Хотите эффективно интегрировать отзывы в свой WordPress-сайт и максимально использовать пользовательский интерфейс Elementor? В этом руководстве вы узнаете, как использовать элемент Elementor "Свидетельства" для создания привлекательных отзывов. Элементы отзывов - это не только отличный способ вызвать доверие у ваших посетителей, но и помочь вам представить свой контент в визуально привлекательном виде.
Основные выводы
- Использование элемента отзывов в Elementor простое и удобное.
- Такие возможности настройки, как форматирование текста, настройка изображений и границ, помогут адаптировать отзывы к вашему стилю.
- Интеграция звездного рейтинга позволяет дополнительно подчеркнуть множество положительных отзывов.
Пошаговое руководство
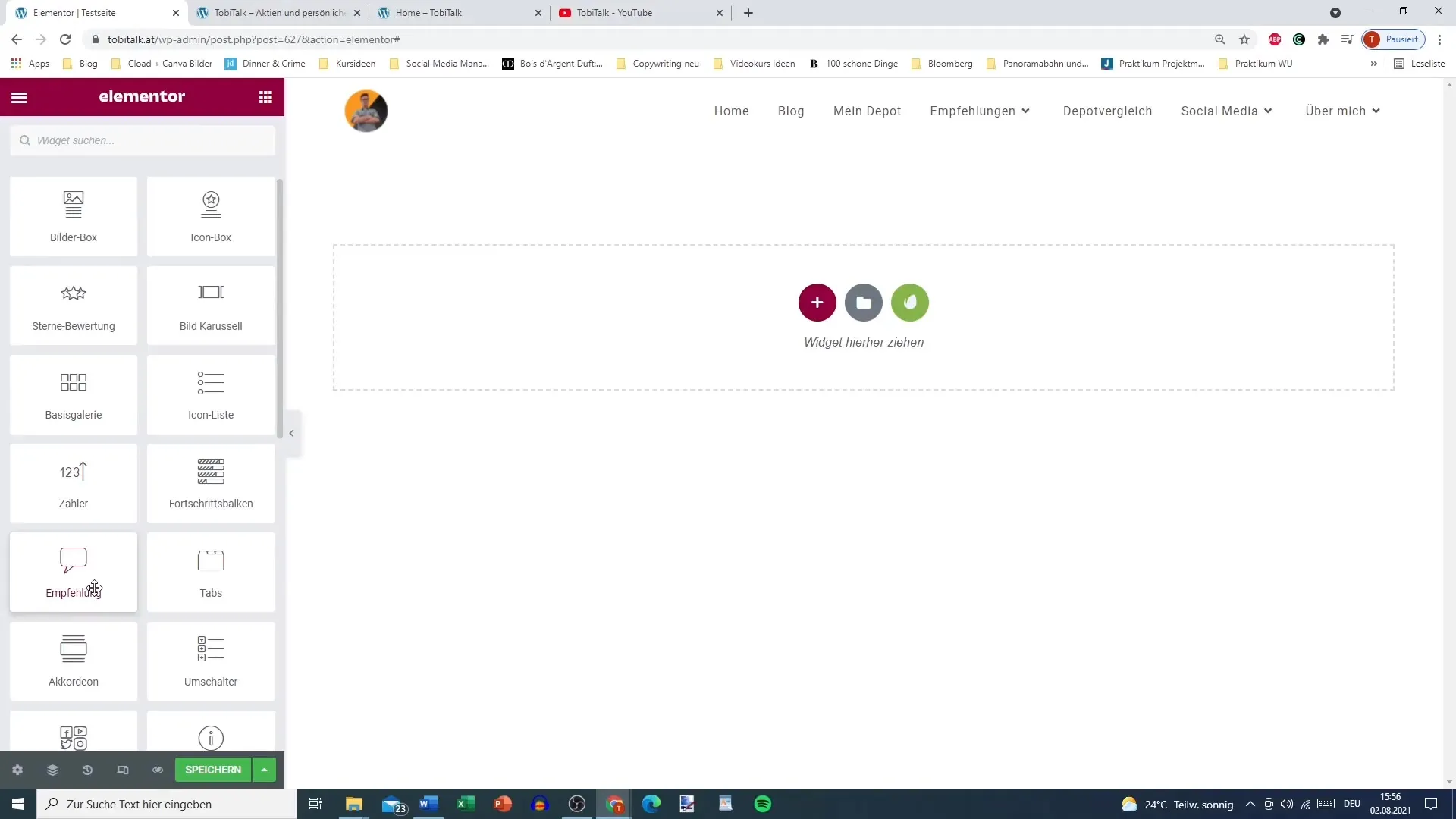
Шаг 1: Выберите элемент рекомендации
Для начала вам нужно разместить элемент рекомендаций Elementor в вашем макете. Он имеет структуру, аналогичную блоку с изображениями, и предлагает вам возможность интегрировать как текст, так и изображения.

