Привлекательная и удобная форма может значительно улучшить взаимодействие с вашими посетителями. Многошаговая форма - это особенно привлекательное решение для разделения длинных форм и облегчения ввода информации пользователями. В этом руководстве я покажу вам шаг за шагом, как создать такую форму с помощью Elementor.
Основные выводы Многошаговая форма структурирует ввод данных на несколько четких шагов, что снижает количество отказов и повышает удобство использования. Вы можете настроить каждый шаг по отдельности и таким образом создать макет и функциональность в соответствии с вашими пожеланиями.
Пошаговые инструкции
Чтобы создать многошаговую форму, выполните следующие подробные действия:
Шаг 1: Откройте Elementor и виджет формы
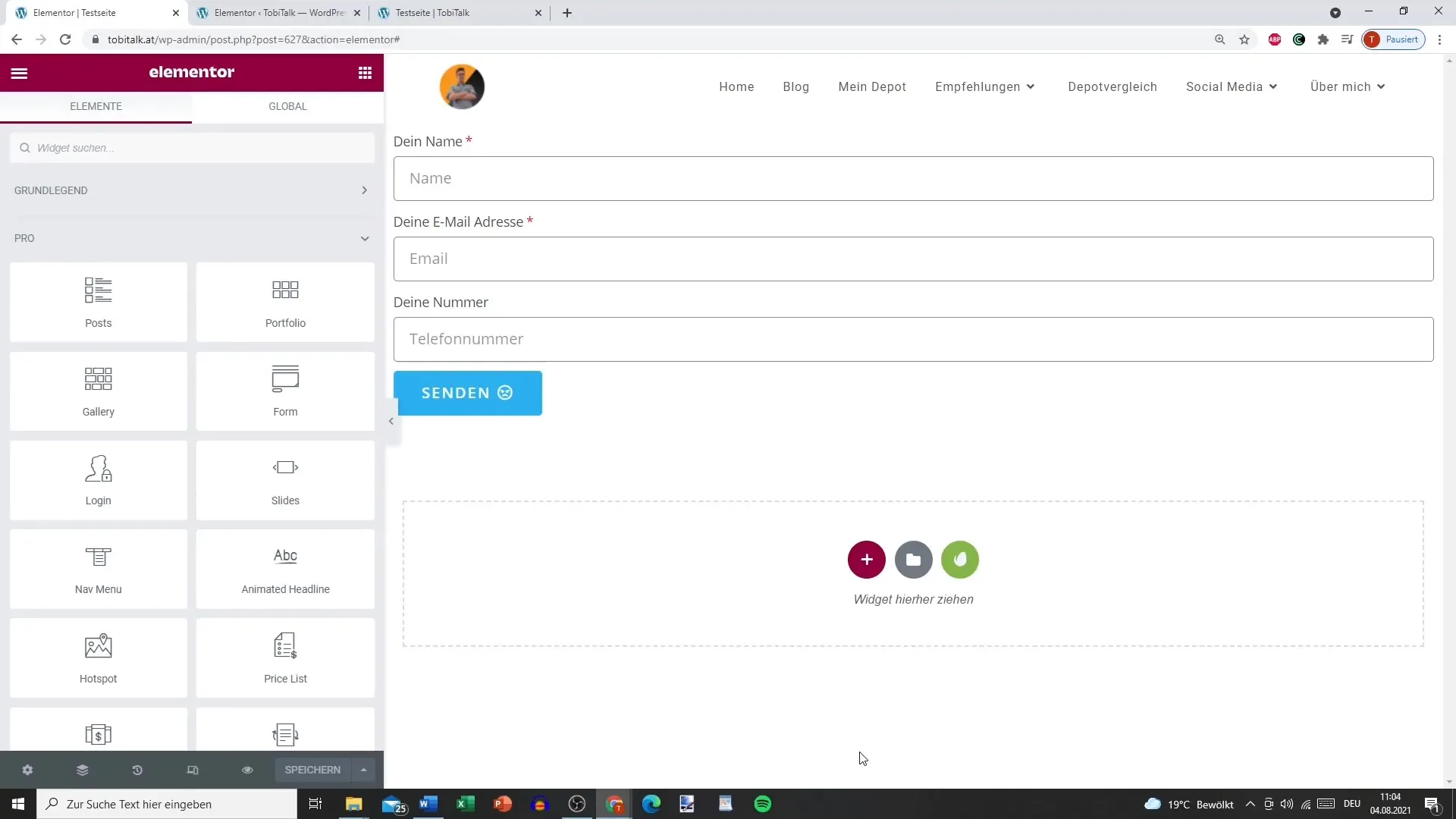
Для начала вам нужно открыть Elementor и отредактировать новый макет или существующую страницу. Как только вы окажетесь в Elementor, перетащите виджет формы на вашу страницу.

