Vill du effektivt integrera Testimonials på din WordPress-sida och samtidigt utnyttja användargränssnittet från Elementor optimalt? I den här guiden lär du dig hur du kan skapa tilltalande omdömen med rekommendationselementet från Elementor. Testimonial-element är inte bara ett utmärkt sätt att bygga förtroende hos dina besökare, utan de kan också hjälpa till att presentera ditt innehåll på ett visuellt tilltalande sätt.
Viktigaste insikter
- Användningen av rekommendationselementet i Elementor är enkel och användarvänlig.
- Personaliseringmöjligheter som textformatering, bildjustering och ramalternativ hjälper till att anpassa Testimonials efter din stil.
- Integrering av stjärnbetyg kan ytterligare framhäva flera positiva återkopplingar.
Steg-för-steg-guide
Steg 1: Välj rekommendationselement
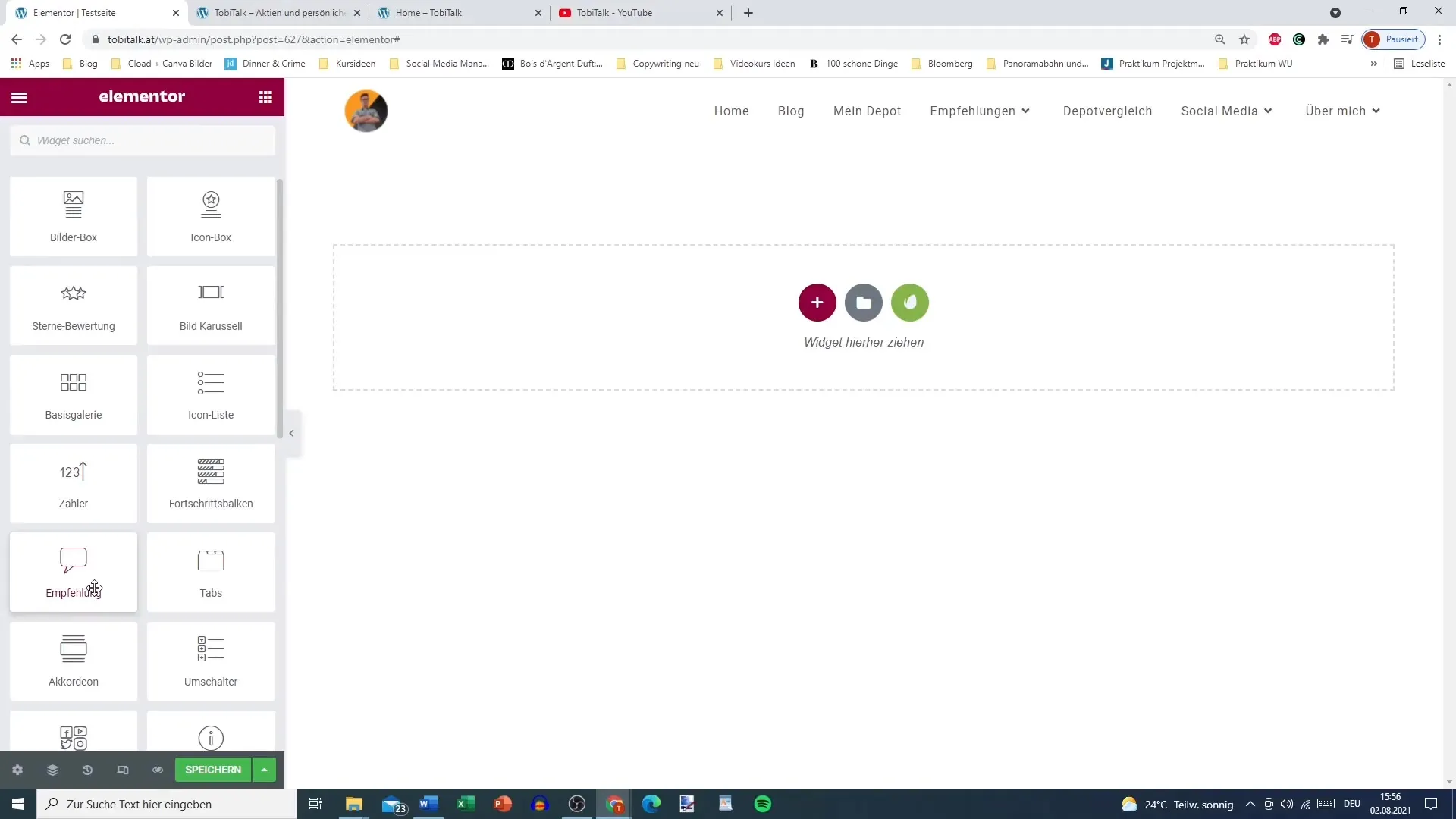
I början måste du placera rekommendationselementet från Elementor i din layout. Det är uppbyggt på ett liknande sätt som bildrutan eller bilderboxen och ger dig möjlighet att integrera både text och bilder.

