När du designar webbplatser med Elementor är rätt hantering av avstånd avgörande för utseendet på din sida. Avståndet fungerar som ett osynligt element som ökar det visuella komforten och strukturerar innehållet tydligt. I denna guide får du veta hur du använder avstånd i Elementor för att ge dina sidor den perfekta layouten.
Viktigaste insikter
- Avstånd hjälper till att strukturera innehållet och skapa en tydlig separering mellan olika element.
- Inställningen av avståndsvärden görs enkelt med en reglagestyrning.
- Du kan justera både övre och nedre avstånd för att skapa mer utrymme.
Steg-för-steg-guide
För att lägga till ett avstånd i Elementor, följ dessa steg:
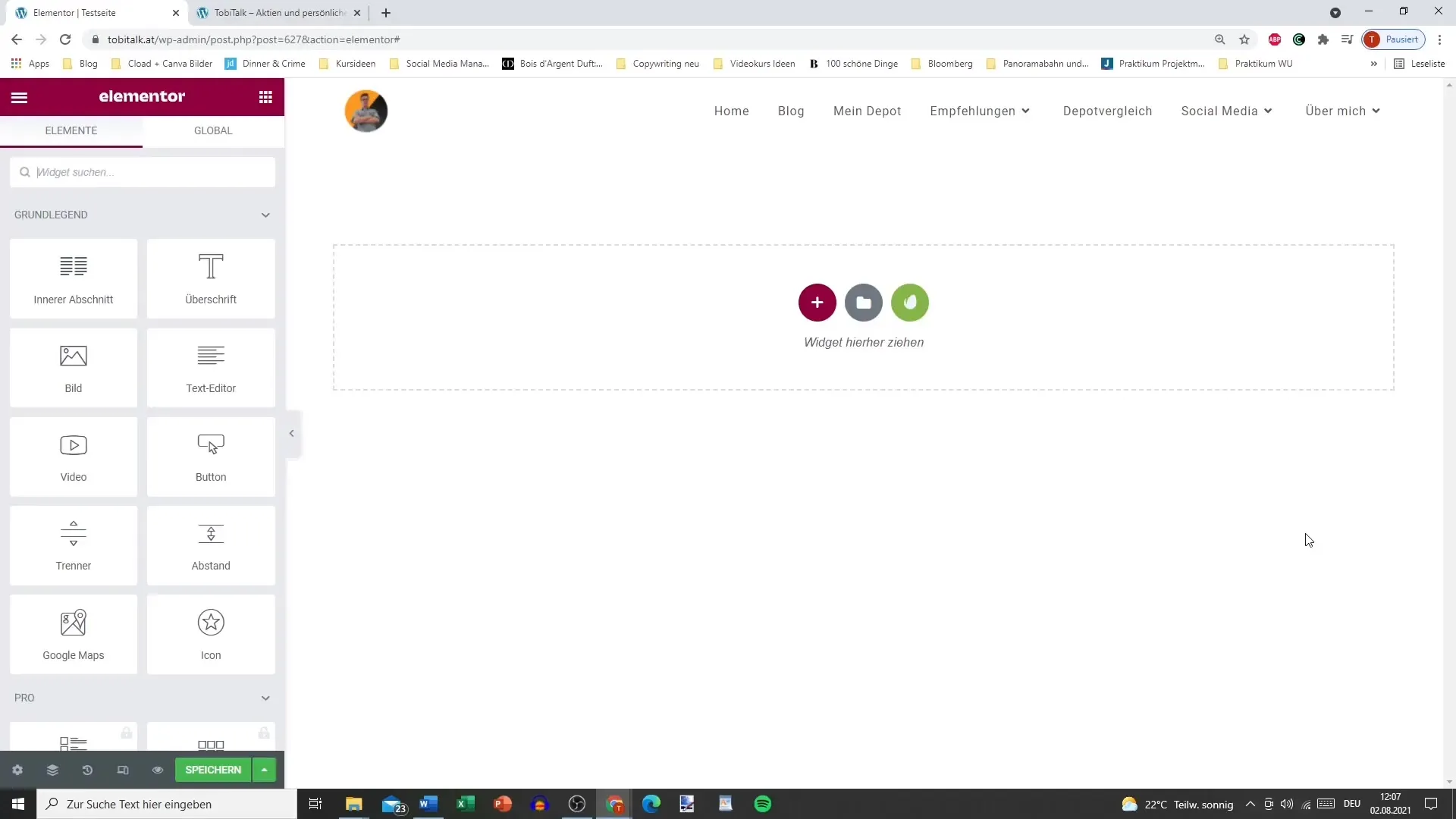