Шаг 2: Добавьте основные элементы формы
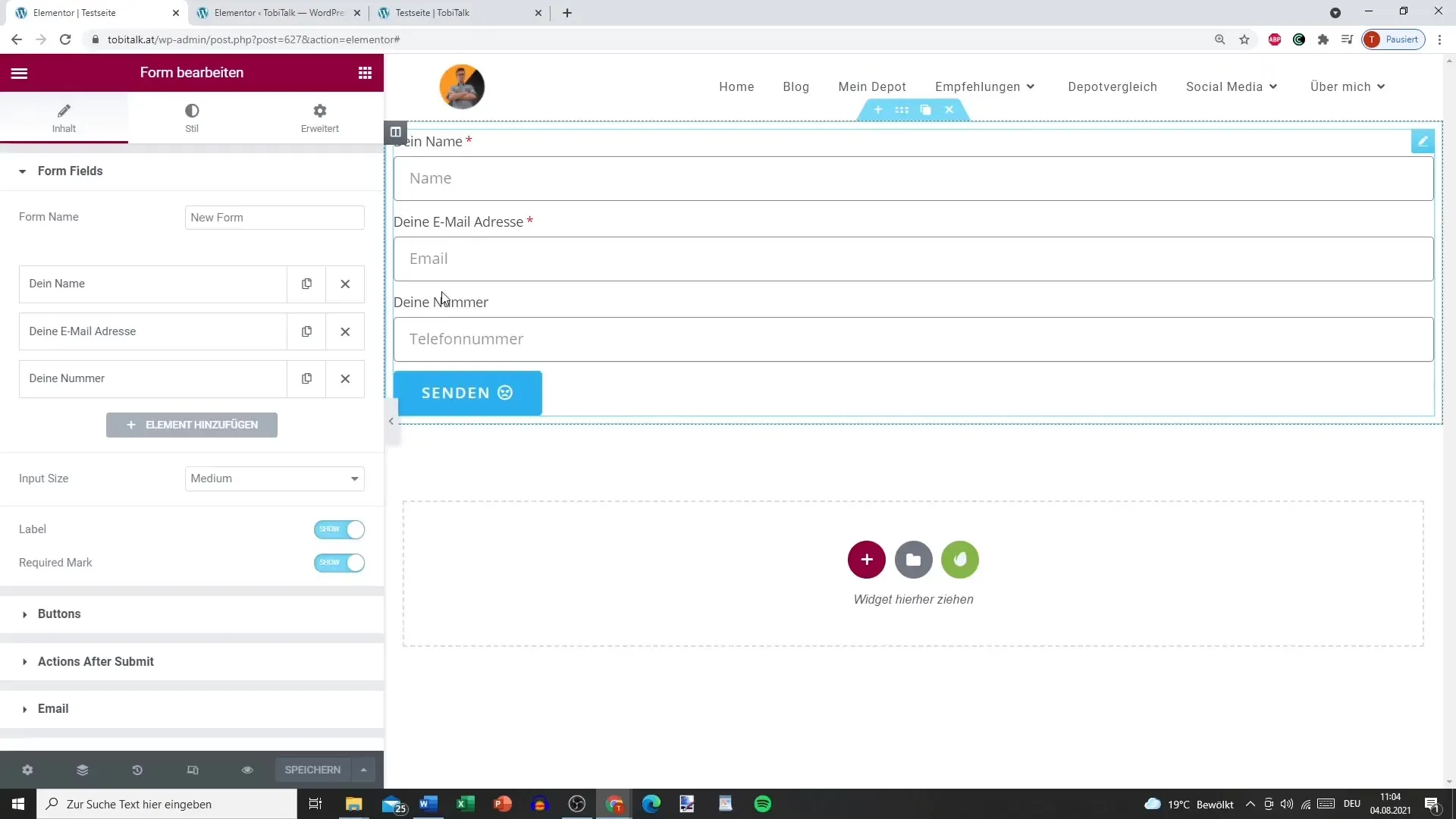
Первым шагом будет добавление основных полей ввода вашей формы. Вы можете использовать текстовые поля, чекбоксы или другие поля ввода. Убедитесь, что поля четко обозначены, чтобы избежать недоразумений.

Шаг 3: Настройте поля для многоэтапного процесса
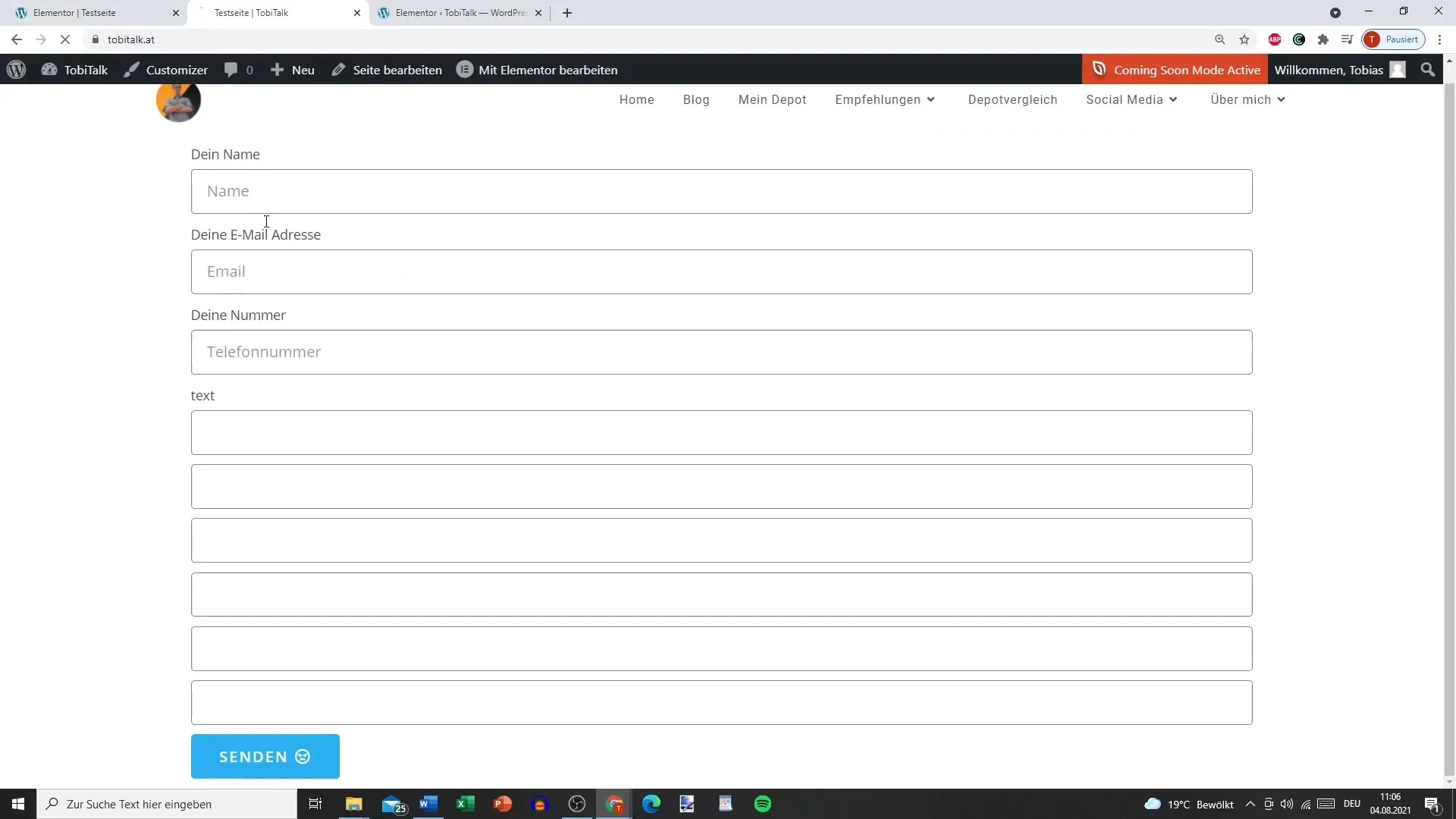
Вы можете добавить дополнительные поля и структурировать записи в форме. Обязательные поля также должны быть обозначены соответствующим образом. Четкая структура очень важна для того, чтобы пользователь не был перегружен.
