Хотите придать своему сайту современный вид и дать посетителям возможность следить за вами в социальных сетях? Иконки социальных сетей - отличный выбор для поощрения вовлеченности пользователей. В этом руководстве вы узнаете, как эффективно интегрировать и настроить эти иконки с помощью Elementor. Давайте сразу же приступим к работе!
Ключевые моменты
- Интеграция иконок социальных сетей в Elementor проста и предлагает множество вариантов настройки.
- Вы можете добавлять ссылки на различные социальные сети и настраивать их.
- Обязательно открывайте ссылки в новых окнах, чтобы улучшить пользовательский опыт.
Пошаговое руководство
Чтобы добавить иконки социальных сетей на свой сайт WordPress, выполните следующие шаги:
Шаг 1: Выберите виджет для иконок социальных сетей
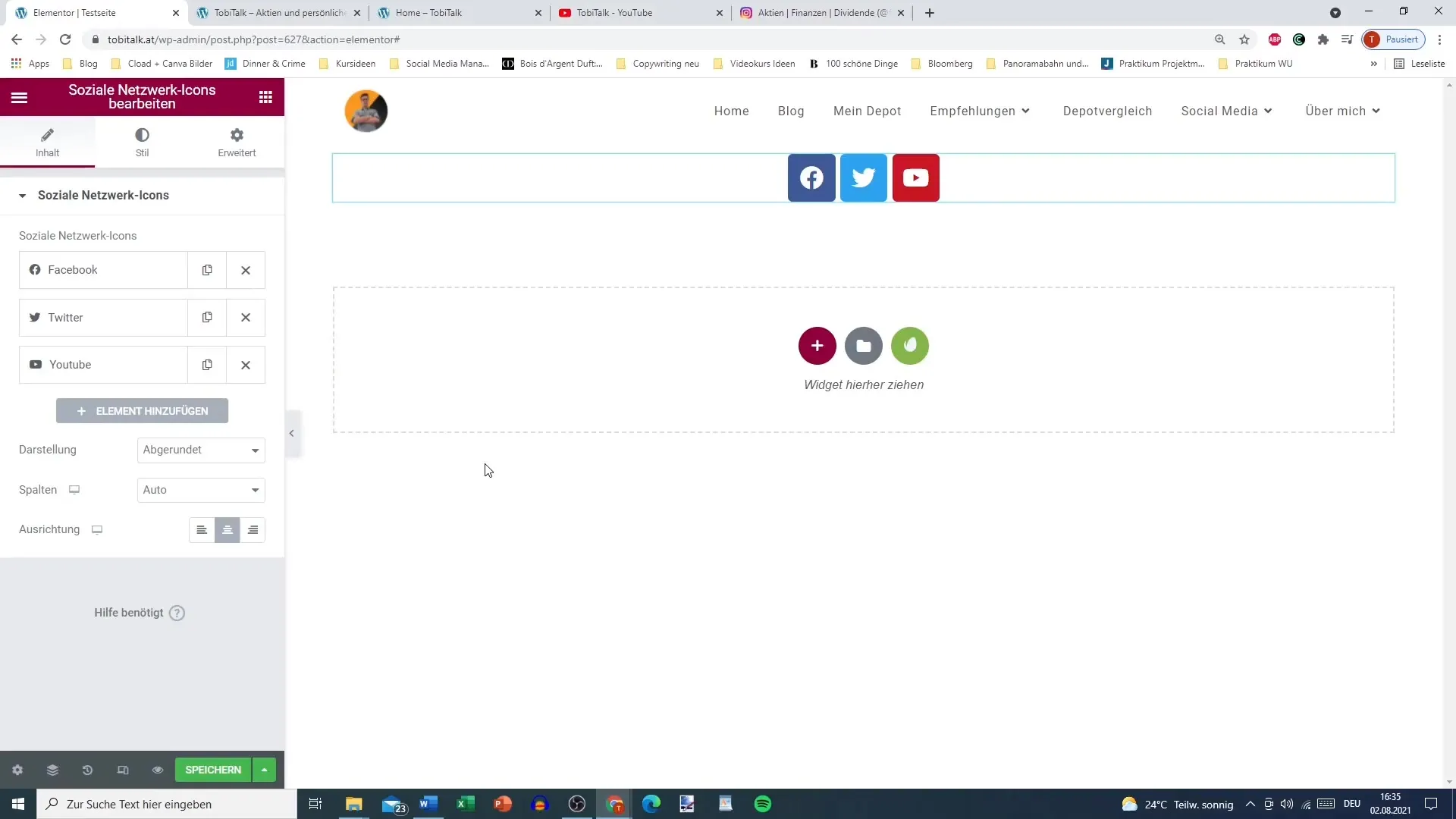
Откройте редактор Elementor для страницы, на которую вы хотите добавить социальные иконки. Найдите виджет для иконок социальных сетей на панели Elementor. Перетащите виджет в нужное место на странице.