Steg 2: Lägg till text för testimoialen
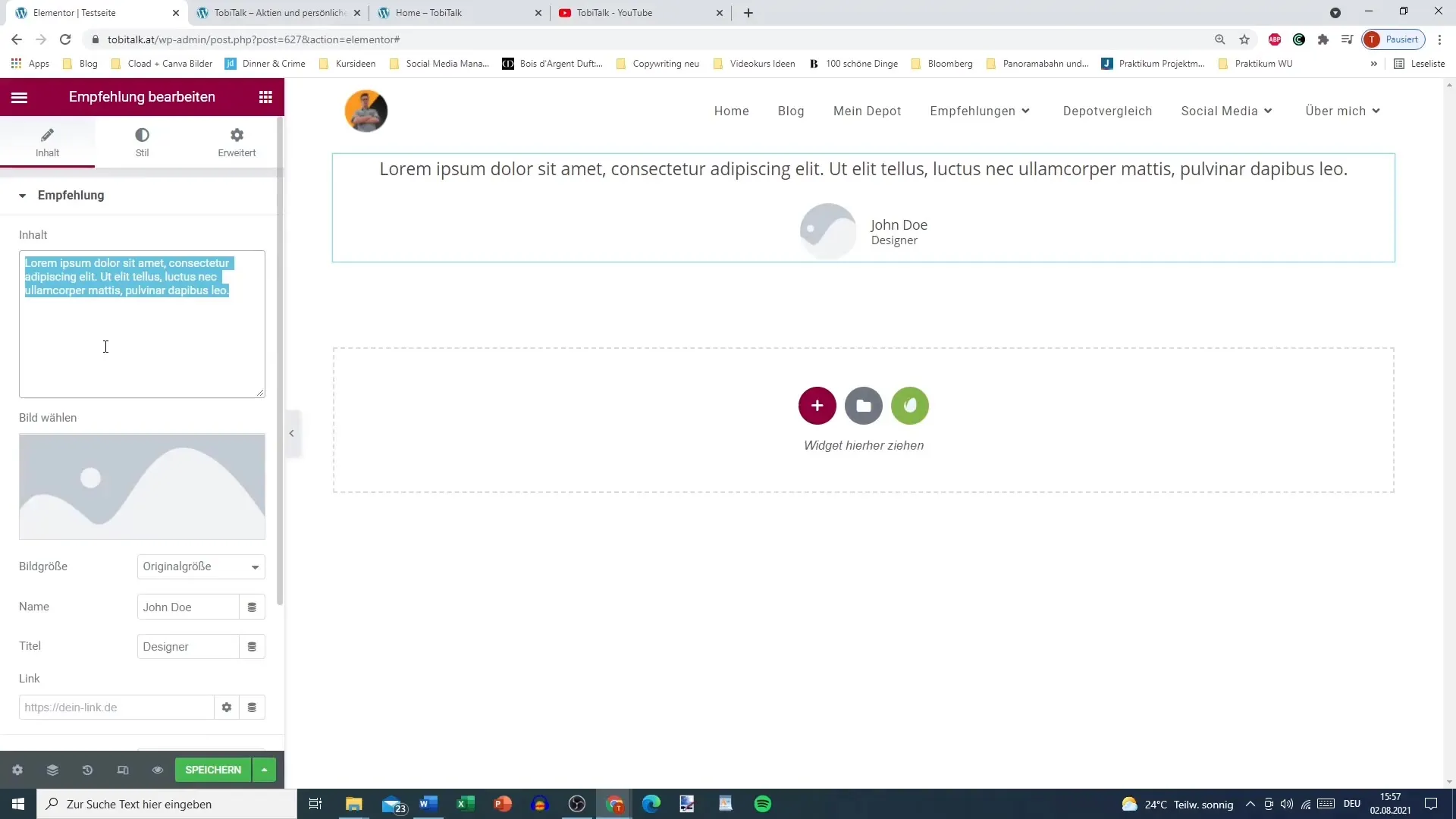
Kopiera texten för det testimonial som du vill presentera. Du kan till exempel använda en positiv recension eller en personlig rekommendation. Se till att texten uttrycker entusiasm för produkten eller tjänsten.

