Elementor är ett kraftfullt verktyg för utformning av WordPress-webbplatser. Textredigeraren i Elementor möjliggör att du kan presentera innehåll på ett tilltalande och stiligt sätt. I den här guiden kommer du att lära dig de olika funktionerna i textredigeraren och steg för steg förstå hur du kan utforma texter effektivt. Det kommer att vara lätt för dig att göra innehållet på din webbplats inte bara informativt utan också tilltalande.
Viktigaste insikter
Denna guide ger dig en tydlig översikt över funktionerna i textredigeraren i Elementor. Du kommer att få veta hur du kan ställa in typsnitt, färger och mer för att framhäva dina texter. Du lär dig också hur du skapar rubriker och listor samt hur du lägger till länkar.
Steg-för-steg-guide
Öppna textredigeraren
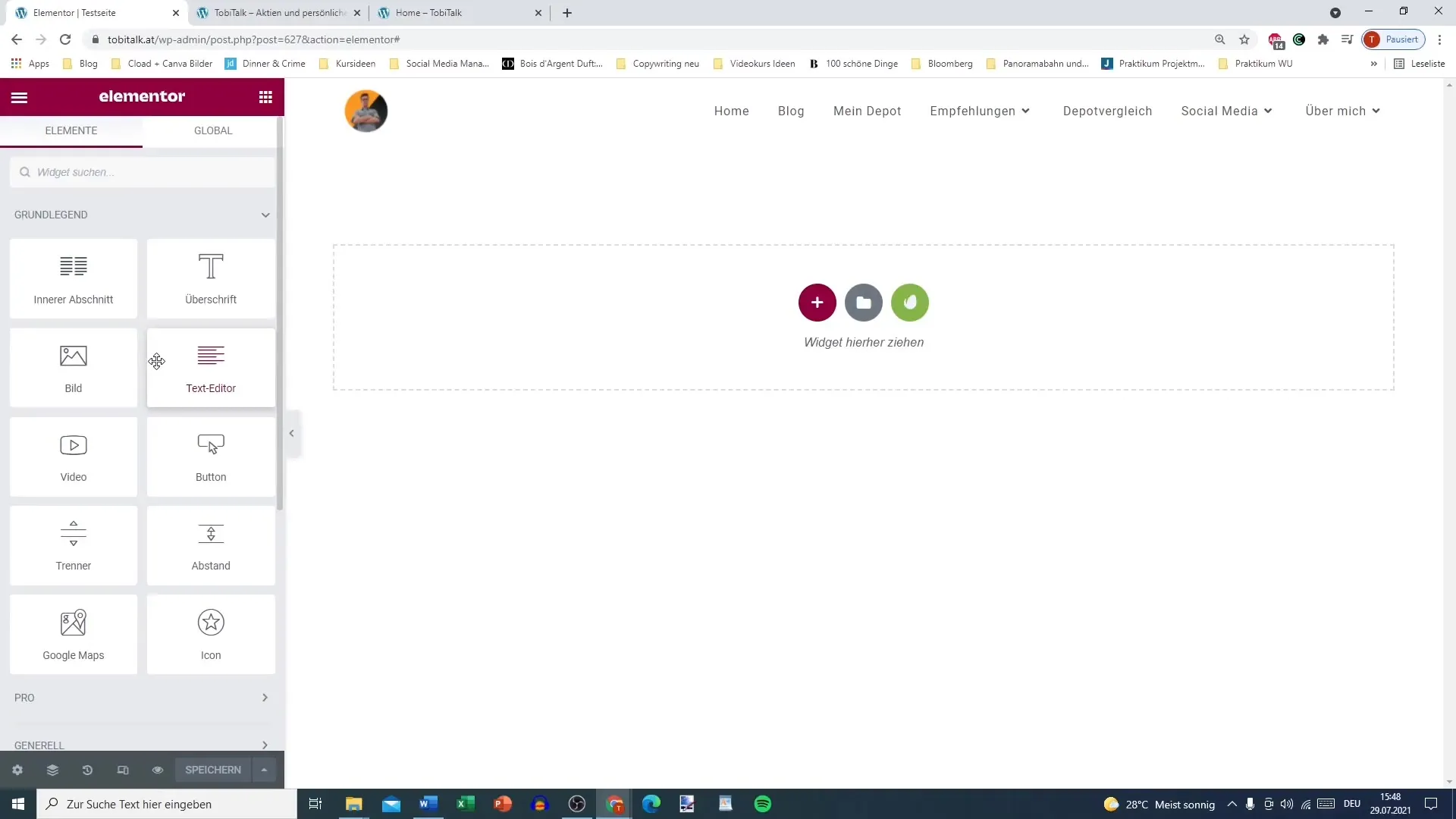
För att använda textredigeraren i Elementor måste du först lägga till elementet för textredigeraren på din sida. Det går enkelt genom att du drar widgeten „Textredigerare“ från vänster sida till din layoutlåda.

