Использование изображений имеет решающее значение для создания привлекательного веб-сайта. Хорошо структурированная галерея может значительно улучшить визуальное качество вашей страницы и повысить удобство пользования. В этом руководстве вы узнаете, как с помощью Elementor создать и настроить галерею изображений, чтобы достичь лучших результатов.
Основные выводы
- Базовая галерея в Elementor предлагает простые возможности для выбора, расположения и форматирования изображений.
- Вы можете выбрать и назвать изображения из вашей медиатеки или папки загрузок.
- Варианты оформления столбцов, размеров изображений и отступов предоставляют много пространства для креативного дизайна.
- Важно сделать подписи к изображениям и рамки привлекательными, чтобы оптимизировать галерею.
Пошаговое руководство
Чтобы создать галерею изображений в Elementor, следуйте этому подробному руководству.
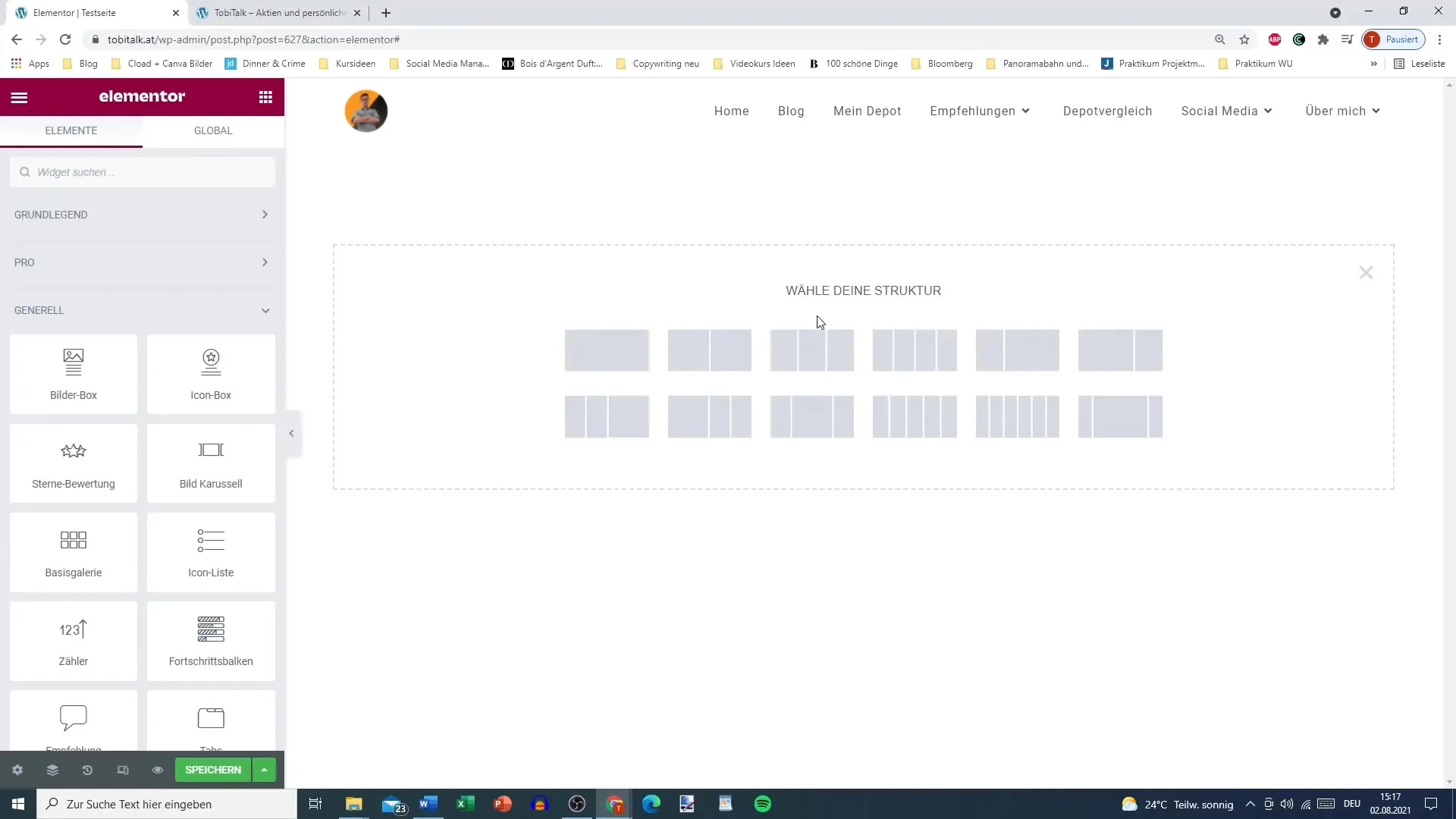
Шаг 1: Создание нового раздела
Чтобы начать с вашей галереи изображений, сначала откройте новый раздел в Elementor. Перетащите базовую галерею из панели виджетов в нужный раздел вашей страницы.