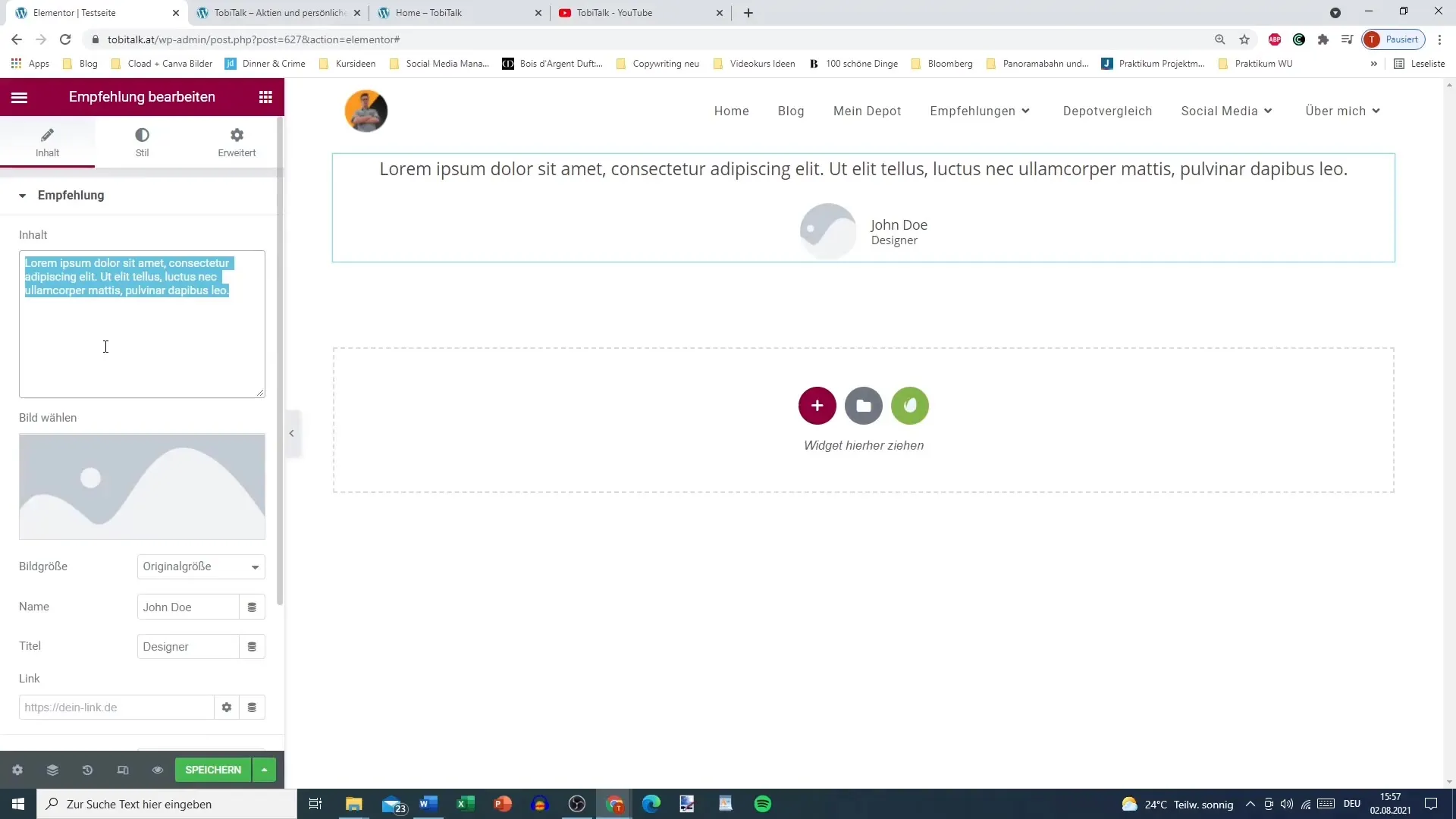
Шаг 2: Добавьте текст для рекомендации
Скопируйте текст для рекомендации, которую вы хотите представить. Например, вы можете использовать положительный отзыв или личную рекомендацию. Убедитесь, что текст выражает ваш энтузиазм по поводу продукта или услуги.

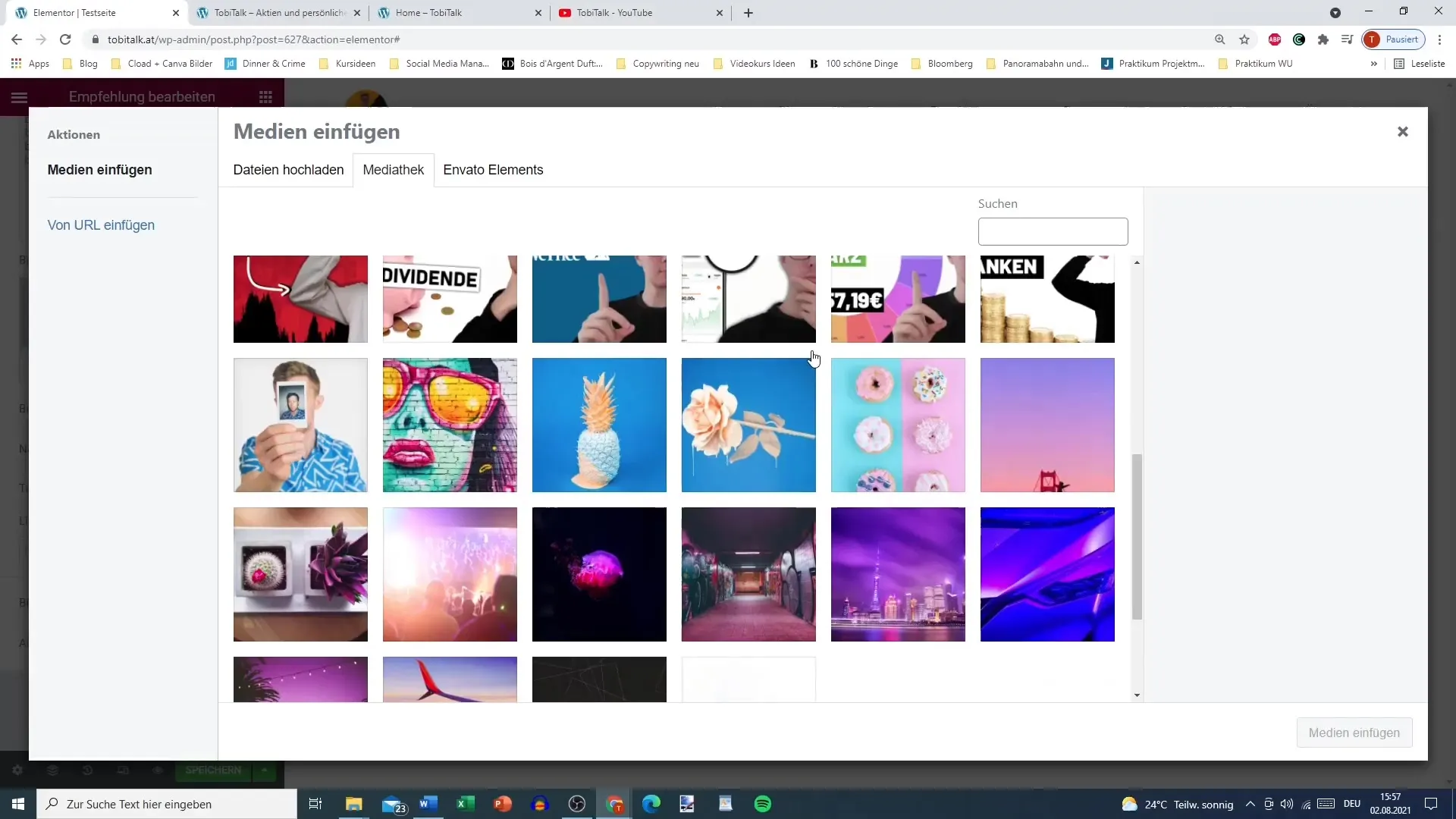
Шаг 3: Загрузите изображение