Шаг 2: Выберите нужные социальные сети
После добавления виджета вы увидите стандартные иконки, такие как Facebook, Twitter и YouTube. Вы можете отредактировать эти иконки или добавить новые. Нажмите на символ "+", чтобы интегрировать дополнительные социальные сети, например Instagram.
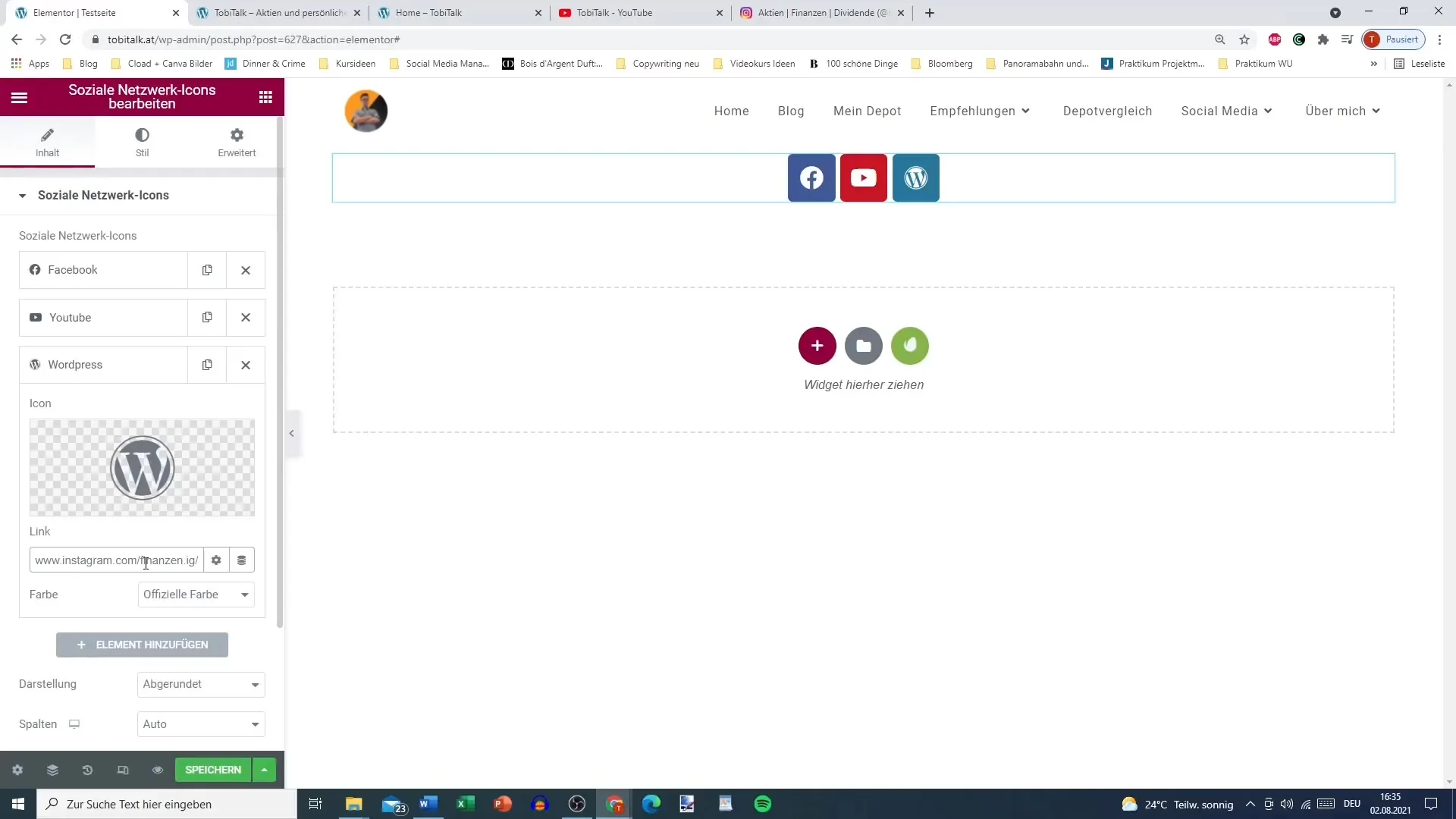
Шаг 3: Добавьте ссылки на социальные сети
Для каждого значка социальной сети необходимо ввести соответствующую ссылку. Нажмите на нужный значок и вставьте ссылку на свою социальную сеть. Не забудьте скопировать ссылку прямо из браузера и вставить ее сюда.

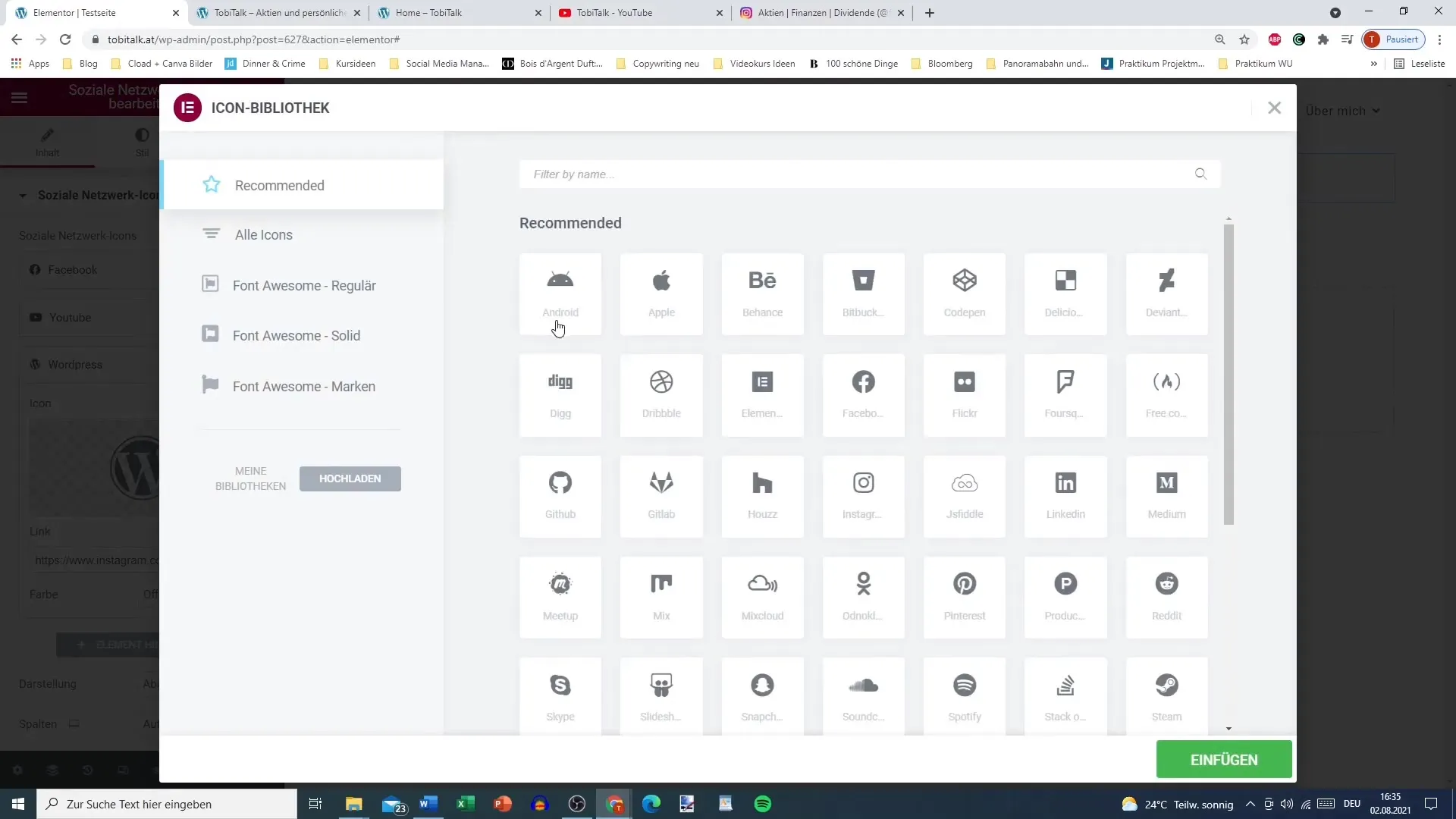