Steg 3: Ladda upp bild
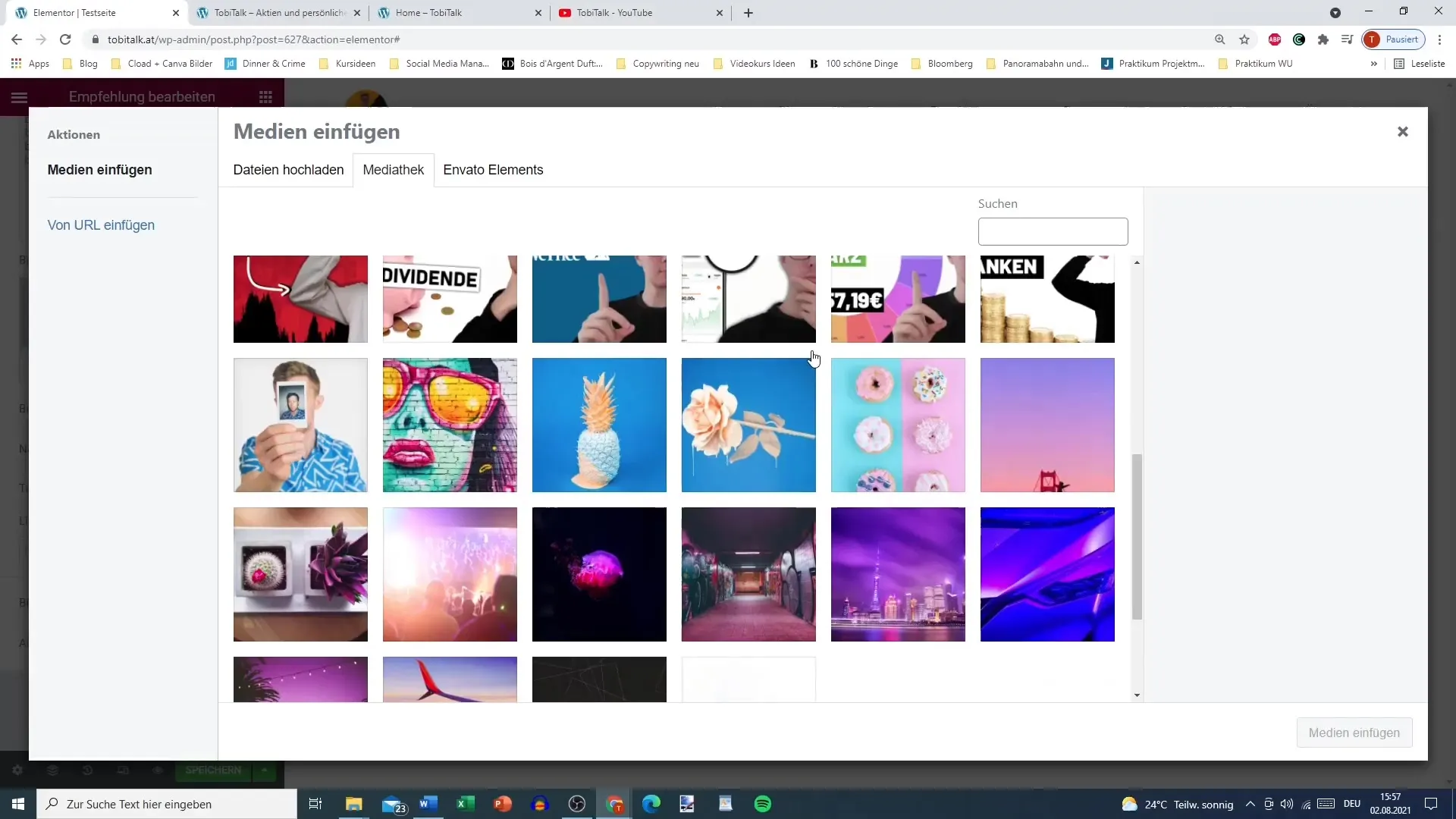
Efter att du har skrivit in texten, välj en bild som passar perfekt för ditt testimonial. Detta kan vara produktfotot eller en bild på skaparen av testimonialen, till exempel på dig själv.

Steg 4: Lägg till namn och titel
Nu är det dags att infoga namnet på den person som skrivit testimonialen. Se till att även inkludera en titel för att öka trovärdigheten. Du kan till exempel använda "Designer" eller "Nöjd kund".

Steg 5: Länka till produkt
Om det finns en länk till den recenserade produkten, lägg till denna här. Detta kan skapa en direkt koppling till testimonialen och ge mer interaktivitet.