Textformatering
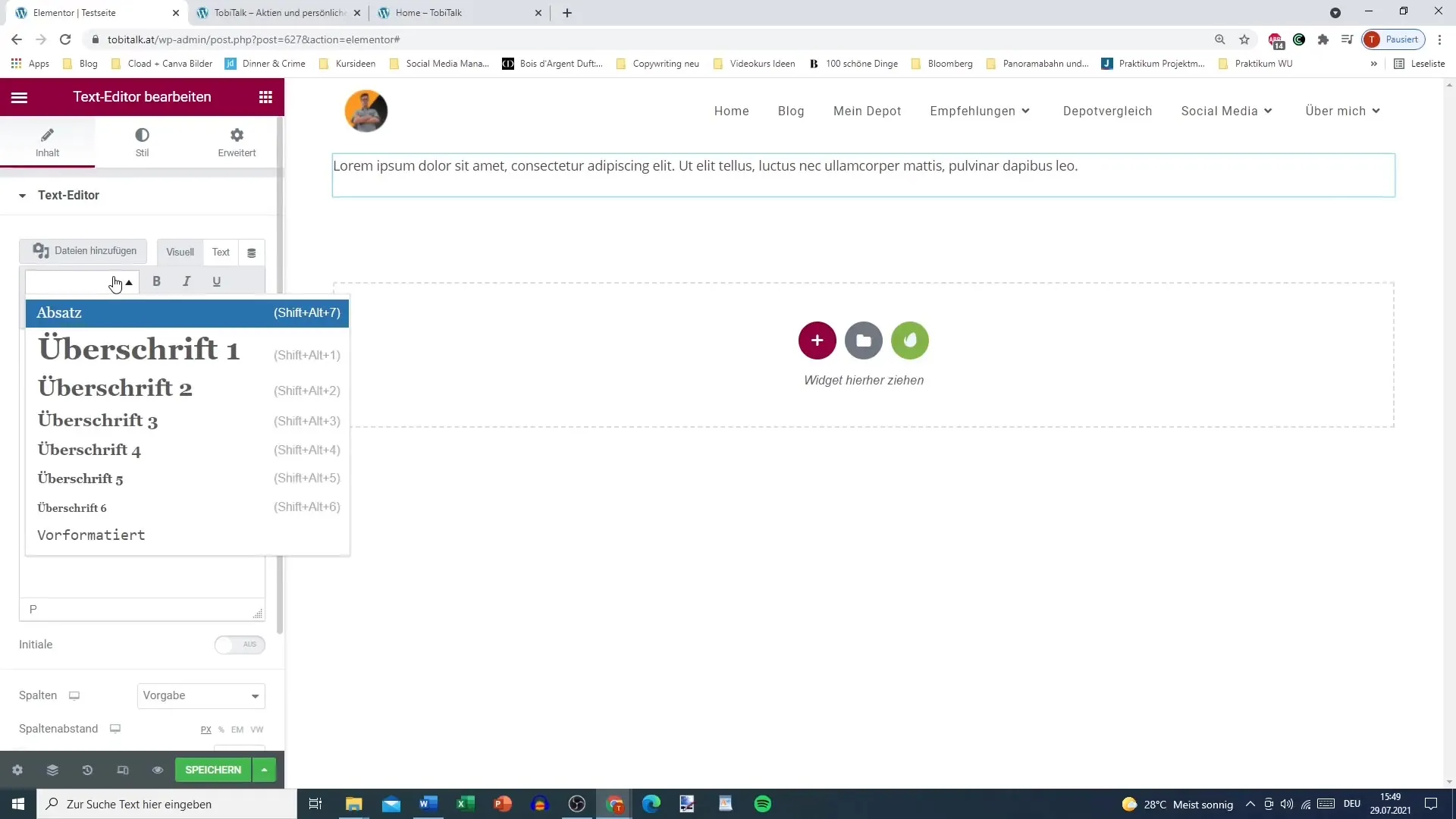
Efter att du har lagt till widgeten kan du skriva din text i redigeraren. Du har möjlighet att välja olika formateringar såsom rubrik, stycke eller underrubrik. Klicka på textfältet och välj rätt formatering från rullgardinsmenyn.

Justera typsnittsstilar
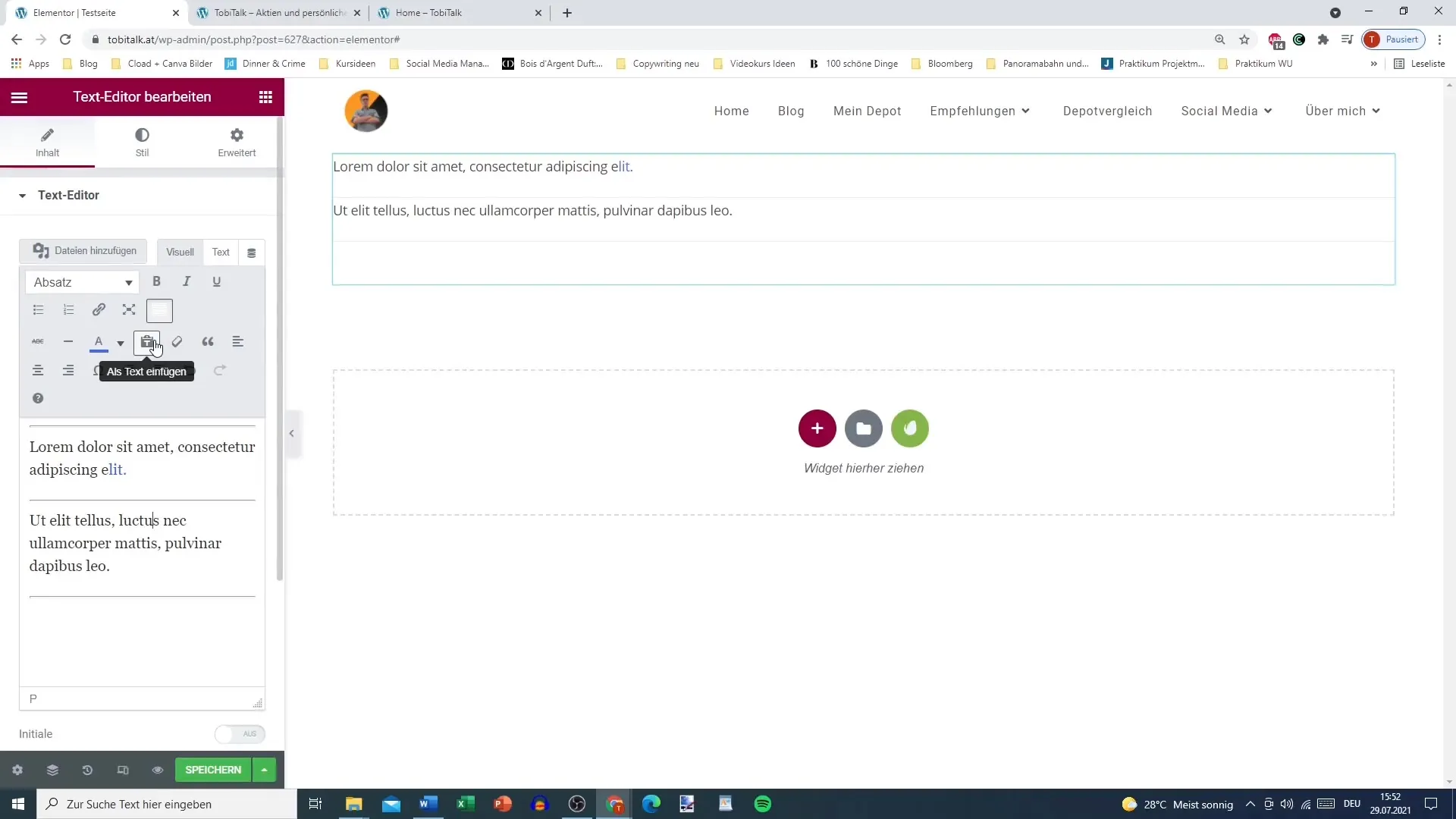
Genom att klicka på texten kan du visa den i fet stil, kursiv eller understruken, på samma sätt som i ett ordbehandlingsprogram. Markera helt enkelt den önskade texten och använd formateringsalternativen.
Listor och punkter
Du kan också skapa listor, både med punkter och numrering. Genom verktygsfältet i textredigeraren kan du välja önskat alternativ och lägga till dina punkter.