Шаг 4: Выбор и настройка иконок
Чтобы персонализировать дизайн иконок, нажмите на иконку и перейдите в библиотеку иконок. Здесь вы можете выбрать один из различных значков. Если вам нужна иконка, которой нет в библиотеке, рекомендуется обойтись без нее, чтобы обеспечить единообразный пользовательский опыт.

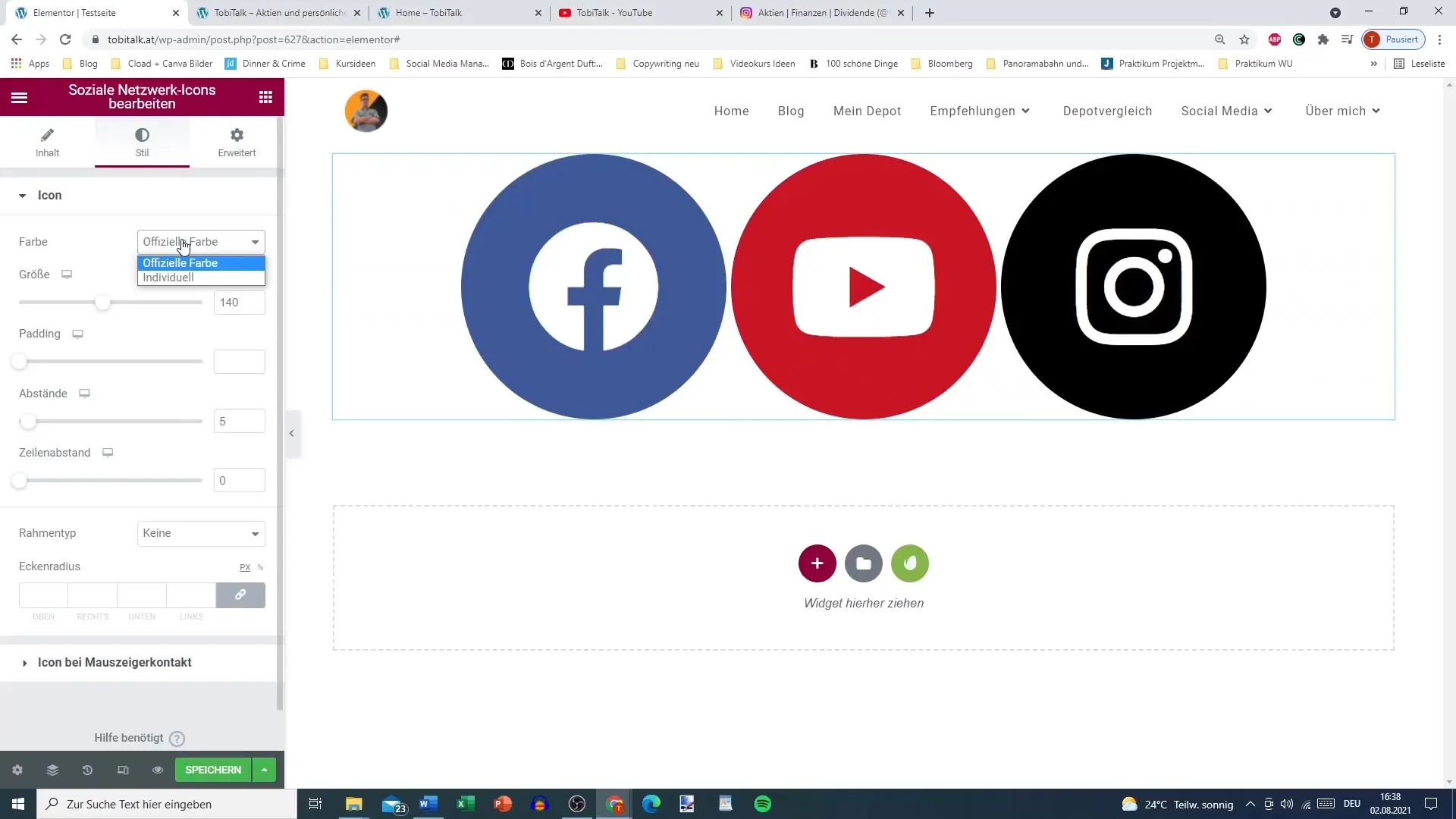
Шаг 5: Установите индивидуальные цвета
У вас есть возможность установить официальные или пользовательские цвета для иконок. Выберите опцию "Пользовательский цвет", чтобы настроить основной цвет и фон в соответствии с вашими пожеланиями. Благодаря этому иконки будут хорошо сочетаться с общим дизайном и привлекать внимание.