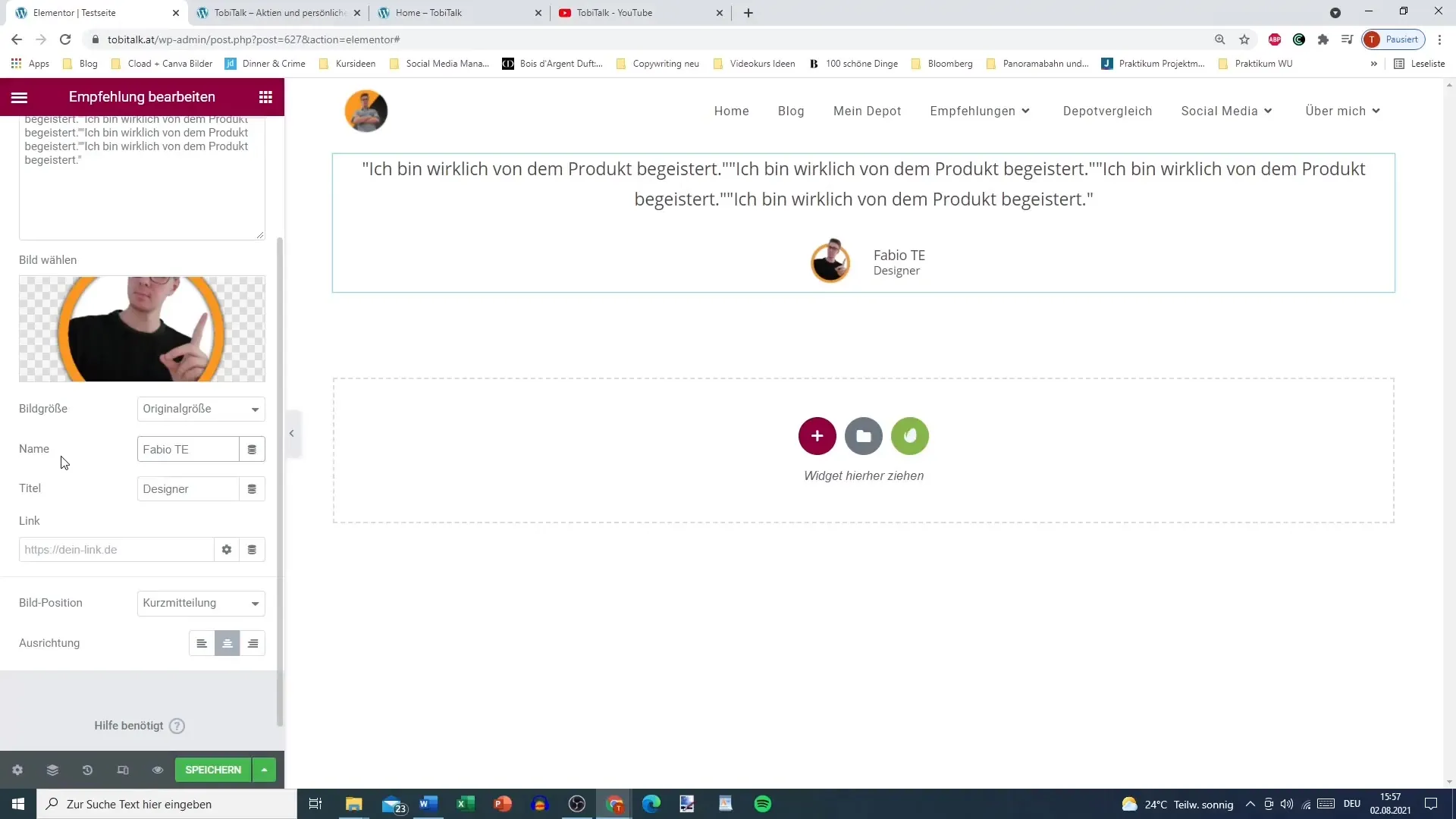
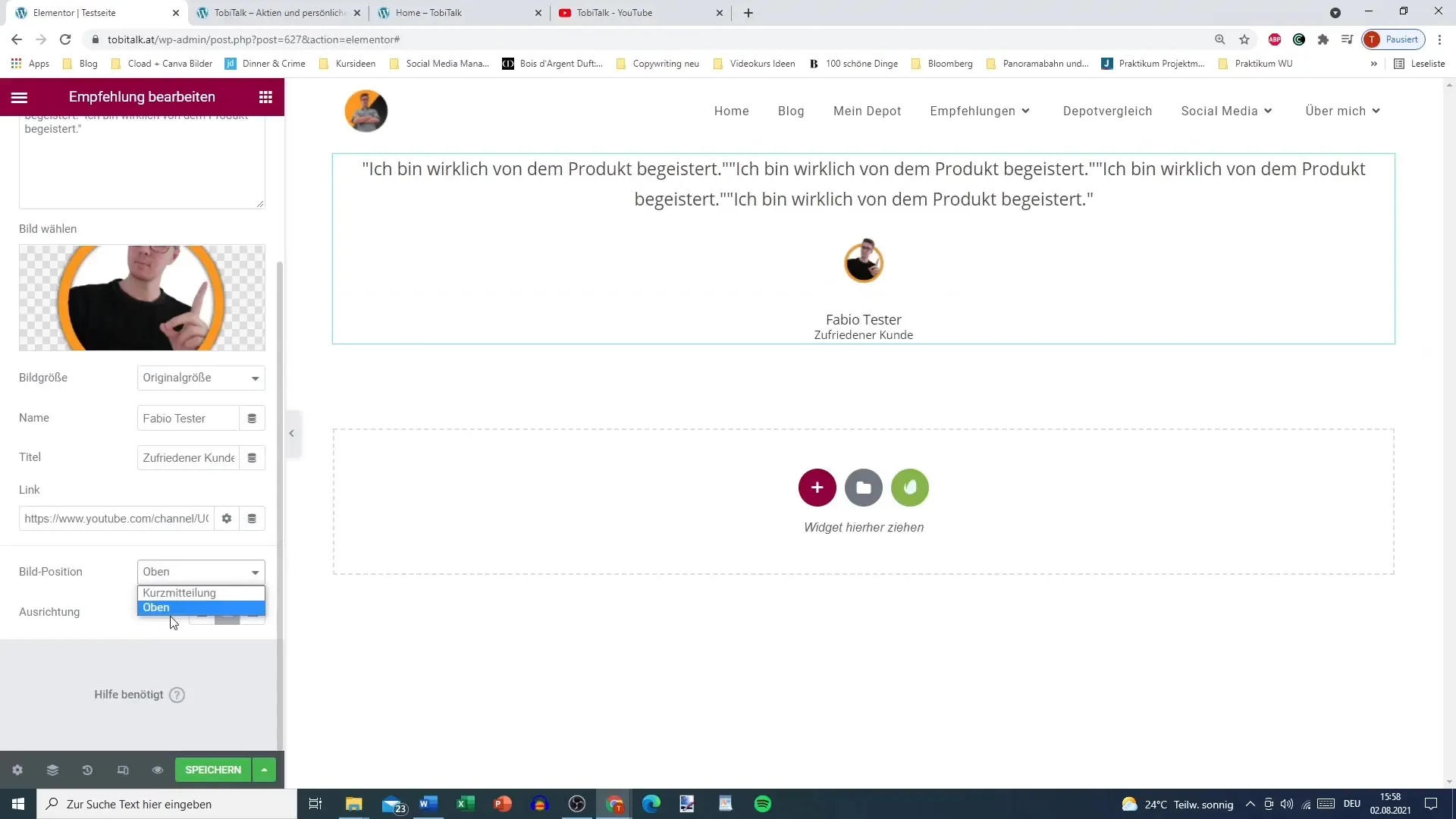
Steg 6: Justera bildposition
Det finns olika sätt att positionera bilden i förhållande till texten. Du kan bestämma om bilden ska placeras högst upp, bredvid eller till och med på något helt annat sätt. Det rekommenderas ofta att placera bilden bredvid namnet, eftersom detta ser mer visuellt tilltalande ut.

