Elementor - это мощный инструмент для создания сайтов WordPress. Текстовый редактор Elementor позволяет представить контент в привлекательном и стильном виде. В этом руководстве вы познакомитесь с различными функциями текстового редактора и научитесь шаг за шагом эффективно оформлять тексты. Вы сможете легко сделать контент своего сайта не только информативным, но и привлекательным.
Основные выводы
Это руководство дает вам четкое представление о функциях текстового редактора в Elementor. Вы узнаете, как настроить шрифты, цвета и многое другое, чтобы ваш текст выделялся на фоне других. Вы также узнаете, как создавать заголовки и списки и как добавлять ссылки.
Пошаговые инструкции
Откройте текстовый редактор
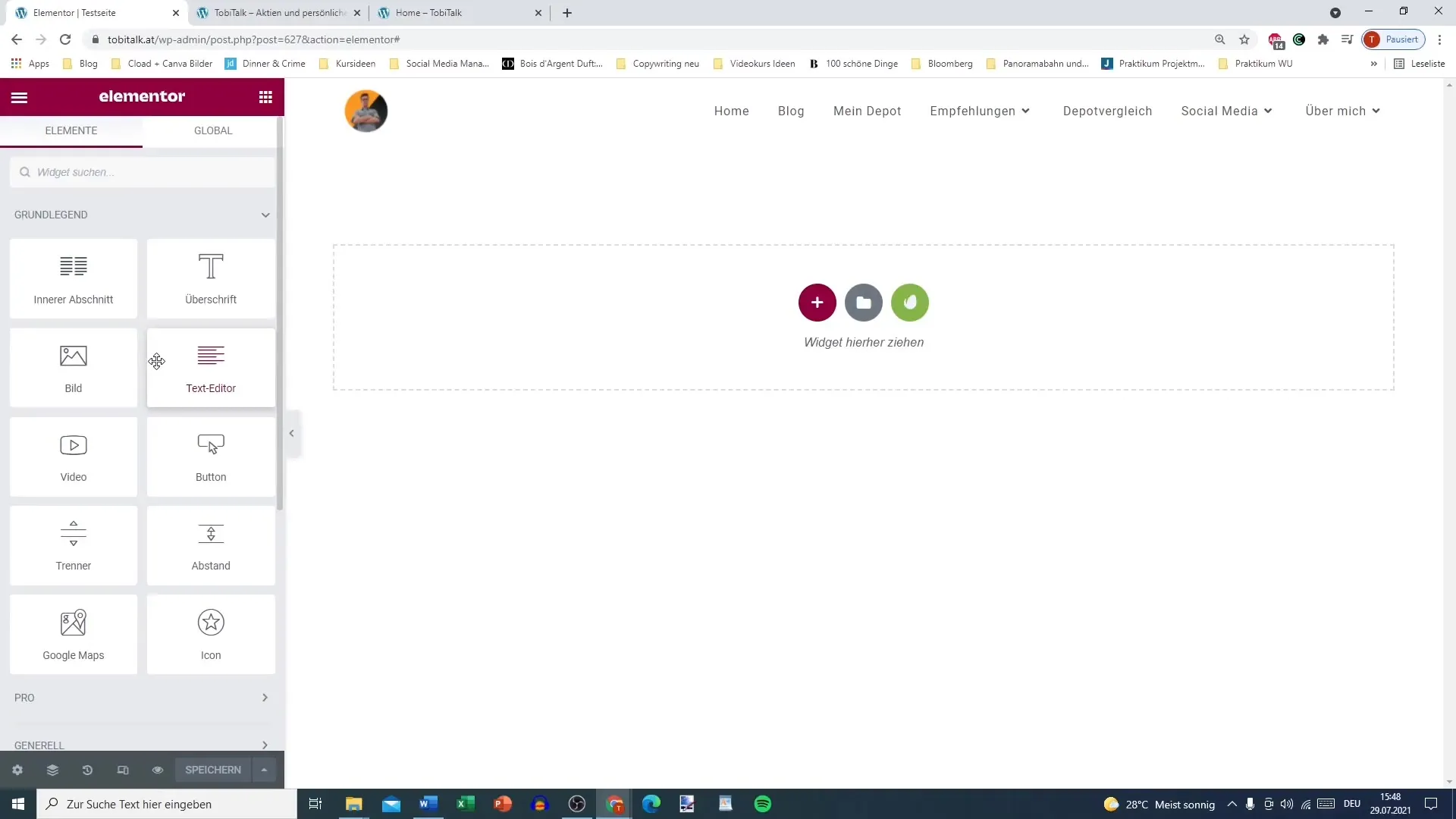
Чтобы использовать текстовый редактор в Elementor, сначала нужно добавить на страницу элемент для текстового редактора. Это легко сделать, перетащив виджет "Текстовый редактор" с левой стороны в поле макета.