После того как вы ввели текст, выберите изображение, которое лучше всего подходит для вашего отзыва. Это может быть фотография продукта или фотография автора отзыва, например, вас самих.

Шаг 4: Добавьте имя и название
Теперь пришло время добавить имя человека, написавшего отзыв. Не забудьте также добавить название, чтобы повысить доверие. Например, вы можете использовать "Дизайнер" или "Удовлетворенный клиент".

Шаг 5: Ссылка на продукт
Если есть ссылка на продукт, о котором идет речь в отзыве, добавьте ее сюда. Это может создать прямую ссылку на отзыв и обеспечить большую интерактивность.
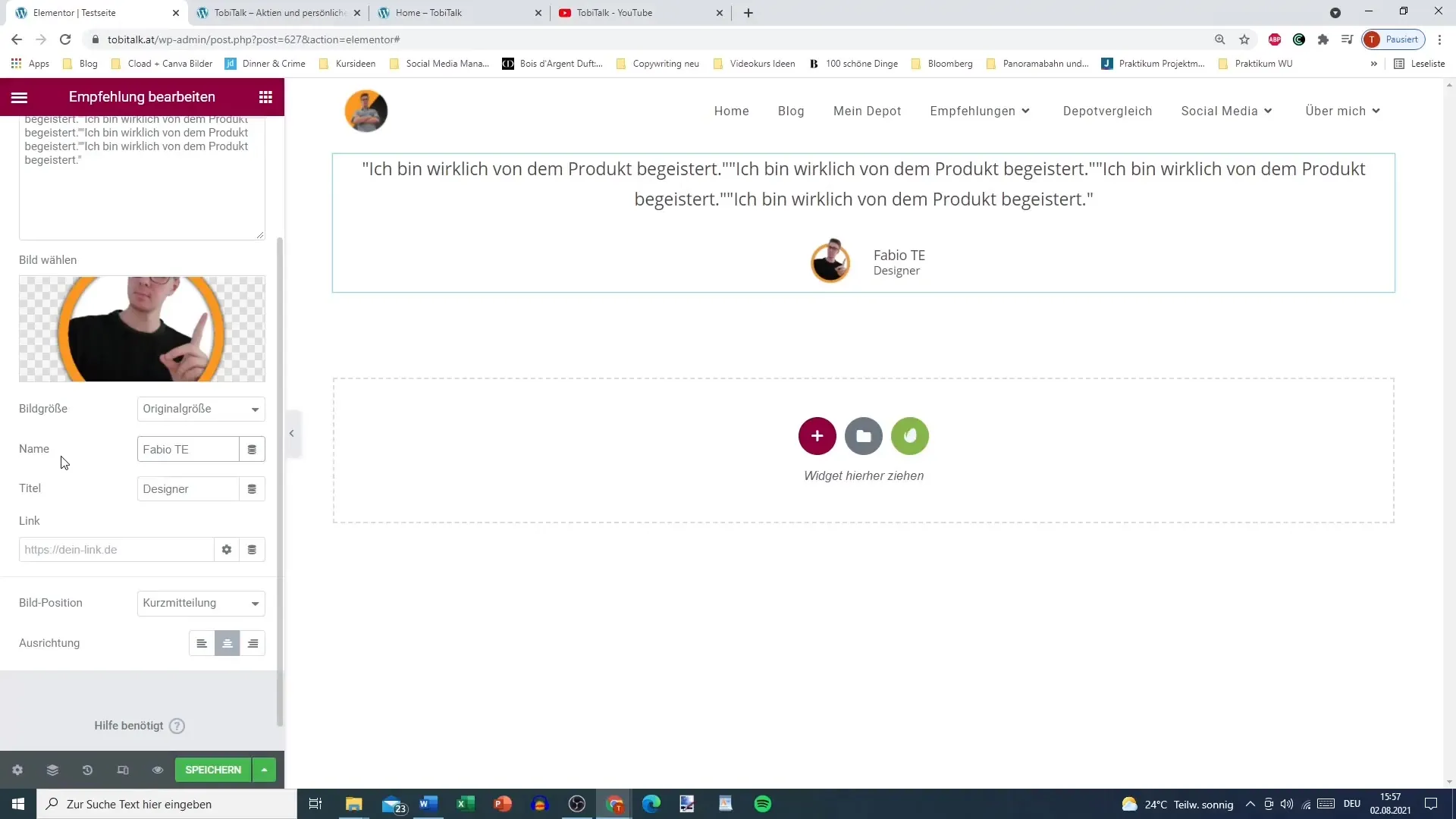
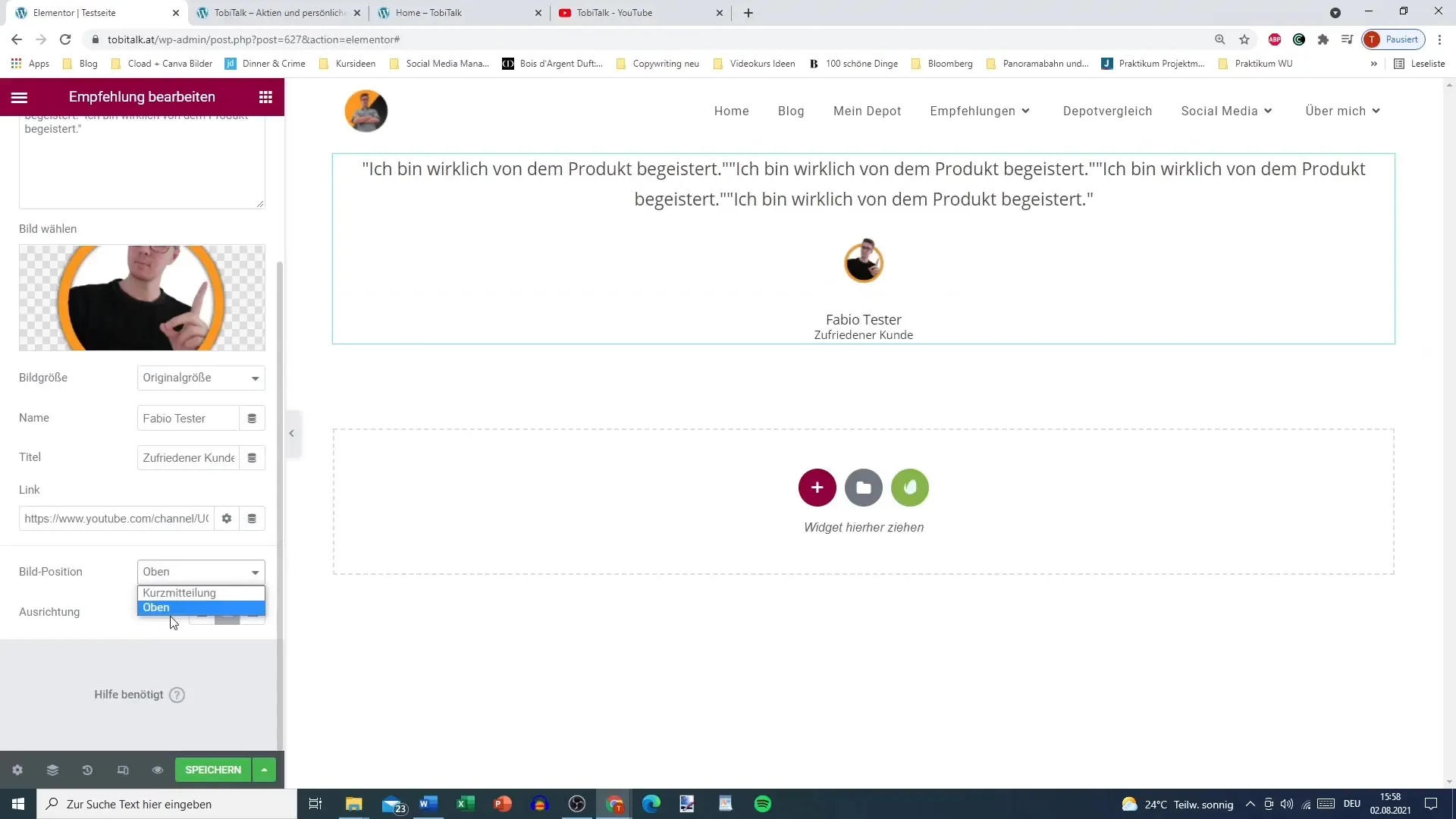
Шаг 6: Настройте положение изображения
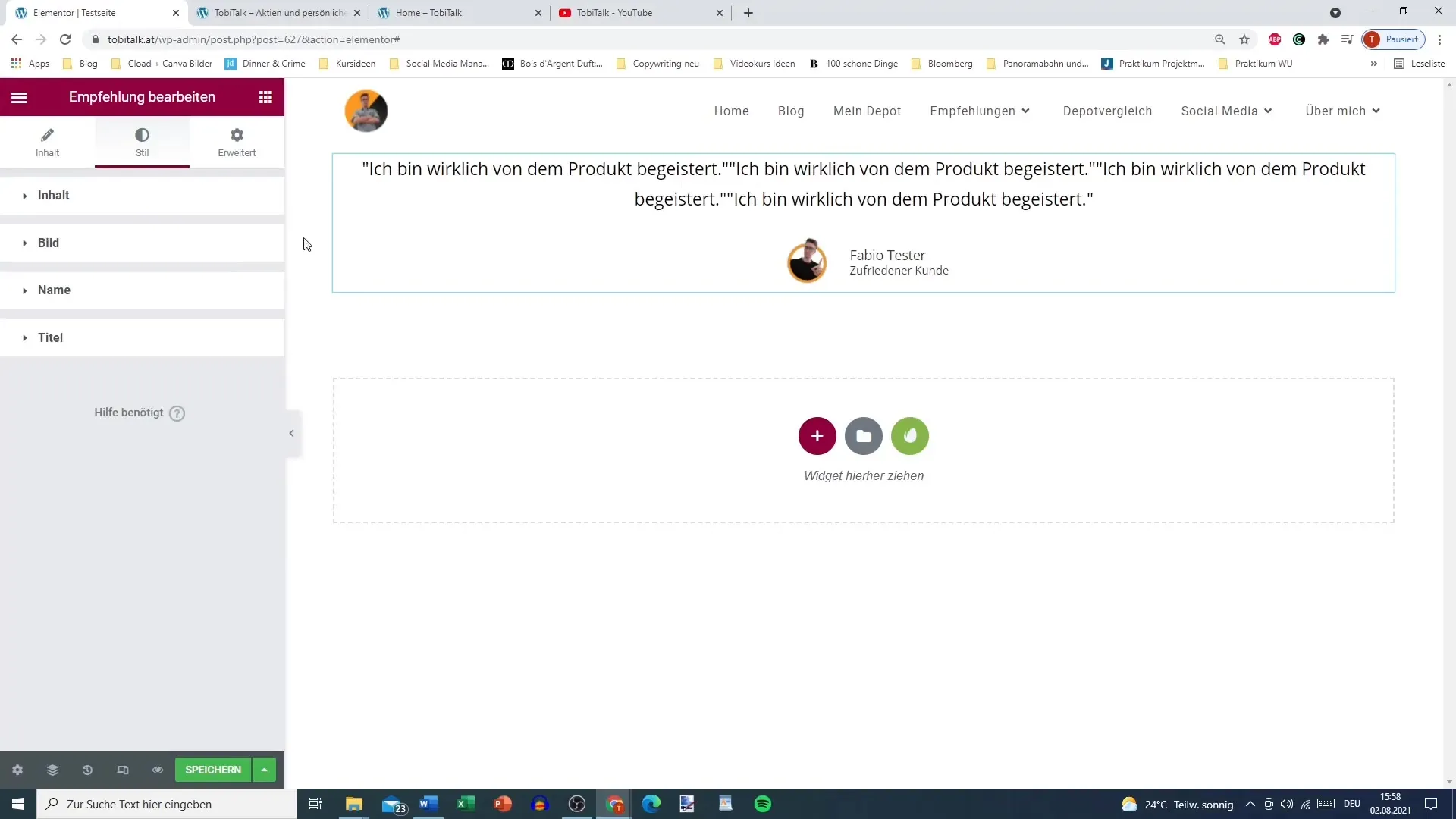
Существуют различные способы расположения изображения по отношению к тексту. Вы можете решить, где разместить изображение: сверху, рядом или совсем в другом месте. Часто рекомендуется размещать изображение рядом с названием, так как это визуально более привлекательно.

Шаг 7: Оформление текста
Чтобы сделать контент более заметным, вы можете оформить текст черным или другим жирным цветом. Это гарантирует, что отзывы будут хорошо видны и привлекательны.