Steg 7: Utformning av texten
För att framhäva innehållet kan du göra texten svart eller i andra starka färger. Detta säkerställer att omdömena blir tydligt synliga och tilltalande.

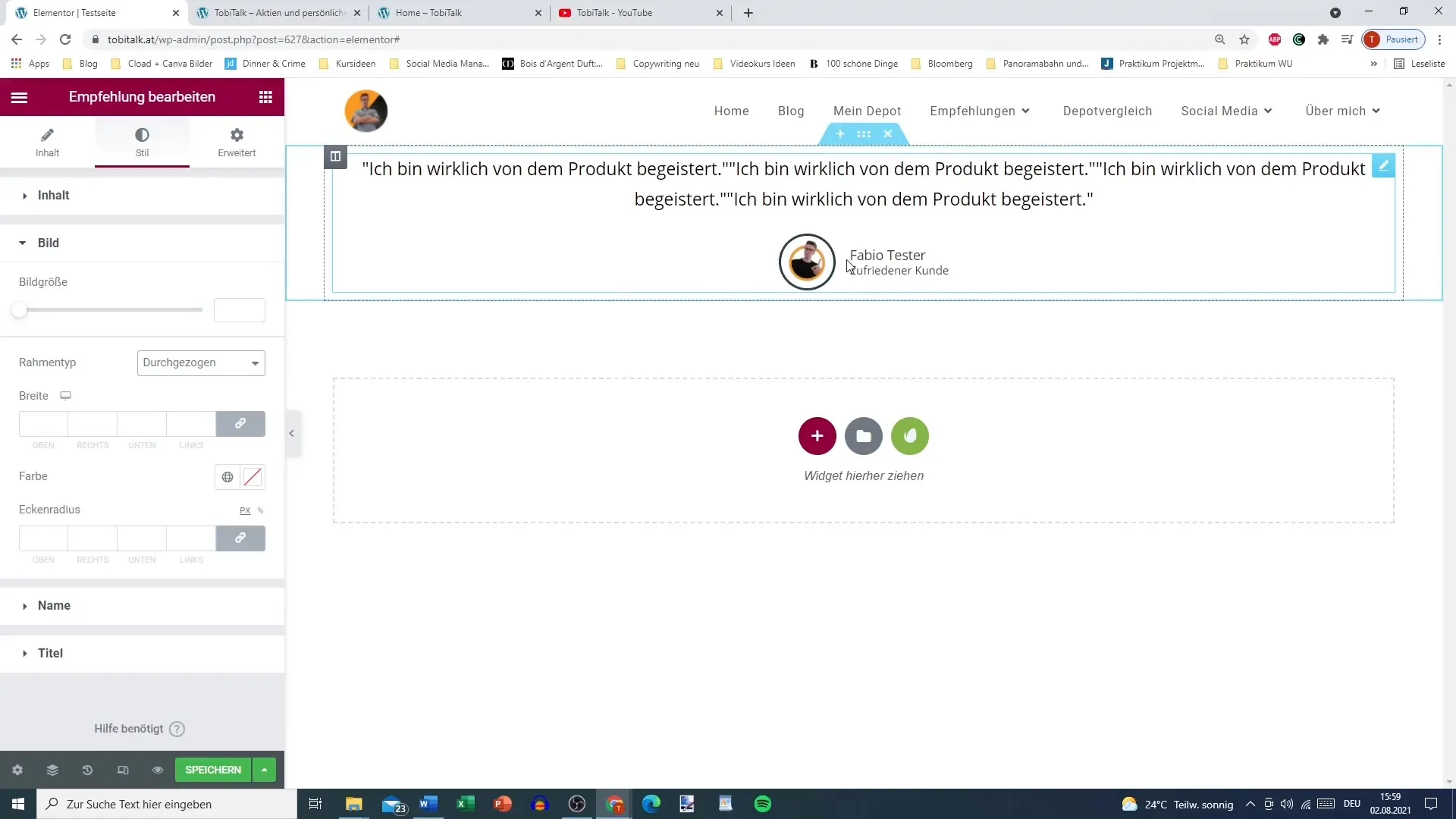
Steg 8: Justera bildstorlek och ram
Du kan justera storleken på bilden samt lägga till ramar och hörnvinklar för att visuellt