Flikar är ett effektivt sätt att presentera information på din WordPress-webbplats på ett överskådligt sätt. De möjliggör att stora mängder innehåll visas i ett kompakt format utan att sidan känns överbelastad. I denna handledning visar jag dig steg för steg hur du kan använda flikar i Elementor för att göra ditt innehåll tilltalande och användarvänligt.
Viktigaste insikter
- Flikar är en användbar funktion i Elementor för att organisera presentationen av information.
- Du kan infoga olika innehåll i flikarna, inklusive text, bilder och länkar.
- Anpassningen av design-element som färger och typsnitt är avgörande för att personifiera flikarnas utseende.
Steg-för-steg-guide
För att skapa och redigera flikar i Elementor, följ stegen nedan.
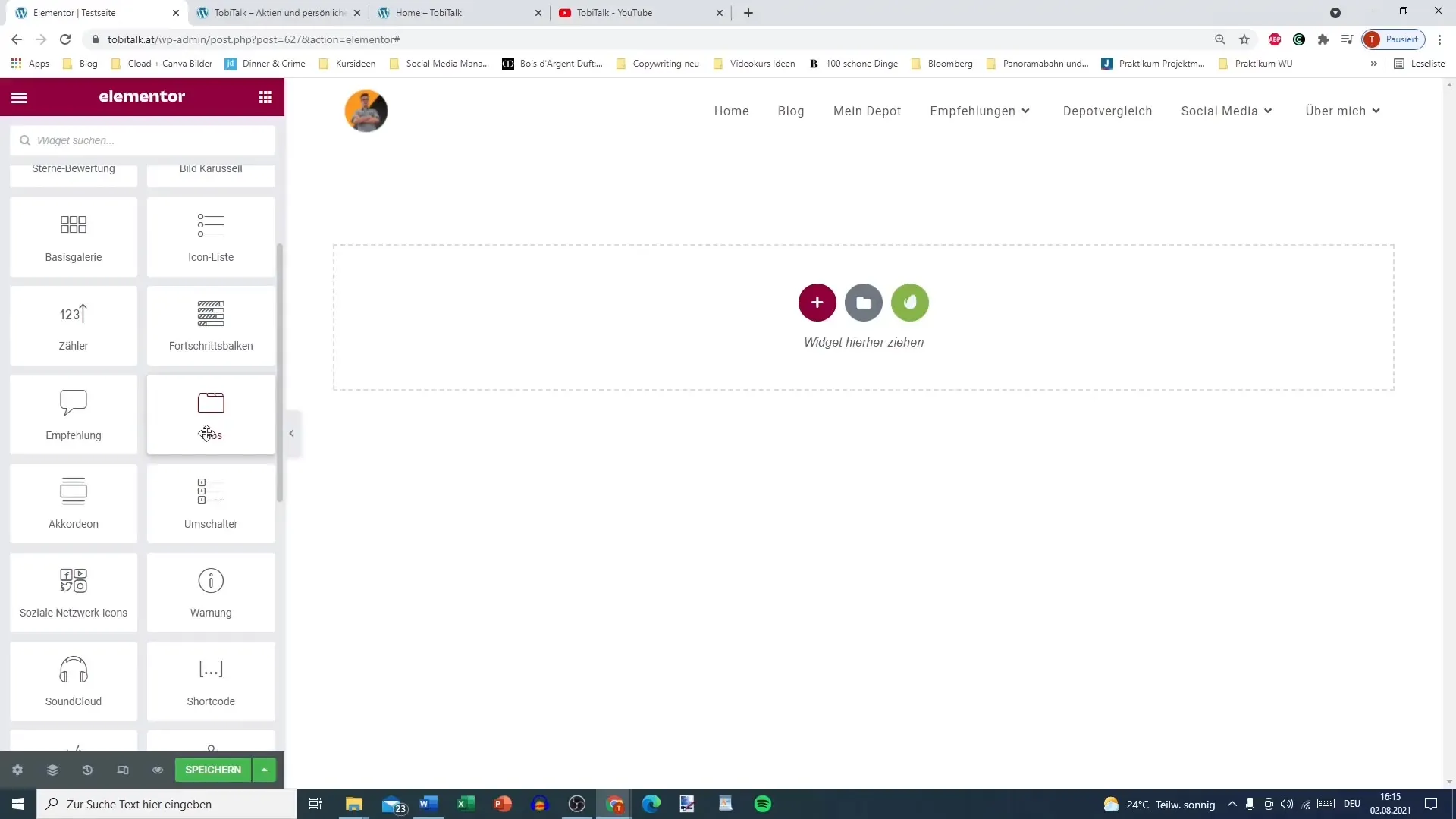
Steg 1: Välj flik-widget
Först måste du hitta flik-widgeten i Elementor. Den finns i avsnittet "Allmänt" i ditt Elementor-bibliotek. Sök efter "Flikar"-widgeten och dra den till önskat område på din sida.