Форматирование текста
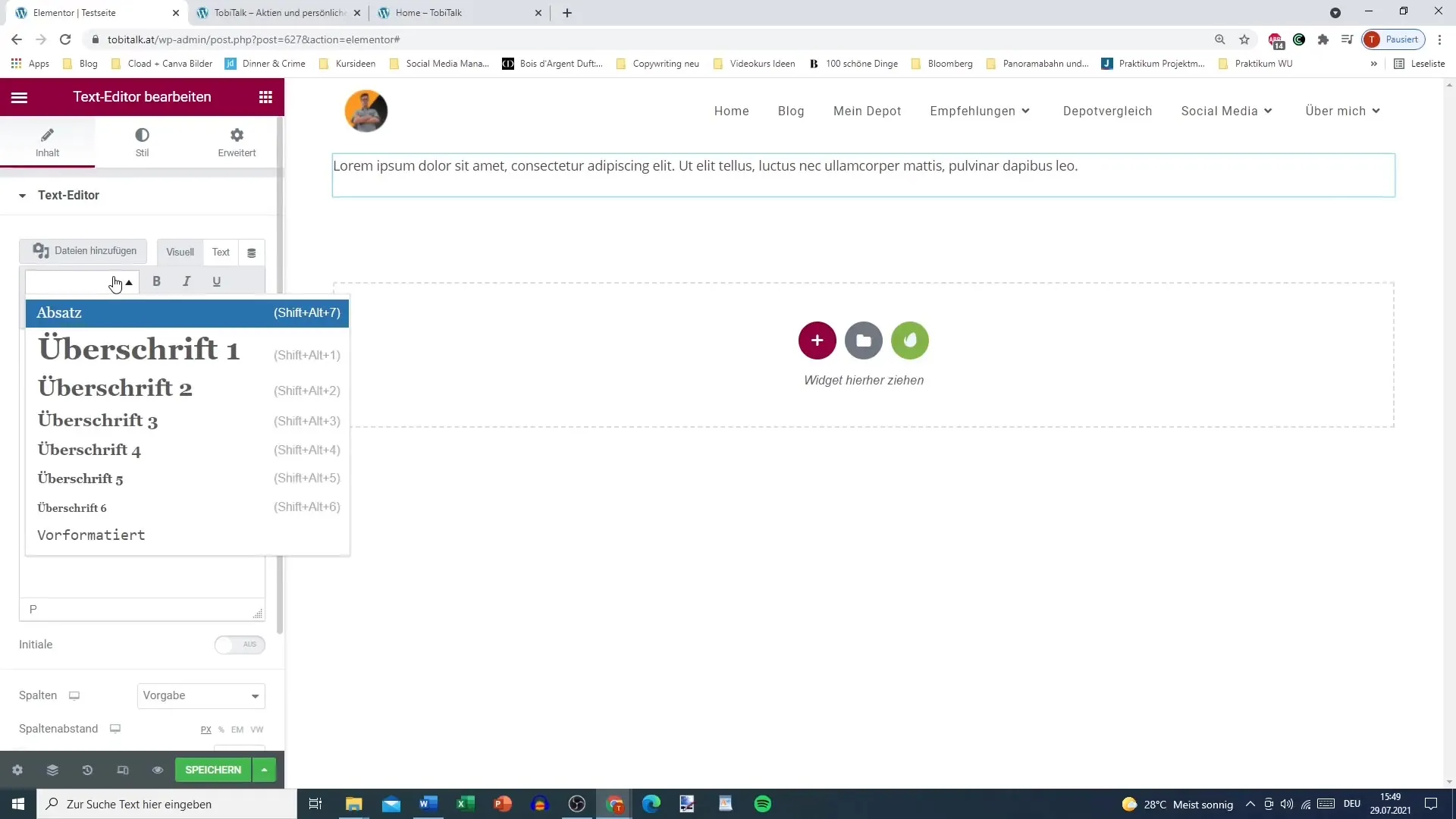
После добавления виджета вы можете вводить текст в редактор. У вас есть возможность выбрать различные варианты форматирования, такие как заголовок, абзац или подзаголовок. Для этого щелкните в текстовом поле и выберите соответствующее форматирование из выпадающего меню.