förhöja testimonialen. Se dock till att bakgrunden på bilden passar bra med den valda ramen för att säkerställa en harmonisk estetik.

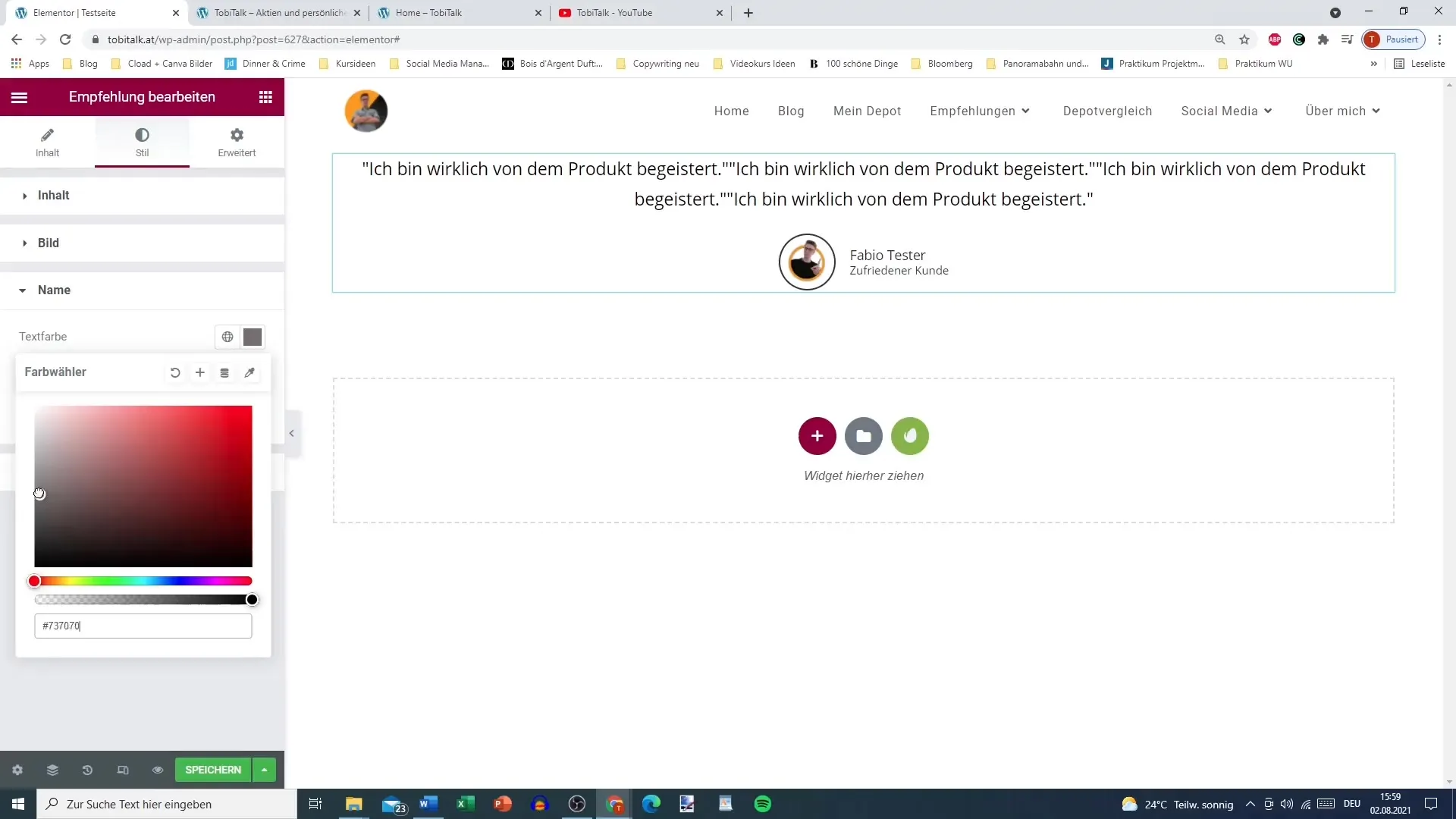
Steg 9: Justera textfärg för namn och titel
Justera textfärgen för namnet och titeln genom att använda mer subtila nyanser. En dämpad färgton säkerställer att fokus förblir på testimonialen själv.

