti.
Cosa fare se il modulo non funziona correttamente?Controlla le impostazioni STEP e prova di nuovo a testare il modulo, per assicurarti che tutti i passaggi vengano visualizzati correttamente.
Quali modifiche di design posso apportare?Puoi modificare colori, caratteri e gli spazi tra gli elementi, per progettare il modulo secondo i tuoi desideri.
Ci sono campi obbligatori in tutti i passaggi?Questo dipende dalle tue esigenze. Puoi definire campi obbligatori o consentire agli utenti di saltare i passaggi.