Infoga länkar
För att skapa en länk markerar du ordet som du vill länka till och klickar på länkikonen. Skriv in URL:en som du vill länka till och spara ändringarna. På så sätt kan du t.ex. referera till andra sidor på din webbplats eller externa sidor.
Bilder och formateringsalternativ
I textredigeraren har du också möjlighet att infoga bilder och ändra textformateringen. Du kan ställa in textfärg och bakgrund samt lägga till citat.

Radavstånd och indrag
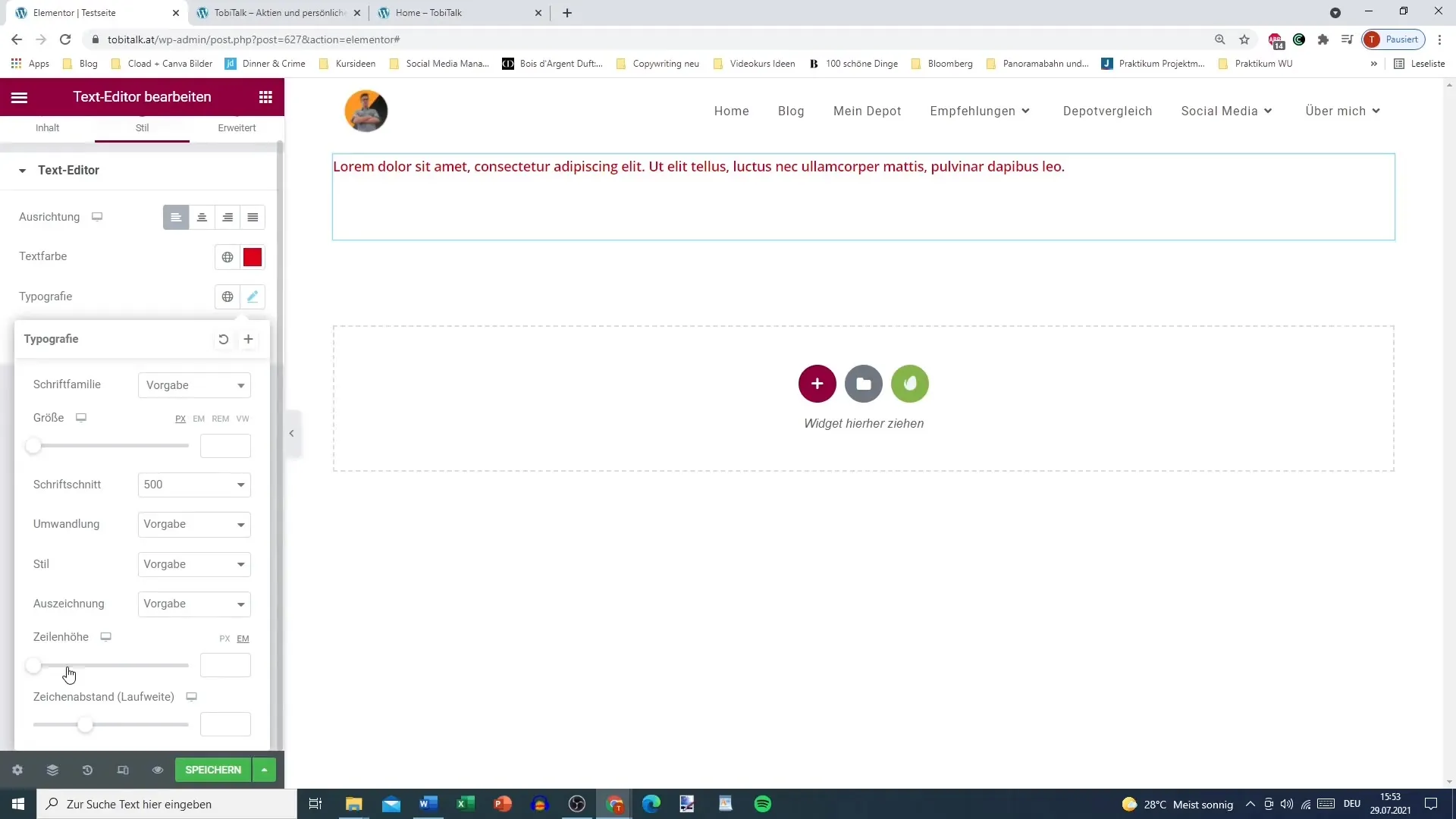
En viktig aspekt av textdesign är radavstånd och indrag. Du kan justera radens höjd och teckensnittets avstånd för att göra texten mer läsbar. Detta bidrar betydligt till den totala användarupplevelsen.

Ställ in typografi
