Встраивание SoundCloud на ваш сайт WordPress — это отличный способ продемонстрировать вашу музыку и поделиться ею с вашим сообществом. С помощью Elementor, одного из самых популярных конструкторов страниц для WordPress, это сделать быстро и без особых усилий. В этом руководстве вы узнаете, как эффективно использовать элемент SoundCloud для интеграции вашей музыки на вашем сайте.
Основные выводы
- Вам понадобится прямая ссылка на ваш трек или профиль SoundCloud.
- Вы можете настраивать различные аспекты плеера SoundCloud, такие как видимость кнопок.
- Существуют варианты настройки дизайна и функциональности плеера, чтобы интегрировать его оптимально в ваш сайт.
Пошаговое руководство
Сначала убедитесь, что у вас установлен и активирован Elementor. Как только это будет сделано, вы можете начать интеграцию.
Шаг 1: Подготовка ссылки SoundCloud
Чтобы вставить вашу музыку на ваш сайт, сначала вам понадобиться прямая ссылка на ваш трек или профиль SoundCloud. Ссылка должна быть в формате soundcloud.com/{ваш_аккаунт}/{ваш_трек}. Убедитесь, что вы скопировали эту ссылку точно так, как она есть, чтобы гарантировать, что интеграция будет работать.

Шаг 2: Вставка элемента SoundCloud в Elementor
Откройте редактор Elementor для страницы, на которую вы хотите вставить элемент SoundCloud. Найдите в левой боковой панели элемент SoundCloud. Вы можете найти его под «Общие», или просто выполнить поиск по ключевому слову «SoundCloud». Перетащите элемент в нужное место на вашей странице.