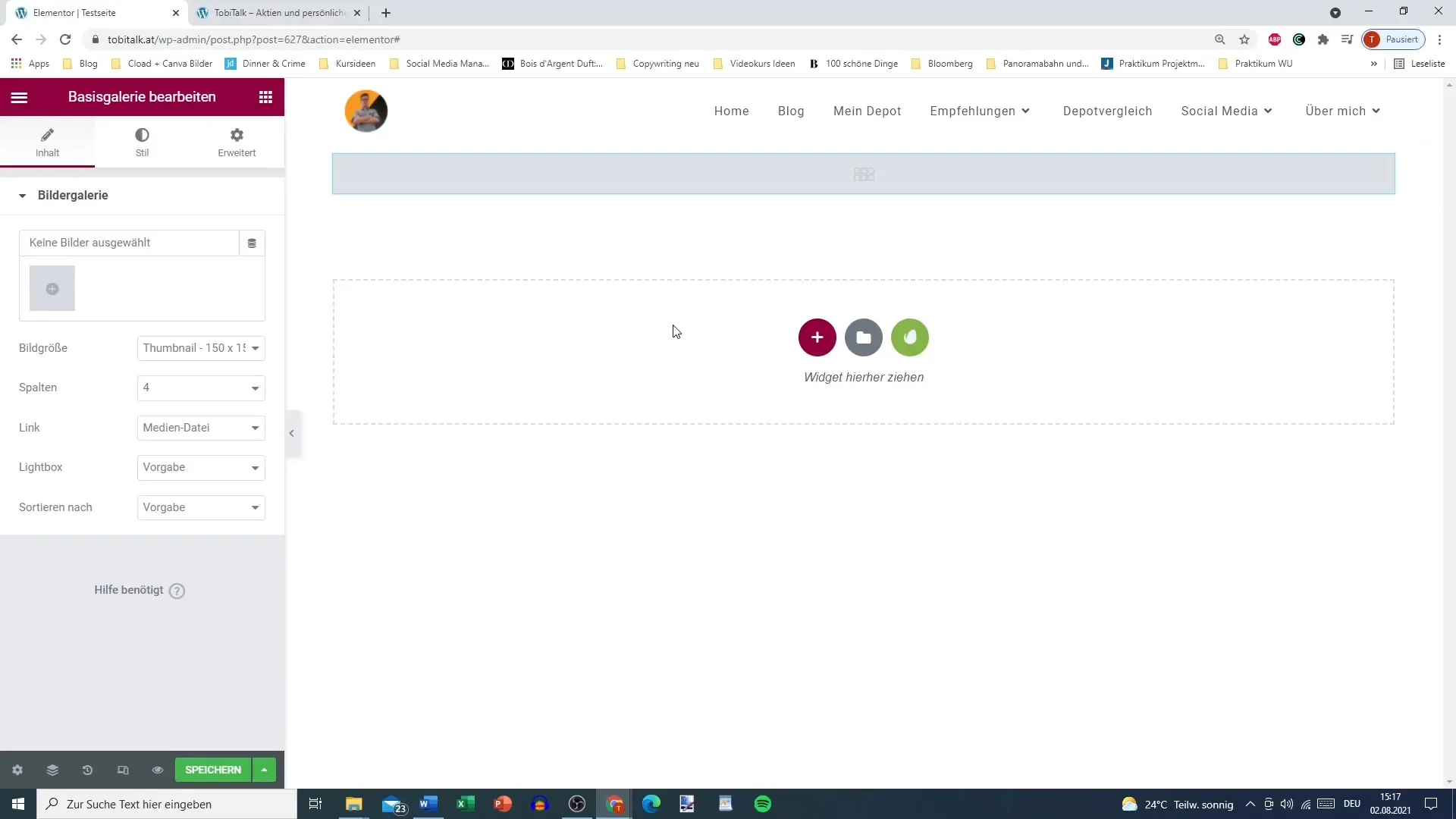
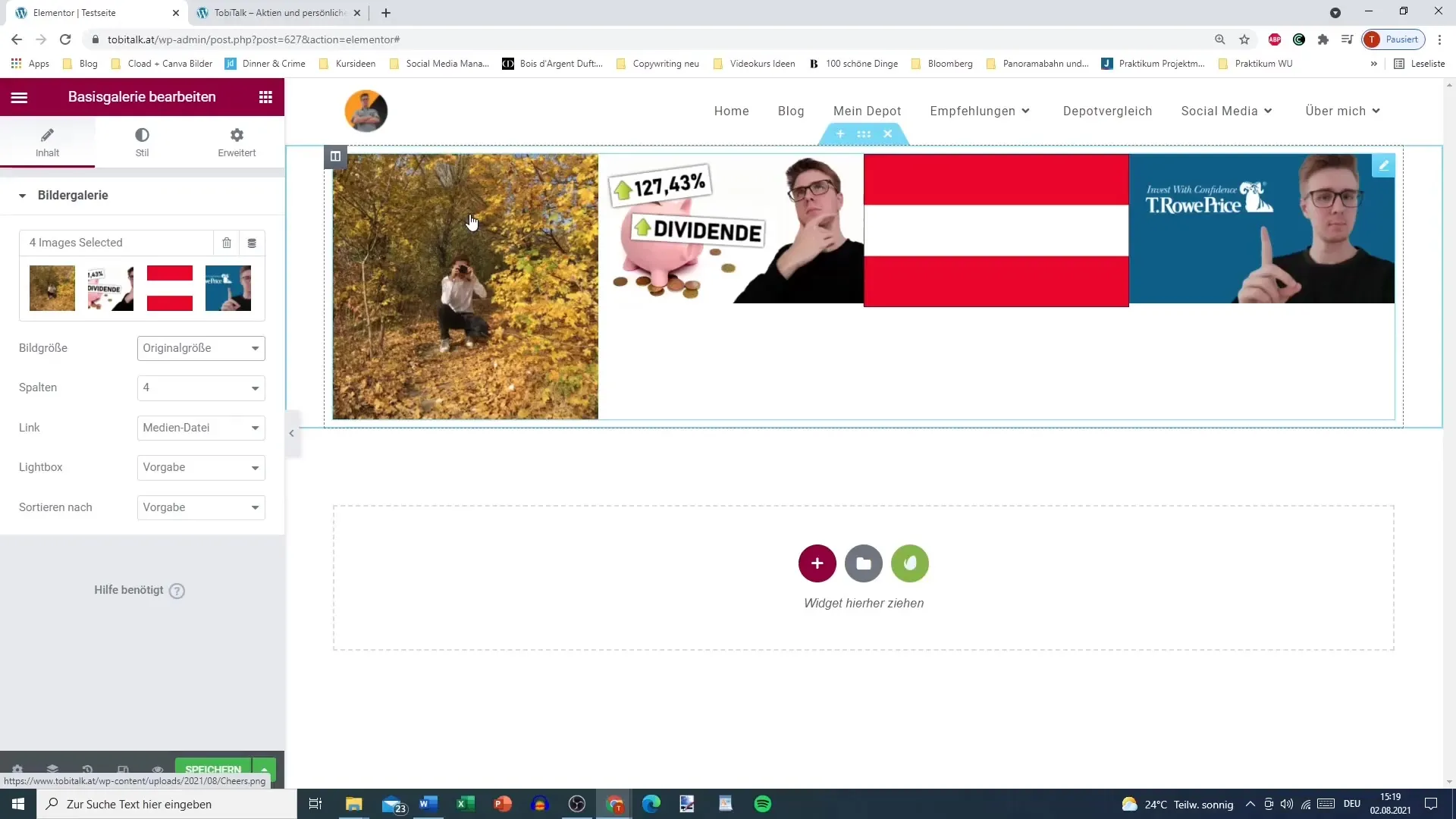
Шаг 2: Выбор изображений
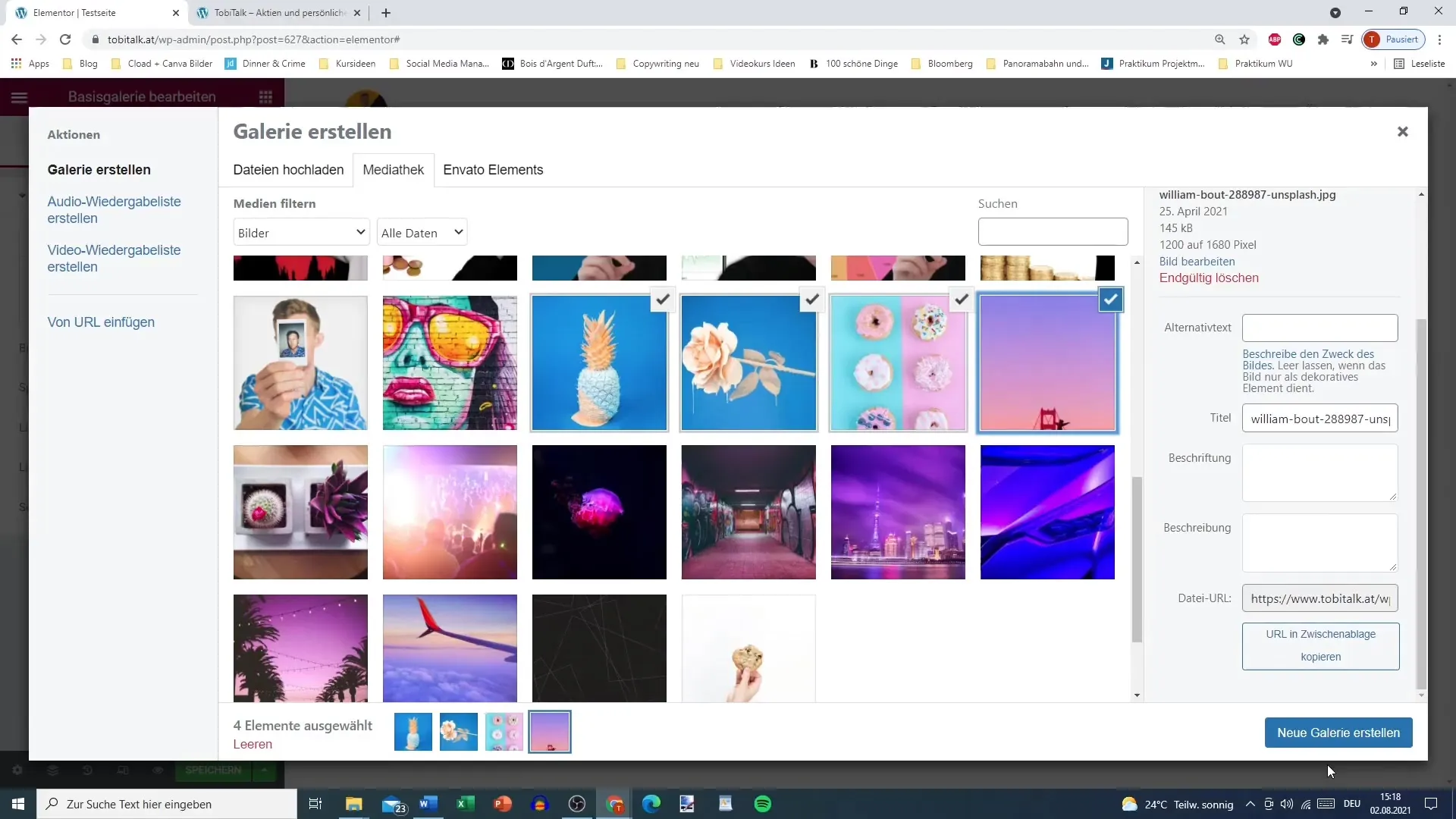
Теперь вы можете выбрать желаемые изображения. У вас есть возможность выбрать изображения из вашей медиатеки или загрузить их с компьютера. Просто выберите четыре изображения, которые вы хотите представить в галерее.

Шаг 3: Добавление заголовков и описаний
Каждое изображение в вашей галерее вы можете индивидуально называть и описывать. Это дает вашим посетителям больше контекста относительно представленных материалов.