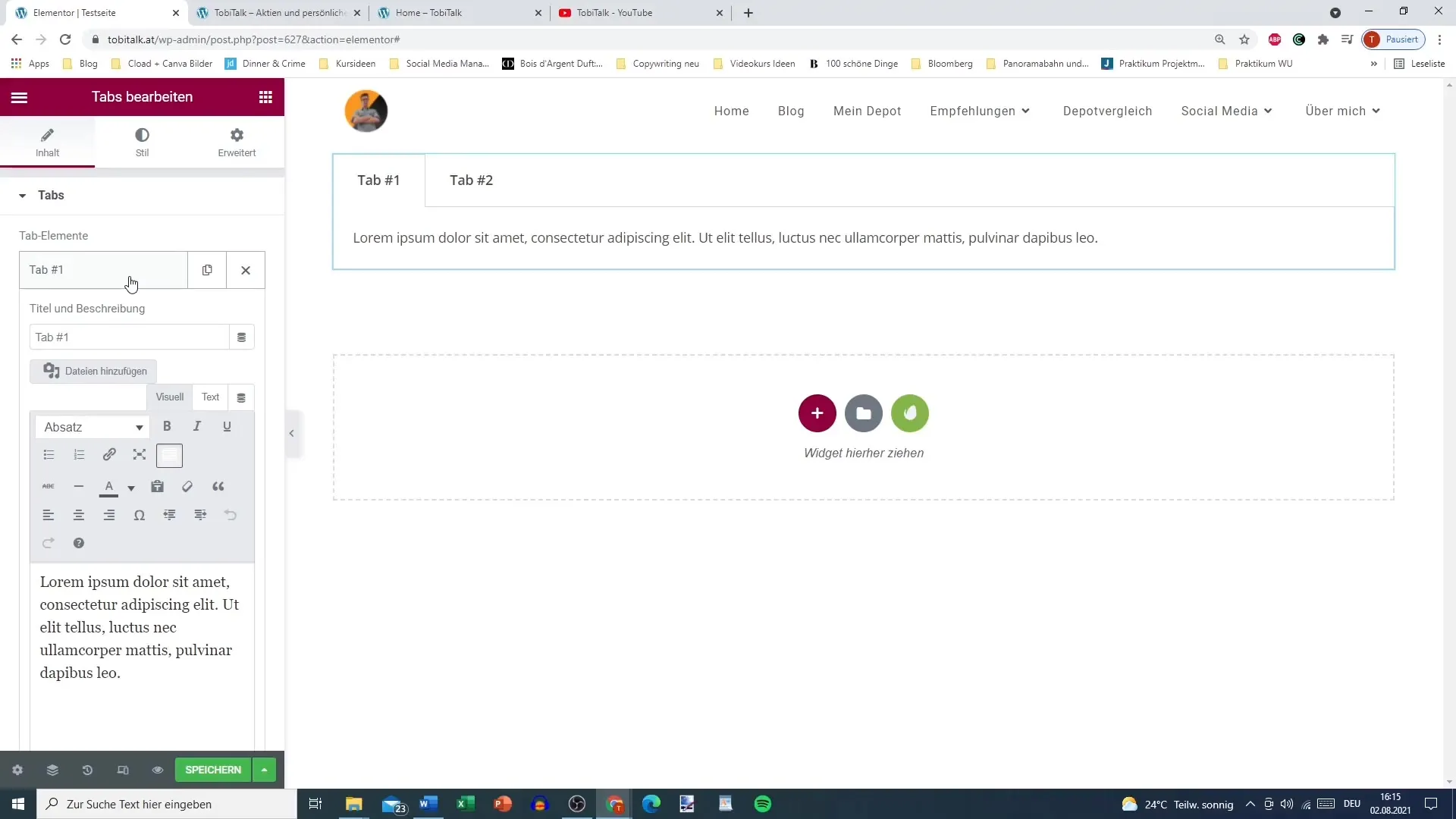
Steg 2: Namnge flikarna
Nästa kan du börja namnge dina flikar. Klicka på den första fliken och ge den ett namn, till exempel "Flik 1". Lägg sedan till en annan flik med ett namn som "Flik 2". Här kan du bli kreativ och ge flikarna meningsfulla titlar som passar ditt innehåll.

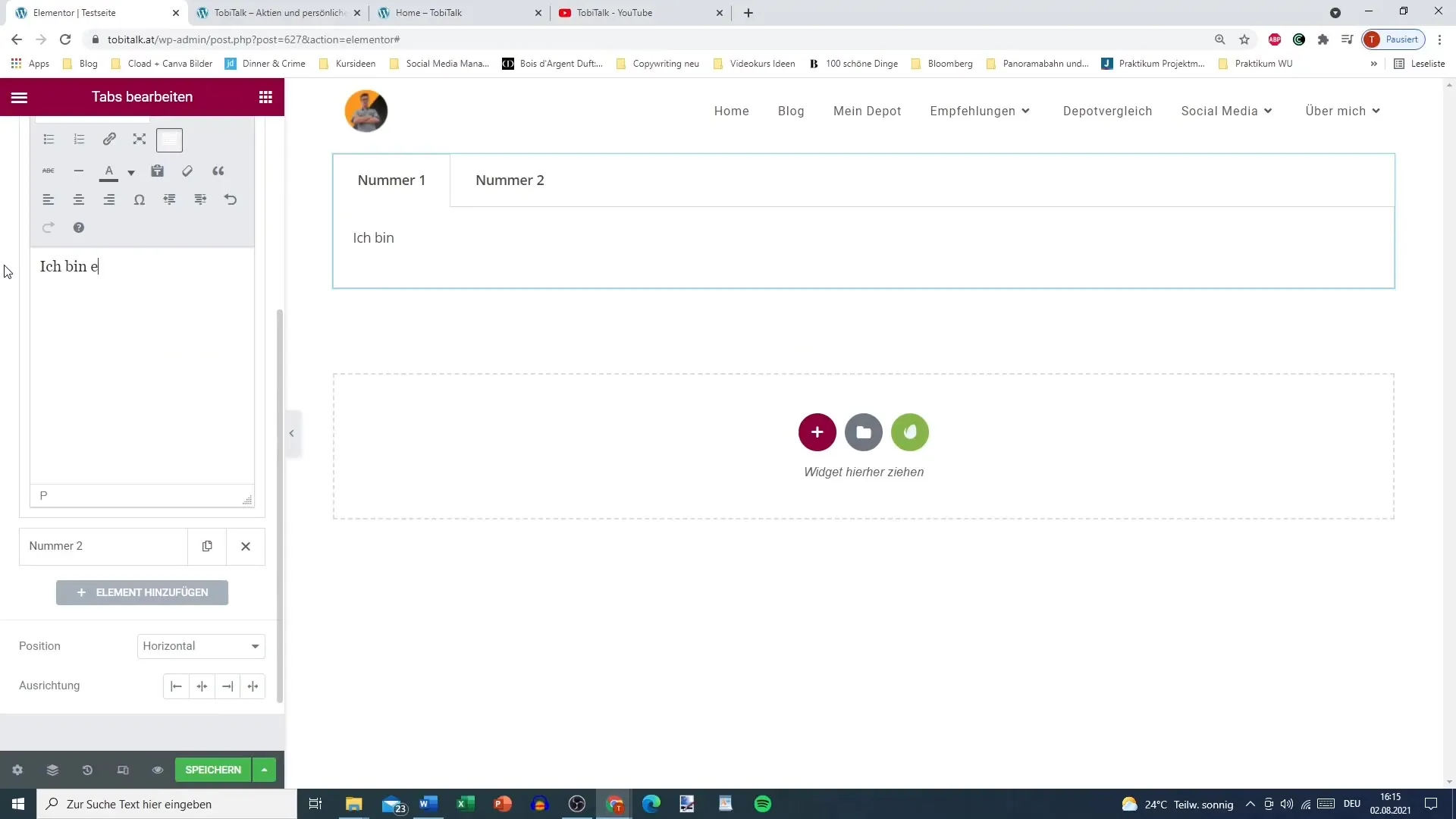
Steg 3: Redigera innehållet
När flikarna har namngivits, är det dags att infoga innehåll. Klicka på den första fliken för att öppna redigeraren för innehållet. Här kan du ange