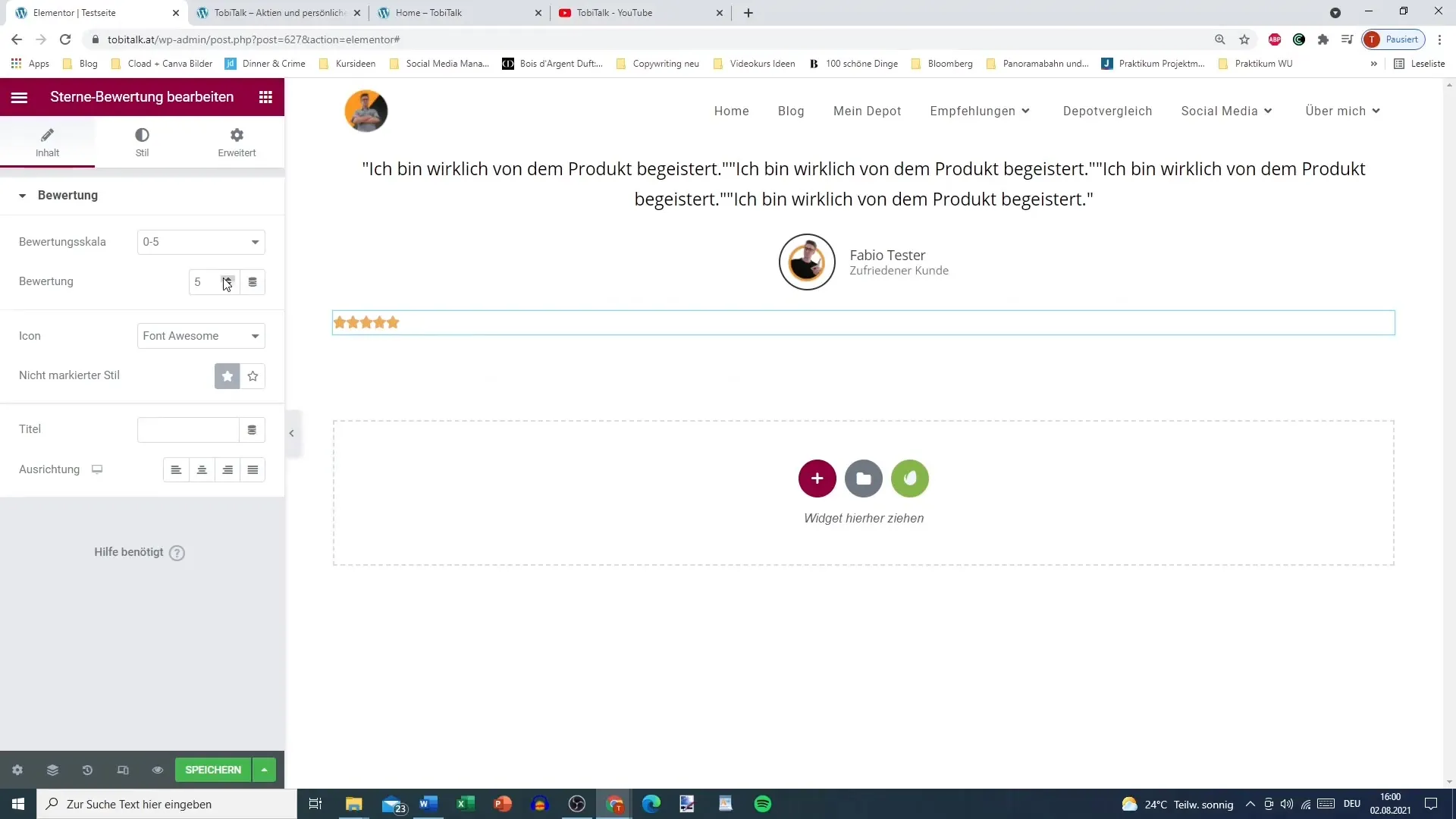
Steg 10: Integrera stjärnbetyg
Om du vill kan du dessutom lägga till ett stjärnbetyg för att ytterligare försköna testimonialen. Ett betyg på 4,8 stjärnor kan till exempel öka förtroendet hos potentiella köpare och intensifiera den positiva uppfattningen om produkten.

