Когда ты создаешь веб-страницы с помощью Elementor, правильное использование пробелов имеет решающее значение для внешнего вида твоей страницы. Пробелы выступают в роли невидимого элемента, который повышает визуальный комфорт и четко структурирует содержание. В этом руководстве ты узнаешь, как применять пробелы в Elementor, чтобы придать своим страницам идеальную компоновку.
Основные выводы
- Пробелы помогают структурировать контент и создают четкое разделение между различными элементами.
- Настройка значений пробелов происходит просто с помощью ползунка.
- Ты можешь настроить как верхние, так и нижние пробелы, чтобы создать больше свободного пространства.
Пошаговое руководство
Чтобы добавить пробел в Elementor, следуй этим шагам:
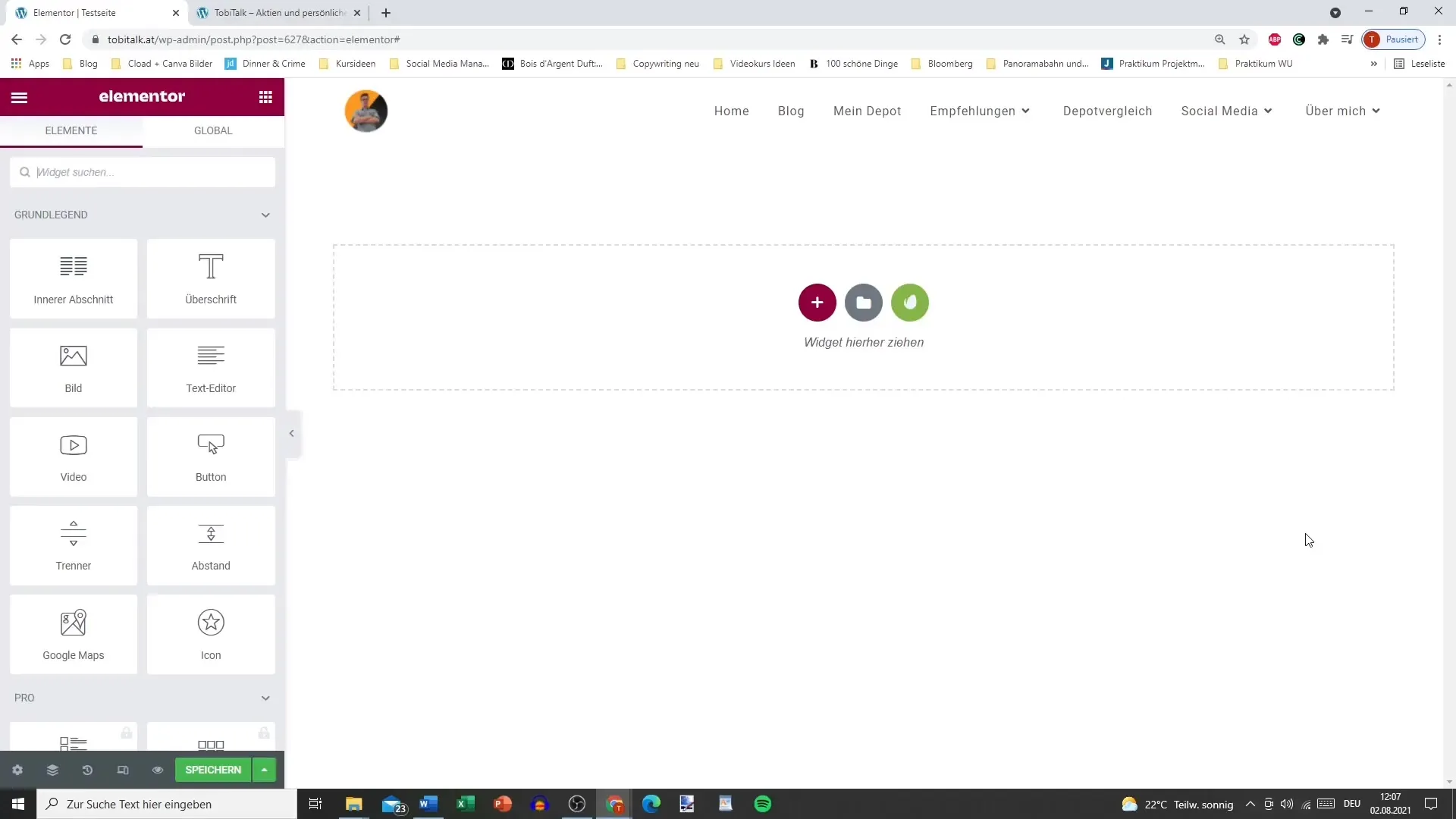
Сначала нужно выбрать соответствующий элемент, к которому ты хочешь добавить пробел. Открой редактор Elementor и найди элемент, к которому нужно добавить пробел. Это может быть секция, заголовок или текстовый блок.

Нажми на символ «+», чтобы добавить новый элемент. В этом конкретном элементе мы добавляем пробел. Обрати внимание, что в первую очередь ты не увидишь ничего видимого, так как это пробел без видимой линии.