Настройка стилей шрифта
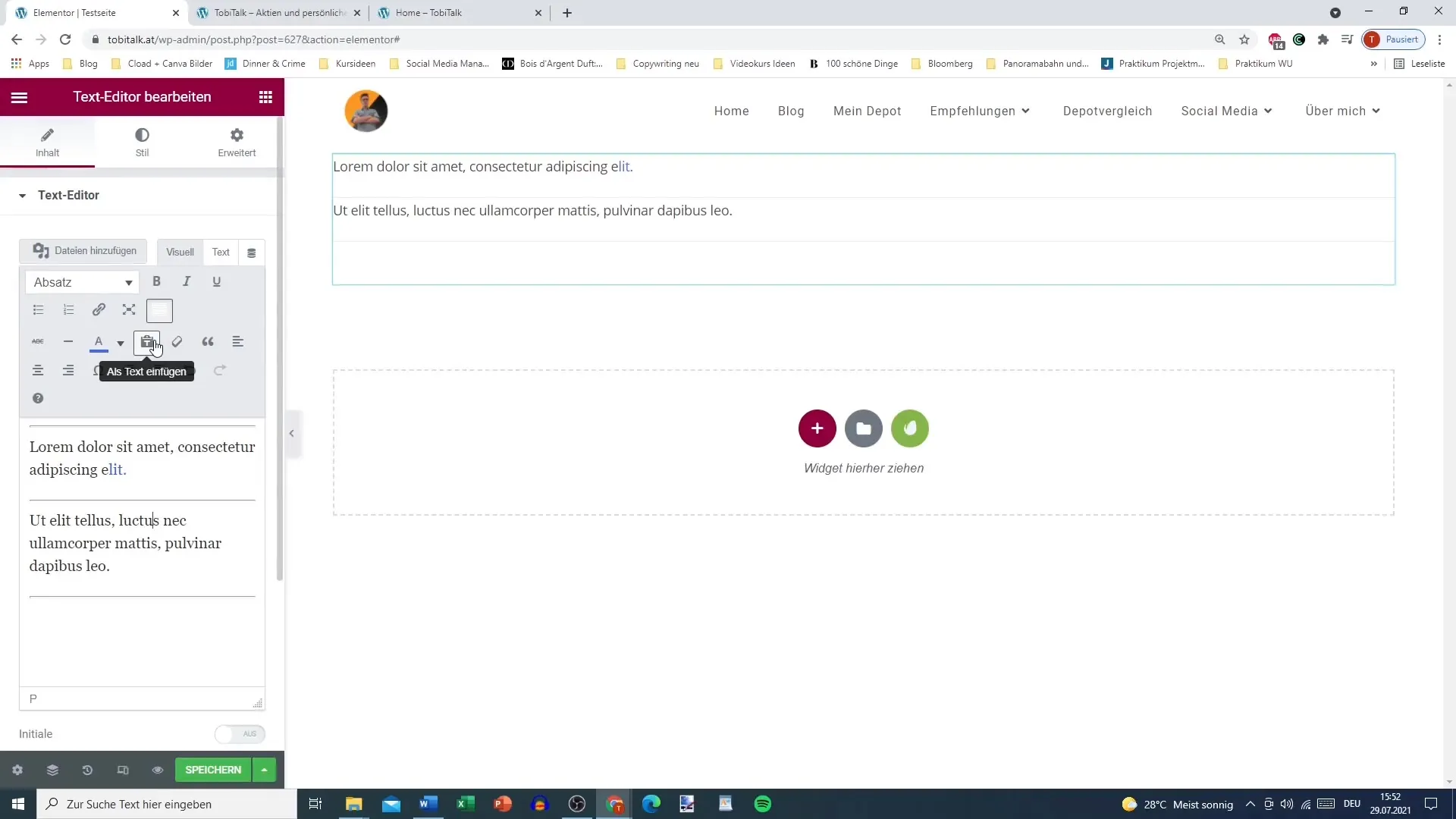
Щелкнув по тексту, вы можете сделать его жирным, курсивным или подчеркнутым, как в программе для работы с текстом. Просто выделите нужный текст и воспользуйтесь опциями форматирования.
Списки и перечисления
Вы также можете создавать списки, как с пулями, так и с нумерацией. Вы можете использовать панель инструментов в текстовом редакторе, чтобы выбрать нужный вариант и добавить свои пункты.
Вставка ссылок
Чтобы создать ссылку, выделите слово, на которое вы хотите сослаться, и нажмите на значок ссылки. Введите URL-адрес, на который вы хотите сослаться, и сохраните изменения. Это позволит вам ссылаться на другие страницы вашего сайта или, например, на внешние страницы.
Параметры изображения и форматирования
В текстовом редакторе вы также можете вставлять изображения и изменять форматирование текста. Вы можете задать цвет и фон текста, а также добавить кавычки.

