Работа с Elementor может быть иногда сложной, особенно когда вы работаете с большими веб-сайтами. Когда вы добавляете множество разделов, видео, изображений и кнопок, обзорность может быстро теряться. Здесь на помощь приходит Навигатор, удобный инструмент, который помогает вам оставаться в курсе различных элементов вашей страницы. В дальнейшем вы получите подробное руководство о том, как эффективно использовать навигатор в Elementor.
Основные выводы
- Навигатор позволяет легко перемещаться между различными разделами и элементами.
- Вы можете сворачивать и разворачивать разделы, чтобы улучшить обзорность.
- Быстрый доступ к настройкам отдельных элементов возможен без долгого прокручивания.
Пошаговое руководство
1. Открытие навигатора
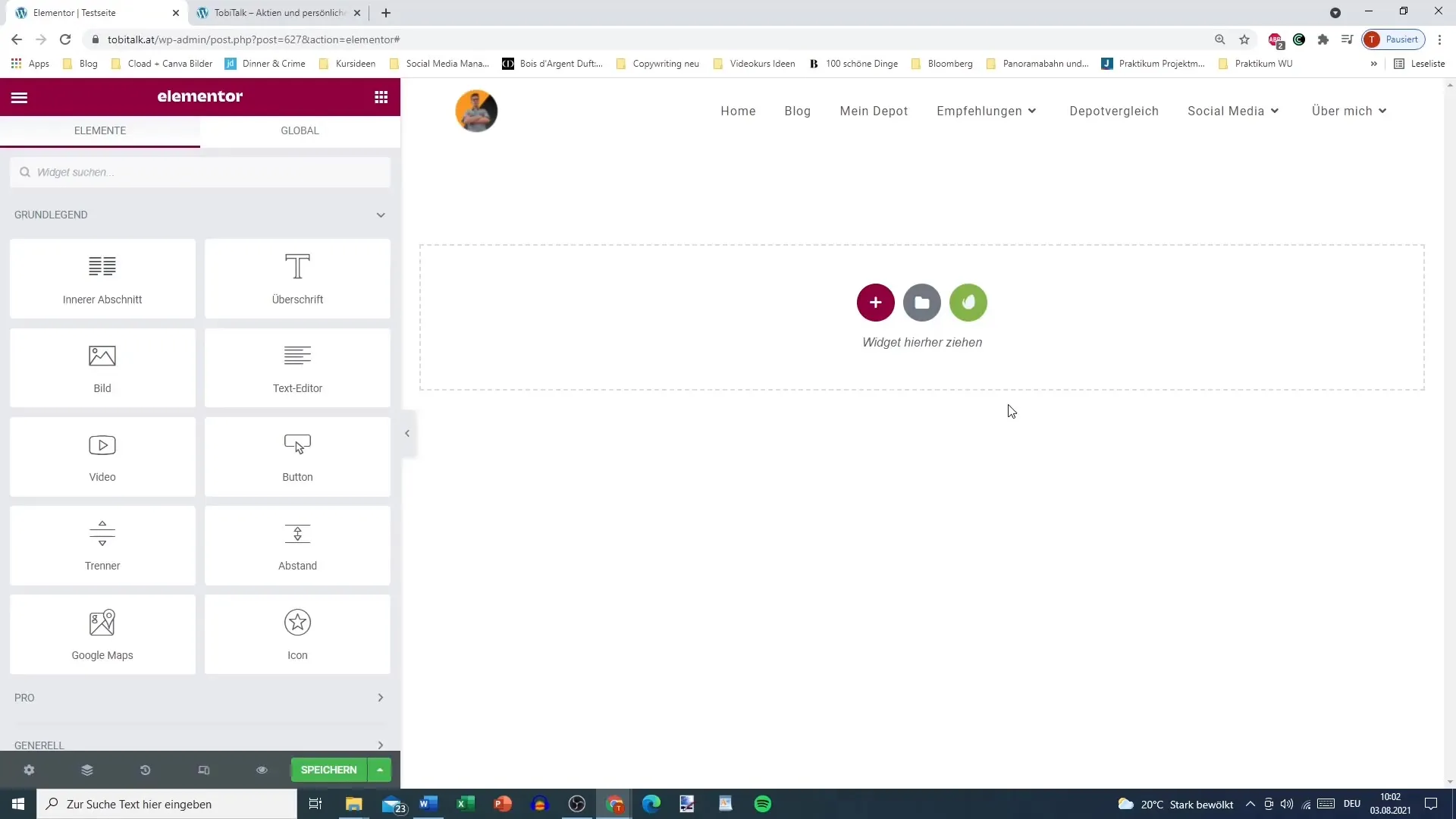
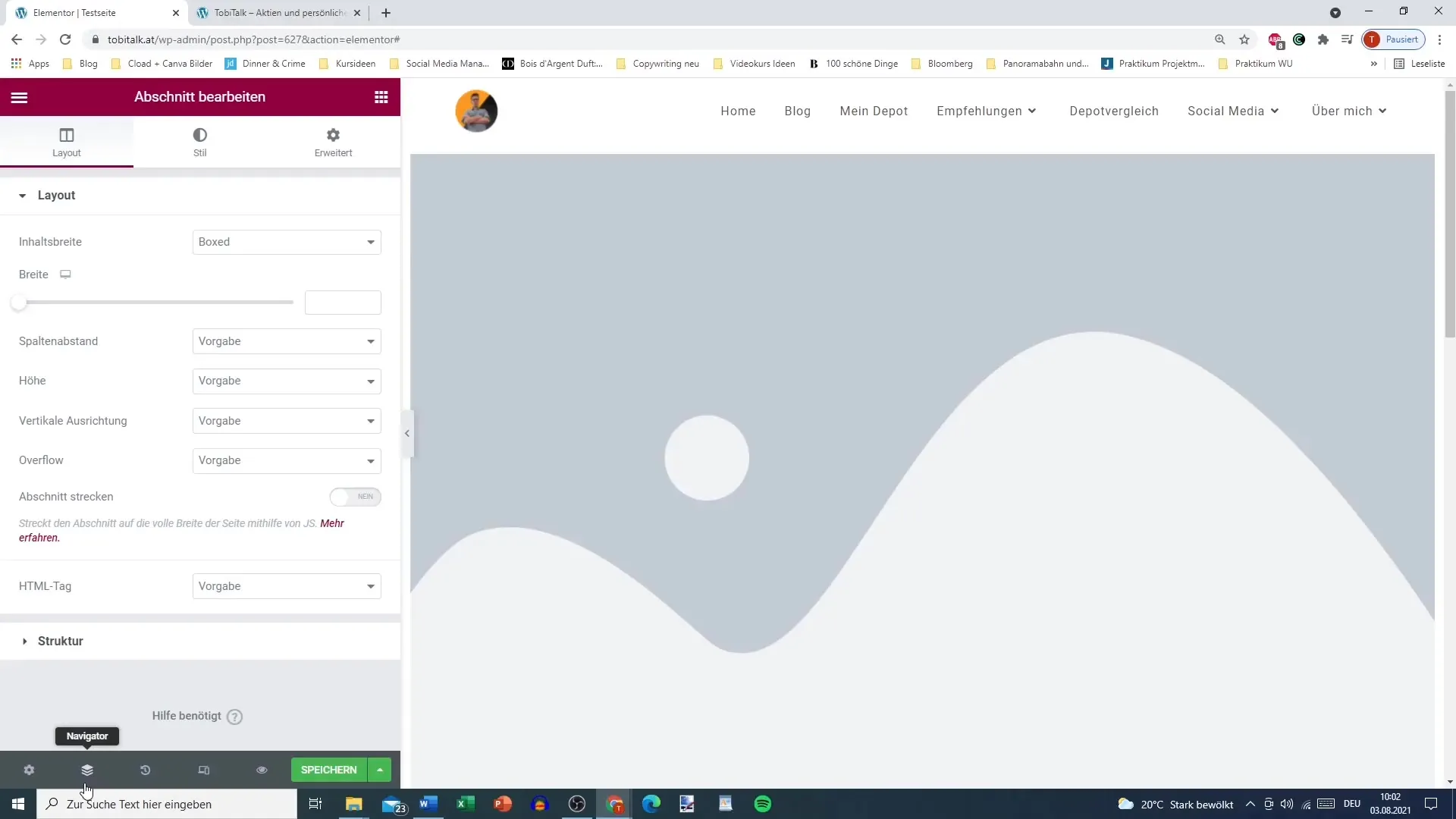
Чтобы открыть навигатор, необходимо вызвать панель Elementor. Навигатор находится в самом низу слева, прямо рядом с настройками. Просто щелчком по значку вы откроете навигатор и увидите все разделы и элементы вашей страницы.