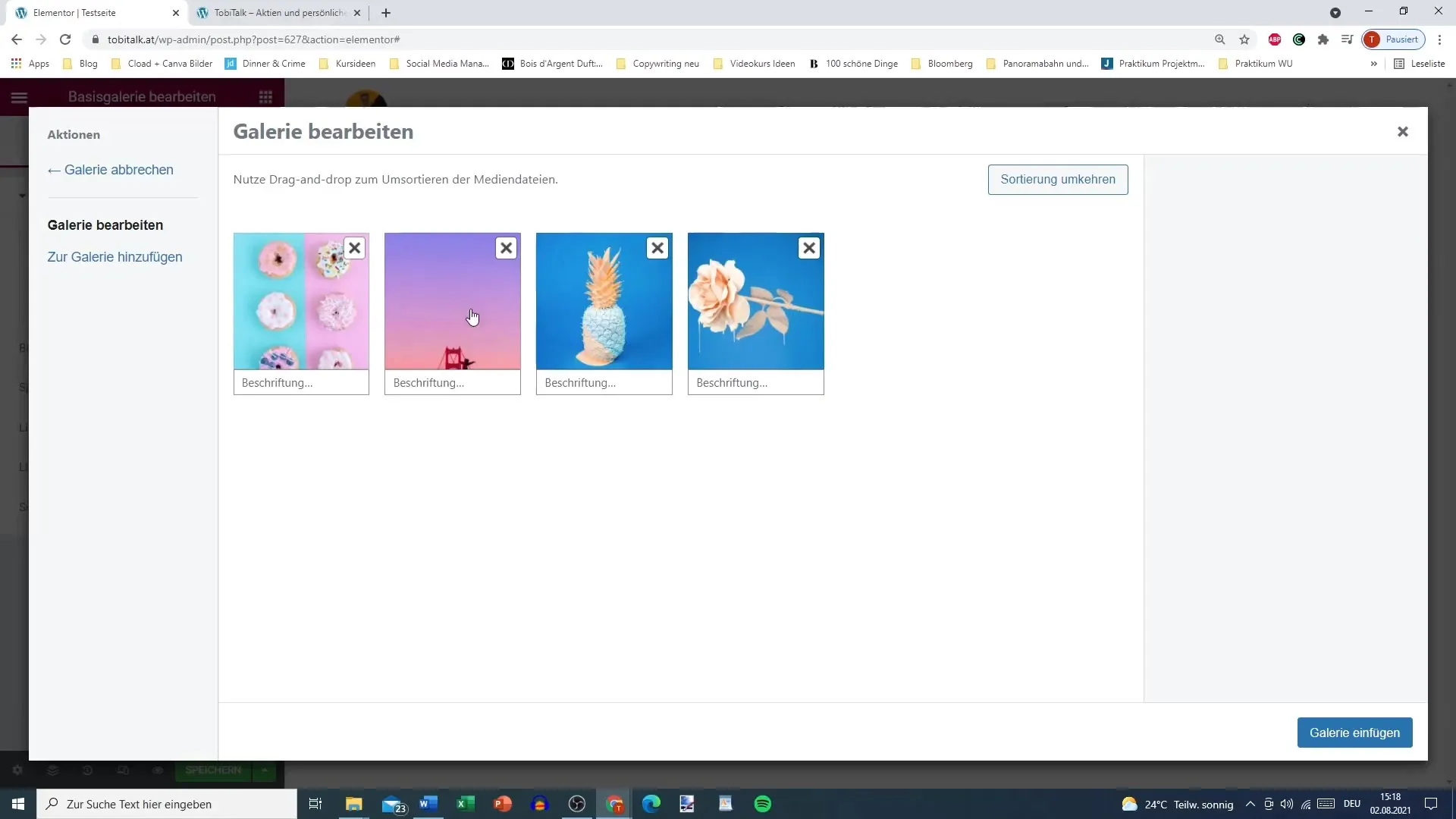
Шаг 4: Настройка и упорядочивание галереи
Чтобы сделать галерею более упорядоченной, вы можете установить порядок отображения изображений. Перетащите изображения в нужное положение – например, ананас на второе место и розу на четвертое.