text. Se till att formatera texten så att den är tydlig och informativ för läsaren. Dessutom kan du även infoga bilder i fliken genom att använda bildverktyget.

Steg 4: Lägg till mer innehåll
Om du vill utföra fler åtgärder, kan du också infoga länkar. Gå tillbaka till fliken och leta efter alternativet för att lägga till länkar. Du kan sätta en länk till en extern webbplats eller till specifikt innehåll på din egen sida.
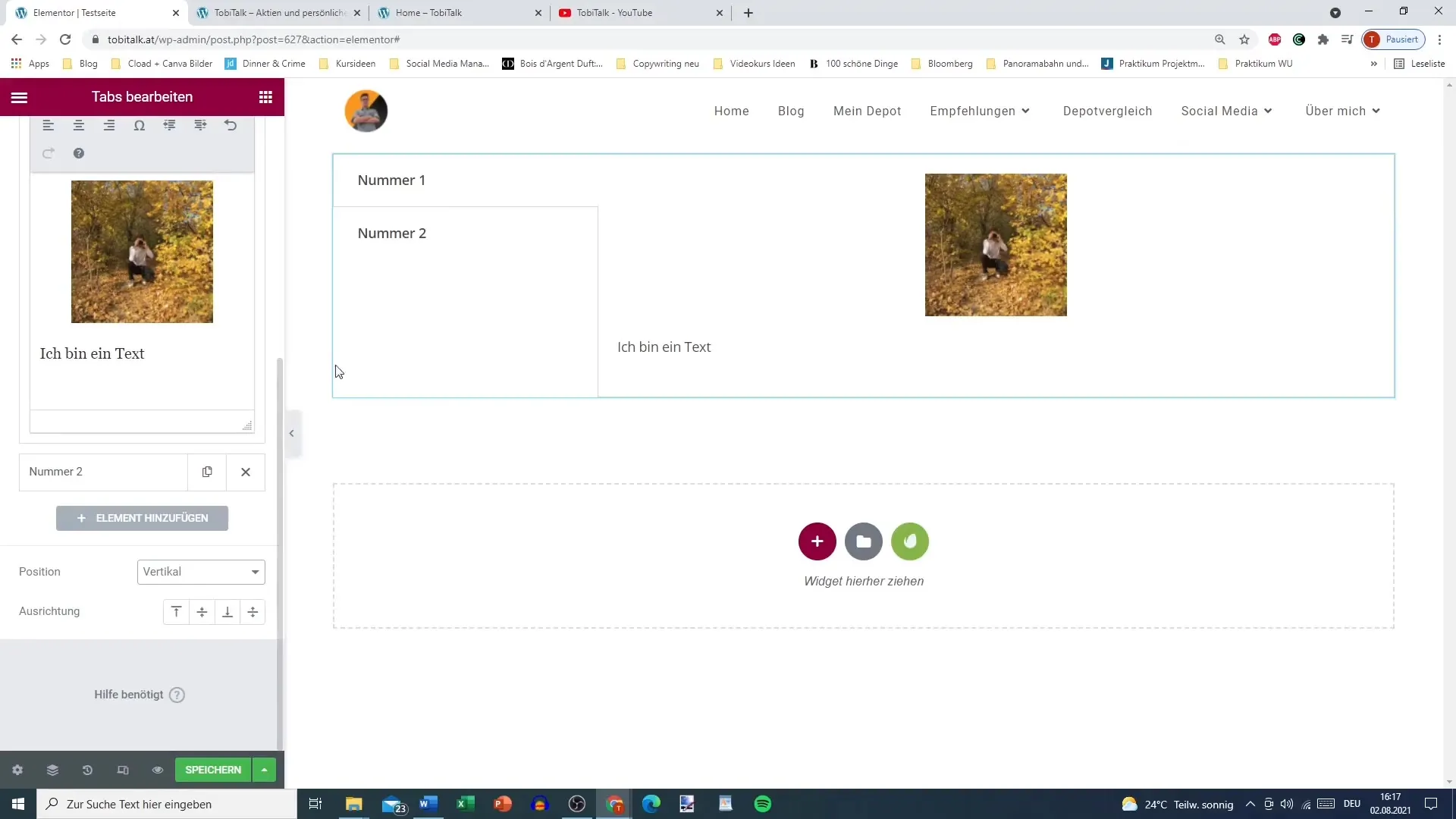
Steg 5: Anpassa designen