Шаг 4: Назовите шаги
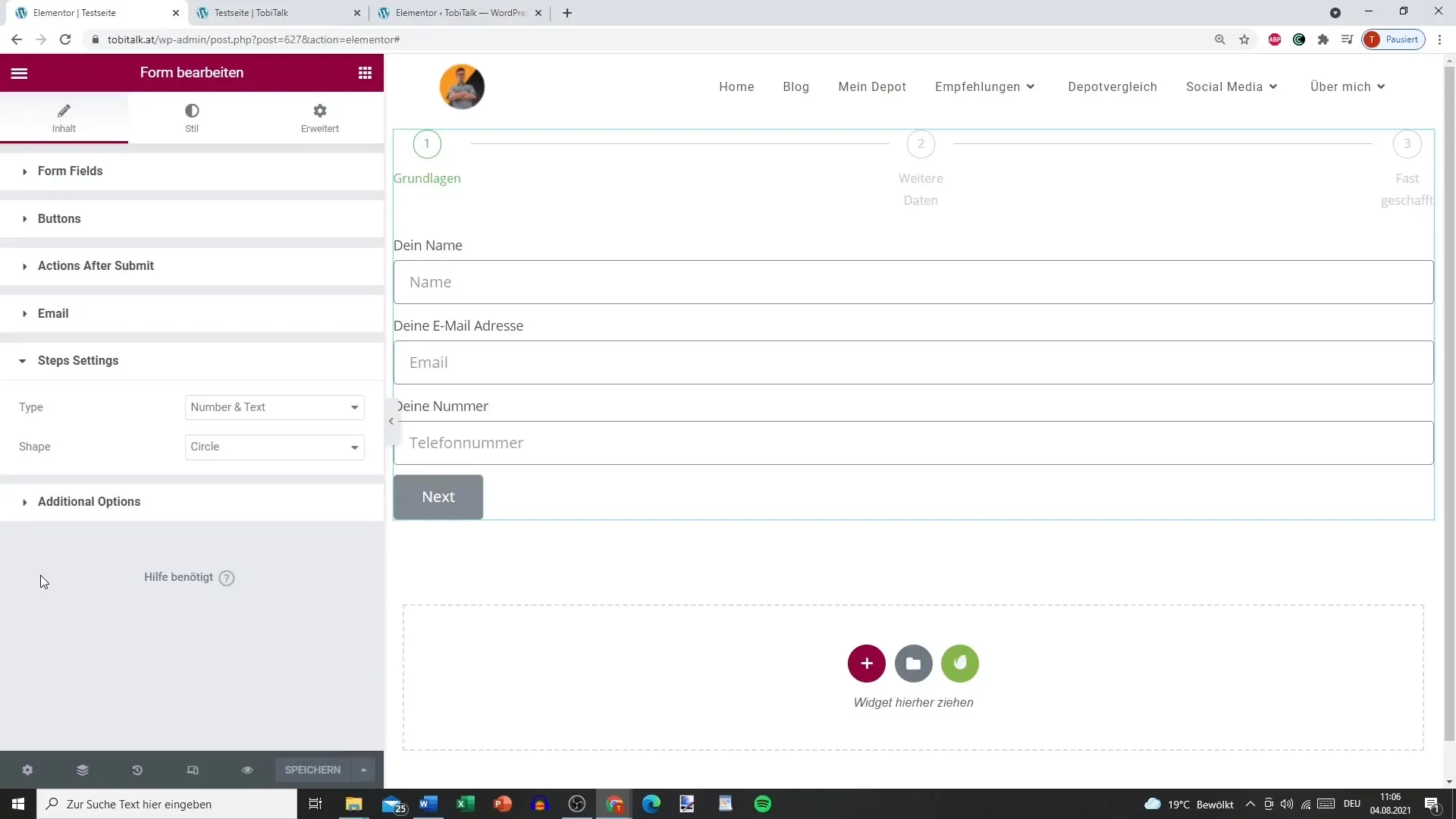
На этом этапе вы можете дать отдельным элементам формы конкретные названия. Например, можно использовать "Начало", "Больше данных" и "Почти готово". Это позволит пользователям четко сориентироваться.
Шаг 5: Обновление и тестирование шагов
Обновите форму и проверьте ее презентацию. Шаги должны быть четко структурированы, чтобы пользователи могли легко следить за ходом работы. Здесь также важна возможность продолжить работу без ввода данных.

Шаг 6: Определите настройки STEP