Межстрочный интервал и отступы
Важным аспектом оформления текста является межстрочный интервал и отступы. Вы можете настроить высоту строки и расстояние между символами, чтобы сделать текст более удобным для чтения. Это значительно повышает общий уровень удобства восприятия.

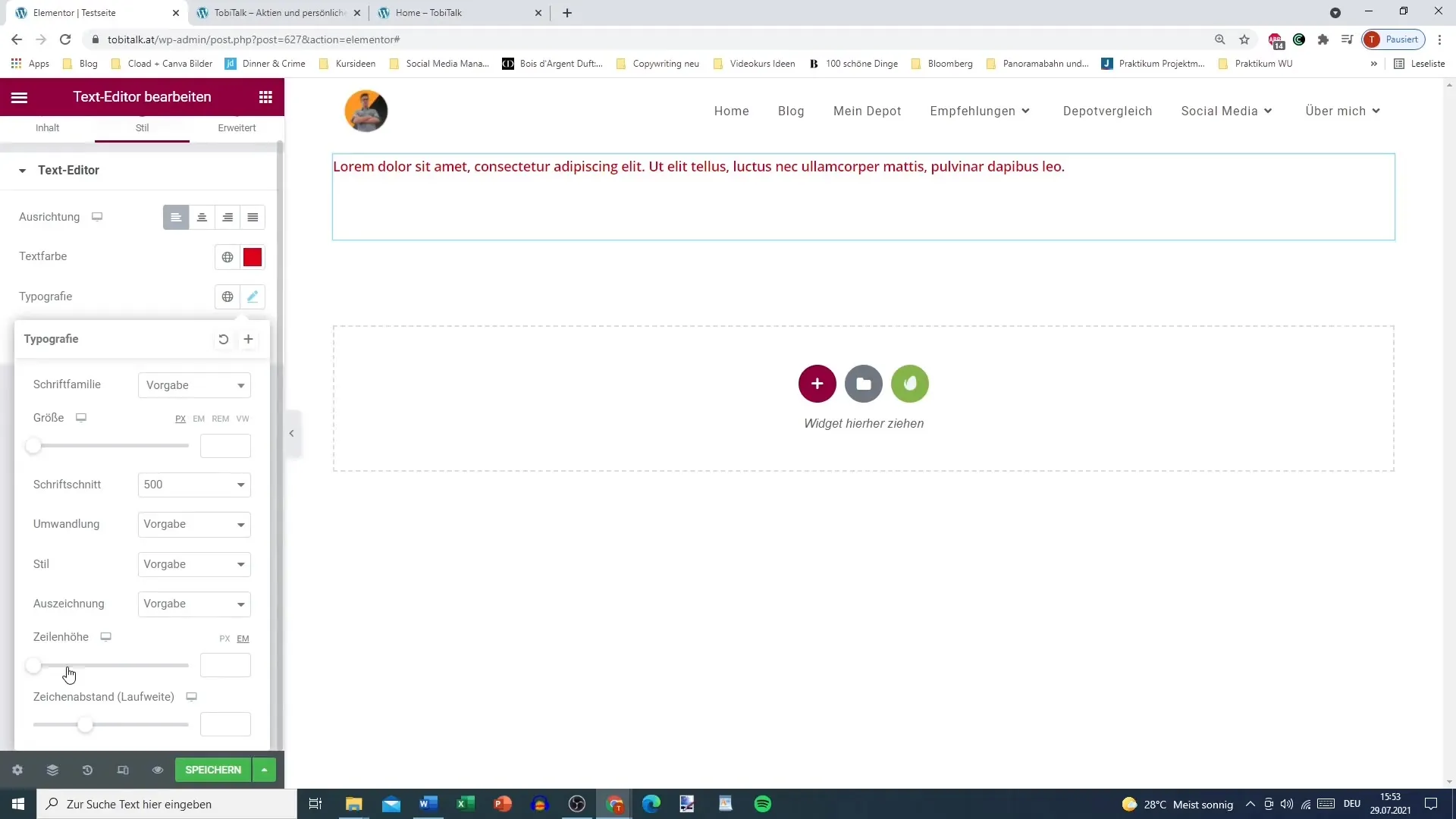
Настройка типографики
Elementor позволяет настраивать типографику текстов. Вы можете настроить размер, толщину и стиль шрифта в соответствии с вашими пожеланиями. Вы также можете использовать инструмент глобального цвета, чтобы задать цвета для всего дизайна.
Окончательное редактирование
После завершения редактирования текста необходимо сохранить все изменения и вызвать предварительный просмотр страницы, чтобы проверить ее отображение. Так вы сможете убедиться, что все выглядит так, как вы себе это представляли.

Резюме - Elementor для WordPress: использование текстового редактора в полной мере
В текстовом редакторе Elementor доступно множество возможностей для настройки. Вы можете форматировать тексты, вставлять ссылки и настраивать типографику по своему вкусу. Это сделает ваш контент не только информативным, но и привлекательным.
Часто задаваемые вопросы
Что такое текстовый редактор в Elementor? Текстовый редактор в Elementor - это виджет, который позволяет создавать и редактировать тексты в различных форматах и стилях.
Как вставлять ссылки в текст?Вы можете выделить слова в тексте, выбрать иконку ссылки и ввести нужный URL-адрес, чтобы добавить ссылку.
Можно ли добавлять изображения в текстовый редактор?Да, вы можете добавлять изображения в текстовый редактор, чтобы обогатить свой контент.
Есть ли возможность форматировать текст?Да, вы можете выделять текст жирным шрифтом, курсивом и подчеркиванием, а также создавать списки и добавлять цитаты.
Как сохранить изменения?После завершения редактирования текста просто нажмите на кнопку "Сохранить", чтобы сохранить изменения.