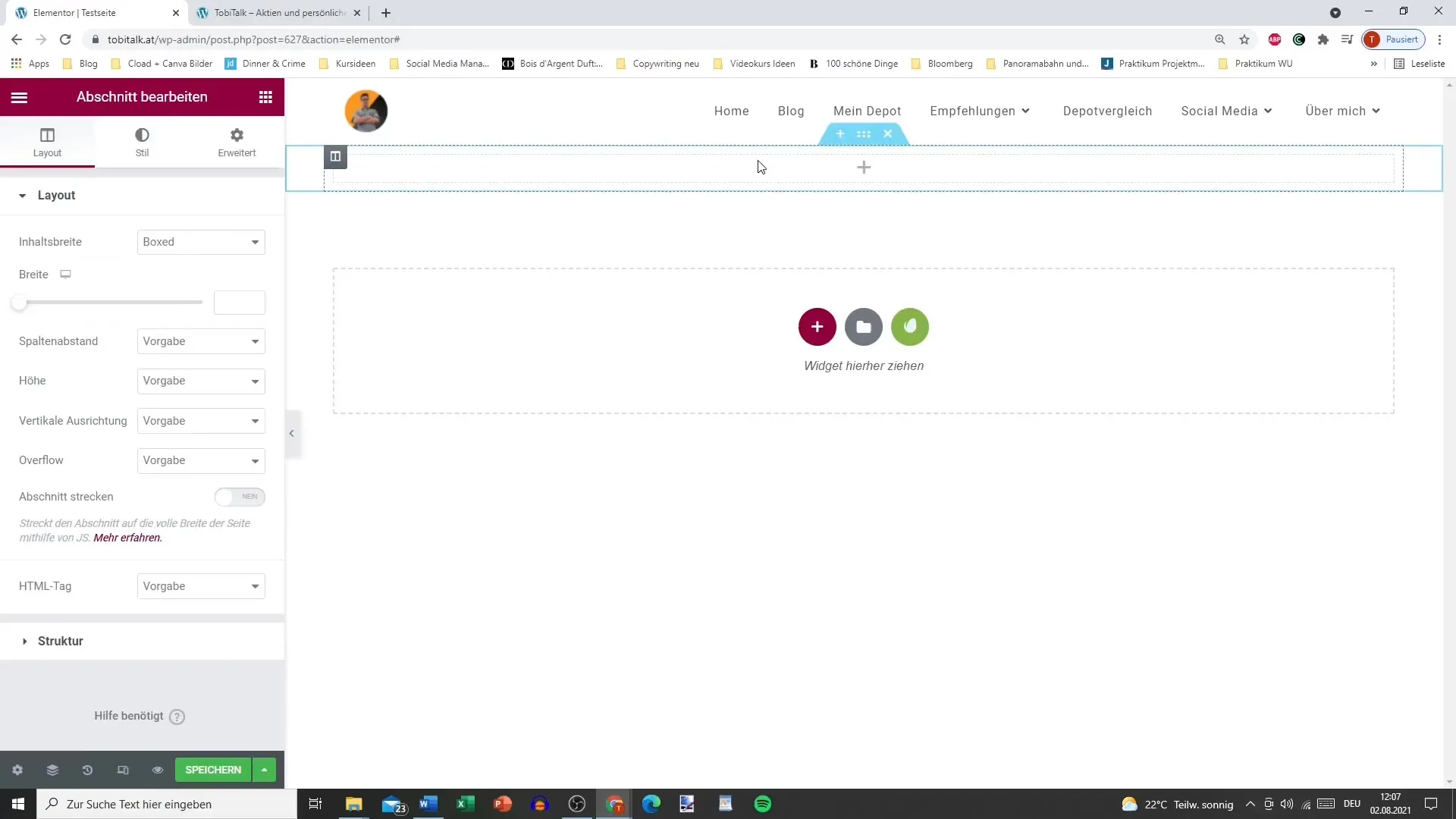
Пробел работает точно так же, как разделитель, который мы рассматривали ранее. У тебя есть возможность настроить пробел так, чтобы это не отвлекало визуально. Фон остается таким, каким ты его определил.