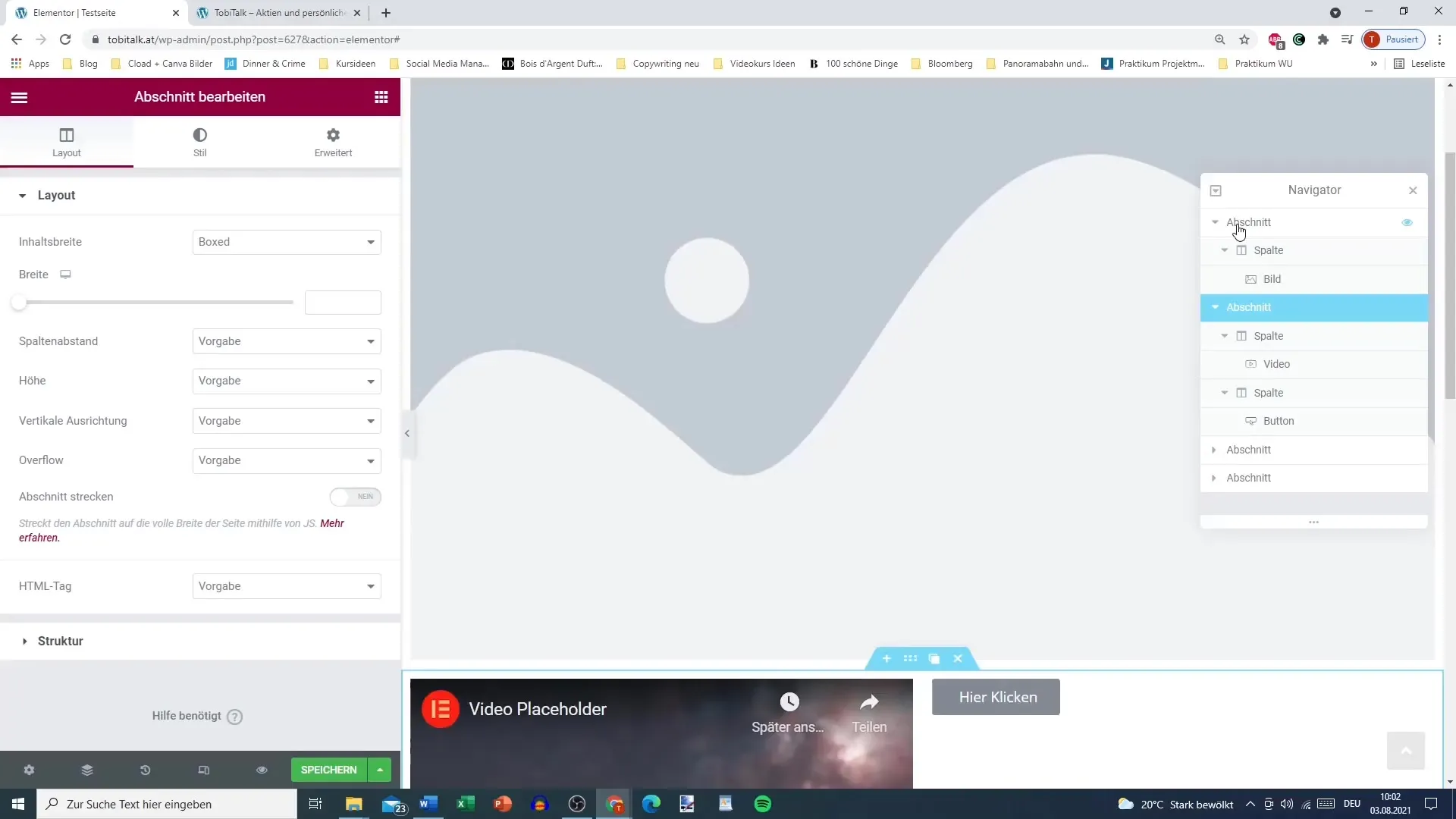
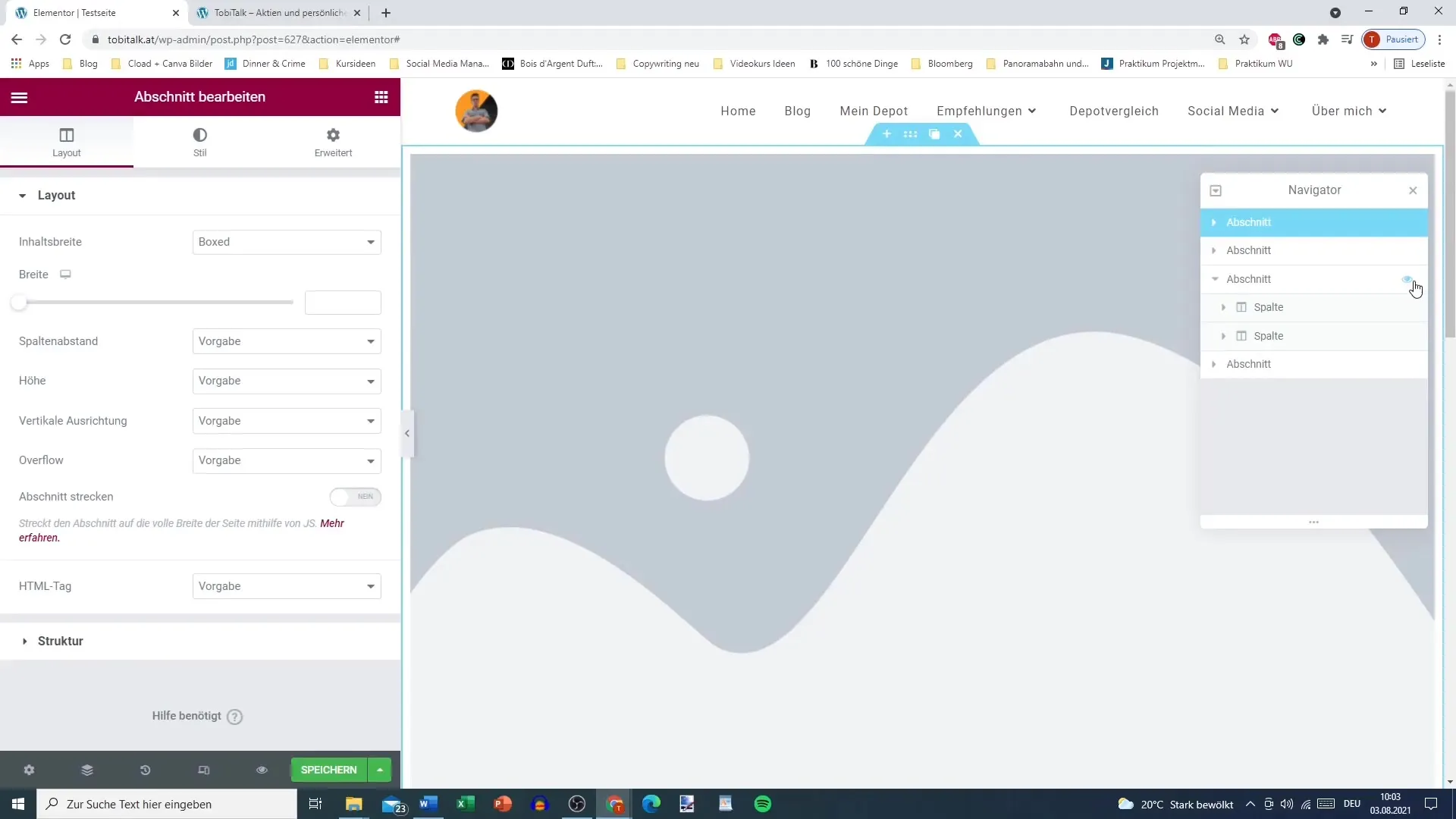
2. Просмотр разделов и сворачивание или разворачивание
Теперь в навигаторе вы видите список ваших разделов. Если вы добавили много элементов, вы можете свернуть разделы. Это помогает обеспечить обзорность и облегчает навигацию. Просто щелкните на маленький треугольник рядом с разделом, который вы хотите свернуть или развернуть.