Nästa steg är att anpassa designen av dina flikar. Gå till flikarnas inställningar och välj om flikarna ska vara horisontellt eller vertikalt placerade. Jag rekommenderar att du väljer vertikal placering, eftersom den oftast är mer överskådlig.

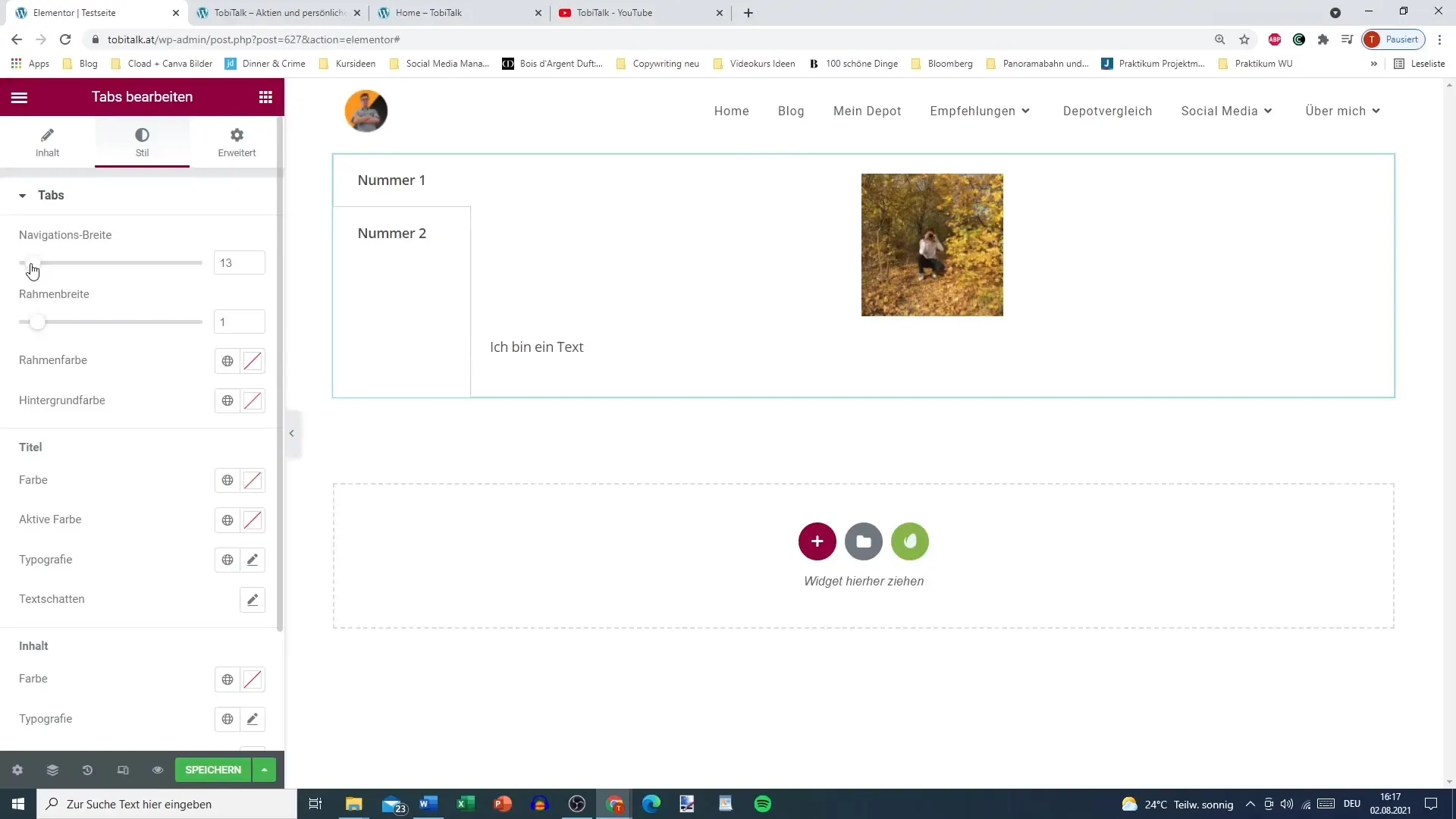
Steg 6: Ställ in bredd och stilar
Du kan också justera bredden på flikfältet för att se till att det passar bra med ditt innehåll. Det är viktigt att också ställa in ramens bredd, eftersom detta påverkar helhetsintrycket av flikarna. Här kan du välja mellan olika storlekar, där en smal ram ofta ser mer elegant ut.