Шаг 6: Установите опцию ссылки
Важнейшим шагом является выбор опции "Открыть ссылку в новом окне". Щелкните на опции ссылки для каждого значка, чтобы активировать эту функцию. Это гарантирует, что пользователи не будут уходить с вашего сайта, когда нажмут на социальные иконки.
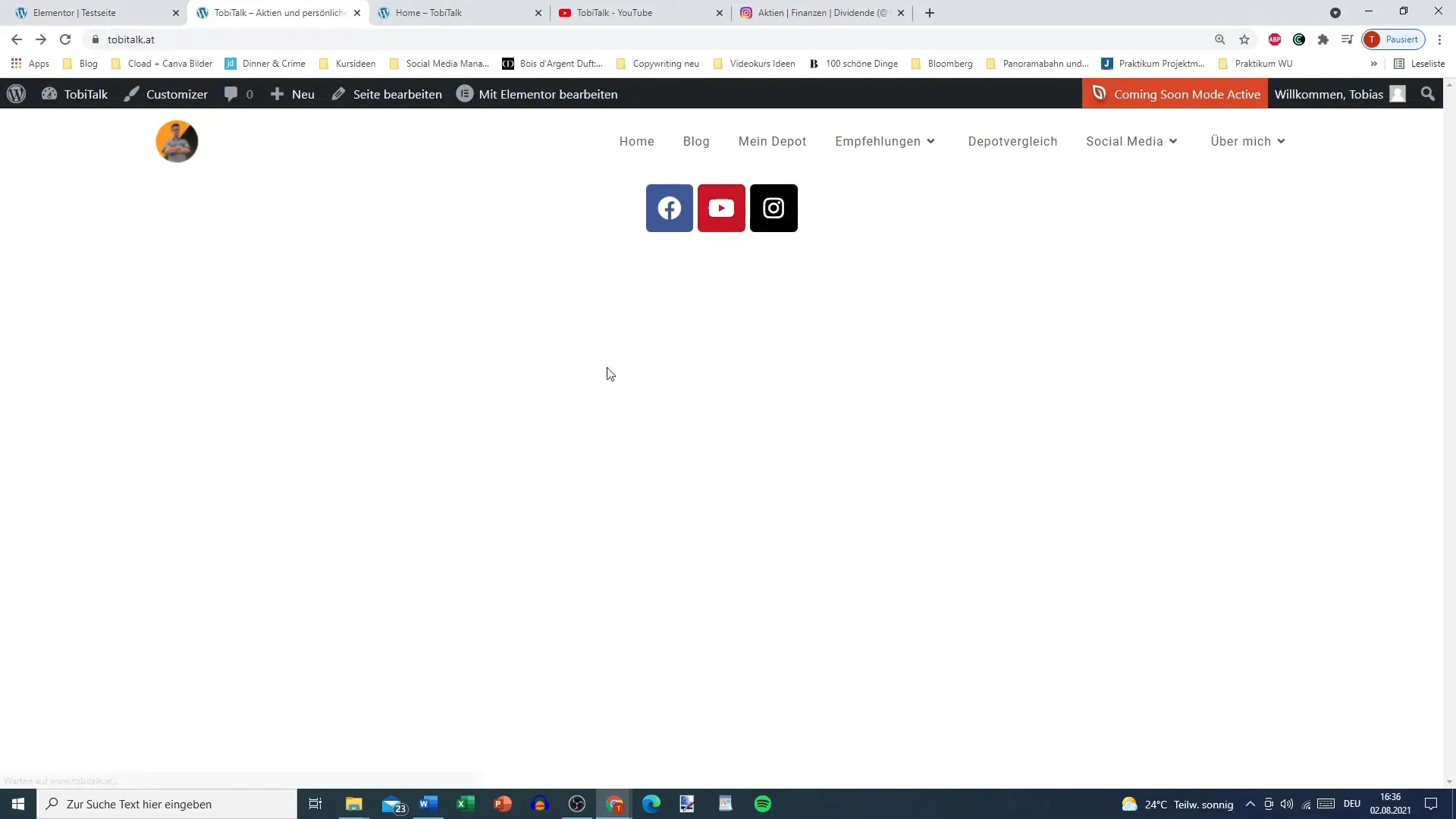
Шаг 7: Сохранить изменения и обновить
После того как вы внесли все необходимые изменения, нажмите "Сохранить" и обновите страницу. Убедитесь, что ссылки работают корректно и открываются в новой вкладке.

Шаг 8: Настройте иконки в нужном стиле