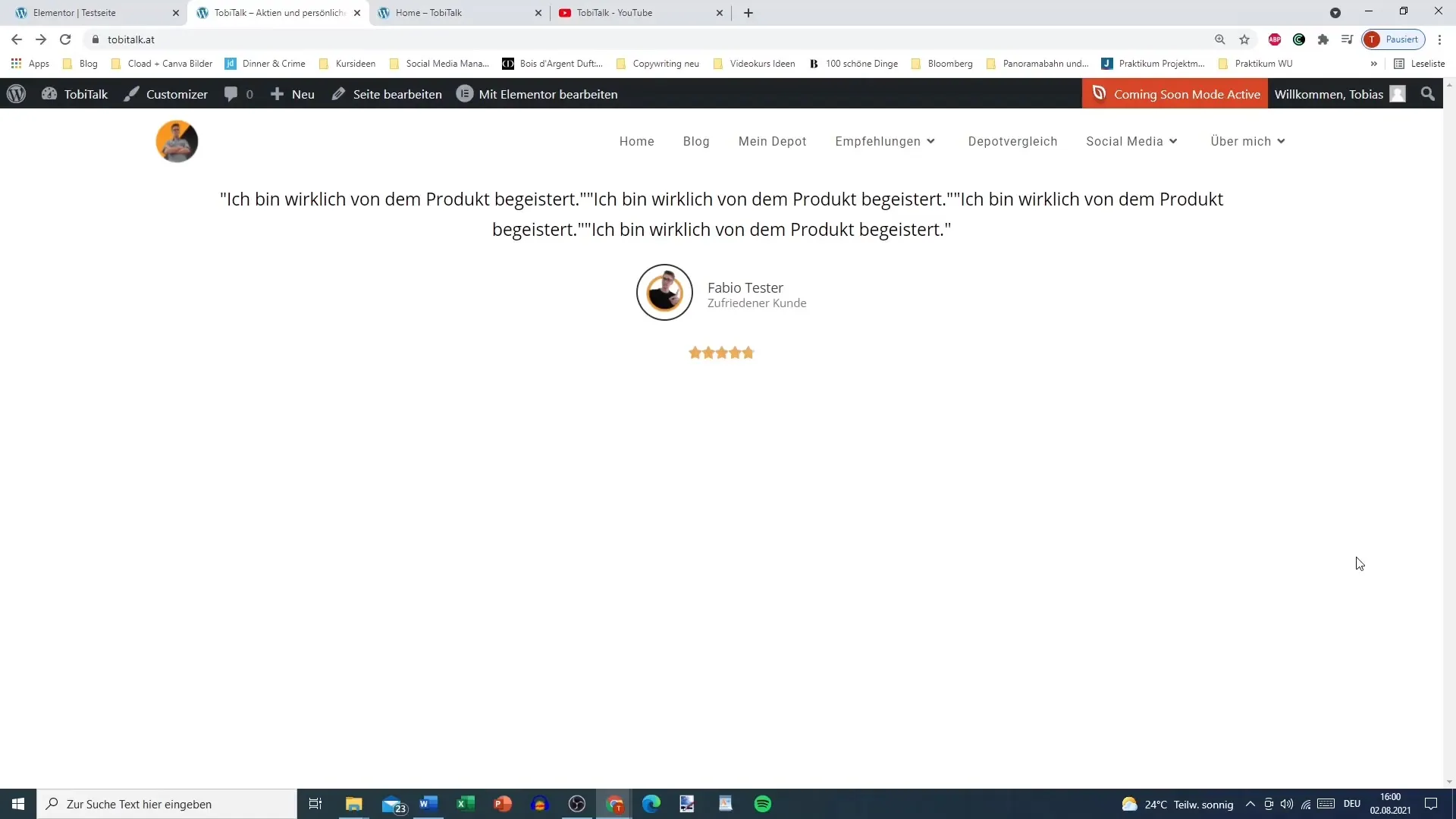
Steg 11: Presentera testimonialen
När du har lagt till alla element kan du betrakta ditt testimonial och göra eventuella justeringar. Se till att hela designen ser tilltalande ut och passar din webbplats identitet.

Sammanfattning – Elementor för WordPress: Enkelt genomföra rekommendationer
Med dessa steg kan du snabbt och enkelt lägga till Testimonials i Elementor. Att anpassa text, bild och stjärnbetyg säkerställer att rekommendationerna inte bara är informativa utan också visuellt tilltalande för dina besökare.
Vanliga frågor
Vad är rekommendationselementet i Elementor?Rekommendationselementet gör det möjligt för dig att enkelt visa omdömen eller rekommendationer på din webbplats.
Hur anpassar jag designen av testimonialen?Du kan anpassa textfärgen, bildstorleken och ramarna för att skapa ett unikt testimonial.
Kan jag lägga till stjärnbetyg?Ja, du kan integrera stjärnbetyg för att öka trovärdigheten av ditt testimonial.