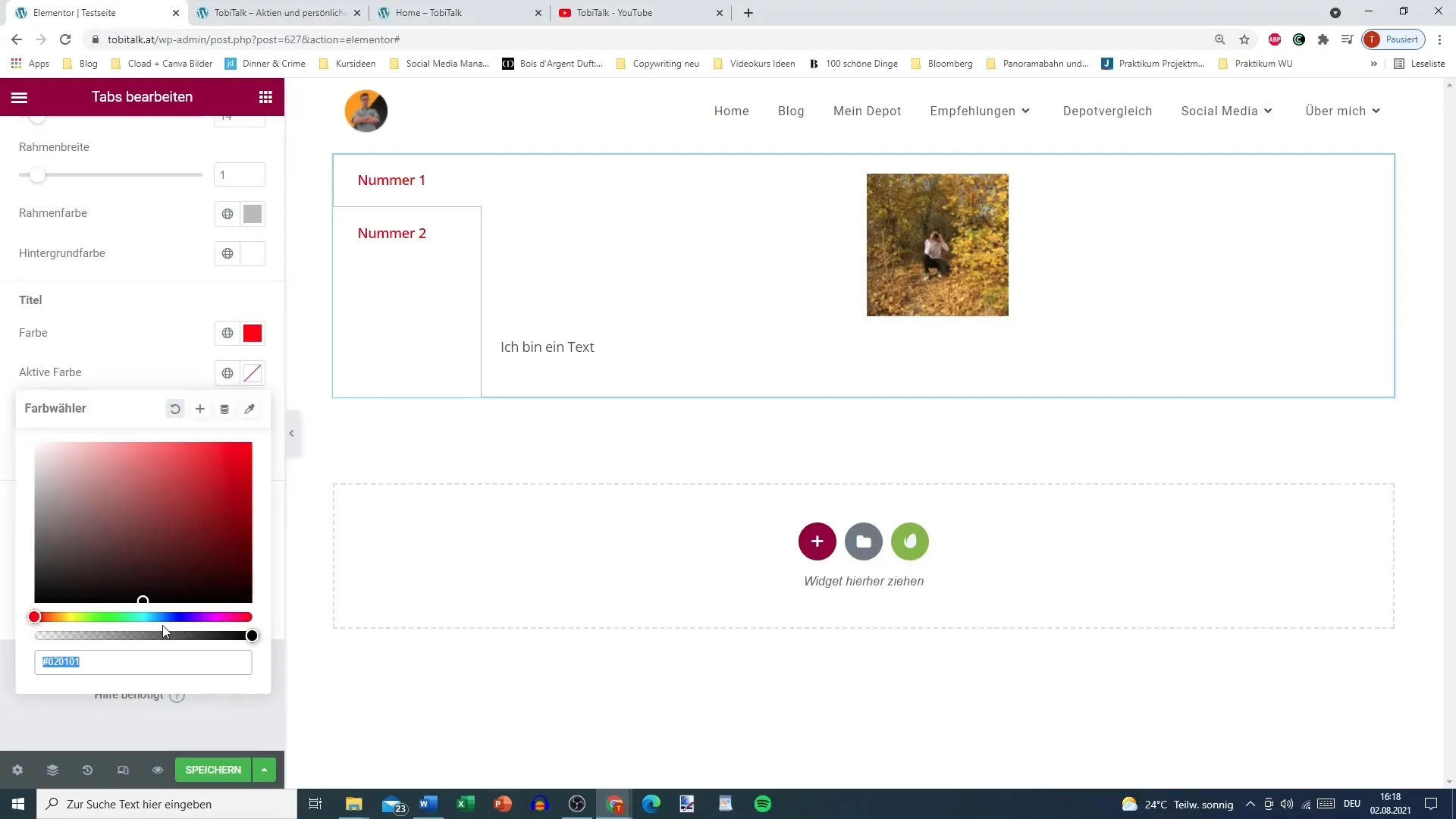
Steg 7: Anpassa färger
För att göra dina flikar tilltalande är färger av stor betydelse. Välj en bakgrundsfärg för de aktiva och inaktiva flikarna som passar din webbdesign. Till exempel kan du välja en blå färg för den aktiva fliken och en mörkare färg för de inaktiva.

Steg 8: Lägg till textformat
Det sista steget i din process är textformatet. Du kan ändra textfärgen, justera typsnitt och till och med lägga till textskuggor för att förbättra läsbarheten. Tänk på hur du bäst kan optimera texten i relation till den övergripande utformningen av din sida för att uppnå en konsekvent presentation.
Sammanfattning – Använd flikar i Elementor för WordPress framgångsrikt
Att använda flikar i Elementor ger dig en spännande möjlighet att presentera innehåll på din WordPress-webbplats på ett tilltalande och organiserat sätt. Du får kontroll över designen och användarupplevelsen, vilket leder till en bättre webbplats.
Vanliga frågor
Hur lägger jag till flikar i Elementor?Du kan välja flik-widgeten från Elementor-biblioteket och dra den till önskad plats på din sida.
Kan jag infoga bilder i flikar?Ja, du kan infoga bilder och många andra innehåll som text eller länkar i flikarna.
Hur anpassar jag färgerna på flikarna?Du kan anpassa färgerna för aktiva och inaktiva flikar i designalternativen för flik-widgeten.
Stöder Elementor också vertikala flikar?Ja, i inställningarna kan du placera flikarna antingen horisontellt eller vertikalt.
Vad kan jag visa i flikarna?Du kan visa texter, bilder, länkar och många andra typer av innehåll i dina flikar.