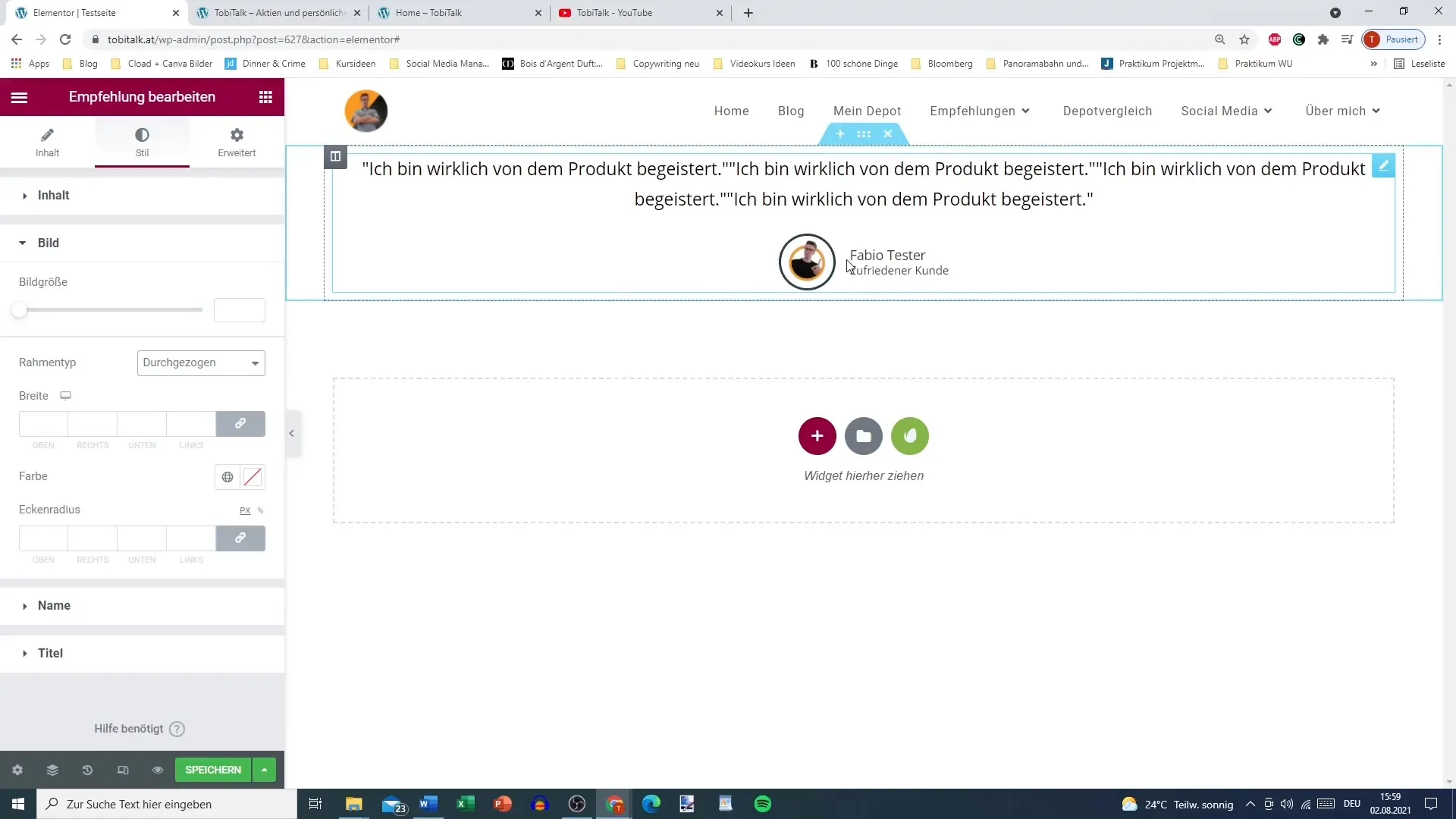
Шаг 8: Настройка размера и рамки изображения
Вы можете изменить размер изображения и добавить границы и радиусы углов, чтобы визуально увеличить отзыв. Однако убедитесь, что фон изображения хорошо сочетается с выбранными рамками, чтобы обеспечить гармоничный вид.

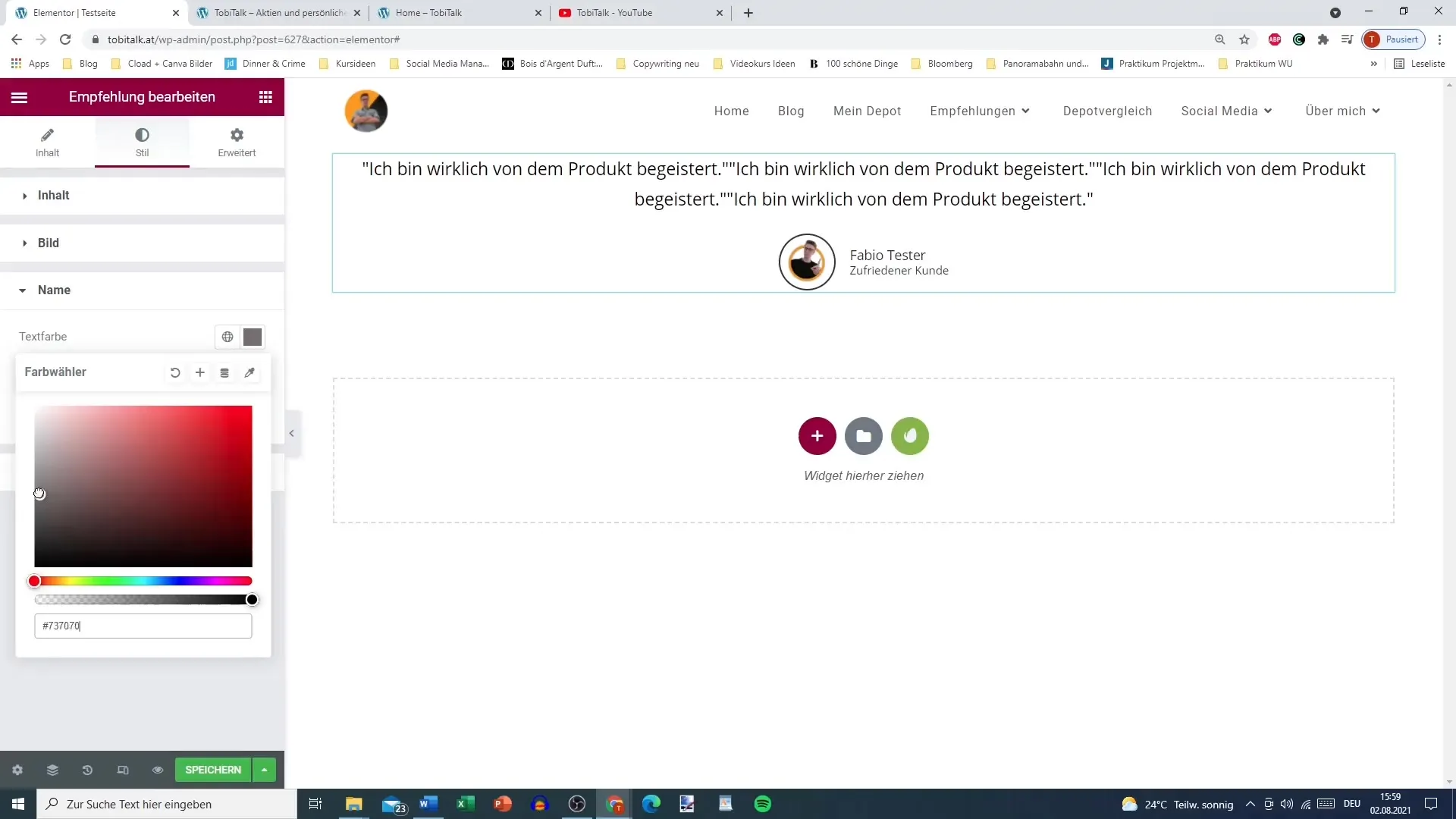
Шаг 9: Настройте цвет текста для имени и названия