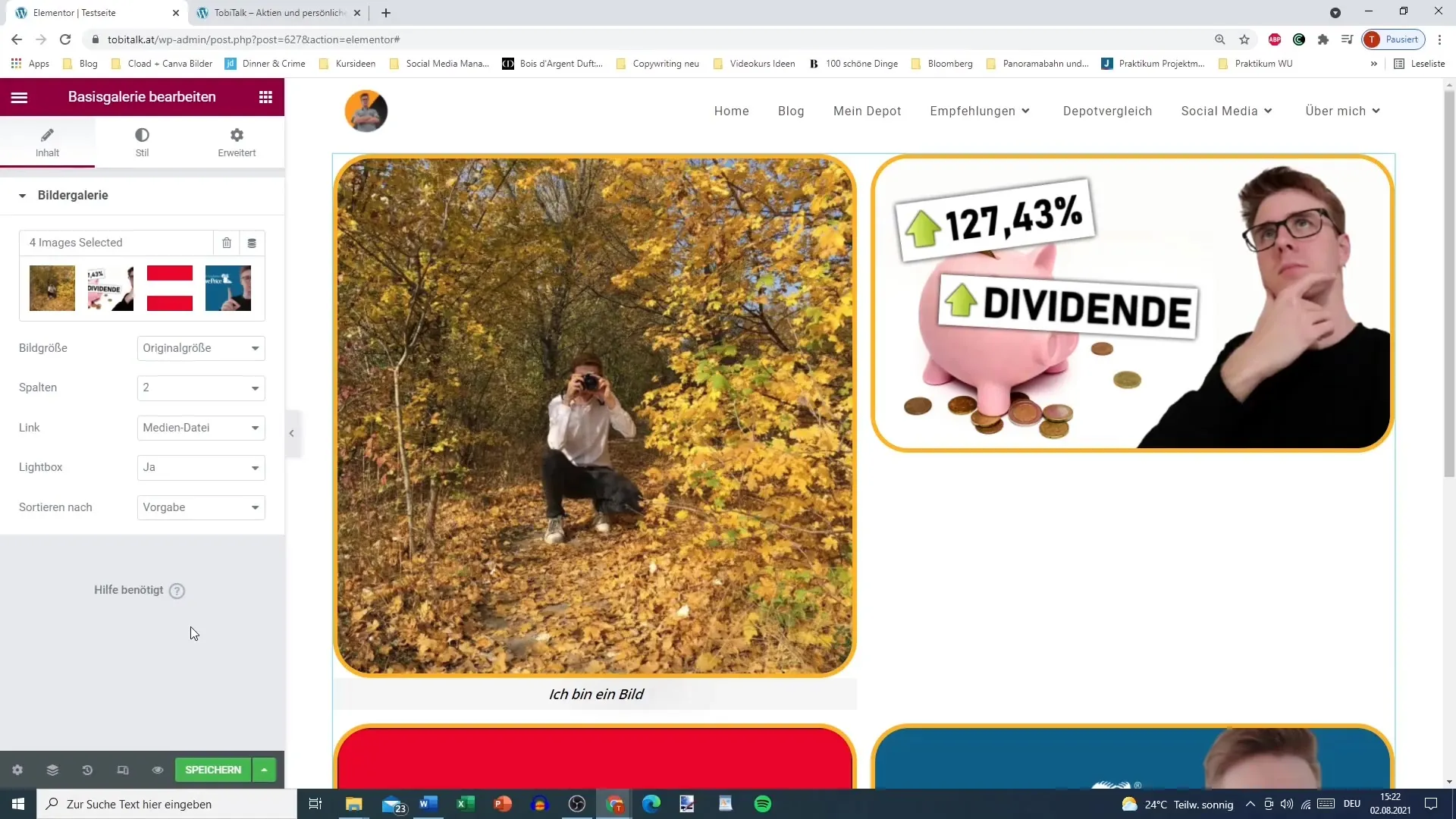
Шаг 5: Определение размера изображений и количества столбцов
Теперь выберите размер изображения. Вы можете сохранить оригинальный размер или обрезать изображения до среднего размера. Также решите, сколько столбцов вы хотите использовать – два или три столбца часто являются разумными, в то время как пять столбцов могут выглядеть перегруженными.