Elementor gör det möjligt för dig att anpassa typografin i dina texter. Du kan justera teckenstorlek, tjocklek och stil efter dina önskemål. Dessutom kan du med det globala färgverktyget ställa in färgerna för hela din design.
Sista redigeringar
När du är klar med redigeringen av din text bör du spara alla ändringar och förhandsgranska din sida för att kontrollera presentationen. Så kan du se om allt ser ut som du tänkt dig.

Sammanfattning – Elementor för WordPress: Använd textredigeraren fullt ut
I textredigeraren i Elementor finns det många anpassningsmöjligheter. Du kan formatera texter, infoga länkar och ställa in typografin efter dina önskemål. Det gör ditt innehåll inte bara informativt utan också tilltalande.
Vanliga frågor
Vad är textredigeraren i Elementor?Textredigeraren i Elementor är en widget som gör det möjligt för dig att skapa och redigera texter i olika format och stilar.
Hur lägger jag till länkar i min text?Du kan markera ord i texten, välja länkikonen och ange önskad URL för att lägga till en länk.
Kan jag också integrera bilder i textredigeraren?Ja, du kan infoga bilder i din textredigerare för att berika ditt innehåll.
Finns det ett sätt att formatera texten?Ja, du kan visa dina texter i fet, kursiv och understruken stil och också skapa listor samt lägga till citat.
Hur sparar jag mina ändringar?När du har slutfört redigeringen av texten klickar du bara på „Spara“ för att säkerställa att dina ändringar sparas.