Переключитесь на опцию стиля в редакторе Elementor. Здесь вы можете настроить размер иконок, изменить расстояние между ними и решить, круглые или квадратные края у иконок.

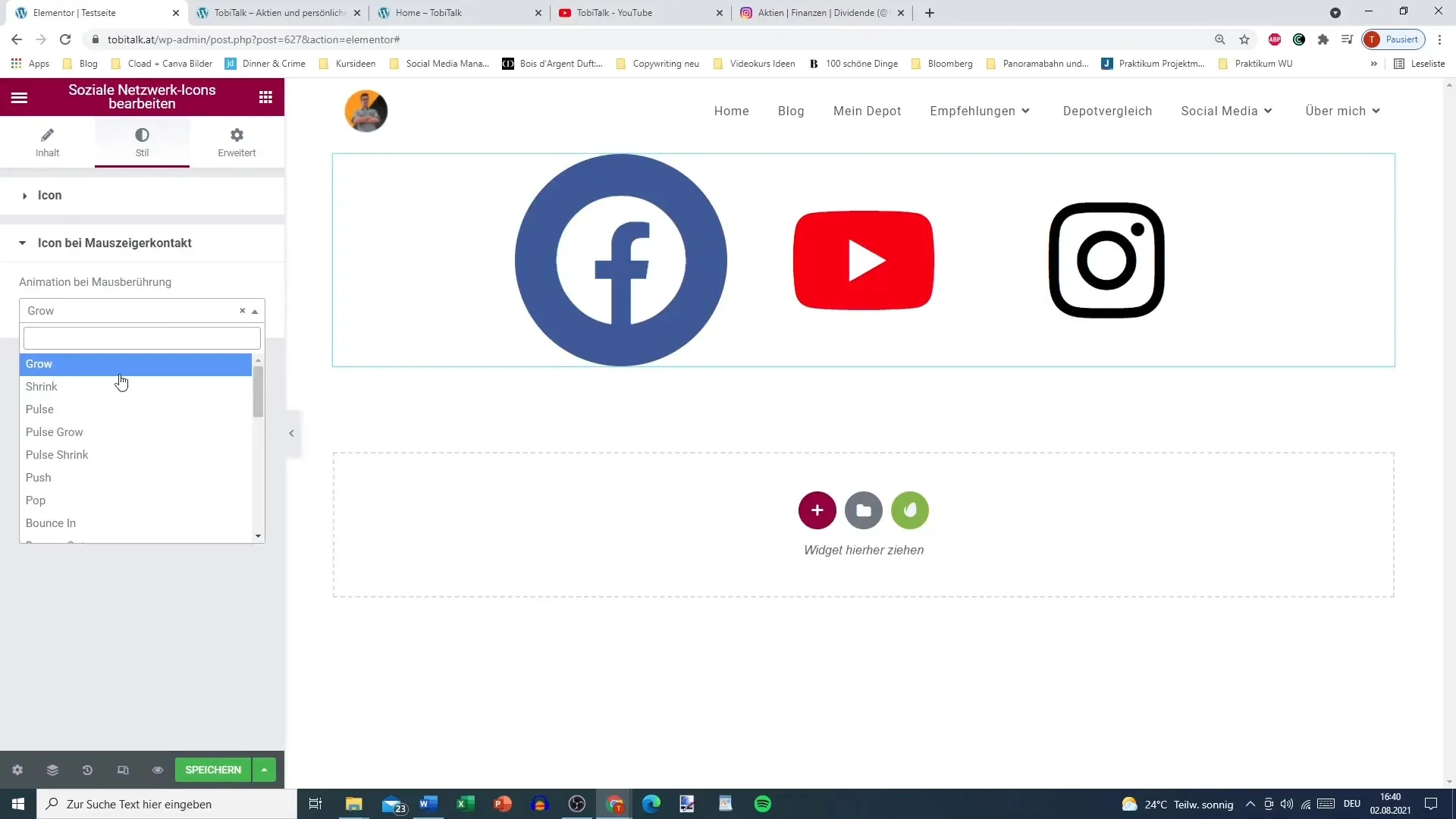
Шаг 9: Добавьте параметры взаимодействия
Хотите придать иконкам дополнительный интерактивный штрих? Добавьте визуальные эффекты к опциям контакта с указателем мыши, такие как "Рост" или "Пульс". Благодаря этим эффектам иконки будут выделяться при касании.

Шаг 10: Расположите иконки в подходящем месте