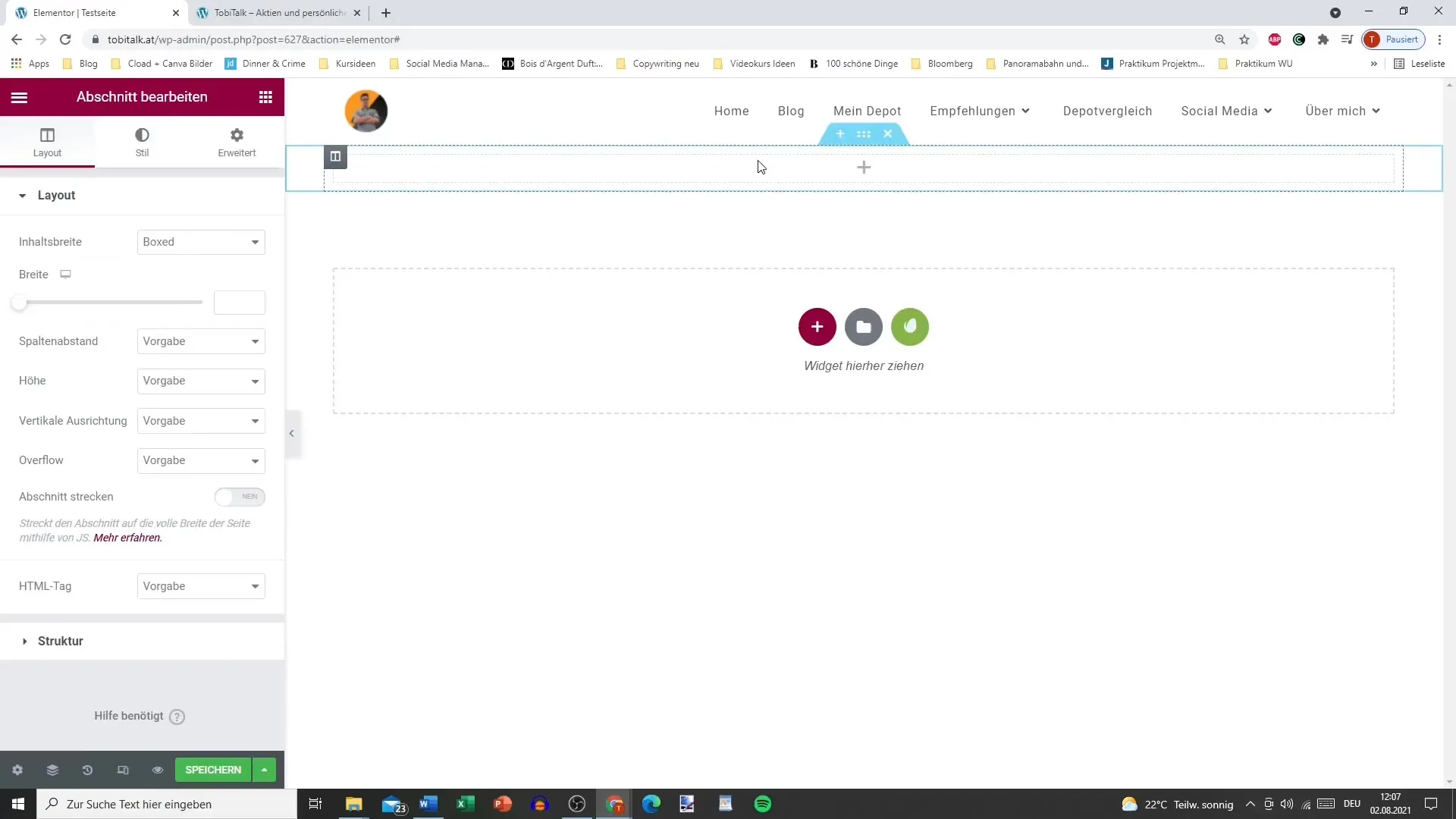
Först måste du välja det aktuella elementet där du vill lägga till ett avstånd. Öppna din Elementor-redigerare och leta efter elementet du vill lägga till avstånd till. Det kan vara en sektion, en rubrik eller en textblock.

Klicka på „+“-symbolen för att lägga till ett nytt element. För detta specifika element lägger vi till ett avstånd. Observera att du i första hand inte kommer att se något synligt, eftersom det handlar om ett avstånd utan synlig linje.

Avståndet fungerar precis som den separator vi har tittat på tidigare. Du har möjlighet att anpassa avståndet utan att det ser visuellt distraherande ut. Bakgrunden förblir som du har definierat den.