3. Навигация к разделу
Если вы хотите редактировать определенный раздел, вы можете просто щелкнуть на значок глаза в навигаторе. Это перенаправит вас прямо к этому разделу на вашей странице. Это экономит ваше время, так как вам больше не нужно прокручивать всю страницу.

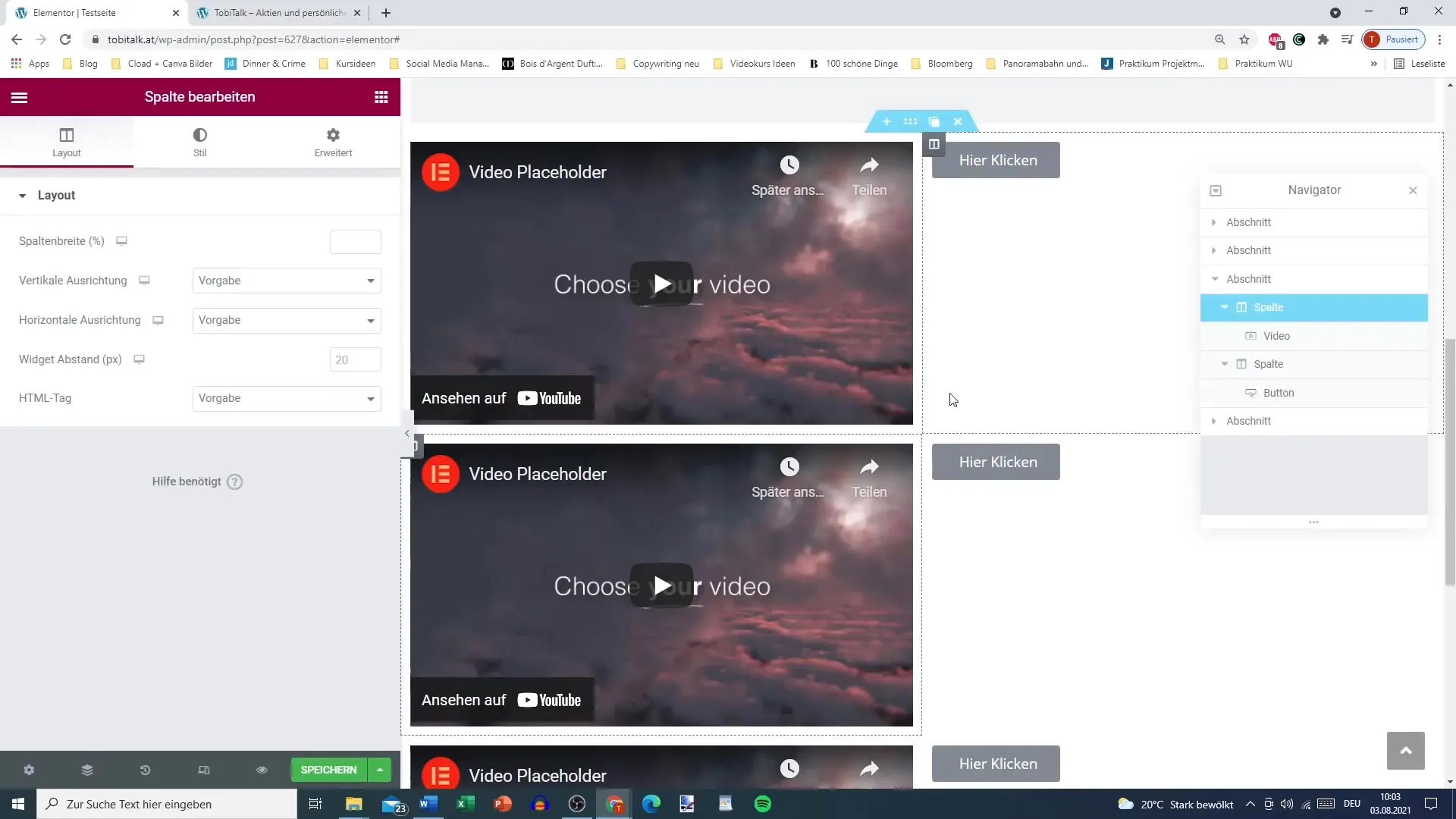
4. Переход к столбцам и элементам
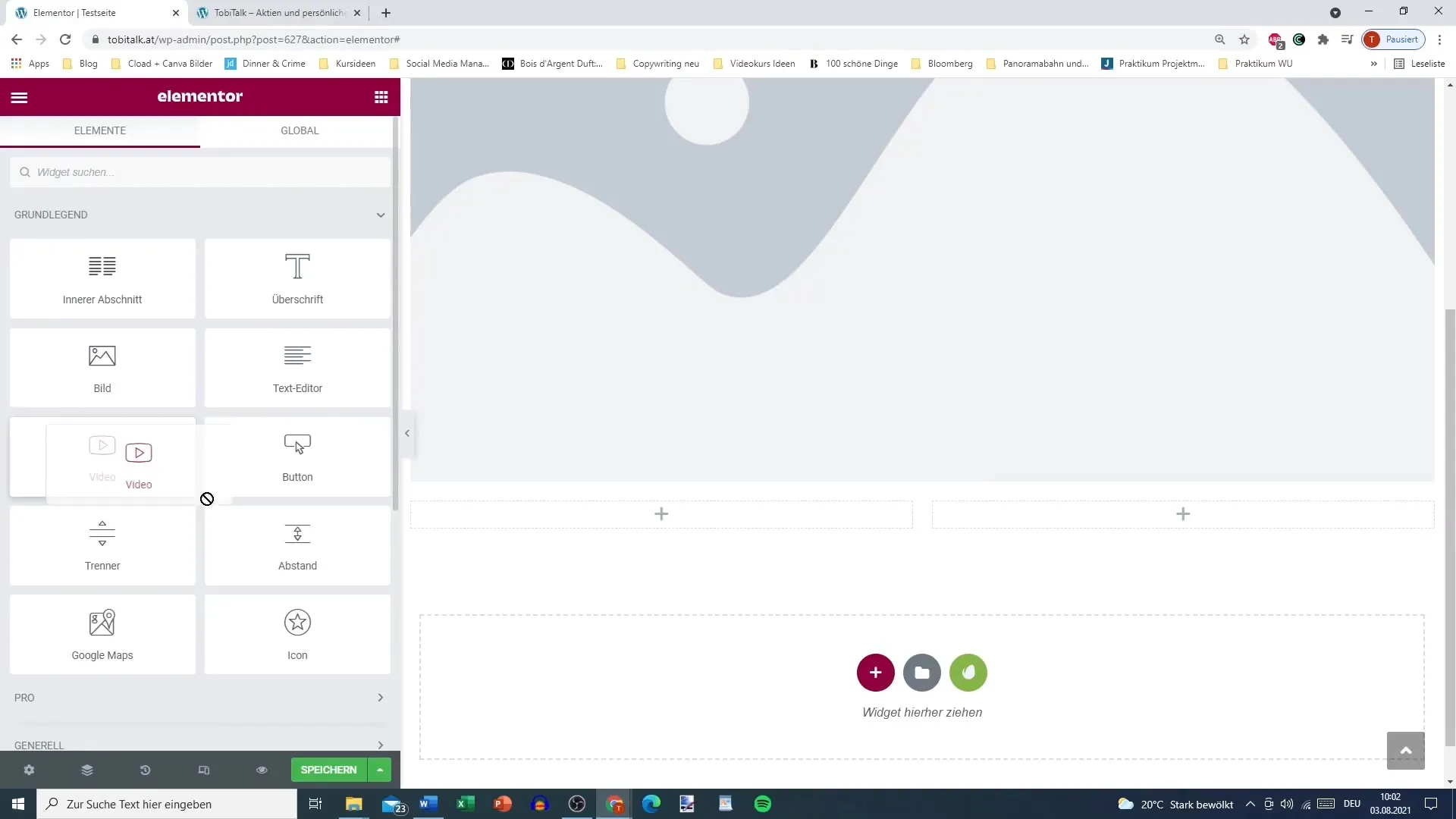
После открытия раздела вы также можете непосредственно перейти к отдельным столбцам или элементам. Например, если вы хотите работать внутри раздела с несколькими столбцами, вы можете просто щелкнуть по нужному столбцу. Это откроет параметры редактирования для этого столбца.

5. Открытие настроек элементов
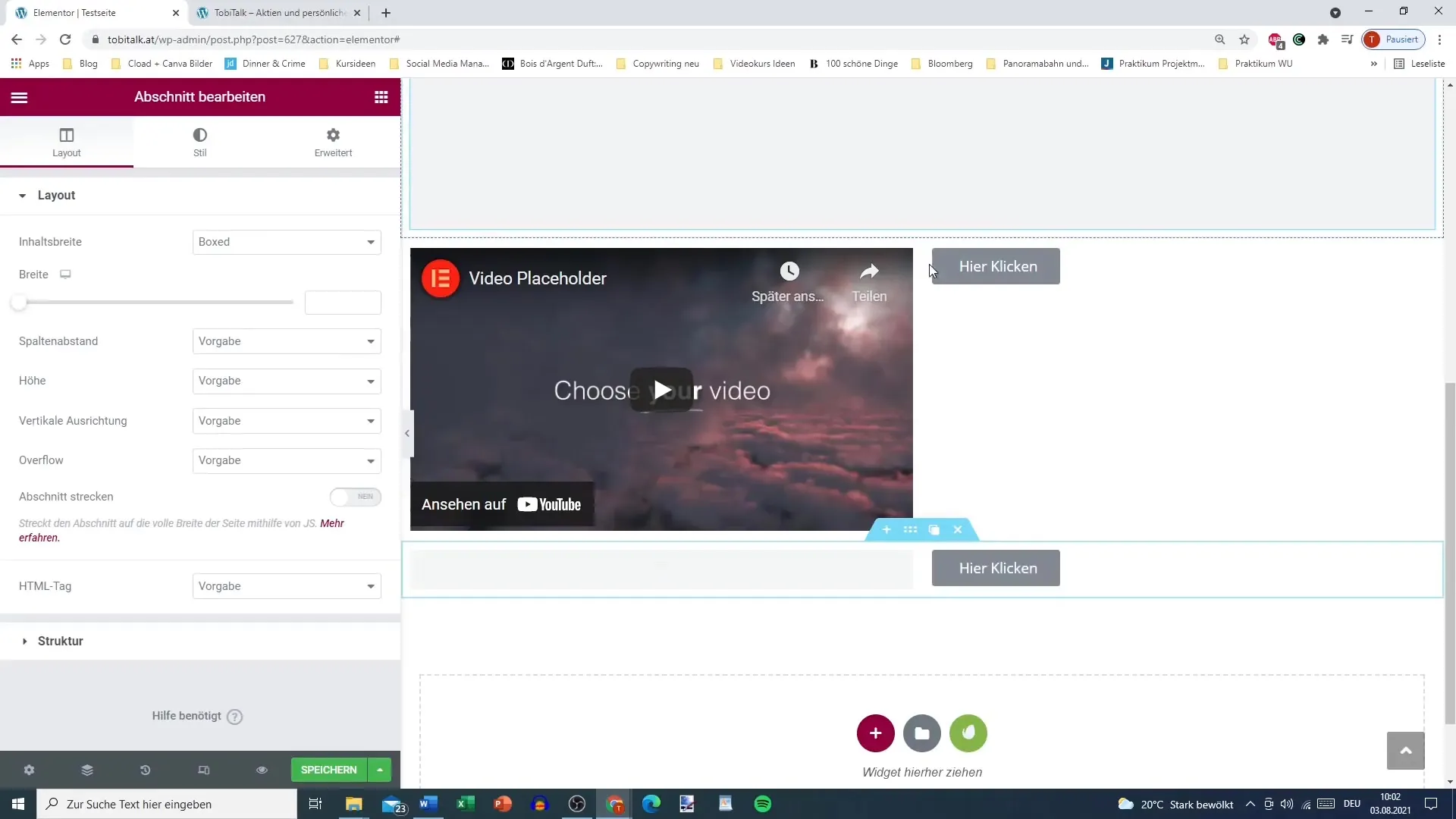