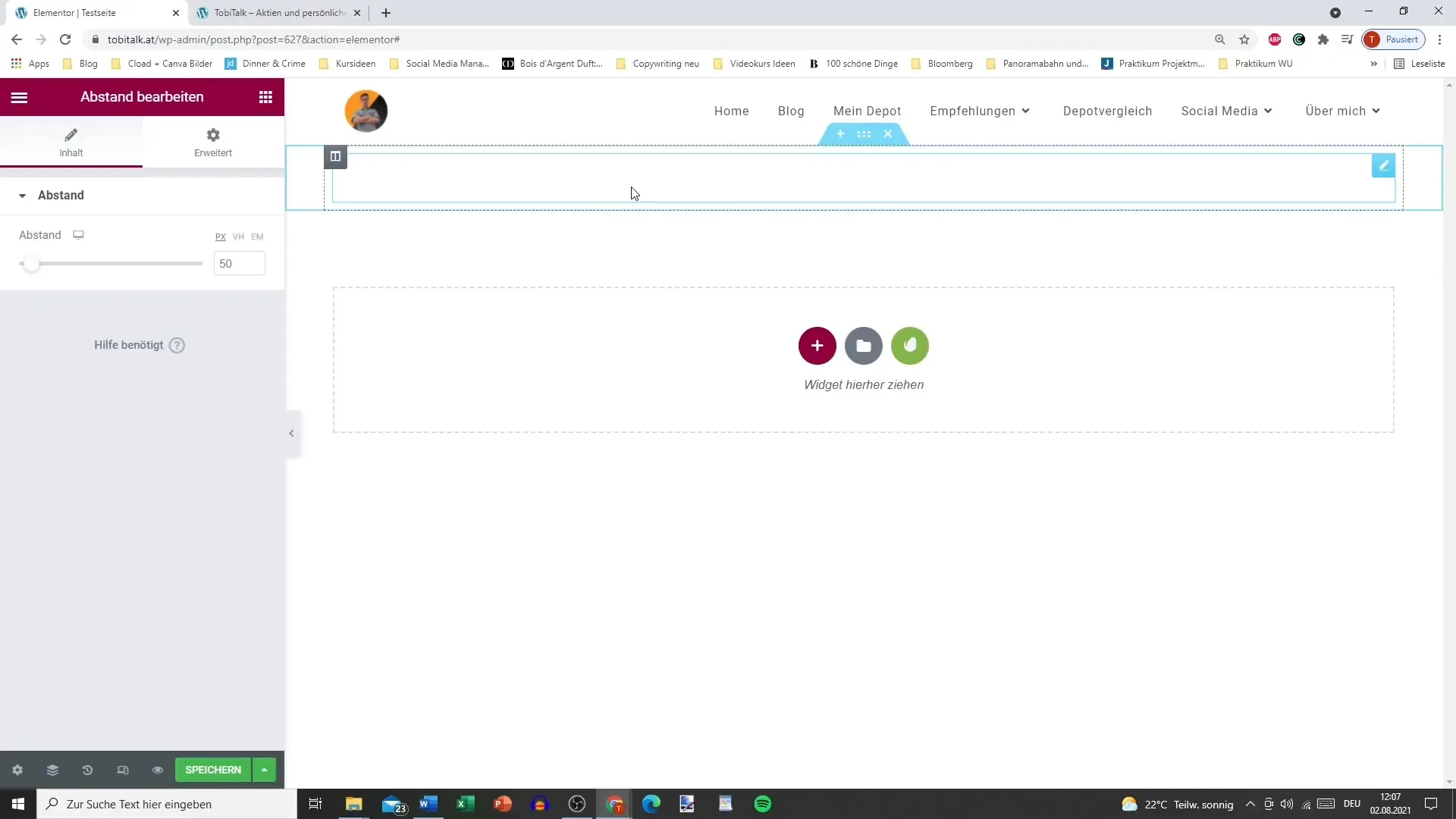
Тебе не нужно настраивать ничего, кроме размера пробела, то есть значения в пикселях. Например, ты можешь установить максимальное значение в 600 пикселей, что соответствует большой площади свободного пространства.
Также можно установить минимальный пробел в 10 пикселей. Эта гибкость позволяет тебе формировать пробелы по своему желанию, чтобы создать гармоничный опыт для пользователя.
Если ты, например, создал секцию и думаешь, что будет выгодно создать больше свободного пространства, ты можешь просто добавить пробел. Это гарантирует, что следующая секция не будет непосредственно прилегать к предыдущей.
Эти настройки особенно важны в зависимости от того, какой тип веб-страницы ты создаешь или какие требования у твоего клиента. Добавляя пробелы, ты можешь улучшить читаемость и общую компоновку своей страницы.

Наконец, когда у тебя есть несколько секций, ты увидишь разницу, как только добавишь пробелы между этими секциями. Это структурирует контент и делает его более понятным, что значительно улучшает пользовательский опыт.
Итог - правильное использование пробела в Elementor
В этом руководстве ты узнал, насколько важны пробелы в Elementor и как эффективно их использовать, чтобы сделать свою веб-страницу привлекательной и понятной. Правильные пробелы существенно влияют на структуру и впечатление от твоего контента.
Часто задаваемые вопросы
Как добавить пробел в Elementor?Нажми на символ «Плюс» и выбери элемент пробела, чтобы его добавить.
Могу ли я индивидуально настроить пробел?Да, ты можешь индивидуально настроить как верхние, так и нижние пробелы.
Какой максимальный пробел я могу установить?Максимальный пробел может быть установлен до 600 пикселей.
Что произойдет, если я установлю пробел в ноль?Если ты установишь пробел в ноль, между секциями не будет свободного пространства.
Существуют ли минимальные пробелы?Да, минимальный пробел может быть установлен в 10 пикселей.