Шаг 3: Вставка ссылки на трек SoundCloud
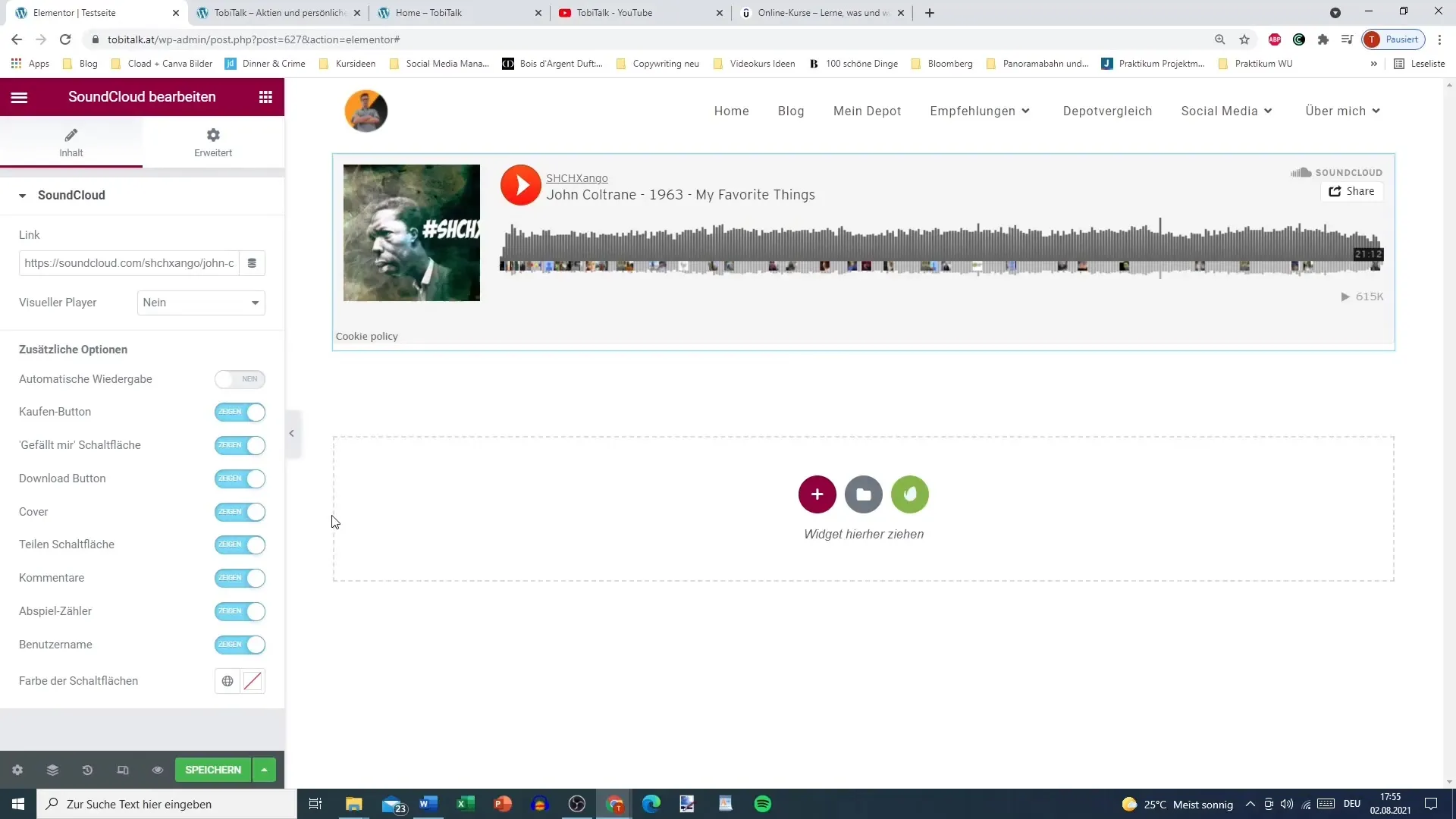
Теперь у вас есть элемент SoundCloud на вашем сайте. Нажмите на элемент, чтобы открыть настройки. Здесь вы найдете поле, в которое можете вставить вашу скопированную ссылку SoundCloud.
Шаг 4: Настройка параметров плеера
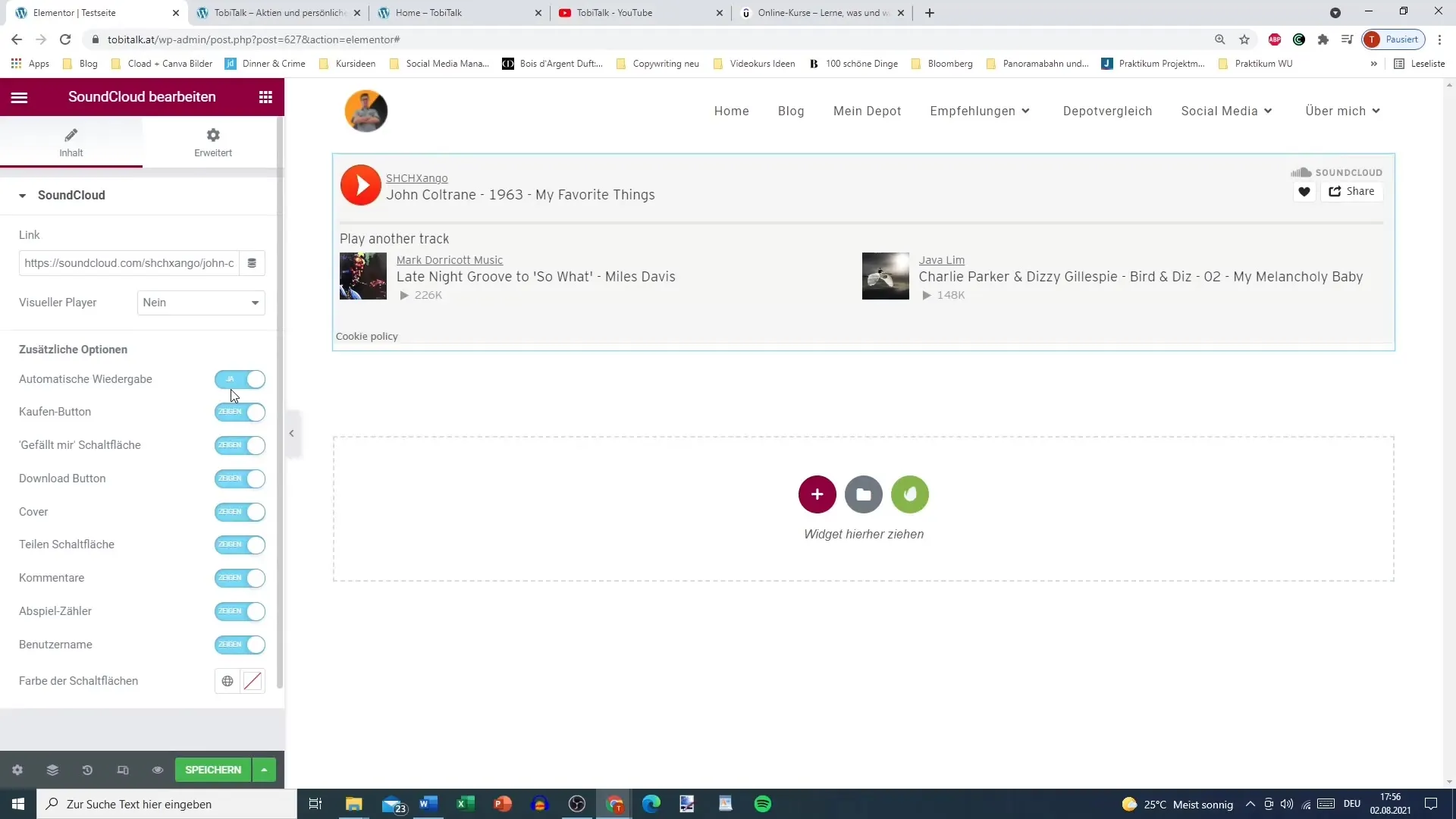
После того как вы вставили ссылку, вы можете настроить видимость определенных элементов плеера. Например, вы можете решить, хотите ли вы отображать кнопку «Скачать», кнопку «Нравится» или функцию комментариев. Для минималистичного вида возможно, что некоторые из этих опций вы захотите отключить.
Шаг 5: Выбор визуального плеера
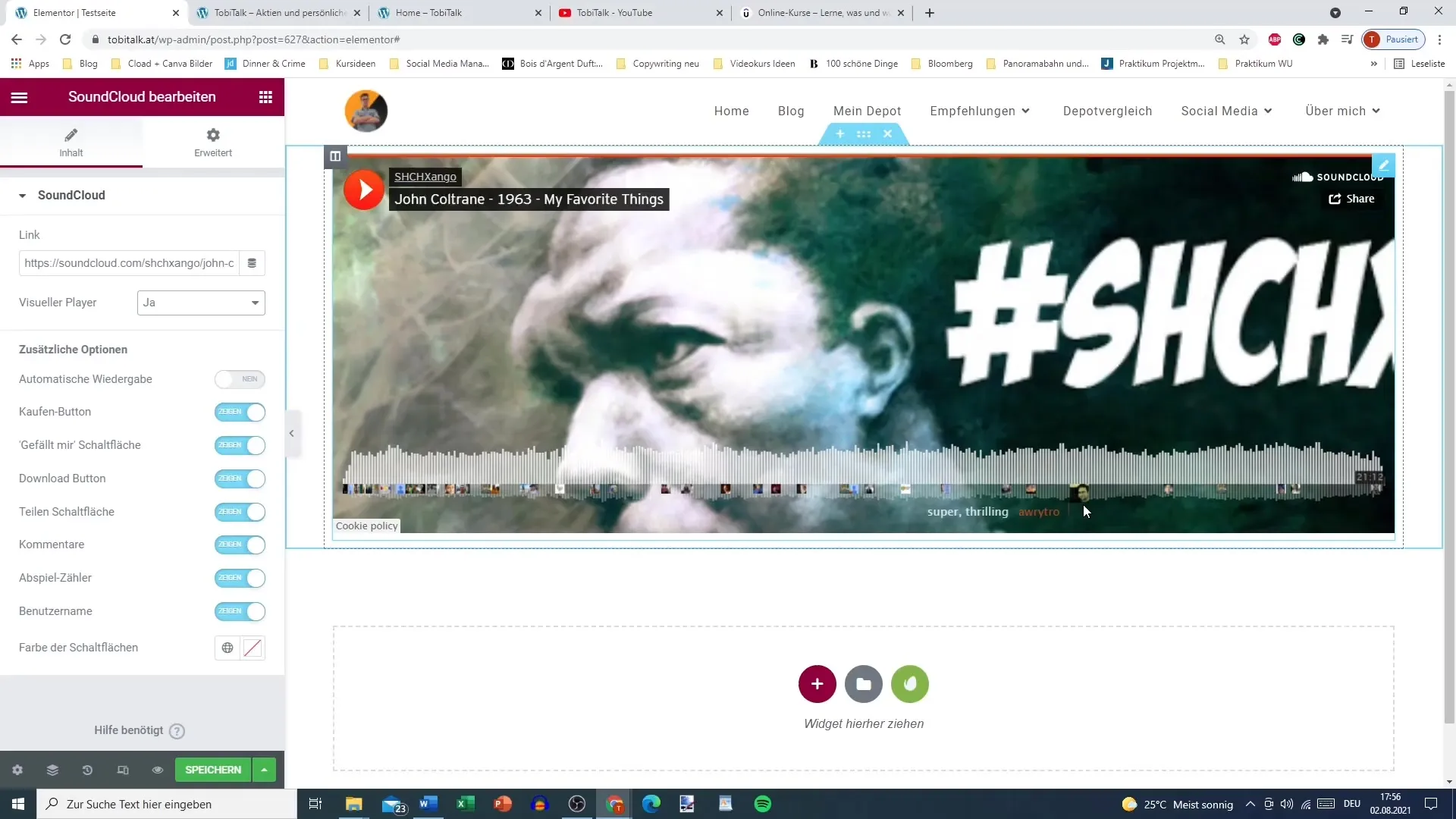
У вас есть возможность выбрать между визуальным плеером и не визуальным плеером. Визуальный плеер показывает обложку трека и имеет анимационную музыкальную полосу. Невизуальный плеер проще и фокусируется только на воспроизведении аудио. Подумайте, какой вариант будет лучше всего подходить для вашего сайта.

Шаг 6: Дополнительные настройки
Если вы хотите, вы можете настроить цвет кнопки воспроизведения. Стандартный цвет — это типичный оранжевый цвет SoundCloud. У вас есть возможность выбрать другой цвет, чтобы адаптировать дизайн вашей страницы.
Шаг 7: Автоматическое воспроизведение
Существует опция автоматического воспроизведения звука при загрузке страницы. Однако рекомендуется отключить эту функцию, так как большинство посетителей предпочитают сами решать, когда слушать музыку.