Хотите изменить настройки для определенного элемента, например, кнопки? Просто щелкните по кнопке в навигаторе, чтобы быстро получить доступ к соответствующим настройкам. Это позволит вам быстрее получить необходимые изменения, чем если бы вам нужно было прокручивать всю страницу.

6. Настройка макета и сохранение обзора
Важно сохранять общий обзор, когда вы работаете над большим сайтом. Навигатор может помочь вам в этом, позволяя адаптировать вид по мере необходимости. Вы также можете перетащить окно навигатора в то место, которое вам больше подходит, чтобы обеспечить более быстрый доступ.

7. Закрытие навигатора по необходимости
Когда вам больше не нужен обзор в навигаторе, вы можете просто закрыть его. Это даст вам больше места на экране для работы над вашим веб-сайтом, не мешая просмотру навигатора.

8. Открытие навигатора чаще по необходимости
Особенно если вы работаете с множеством разделов и элементов, разумно держать навигатор открытым. Если необходимые элементы находятся на виду, это может значительно улучшить ваш рабочий процесс.

9. Последняя проверка и внесение изменений
Перед тем как сохранить изменения, вы можете еще раз взглянуть на навигатор. Здесь у вас есть возможность просмотреть различные разделы и элементы, чтобы убедиться, что все соответствует вашим ожиданиям.
Резюме – Эффективная навигация с помощью навигатора Elementor в WordPress
Навигатор Elementor является незаменимым инструментом для создания больших веб-сайтов. Он позволяет вам быстро перемещаться между разными разделами и элементами, а также настраивать параметры индивидуально. С этим руководством вы познакомились с основными функциями навигатора, которые могут значительно улучшить ваш рабочий процесс.
Часто задаваемые вопросы
Как открыть навигатор в Elementor?Щелкните на значок в панели Elementor внизу слева рядом с настройками.
Как я могу свернуть разделы в навигаторе?Щелкнув на маленький треугольник рядом с разделом, вы можете свернуть или развернуть его.
Могу ли я попасть к элементу с помощью навигатора?Да, щелкните на значок глаза раздела, чтобы перейти напрямую к этому элементу.
Что делать, если навигатор слишком маленький для моего вида?Вы можете перетащить окно навигатора в нужное положение, чтобы улучшить обзор.
Как закрыть навигатор снова?Просто щелкните на X или соответствующий значок закрытия в навигаторе.