Настройте цвет текста для имени и заголовка, используя более тонкие оттенки. Приглушенные тона позволяют сосредоточить внимание на самом отзыве.

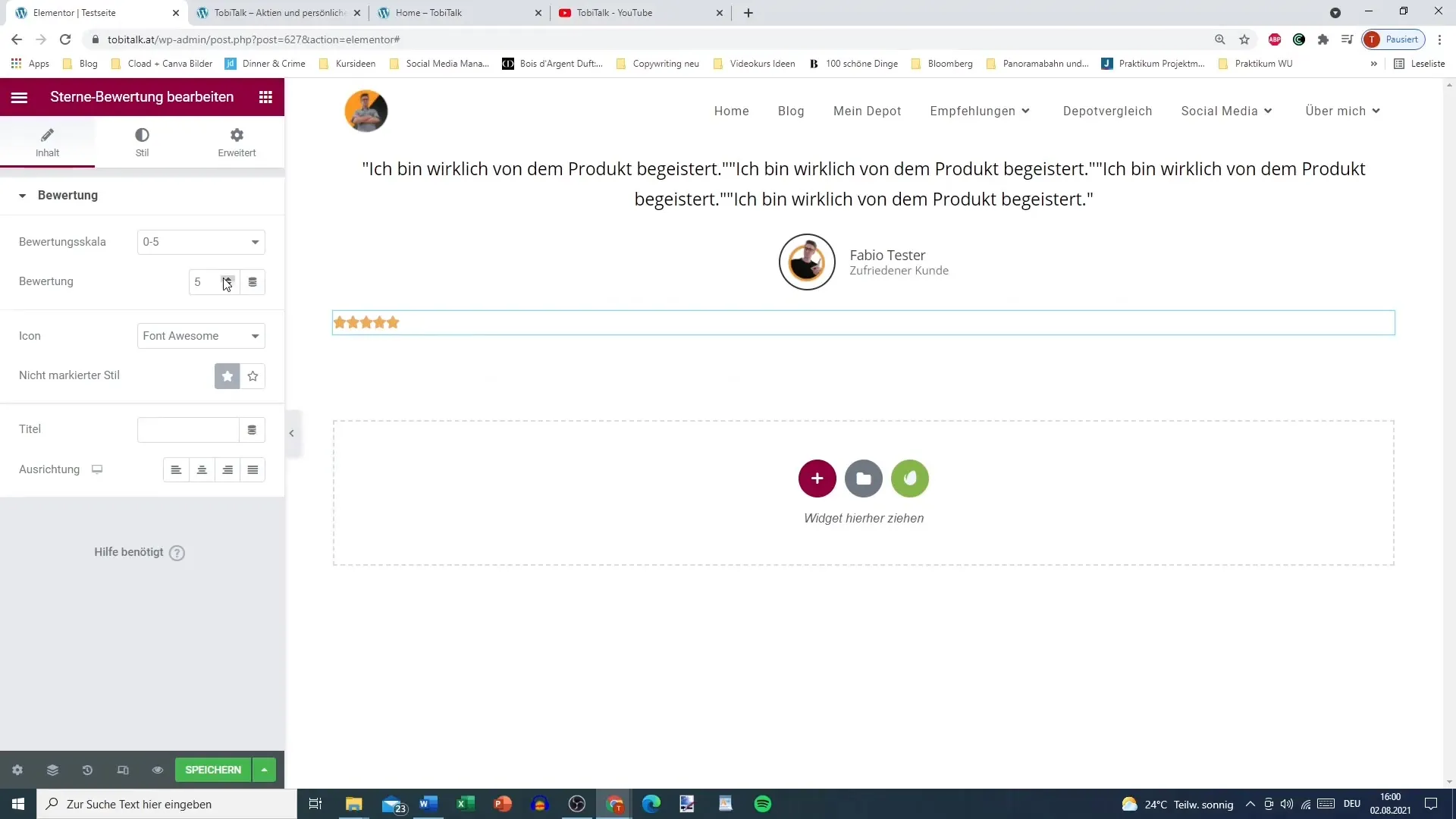
Шаг 10: Добавьте звездный рейтинг
При желании вы можете добавить звездный рейтинг, чтобы еще больше украсить отзыв. Например, оценка в 4,8 звезды может укрепить доверие потенциальных покупателей и усилить положительное восприятие продукта.