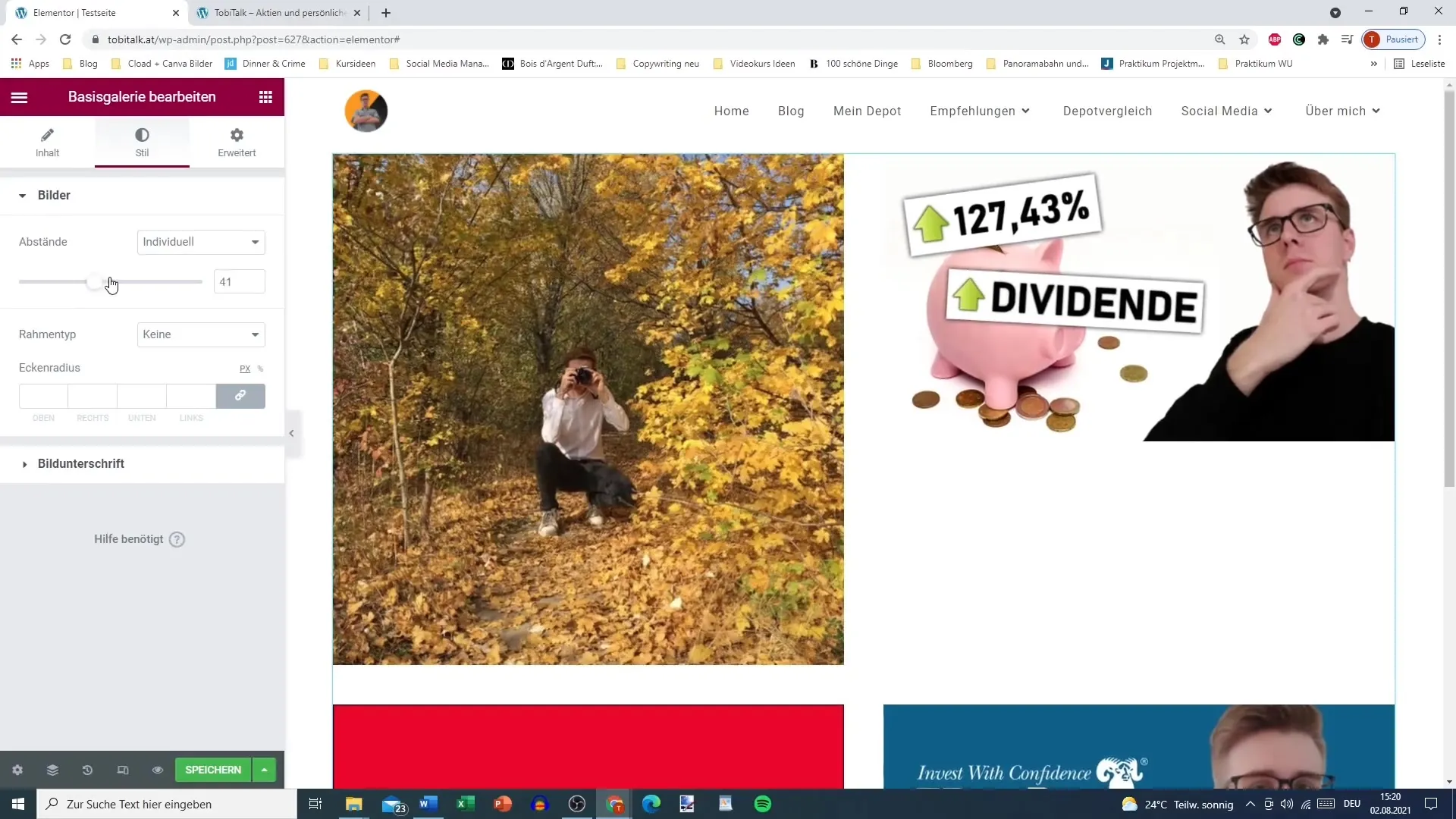
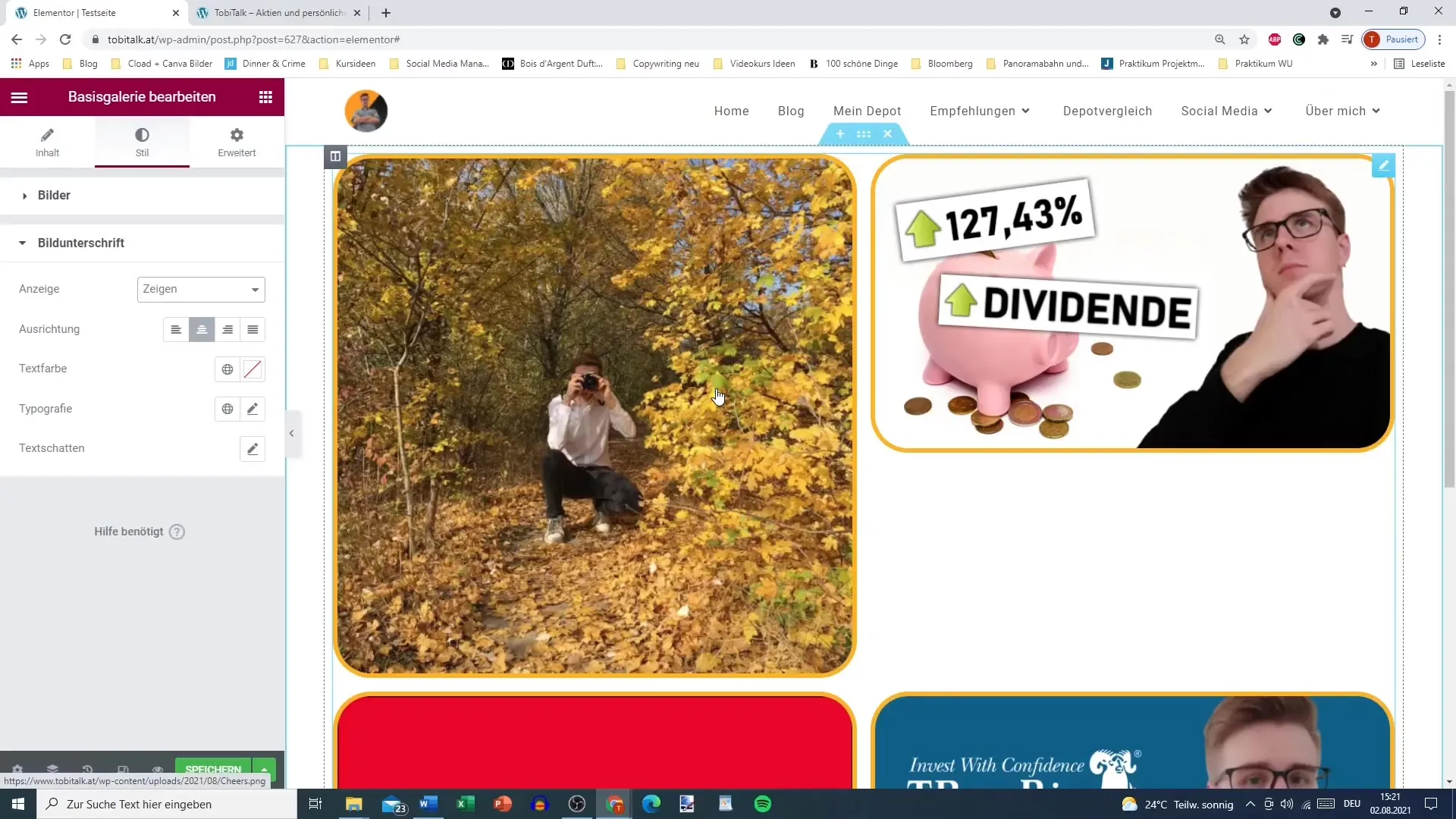
Шаг 6: Настройка стилей галереи
Теперь время уточнить макет вашей галереи. Здесь вы можете задать отступы между изображениями, чтобы они не находились слишком близко друг к другу. Кроме того, вы можете добавить рамки и настроить их стиль – например, с закругленными углами.

Шаг 7: Управление подписями к изображениям
Вы можете отображать или скрывать подписи к изображениям. Если вы хотите подписи, добавьте их напрямую в медиатеку. Затем вы можете установить выравнивание (справа, слева или по центру) подписей и настроить их цвет и типографику.

Шаг 8: Последние настройки и проверка
Убедитесь, что изображения хорошо сочетаются друг с другом. Избегайте смешивания изображений разных размеров, так как это может ухудшить общий вид. Рекомендуется заранее обработать изображения, чтобы они выглядели единообразно.

Резюме – Галерея изображений в Elementor
Используя Elementor для создания галереи изображений, вы можете сделать ваш веб-сайт визуально привлекательным. Простые шаги по выбору, расположению и редактированию ваших изображений позволят вам создать профессиональную галерею, которая понравится вашим посетителям.
Часто задаваемые вопросы
Как добавить изображения в мою галерею?Вы можете выбрать и загрузить изображения из вашей медиатеки или с компьютера.
Как изменить порядок моих изображений?Перетащите изображения в галерее в нужное положение.
Какие размеры изображений я могу выбрать?Вы можете выбрать оригинальный размер, средний размер или настраиваемые размеры.
Могу ли я добавить подписи к изображениям?Да, вы можете добавить заголовки и описания для каждого изображения в галерее.
Что делать, если изображения разного размера?Рекомендуется заранее обработать изображения, чтобы обеспечить единообразный внешний вид.