Настройки STEP - это особенность многошаговой формы. Здесь вы можете указать, будут ли шаги пронумерованы или отображены в виде текста. Также можно выбрать иконки или фигуры, например круги или квадраты, которые придадут вашей форме привлекательный вид.

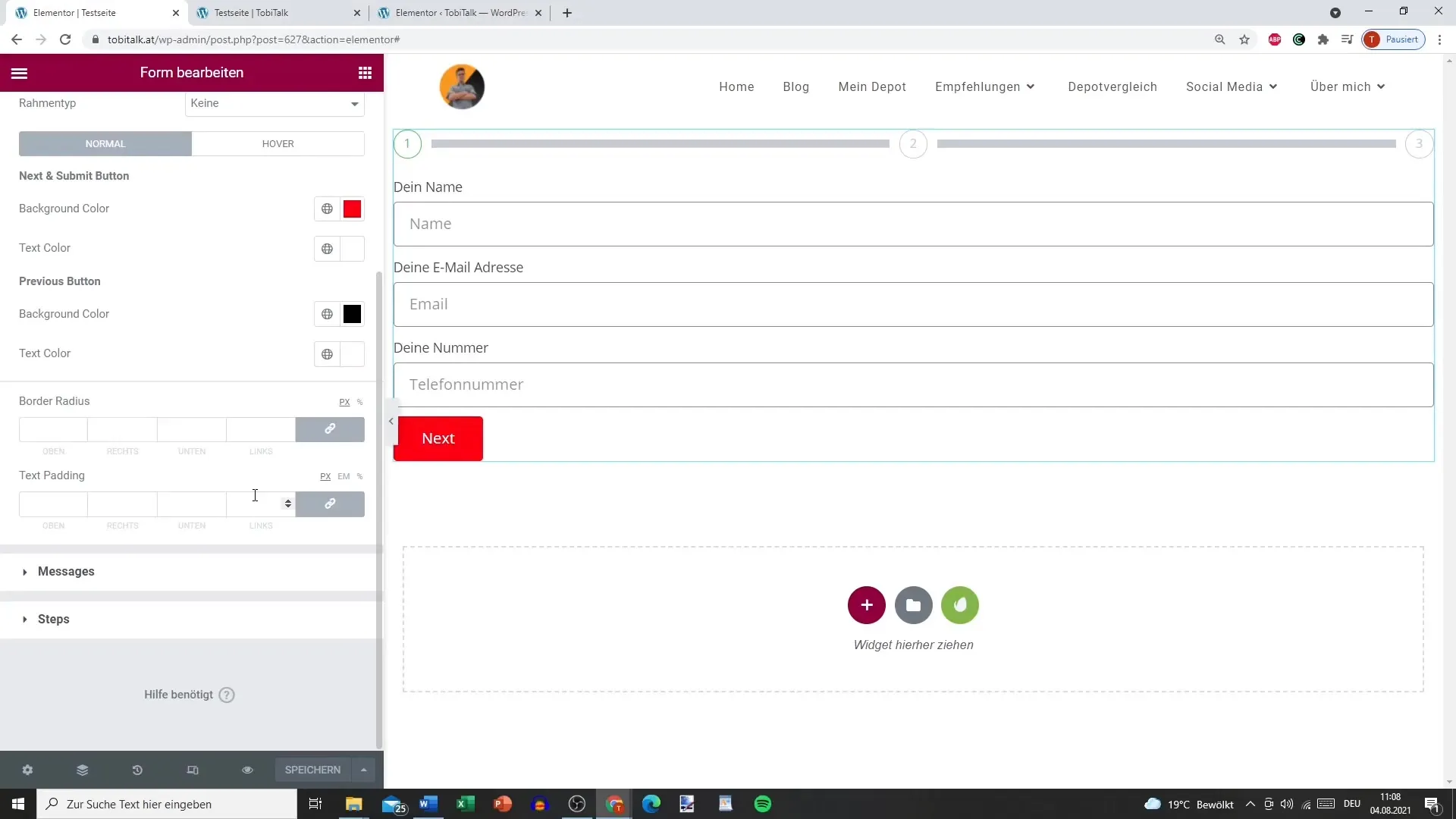
Шаг 7: Настройте дизайн кнопок и расстояние между ними
Для создания привлекательного дизайна следует отдельно настроить кнопки "Следующий шаг" и "Назад". Вы можете настроить цвета и шрифты, чтобы создать привлекательный пользовательский интерфейс.
Шаг 8: Протестируйте форму
Проведите тестирование, чтобы увидеть все в действии. Убедитесь, что шаги четко различимы и что пользователь может плавно перемещаться по форме. Это позволит убедиться, что все работает так, как вы планировали.

Резюме - Создайте многошаговую форму с помощью Elementor
С помощью Elementor вы можете легко создать привлекательную многошаговую форму. Выбрав четко структурированные шаги и удобный дизайн, вы облегчите пользователям ввод информации и повысите вероятность того, что они заполнят форму до конца.
Часто задаваемые вопросы
Как создать многошаговую форму в Elementor? Сначала вы добавляете виджет формы, структурируете ее на разные шаги и обновляете настройки.
Могу ли я назвать шаги по отдельности?Да, вы можете дать каждому шагу определенное название, чтобы сориентировать пользователей.
Что делать, если форма не работает должным образом?Проверьте настройки STEP и протестируйте форму еще раз, чтобы убедиться, что все шаги отображаются правильно.
Какие изменения в дизайне я могу внести?Вы можете изменить цвета, шрифты и расстояние между элементами, чтобы форма выглядела так, как вы хотите.
Являются ли все шаги обязательными полями?Это зависит от ваших требований. Вы можете определить обязательные поля или позволить пользователям пропускать шаги.