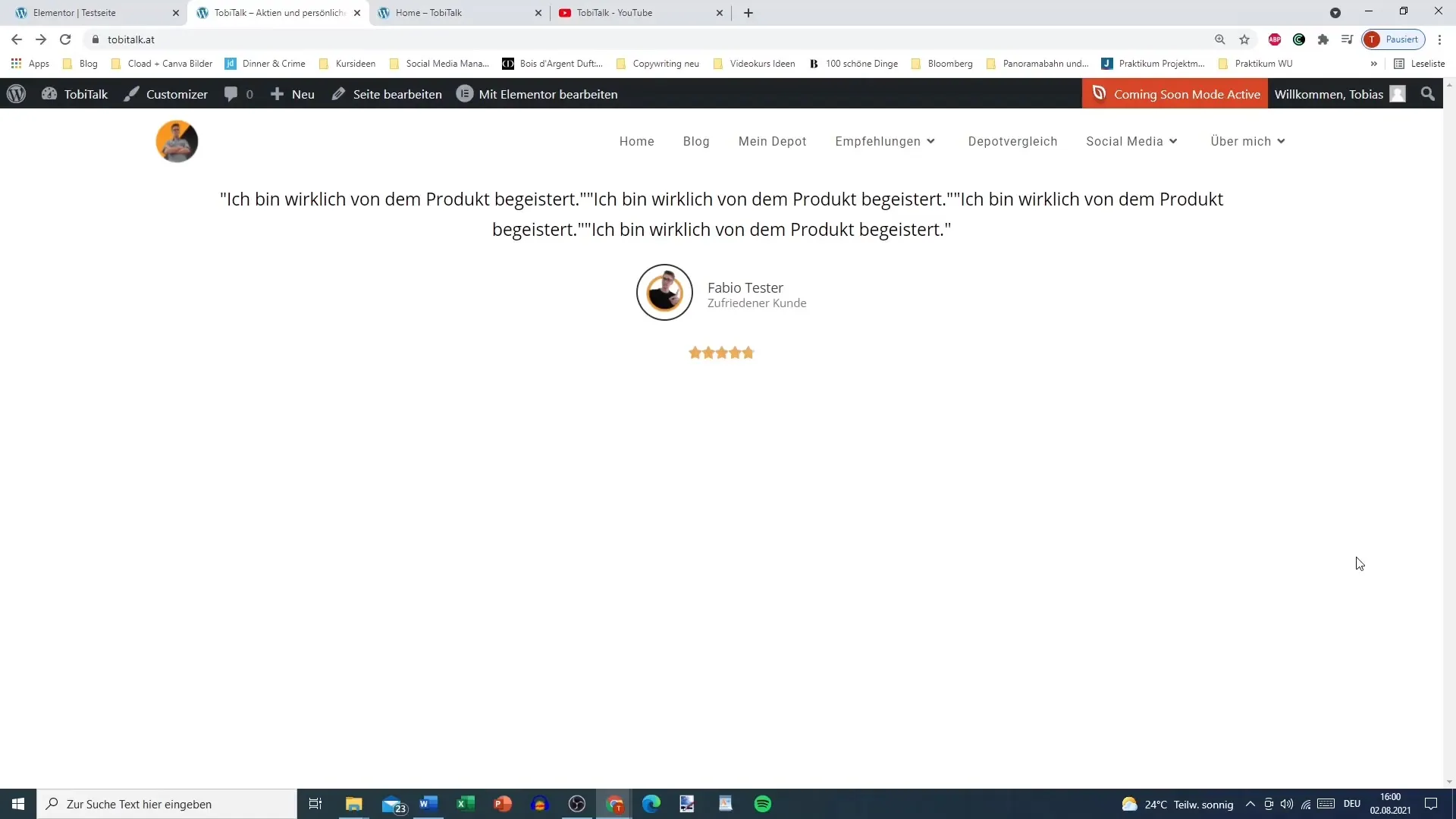
Шаг 11: Представьте отзыв
После того как вы добавили все элементы, можно просмотреть отзыв и внести необходимые коррективы. Убедитесь, что общий дизайн выглядит привлекательно и соответствует стилю вашего сайта.

Резюме - Elementor для WordPress: внедряйте рекомендации легко и просто
Выполнив эти шаги, вы сможете быстро и легко добавлять отзывы в Elementor. Настройка текста, изображений и звездных рейтингов гарантирует, что рекомендации будут не только информативными, но и визуально привлекательными для ваших посетителей.
Часто задаваемые вопросы
Что такое элемент рекомендаций в Elementor? Элемент рекомендаций позволяет легко отображать отзывы или рекомендации на вашем сайте.
Как настроить дизайн отзыва? Вы можете настроить цвет текста, размер изображения и границы, чтобы сделать отзыв индивидуальным.
Могу ли я добавить звездные рейтинги?Да, вы можете интегрировать звездные рейтинги, чтобы повысить доверие к вашему отзыву.