Шаг 8: Просмотр и публикация
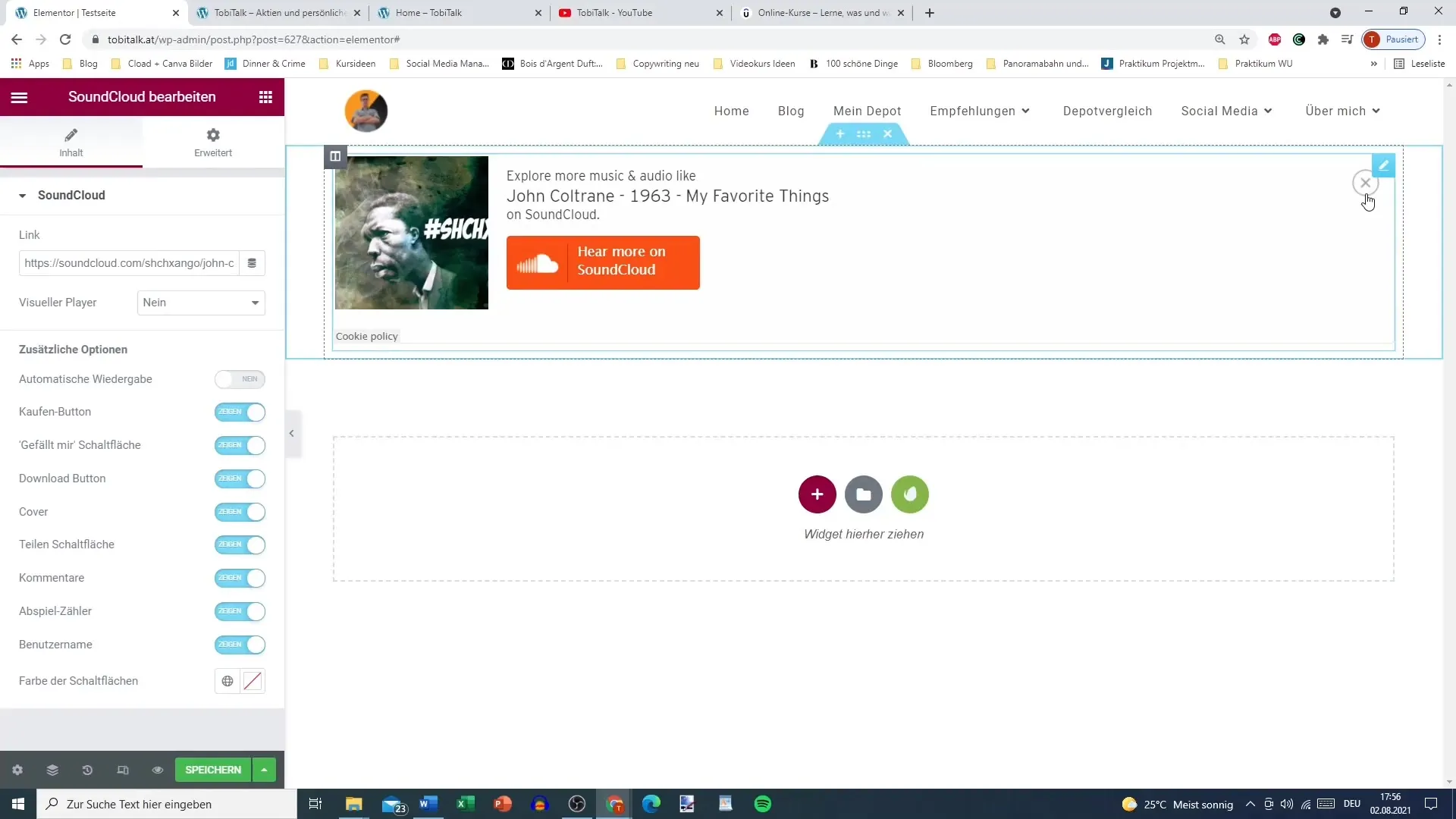
Как только вы настроили все параметры, вам следует просмотреть ваши изменения. Убедитесь, что плеер SoundCloud работает так, как нужно, и отображает все необходимые функции. Если все выглядит хорошо, вы можете опубликовать изменения.

Резюме – Интеграция SoundCloud в Elementor для WordPress
С помощью простых шагов для интеграции элемента SoundCloud в Elementor вы можете эффективно представить свою музыку. Убедитесь, что вы используете правильную ссылку и настраиваете видимость различных элементов плеера по вашему вкусу.
Часто задаваемые вопросы
Как получить ссылку на SoundCloud?Вы можете найти и скопировать ссылку на ваш трек SoundCloud на сайте SoundCloud.
Могу ли я настроить плеер SoundCloud?Да, вы можете настраивать различные элементы плеера, включая видимость кнопок и цвет кнопки воспроизведения.
Что произойдет, если я активирую автоматическое воспроизведение?Автоматическое воспроизведение запустит трек сразу, когда страница загружается. Рекомендуется отключить эту функцию.
Работает ли элемент SoundCloud с любой темой WordPress?Да, элемент SoundCloud должен работать с большинством тем WordPress, при условии, что Elementor установлен.