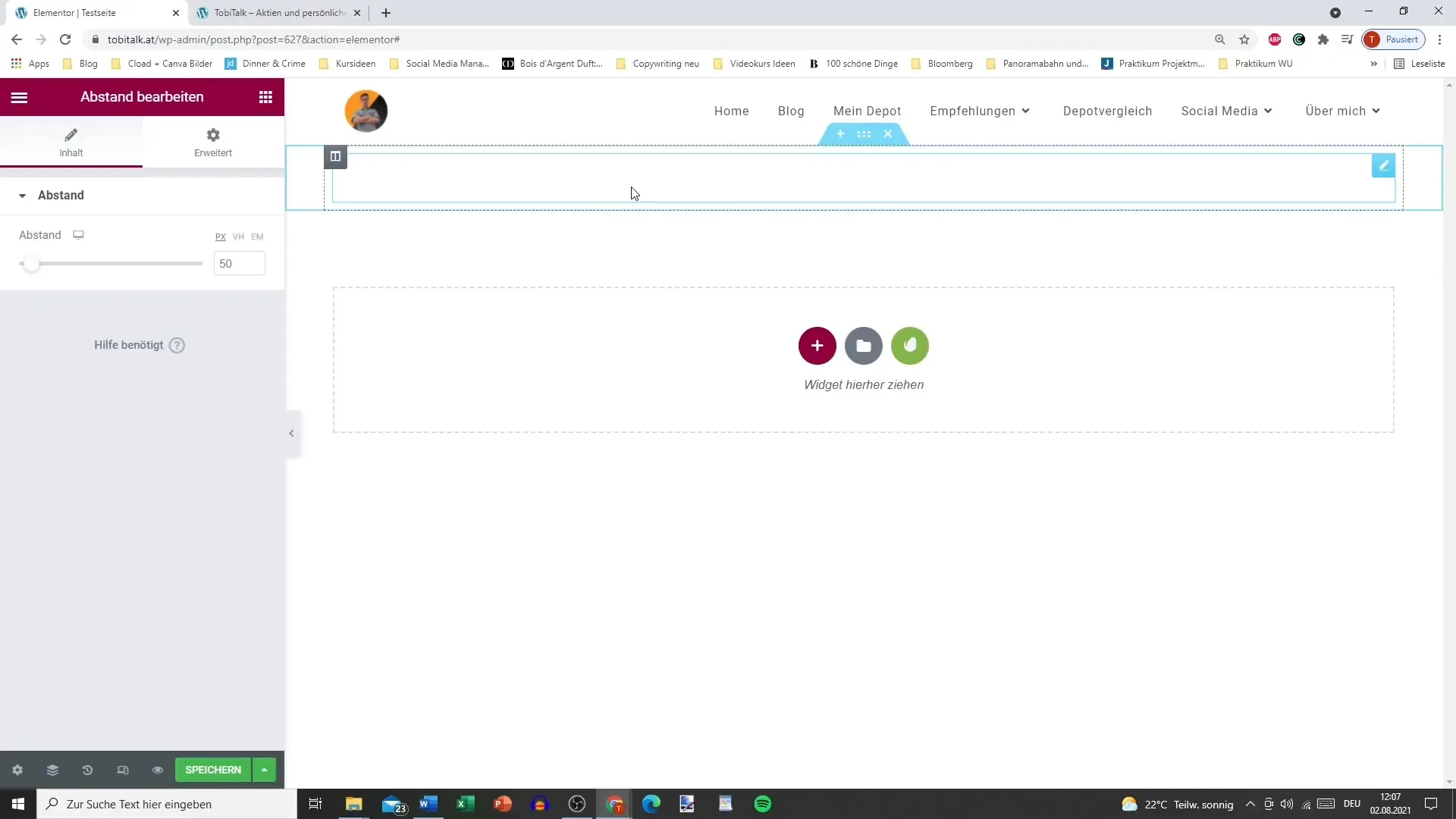
Du behöver inte ställa in något mer än storleken på avståndet, alltså pixelvärdet. Till exempel kan du ställa in ett maximum av 600 pixlar, vilket motsvarar ett stort utrymme.
Det är också möjligt att ange ett minimalt avstånd på 10 pixlar. Denna flexibilitet gör att du kan utforma avstånden efter dina önskemål för att skapa en harmonisk användarupplevelse.
Om du till exempel har skapat en sektion och tycker att det skulle vara fördelaktigt att skapa mer utrymme, kan du enkelt lägga till ett avstånd. Detta ser till att nästa sektion inte gränsar direkt till den föregående.
Dessa justeringar är särskilt viktiga beroende på vilken typ av webbplats du skapar eller vilka krav din klient har. Genom att lägga till avstånd kan du förbättra läsbarheten och den övergripande layouten på din sida.

Slutligen, när du har flera sektioner, kommer du att se skillnaden så snart du lägger till avstånd mellan dessa sektioner. På så sätt blir innehållet strukturerat och överskådligt, vilket avsevärt förbättrar användarupplevelsen.
Sammanfattning – Använd avstånd i Elementor på rätt sätt
I denna guide har du lärt dig hur viktigt avstånd är i Elementor och hur du effektivt kan använda dem för att göra din webbplats tilltalande och överskådlig. Rätt avstånd bidrar avsevärt till strukturen och intrycket av ditt innehåll.
Vanliga frågor
Hur lägger jag till ett avstånd i Elementor?Klicka på plussymbolen och välj avståndselementet för att lägga till det.
Kan jag ställa in avståndet individuellt?Ja, du kan anpassa både övre och nedre avstånd individuellt.
Vad är det maximala avståndet som jag kan ställa in?Det maximala avståndet kan ställas in på upp till 600 pixlar.
Vad händer om jag sätter avståndet till noll?Om du sätter avståndet till noll finns det inget utrymme mellan sektionerna.
Finns det minimala avstånd?Ja, det minimi avståndet kan ställas in på 10 pixlar.