Наконец, подумайте, где лучше всего разместить иконки на вашем сайте. Многие пользователи предпочитают размещать их в верхнем или нижнем колонтитуле. Вы также можете расположить их в вертикальной или горизонтальной компоновке.
Резюме - Как интегрировать иконки социальных сетей на ваш WordPress-сайт с помощью Elementor
Добавление и настройка иконок социальных сетей в Elementor - это простой процесс, который поможет вам модернизировать ваш сайт и повысить вовлеченность пользователей. Вы можете выбрать пользовательские цвета, ссылки в новых окнах и различные стили, чтобы адаптировать иконки к вашим предпочтениям в дизайне.
Часто задаваемые вопросы
Как добавить иконки социальных сетей в Elementor? Перетащите виджет иконок социальных сетей в редактор Elementor и добавьте нужные ссылки.
Могу ли я настроить иконки? Да, вы можете настроить цвета, размеры и стили иконок по своему вкусу.
Почему ссылки должны открываться в новых окнах?Открытие в новых окнах гарантирует, что пользователи останутся на вашем сайте, пока посещают социальные сети.
Как добавить разные социальные сети?Нажмите на символ "+" в виджете и добавьте новые социальные сети из списка.
Как задать эффекты для иконок? В опции "Стиль" вы можете выбрать эффекты взаимодействия, такие как "Рост" или "Пульс", чтобы сделать иконки более живыми.


